1、版本编辑
| FineBI版本 | 移动端APP版本 | H5插件版本 | jar包版本 |
|---|---|---|---|
| 5.1 | 10.2 | 10.2 | 2019.1.15 |
2、描述编辑
FineBI的仪表板除了可以在PC端查看之外,还可以在移动端,如手机、pad端进行查看,让最终用户可以不通过PC就可以方便地用手指触摸的方式浏览查看系统中的模板。为了在移动端能够更好的查看仪表板,FineBI在仪表板界面提供了移动端布局功能,提供用户在PC端控制仪表板展示的组件及展示顺序,且该针对移动端布局的调整对PC端的仪表板没有任何影响。
支持移动端布局的组件:图表组件、表格组件、明细表组件、Web组件、文本组件、图片组件、复用的组件;
不支持移动端布局的组件:文本下拉、数值、日期、下拉树、查询、复合过滤、重置等所有过滤组件;
3、移动端布局编辑
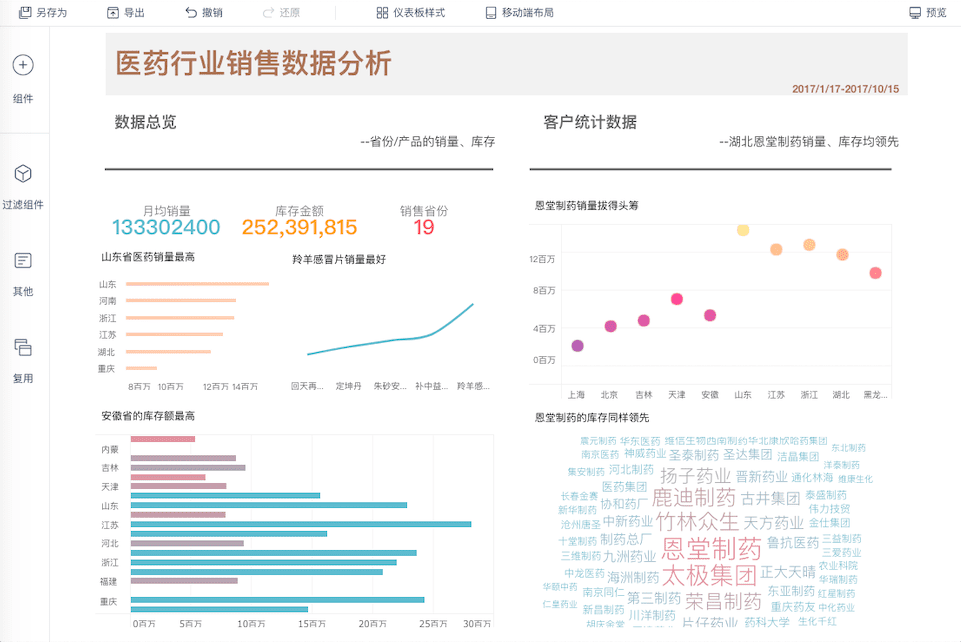
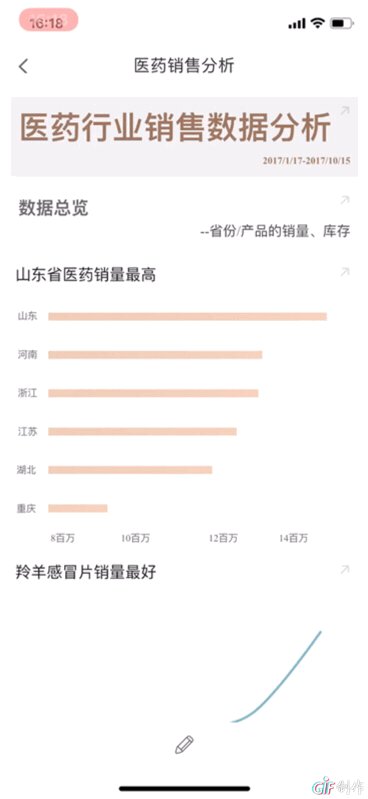
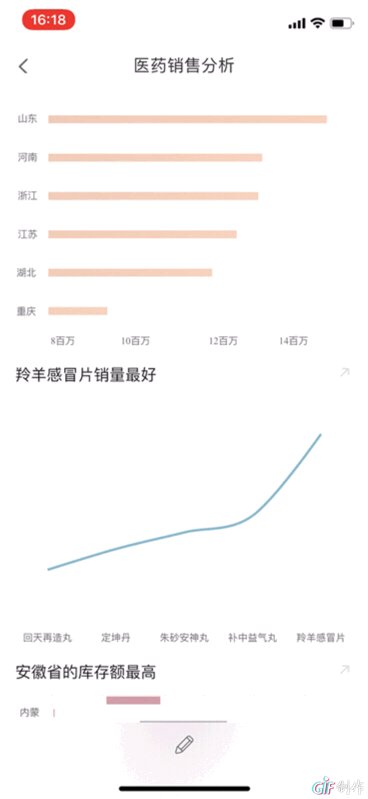
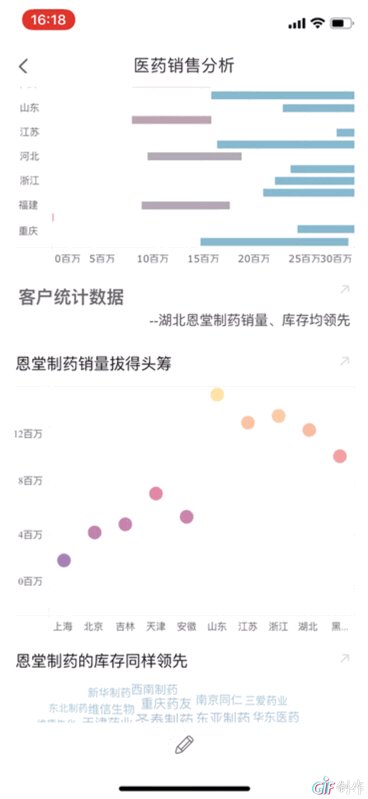
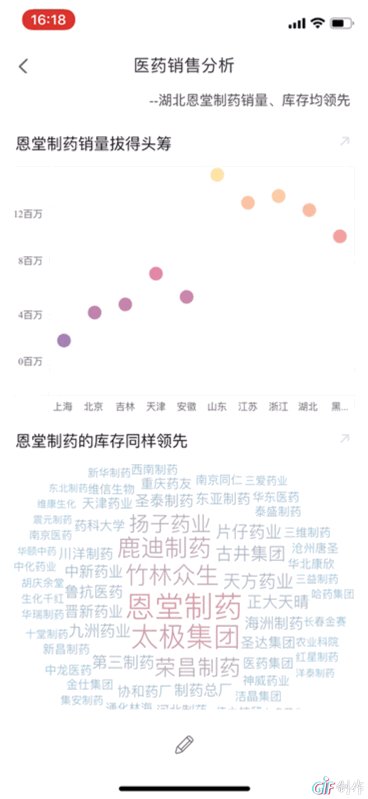
登录PC端数据决策系统后,用户在仪表板界面创建好了医药销售数据分析,如下图:

此时,若直接在移动端查看该仪表板,可以看到仪表板中的组件顺序是按照仪表板拖入组件的先后顺序排列的,如下图:
注:2019.6.14之后的版本中,仪表板移动端默认的组件顺序按照PC端的物理位置展示,从左到右,从上到下。

可以看到组件在移动端的顺序较乱,且一些用于仪表板效果的图片不适合放在移动端。
3.1 移动端布局
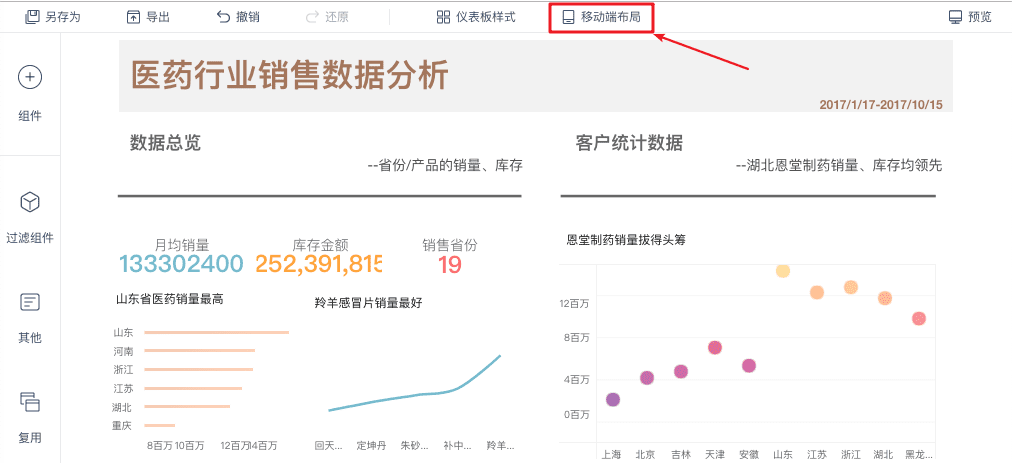
为了更好的调整移动端的展示效果,在页面最上方点击移动端布局按钮,如下图:
注:此处移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面是没有的。

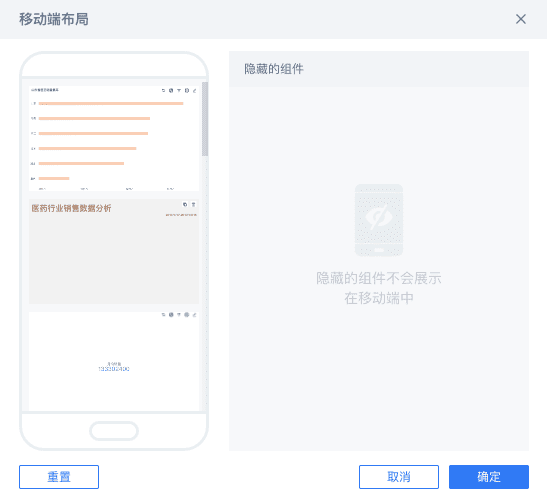
进入移动端布局设置界面,如下图,可对组件在移动端是否显示以及显示的位置进行调整。

3.2 组件位置调整
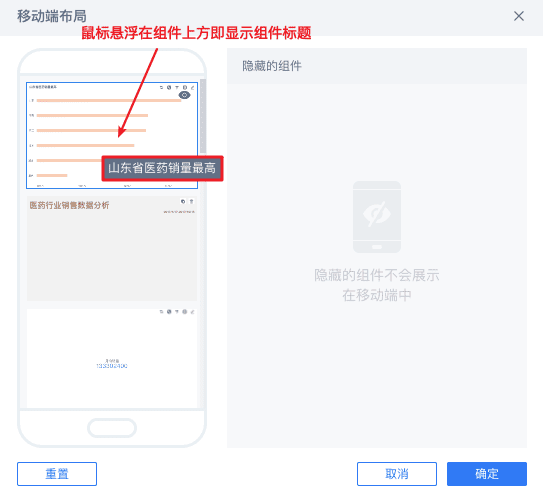
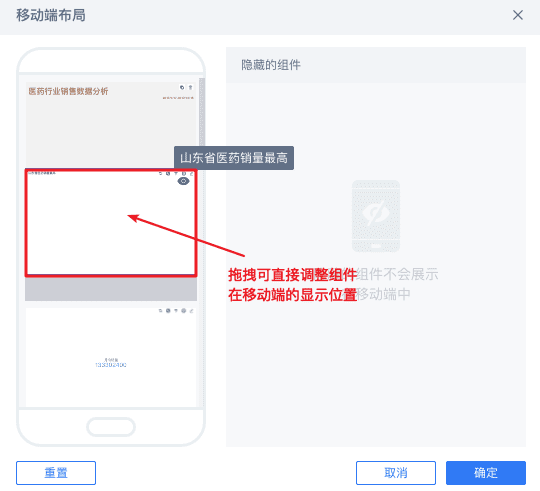
在布局页面左侧,直接显示了移动端组件排列的顺序。将鼠标悬浮在组件上方,会显示该组件标题。

拖拽组件可直接调整位置,如下图,将组件调整至任意想要摆放的顺序即可。

3.3 隐藏组件
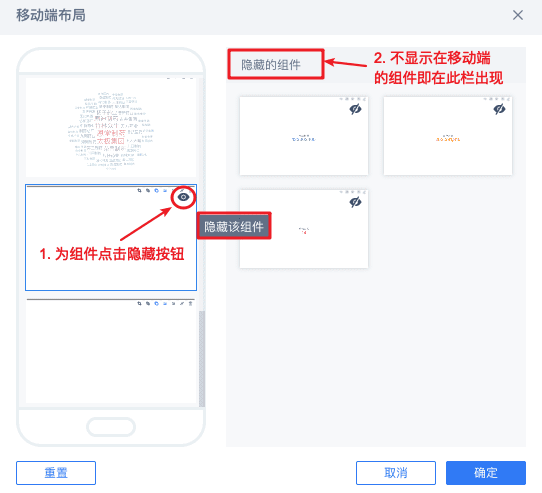
对于有些在PC端仪表板中用于优化图表效果的组件,在移动端可能不需要展示。此时就可以在移动端布局中隐藏这些组件,比如上面医药销售数据分析中的一些图片组件,我们可以在移动端布局处为其选择隐藏该组件,如下图,该组件即出现在右侧的隐藏的组件栏中。
注:隐藏组件对其他组件的顺序没有影响,隐藏某个组件后,该组件后面的组件即向上移动。

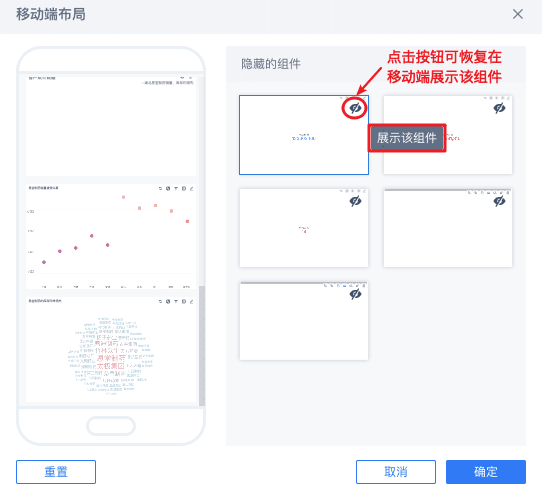
若之前已经设置隐藏的组件想要恢复在移动端展示,可在隐藏的组件栏中选择对应组件,点击展示该组件即可恢复展示,如下图,且恢复后的组件默认在布局中的最后一个。

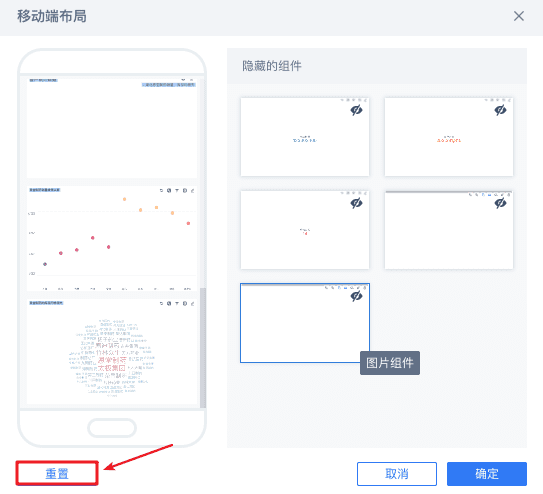
若对于之前做的一些调整不太满意,想恢复最初移动端默认的布局样式,点击移动端布局左下角的重置按钮恢复。

3.4 效果查看
点击确定即可保存移动端的布局设置,此时去移动端查看该仪表板,可以看到布局即按照在PC端设置的显示,如下图:

经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个;在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。

