1. 概述编辑
1.1 版本
| FineBI 版本 | 功能变动 |
|---|---|
| 6.0 |
|
| 6.1.2 |
|
1.2 应用场景
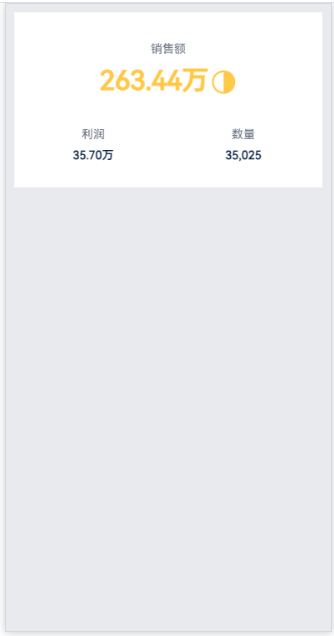
KPI 指标卡为直观展示 KPI 数值的组件,可直接显示所选字段的数值。
例如,用KPI指标卡展示销售额&利润&数量:

1.3 数据要求
KPI 指标卡的数据要求如下表所示:
| 图表效果 | 维度字段 | 指标字段 |
|---|---|---|
| KPI 指标卡 | 0 | ≥1 |
1.4 图表特点
1)优点
直观性:可以直观地展示最终的数据结果,使观看者迅速把握关键数据。
