1. 需求方案类编辑
1.1 官方app Android和ios的包名
FR10.0
Android:com.finereact.v10
iOS:com.fr.finereactV10
1.2 数据分析APP首页不显示参数面板
(1)描述:移动端首页模板如果有参数面板,在数据分析APP里不会显示
(2)解决方案:正常现象,可安装顶部参数面板插件
1.3 折叠屏手机展示样式问题
(1)描述:客户使用华为mateX折叠屏手机,折叠时正常,展开后模板样式会变。
(2)原因:折叠屏手机展开后因为屏幕宽度问题,被识别为平板模式,按照平板样式进行展示的。想要显示普通手机样式,暂时还属于需求。
1.4 移动端图例滑动
(1)描述:当图例较多时,移动端会分页显示
(2)原因:重布局下按钮切换/轮播切换(隐藏按钮)禁用了图表内部手势,不支持图例的滑动操作-----可现实切换按钮规避
(3)补充:
9.0 Android可直接滑动,IOS需要手指按住图例位置有一下轻微震动后,不能松开,才能滑动图例,否则是滑动整体
10.0手指按住图例停一下,不松开,才能滑动图例,否则都是默认滑动的整个报表
1.5 手机移动端目录标题修改
(1)描述:手机移动端目录标题显示为“生产环境”,如果根据需要自定义显示内容
(2)解决:需要创建移动端服务器的用户,重新改下名称就可以
1.6 app内纵向文字不显示
(1)原因:app没有单独做过对 的适配,有些安卓机型可能会自动解析 ,但是ios是肯定不会的,所以可能会出现app里纵向文字安卓能换行ios不能的情况
(2)解决:设置为换行显示
1.7 h5预览,组件之间有白色的空白区域
(1)描述:组件之间有白色的空白区域,9跟10现象一致
(2)解决:9.0确实会存在组件之间的小间隙,但是10.0可以修改移动端的组件间隔,调整为0即可,默认是4
1.8 数据分析app内置的浏览器版本
(1)描述:客户需要在数据分析app中嵌入一些h5页面,需要知晓内置的浏览器版本
(2)解决:在app中嵌入https://liulanmi.com/labs/core.html,app10.5.14的浏览器版本为可谷歌68.0.3440.91
1.9 h5和app下预览得千分位效果不一致
(1)描述:APP显示类似于顿号,H5显示类似于逗号
(2)总结:ios-app和h5使用的字体不同,对于中文逗号(,)和英文逗号(,) ,在ios-app使用的字体中,逗号展示的是类似顿号表现形式。在h5中,逗号显示的是类似逗号表现形式。不同系统,原生和h5都存在字体差异。例如:设计器上Mac os和windows系统的字体也存在差异。
1.01H5预览,在苹果手机里面字体不对齐,安卓手机可以对齐
(1)描述:FR10同样的模板在移动端H5火狐浏览器里面进行预览,苹果手机的日期无法对齐,安卓的可以;
(2)总结:数字本身的宽度和高度都是有差异的,无法做到真正的对齐,苹果系统的这种数字大小差异更加明显
1.11APP设备绑定设备码显示unkonwn
(1)描述:9.0升级10.0后原来绑定的设备码变成了unkonwn
(2)解决:部分设备获取设备码的时候系统给屏蔽了,获取不到就会显示为unknown。
1.12 Android-h5,打开圆角较多的模板,多次滑动,容易导致模板内容空白
(1)描述:模板内设置了多个报表块圆角或单元格圆角,上下滑动模板,容易导致部分组件空白(加载不出来)
(2)解决:减少报表块圆角或单元格圆角的使用,可以用图片代替
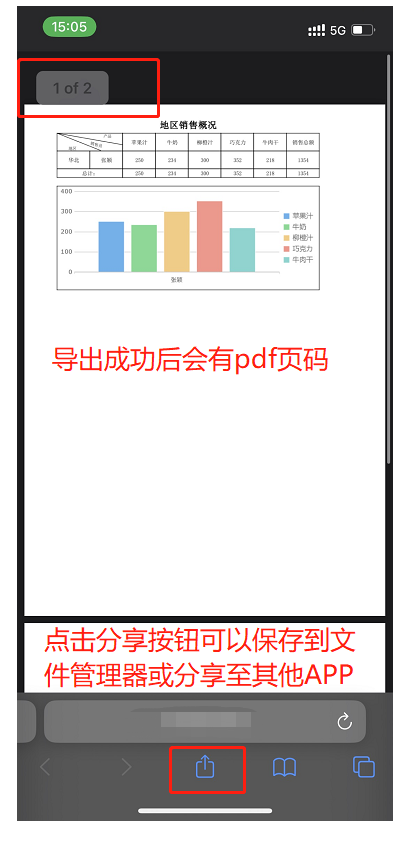
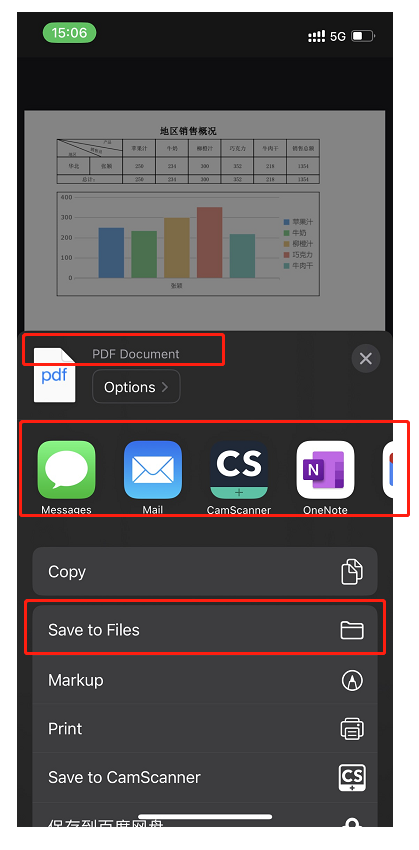
1.13 IOS导出(下载)文件保存分享
(1)描述:iPhone浏览器中url导出文件后,找不到文件,无法使用;安卓系统正常。
(2)原因:IOS11及之后的系统中更新了APP文件管理器(Files),手机下载的文件可选择保存到文件管理器中。在此之前的系统,文件存放于iCloud Drive中。用户一般没有翻找这两个位置的习惯,url导出后明明看到浏览器进度条已经加载完,但是没有任何提示,以为文件导出失败,实际上是文件下载完会在浏览器中预览,看起来效果只是刷新了一下页面。
(3)解决:A. 导出后点击浏览器中的分享按钮,分享至其他可读取文件的APP(如微信、WPS等);B. IOS11及之后的系统可以保存到到文件管理器中找到。


2. 异常报错类编辑
2.1 移动端超时报错:当前网络不可用
(1)描述:mate20访问特定的一张模板报错:当前网络不可用
(2)总结:10.4.55之前把超时时间改成了默认30s,如果返回数据很大,30s还没有返回数据,那么就超时,这个时候生效的应该是readTimeout的值;
因为Android原生的bug,导致RN的超时时间只作用在了connectTimeout上,readTimeout的值还是默认的30s,所以就导致了这个问题。
10.4.61上一次改动,让RN设置的超时时间也作用在readTimeout上,readTimeout变成0也就是永不超时
(3)解决:升级到10.4.61上正常
2.2 图表组件存在需滑动两次才可以滑动模板内容
(1)描述:重布局下图表组件不勾选"组件可选中",此时组件没有激活样式;保留布局中图表组件
(2)说明:现在的逻辑是默认进入模版后,图表手势可以消费滑动手势,后续改动需要变更交互效果,任务量较大,暂不处理
2.3 移动端APP语言显示英文
(1)描述:华为荣耀30S的手机,安卓10系统,打开数据分析APP就是英文,重新下载也没用还是英文,且手机系统设置里没有改语言的选项。
(2)原因:客户修改手机地区为“阿拉伯联合酋长国”,因此下载APP之后登录demo服务器均显示英文。
(3)解决:修改地区为“中国”之后问题解决
2.4安卓app上字体颜色设置没有效果
(1)描述:安卓上字体设置没有效果
(2)原因: 客户手机设置问题,关掉了“设置-智能辅助-无障碍-关闭高对比文字”就好了
(3)解决:关掉设置就好了
2.5 移动端偶发网络请求失败、服务器不可用的报错
(1)描述:客户的网络结构是,nginx(仅网络转发无负载均衡)--F5负载均衡--weblogic六节点,oem的app偶发网络请求失败、服务器不可用的报错,F5的监控显示负载不均衡,有一个节点的压力比其他节点高不少,该节点的gc日志也显示高峰期频繁fullgc,而其他节点gc正常。
(2)原因:F5没有配置主动健康检查,nginx的文件打开数设置太小,两者共同导致了负载的不均衡
(3)解决:nginx文件打开数调大,同时给F5加上健康检查机制
2.6 移动端电视外接鼠标无法获取提示信息
(1)描述:客户再小米电视上显示大屏(android系统),去除H5效果pc展示,在外接鼠标后放置到地图上没提示信息,点击页没有反应。
(2)原因:即使链接的预览方式是Pc端预览,但是环境还是移动端设备,代码中监听的是设备,监听到移动端设备后,只能触发touch事件而不能监听到鼠标的click点击事件,因此android系统外接鼠标是对点击是不生效的。
(3)解决:可以使用触屏电视,触屏点击出现提示框,或者电脑外接电视投屏。
2.7 APP消息不显示在手机通知栏
(1)描述:开启消息推送,定时调度消息推送app,手机的通知栏没有收到通知,MOBILE-32433
(2)原因:安装了信鸽推送配置(TPNS)插件导致,在OEM打包时才需要,原生APP不需要安装插件
(3)解决:卸载信鸽插件
(4)补充:其他文档
OEM-app有这个现象参考:app打包消息推送
navigator.maxTouchPoints > 2 && /MacIntel/.test(navigator.platform); } //修改ua var ua = navigator.userAgent; if(isIpadOS()) { ua += 'mobile iPad'; Object.defineProperty(navigator, 'userAgent', { value: ua, writable: false }) }}())2.8 app预览报表报错500
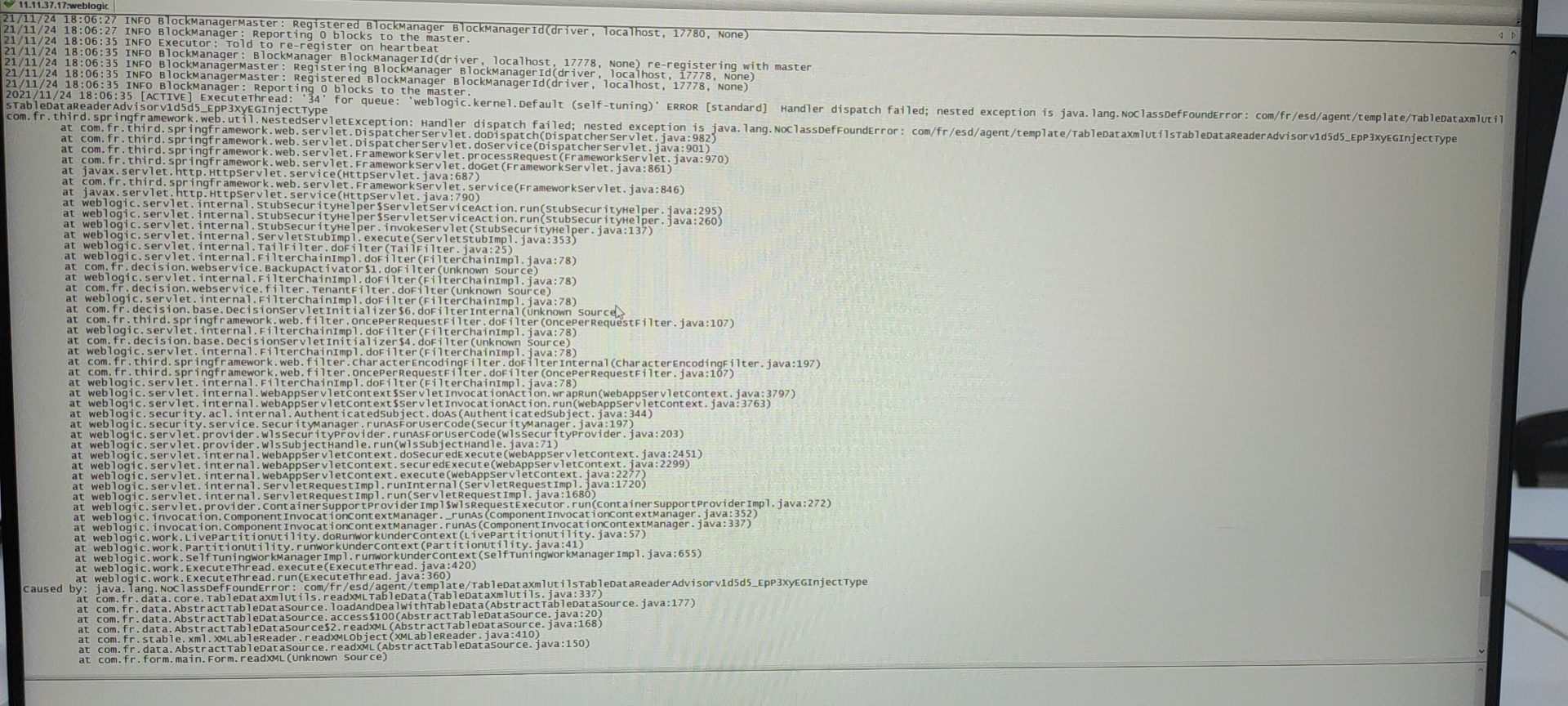
(1)描述:BI工程里通过放置FR模板文件,挂载了FR模板,预览时报错:发生了未知错误,错误码:500,请联系管理员


后台日志如下,esd是抽数缓存插件的报错,但是BI工程中没有安装抽数缓存插件

(2)原因:客户在一个weblogic下安装了一个BI一个FR,FR工程中安装了抽数缓存插件。目前我们的产品不支持在一个容器下部署两个工程,会出现一系列插件问题。
(3)解决:删除FR工程中的抽数缓存插件
(4)案例:https://work.fineres.com/browse/SLA-32805
2.9 三星折叠屏手机偶发企业微信预览变成pc端效果
(1) 描述:三星折叠屏手机,偶发企业微信预览变成pc端的效果
(2) 原因:折叠屏手机,展开是识别为pad,保留布局,模板看起来和pc差不多,收起的话是识别为手机
3. 设计变更类编辑
3.1 移动端支持单元格内容设置以html显示
(1)描述:之前移动端使用webimage时需要设置显示内容为“用图片显示内容”才可以,设置“以html显示”空白,现在支持了
(2)支持版本:
10.0:10.5.14版本以及之后版本
11.0:10.0.65版本以及之后版本

