1. 概述编辑
1.1 版本
| FineBI版本 | JAR包版本 | App版本 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|---|
| 5.1 | 2019-01-15 | V10.2 | V10.2 | 支持移动端布局 |
| 5.1 | 2020-08-03 | V10.4.84 | V10.4.84 | 支持移动端组件自定义位置和高度 支持一行并列展示多个组件 |
| - | - | V10.4.975 | V10.4.975 | 优化图表数据点提示较长时的显示效果 |
| 5.1.14 | - | V10.4.986 | V10.4.986 | 过滤组件支持直接显示在移动端仪表板内部 |
1.2 应用场景
移动办公时,用户往往通过移动设备访问 FineBI 仪表板,实时快速查看工程进度等。
设计人员往往对 PC 端与移动端共用一张 FineBI 仪表板,仅改变仪表板布局样式,以节约设计成本和维护时间。
1.3 功能简介
FineBI 支持 iOS 或 Android 系统的手机、Pad 端查看仪表板,让用户可以方便地用手指触摸浏览系统中的仪表板。
FineBI 在仪表板界面提供了移动端布局功能,方便用户设计移动端仪表板展示的组件及展示顺序。如下图所示:

注:移动端在V10.4.986版本及之后,过滤组件支持移动端布局,但不能调整组件大小。
2. 默认移动端布局编辑
PC 端创建好仪表板后,不调整移动端布局,挂载到目录中。默认的移动端预览效果如下图所示:
默认规则:
1)默认一行一个组件
2)组件顺序按照 PC 端的物理位置展示,从左到右,从上到下
3)组件高度根据内容自适应调整
4)过滤组件默认不显示在仪表板内部,而是在下方过滤组件按钮中展示

3. 调整移动端布局编辑
为了让模板在移动端展示时更加美观且合理,在仪表板编辑页面上方点击「更多>移动端布局」按钮,即可进入移动端布局设置,如下图所示:
注:此处移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面没有该按钮。

进入移动端布局设置界面,如下图所示:
注:若用户在移动端布局设置页面,点击「确定」按钮,即使未对布局进行调整,仍不属于默认布局。

移动端布局支持的设置项。具体如下:
1)隐藏组件
2)调整组件上下排序、调整组件大小(过滤组件不支持调整大小)
3)设置组件网格布局/自适应布局
4)显示/隐藏过滤组件
注1:经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个。
注2:在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。
3.1 显示过滤组件
在 BI 版本为5.1.14 ,APP及 H5 为 V10.4.986 及之后,支持在仪表板内部展示过滤组件。在移动端布局中关闭「显示全部过滤组件在参数板中」即可展示所有过滤组件。如下图所示:

3.2 隐藏组件
仪表板中一些用于优化图表效果的组件,无需在移动端展示。此时可以在移动端布局中隐藏这些组件。
在移动端布局界面,点击组件左上角「隐藏」按钮,组件自动移动到右边隐藏面板中。如下图所示:
隐藏的组件将不在移动端显示。隐藏该组件后,之后的组件依次向上移动。

已隐藏的组件,点击组件左上角「展示」按钮,组件自动移动到左边移动端布局面板中。如下图所示:
恢复显示的组件将自动排在最后一位显示。

3.3 调整组件
3.2.1 调整组件大小
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持调整组件的大小,如下图所示:
注:过滤组件不支持调整大小,仅支持调整位置。

3.3.2 调整组件位置
移动端布局支持组件位置上下调整,如下图所示:

JAR 包在 2020-08-03 及之后的 FineBI 工程,支持支持一行多个组件,组件位置自动吸附调整,如下图所示:

3.4 BI 布局设置
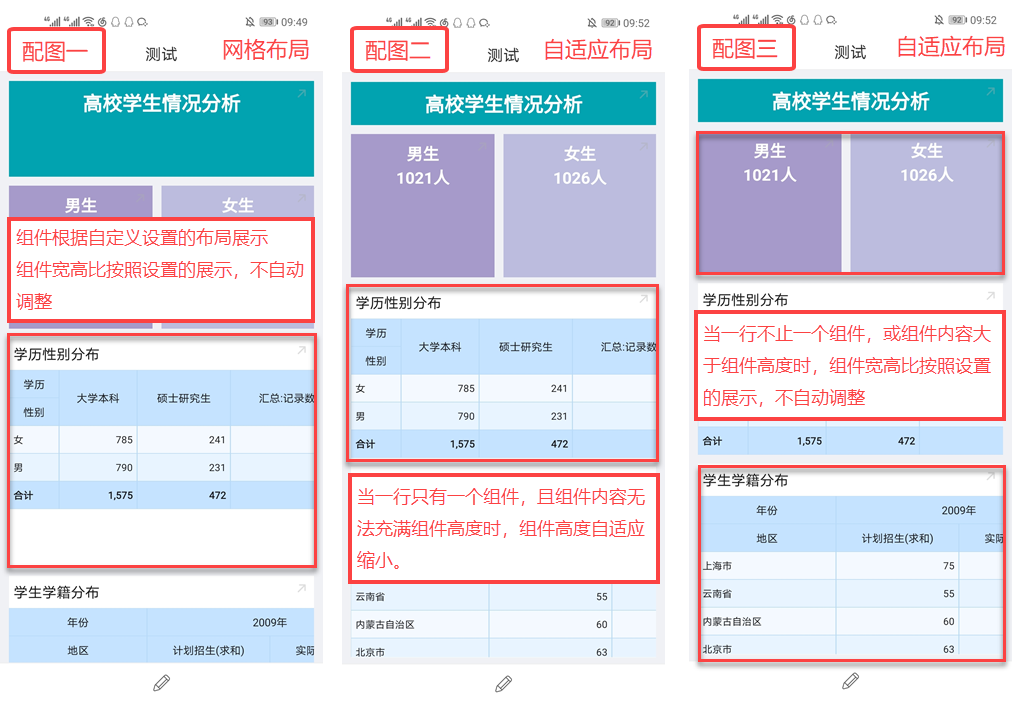
BI 移动端支持「网格布局」和「自适应布局」,两者的区别在于组件内容小于组件高度时,组件是否能自适应调整高度。
详情请参见:BI 布局设置

