1. 概述编辑
1.1 应用场景
用户为保证数据安全,不希望直接将数据仓库账号开发给第三方使用,且拥有 FineDataLink 作为数据中台,想使用「数据服务」功能,统一分发数据给第三方使用,同时想要使用 FineReport 直接接收数据制作看板。
1.2 实现思路
方案一:使用JSON 数据集插件,在报表设计器或决策平台安装插件,接收数据服务 API 数据并制作看板。
方案二:使用数据工厂数据集插件,在报表设计器或决策平台安装插件,接收数据服务 API 数据并制作看板。
1.3 预期效果
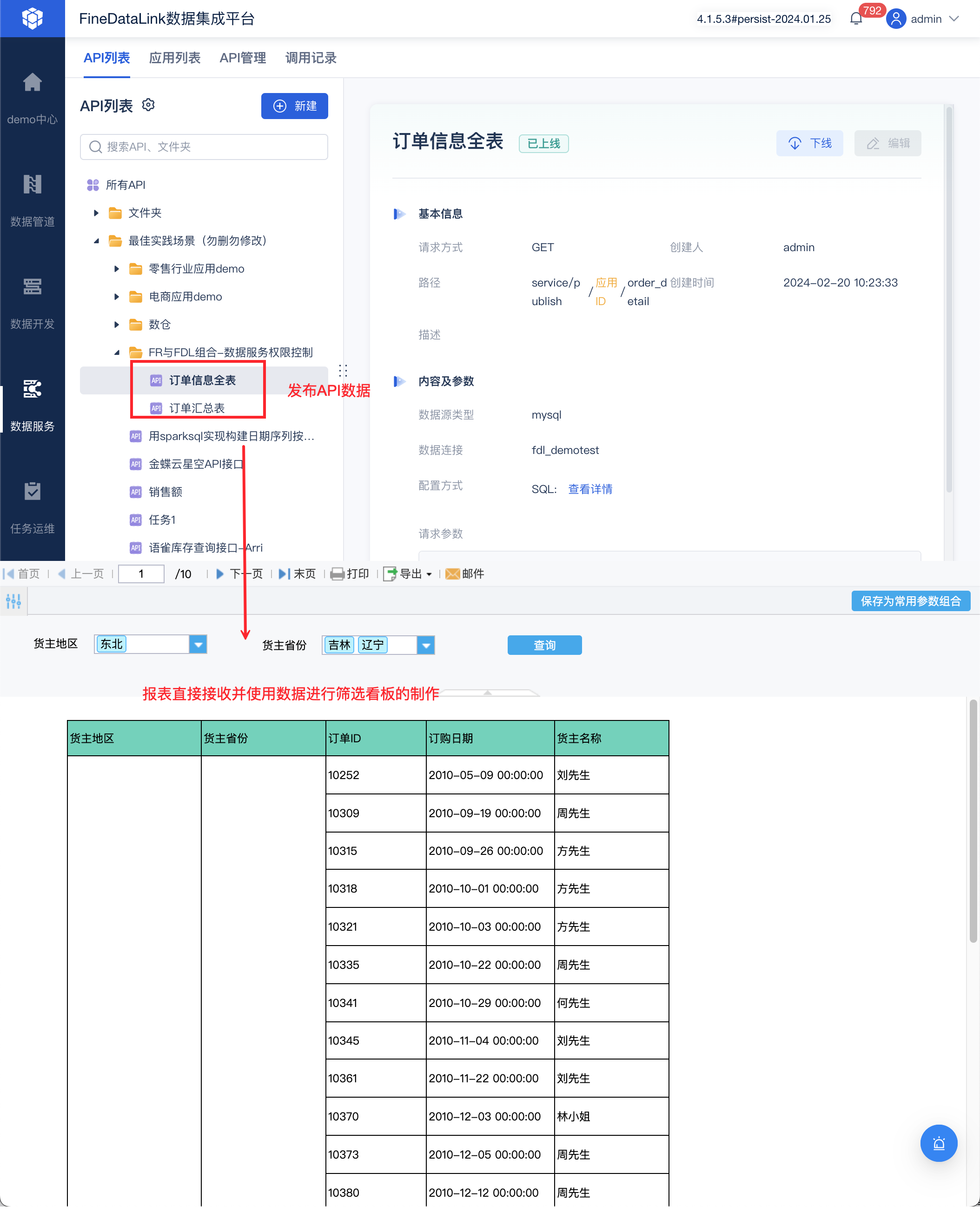
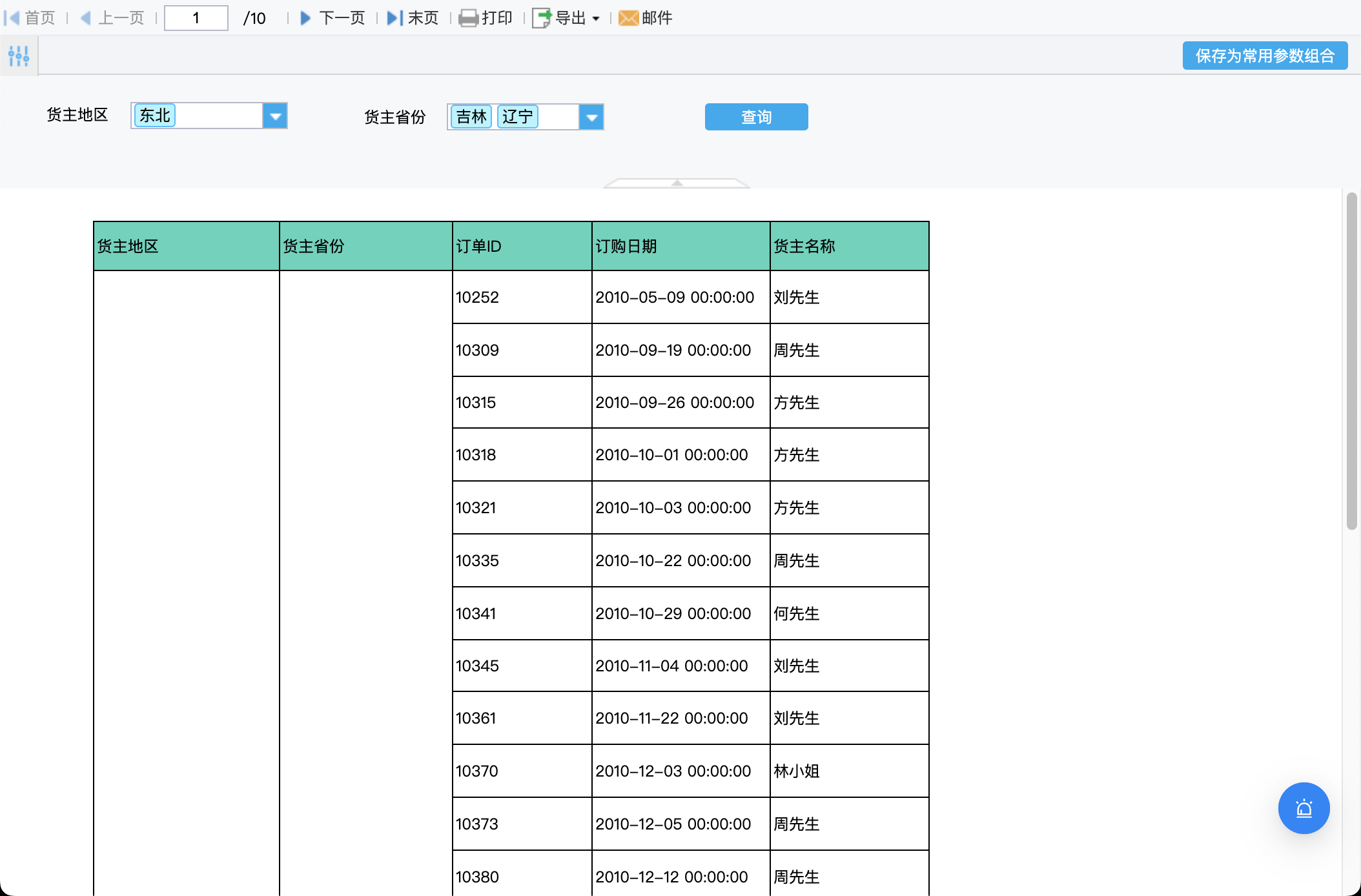
报表直接接收并使用发布的 API 数据制作筛选看板,如下图所示:

2. 数据服务发布数据编辑
2.1 新建订单信息全表API
创建步骤详情参见:发布API概述
使用数据服务,创建 API 订单信息全表,使用 demo 平台 demo1 数据库中的 Arri_DWD_OrderDetailsAll 数据表。
输入API名称、描述、请求方式、API 地址等信息,选择数据源和编写sql语句,请求参数配置将参数设置为允许为空,且默认值为空。
本示例要求为:可根据货主地区、货主省份动态返回对应数据,两个参数都为空则返回全部,任意一个参数可为空。

对应 SQL 如下:
SELECT * FROM `demo1`.`Arri_DWD_OrderDetailsAll`
WHERE 1=1 AND
CASE
WHEN "${area}" != "" AND "${province}" != "" THEN 货主地区 IN ('${area}') AND 货主省份 IN ('${province}')
WHEN "${area}" = "" AND "${province}" != "" THEN 货主省份 IN ('${province}')
WHEN "${area}" != "" AND "${province}" = "" THEN 货主地区 IN ('${area}')
ELSE 1=1
END;
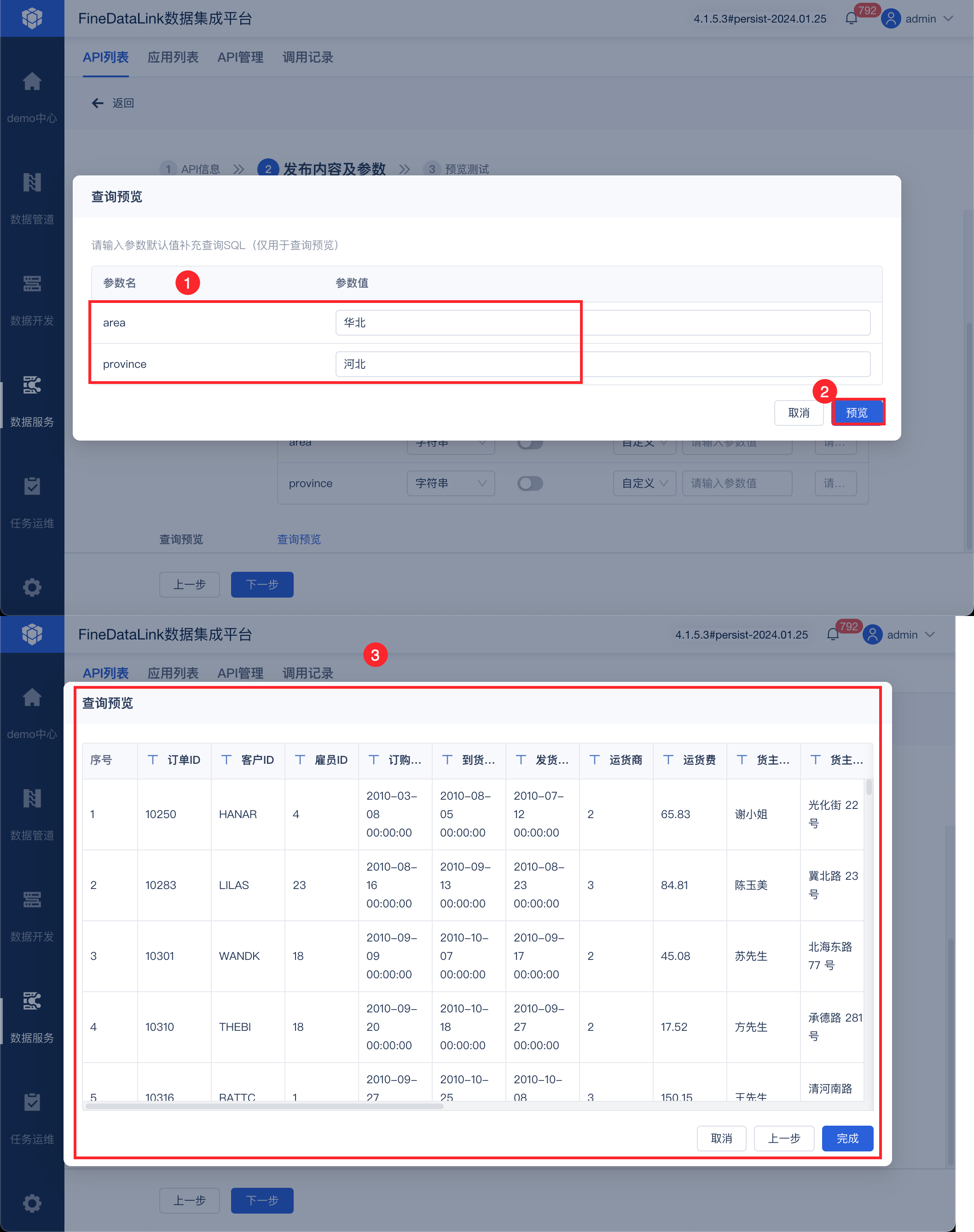
配置完成后可通过查询预览功能,动态输入不同情况下的参数传递情况,验证是否可正常返回数据。

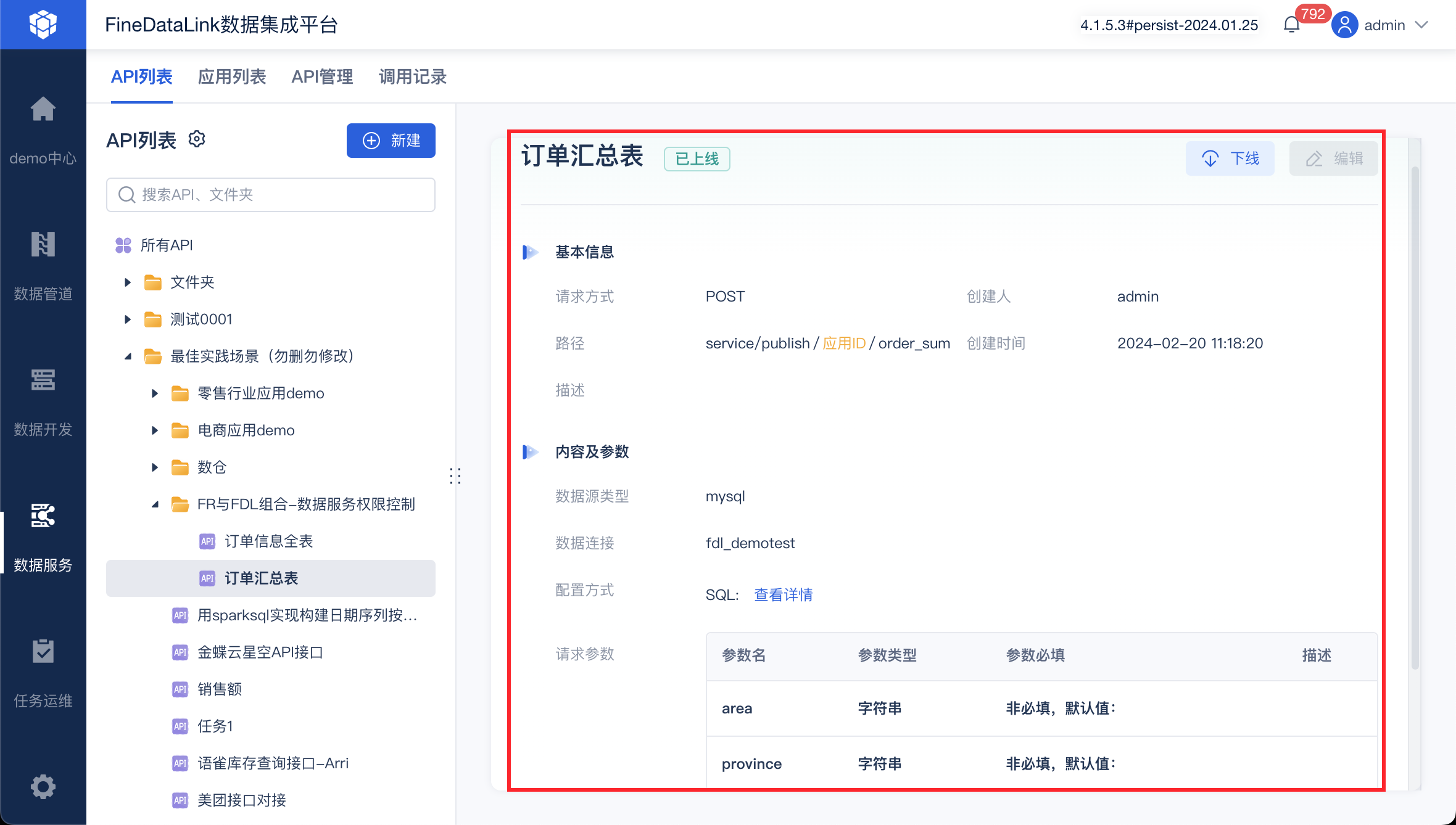
2.2 新建订单汇总表
整体操作步骤与本文 2.1 节相同, SQL 如下:
SELECT * FROM `demo1`.`Arri_DWS_OrderSummary`
WHERE 1=1 AND
CASE
WHEN "${area}" != "" AND "${province}" != "" THEN 货主地区 IN ('${area}') AND 货主省份 IN ('${province}')
WHEN "${area}" = "" AND "${province}" != "" THEN 货主省份 IN ('${province}')
WHEN "${area}" != "" AND "${province}" = "" THEN 货主地区 IN ('${area}')
ELSE 1=1
END;

3. 方案一:JSON数据集接收数据编辑
3.1 安装JSON数据集插件
在FineReport 设计器或者决策平台的插件管理,安装JSON 数据集插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
3.2 配置数据连接
由于报表需要对接「订单信息全表」api和「订单汇总表」api,使用其发布的 API 数据,共2个api,所以需要定义2个数据连接,配置过程均一致,仅URL地址不同。
这里已配置连接「订单信息全表」api 为例。
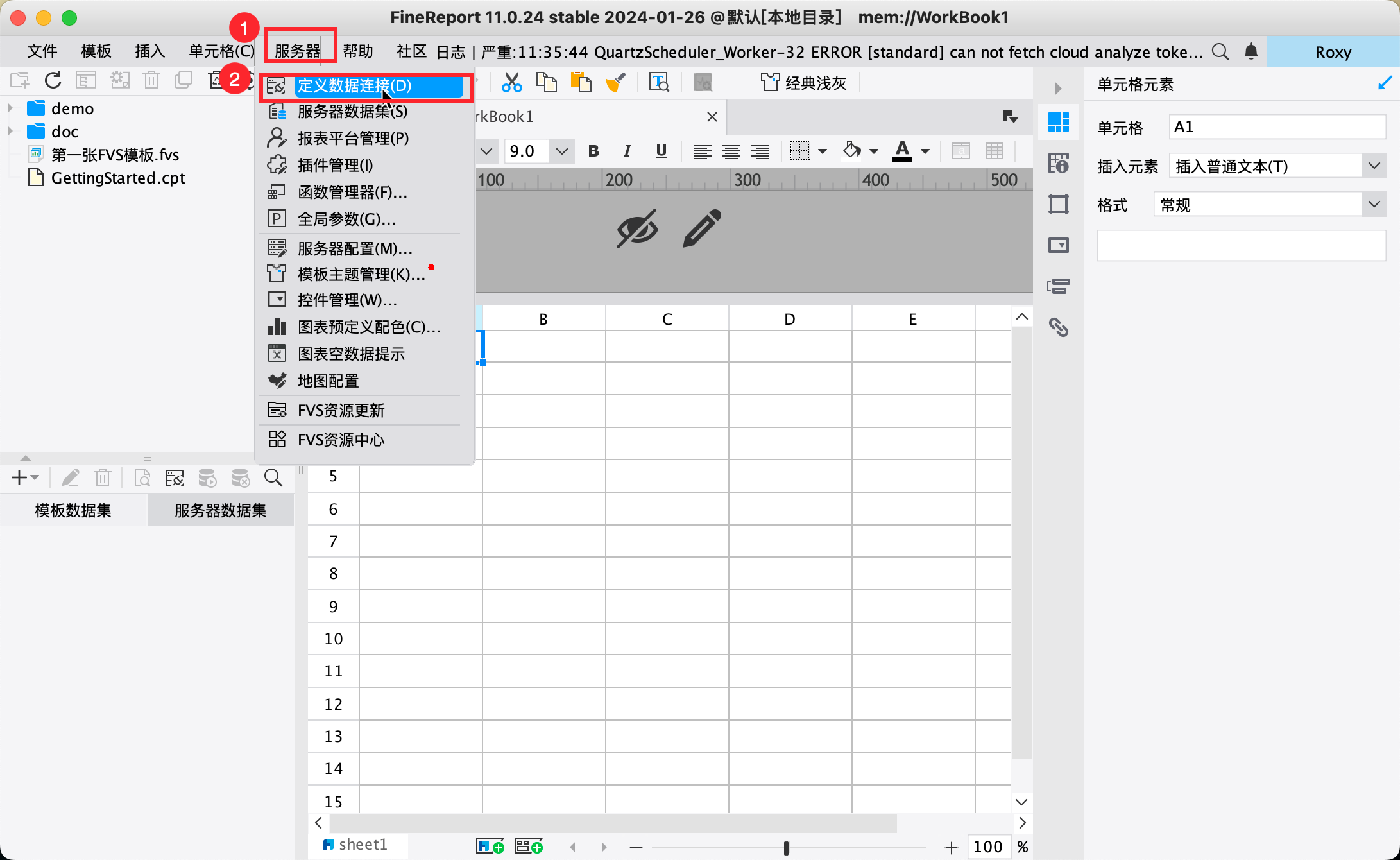
在设计器中,选择服务器>定义数据连接,新建 Json,如下图所示:

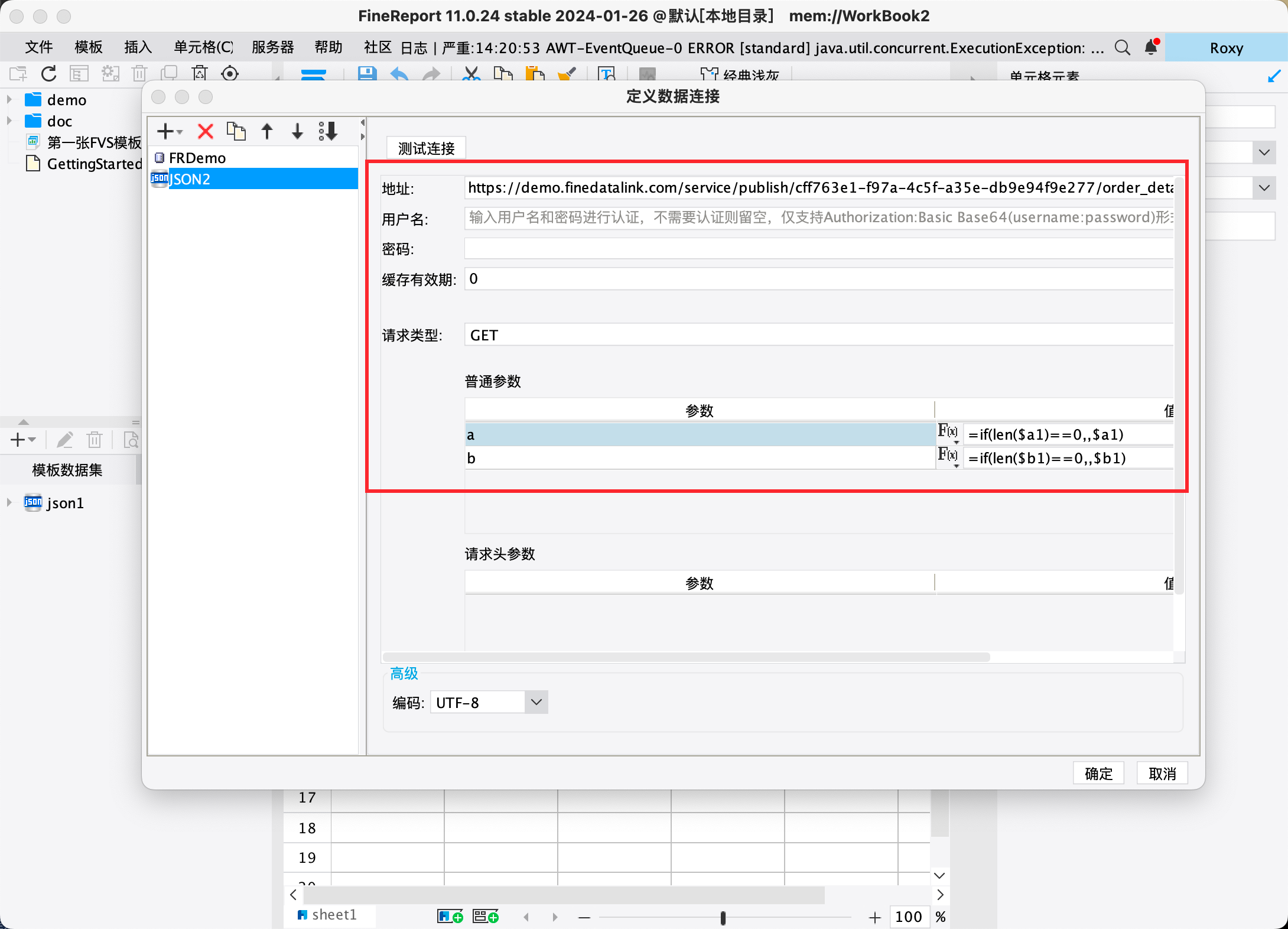
配置本文第二章发布的 API「订单信息全表」,如下图所示:

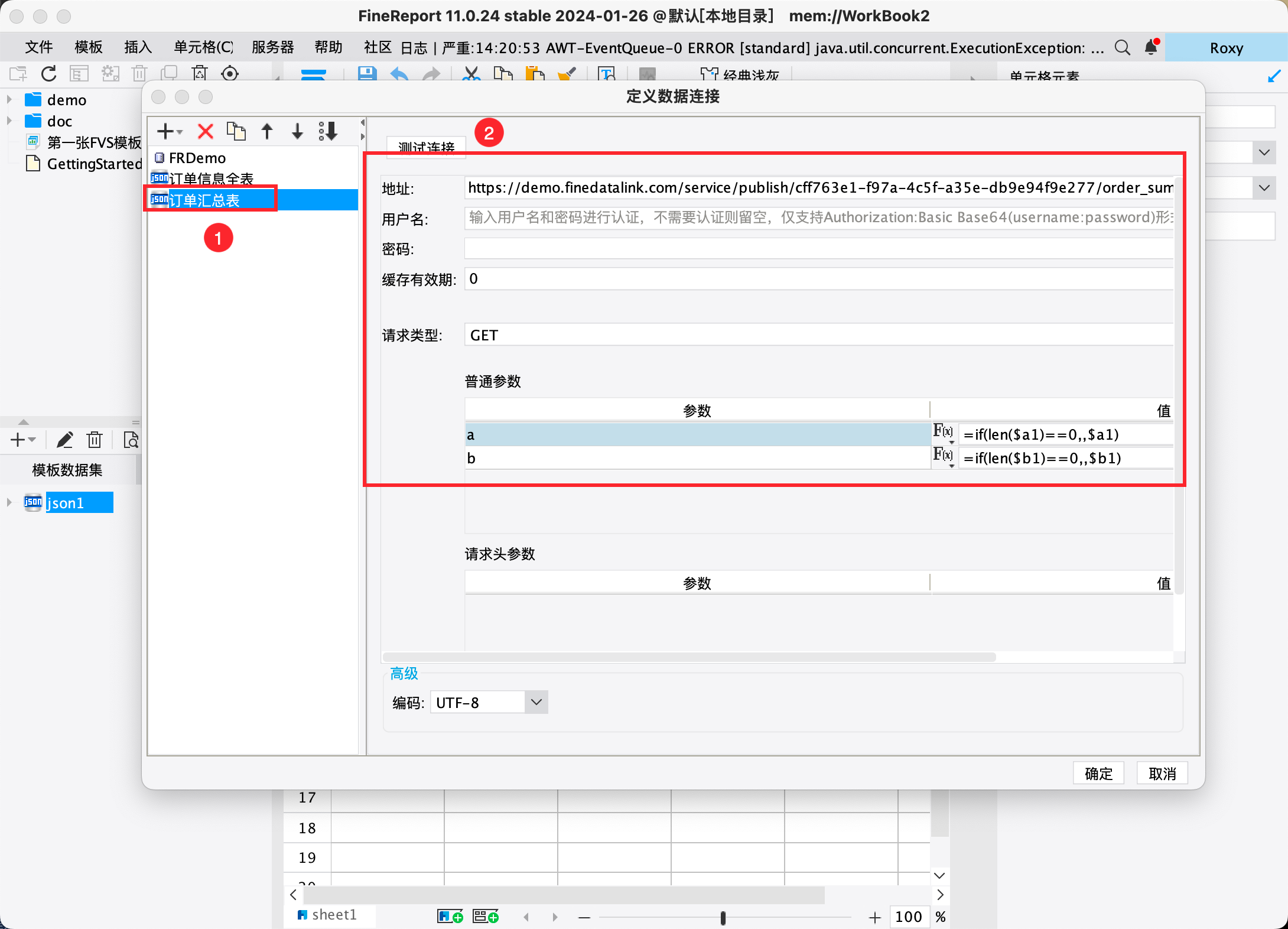
「订单汇总表」API 也使用相同的步骤创建「数据连接」,URL 以及请求参数如下所示:
| 配置项 | 内容 | 说明 |
|---|---|---|
| URL地址 | https://demo.finedatalink.com/service/publish/cff763e1-f97a-4c5f-a35e-db9e94f9e277/order_sum?area=${a}&province=${b} | url地址可从数据服务对应的 API 任务重直接复制,复制后手动在原地址后拼接两个参数,该参数来源于api配置的参数值。 |
| 用户名/密码 | 无 | 由于数据服务功能仅支持摘要签名认证和在请求头中传递的 Token-APPCode ,因此不需要输入用户名密码 |
| 普通参数 | a和b两个参数,分别对应 API 内的area(货主地区)和province(货主省份)2个参数:
| 其中 a1为报表内控件名,用于后续后续报表制作,接收货主地区的值 b1为报表内控件名,用于后续后续报表制作,接收货主省份的值 |

3.3 创建JSON数据集
在设计器中创建一个空白cpt,命名为「FR销售订单看板-json数据集」
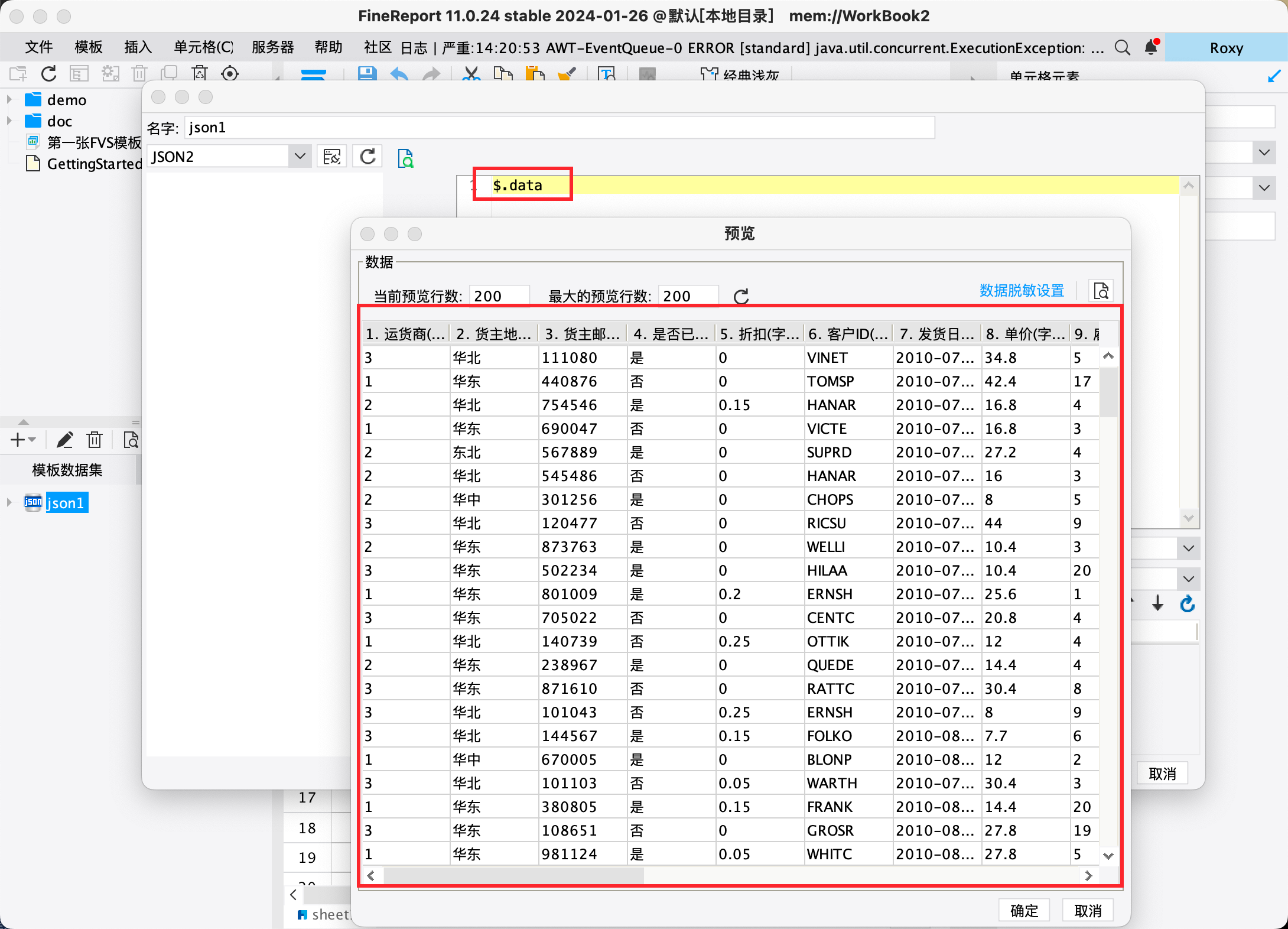
选择模板>模板数据集,并新建json数据集,选择对应的json数据连接,查询语句写:$.data,点击预览即可查看和返回数据。
(由于 FineDataLink 数据服务api和 FineReport 数据连接处配置的是参数为空返回全部,此时预览数据为全部数据)

同理对「订单汇总表」数据连接创建「Json数据集」,如下图所示:

3.4 使用数据制作报表看板
制作参数面板的「货主地区」和「货主省份」联动,参考:公式实现下拉复选框参数联动
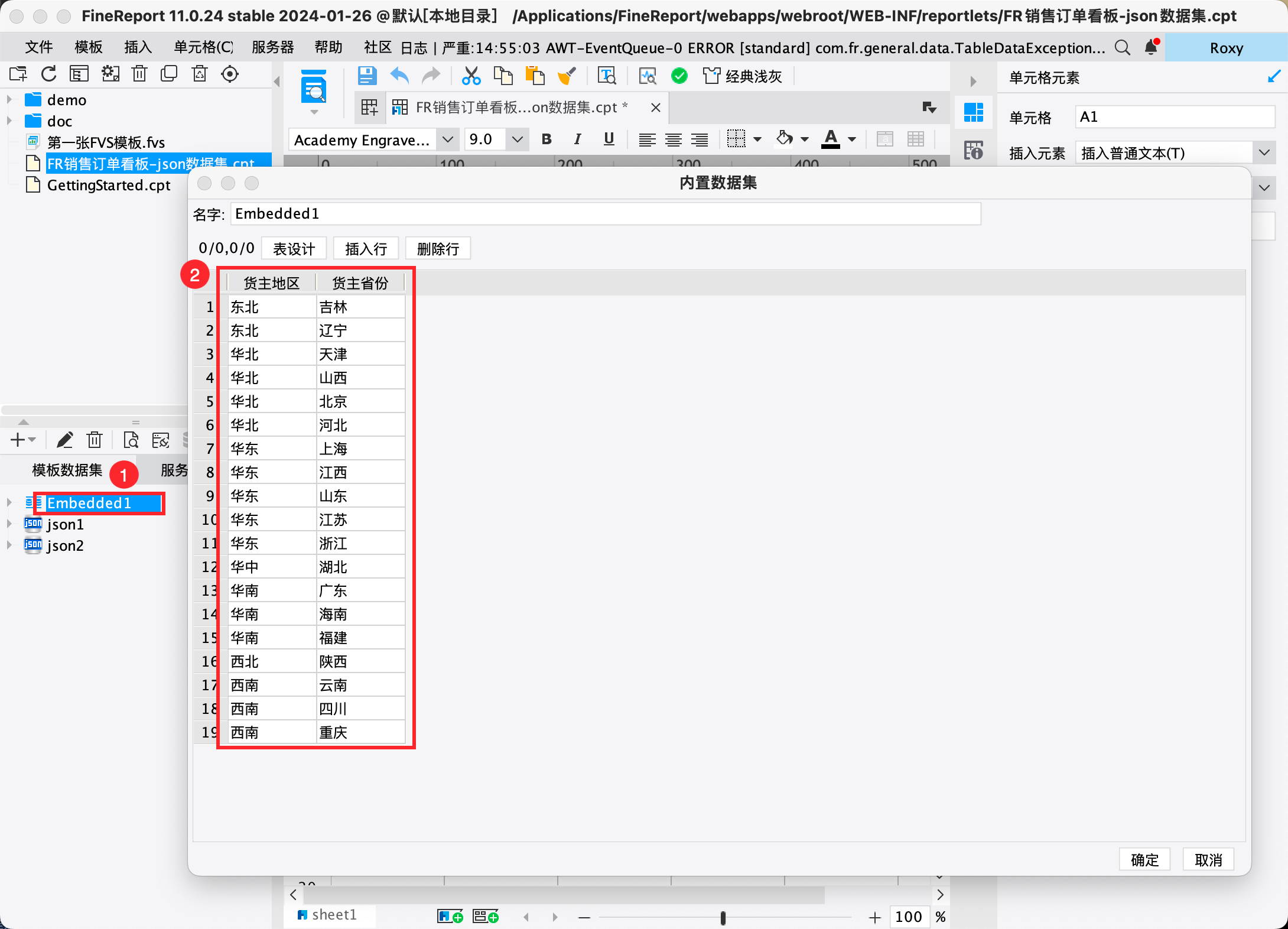
在报表设计界面,点击模板数据集>新建>内置数据集,定义好货主地区和货主省份的对应关系,如下图所示:

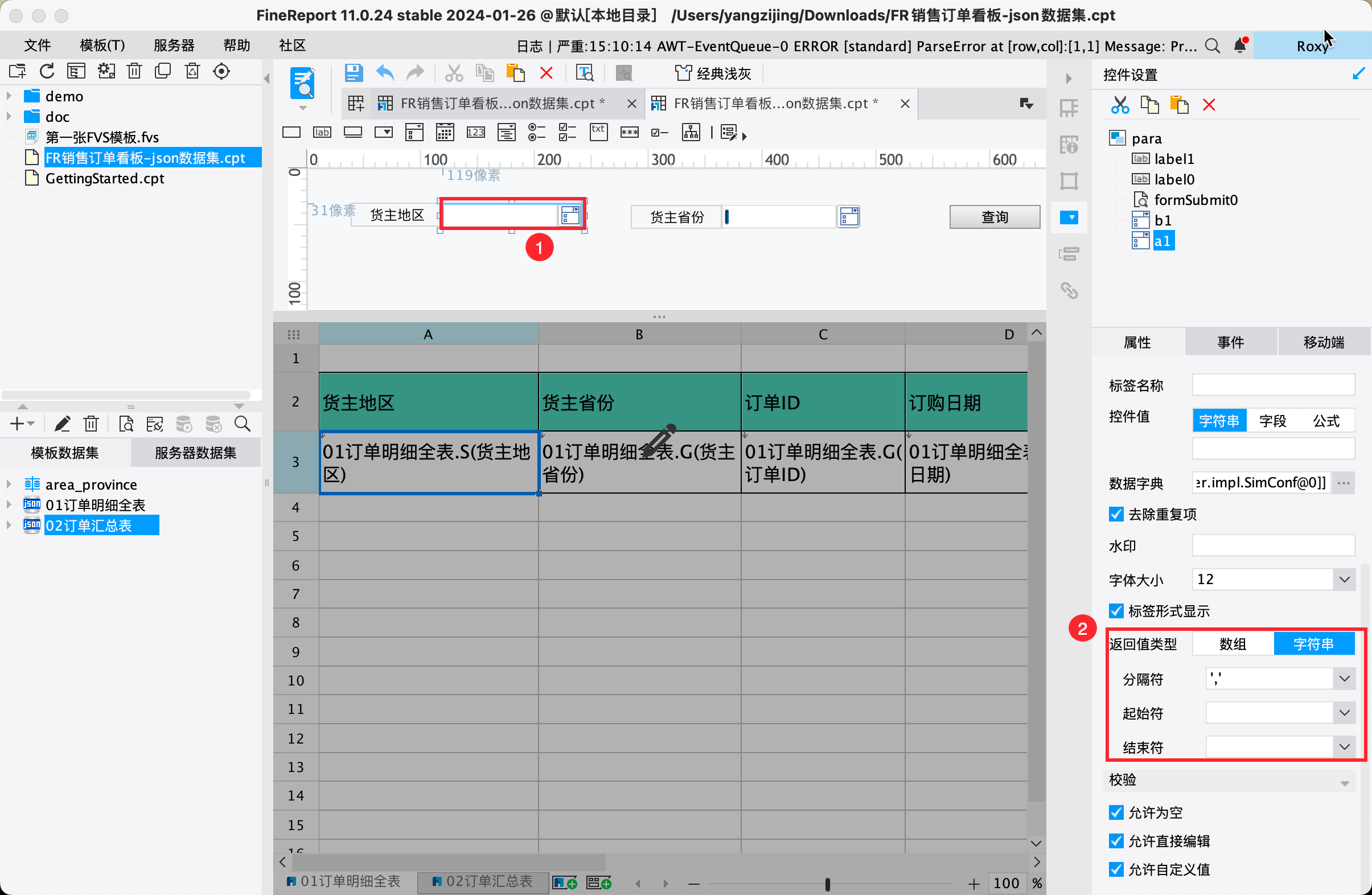
设置「货主地区」控件:编辑参数面板,拖入下拉复选框控件,设置控件名称为 a1,并设置控件数据字典,选择上一步创建的内置数据集的货主地区字段,如下图所示:

设置控件返回值,类型选择字符串,分隔符用',',起始符和结束符填空

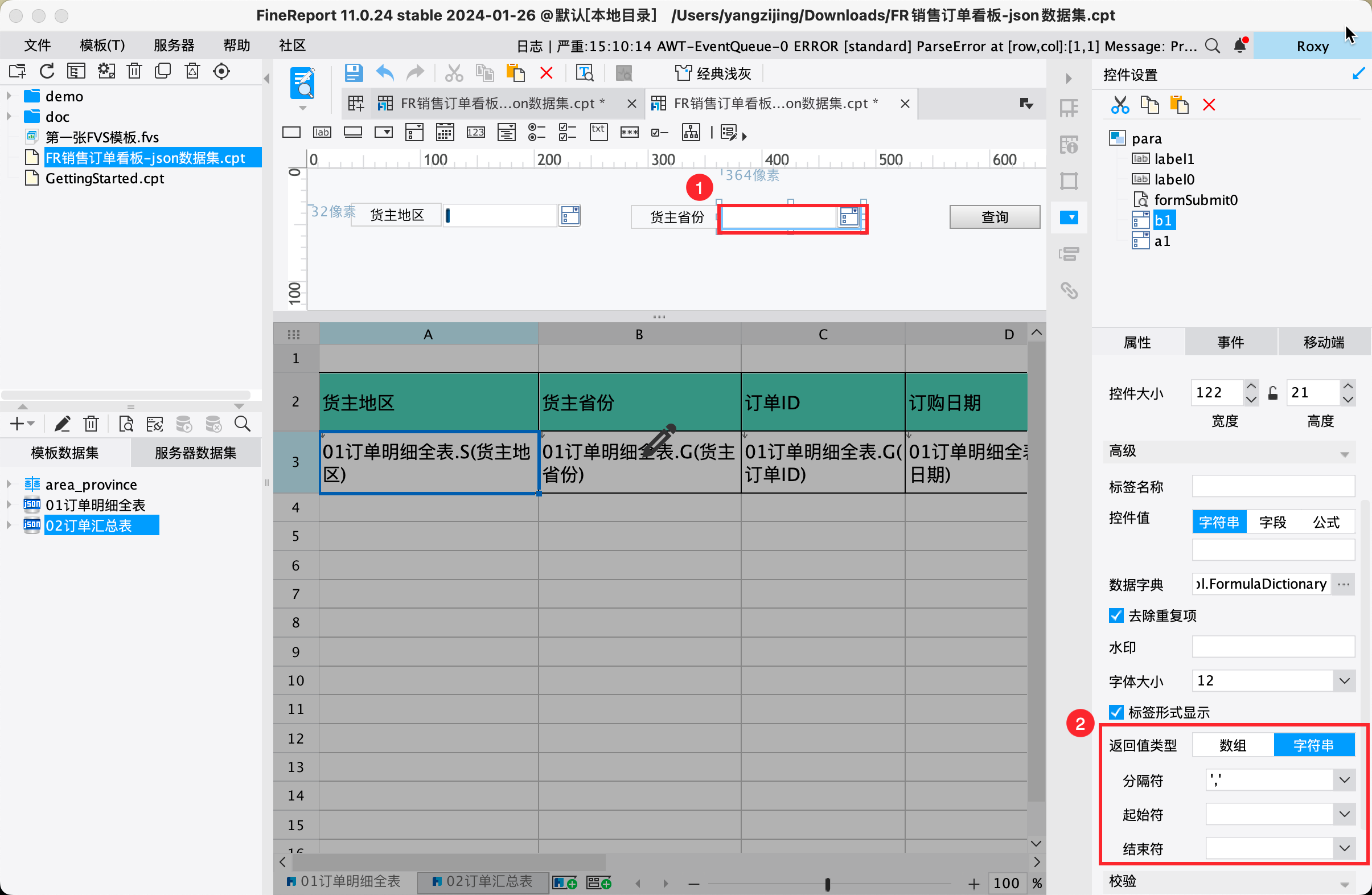
设置「货主省份」控件:编辑参数面板,拖入下拉复选框控件,设置控件名称为 b1,并设置控件数据字典,选择公式,公式为:if(len($a1)=0,area_province.select(货主省份),eval("area_province.select(货主省份,inarray(货主地区,['"+joinarray($a1,"','")+"'])>0)")),如下图所示:
注:此处的area_province 为上文创建的地区和省份关联内置数据集。

设置控件返回值,类型选择字符串,分隔符用',',起始符和结束符填空,如下图所示:

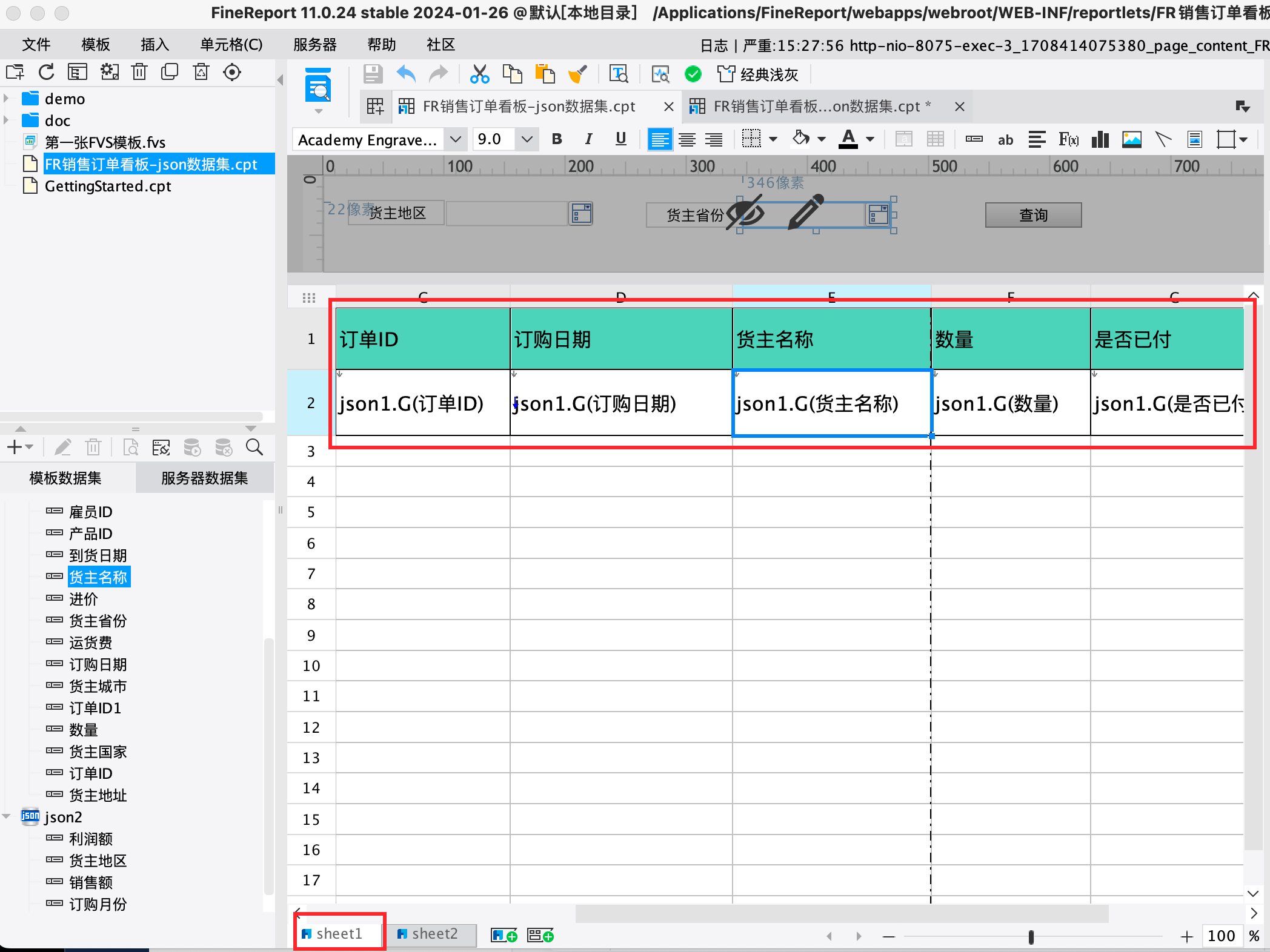
分别将「订单明细全表」和「订单汇总表」2个数据集数据拖入2个sheet,用于前端展现,如下图所示:


3.5 效果查看
然后即可设置报表样式,并预览,如下图所示:

4. 方案二:数据工厂数据集插件编辑
4.1 安装数据工厂数据集插件
在FineReport 设计器或者决策平台的插件管理,安装数据工厂数据集
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
4.2 配置数据连接
这里以配置连接「订单信息全表」api 为例。在设计器中创建一个空白cpt,命名为「FR销售订单看板-json数据集」。
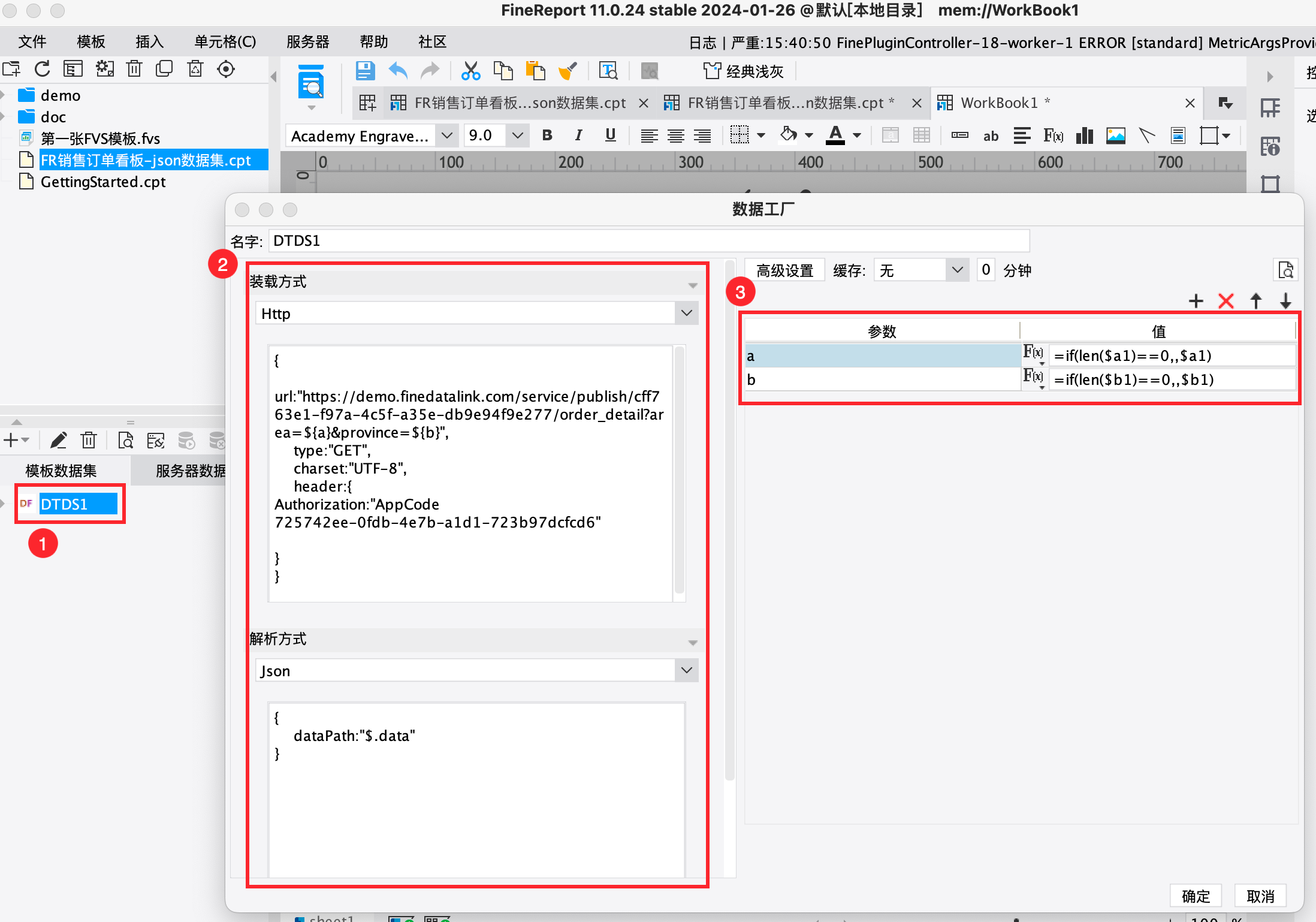
选择左侧模板数据集>新建>数据工厂,进行如下配置:

| 配置项 | 类型 | 内容 | 说明 |
|---|---|---|---|
| 装载方式 | http | { url:"https://demo.finedatalink.com/service/publish/cff763e1-f97a-4c5f-a35e-db9e94f9e277/order_detail ?area=${a}&province=${b}", type:"GET", charset:"UTF-8", header:{ Authorization:"AppCode 725742ee-0fdb-4e7b-a1d1-723b97dcfcd6" } } | a:if(len($a1)==0,,$a1) b:if(len($b1)==0,,$b1) a1为报表内控件名,用于后续后续报表制作,接收货主地区的值 b1为报表内控件名,用于后续后续报表制作,接收货主省份的值 注:若数据服务发布的 API 没有 AppCode,则可不填写请求头参数。 |
| 解析方式 | json | { dataPath:"$.data" } |
4.3 使用数据制作报表看板
步骤与 3.4 节类似,不再赘述。




