1. 概述编辑
1.1 版本
| FineBI版本 | JAR包版本 | App | HTML5 移动端展现插件 | 功能 |
|---|---|---|---|---|
| 5.1 | 2019-01-15 | V10.2 | V10.2 | 支持移动端布局 |
| 5.1 | 2020-08-03 | V10.4.84 | V10.4.84 | 支持移动端组件自定义位置和高度 |
1.2 应用场景
移动办公时,用户往往通过移动设备访问 FineBI 仪表板,实时快速查看工程进度等。
设计人员往往对 PC 端与移动端共用一张 FineBI 仪表板,仅改变仪表板布局样式,以节约设计成本和维护时间。
1.3 功能简介
FineBI 支持 iOS 或 Android 系统的手机、Pad端查看仪表板,让用户可以方便地用手指触摸浏览系统中的仪表板。
FineBI 在仪表板界面提供了移动端布局功能,方便用户设计移动端仪表板展示的组件及展示顺序。如下图所示:

支持移动端布局的组件:图表组件、表格组件、明细表组件、Web组件、文本组件、图片组件、复用的组件
不支持移动端布局的组件:文本下拉、数值、日期、下拉树、查询、复合过滤、重置等所有过滤组件
2. 默认移动端布局编辑
PC 端创建好仪表板后,不调整移动端布局,挂载到目录中。默认的移动端预览效果如下表所示:
| JAR 包 | App/HTML5 端版本 | 移动端效果 |
|---|---|---|