2)缺点
展示限制:只能展示单一的数据点,数据不够丰富,无法深度挖掘。
2. 示例编辑
用KPI指标卡展示销售额&利润&数量
示例数据下载:超市销售数据.xlsx
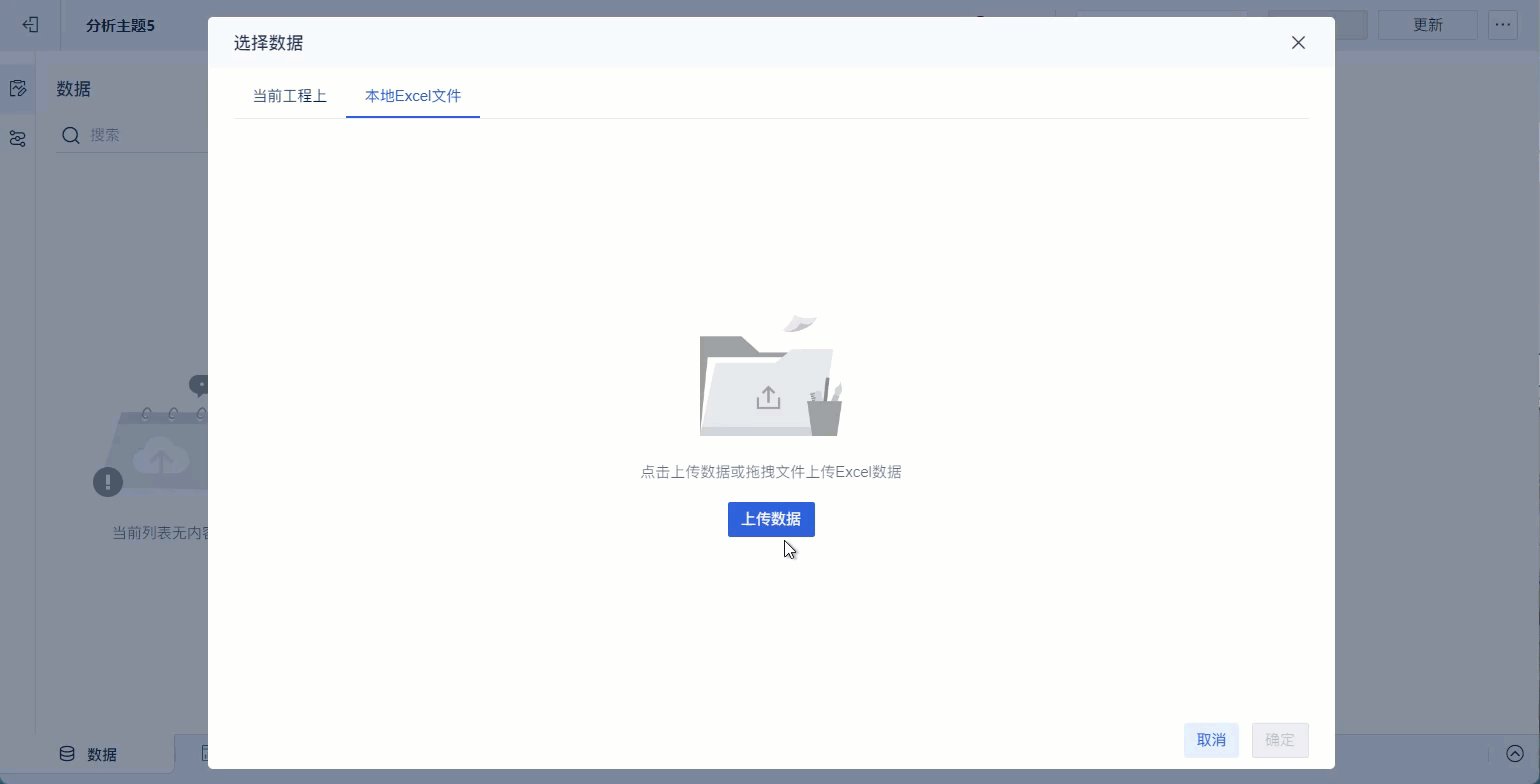
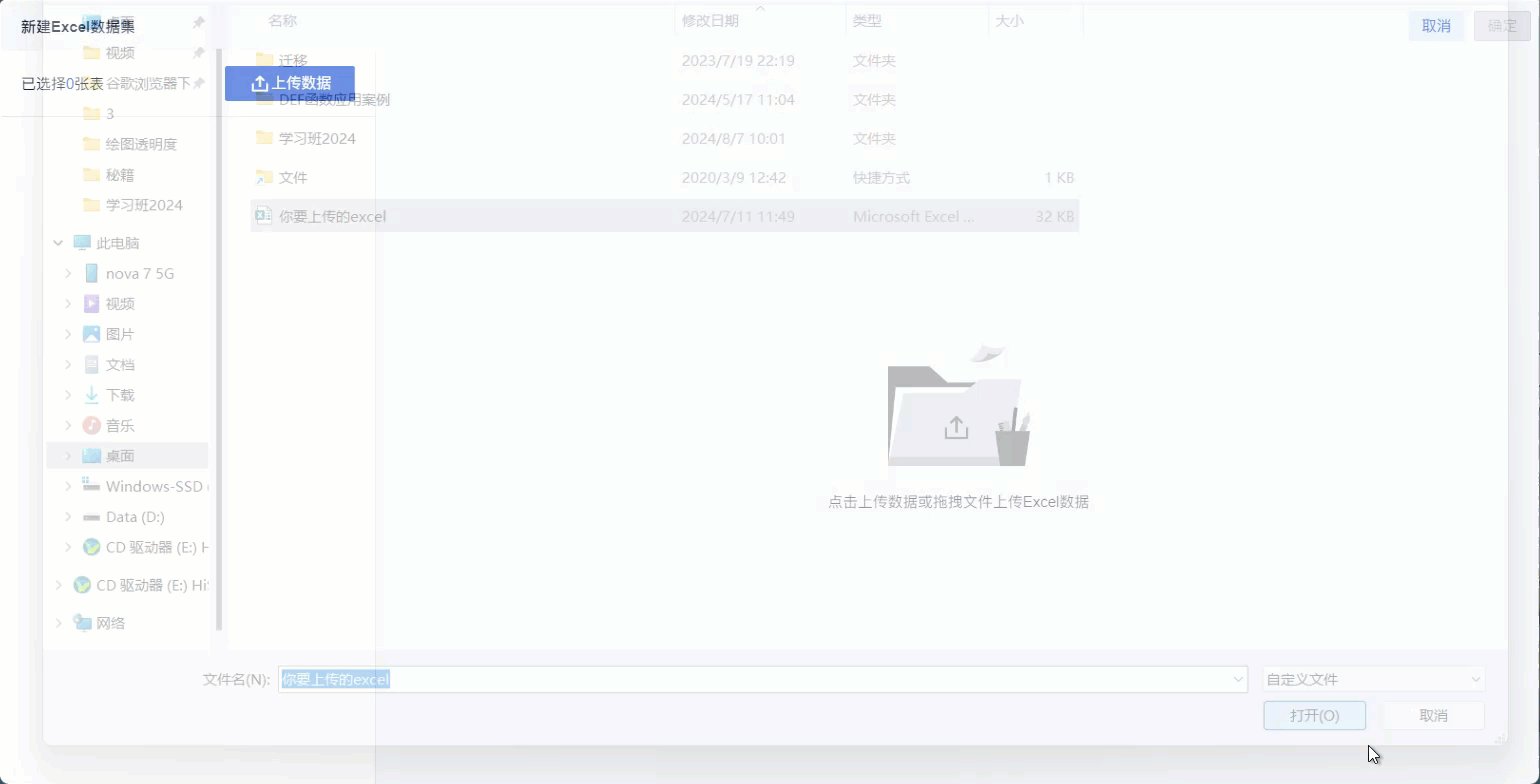
2.1 准备数据
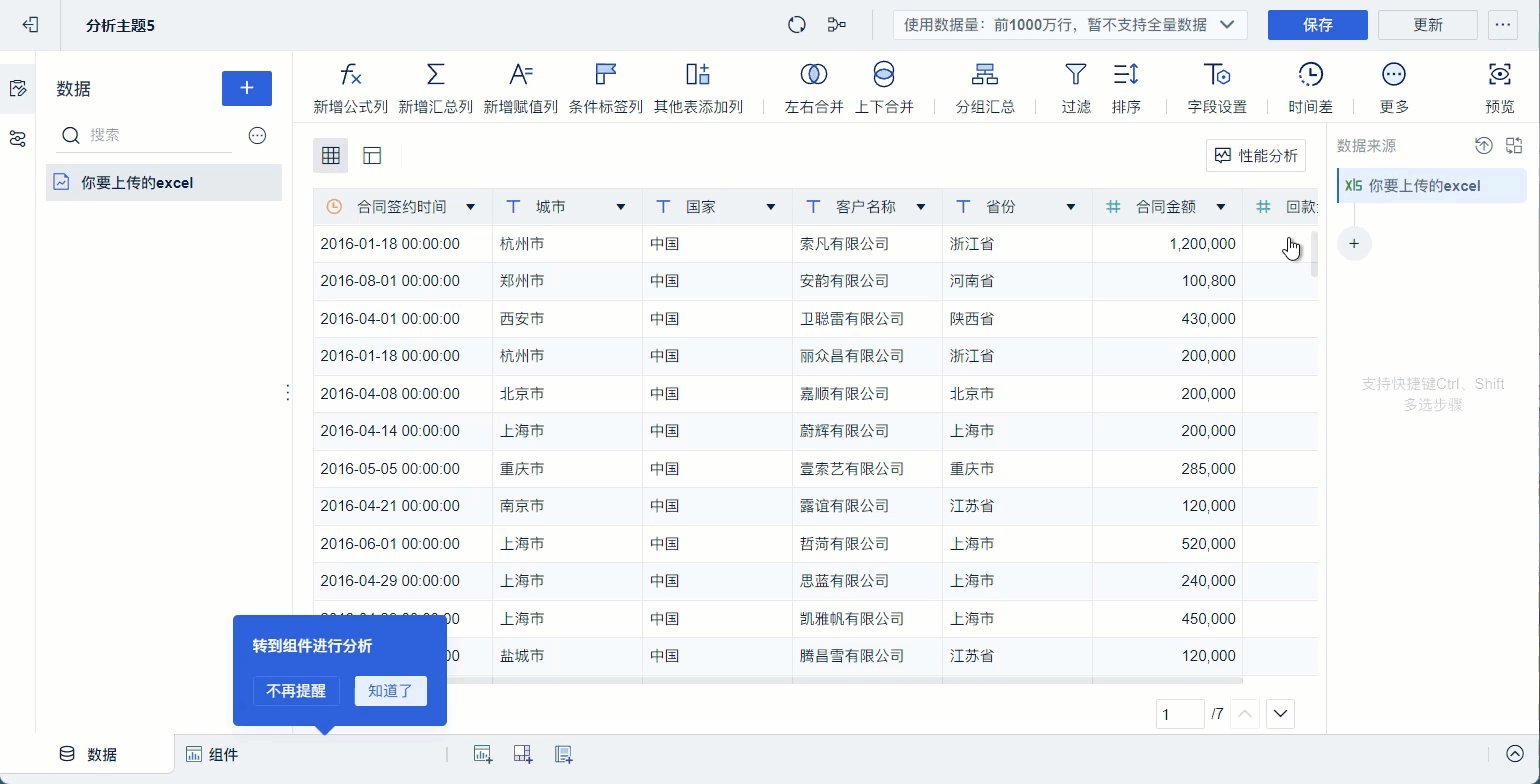
下载示例数据,并上传至 FineBI 。如下图所示:

2.2 创建组件
1)点击左下角「组件」按钮
2)选择图表类型为「KPI指标卡」