4. 恢复默认移动端布局编辑
如需恢复默认移动端原始布局,则点击右上角的「重置」按钮,移动端布局即可恢复。如下图所示:

5. 重布局下图表编辑
5.1 较长数据点提示优化
新版本对较长内容的数据点提示进行了优化,具体的版本要求参见1.1版本说明,具体优化如下:
5.1.1 横向优化
横向上现在有最小宽度和最大宽度,基本场景分三个,分别如下:
提示内容小于最小宽度,提示框宽度不变。
提示内容介于最小宽度和最大宽度之间,弹窗宽度自适应。
提示内容较长,超过了最大宽度,那么超出的部分直接省略。
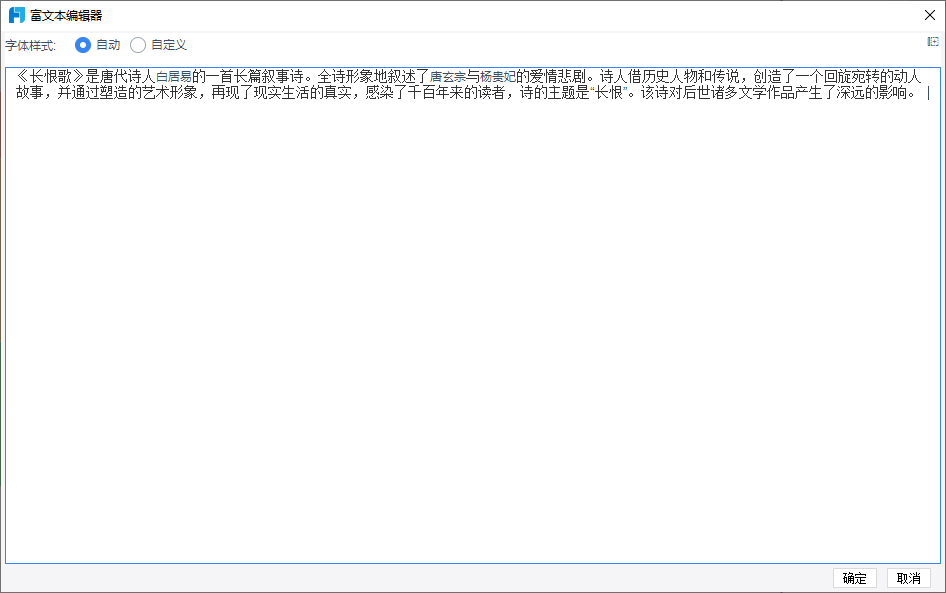
例如用富文本编辑提示内容,如果内容较长,如下图所示:

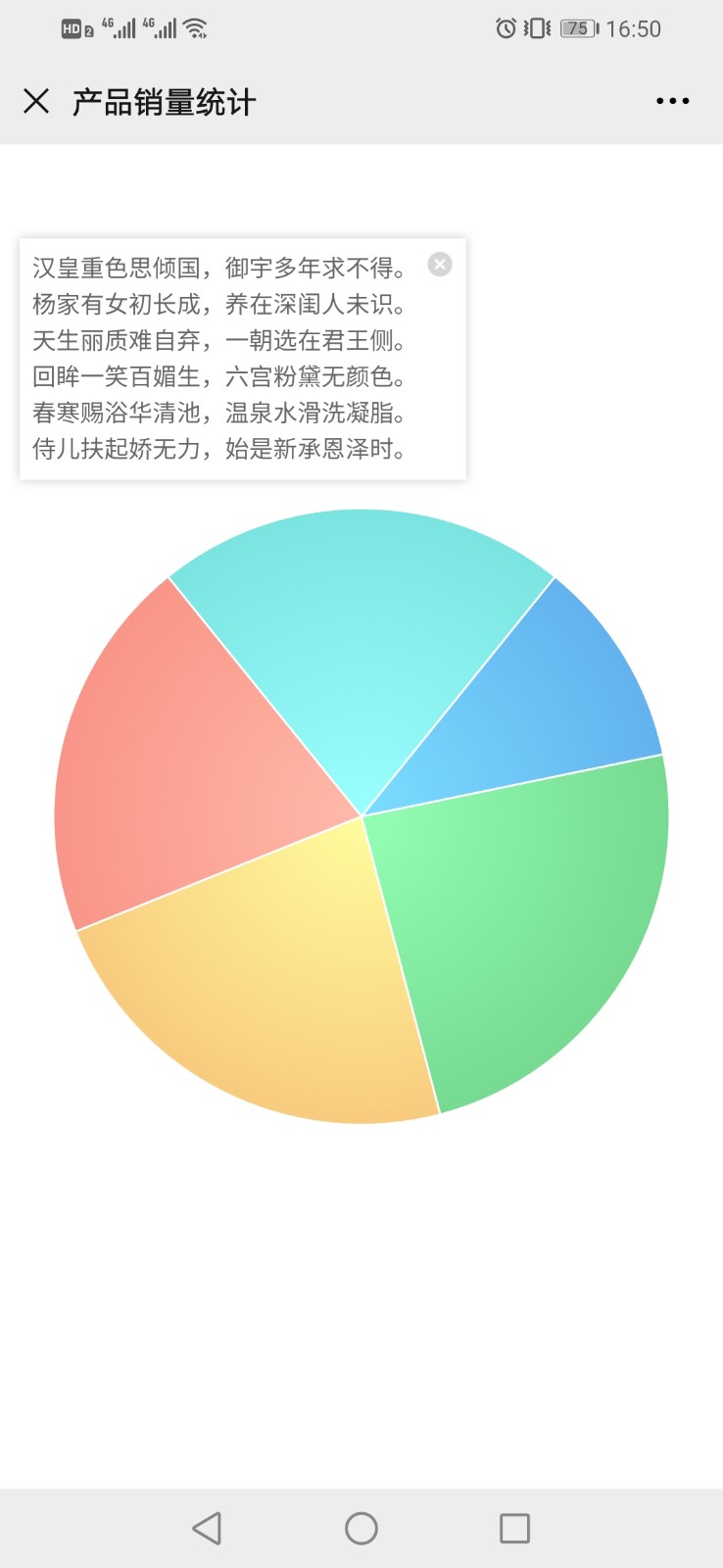
移动端预览时超出固定宽度的部分被省略,效果如下图所示:

5.1.2 纵向优化
数据点提示最大显示行数为 6 行(系统或第三方 App 的字体为标准时),超过 6 行的内容需要手动下滑来查看。
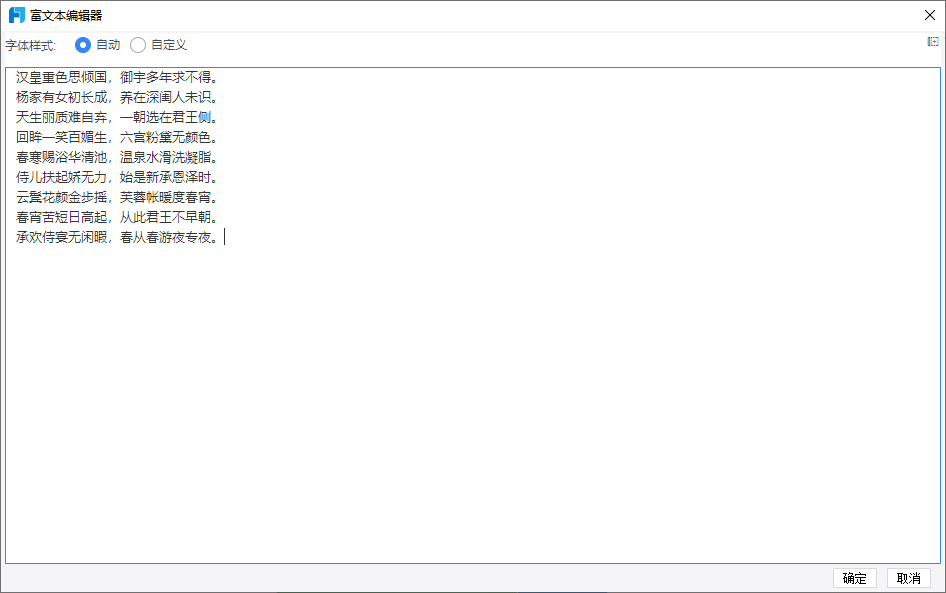
例如富文本编辑 8 行的提示内容,如下图所示:

移动端预览时只显示 6 行,效果如下图所示:

5. 注意事项编辑
5.1 组件背景不生效
如果组件设置了图片背景,如下图所示:
未设置移动端布局时,背景图片可正常显示。如果设置了移动端布局,背景图片就会失效。