| 2019-01-15 | V10.2 | 默认一行一个组件 组件顺序按照仪表板拖入组件的先后顺序排列 组件高度无法调整 |
| 2019-06-14 | V10.2 | 默认一行一个组件 组件顺序按照 PC 端的物理位置展示,从左到右,从上到下 组件高度根据内容自适应调整 |
默认的移动端布局效果,会展示仪表板中所有的组件,顺序较乱,如下图所示:

3. 调整移动端布局编辑
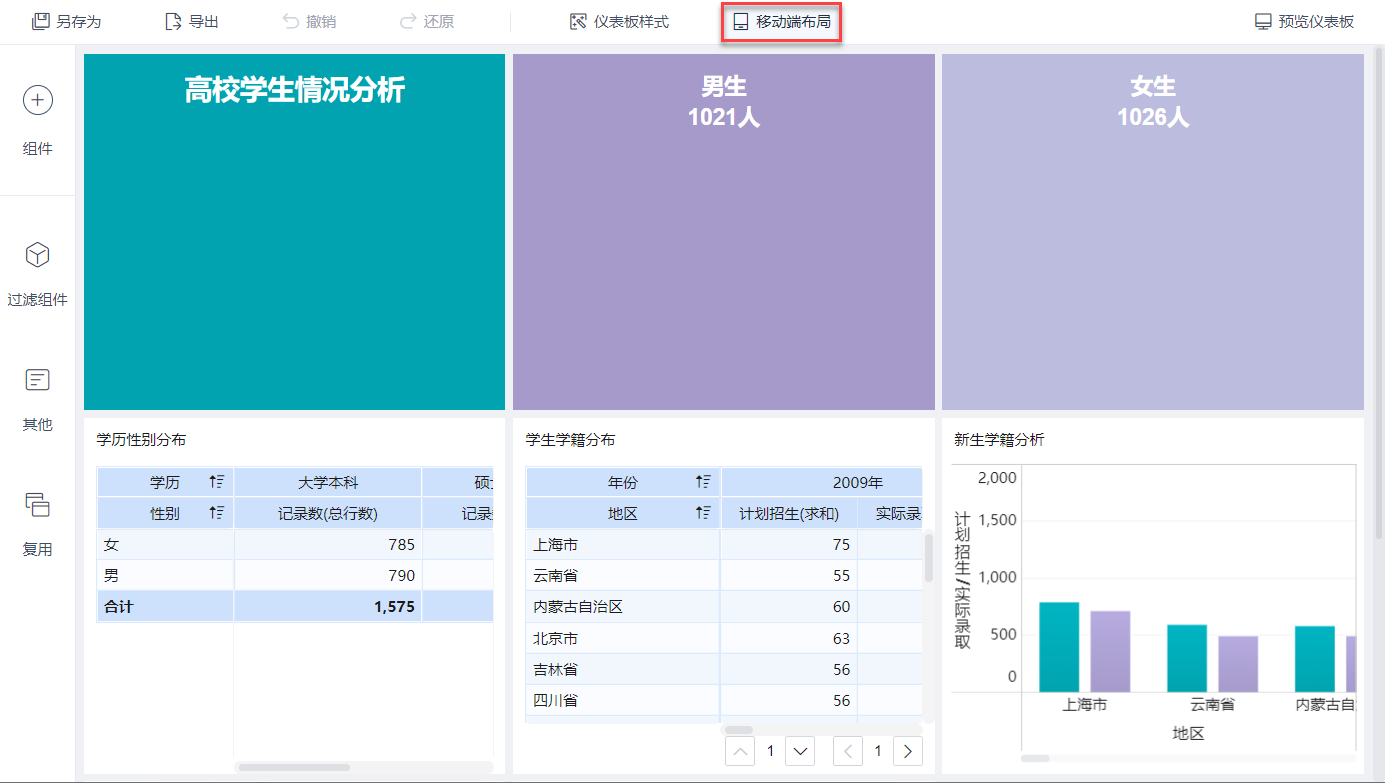
为了让模板在移动端展示时更加美观且合理,在仪表板编辑页面上方点击「移动端布局」按钮,即可进入移动端布局设置,如下图所示:
注:此处移动端布局按钮仅在仪表板编辑界面存在,仪表板预览界面没有该按钮。

