1. 概述编辑
1.1 版本
| FineBI版本 | JAR包版本 | App版本 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|---|
| 5.1 | 2019-01-15 | V10.2 | V10.2 | 支持移动端布局 |
| 5.1 | 2020-08-03 | V10.4.84 | V10.4.84 | 支持移动端组件自定义位置和高度 支持一行并列展示多个组件 |
| - | - | V10.4.975 | V10.4.975 | 优化图表数据点提示较长时的显示效果 |
| 5.1.14 | - | V10.4.986 | V10.4.986 | 过滤组件支持直接显示在移动端仪表板内部 |
| 5.1.16 | - | V10.4.990 | V10.4.990 |
|
| 5.1.17 | - | V10.4.994 | V10.4.994 |
|
| 5.1.18 | - | V10.4.994 | V10.4.994 | 支持在移动端布局中,手动调整表格列宽 |
1.2 应用场景
移动办公时,用户往往通过移动设备访问 FineBI 仪表板,实时快速查看工程进度等。
设计人员往往对 PC 端与移动端共用一张 FineBI 仪表板,仅改变仪表板布局样式,以节约设计成本和维护时间。
1.3 功能简介
FineBI 支持 iOS 或 Android 系统的手机、Pad 端查看仪表板,让用户可以方便地用手指触摸浏览系统中的仪表板。
FineBI 在仪表板界面提供了移动端布局功能,方便用户设计移动端仪表板展示的组件及展示顺序。在仪表板编辑界面点击「更多>移动端布局」进入界面。

注:移动端在V10.4.986版本及之后,过滤组件支持移动端布局,但不能调整组件大小。
1.4 环境准备
需要存在「BI移动端布局H5」插件。BI 自带该插件,一般情况无需安装。
2. 默认移动端布局编辑
PC 端创建好仪表板后,不调整移动端布局,挂载到目录中。默认的移动端预览效果如下图所示:

默认规则:
1)默认一行一个组件
2)组件顺序按照 PC 端的物理位置展示,从左到右,从上到下
3)组件高度根据内容自适应调整
4)过滤组件默认不显示在仪表板内部,而是在下方过滤组件按钮中展示
3. 调整移动端布局编辑
3.1 进入移动端布局
为了让模板在移动端展示时更加美观且合理,在仪表板编辑页面上方点击「更多>移动端布局」按钮,即可进入移动端布局设置,如下图所示:
注:移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面没有该按钮。

进入移动端布局设置界面,如下图所示:

| 序号 | 功能 | 说明 |
|---|---|---|
| 1 | 重置 | 点击重置回默认的移动端仪表板效果 |
| 2 | 比例缩放 | 点击缩放移动端效果预览界面; 默认为 100%,可选择 75%,100%,125%,150%; 每次进入移动端布局都是 100% ,缩放不影响移动端实际展现效果 |
| 3 | 返回仪表板 | 点击返回仪表板编辑界面 |
| 4 | 保存 | 点击保存移动端布局的效果 |
| 5 | 移动端效果预览 | 预览移动端的展示效果; 支持在界面直接调整组件位置、大小(过滤组件不支持调整大小)、调整表格列宽 注:移动端预览界面手机屏幕高度为670px。手机和预览界面屏幕高度一致时,一屏显示组件数量相同;若高度大于670px时,一屏显示组件更多;反之,一屏显示组件更少。 |
| 6 | 隐藏的组件 | 隐藏的组件会显示在该区域内 |
| 7 | 样式设置 | 样式设置支持「页面设置」、「组件设置」。
|
注1:经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个;新增的过滤组件则会出现在最上方。
注2:在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。
3.2 隐藏组件
仪表板中一些用于优化图表效果的组件,无需在移动端展示。此时可以在移动端布局中隐藏这些组件。
在移动端布局界面,点击组件左上角「隐藏」按钮,组件移动到「隐藏的组件」中。
隐藏的组件将不在移动端显示。隐藏该组件后,之后的组件依次向上移动。如下图所示:

已隐藏的组件,点击组件右上角的「展示」按钮,组件自动移动到左边移动端布局面板中,恢复显示的组件将自动排在最后一位显示。
注:恢复显示的过滤组件在最上方显示,过滤组件显示设置参考文档 3.4.3 节。

3.3 调整组件
3.3.1 调整组件大小
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持调整组件的大小,如下图所示:
注:过滤组件不支持调整大小,仅支持调整位置。

3.3.2 调整组件位置
移动端布局支持调整组件位置,并支持一行多个组件,如下图所示:

3.3.3 调整表格列宽
当表格在移动端预览中,数据列展示不全,可手动调整列宽。
注:也可在「样式设置>组件设置」中,设置表格自适应效果。见本文 3.5 节。

3.4 页面设置
在「样式设置」tab 下,可以对仪表板「页面设置」样式、对「组件设置」样式。
3.3.1 设置组件间隙
点击「样式设置」,组件间隙设置「10」,在左侧可以看见实现效果。如下图所示:

3.4.2 设置仪表板背景
背景可设置「颜色」、「图片」两种形式。示例在「组件设置>页面设置」下选择背景,点击「颜色」,设置蓝色背景。效果如下图所示:

3.4.3 显示过滤组件
默认过滤组件显示在参数板中,效果如第 2 节所示。关闭「显示全部过滤组件在参数板中」即在仪表板中展示过滤组件。过滤组件位于最上方。如下图所示:

3.5 组件设置
3.5.1 隐藏全屏按钮
用户有时候不想要所有组件都有能点击后全屏展示。可以选择该组件,关闭「显示全屏按钮」。完成移动端布局点击「保存」。如下图所示:
详情参见文档:全屏按钮设置

3.5.2 组件自适应
对于一些组件,例如文本组件、KPI指标卡组件、表格组件,都可以通过设置自适应来调整移动端显示样式,保证内容显示完整。
1)KPI 指标卡自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,如下图所示:
有四种自适应方式:标准适应、整体适应、宽度适应和高度适应,默认为标准适应。
注:自定义图表的文本类型组件自适应设置同指标卡相同。

2)文本组件自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,如下图所示:
文本组件宽度适应:当文本内容在移动端不发生自动换行时,保留字号大小设置;当文本内容在移动端自动换行(并非手动按回车键换行)时,文本内容在移动端宽度适应。

3)表格自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,默认为「标准自适应」。
标准适应:移动端表格默认显示规则,列宽最大为组件可视宽度的 1/2,最小为组件可视宽度的 1/6 。
宽度适应:列宽继承 PC 端等比自适应效果,表格宽度撑满组件宽度(不会出现横向滚动条),移动端一屏内可显示所有列。

若自适应不满足需求,可直接拖动列宽调整,详情见本文第3.3.3节。
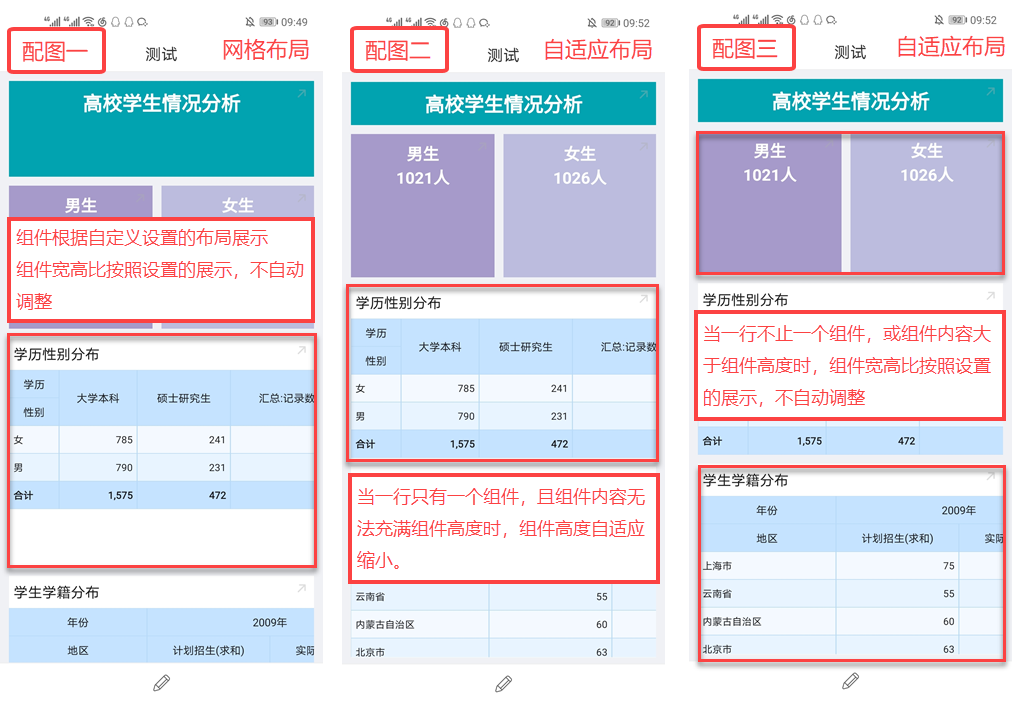
3.6 BI布局设置
BI 移动端支持「网格布局」和「自适应布局」,两者的区别在于组件内容小于组件高度时,组件是否能自适应调整高度。
详情请参见:BI 布局设置

4. 恢复默认移动端布局编辑
如需恢复默认移动端原始布局,则点击右上角的「重置」按钮,移动端布局即可恢复。如下图所示:

5. 注意事项编辑
5.1 组件背景不生效
如果组件设置了图片背景,如下图所示:
未设置移动端布局时,背景图片可正常显示。如果在移动端布局里也设置了背景,仪表板的背景设置会失效。