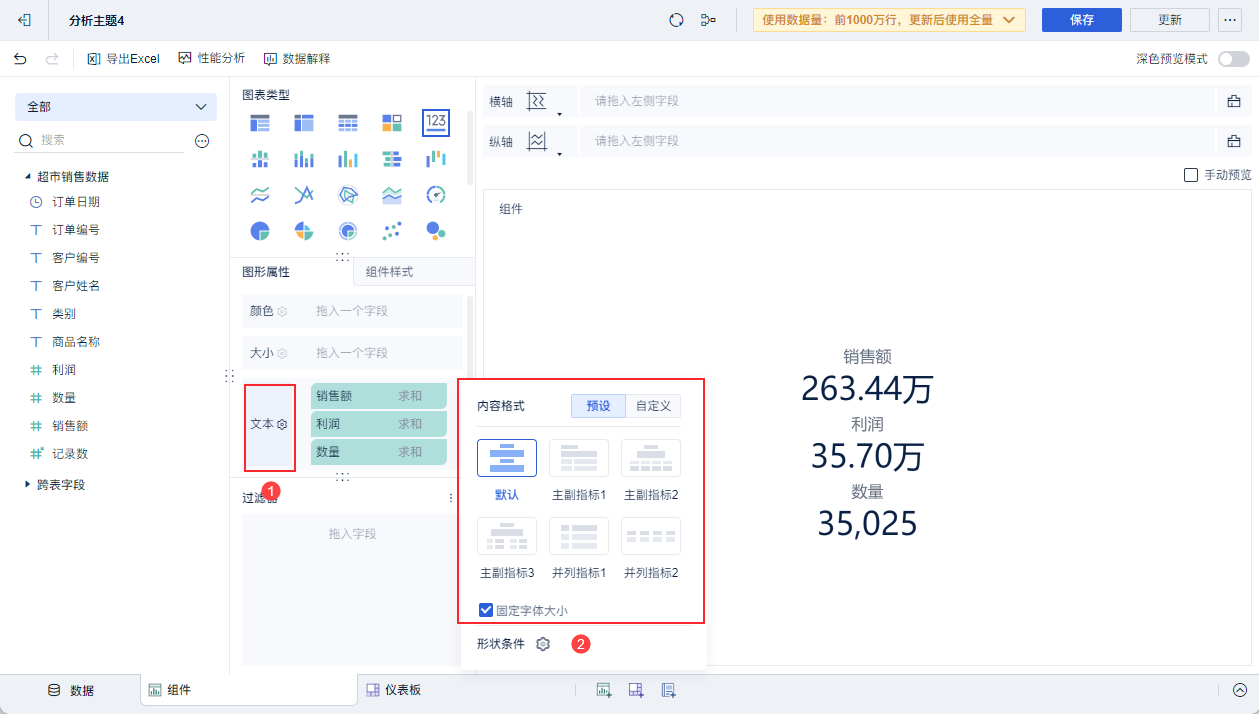
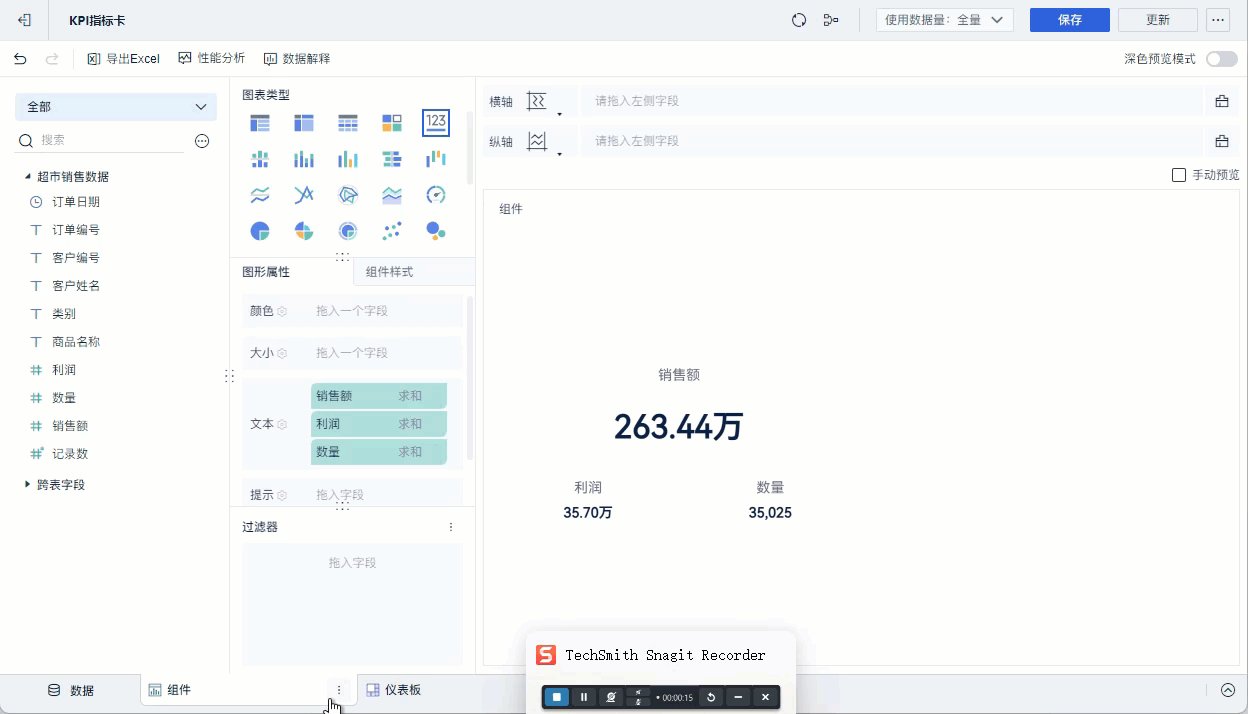
3)将左侧待分析区域的「销售额、利润、数量」拖入文本栏,如下图所示:
注:拖入的指标字段,指标值不能为空,否则KPI指标卡不生效。

2.3 设置文本内容格式
点击文本栏的设置按钮,设置文本内容格式。如下图所示:
 q
q
「固定字体大小」说明:
勾选:确保指标卡组件的字体大小不受组件尺寸变化的影响
不勾选:仪表板中指标卡组件的尺寸放大或缩小时,字体大小会相应地进行调整
仪表板中指标卡字体大小一致会更为美观,推荐用户勾选「固定字体大小」。
2.3.1 使用预设内容格式
预设内容格式的样式如下表所示:
| 预设名称 | 样式效果 |
|---|---|
| 主副指标1 |  |
| 主副指标2 |  |
| 主副指标3 |  |
| 并列指标1 |  |
| 并列指标2 |  |
2.3.2 自定义内容样式
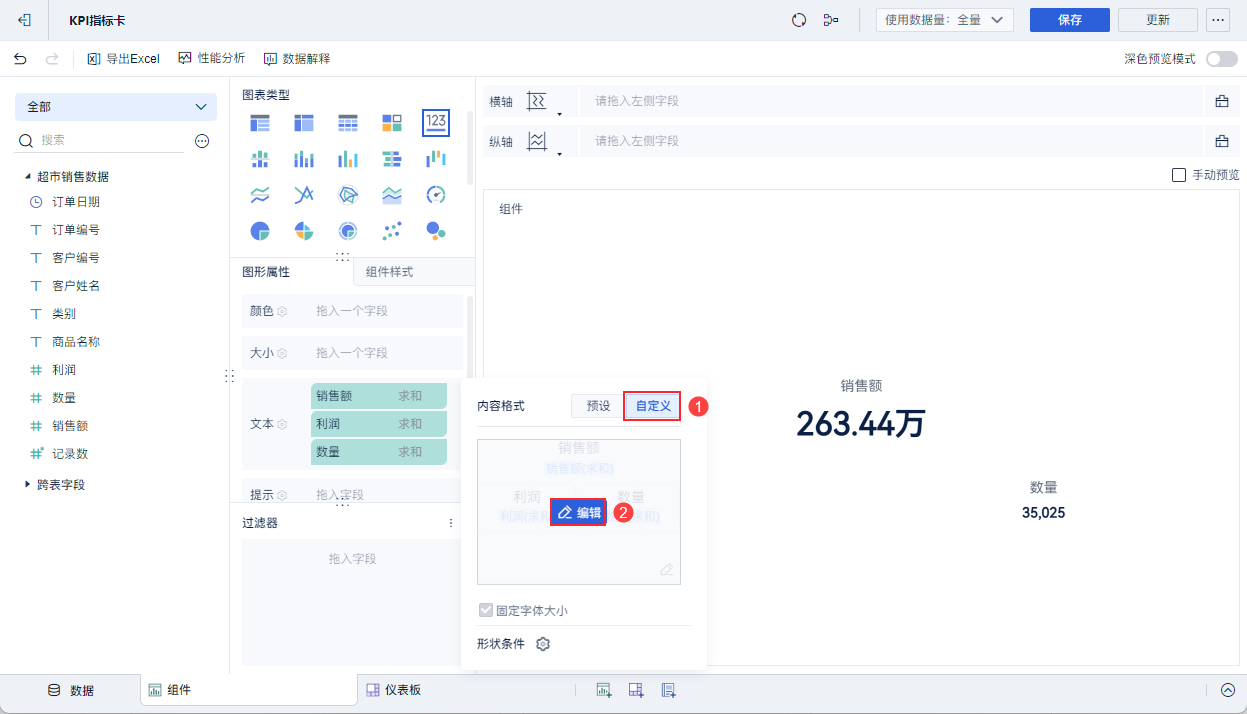
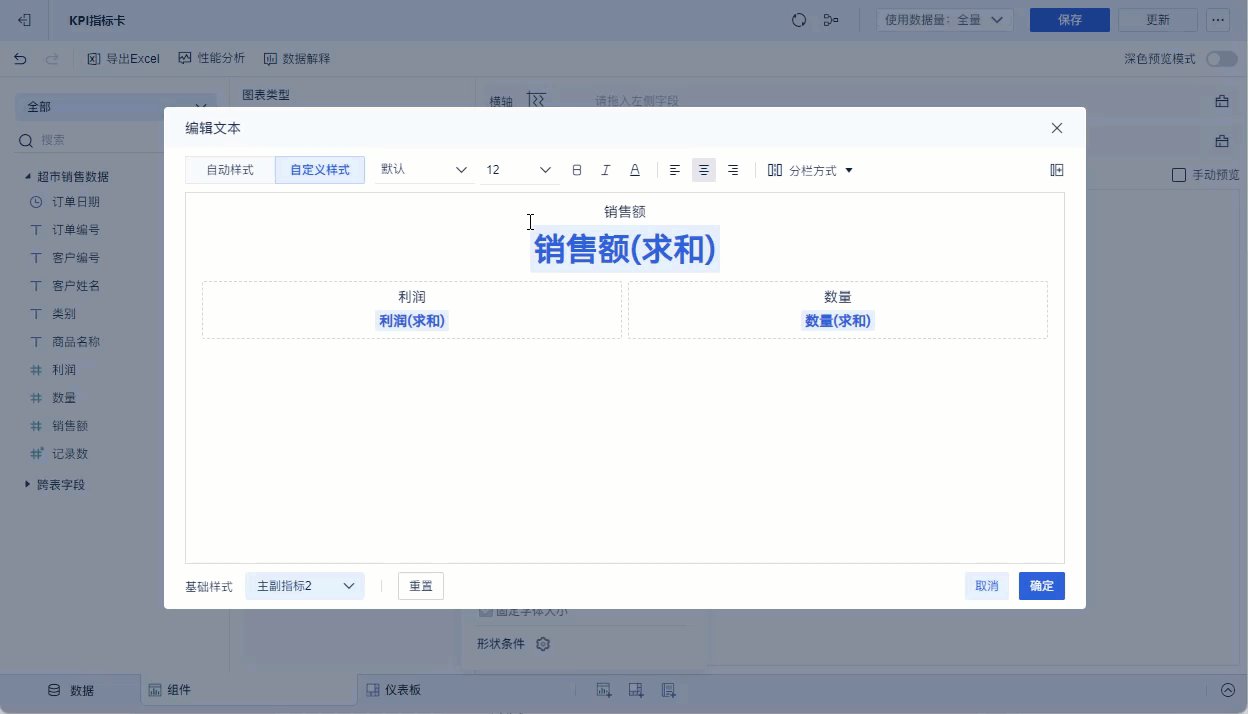
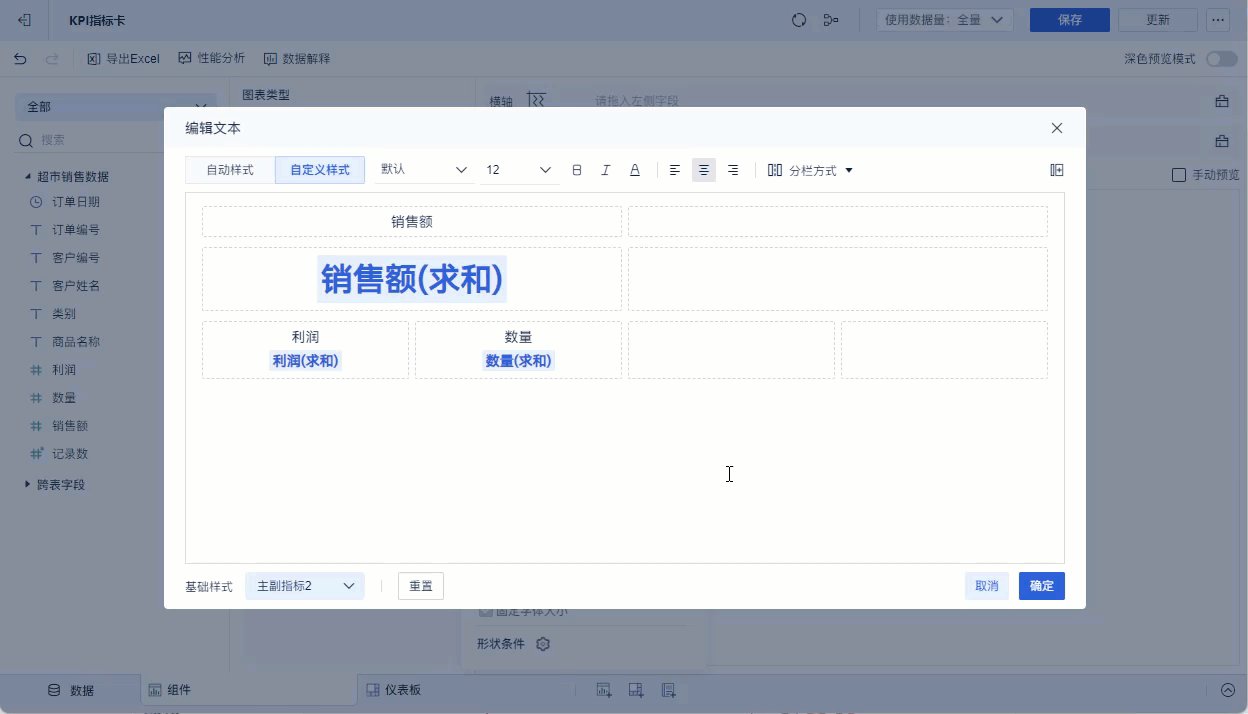
1)若是对自定义内容样式不满意,用户可以进行自定义。可以先选择一种预设样式,然后在预设样式基础上进行修改。如下图所示:

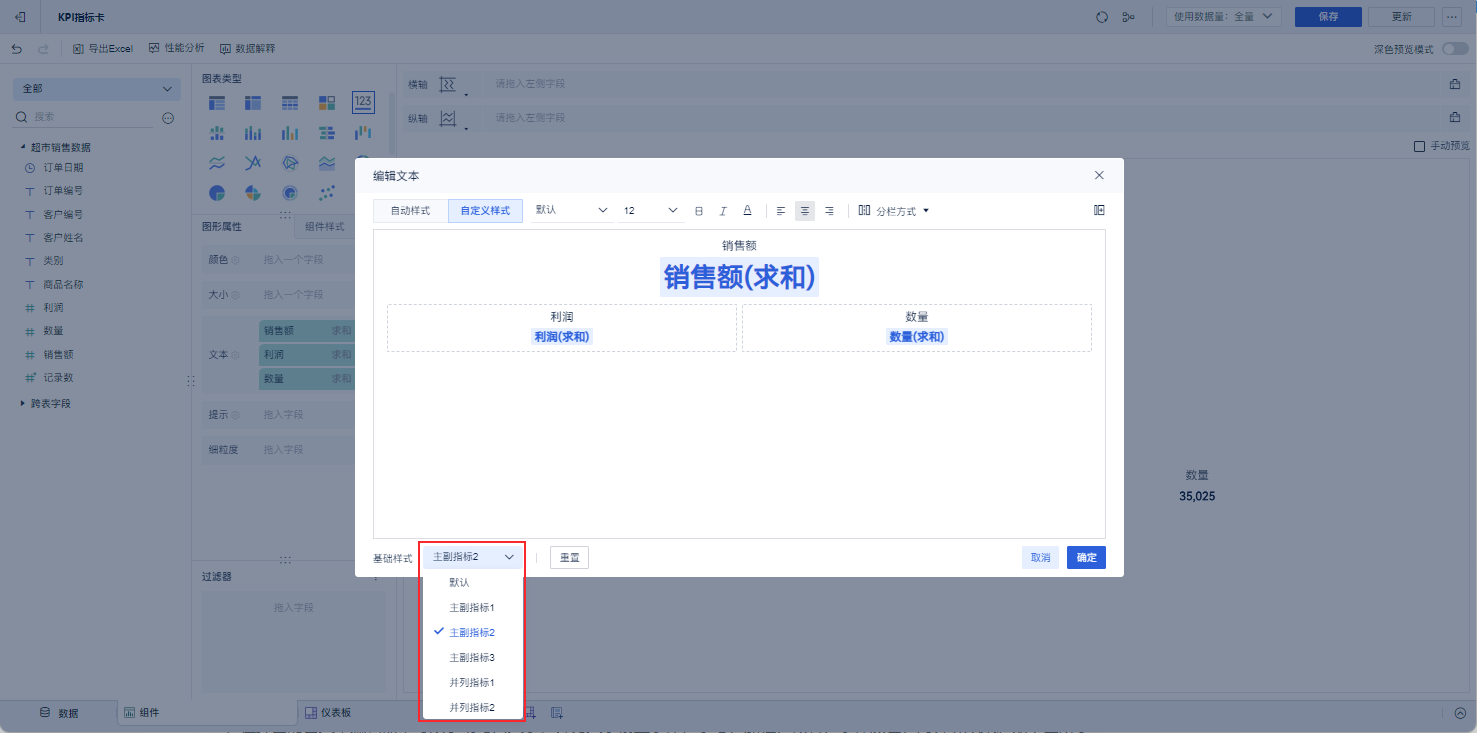
或者在点击「编辑」后弹出的富文本编辑器中换一种预设样式,在此基础上进行修改,如下图所示:

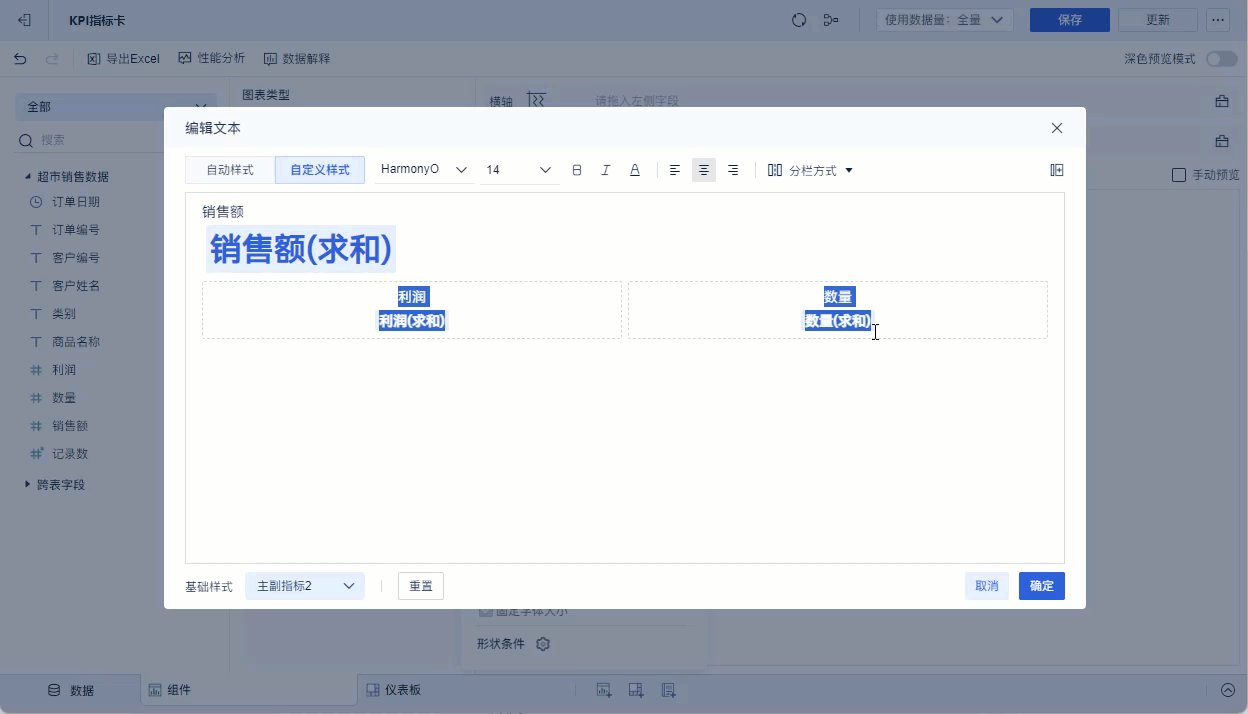
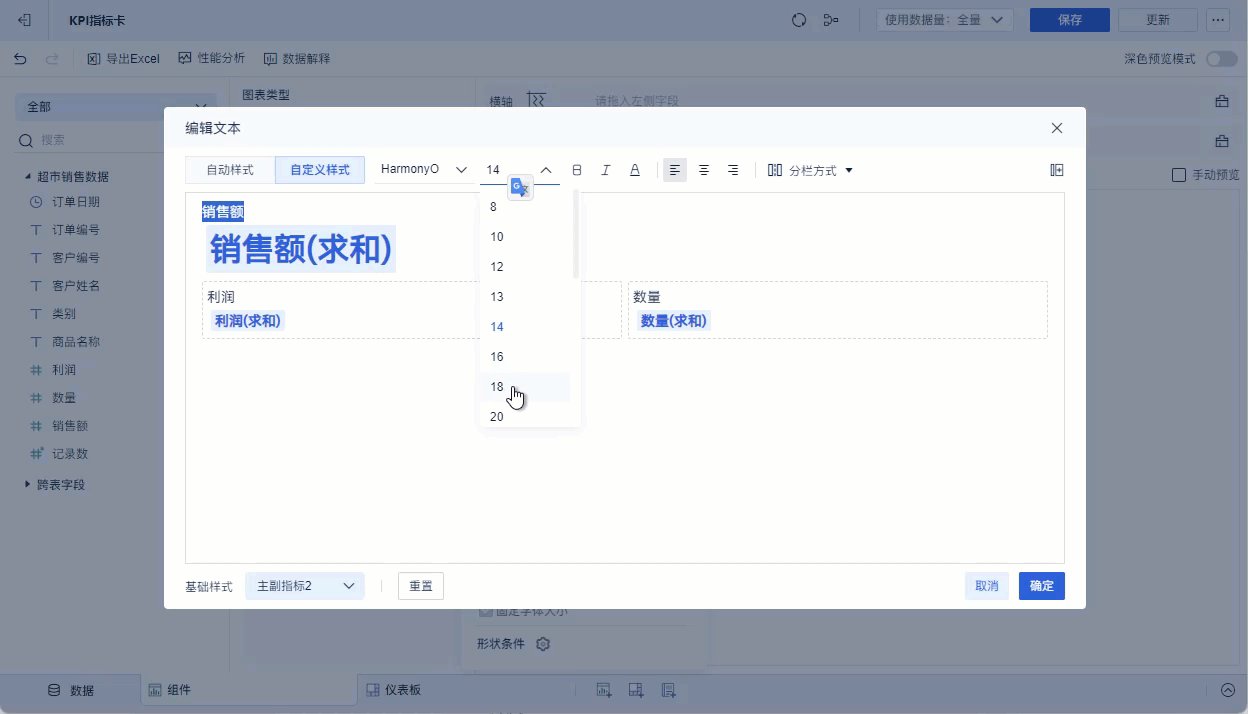
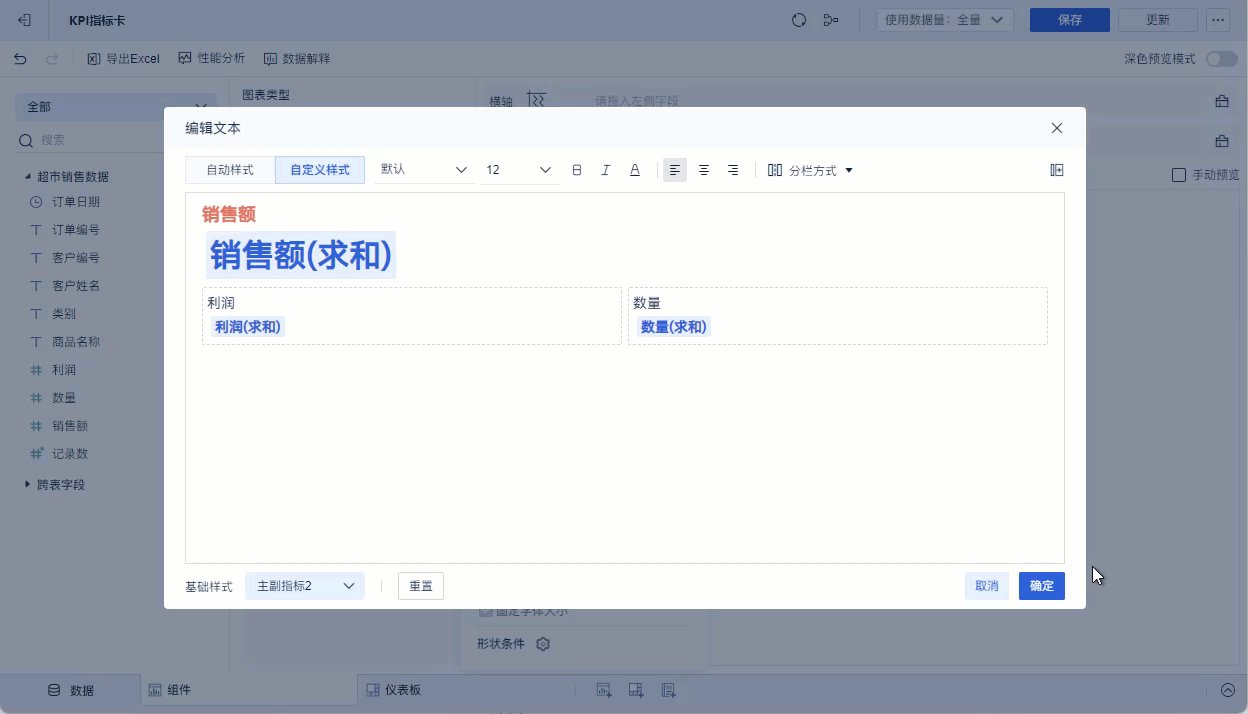
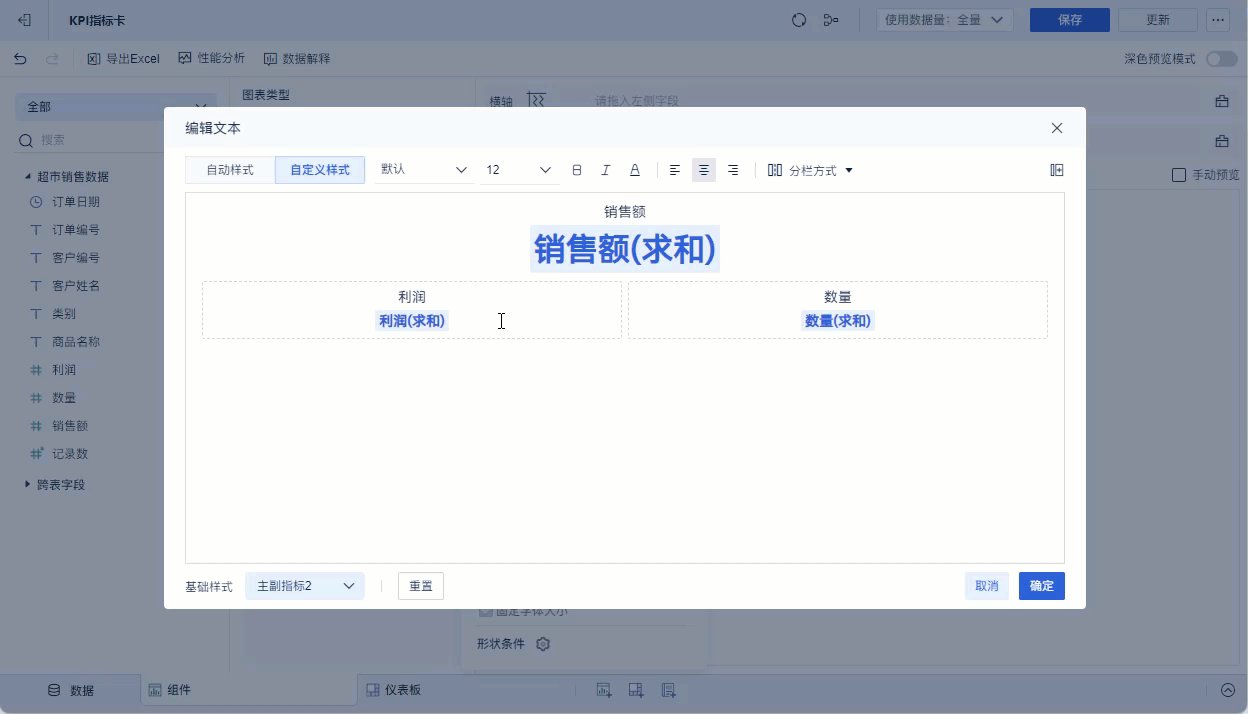
2)在富文本编辑器中可以手动写入文字,并为文字设置字体、字号、加粗、倾斜、字体颜色、对齐等效果。如下图所示:

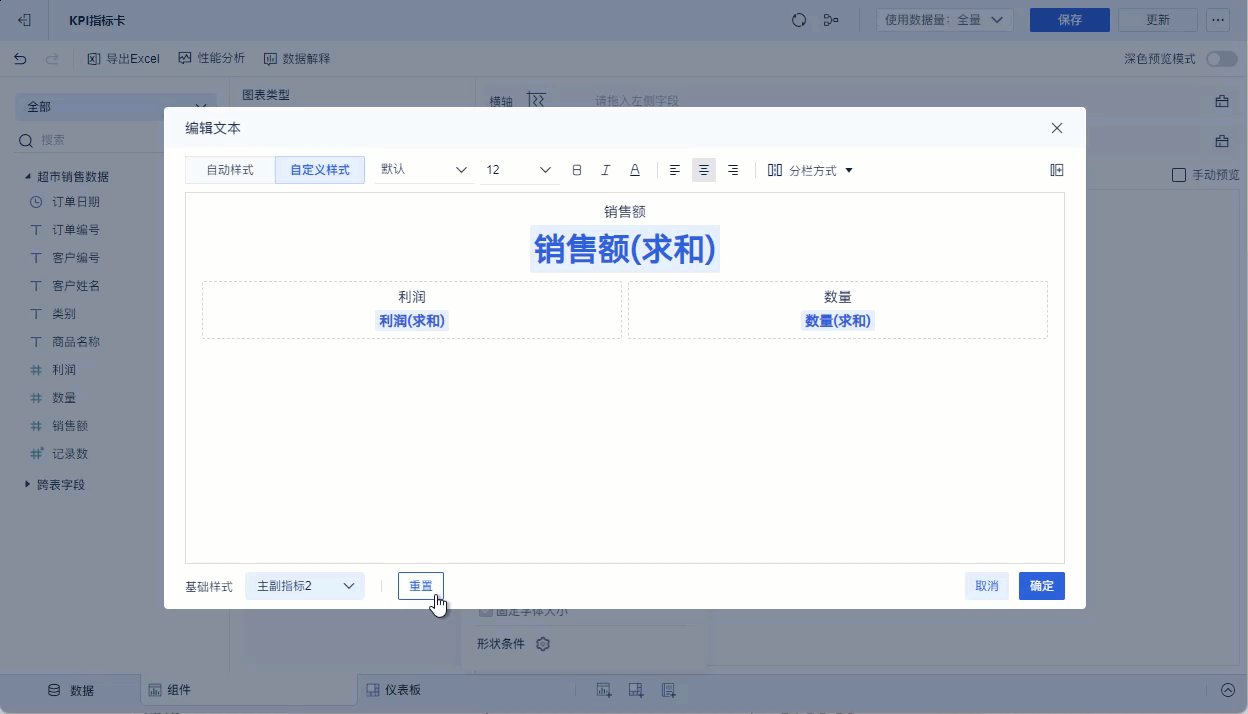
3)还可以修改分栏,改变指标卡内容布局,每个分栏内都可以输入内容。
点击分栏,即可修改已有分栏的分栏方式
点击无分栏处,即可在此行增加分栏
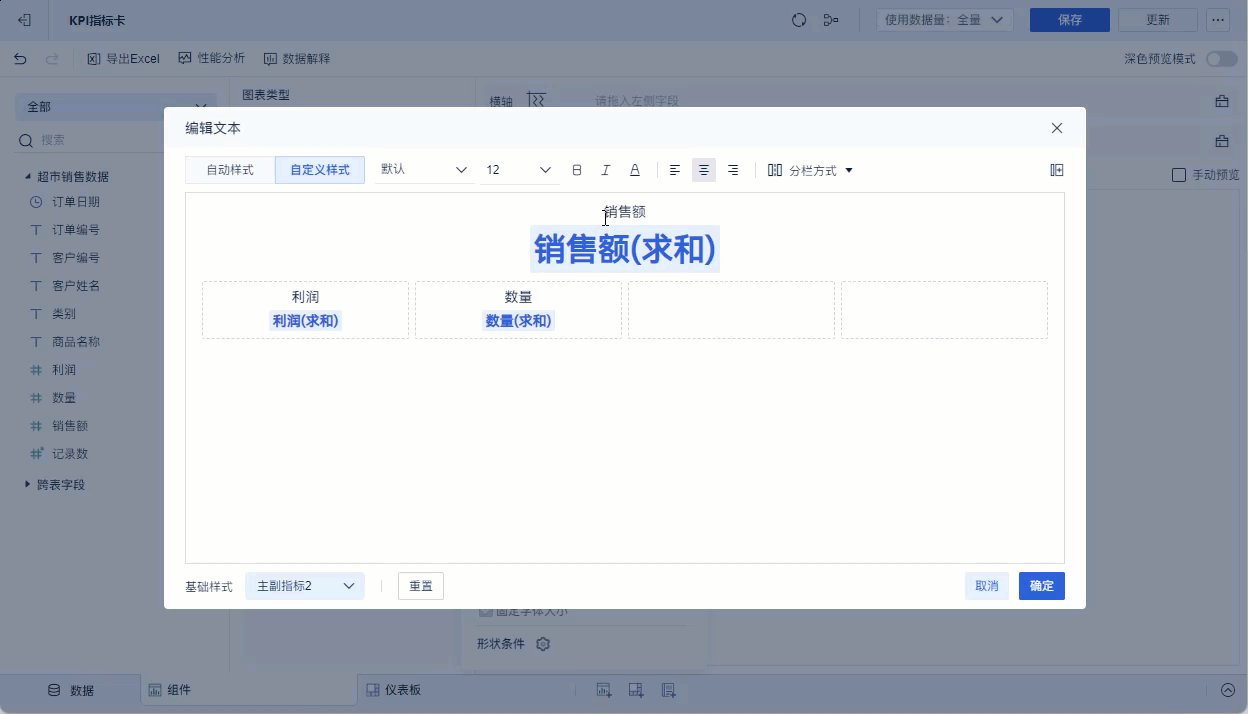
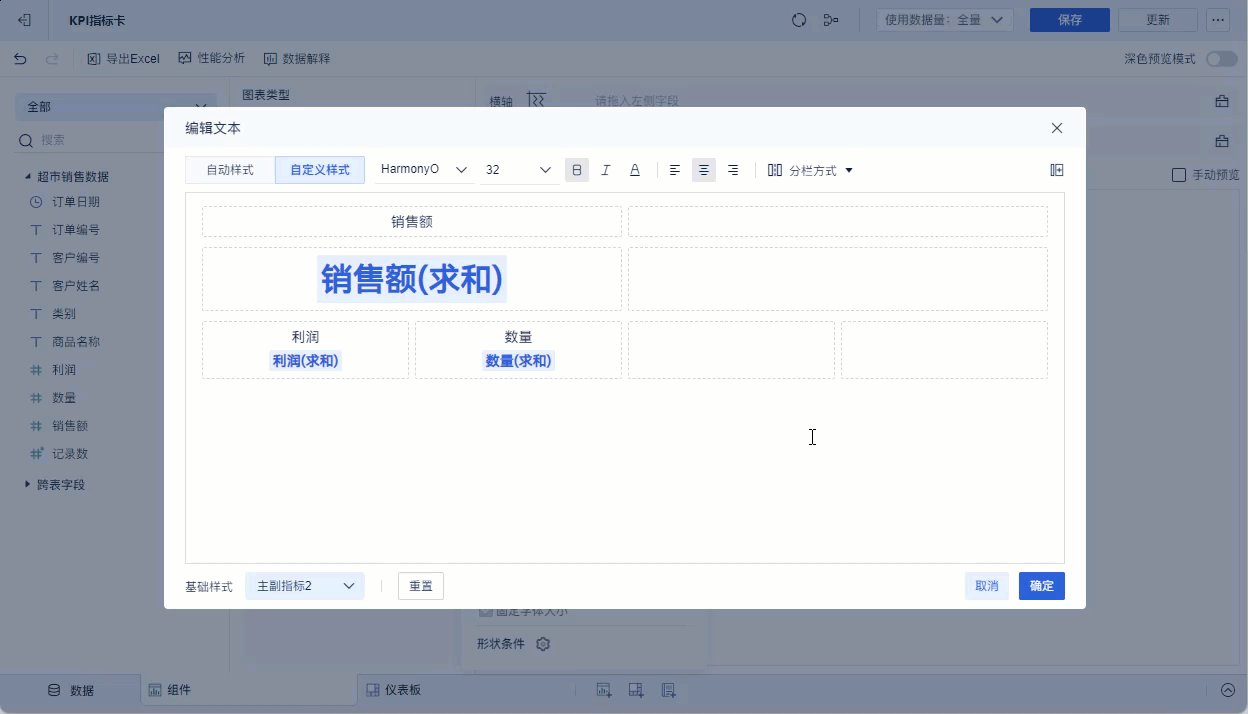
例如,将组件分栏布局由 1 1 2 更改为 2 2 4,如下图所示:

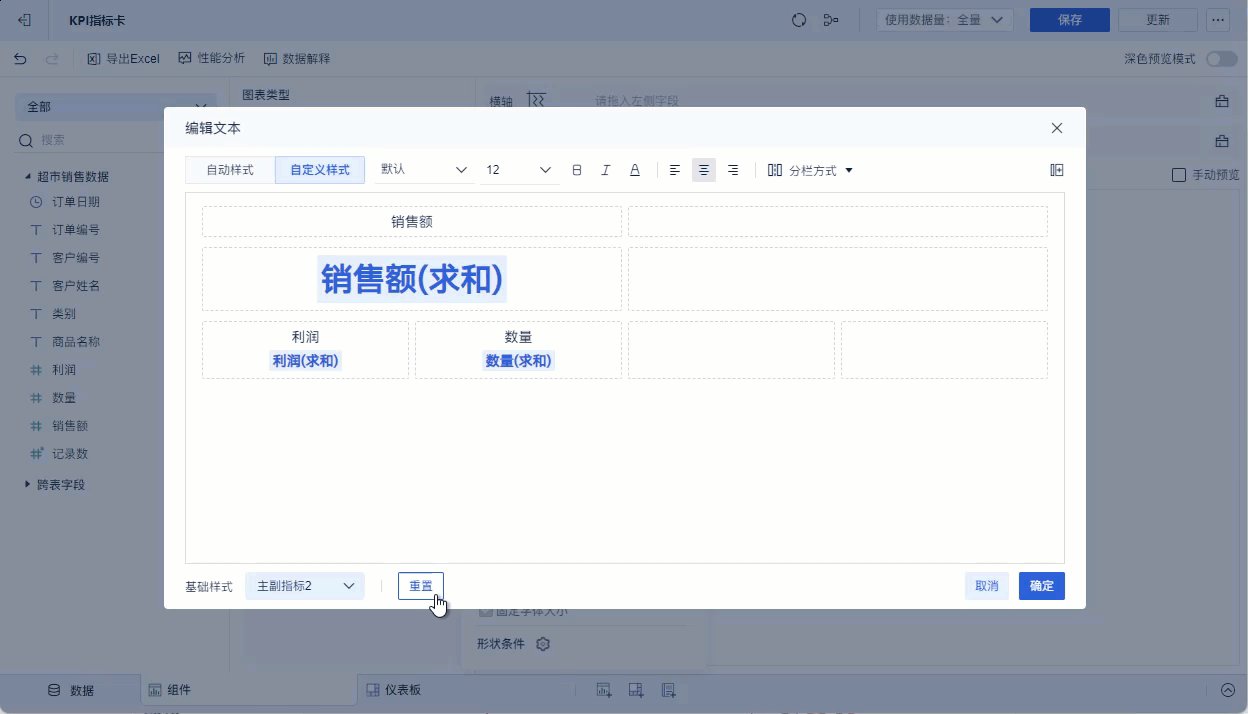
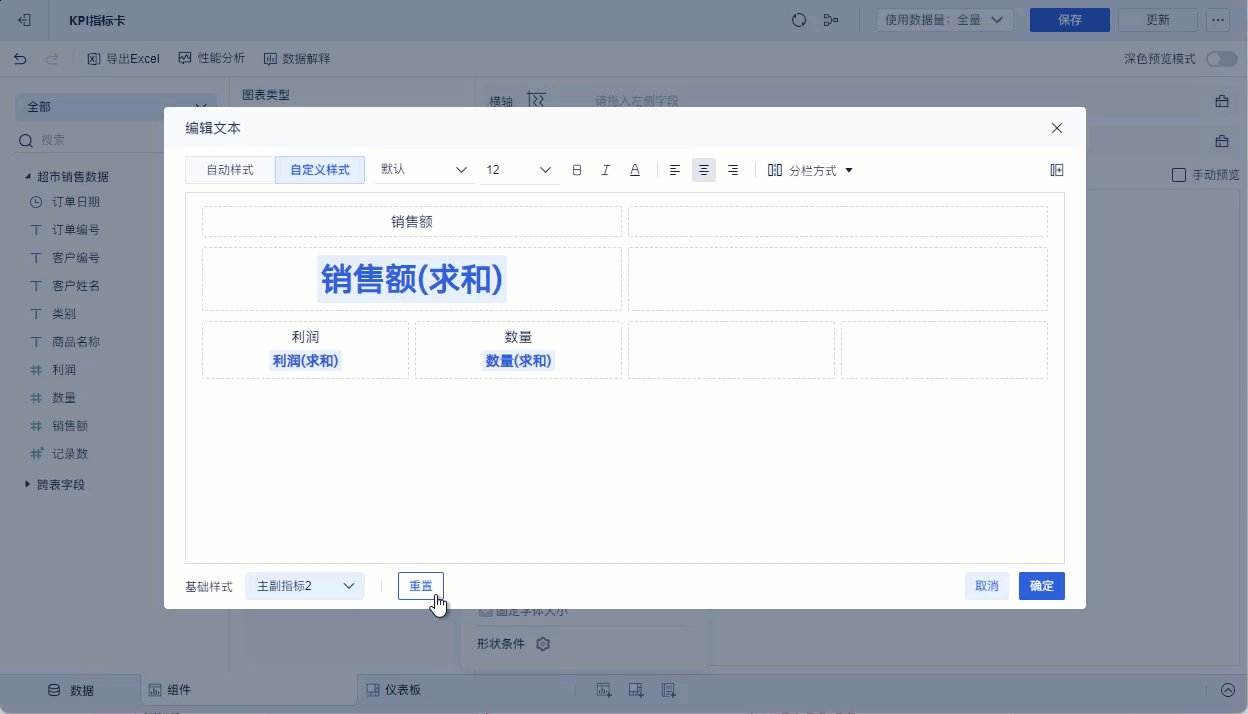
4)若用户对自行调整后的内容样式不满意,可通过点击「重置」按钮恢复至原始样式设置。

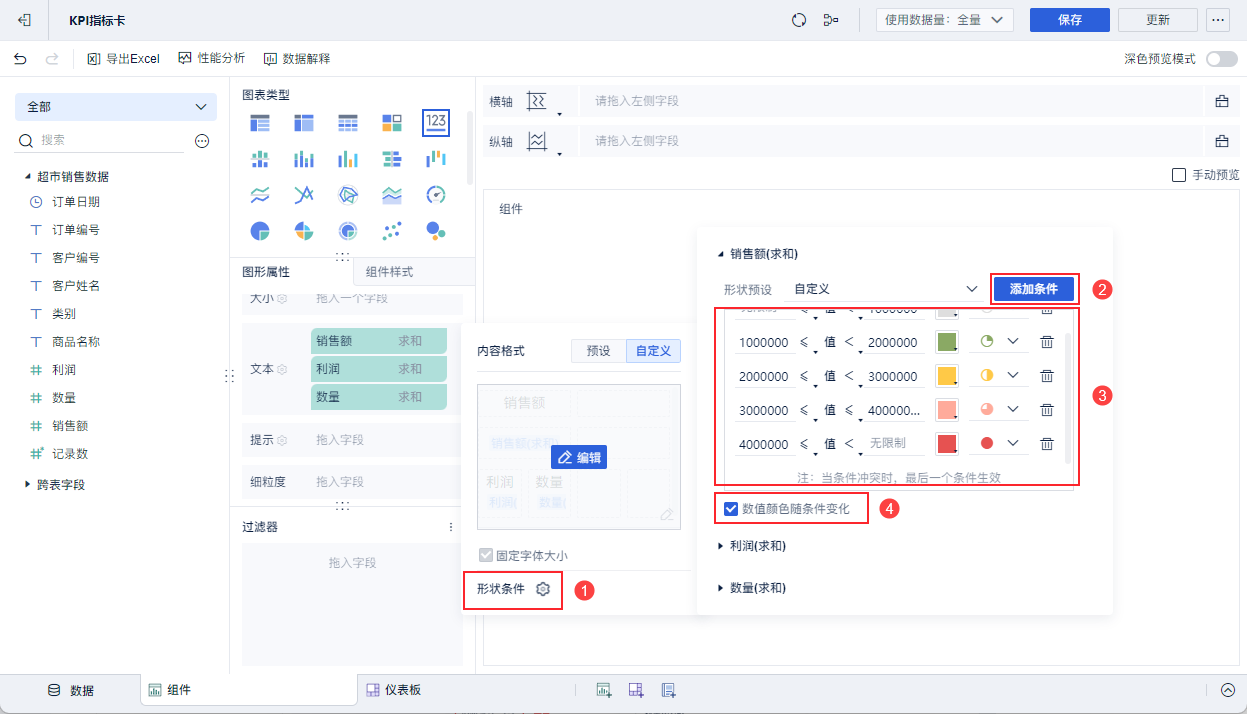
2.4 设置形状条件
我们还可以对指标卡设置形状条件,比如说我们的销售总目标是 400 万,我们可以用形状属性表示目标达成进度。
1)点击「形状条件」,选择销售额指标并点击「添加条件」设置特定条件;
2)为销售额的不同数值区间配置不同的颜色和形状。例如,销售额在 300万 至 400万 的区间,表达目标达成超过四分之三,可以设置形状为四分之三饼图,颜色选择浅红色直观反映目标达成情况。
3)勾选「数值颜色随条件变化」,可以确保数值显示的颜色与条件设置的颜色保持一致。
注:颜色优先级 图形属性颜色>数值颜色随条件变化>富文本设置的字体颜色

效果如下图所示:

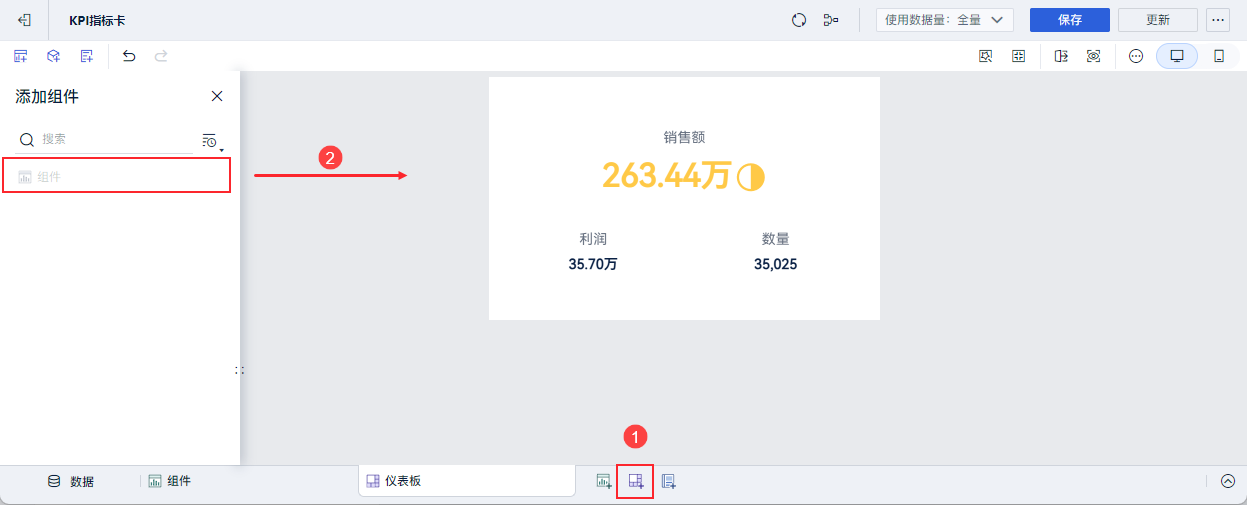
2.5 创建仪表板
1)点击分析主题编辑界面下方添加仪表板。
2)进入仪表板编辑界面,将组件拖入至仪表板中,查看最终效果。如下图所示:

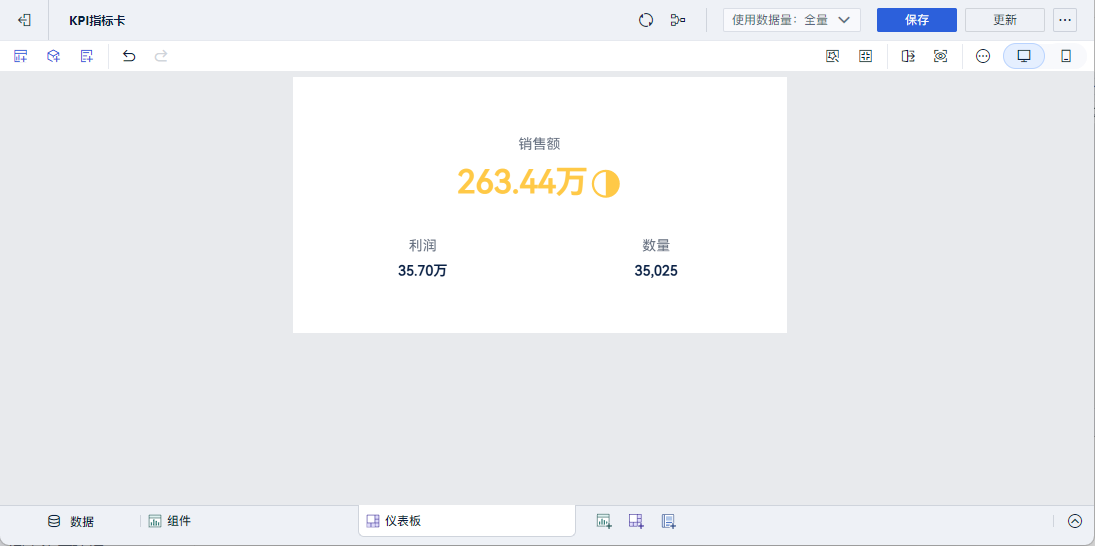
2.6 效果查看
1)PC端

2)移动端