进入移动端布局设置界面,可对组件在移动端是否显示以及显示的位置进行调整。如下图所示:
注:若用户在移动端布局设置页面,点击「确定」按钮,即使未对布局进行调整,仍不属于默认布局。

根据 JAR 包版本,移动端布局支持不同的设置项。具体如下表所示:
| JAR 包 | App/HTML5 端版本 | 支持的功能 |
|---|---|---|
| 2019-06-14 | V10.2 | 隐藏组件 |
| 调整组件上下排序 | ||
| 2020-08-03 | V10.4.84 | 隐藏组件 |
| 调整组件上下排序、调整组件大小 | ||
| 设置组件网格布局/自适应布局 |
注1:经过移动端布局调整后,若为仪表板新增组件,则新增的组件自动在移动端布局中最后一个。
注2:在仪表板删除组件,则删除的组件在移动端布局中同步删除,该组件后面的组件向上移动。
3.1 隐藏组件
仪表板中一些用于优化图表效果的组件,无需在移动端展示。此时可以在移动端布局中隐藏这些组件。
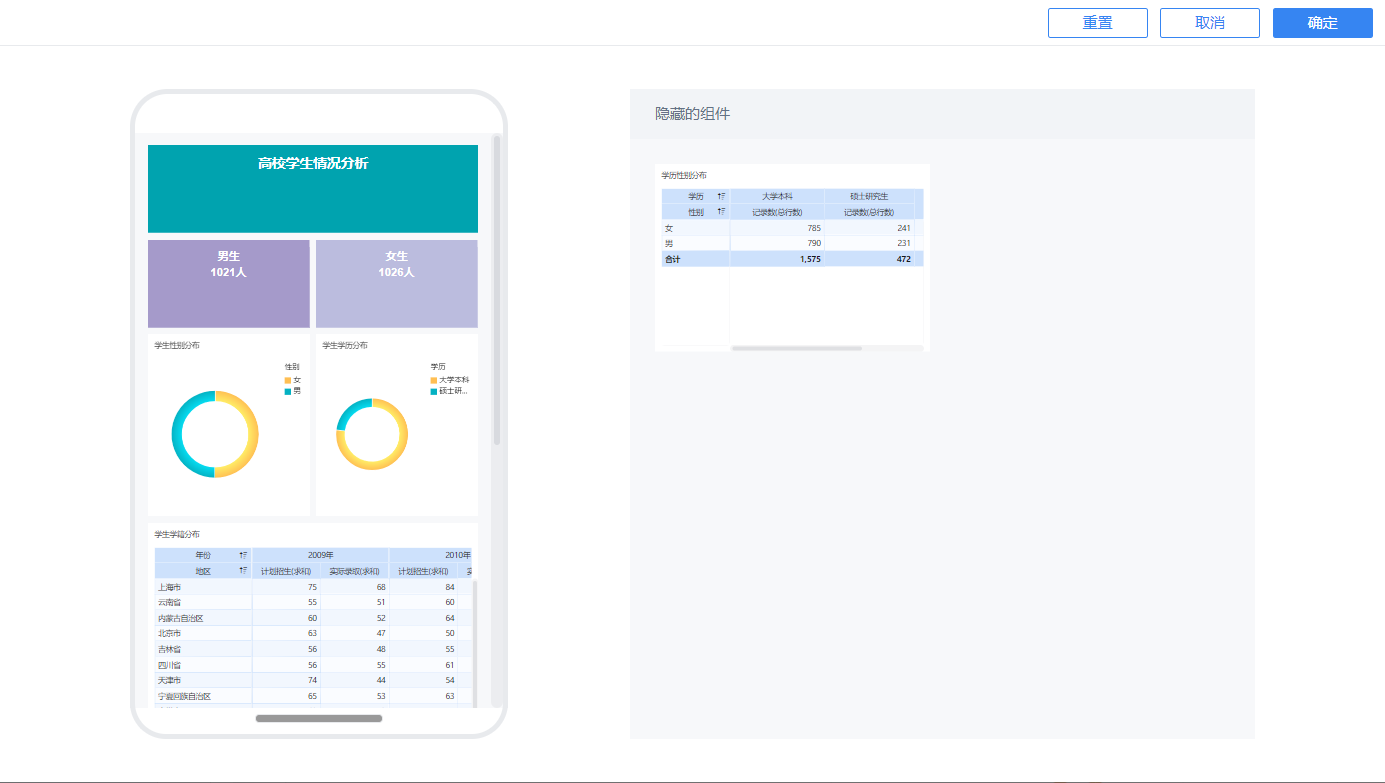
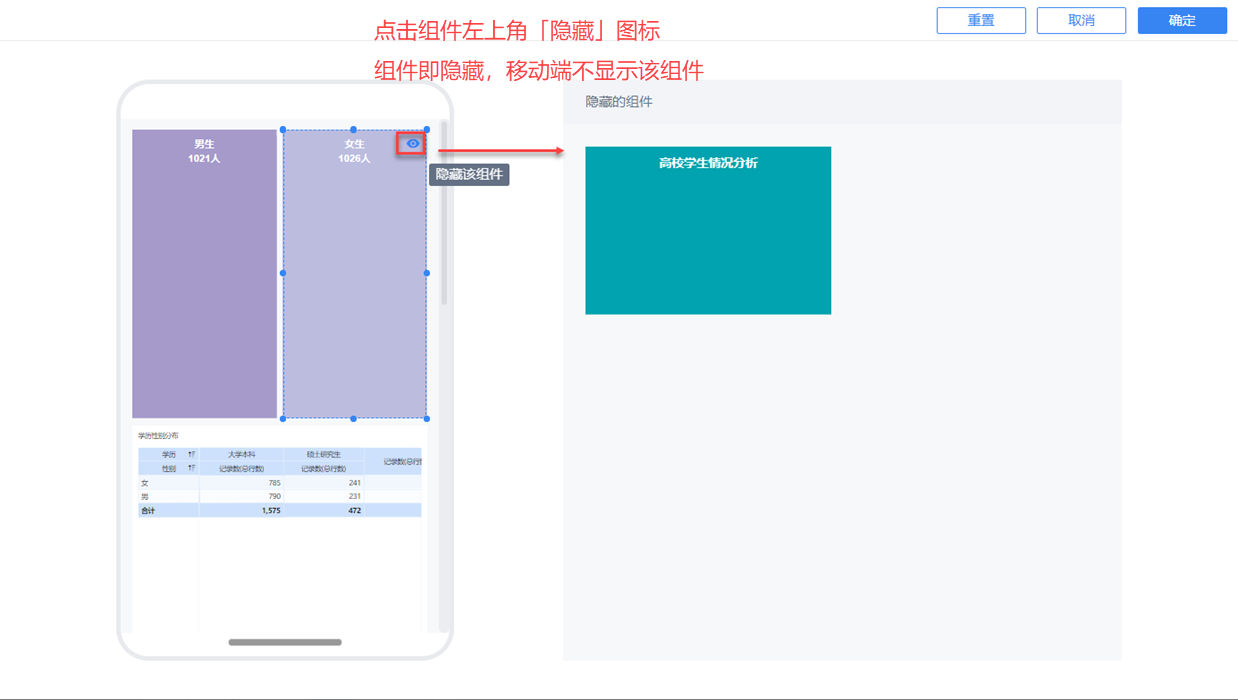
在移动端布局界面,点击组件左上角「隐藏」按钮,组件自动移动到右边隐藏面板中。如下图所示:
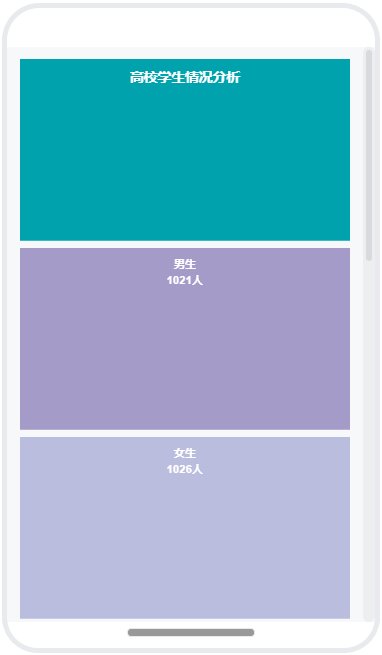
隐藏的组件将不在移动端显示。隐藏该组件后,之后的组件依次向上移动。

