1. 概述编辑
1.1 版本
| FineBI 版本 | HTML5移动端展现插件/ App 版本 | BI6.0移动端布局编辑界面H5插件 | 功能变动 |
|---|---|---|---|
| 6.0 | V11.0.68 | V6.0.01.20220701 | - |
| 6.0.11 | V11.0.82 | V6.0.18 | 1)移动端布局入口优化; 2)移动端布局内,组件新增「组件设置」入口,可点击进入组件编辑界面修改组件样式; 3)移动端布局实时保存、实时同步主题变更
|
| 6.0.16 | V11.0.88 | V6.0.24.20231215 | 1)新增移动端布局支持调整画布大小,详情见 3.1 节 2)支持组件标题、文本组件富文本设置,详情见3.3.6节 3)移动端文本组件支持上下居中 4)优化默认配置:
5)过滤组件样式优化:
|
1.2 应用场景
移动办公时,用户往往通过移动设备访问 FineBI 仪表板,实时快速查看工程进度等。
设计人员往往对 PC 端与移动端共用一张 FineBI 仪表板,仅改变仪表板布局样式,以节约设计成本和维护时间。
1.3 功能简介
FineBI 支持 iOS 或 Android 系统的手机、Pad 端查看仪表板,让用户可以方便地用手指触摸浏览系统中的仪表板。
FineBI 在仪表板界面提供了移动端布局功能,方便用户设计移动端仪表板展示的组件及展示顺序。
在仪表板编辑界面点击「移动端布局」进入界面。如下图所示:

1.4 环境准备
需要存在「BI6.0移动端布局编辑界面H5」插件。FineBI 自带该插件,使用时建议保证插件已更新到最新版本。
1.5 效果查看
APP 查看参考:App端访问FineBI ,下载 APP 并链接到 BI 后,在「目录>仪表板」中即可查看模板。
H5 查看参考:HTML5端访问FineBI 。
2. 默认移动端布局编辑
PC 端创建好仪表板后,不调整移动端布局,挂载到目录中。默认的移动端预览效果如下图所示:

默认规则:
1)默认一行一个组件
2)组件顺序按照 PC 端的物理位置展示,从左到右,从上到下
3)组件高度根据内容自适应调整
4)过滤组件默认不显示在仪表板内部,而是在下方过滤组件按钮中展示
3. 调整移动端布局编辑
3.1 进入移动端布局
为了让模板在移动端展示时更加美观且合理,在仪表板编辑页面上方点击「移动端布局」按钮,即可进入移动端布局设置。详情见本文 1.3 节。
注:移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面没有该按钮。
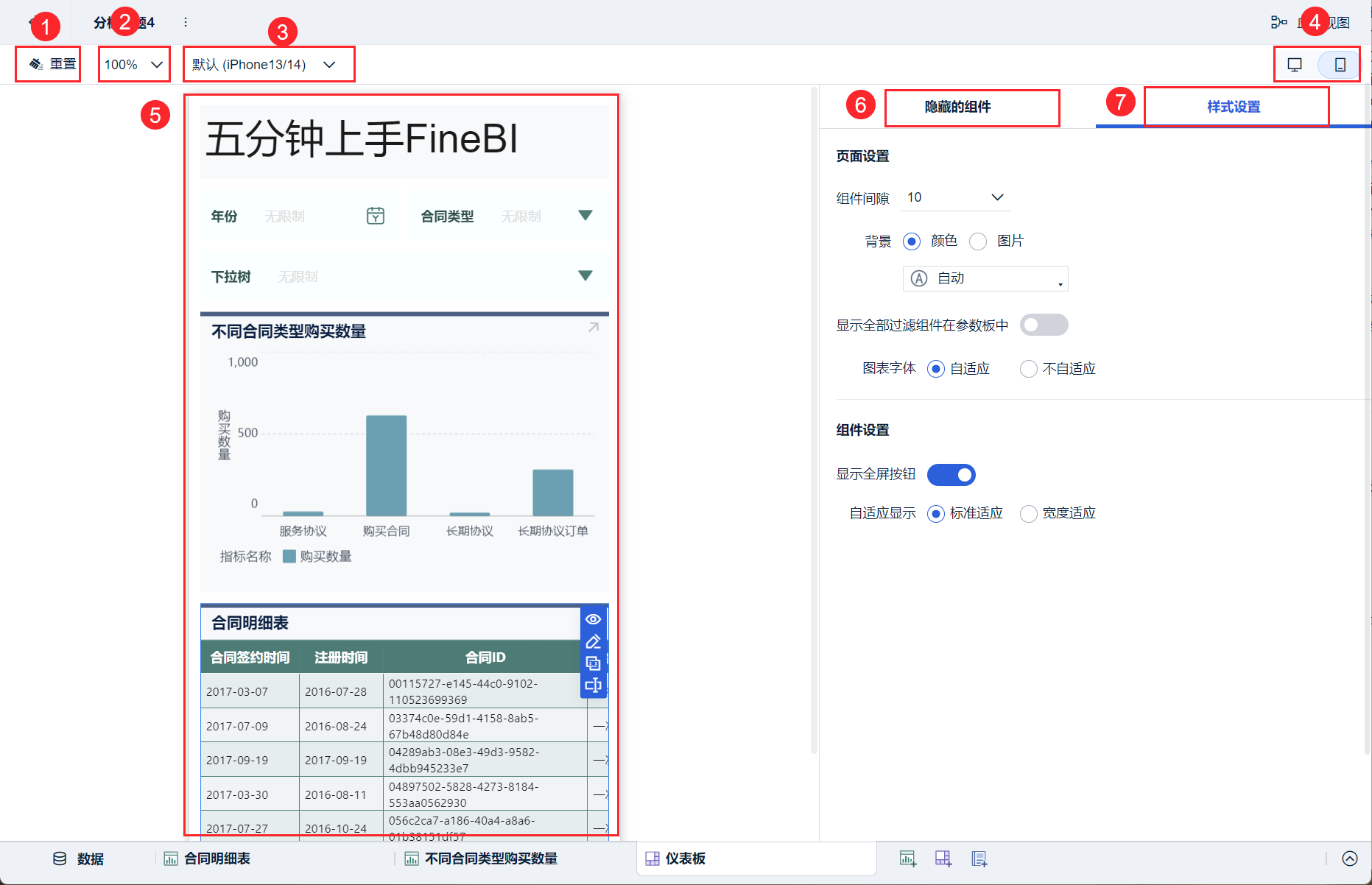
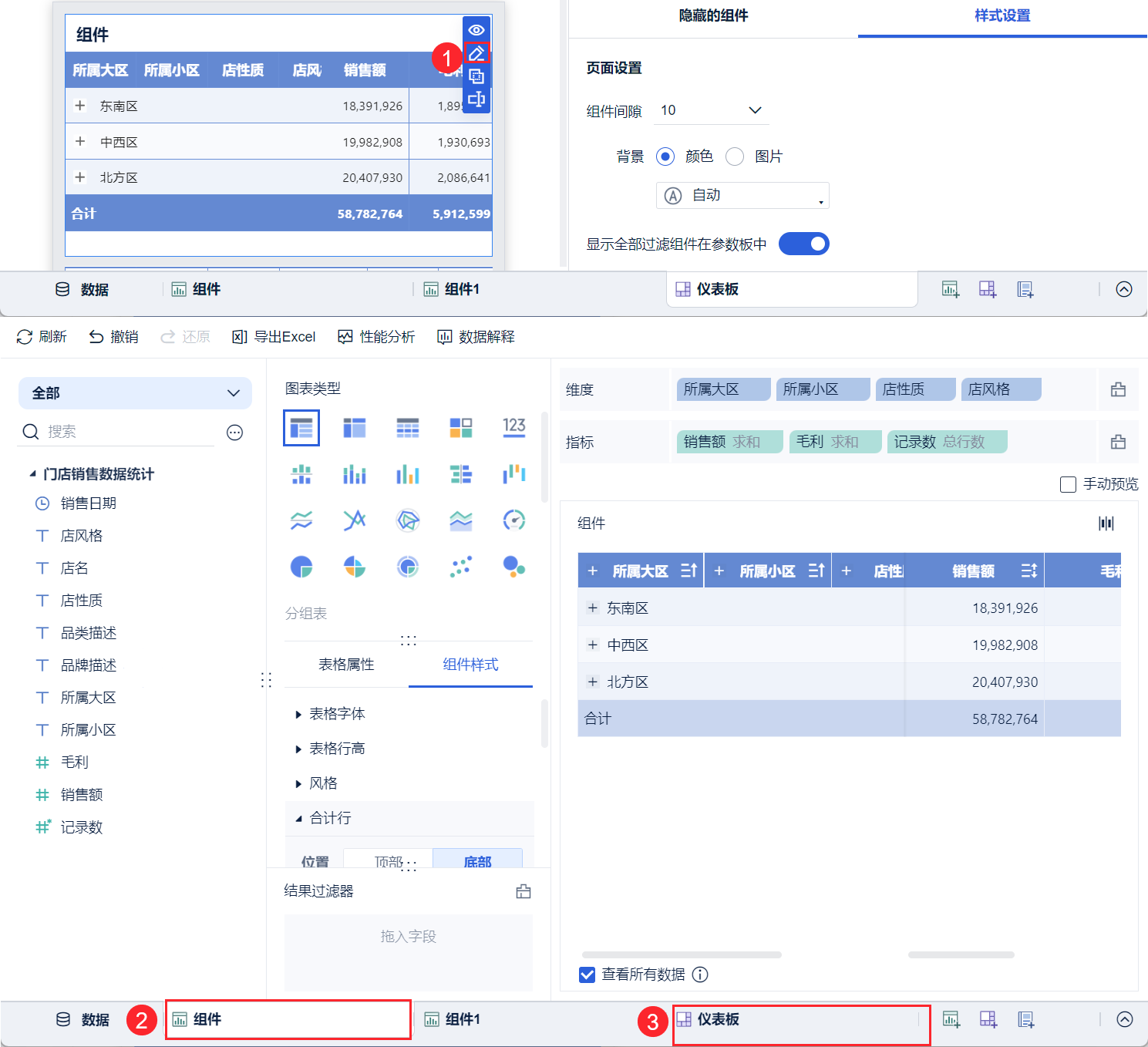
进入移动端布局设置界面,如下图所示:

