历史版本6 :移动平台 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
移动平台在线视频学习请查看【移动平台】
用户以管理员身份登录数据决策系统,点击管理系统>移动平台,可看到 6 个 Tab 页,分别为: APP 启动画面、设备绑定、二维码配置、主题、目录、其他。如下图所示:

2. APP 启动画面编辑
APP 启动画面可直接使用已内置的图片,也可以自定义。
点击 按钮,上传自定义图片。如下图所示:
按钮,上传自定义图片。如下图所示:

注:如果用户修改 APP 启动画面后,想要回退到默认的启动画面,可以下载默认图片 APP默认启动图片.zip 上传图片。
3. 设备绑定编辑
设备绑定的使用步骤及说明请查看 移动端设备绑定
4. 二维码配置编辑
二维码配置是指,用户直接用移动端扫描二维码即可查看模板。
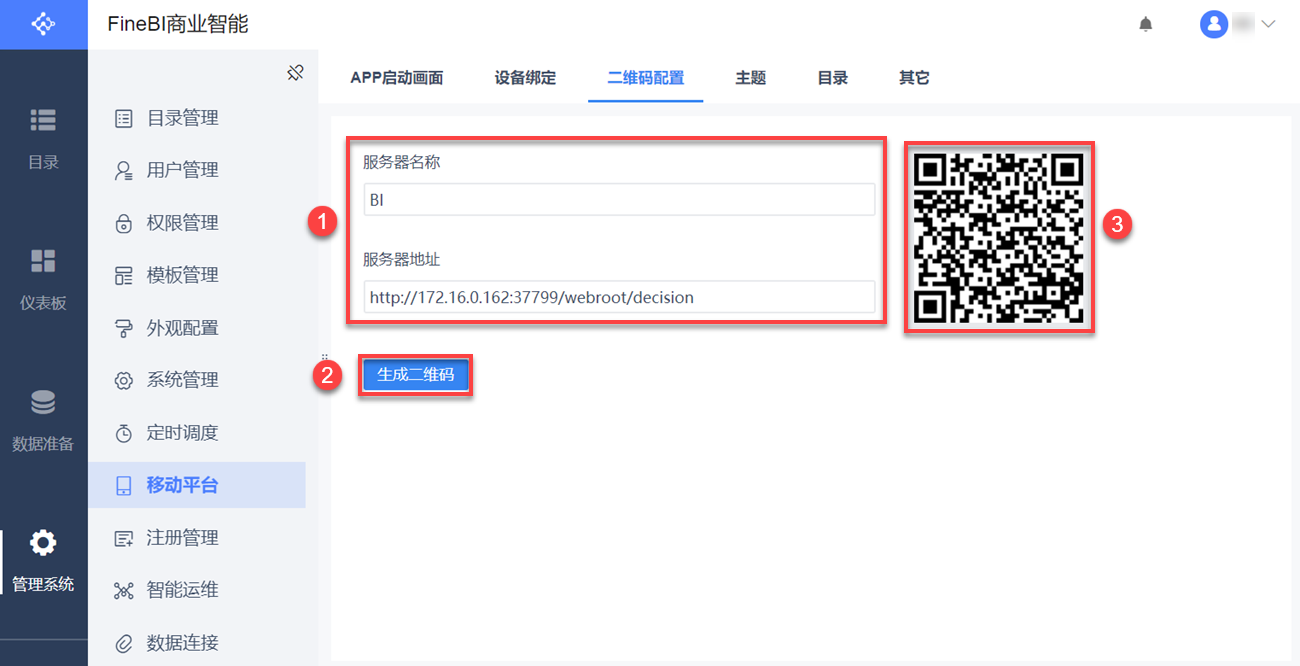
在「二维码配置」Tab 页下,输入服务器名称和服务器地址,点击生成二维码,即可在二维码方框中生成一个二维码。如下图所示:

注:服务器地址中的 IP 确认方法,用户可参考 移动端模板预览 4.1 章节。
5. 主题编辑
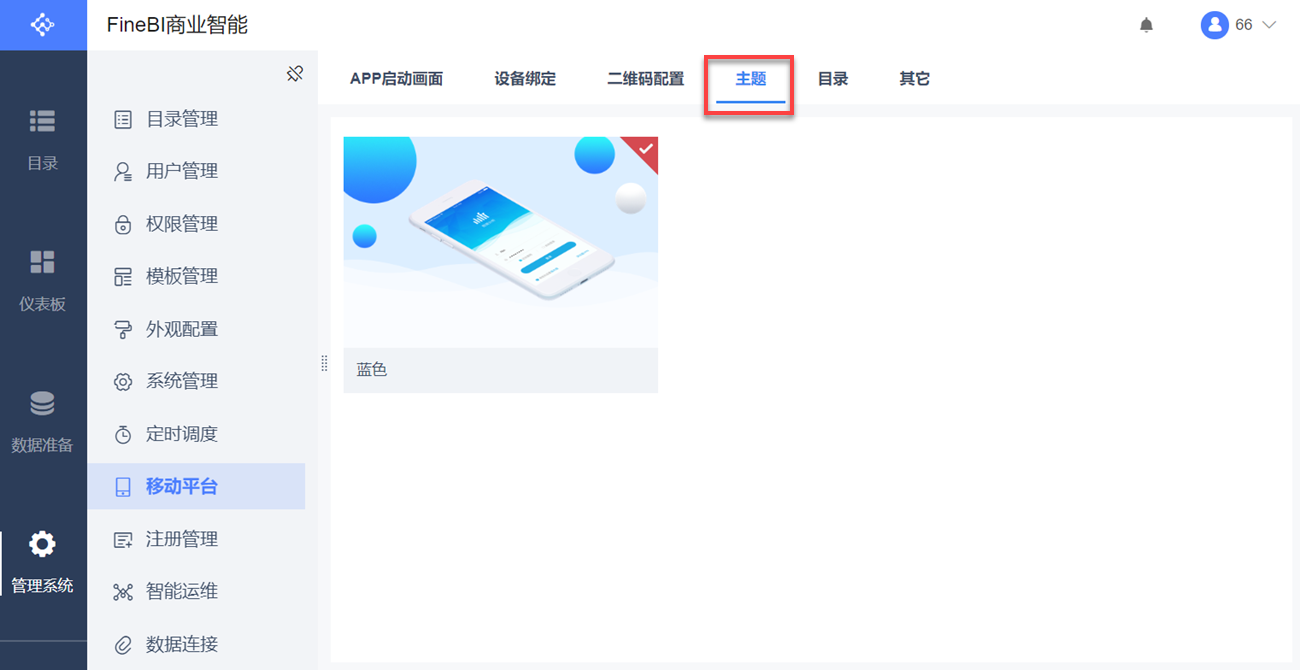
主题默认为蓝色。如下图所示:

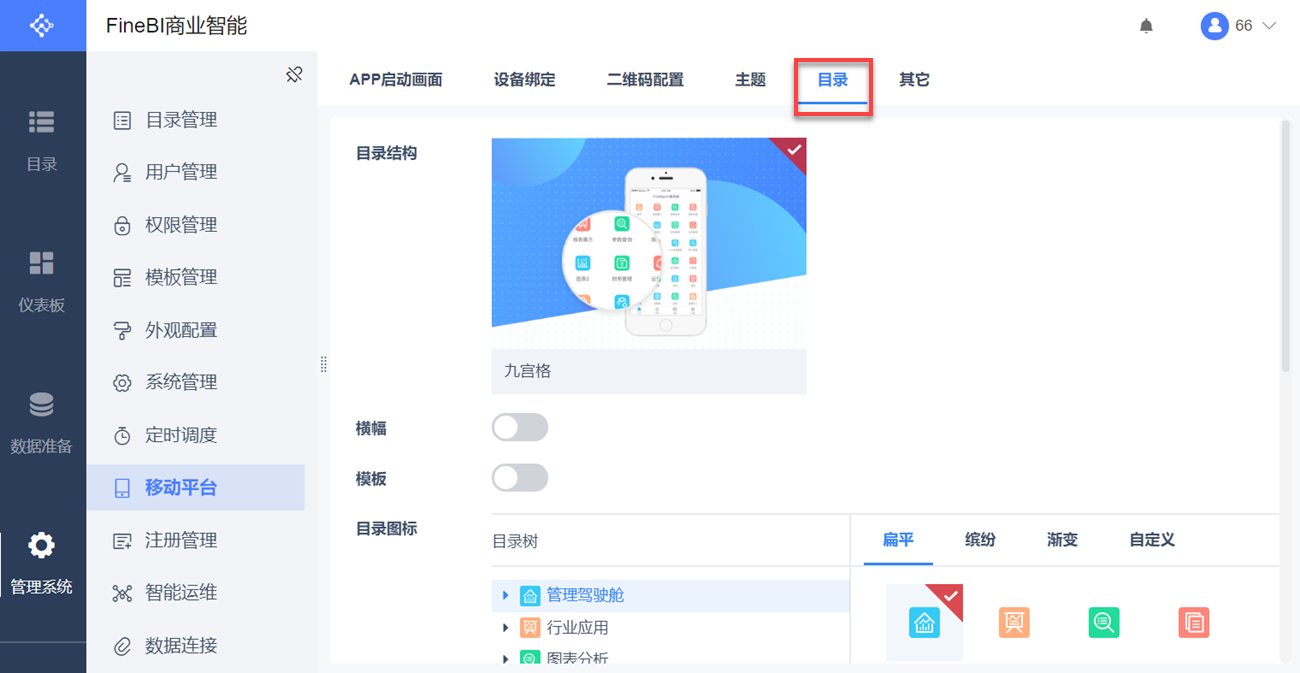
6. 目录编辑
7. 其它编辑
7.1 版本
| FineBI 服务器 | JAR 包 | APP 版本 | HTML5 移动端展现插件 |
|---|---|---|---|
| 5.1 | 暂定 | 10.4.46 | V10.4.49 |
7.2 界面介绍
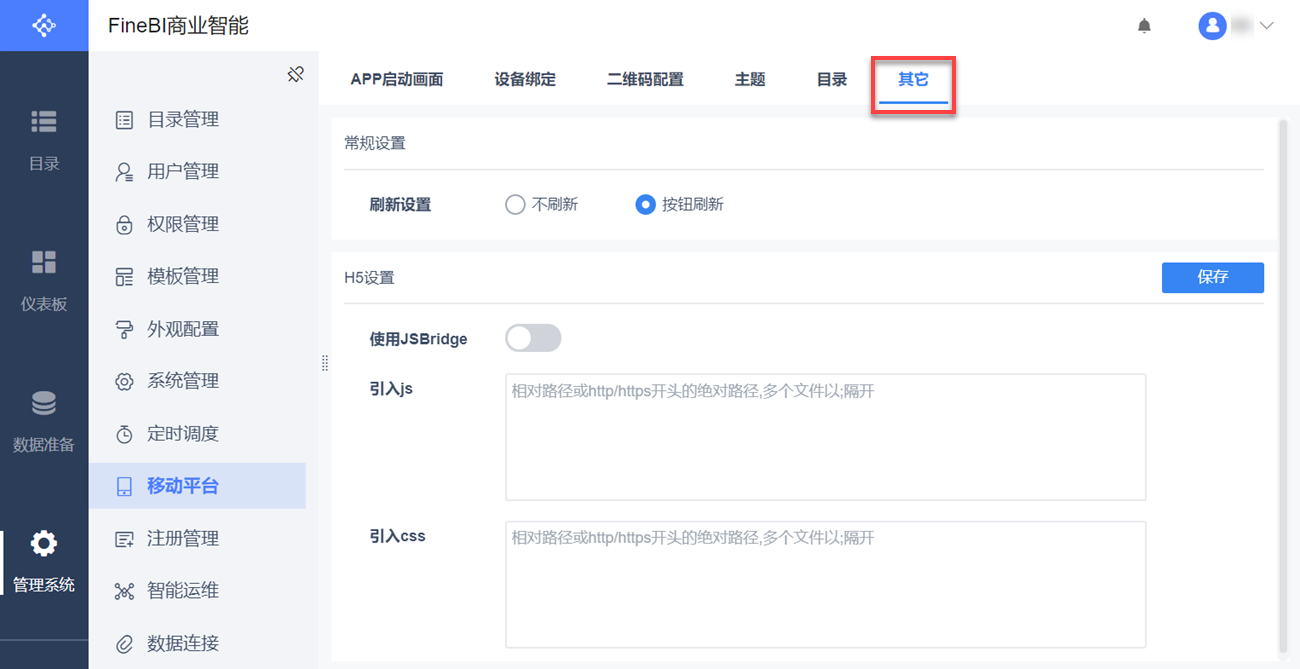
若 FineBI 设计器的 JAR 包、APP 版本、HTML5 移动端展现插件的版本符合本文 7.1 章 要求,「其它」 Tab 页如下图所示:

7.2.1 常规设置
「刷新设置」默认为不刷新。
不刷新和按钮刷新的作用范围和移动端效果如下表所示:
| 刷新设置 | 作用范围 | 效果 | |
|---|---|---|---|
| 不刷新 | APP | 主页 | 没有刷新按钮,不能下拉刷新 |
| 目录 | 没有刷新按钮,支持下拉刷新 | ||
| 常用 | 没有刷新按钮,支持下拉刷新 | ||
| 消息 | 没有刷新按钮,支持下拉刷新 | ||
| 模板 | 没有刷新按钮,不能下拉刷新 | ||
| HTML5 | 主页 | 没有刷新按钮,不能下拉刷新 | |
| 目录 | 没有刷新按钮,不能下拉刷新 | ||
| 模板 | 没有刷新按钮,不能下拉刷新 | ||
| 按钮刷新 | APP | 主页 | 没有刷新按钮,不能下拉刷新 |
| 目录 | 没有刷新按钮,支持下拉刷新 | ||
| 常用 | 没有刷新按钮,支持下拉刷新 | ||
| 消息 | 没有刷新按钮,支持下拉刷新 | ||
| 模板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | ||
| 模板(横屏/参数面板) | 没有刷新按钮,不能下拉刷新 | ||
| HTML5 | 主页 | 有刷新按钮,可以按钮刷新,不能下拉刷新 | |
| 目录 | 没有刷新按钮,不能下拉刷新 | ||
| 模板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | ||
| 模板(横屏/参数面板) | 没有刷新按钮,不能下拉刷新 | ||
若在「刷新设置」中选择按钮刷新,以 APP 模板为例,效果如下图所示:

7.2.2 H5设置
H5 通过 JSBridge 与原生 APP 通信,用户若需要和原生 APP 通信,可打开使用 JSBridge 按钮,点击保存。
FineBI 中,H5 不支持引入外部的 JS 和 CSS 文件。