1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|---|
| 5.1 | 2020-01-15 | 10.4.46 | V10.4.49 | 新增刷新设置、使用 JSBridge 、引入 JS 、引入 CSS 设置项 |
| - | - | V10.4.66 | 新增底部首页切换按钮 | |
| - | - | V10.4.76 | 新增设置资源地址设置项 |
1.2 应用场景
用户的模板大都是静态模板,短时间内数据不会变化,并不需要下拉刷新这个功能,此时可在数据决策平台「其它」Tab 页中关掉刷新设置。
用户预览模板时,下拉刷新这个功能较灵敏,用户可在数据决策平台「其它」Tab 页中设置按钮刷新,若需要刷新模板,点击刷新按钮即可。
用户在 HTML5 端访问 BI 系统时,希望通过按钮的方式实现首页和目录的切换,可在数据决策平台「其它」Tab 页中打开底部首页切换按钮。
1.3 功能简介
用户可在数据决策平台「其它」Tab 页的刷新设置中,关闭模板刷新或使用按钮刷新模板。
用户若选择按钮刷新,可刷新 App 端的模板,H5 端的模板和首页。
用户可通过按钮的方式实现首页和目录的切换。
2. 模板设置编辑
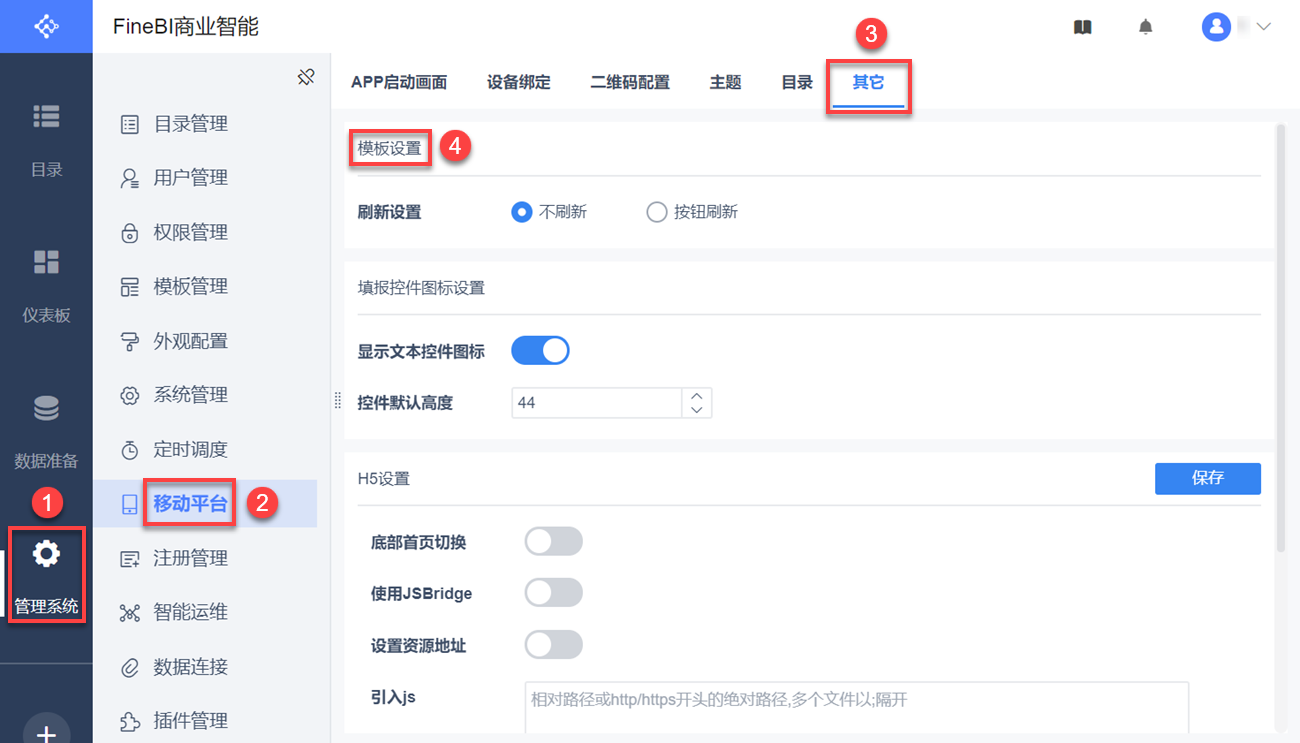
以管理员身份进入数据决策系统,点击管理系统>移动平台>其它,「模板设置」页面如下图所示:

2.1 刷新设置说明
「刷新设置」默认为不刷新。
不刷新和按钮刷新的作用范围和移动端效果如下表所示:
| 刷新设置 | 作用范围 | 效果 | |
|---|---|---|---|
| 不刷新 | App | 主页 | 没有刷新按钮,不能下拉刷新 |
| 目录 | 没有刷新按钮,支持下拉刷新 | ||
| 常用 | 没有刷新按钮,支持下拉刷新 | ||
| 消息 | 没有刷新按钮,支持下拉刷新 | ||
| 模板 | 没有刷新按钮,不能下拉刷新 | ||
| HTML5 | 主页 | 没有刷新按钮,不能下拉刷新 | |
| 目录 | 没有刷新按钮,不能下拉刷新 | ||
| 模板 | 没有刷新按钮,不能下拉刷新 | ||
| 按钮刷新 | App | 主页 | 没有刷新按钮,不能下拉刷新 |
| 目录 | 没有刷新按钮,支持下拉刷新 | ||
| 常用 | 没有刷新按钮,支持下拉刷新 | ||
| 消息 | 没有刷新按钮,支持下拉刷新 | ||
| 模板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | ||
| 模板(横屏/参数面板) | 没有刷新按钮,不能下拉刷新 | ||
| HTML5 | 主页 | 有刷新按钮,可以按钮刷新,不能下拉刷新 | |
| 目录 | 没有刷新按钮,不能下拉刷新 | ||
| 模板(竖屏/放大) | 有刷新按钮,可以按钮刷新,不能下拉刷新 | ||
| 模板(横屏/参数面板) | 没有刷新按钮,不能下拉刷新 | ||
2.2 示例
2.2.1 开启刷新按钮
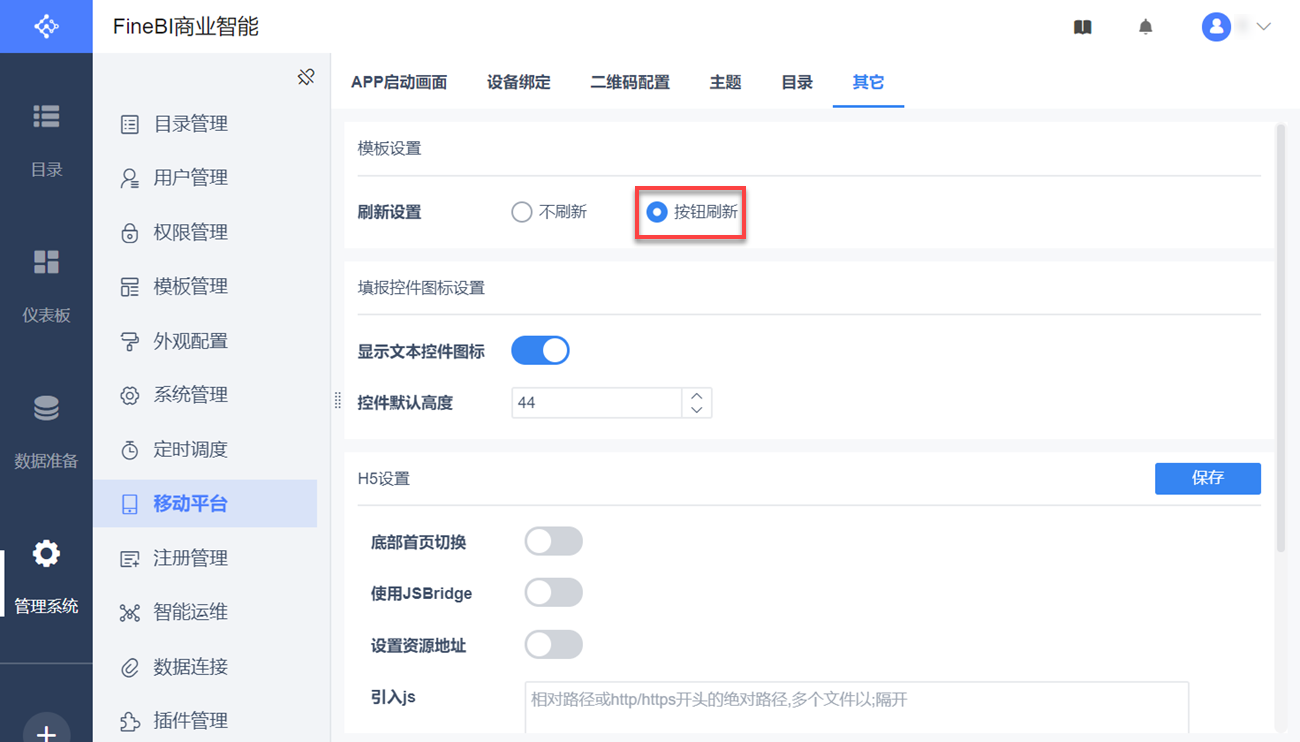
刷新设置选择按钮刷新,如下图所示:

2.2.2 效果查看
以 App 效果为例,如下图所示:
注1:移动端查看模板方法,请参见 移动端模板预览
注2:平台「其它」Tab 页下选择按钮刷新后,移动端需重新登录,查看模板时才有刷新按钮。

3. H5设置 编辑
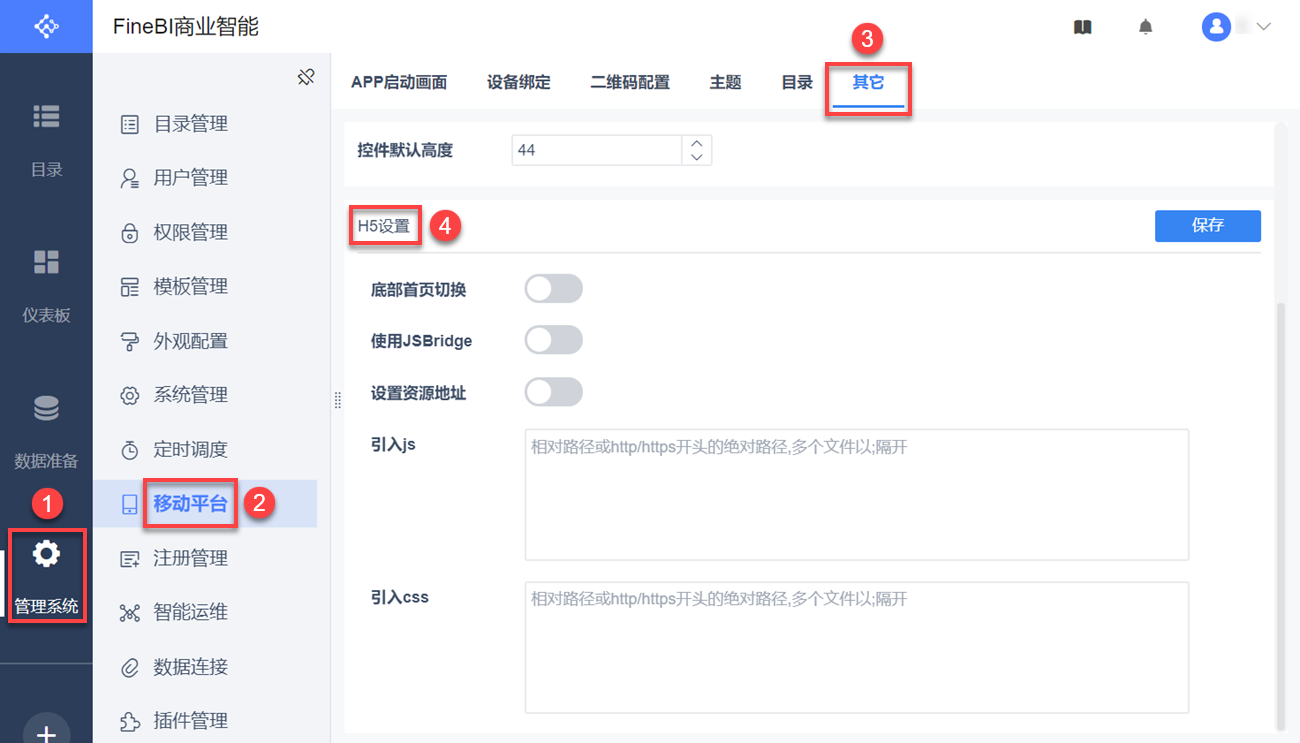
以管理员身份进入数据决策系统,点击管理系统>移动平台>其它,「H5 设置」页面如下图所示:

3.1 底部首页切换
3.1.1 开启底部首页切换按钮
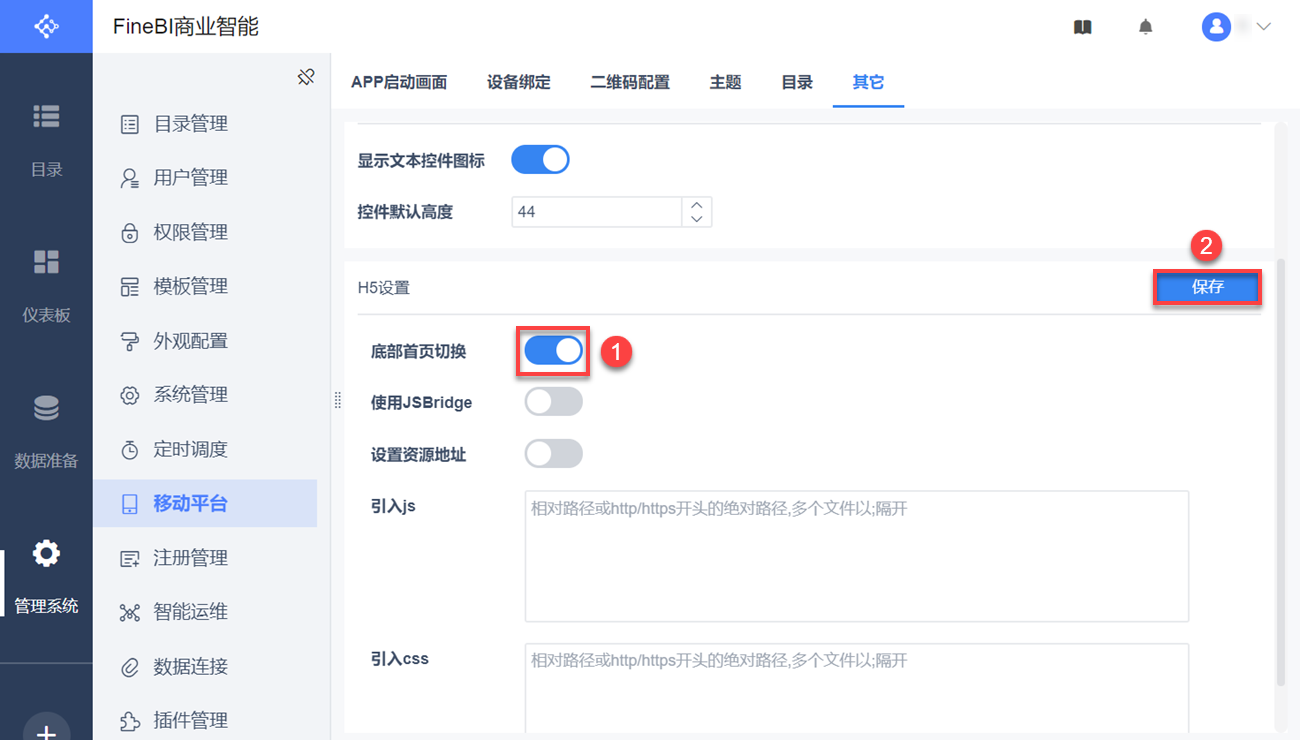
1)开启底部首页切换按钮,用户可通过按钮的方式实现首页和目录的切换。如下图所示:
注:「底部首页切换」按钮默认关闭。

3.1.2 效果查看
HTML5 端访问 BI 系统,首页和目录切换的效果如下图所示:
注1:HTML5 端访问 BI 系统的步骤可参考 HTML5 移动端展现
注2:需在数据决策系统的「目录管理」处为移动端设置首页内容,否则移动端访问 BI 系统无首页。具体步骤可参考 管理首页

3.2 使用 JSBridge
H5 通过 JSBridge 与原生 App 通信,用户若需要和原生 App 通信,可打开使用JSBridge按钮,点击保存。
3.3 设置资源地址
目前 H5 插件资源都放在 BI 服务器上,用户访问 H5 模板请求资源时,速度受 BI 服务器宽带限制,可在平台设置资源地址,加快资源请求速度。
3.3.1 逻辑说明
例如www.nimengwei.com是用户的外网访问的服务器地址,aliyun.cdn.nimengwei.com是用户的 CDN 地址,
把 CDN 地址在平台中保存,这样访问www.nimengwei.com/webroot/decision时,所有JS 、图片、字体等静态资源都会从aliyun.cdn.nimengwei.com请求,aliyun.cdn.nimengwei.com中若没有资源,会从www.nimengwei.com请求资源并返回,第二次访问之后就会直接用aliyun.cdn.nimengwei.com上次保存的资源。
注:设置 CDN 之后 CDN 厂商会给出 cname 信息,用户需要去域名厂商中配 cname 。
具体介绍如下表所示:
| 执行逻辑 | 生效的H5资源 |
|---|---|
1)浏览器中没有缓存,平台没有配置 CDN 地址,请求 BI 服务器资源 2)浏览器中没有缓存,平台已配置 CDN 地址,CDN 服务器没有资源缓存,CDN 从 BI 服务器请求并返回 3)浏览器中没有缓存,平台已配置 CDN 地址,CDN 服务器存在资源缓存,从 CDN 服务器获取 | H5资源、图片、字体等静态资源 注:不支持图表资源 |
3.3.2 示例
具体使用请参见 设置资源地址 中第三章、第四章内容。
3.4 引入 JS 和 CSS 文件
FineBI 中,H5 不支持引入外部的 JS 和 CSS 文件。