| 序号 | 功能 | 说明 |
|---|---|---|
| 1 | 重置 | 点击重置回默认的移动端仪表板效果 |
| 2 | 比例缩放 | 点击缩放移动端效果预览界面; 默认为 100%,可选择 75%,100%,125%,150%; 每次进入移动端布局都是 100% ,缩放不影响移动端实际展现效果 |
| 3 | 移动端画布 | 为了在 PC 模拟最接近移动端的效果,提供不同手机型号的画布大小配置,不同画布名称对应大小参考下文表格 |
| 4 | 仪表板/移动端布局 | 点击切换仪表板PC端/移动端布局 |
| 4 | 移动端效果预览 | 预览移动端的展示效果; 支持在界面直接调整组件位置、大小(过滤组件不支持调整大小)、调整表格列宽、转到组件设置样式 若组件变化,仪表板移动端布局会自动更新。 注:移动端预览界面手机屏幕高度为670px。手机和预览界面屏幕高度一致时,一屏显示组件数量相同;若高度大于670px时,一屏显示组件更多;反之,一屏显示组件更少。 |
| 5 | 隐藏的组件 | 隐藏的组件会显示在该区域内 |
| 6 | 样式设置 | 样式设置支持「页面设置」、「组件设置」。
|
注1:经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个;新增的过滤组件则会出现在最上方。
注2:在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。
历史画布大小(377 *670)
| 配置名称 | 画布大小 |
|---|---|
| 默认 iPhone13/14 (390*844) | 390*753 |
| iPhone13/14 Pro Max (430*932) | 430*841 |
| HUAWEI Mate 60 (405*896) | 405*805 |
| HUAWEI Mate 60 Pro+/Pro (420*907) | 420*816 |
| HUAWEI P50/P60 (407*900) | 407*809 |
| Xiaomi 13/14 Pro (480*1067) | 480*976 |
| OPPO Find X6 Pro/X6(480*1056) | 480*965 |
| VIVO X100 Pro /X100 (420*933) | 480*842 |
| Samsung Galaxy S23+/S23 (360*780) | 360*689 |
3.2 隐藏组件
仪表板中一些用于优化图表效果的组件,无需在移动端展示。此时可以在移动端布局中隐藏这些组件。
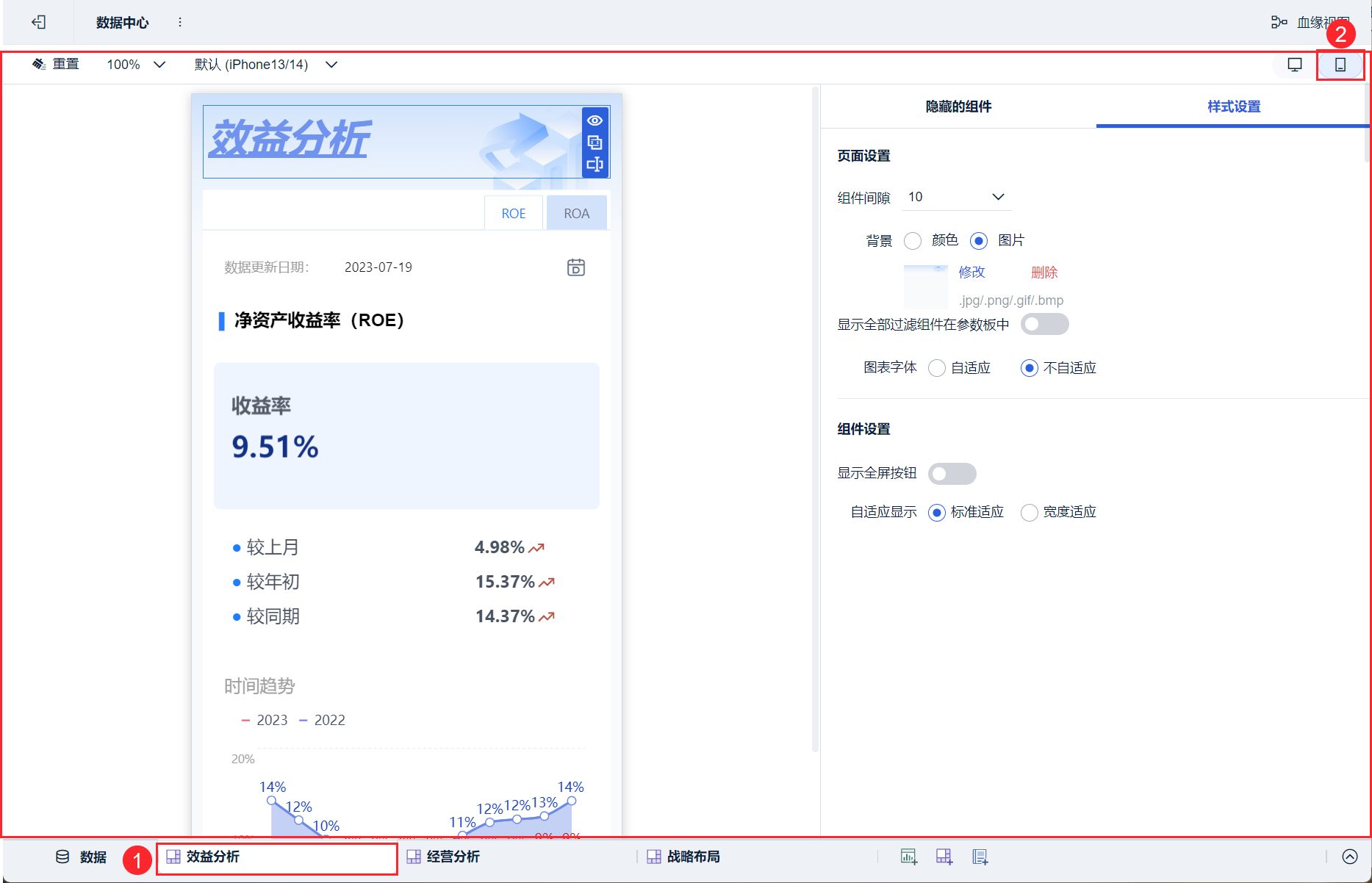
在移动端布局界面,点击组件左上角「隐藏」按钮,组件移动到「隐藏的组件」中。
隐藏的组件将不在移动端显示。隐藏该组件后,之后的组件依次向上移动。如下图所示:

已隐藏的组件,点击组件右上角的「展示」按钮,组件自动移动到左边移动端布局面板中,恢复显示的组件将自动排在最后一位显示。
注:恢复显示的过滤组件在最上方显示,Tab 组件内的过滤组件显示在 tab 页最上方,过滤组件显示设置参考文档 3.4.3 节。
3.3 调整组件
3.3.1 调整组件大小
FineBI 工程在仪表板「移动端布局」内,支持在移动端预览区域调整组件的大小,如下图所示:
注:过滤组件仅支持调整组件宽度,但不支持调整高度。如何在仪表板直接显示过滤组件参见,文档 3.4.3 节。

3.3.2 调整组件位置
移动端布局支持调整组件位置,并支持一行多个组件,如下图所示:

3.3.3 调整表格列宽
当表格在移动端预览中,数据列展示不全,可手动调整列宽。如下图所示:
注:也可在「样式设置>组件设置」中,设置表格自适应效果。见本文 3.5 节。

3.3.4 调整组件
FineBI6.0.11 版本之后如果用户希望自定义某个组件。
1)在仪表板「移动端布局」点击组件的设置按钮,进入该组件编辑界面;
2)修改组件样式等,满足其移动端布局效果。

3.3.5 组件组合
点击组件即可设置组合,详情参见文档:组件组合

用户可根据仪表板内容自由组合,实现区块化样式布局。

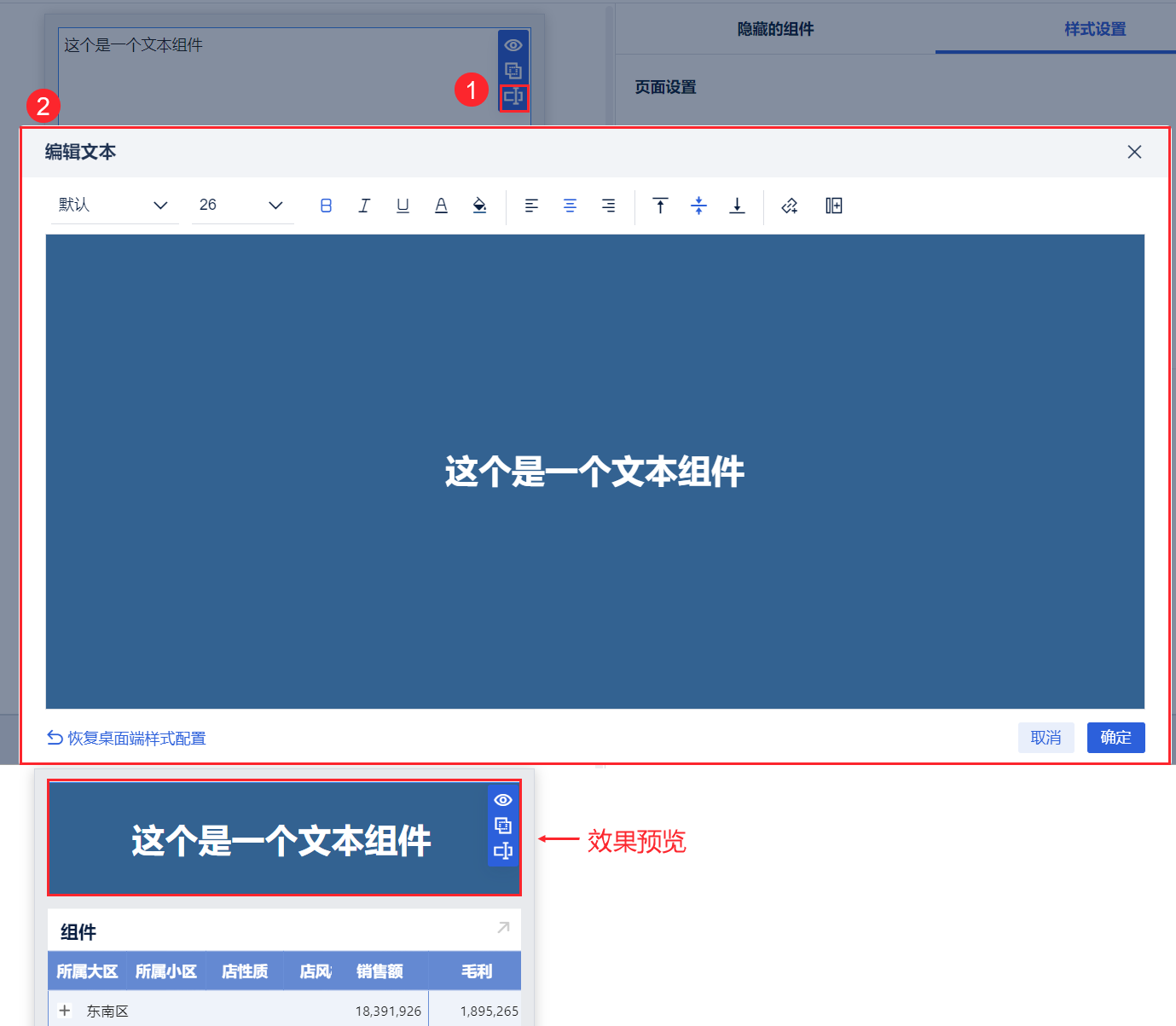
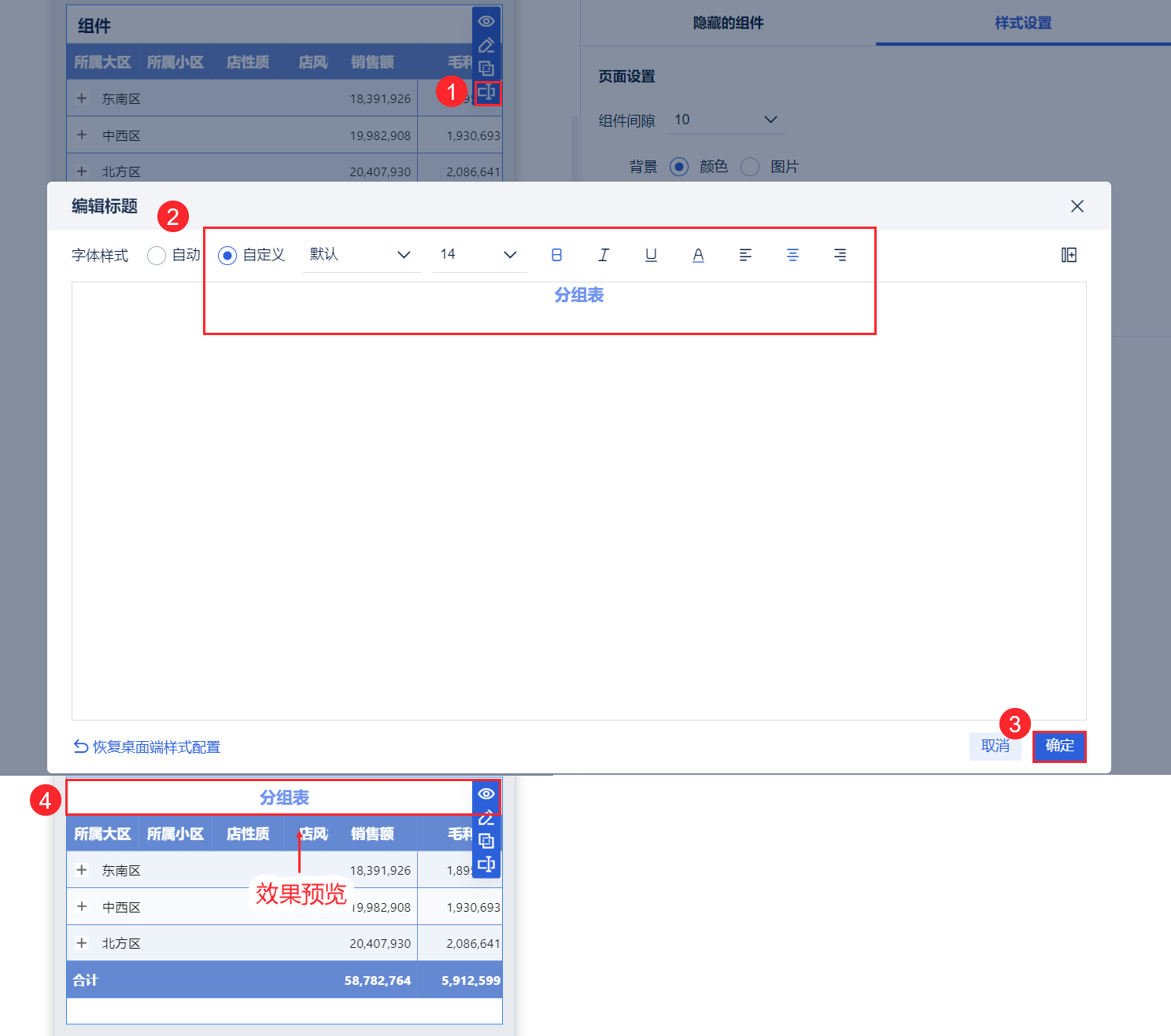
3.3.6 自定义富文本
移动端组件标题/文本组件支持单独配置移动端样式。
注:不会影响PC效果。
文本组件

组件标题

3.4 页面样式设置
在「样式设置」tab 下,可以对仪表板「页面设置」样式、对「组件设置」样式。
3.4.1 设置组件间隙
点击「样式设置」,组件间隙设置「10」,在左侧可以看见实现效果。如下图所示:
注:Tab 组件内组件也支持调整组件间隙。