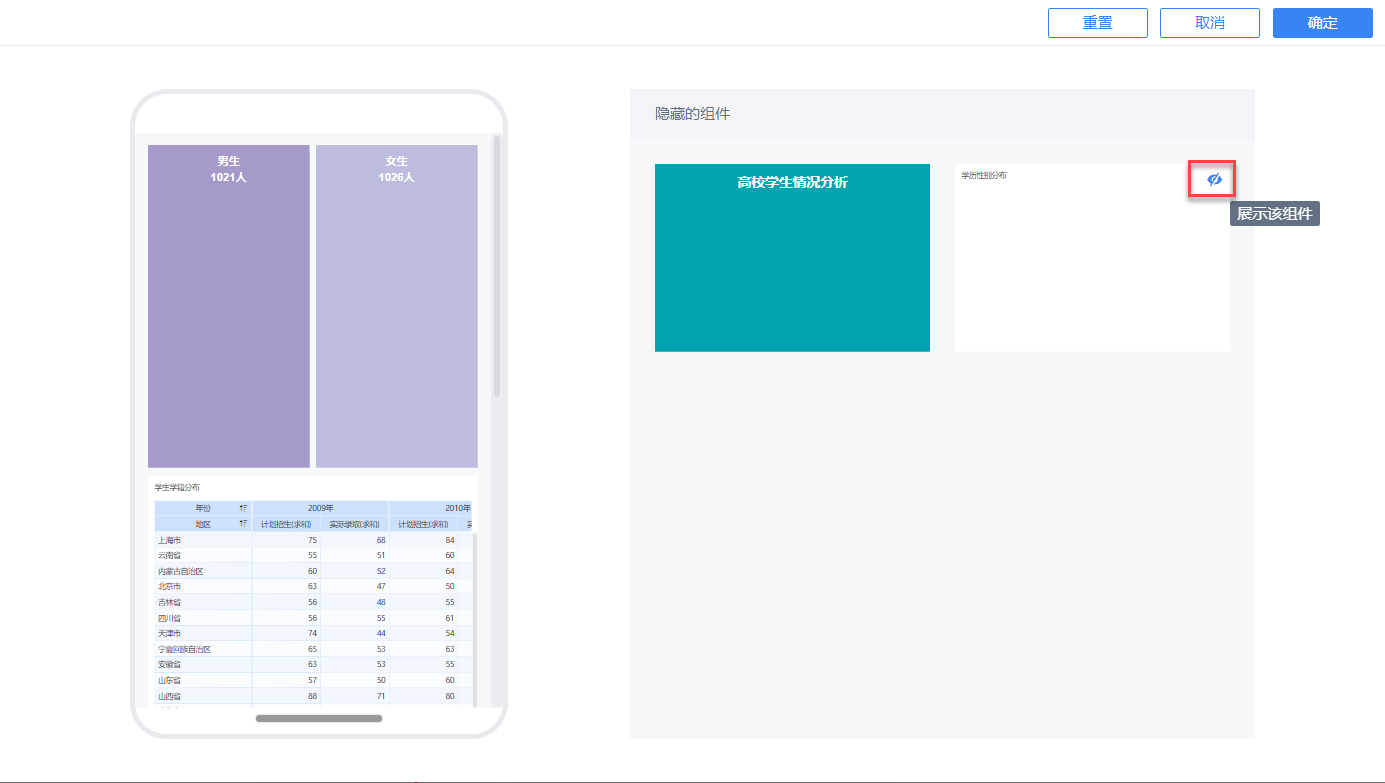
已隐藏的组件,点击组件左上角「展示」按钮,组件自动移动到左边移动端布局面板中。如下图所示:
恢复显示的组件将自动排在最后一位显示。

3.2 调整组件位置
3.2.1 2020-08-03 之前
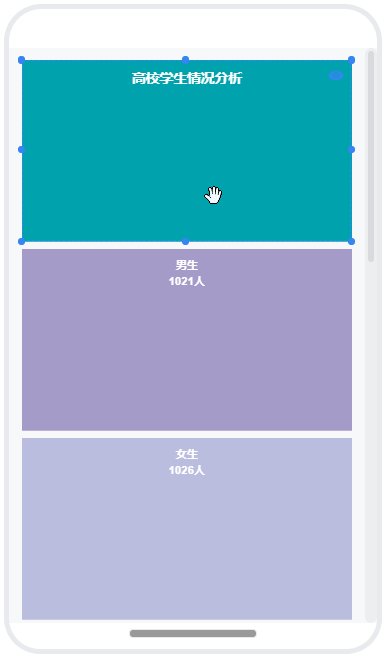
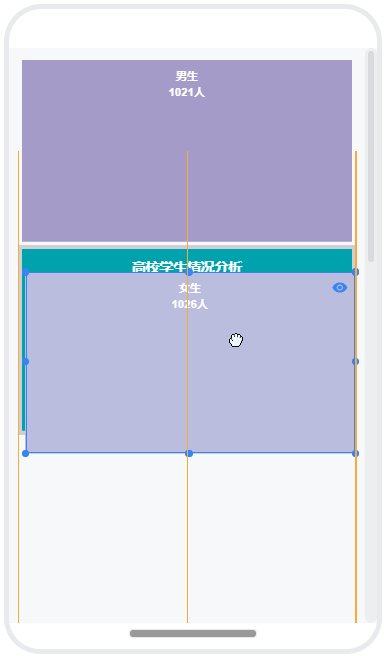
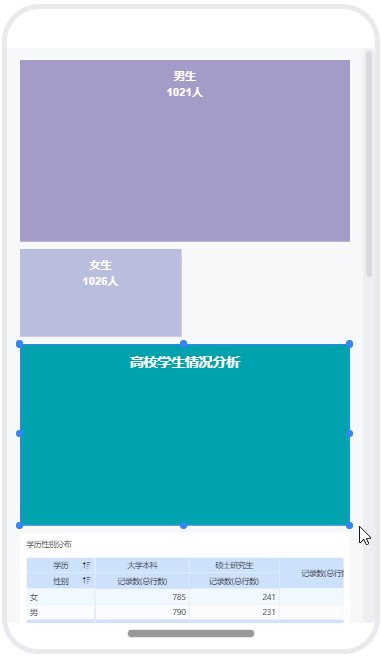
JAR 包在 2020-08-03 之前的 FineBI 工程,仅支持组件位置上下调整,如下图所示:

3.2.2 2020-08-03 及之后
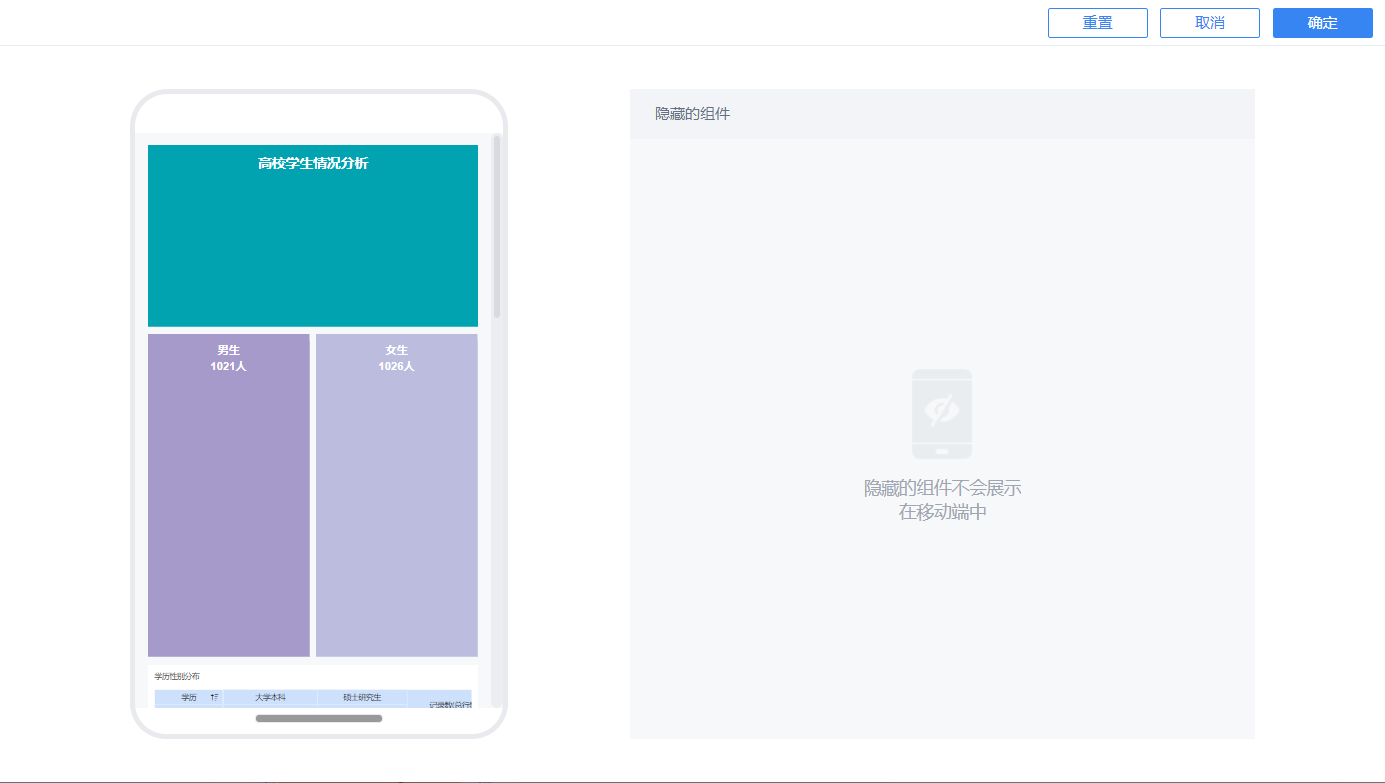
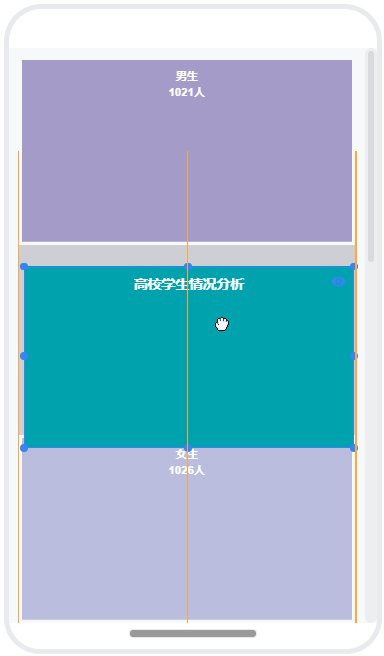
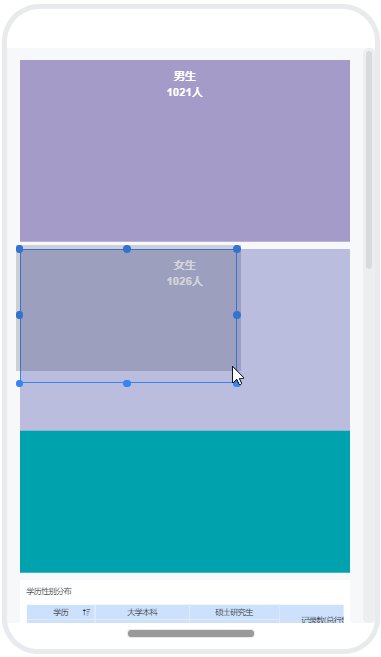
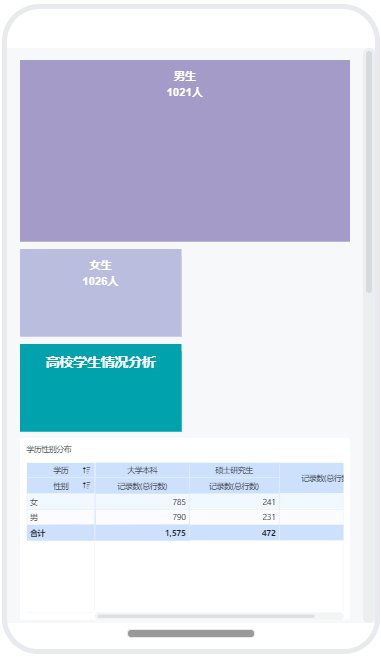
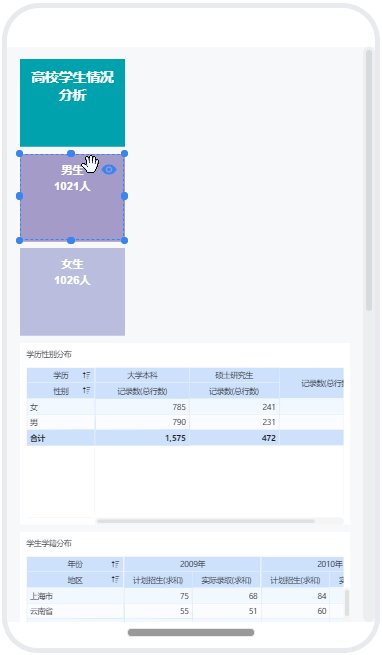
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持调整组件的大小,如下图所示:

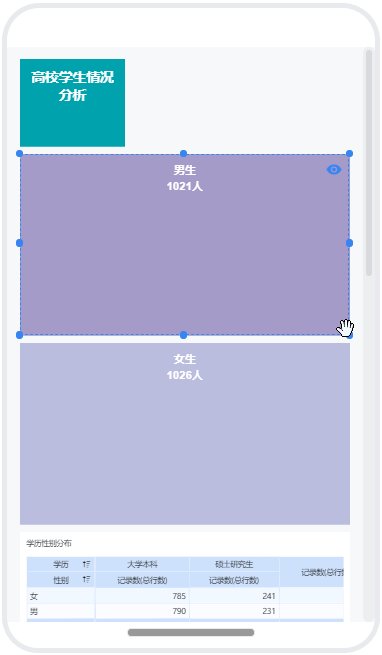
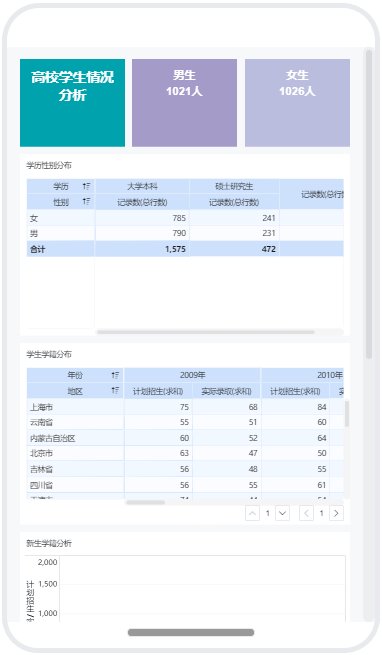
JAR 包在 2020-08-03 及之后的 FineBI 工程,支持支持一行多个组件,组件位置自动吸附调整,如下图所示:

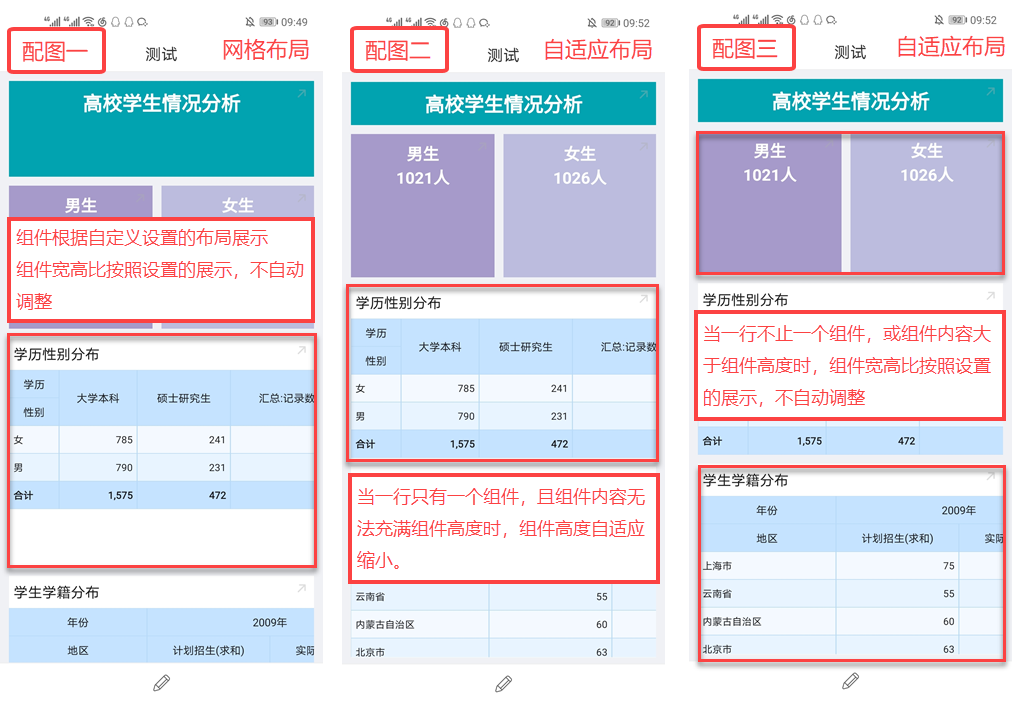
3.3 BI 布局设置
BI 移动端支持「网格布局」和「自适应布局」,两者的区别在于组件内容小于组件高度时,组件是否能自适应调整高度。
详情请参见:BI 布局设置

4. 恢复默认移动端布局编辑
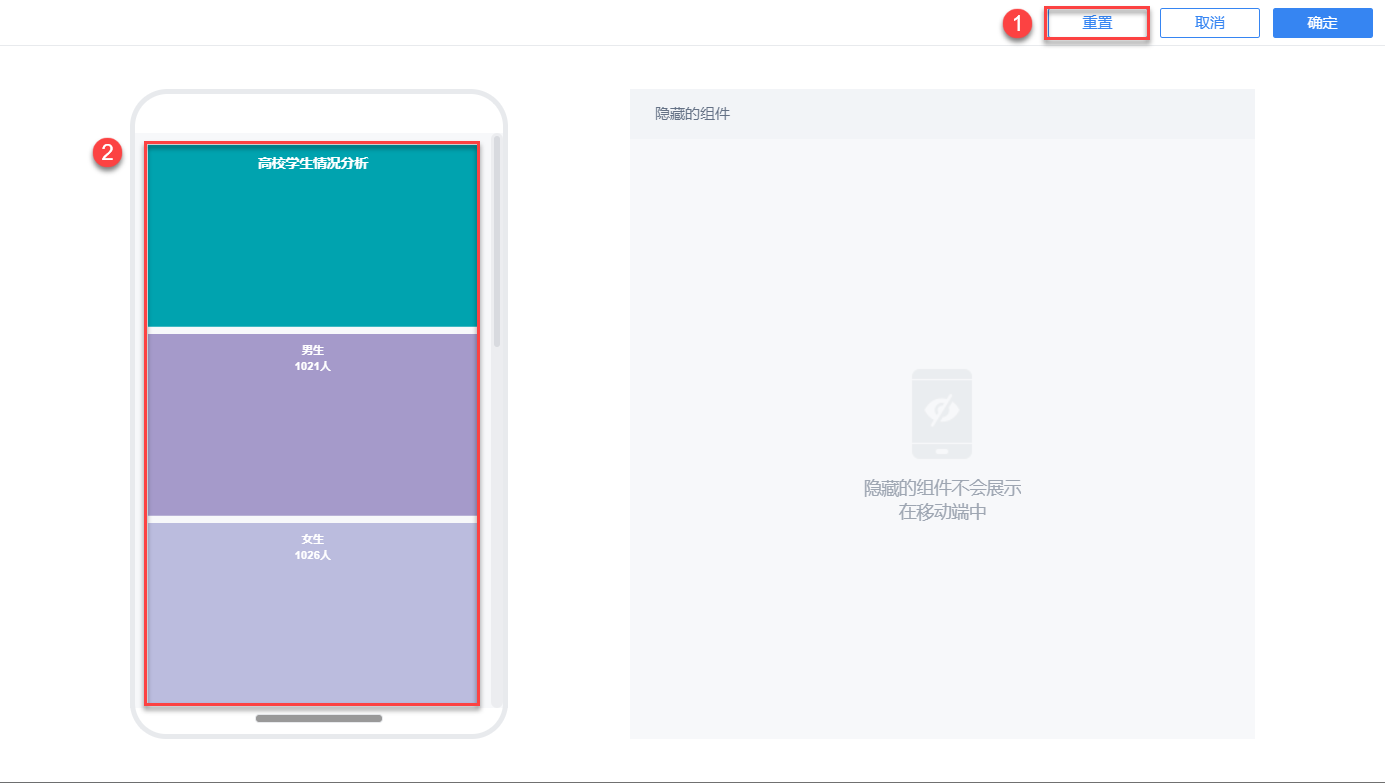
如需恢复默认移动端原始布局,则点击右上角的「重置」按钮,移动端布局即可恢复。如下图所示: