1. 概述编辑
1.1 应用场景
折线图是将值标注成点,并通过直线将这些点按照某种顺序连接起来形成的图形。
利用折线统计图,可以显示随时间或有序类别而变化的趋势,可能显示数据点以表示单个数据值,也可能不显示这些数据点。在有很多数据点并且它们的显示顺序很重要时,折线图尤其有用。
1.2 图表特点
优点:适用于两个维度的大型数据集,特别是那些趋势比单个数据点更重要的数据集,它还适合多个二维数据集的比较 。
缺点:不适用于较大的数据集,且不能直观地看出各部分占总体的百分比。
2. 属性介绍编辑
2.1 类型
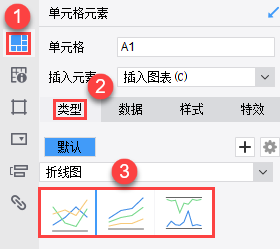
以单元格元素或悬浮元素插入折线图后,可在右边属性面板的类型设置项下,自由选择3种子类型,如下图所示:

2.1.1 折线图
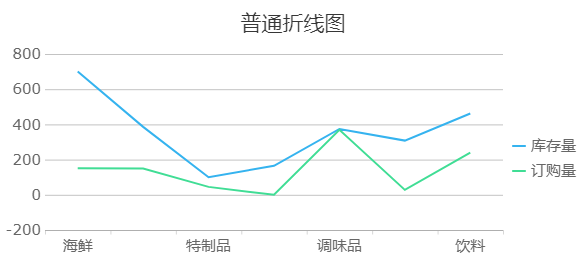
普通的折线图,用于显示随时间或有序类别而变化的趋势,可以显示数据点以表示单个数据值,也可以不显示这些数据点。

2.1.2 堆积折线图
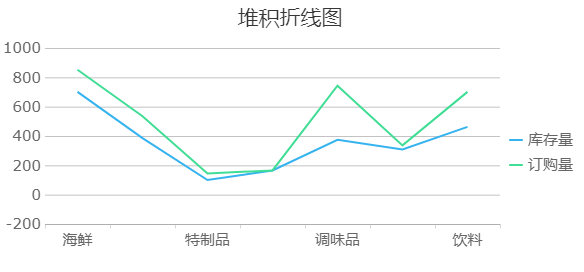
如果有两个数据系列,折线图中两个数据系列是独立的,在堆积折线图中第一个数据系列和普通数据系列一样。
第二个数据系列的值要和第一个系列的值在同一分类(或时间上)进行累计,展示的是两个数据系列在同一分类(或时间上)的值的总和的变化趋势。

2.1.3 自定义折线图
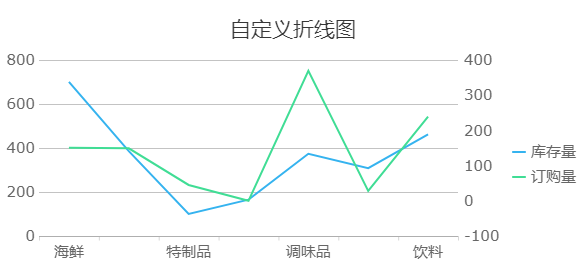
用户可以自定义折线图的堆积和坐标轴的属性。

2.2 数据
折线图数据绑定的详细介绍可以参见文档:图表数据
2.3 样式
折线图样式设计的详细介绍可以参见文档:图表样式
1)标签布局
2020-07-06 及之后版本的 JAR 包,折线图标签布局有如下变动:
位置:新增自动选项,当选择自动时,系统自动调整标签位置。
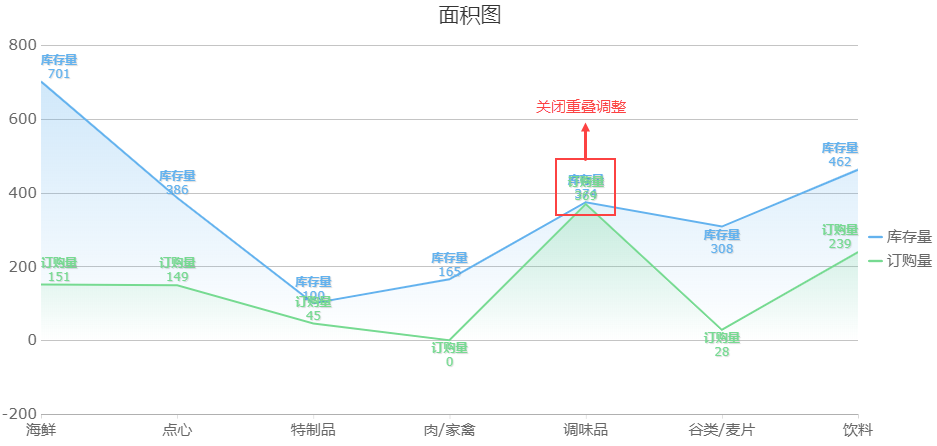
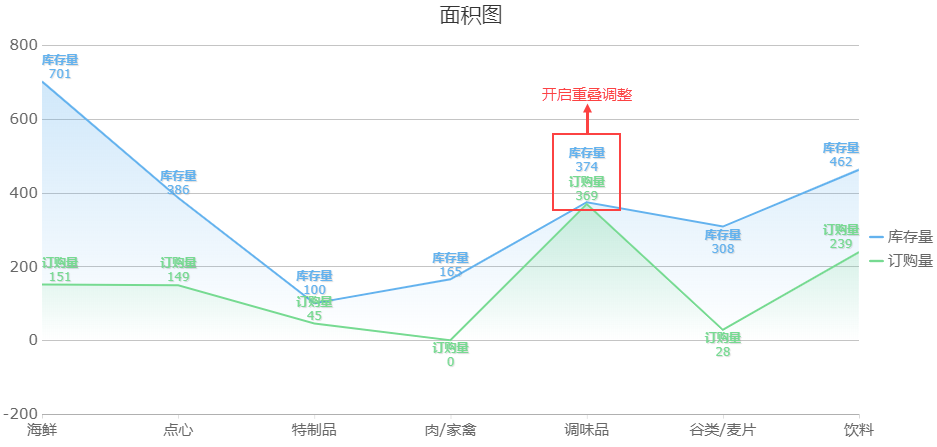
重叠调整:当多个标签重叠在一起时,可以开启该功能,系统自动错开标签位置。

标签重叠在一起:

开启重叠调整:

2)坐标轴自定义
自定义折线图属性面板的样式>坐标轴下新增添加坐标轴按钮,用户可新增其他的X、Y轴,并对新坐标的属性进行设置。

3)堆积自定义
新增的坐标轴需要对应到具体系列的值,样式>系列下新增堆积和坐标轴功能,用户可自定义坐标轴的堆积属性和系列对应关系。

2.4 特效
折线图特效设置的详细介绍可以参见文档:图表特效
3. 示例编辑
3.1 报表设计
3.1.1 数据准备
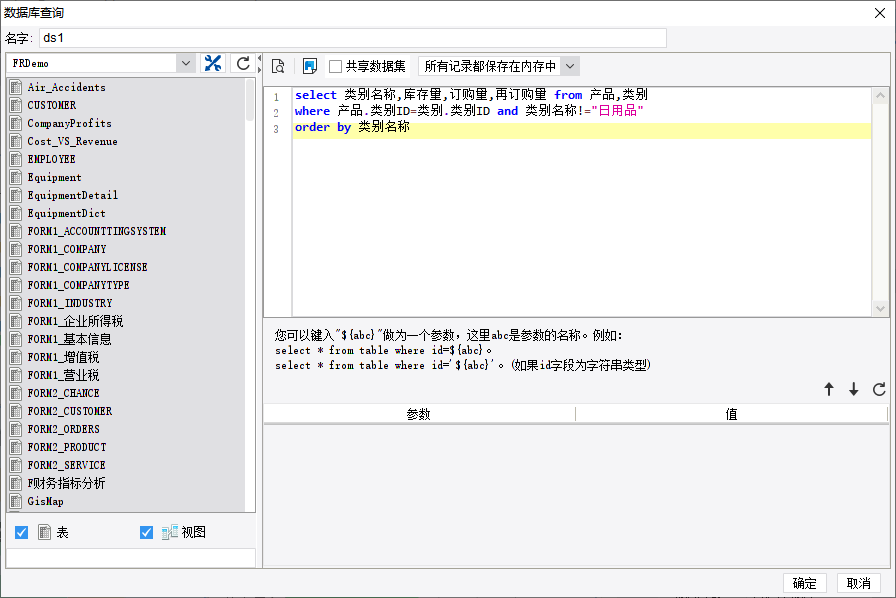
新建数据集 ds1,数据库查询语句如下:
select 类别名称,库存量,订购量,再订购量 from 产品,类别
where 产品.类别ID=类别.类别ID and 类别名称!="日用品"
order by 类别名称

3.1.2 组件设计
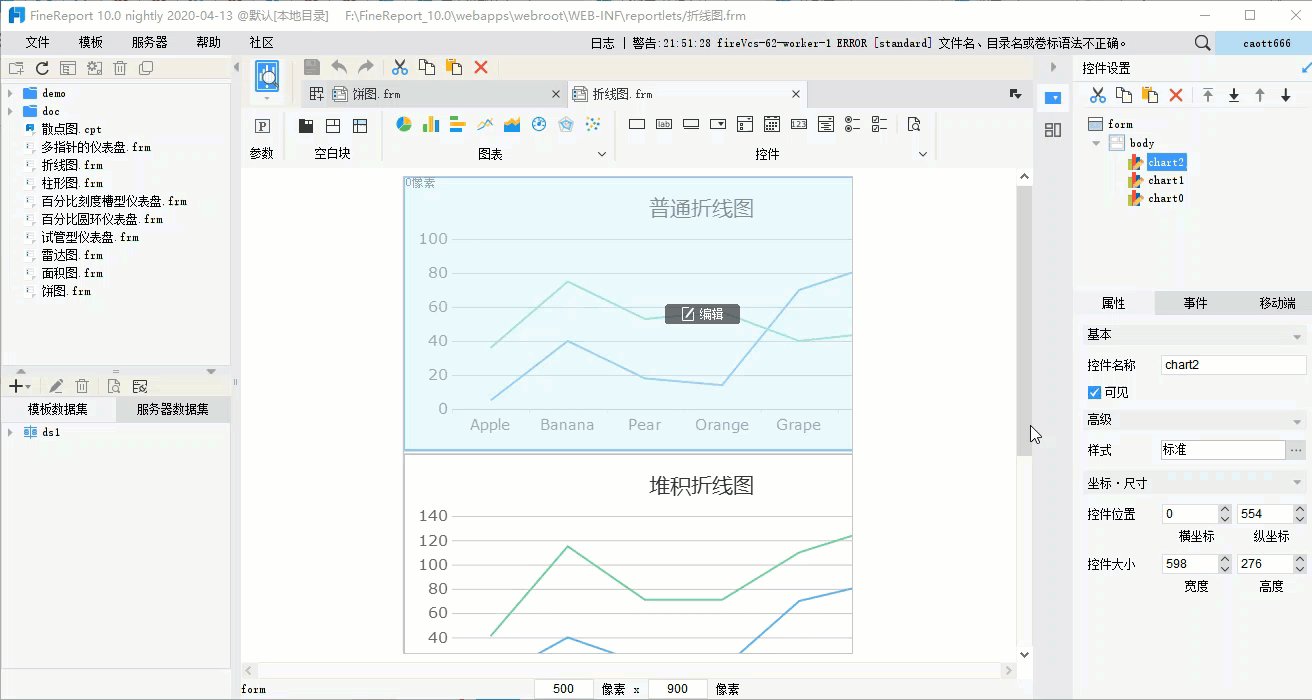
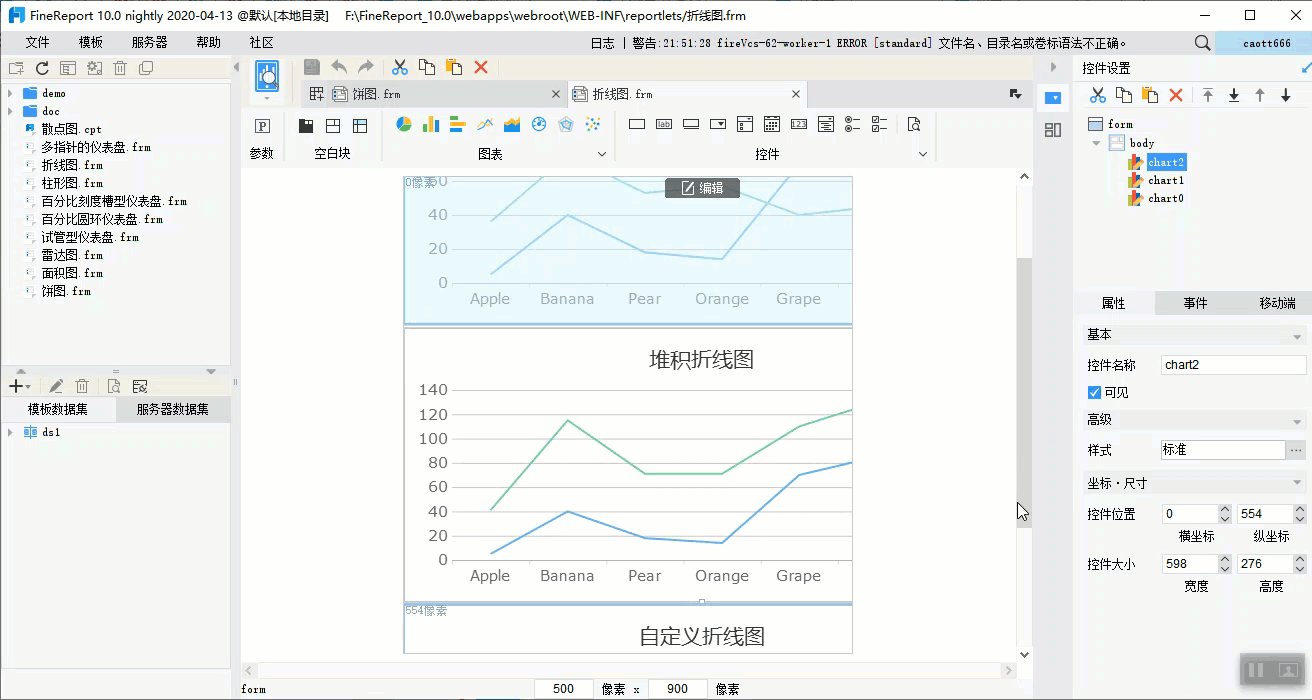
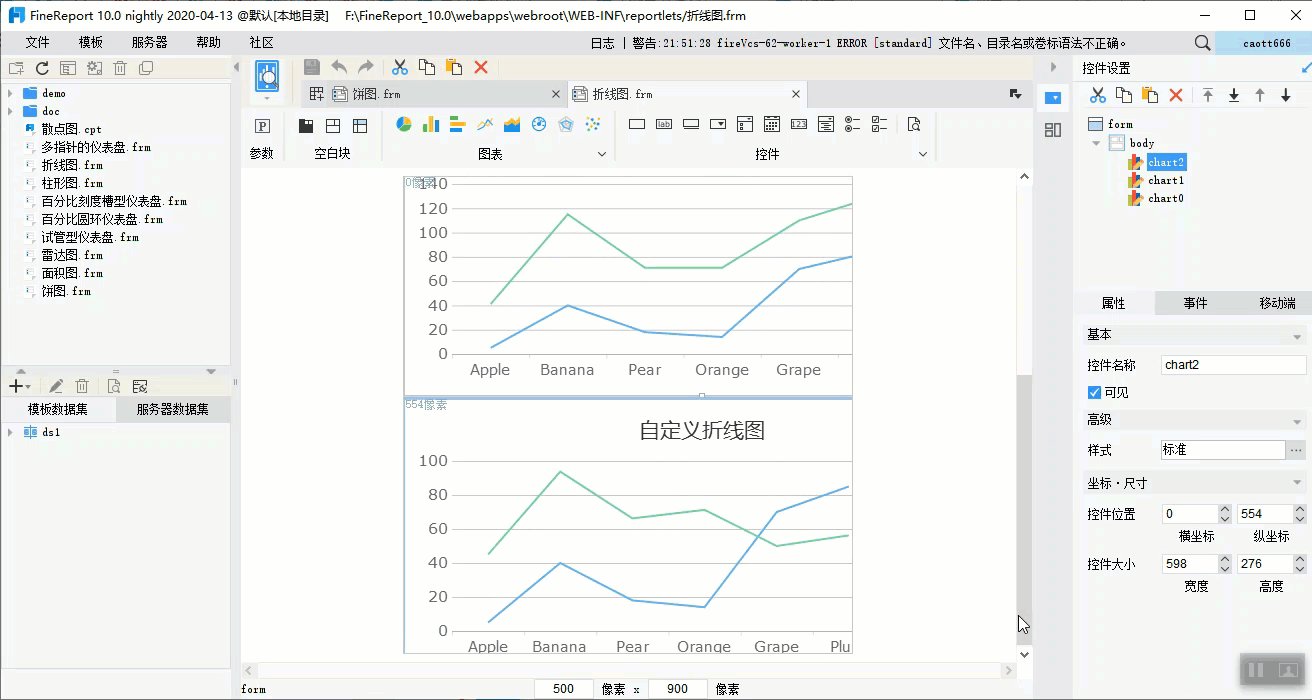
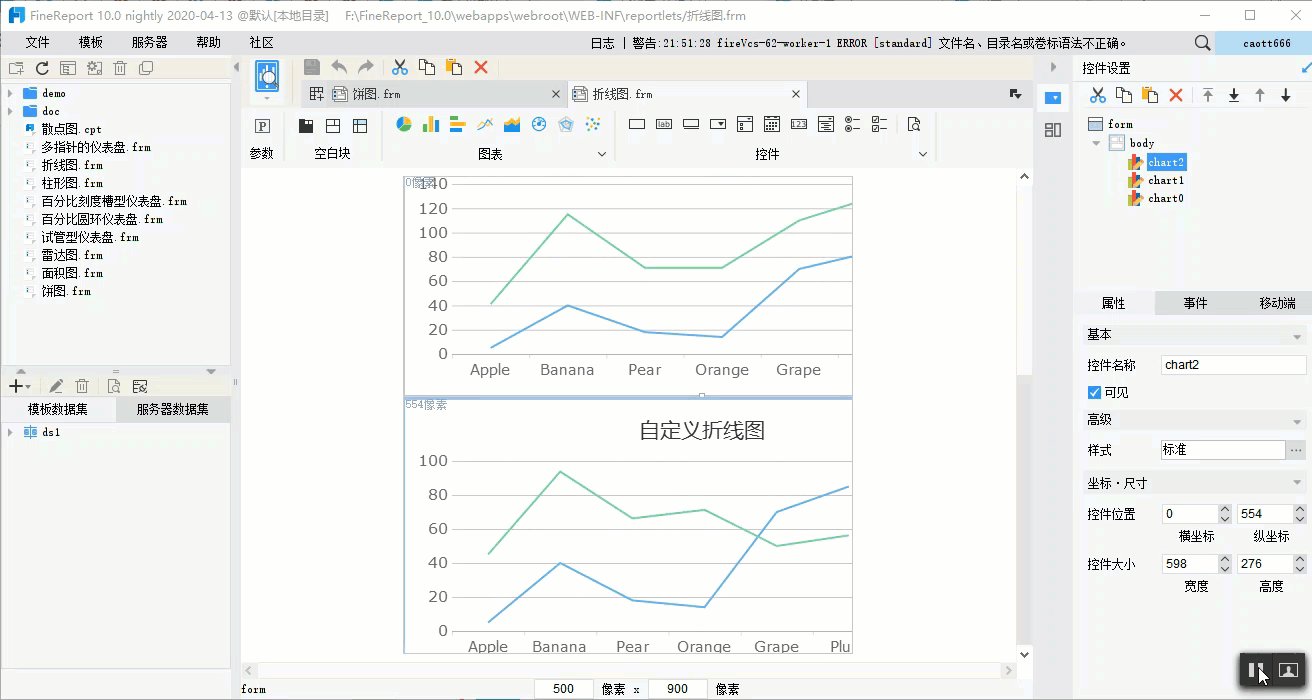
将3个折线图拖拽到 body 组件中,分别设置成3个不同的子类型,调整它们之间的位置关系,如下图所示:

3.1.3 数据绑定
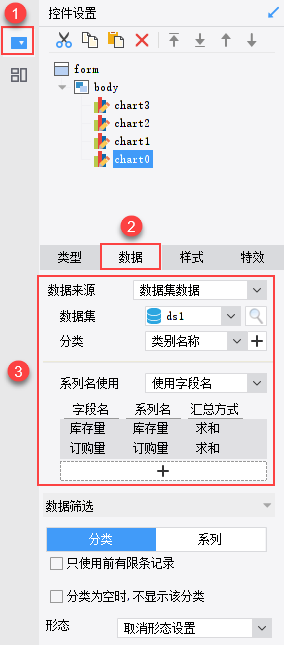
3个子类型的数据绑定方法是一样的,如下图所示:

3.1.4 样式设计
除了自定义折线图,其他两种折线图的样式只需要改个标题,其余默认设置即可。
下面单独介绍自定义折线图的样式设计:
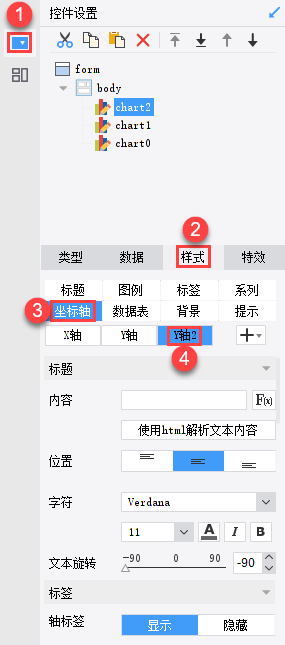
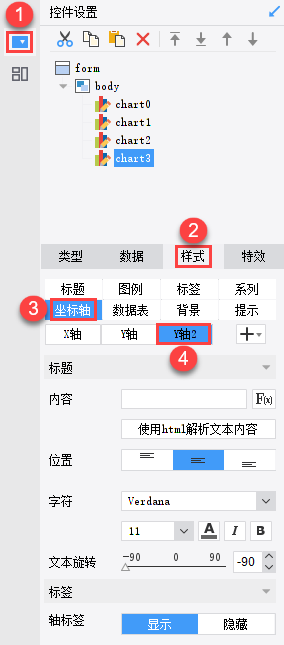
1)选择自定义折线图时,默认会新增一个显示在图表上方的Y轴2,沿用这个默认设置,如下图所示:

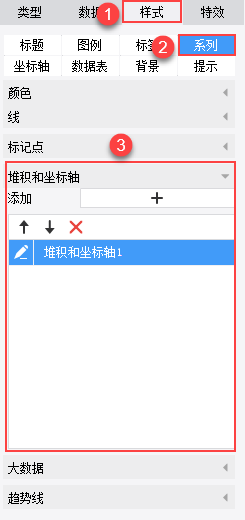
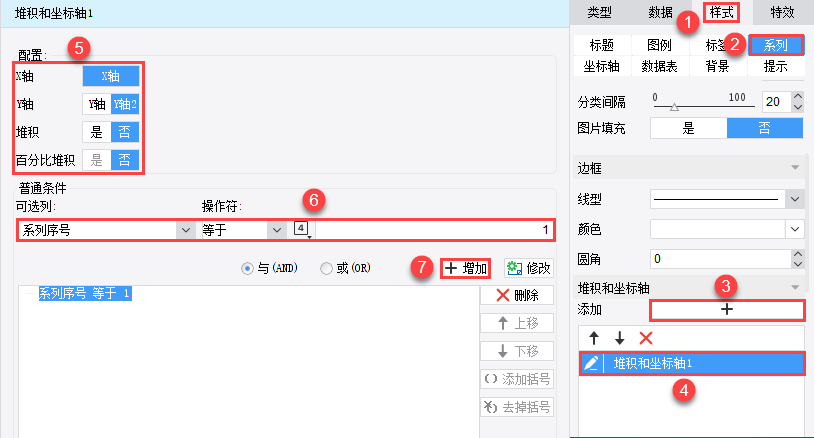
2)如下图步骤设置,让Y轴对应系列2的值,让Y轴2对应系列1的值,不设置堆积效果。

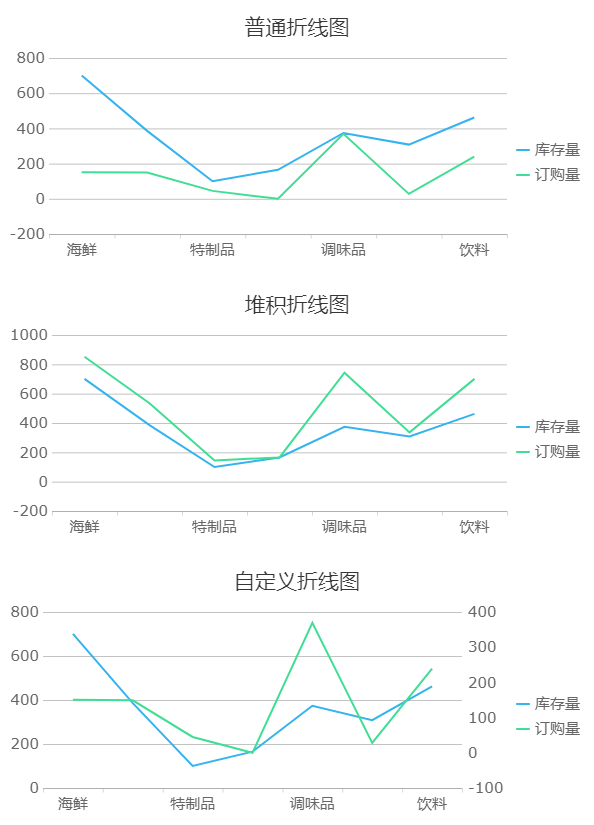
3.2 效果预览
1)PC 端
保存报表,点击表单预览,效果如下图所示:

2)移动端

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\折线图.frm
点击下载模板:折线图.frm