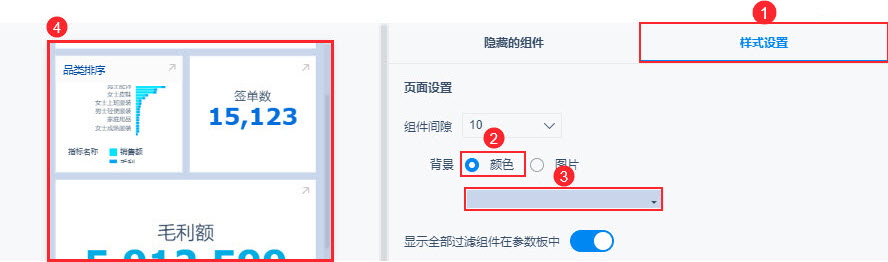
3.4.2 设置仪表板背景
背景可设置「颜色」、「图片」两种形式。示例在「组件设置>页面设置」下选择背景,点击「颜色」,设置蓝色背景。效果如下图所示:

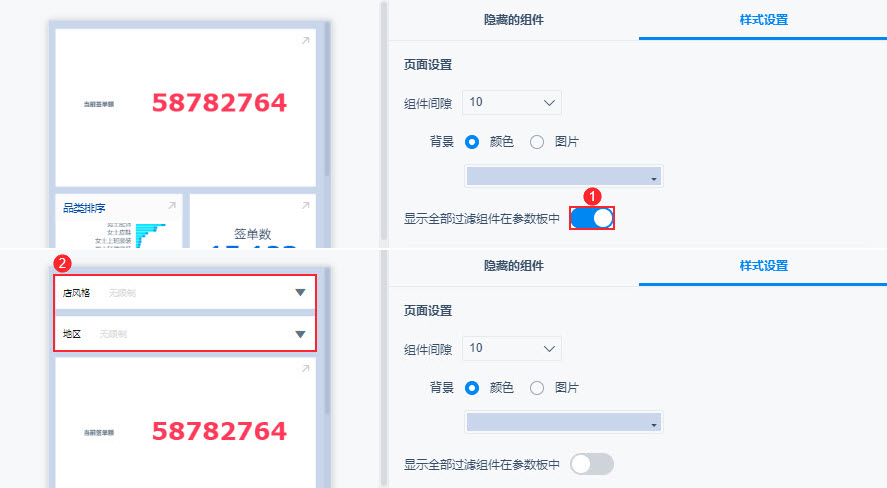
3.4.3 显示过滤组件
默认过滤组件显示在参数板中,效果如第 2 节所示。关闭「显示全部过滤组件在参数板中」即在仪表板中展示过滤组件。过滤组件位于最上方。如下图所示:
注:Tab 组件内过滤组件显示在对应 tab 页内。

