历史版本6 :移动端布局 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1、版本编辑
| FineBI版本 | 移动端版本 | jar包版本 |
|---|---|---|
| 5.1 | 10.2 | 2019.1.7 |
2、描述编辑
FineBI的仪表板除了可以在PC端查看之外,还可以在移动端,如手机、pad端进行查看,让最终用户可以不通过PC就可以方便地用手指触摸的方式浏览查看系统中的模板。为了在移动端能够更好的查看仪表板,FineBI在仪表板界面提供了移动端布局功能,提供用户在PC端控制仪表板展示的组件及展示顺序。
3、移动端布局编辑
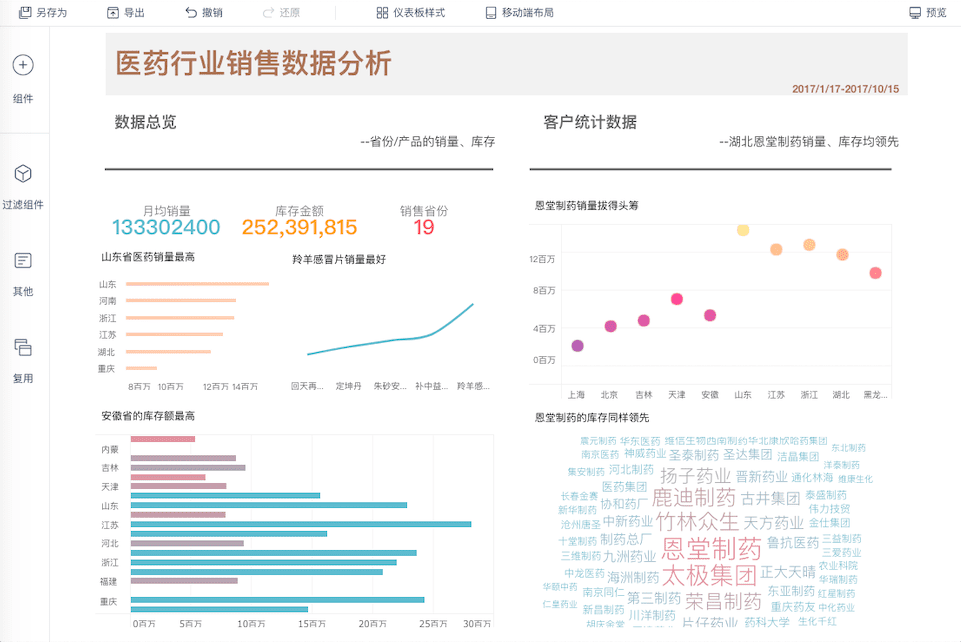
登录PC端数据决策系统后,用户在仪表板界面创建好了医药销售数据分析,如下图:

此时,若直接在移动端查看该仪表板,可以看到仪表板中的组件顺序是按照仪表板拖入组件的先后顺序排列的,如下图:

可以看到组件在移动端的顺序较乱,且一些用于仪表板效果的图片不适合放在移动端。
3.1 移动端布局
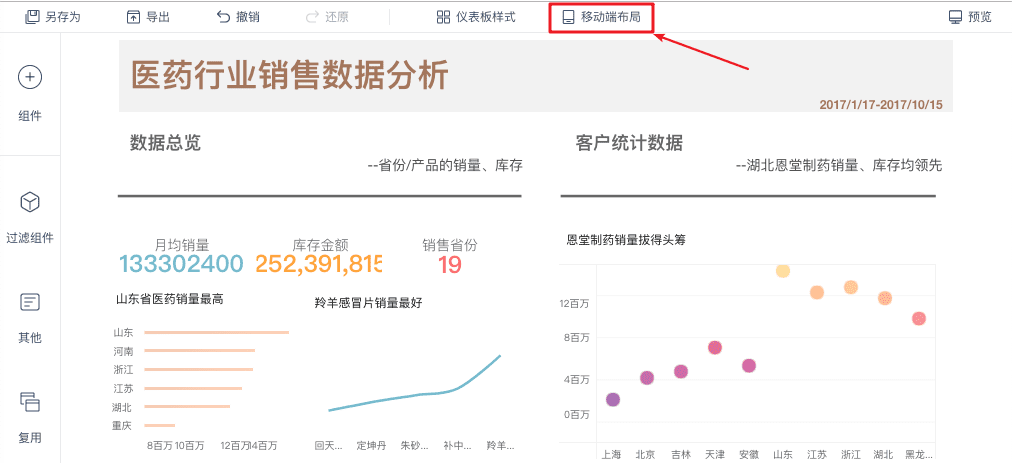
为了更好的调整移动端的展示效果,在页面最上方点击移动端布局按钮,如下图:

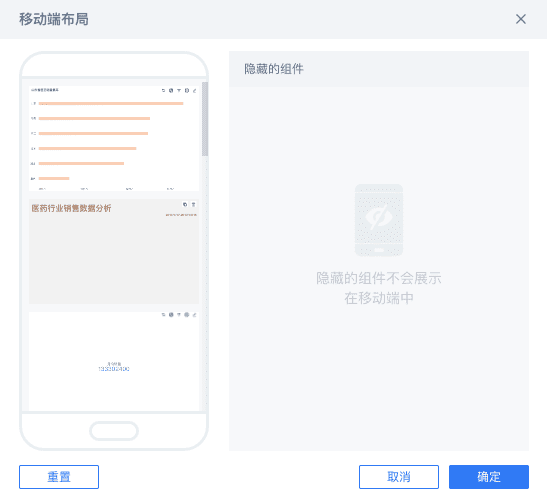
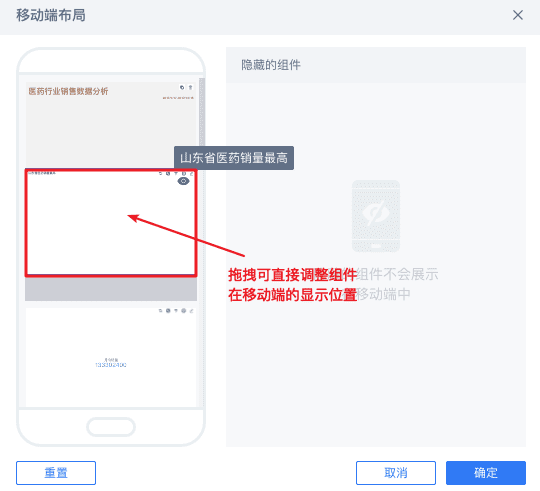
进入移动端布局设置界面,如下图,可对组件在移动端是否显示以及显示的位置进行调整。

3.2 组件位置调整
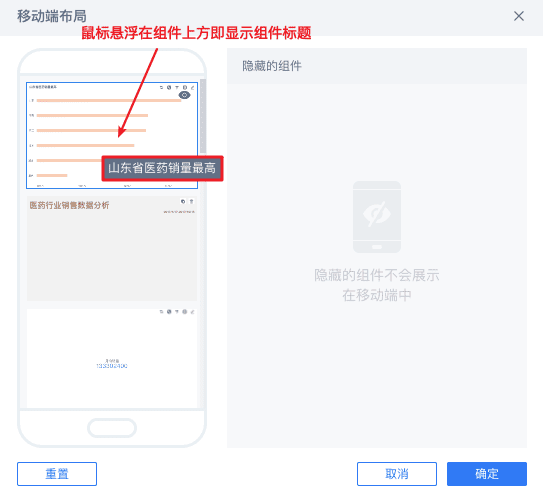
在布局页面左侧,直接显示了移动端组件排列的顺序。将鼠标悬浮在组件上方,会显示该组件标题。

拖拽组件可直接调整位置,如下图,将组件调整至任意想要摆放的顺序即可。

3.3 隐藏组件
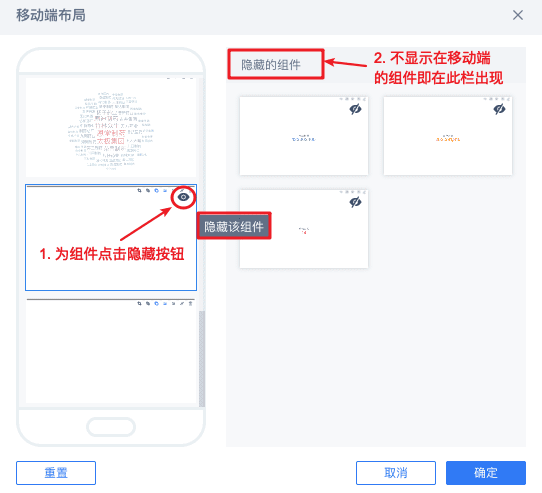
对于有些在PC端仪表板中用于优化图表效果的组件,在移动端可能不需要展示。此时就可以在移动端布局中隐藏这些组件,比如上面医药销售数据分析中的一些图片组件,我们可以在移动端布局处为其选择隐藏该组件,如下图,该组件即出现在右侧的隐藏的组件栏中。

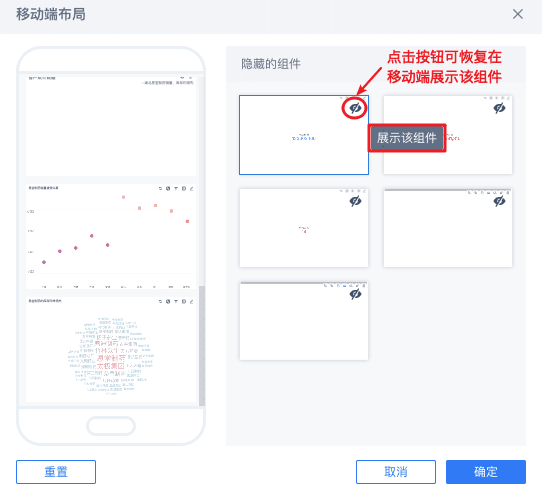
若之前已经设置隐藏的组件想要恢复在移动端展示,可在隐藏的组件栏中选择对应组件,点击展示该组件即可恢复展示,如下图:

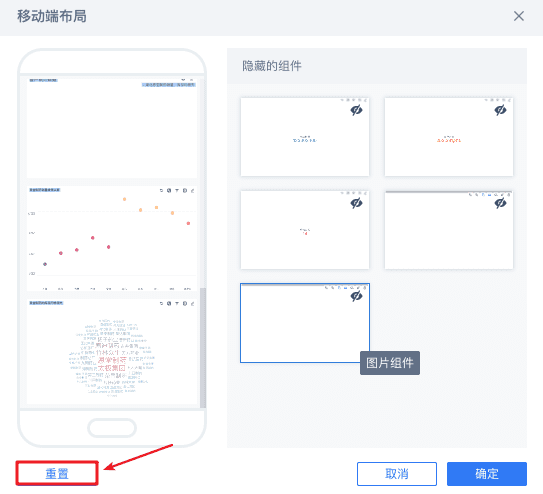
若对于之前做的一些调整不太满意,想恢复最初移动端默认的布局样式,点击移动端布局左下角的重置按钮恢复。

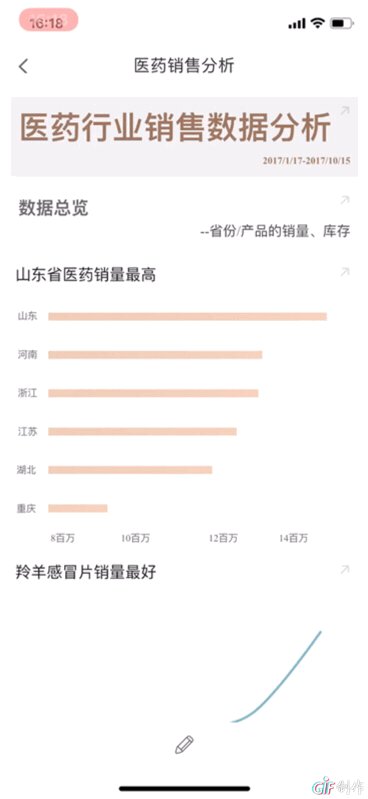
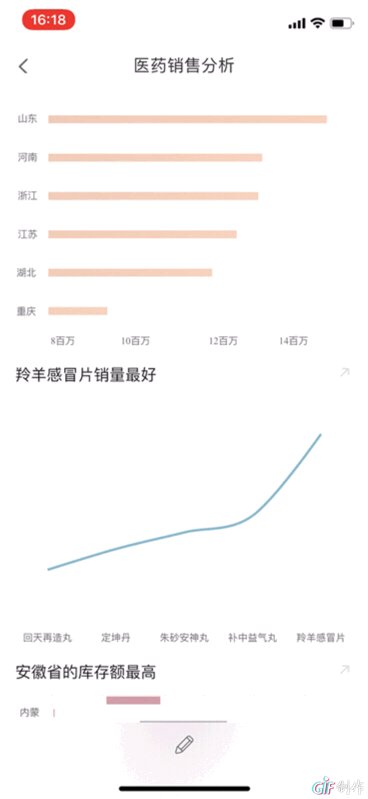
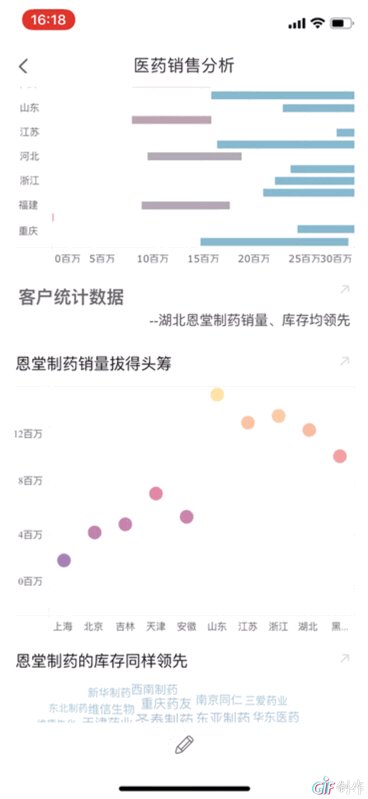
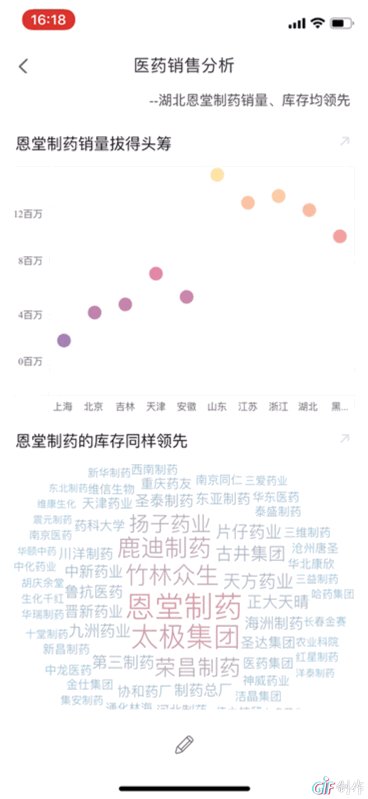
3.4 效果查看
点击确定即可保存移动端的布局设置,此时去移动端查看该仪表板,可以看到布局即按照在PC端设置的显示,如下图: