1. 概述编辑
1.1 版本
| FineBI 版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|---|
| 5.1 | 2020-01-15 | 10.4.46 | V10.4.49 | 新增「使用 JSBridge」 、「引入 JS」 、「引入 CSS」设置 |
| - | - | V10.4.66 | 新增「底部首页切换」设置 | |
| - | - | V10.4.76 | 新增「设置资源地址」设置 |
1.2 功能简介
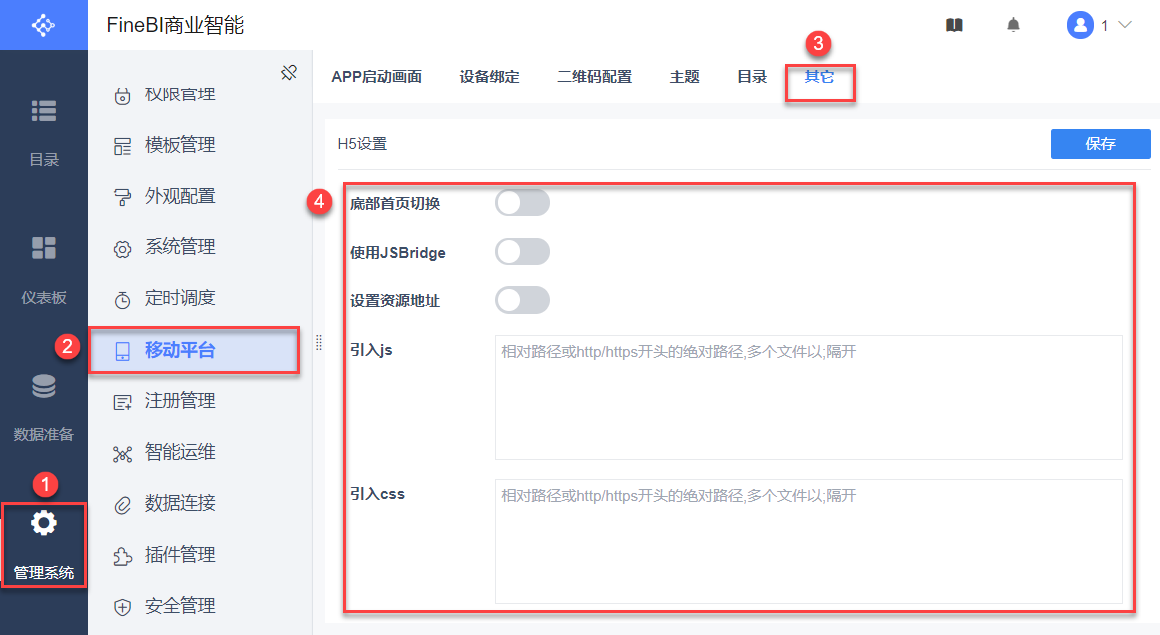
BI 工程中若安装了 HTML5 移动端展现插件 ,管理员进入数据决策系统,点击「管理系统>移动平台>其它」,新增「H5 设置」,如下图所示:

2. 底部首页切换编辑
2.1 开启底部首页切换按钮
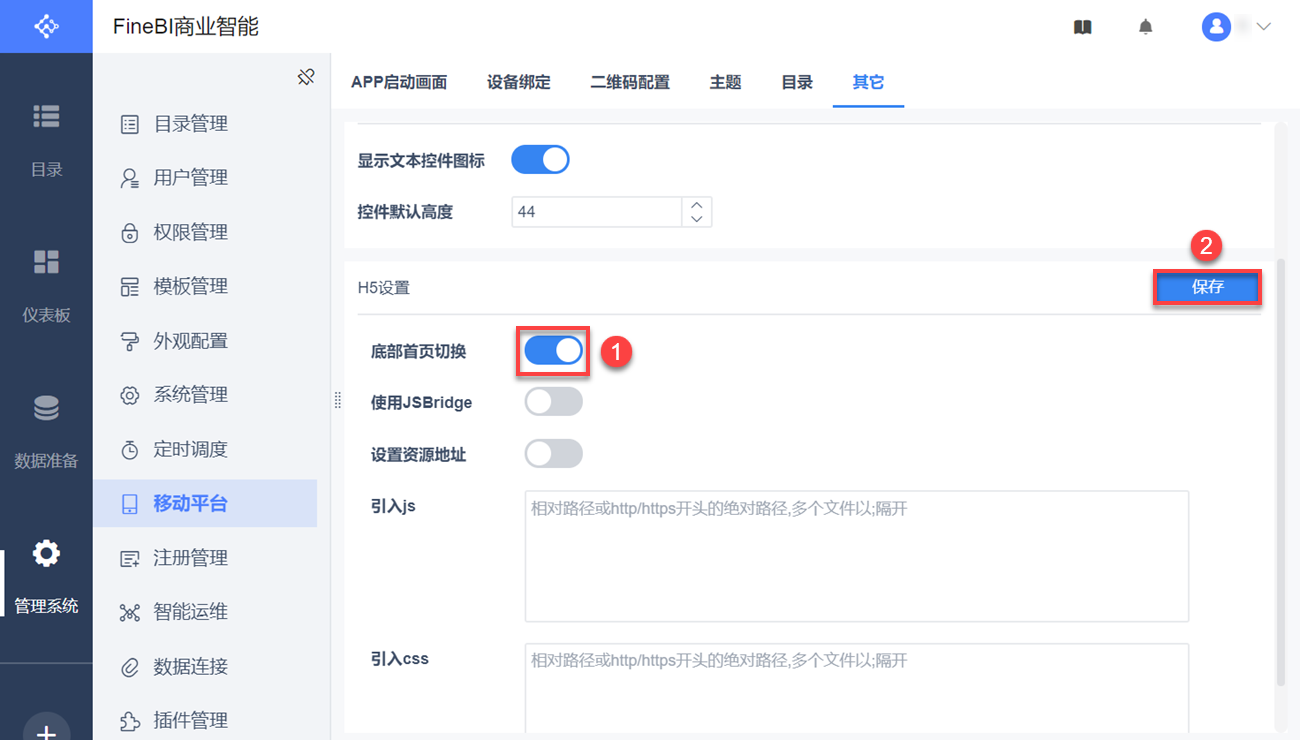
1)开启「底部首页切换」按钮,用户可通过按钮的方式实现首页和目录的切换。如下图所示:
注:「底部首页切换」按钮默认关闭。

2.2 效果查看
HTML5 端访问 BI 系统,首页和目录切换的效果如下图所示:
注1:HTML5 端访问 BI 系统的步骤可参考 HTML5 移动端展现
注2:需在数据决策系统的「目录管理」处为移动端设置首页内容,否则移动端访问 BI 系统无首页。具体步骤可参考 管理首页

3. 使用 JSBridge编辑
H5 通过 JSBridge 与原生 App 通信,用户若需要和原生 App 通信,可打开使用JSBridge按钮,点击保存。
4. 设置资源地址编辑
目前 H5 插件资源都放在 BI 服务器上,用户访问 H5 模板请求资源时,速度受 BI 服务器宽带限制,可在平台设置资源地址,加快资源请求速度。
4.1 逻辑说明
例如www.nimengwei.com是用户的外网访问的服务器地址,aliyun.cdn.nimengwei.com是用户的 CDN 地址,
把 CDN 地址在平台中保存,这样访问www.nimengwei.com/webroot/decision时,所有JS 、图片、字体等静态资源都会从aliyun.cdn.nimengwei.com请求,aliyun.cdn.nimengwei.com中若没有资源,会从www.nimengwei.com请求资源并返回,第二次访问之后就会直接用aliyun.cdn.nimengwei.com上次保存的资源。
注:设置 CDN 之后 CDN 厂商会给出 cname 信息,用户需要去域名厂商中配 cname 。
具体介绍如下表所示:
| 执行逻辑 | 生效的H5资源 |
|---|---|
1)浏览器中没有缓存,平台没有配置 CDN 地址,请求 BI 服务器资源 2)浏览器中没有缓存,平台已配置 CDN 地址,CDN 服务器没有资源缓存,CDN 从 BI 服务器请求并返回 3)浏览器中没有缓存,平台已配置 CDN 地址,CDN 服务器存在资源缓存,从 CDN 服务器获取 | H5资源、图片、字体等静态资源 注:不支持图表资源 |
4.2 示例
具体使用请参见 设置资源地址 中第三章、第四章内容。
5. 引入 JS 和 CSS 文件编辑
FineBI 中,H5 不支持引入外部的 JS 和 CSS 文件。