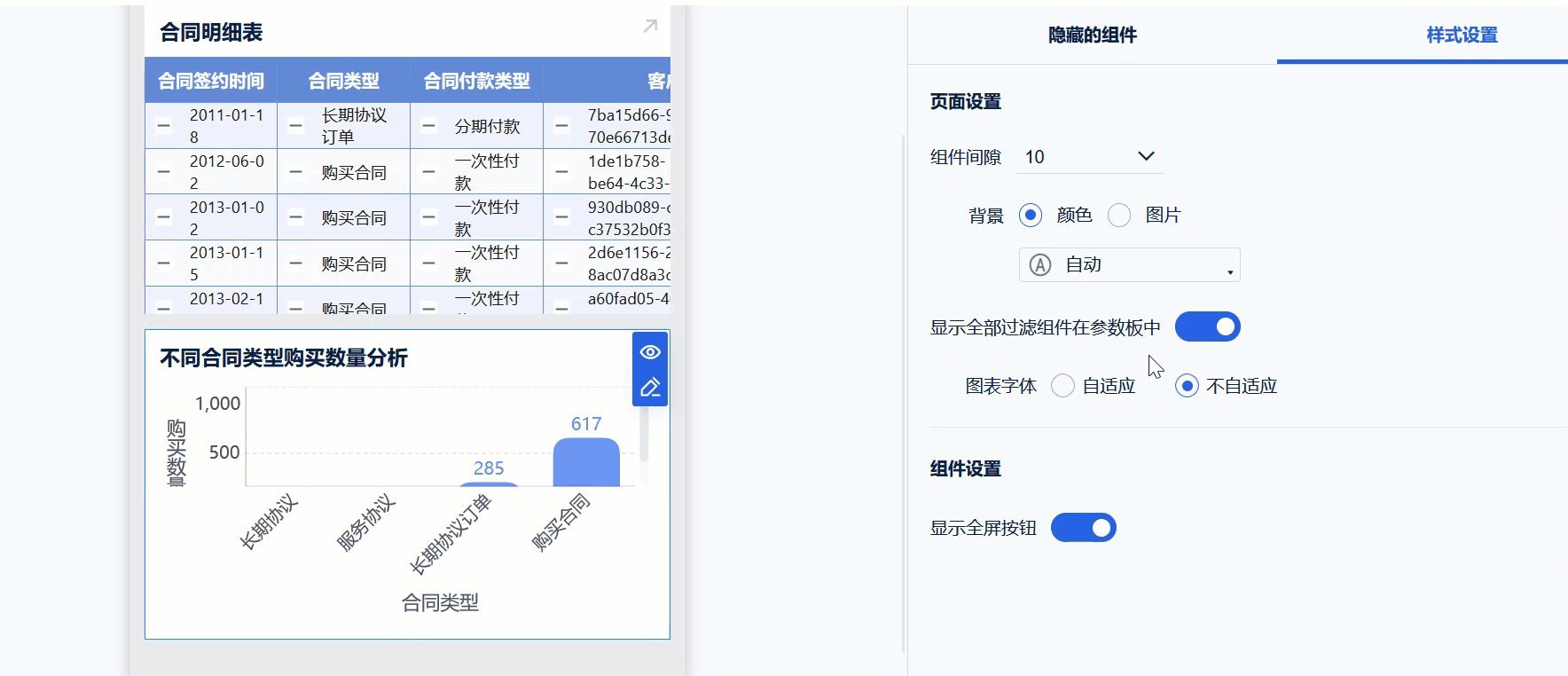
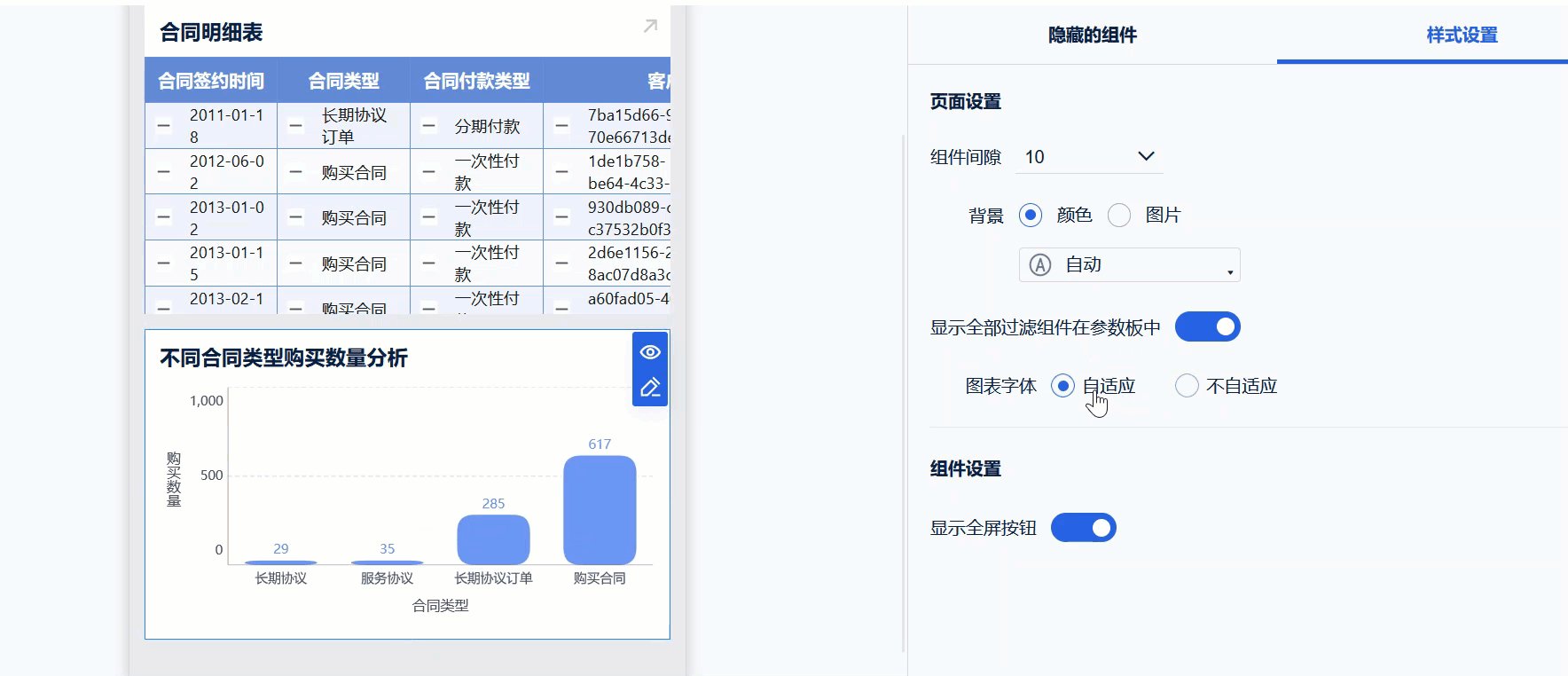
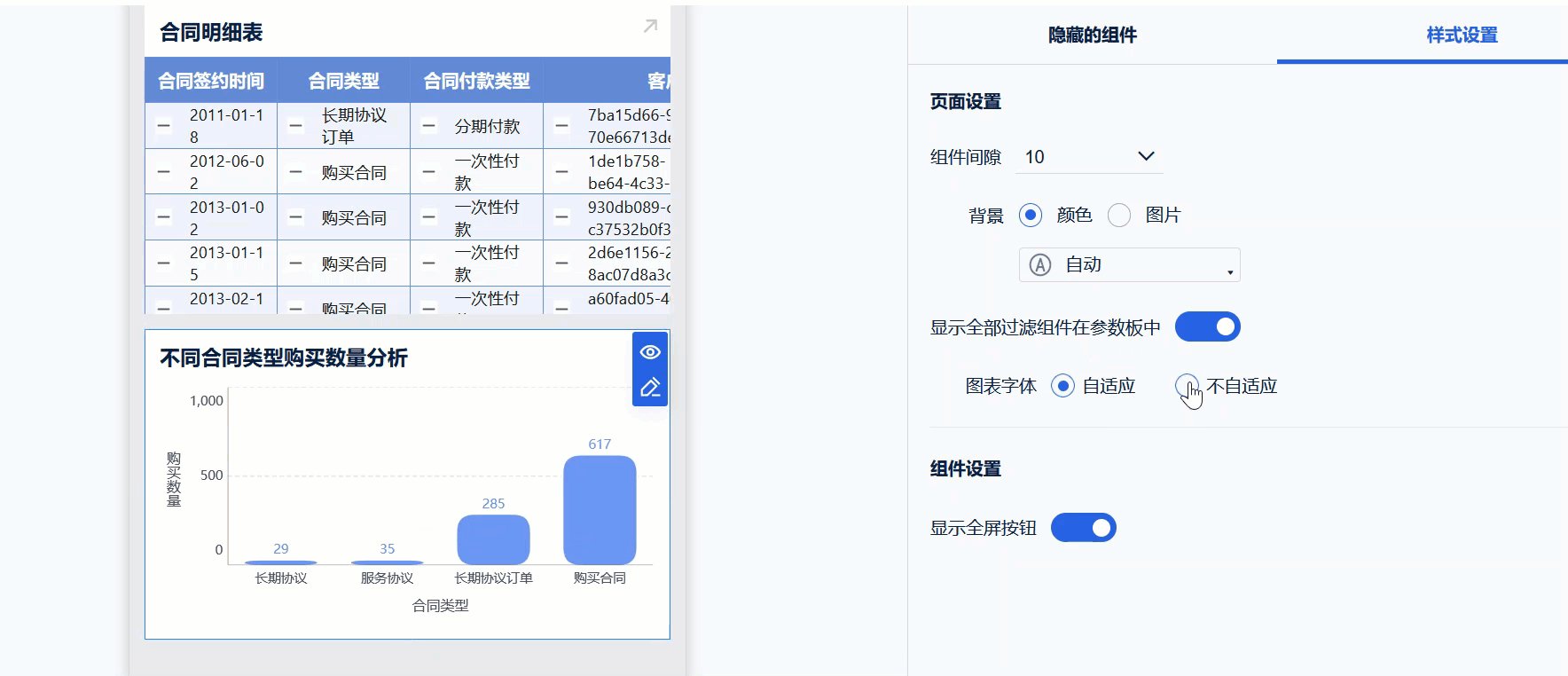
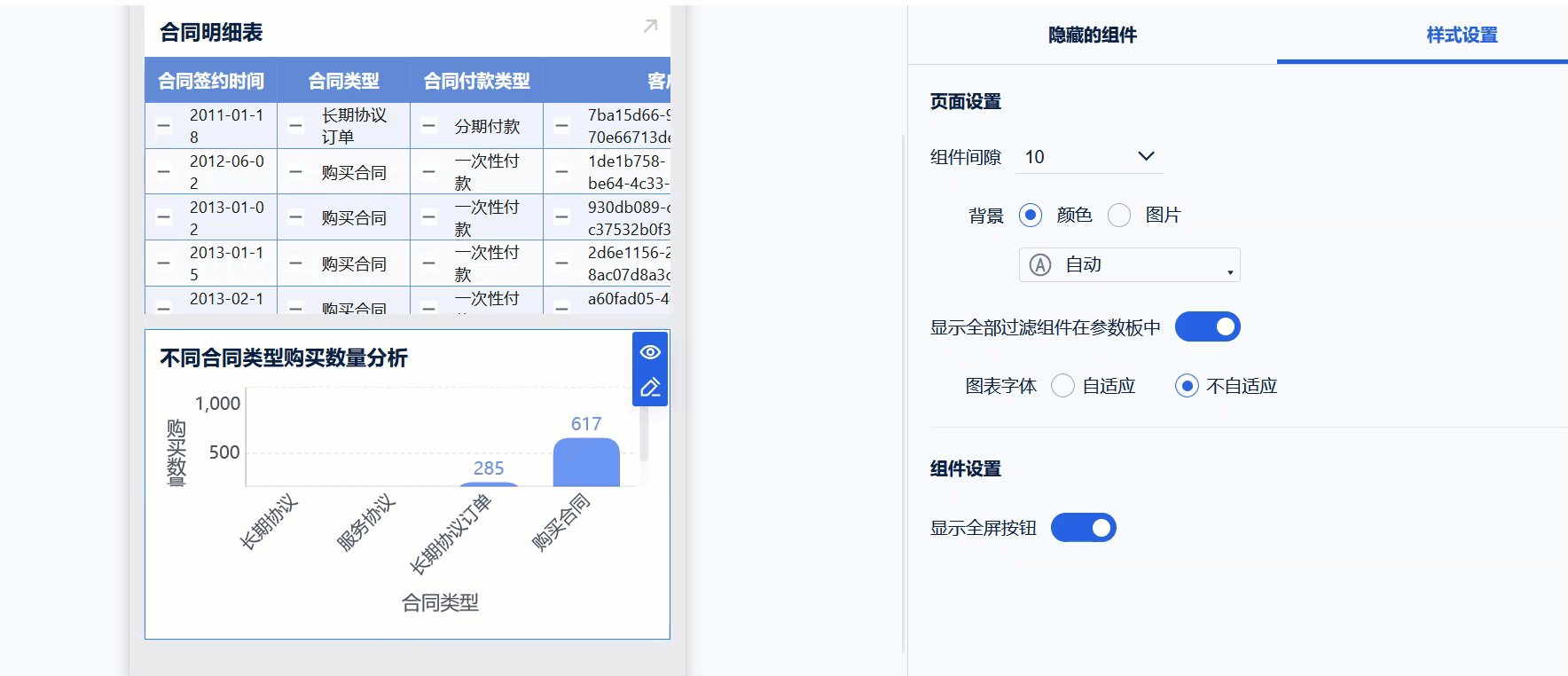
3.4.4 图表字体自适应
移动端支持自适应图表字体,点击「样式设置>图表字体>自适应」。开启状态下,调整图表组件大小时,会自动调整图表组件内字体大小。如下图所示:

3.5 组件样式设置
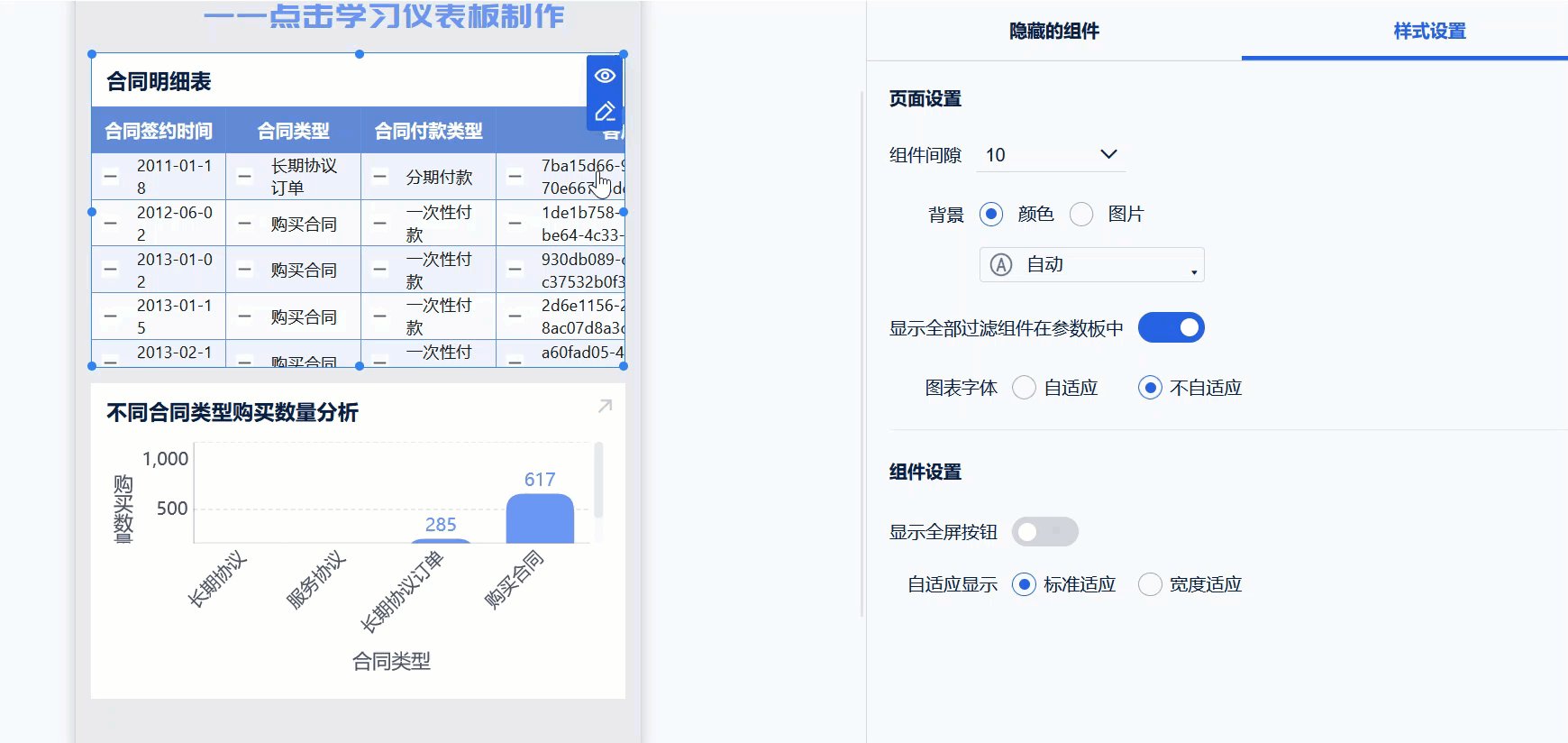
3.5.1 隐藏全屏按钮
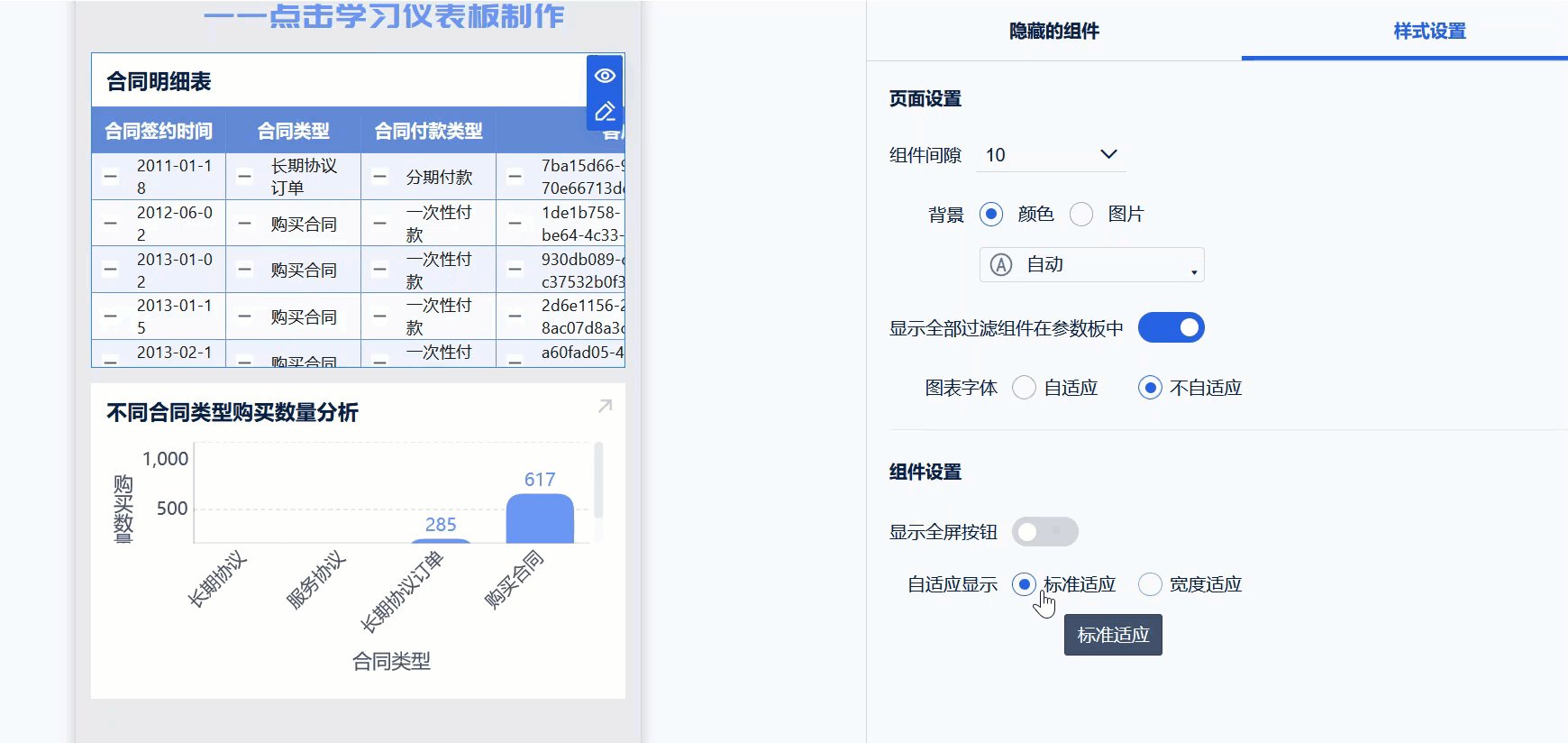
用户有时候不想要所有组件都有能点击后全屏展示。可以选择该组件,关闭「显示全屏按钮」。完成移动端布局点击「保存」。如下图所示:
详情参见文档:全屏按钮设置 。

3.5.2 组件自适应
对于一些组件,例如文本组件、KPI指标卡组件、表格组件,都可以通过设置自适应来调整移动端显示样式,保证内容显示完整。
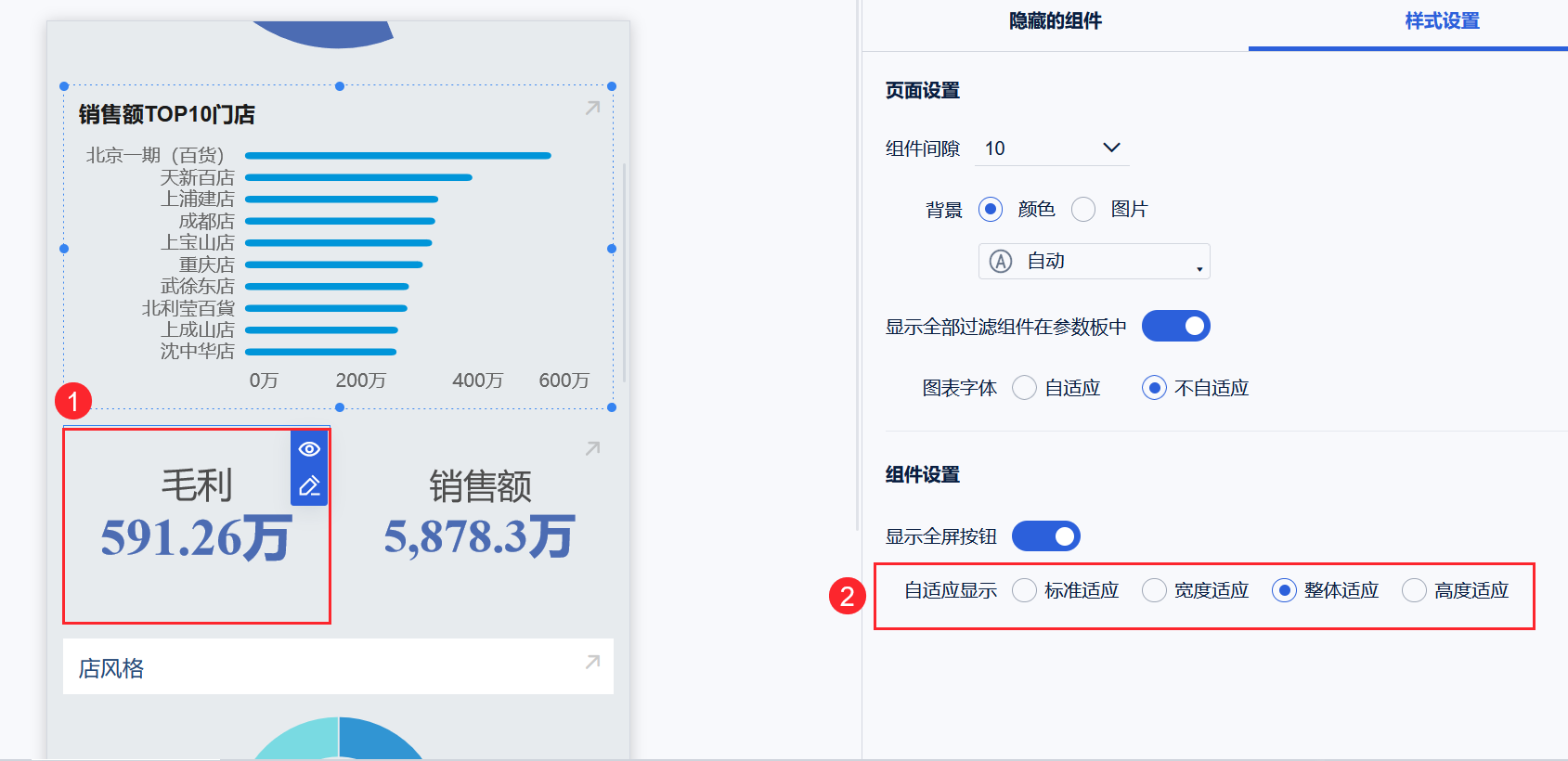
1)KPI 指标卡自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,如下图所示:
有四种自适应方式:标准适应、整体适应、宽度适应和高度适应,默认为整体适应。
注:自定义图表的文本类型组件自适应设置同指标卡相同。

2)文本组件自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,如下图所示:
文本组件宽度适应:当文本内容在移动端不发生自动换行时,保留字号大小设置;当文本内容在移动端自动换行(并非手动按回车键换行)时,文本内容在移动端宽度适应。

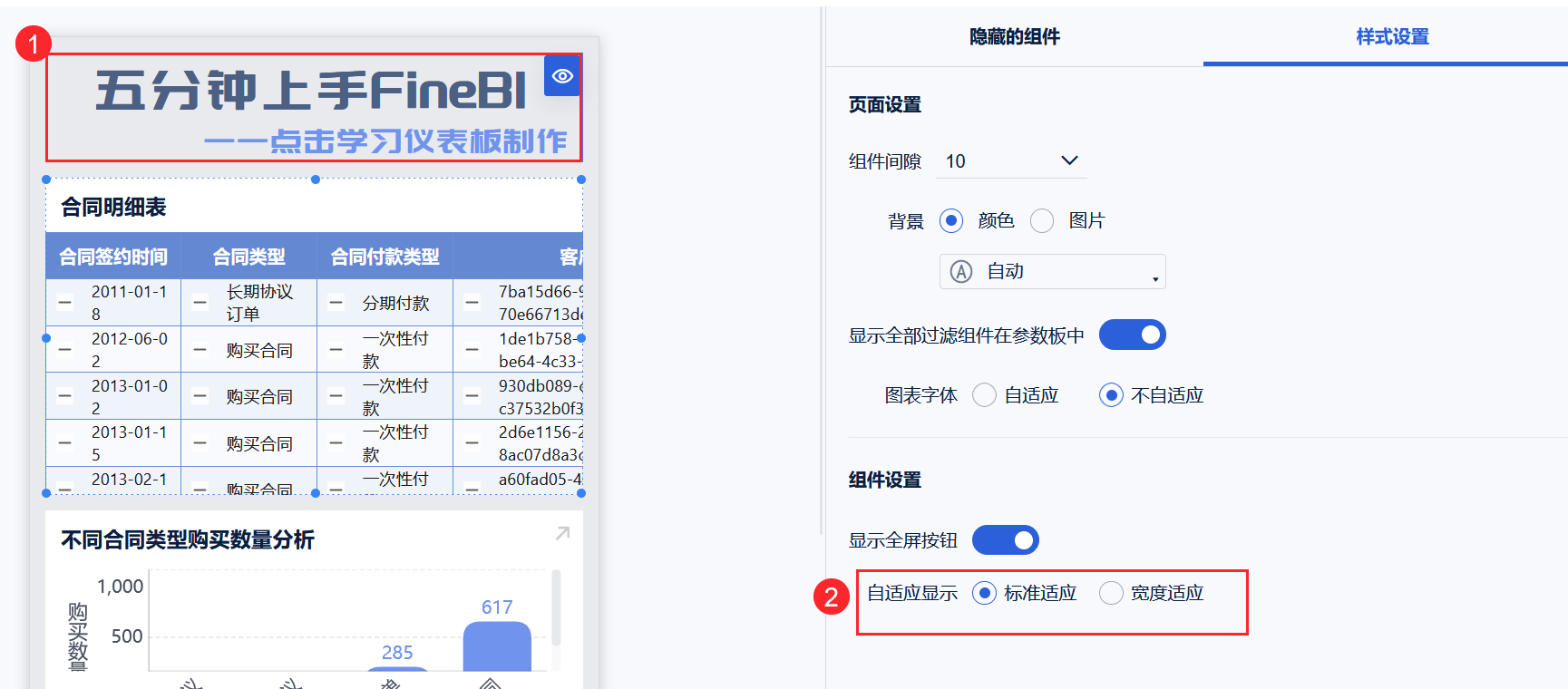
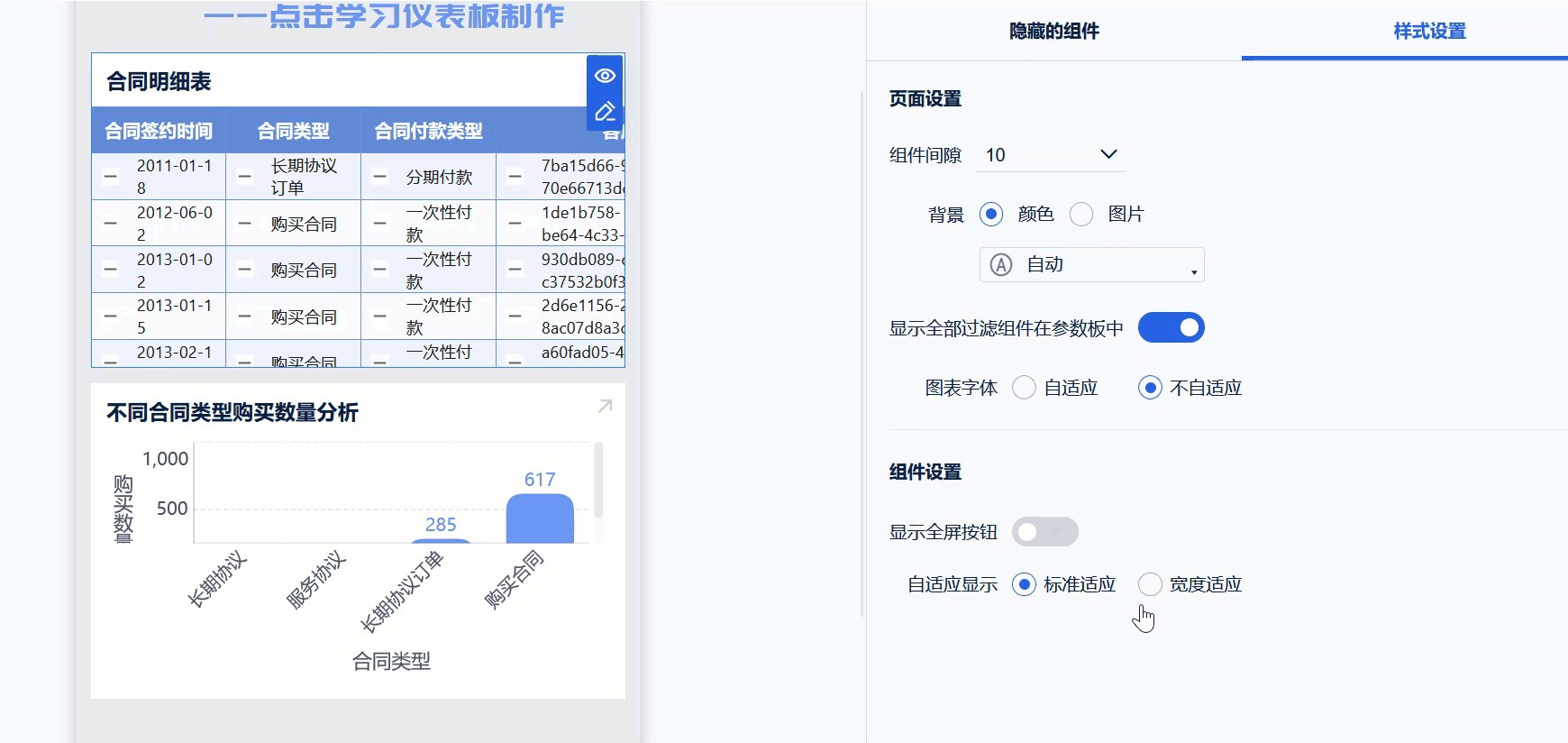
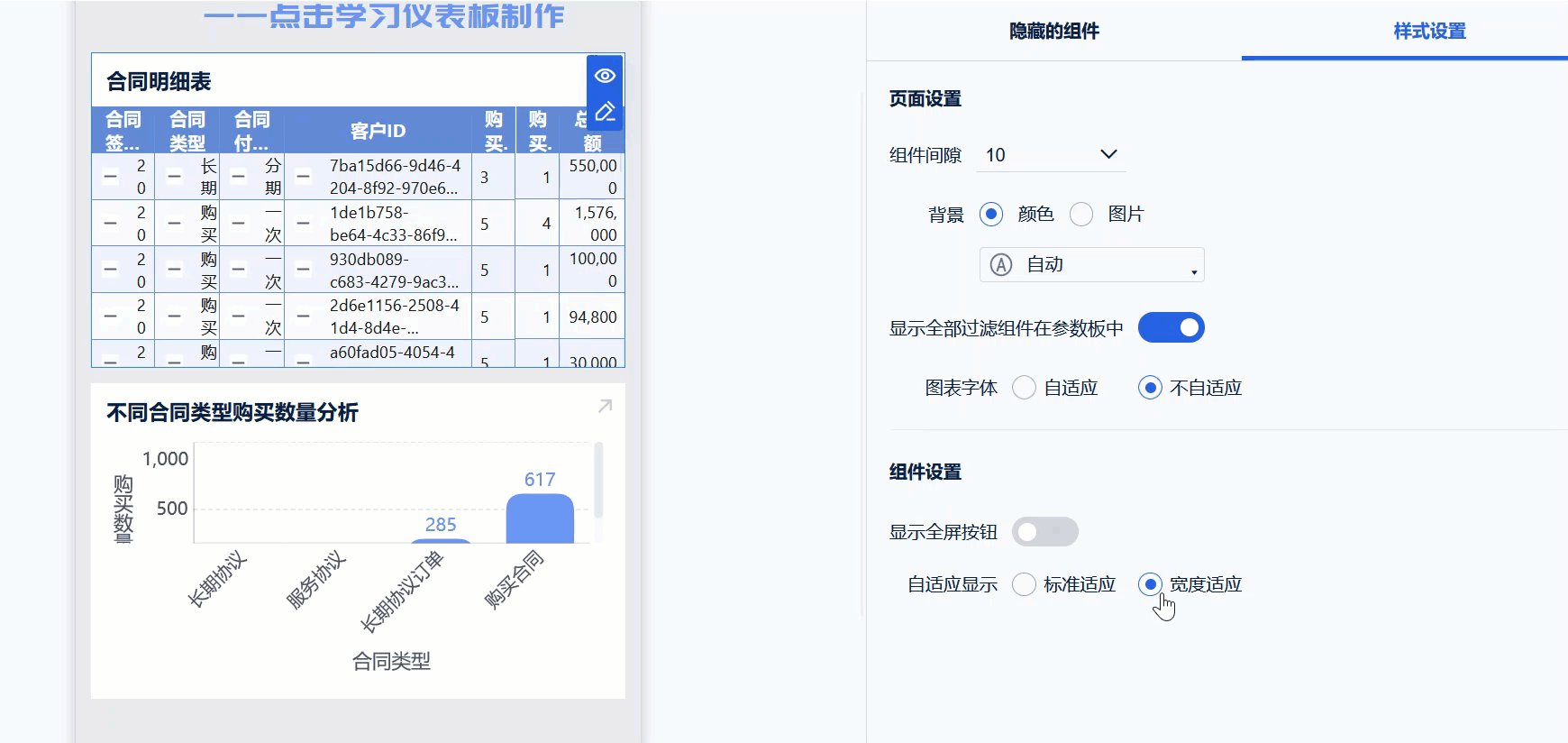
3)表格自适应
在移动端布局中选择组件「样式设置」选择「自适应模式」,默认为「标准自适应」。
标准适应:移动端表格默认显示规则,列宽最大为组件可视宽度的 1/2,最小为组件可视宽度的 1/6 。
宽度适应:列宽继承 PC 端等比自适应效果,表格宽度撑满组件宽度(不会出现横向滚动条),移动端一屏内可显示所有列。

若自适应不满足需求,可直接拖动列宽调整,详情见本文第3.3.3节。
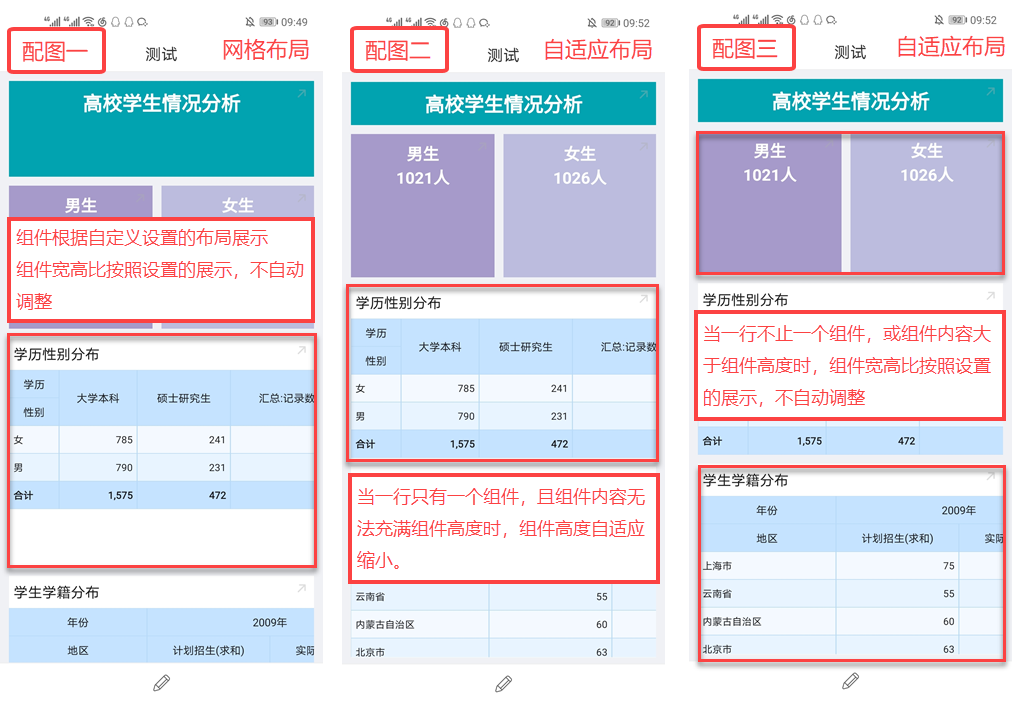
3.6 BI布局设置
BI 移动端支持「网格布局」和「自适应布局」,两者的区别在于组件内容小于组件高度时,组件是否能自适应调整高度。
详情请参见:BI 布局设置 。

4. 恢复默认移动端布局编辑
如需恢复默认移动端原始布局,则点击右上角的「重置」按钮,移动端布局即可恢复。如下图所示:


