1. 概述编辑
1.1 版本
| FineBI 版本 | App 版本 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|
| 6.0 | V11.0.68 | V11.0.68 | - |
| 6.0.14 | V11.0.86 | V11.0.86 | 全局组件可选中默认关闭 |
1.2 应用场景
1)移动设备的大小,导致仪表板在移动端展示时,表格的宽高往往不能完全展示数据,用户需要设置表格等组件是否自适应展示。
2)对于数据短期无变化的仪表板,用户无需频繁刷新,需要禁止下拉刷新,使用更被动的按钮刷新提高使用感受。
3)对于仪表板中的组件,默认需要选中组件激活再滑动,有时用户需要直接对组件进行点击滑动,可全局关闭组件可选中功能。
1.3 功能简介
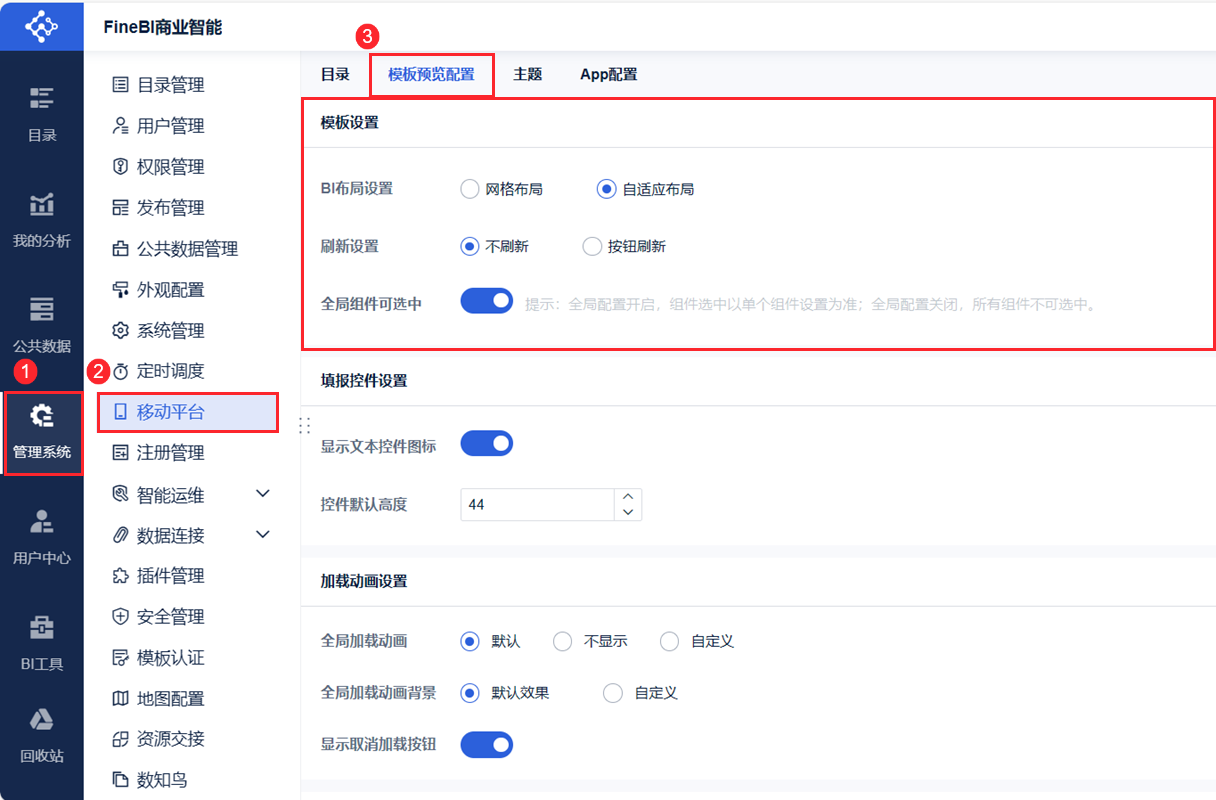
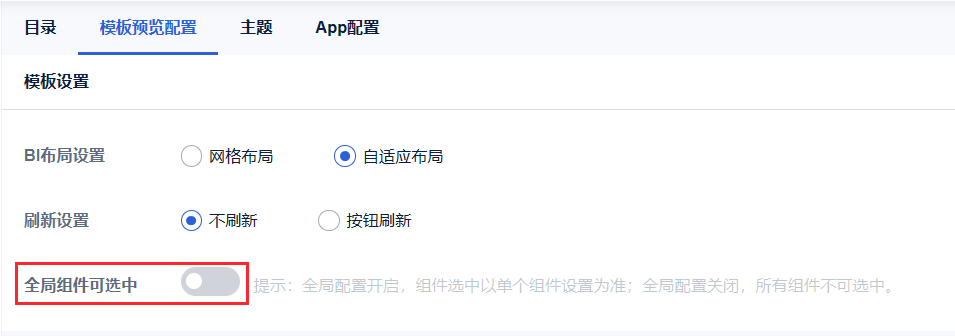
以管理员身份登录管理系统,点击「管理系统>移动平台>模板预览配置>模板设置」,用户可进行仪表板相关设置。如下图所示:

| 按钮 | 说明 |
|---|---|
| BI布局设置 | 用户可对移动端模板的布局方式进行选择 |
| 刷新设置 | 用户可自行选择是否可对 App 端的仪表板、HTML5 端的模板和首页进行点击刷新 |
| 全局组件可选中 | 用户可设置工程中所有仪表板在移动端交互时,是否展现组件选中效果 |
2. BI 布局设置编辑
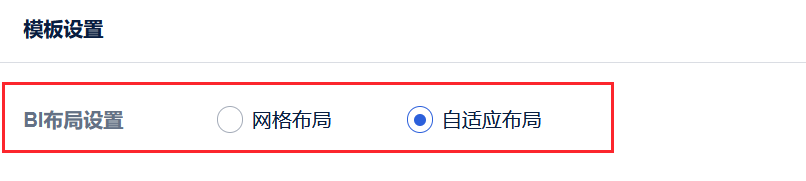
管理员可设置移动端「BI 布局设置」 为网格布局或自适应布局,默认为网格布局。如下图所示:

各种组件在不同布局方式下,移动端展现方式不同。具体如下:
2.1 不调整移动端布局
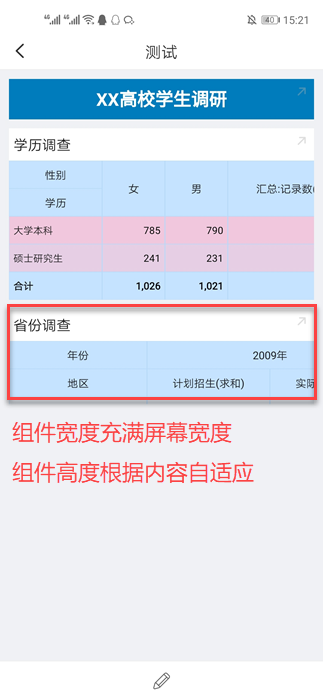
不调整移动端布局,直接预览仪表板时,默认每行显示 1 个组件,组件宽度自适应充满屏幕,组件高度根据内容自适应调整。如下图所示:
注:若用户在移动端布局设置页面,点击「保存」按钮,即使未对布局进行调整,仍不属于默认布局。

2.2 调整移动端布局
详情如下表所示:
| 组件类型 | 布局方式 | 调整移动端布局 |
|---|---|---|
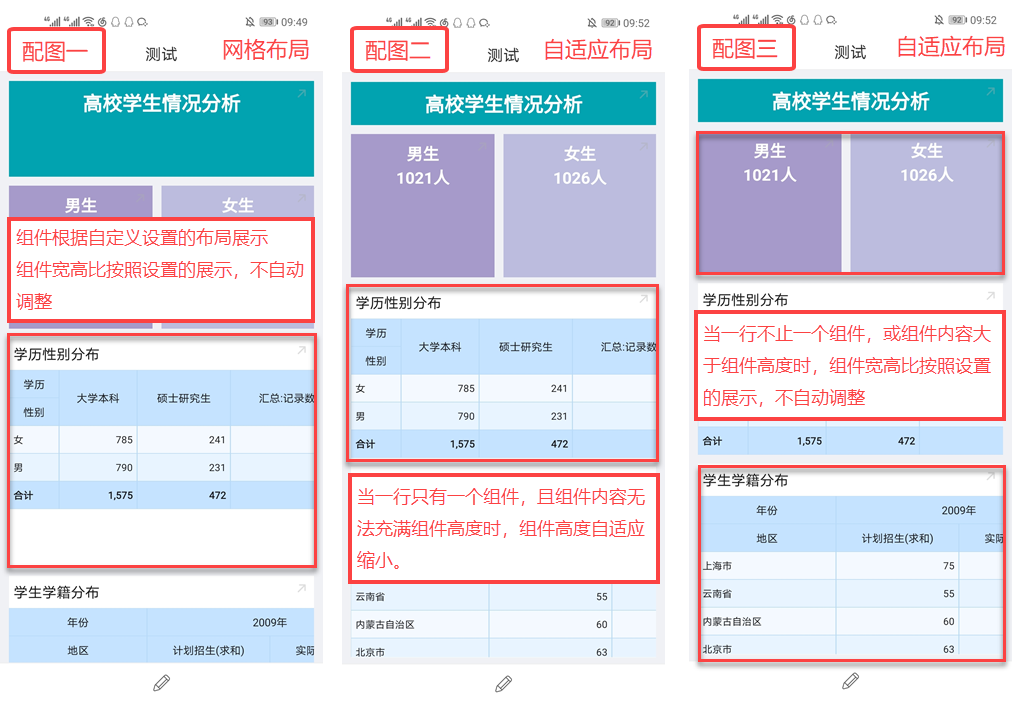
图表组件 KPI 指标卡 Web 组件 | 网格布局 | 组件根据自定义设置的布局展示。 组件宽高比按照设置的展示,不自动调整。 如下文「配图一」 |
| 自适应布局 | ||
| 表格组件 文本组件 图片组件 | 网格布局 | |
| 自适应布局 | 组件位置根据自定义设置的布局展示 1)当一行只有一个组件,且组件内容无法充满组件高度时,组件高度自适应缩小。 如下文「配图二」 2)当一行不止一个组件,或组件内容大于组件高度时,组件宽高比按照设置的展示,不自动调整 如下文「配图三」 |

3. 刷新设置编辑
3.1 功能设置
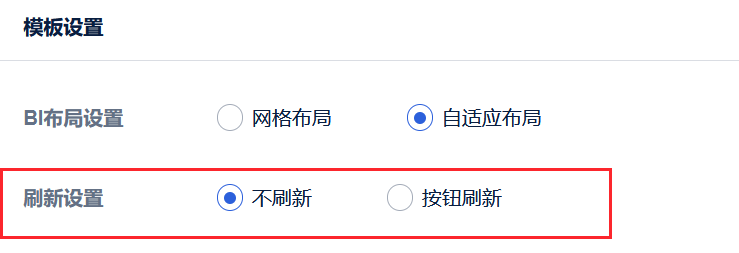
管理员可设置移动端「刷新设置」为不刷新或按钮刷新,默认不刷新。如下图所示:

不刷新和按钮刷新的作用范围和移动端效果如下表所示:
| 刷新设置 | 作用范围 | 效果 | |
|---|---|---|---|
| 不刷新 | App | 主页、仪表板 | 没有刷新按钮,不能下拉刷新 |
| 目录、常用、消息 | 没有刷新按钮,支持下拉刷新 | ||
| HTML5 | 主页、目录、仪表板 | 没有刷新按钮,不能下拉刷新 | |
| 按钮刷新 | App | 主页、仪表板(横屏/过滤面板) | 没有刷新按钮,不能下拉刷新 |
| 目录、常用、消息 | 没有刷新按钮,支持下拉刷新 | ||
| 模板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | ||
| HTML5 | 主页、仪表板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | |
| 目录、仪表板(横屏/过滤面板) | 没有刷新按钮,不能下拉刷新 | ||
3.2 效果查看
若刷新设置为「按钮刷新」,移动端重新登录后,仪表板下出现刷新按钮,App 效果如下图所示:

4. 全局组件可选中编辑
4.1 功能设置
默认关闭「全局组件可选中」。如果组件内部图表缩放、组件联动等交互操作,可直接对组件内部进行交互操作。

效果如下图所示:

开启「全局组件可选中」后,只有在点击激活组件的状态下才能触发,未激活组件时只响应仪表板整体滚动。
4.2 开启按钮
4.2.1 点击激活
手机点击该组件,即实现组件激活,激活以后组件像两边延伸,组件有阴影效果(重布局横屏下组件默认处于激活状态),如下图所示:

4.2.2 组件内部操作
组件可进行内部操作,例如组件内部滑动、缩放、图表滑动等,如下图所示:
更多交互操作请参见:移动端查看技巧 。

4.2.3 取消激活
1)在组件外部点击会取消激活。
2)在组件外部滑动会取消激活。
3)组件内部滑动到边缘以后,再滑动会取消激活。

