1.データの準備
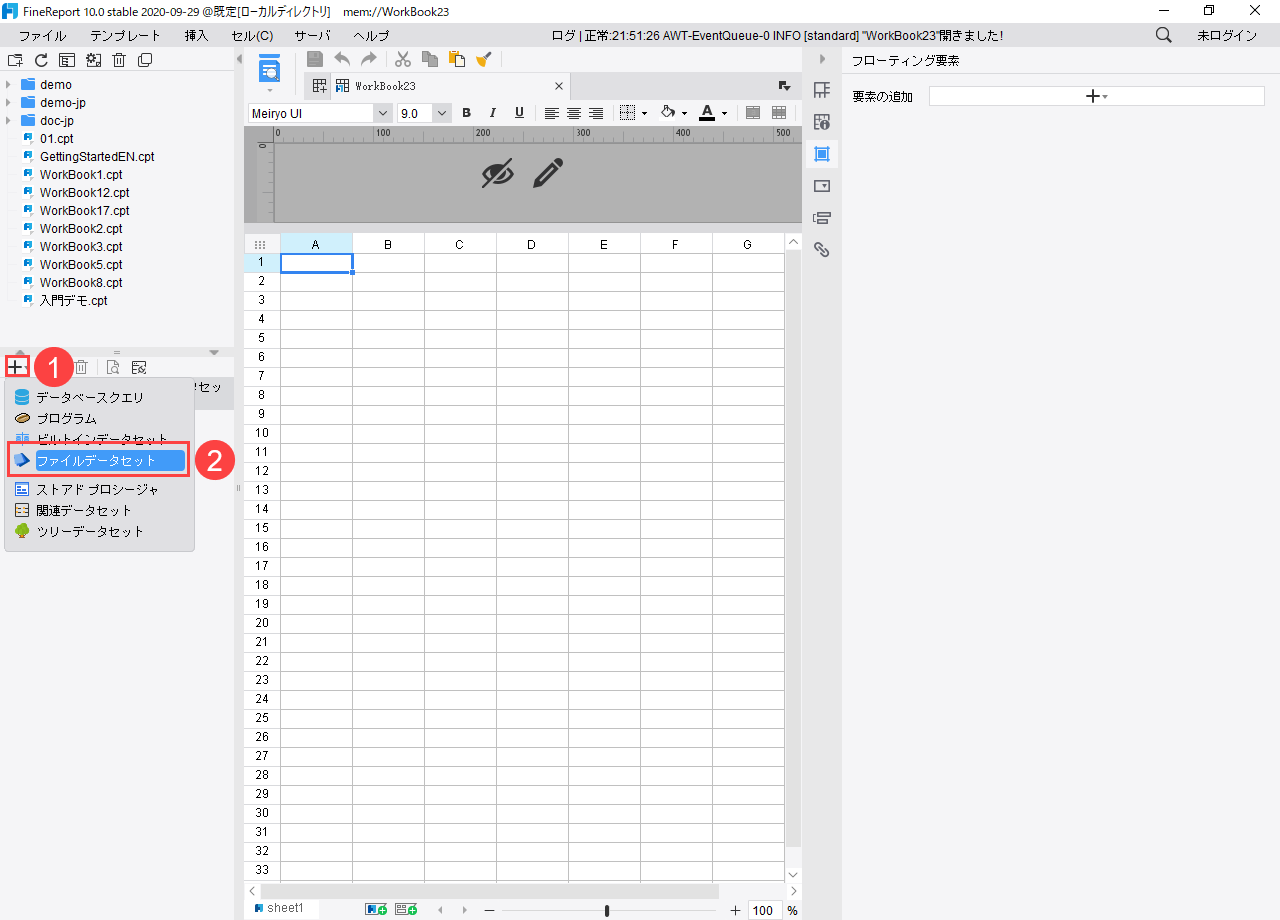
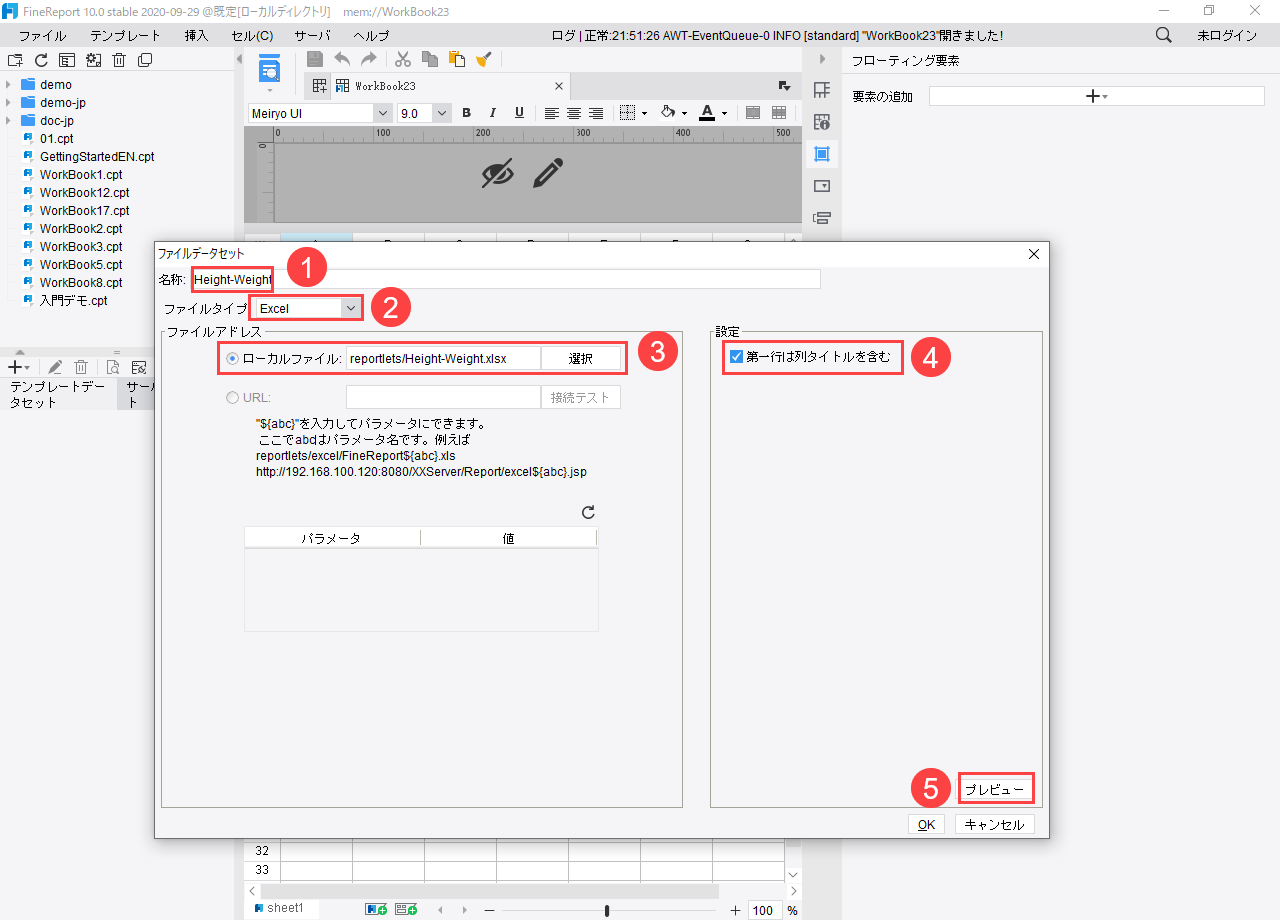
1.Excelファイルからファイルデータセットを新規作成します。下の画像の通りです。


Height-Weight.xlsx
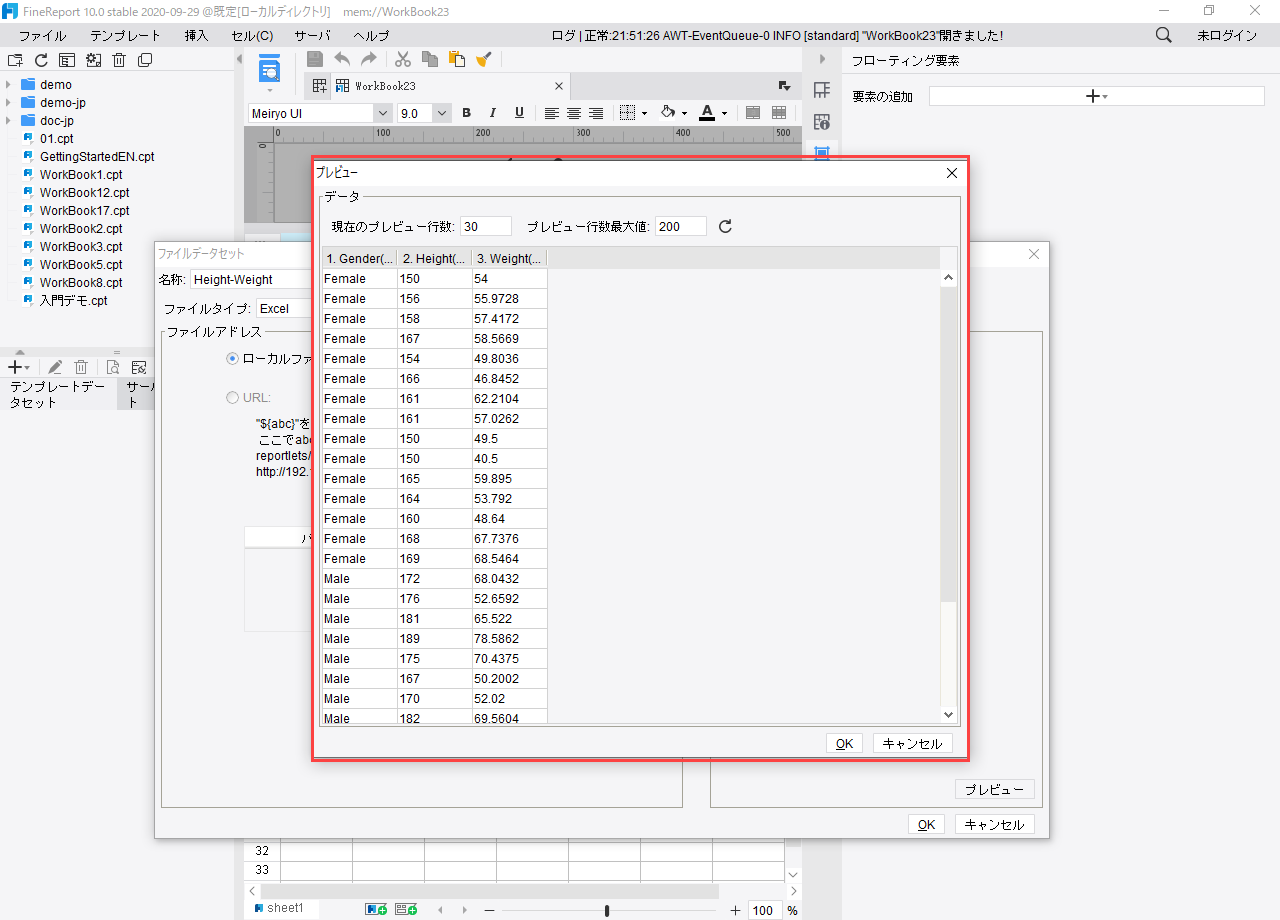
2.データをプレビューします。

2.チャートの挿入
1.ここでは、フローティングチャートを例にします。フローティングチャートの挿入をご確認ください。
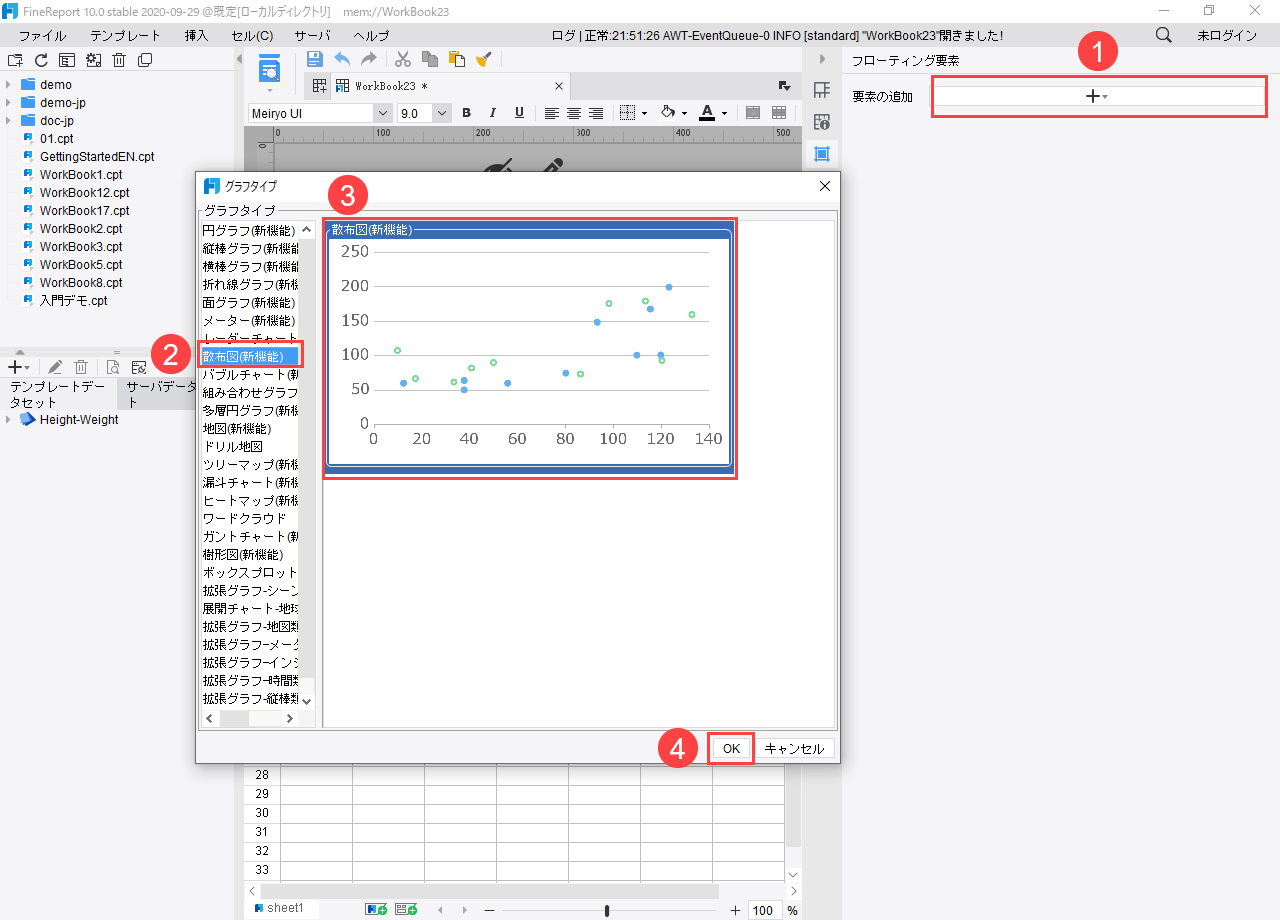
2.右側のパネルで、[フローティング要素]-[要素の追加]の右にある をクリックします。
をクリックします。
3.表示された[グラフタイプ]の画面で、[散布図]を選びます。

3.データのバインド
散布図のデータバインド設定は、以下の画像の通りです。
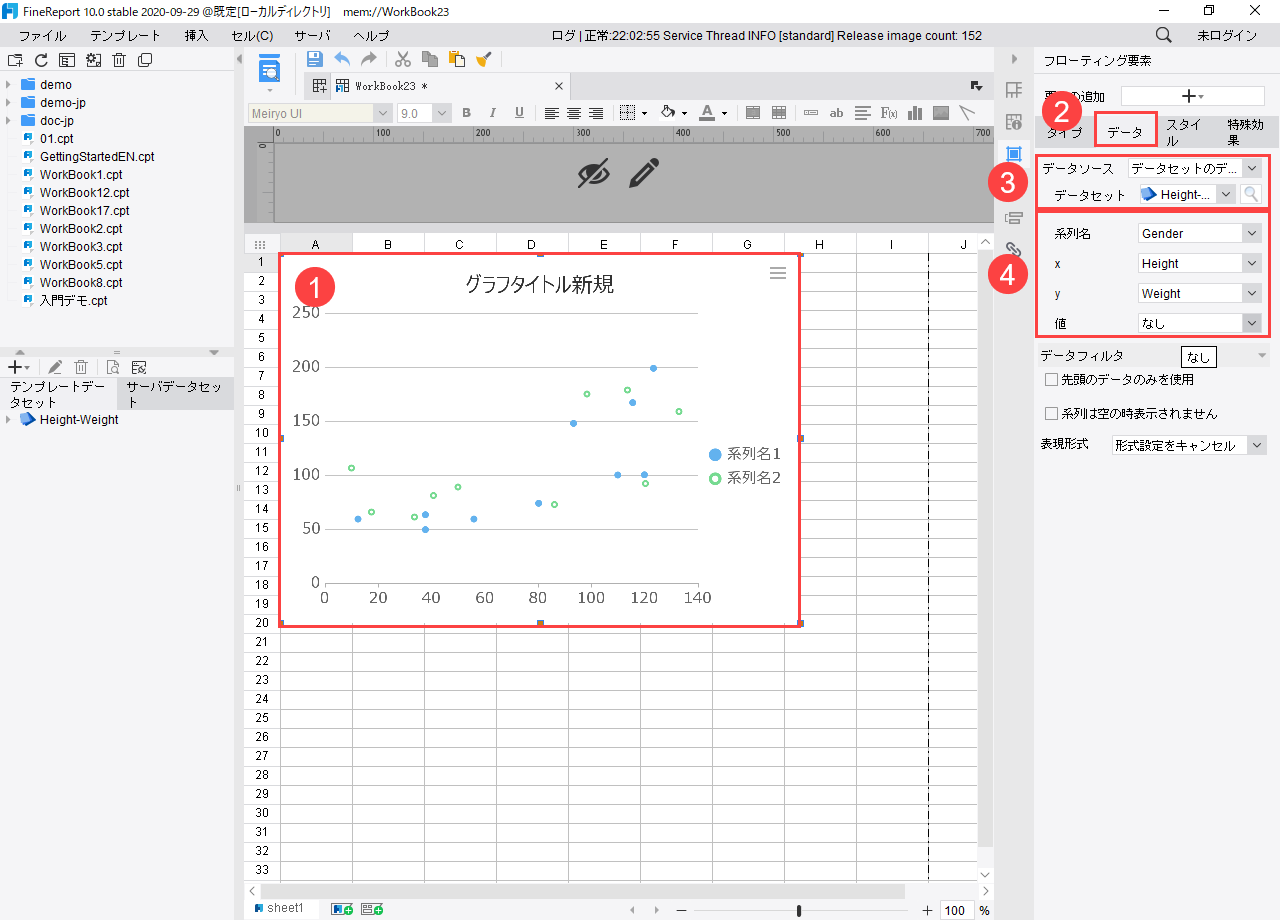
1.散布図をダブルクリックします。
2.[データ]のラベルをクリックします。
3.[データソース]は[データセットのデータ]にします。
4.[データセット]は、作成しておいたファイルデータセット[Height-Weight]を選びます。
5.[系列名]は、[Gender]にします。[x]軸は[Height]、[y]軸は[Weight]にします。

4.スタイルのデザイン
1.汎用スタイル
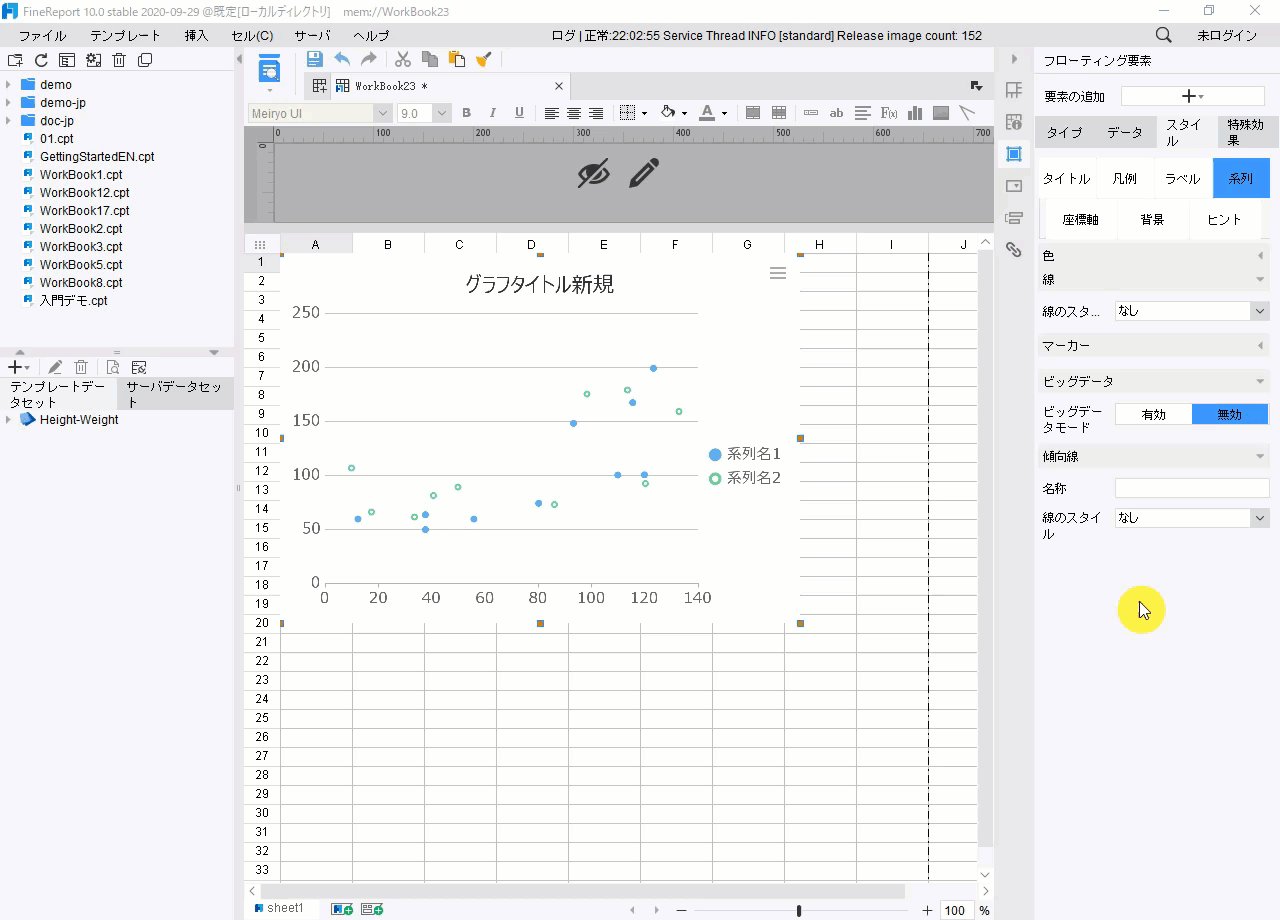
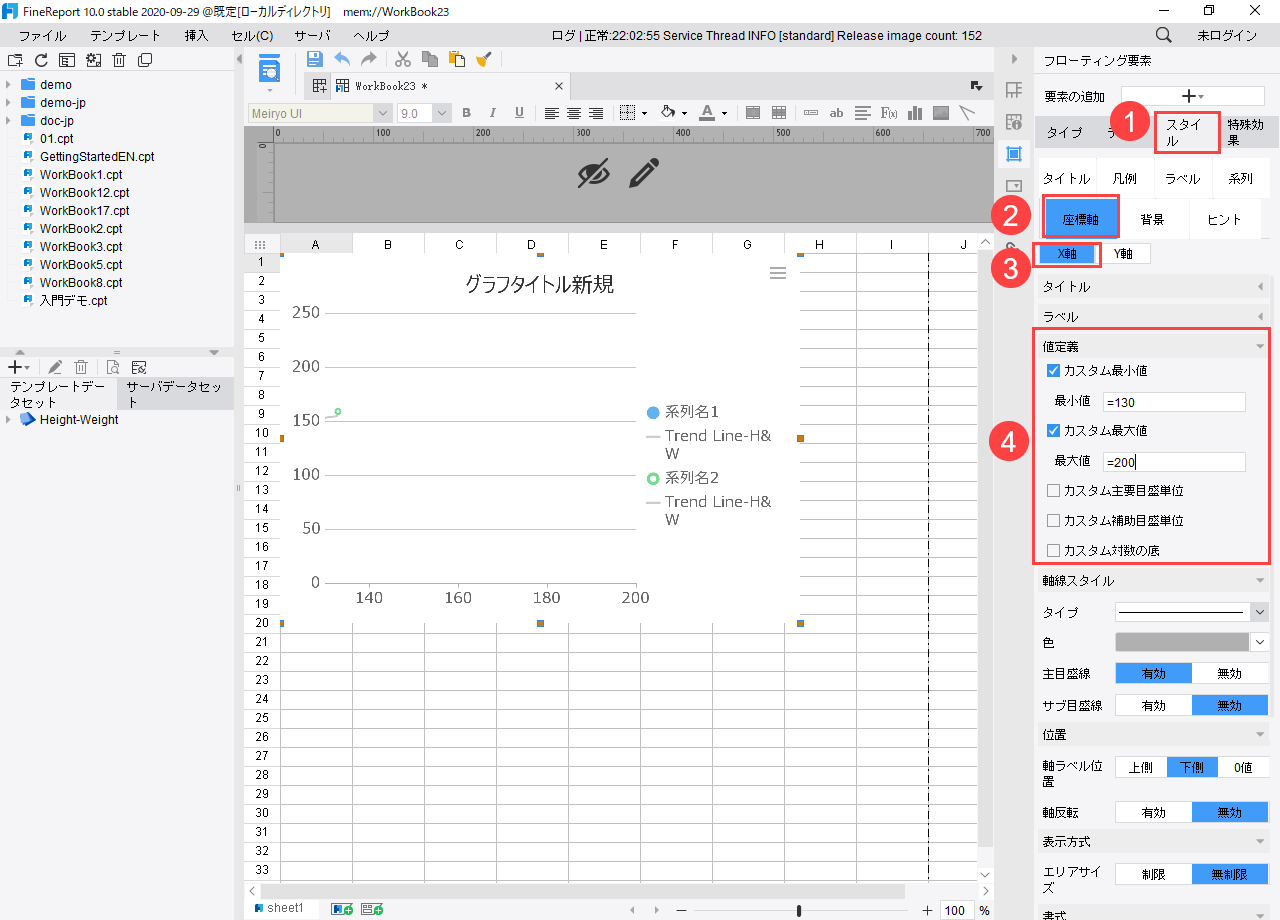
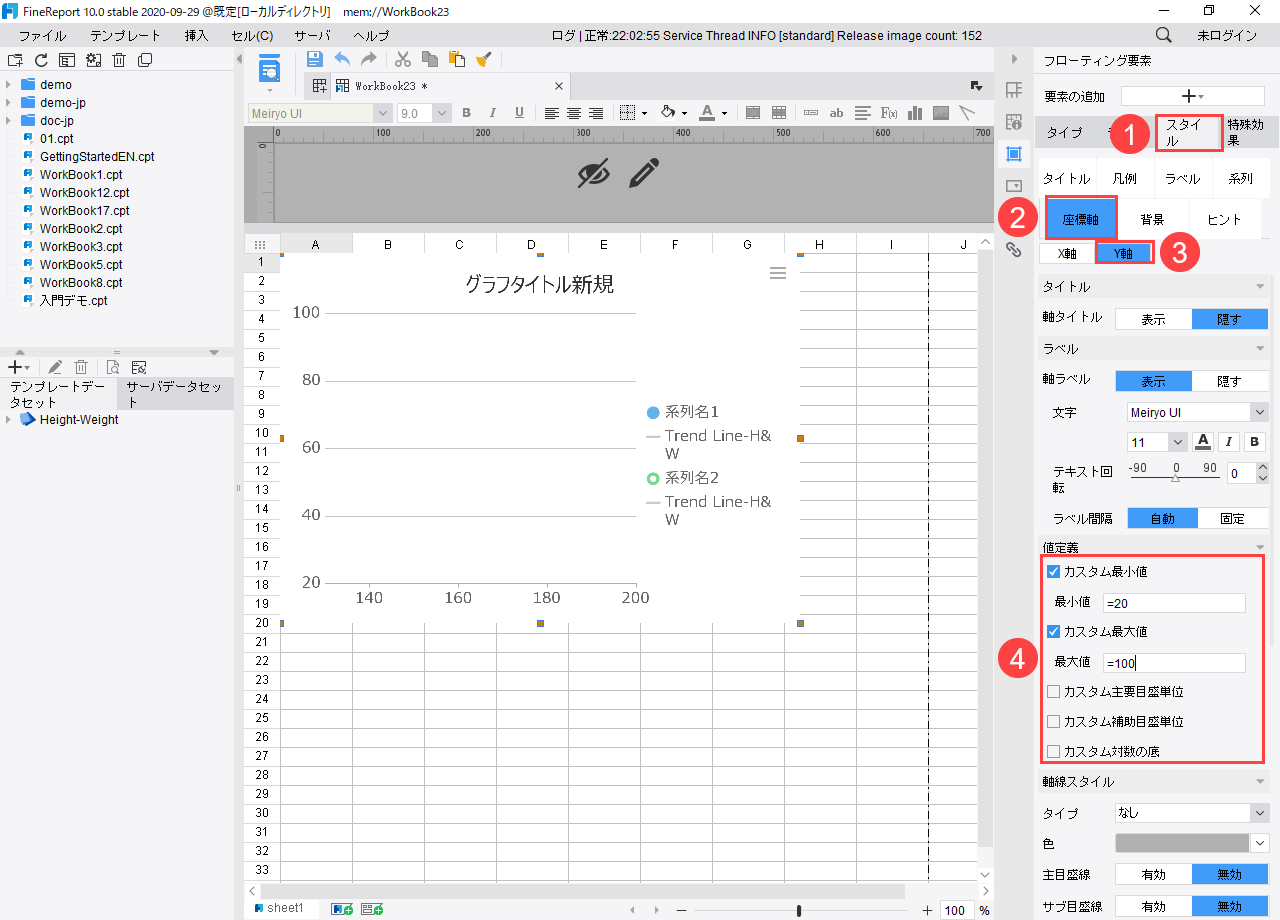
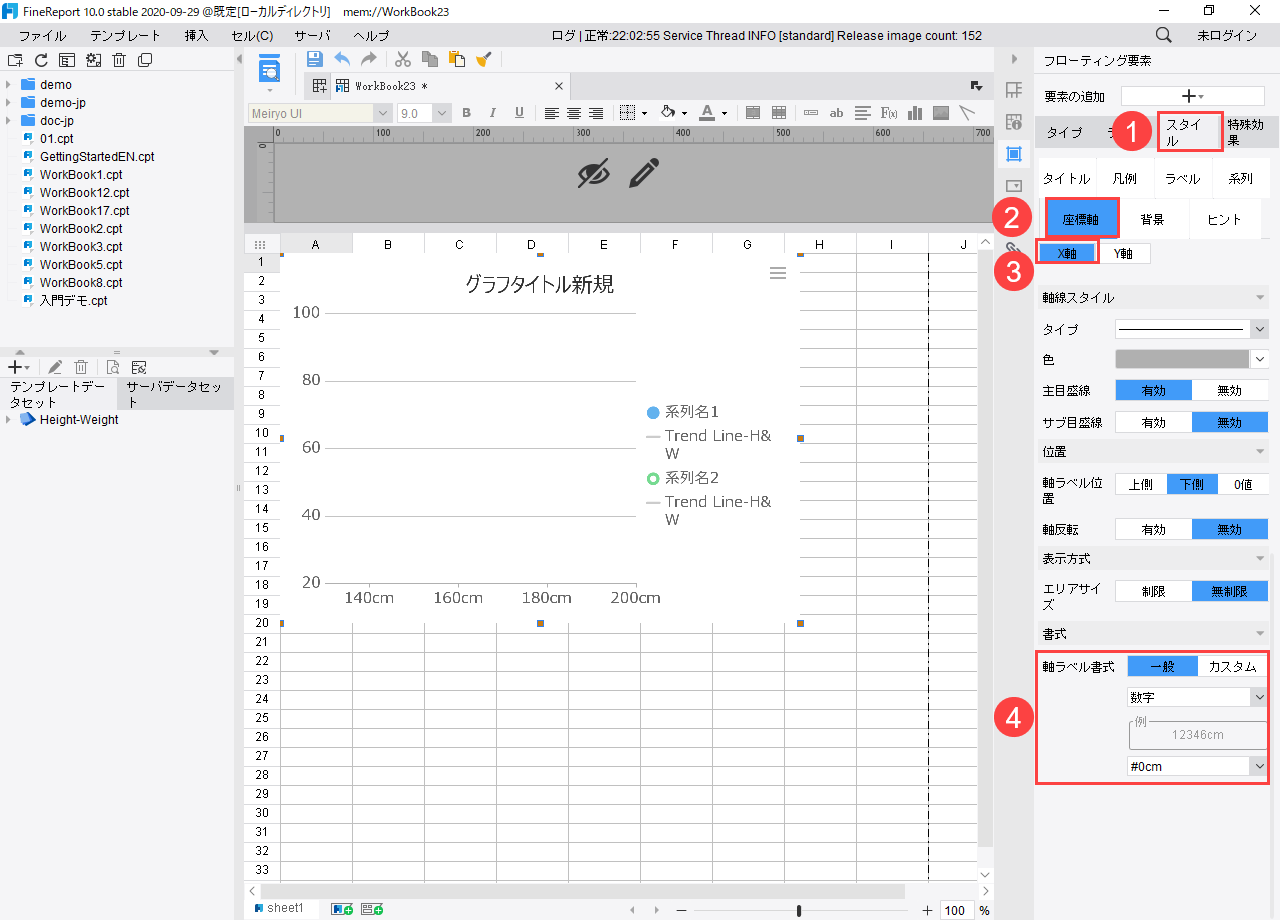
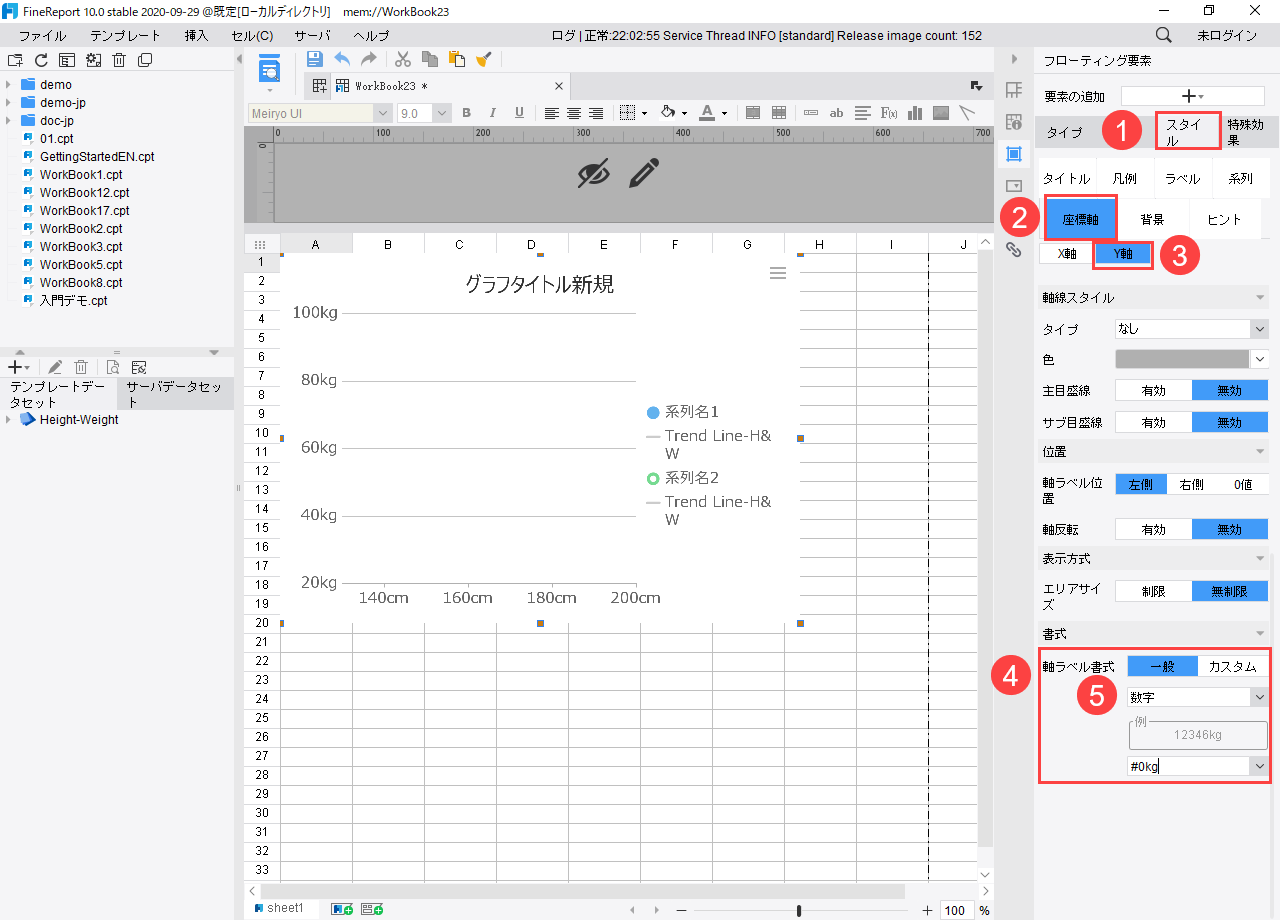
チャートをクリックして、右側のパネルで[スタイル]をクリックします。チャートには様々なタイプがありますが、大部分のスタイル設定項目は通用しています。詳しくは、チャートスタイルをご確認ください。
2.特殊なスタイル
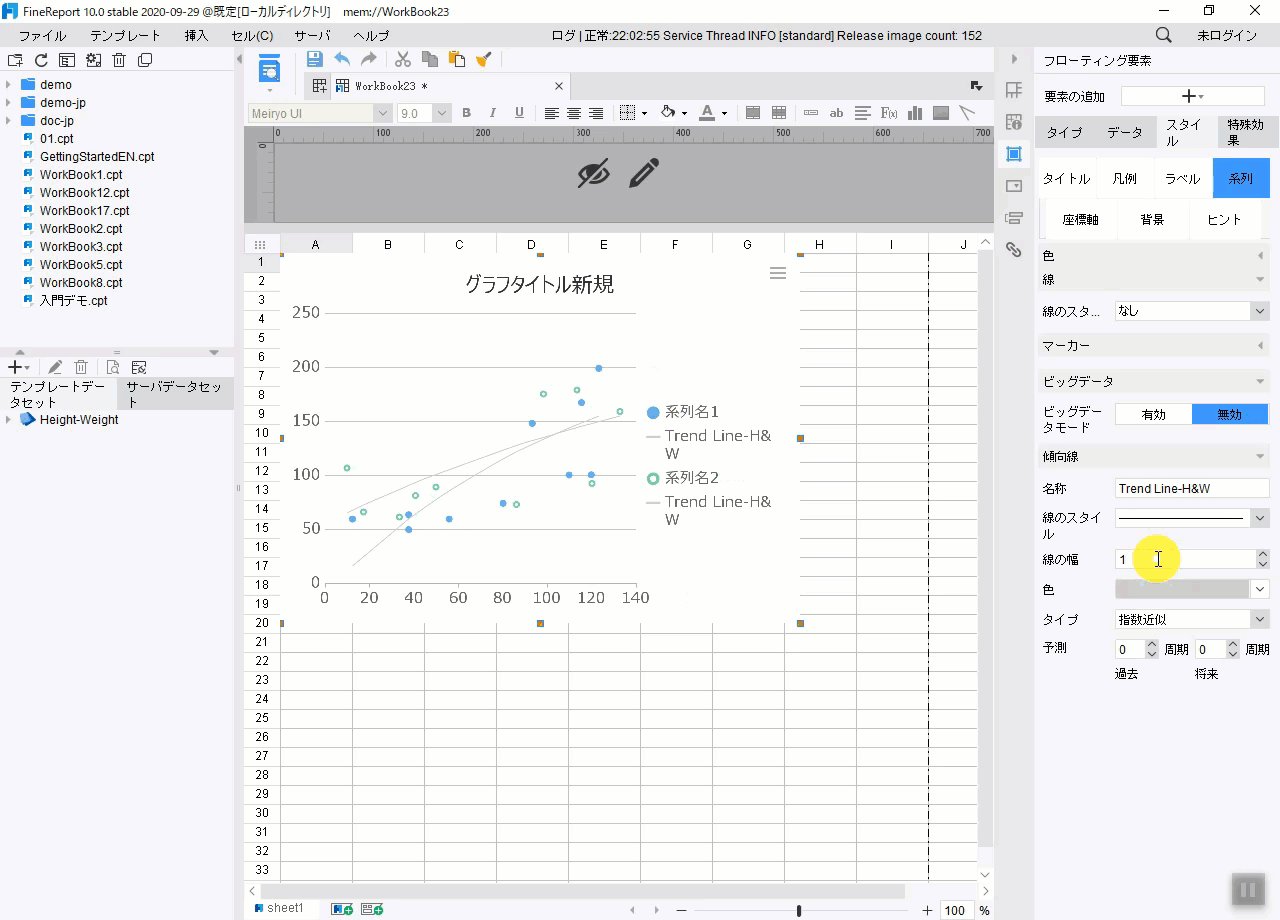
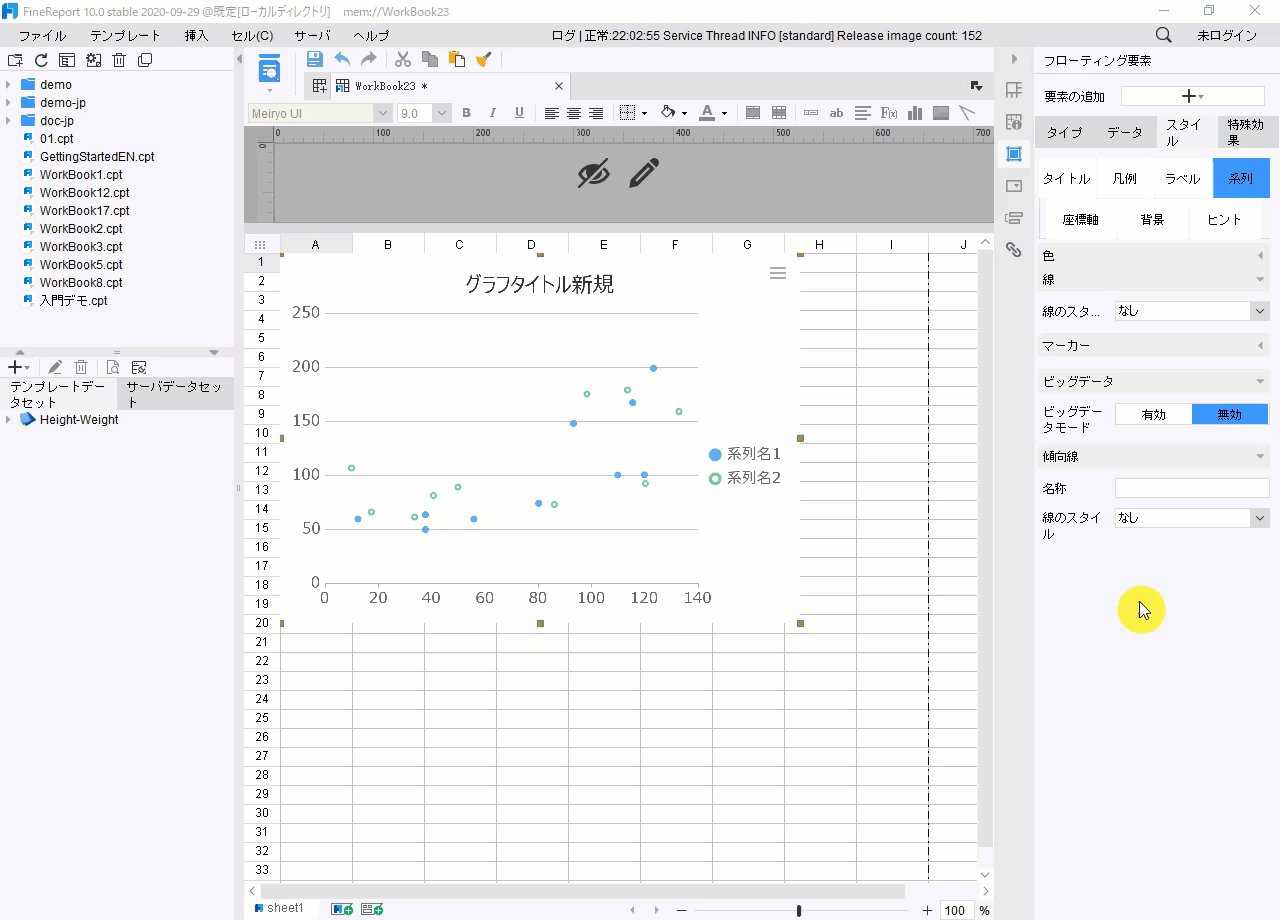
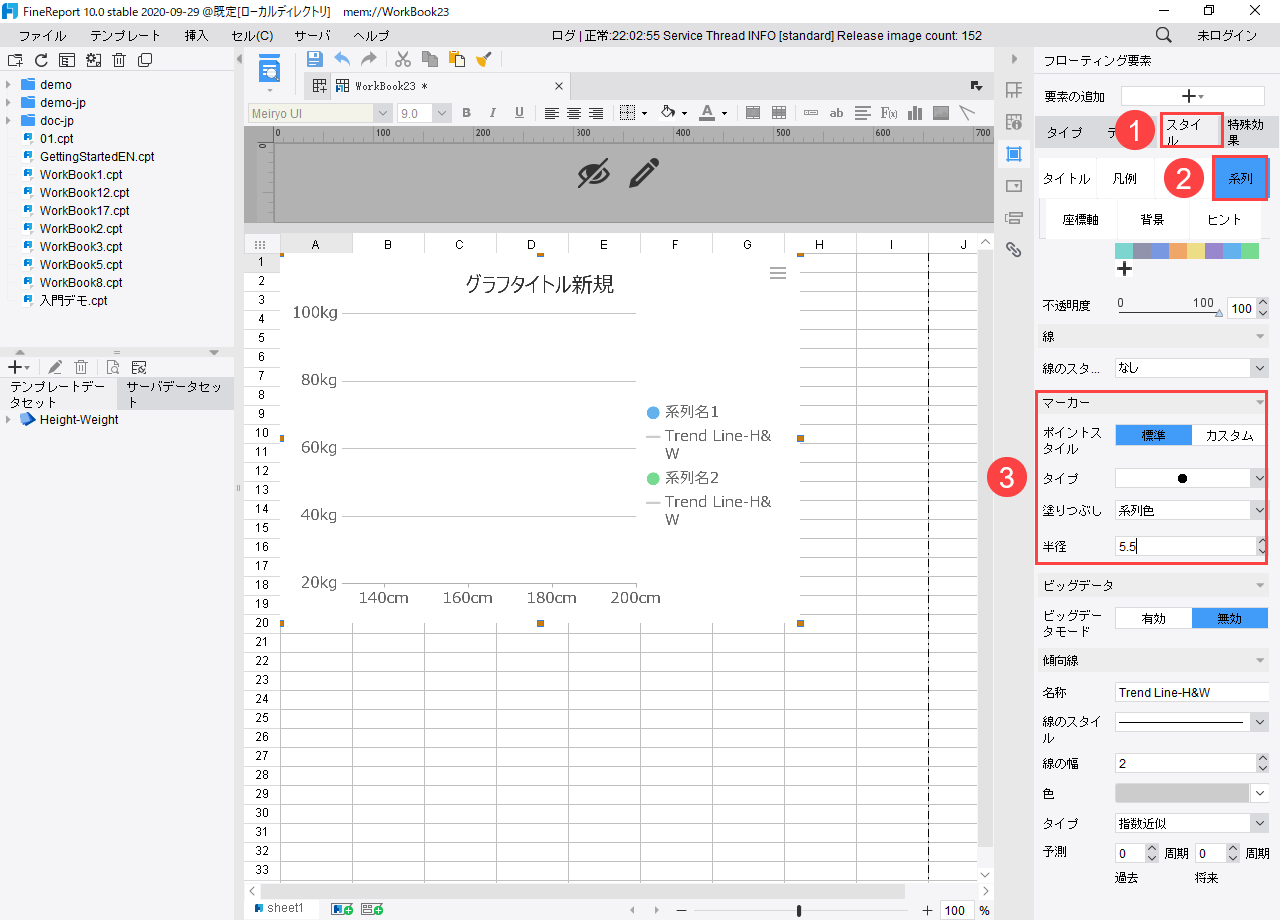
散布図の[スタイル]-[系列]設定は、基本スタイルとやや違っていますので、本マニュアルでは主に特殊なスタイルについて紹介します。設定の効果は、すぐに左側のプレビューに反映されます。

3.例示




注:散布図マーカーが[なし]となっている場合、系列順で8種類のマーカーを順次使います。

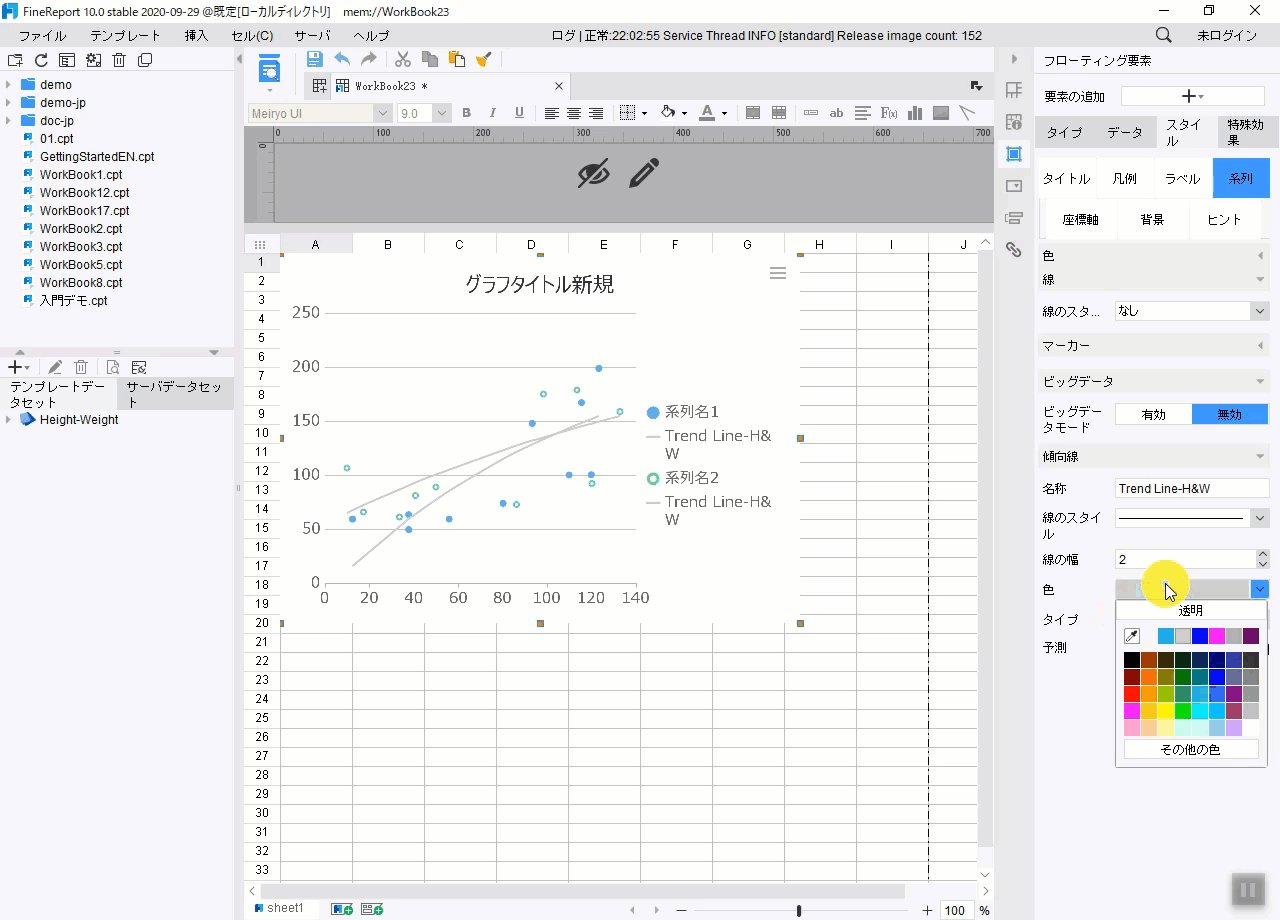
系列色の設定
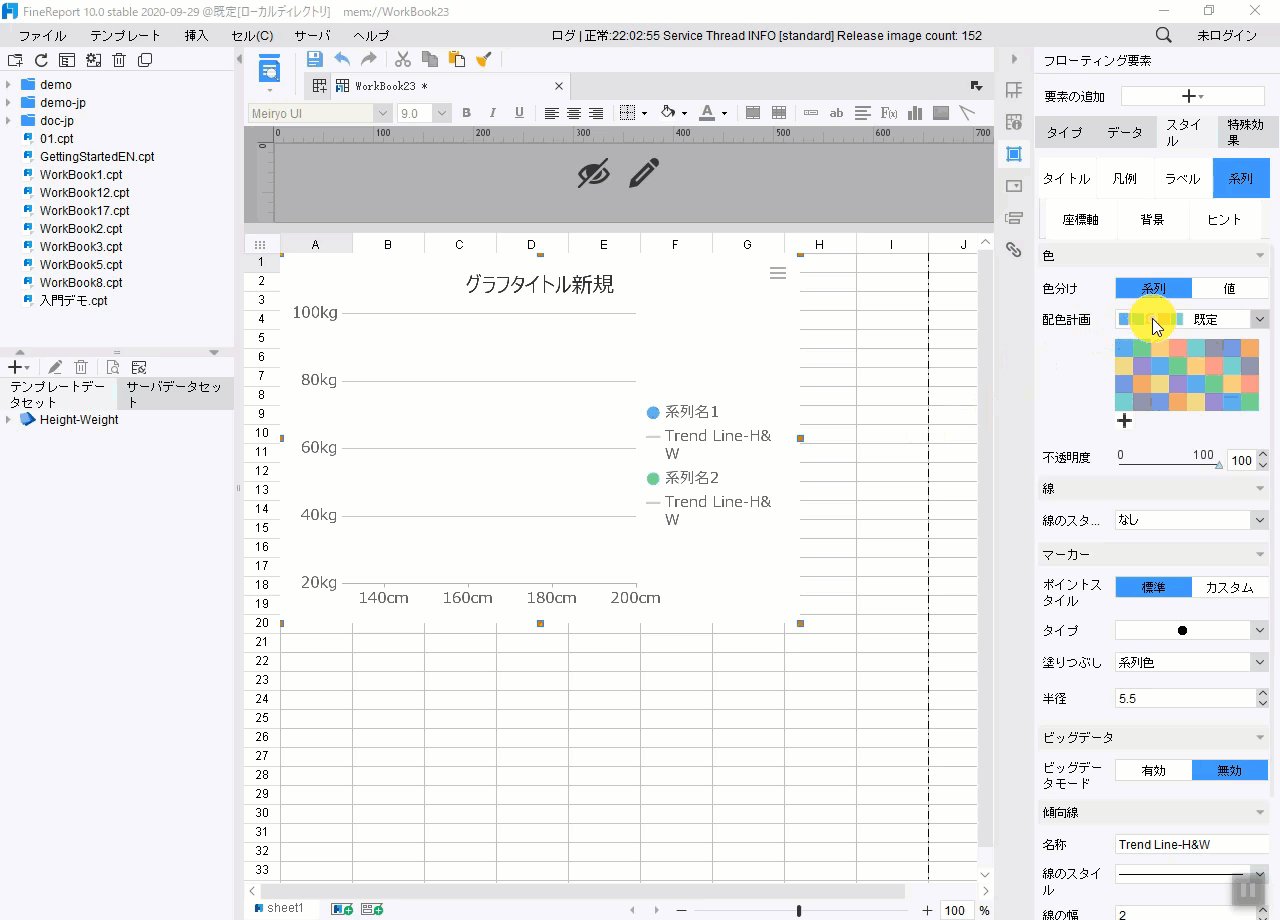
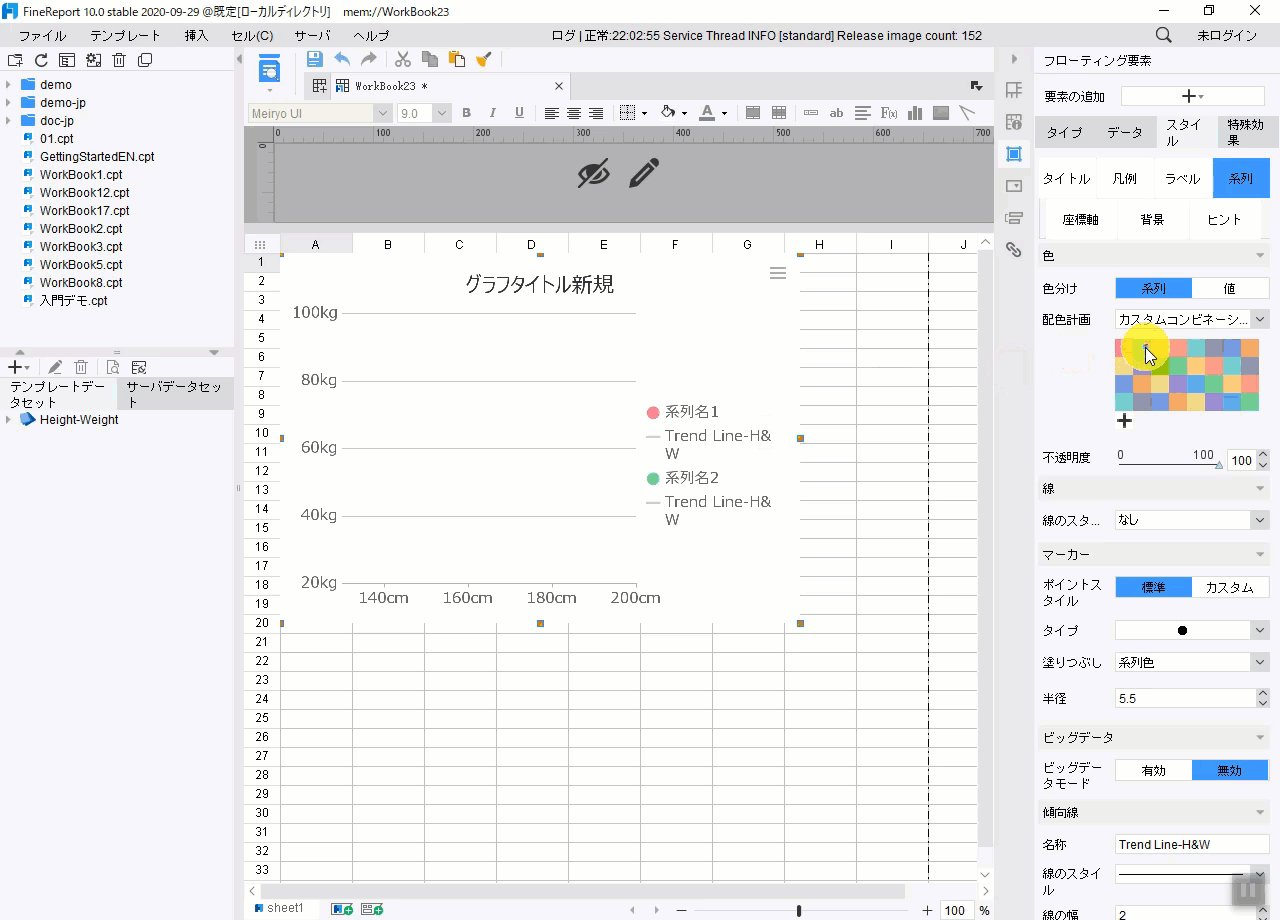
チャートをクリックして、右側のパネルで[グラフ]-[スタイル]-[系列]-[色]をクリックします。
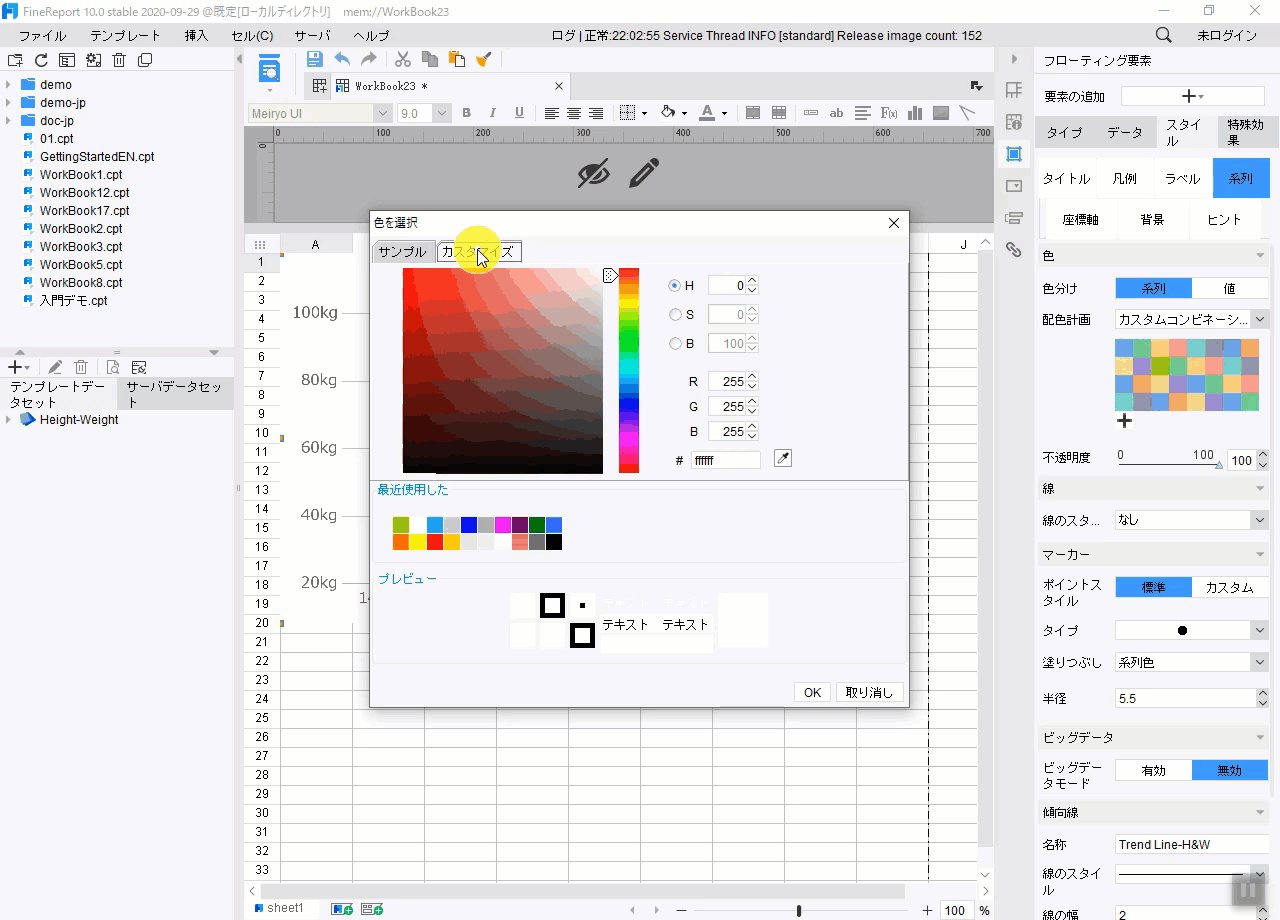
[配色計画]を[カスタムコンビネーション色]にします。最初の色はピンク色にします。[その他の色]をクリックすると、[色を選択]の画面が表示されます。[カスタマイズ]に入ります。
ピンクの色、コード#f97893を入力して、[OK]をクリックします。
これと同じように、第二の色は水色にします。コードは#ade1f9です。
不透明度は50%にします。

5.特殊効果の設定
散布図の特殊効果に関する汎用の詳しい設定方法について、「チャートの特殊効果」をご確認ください。
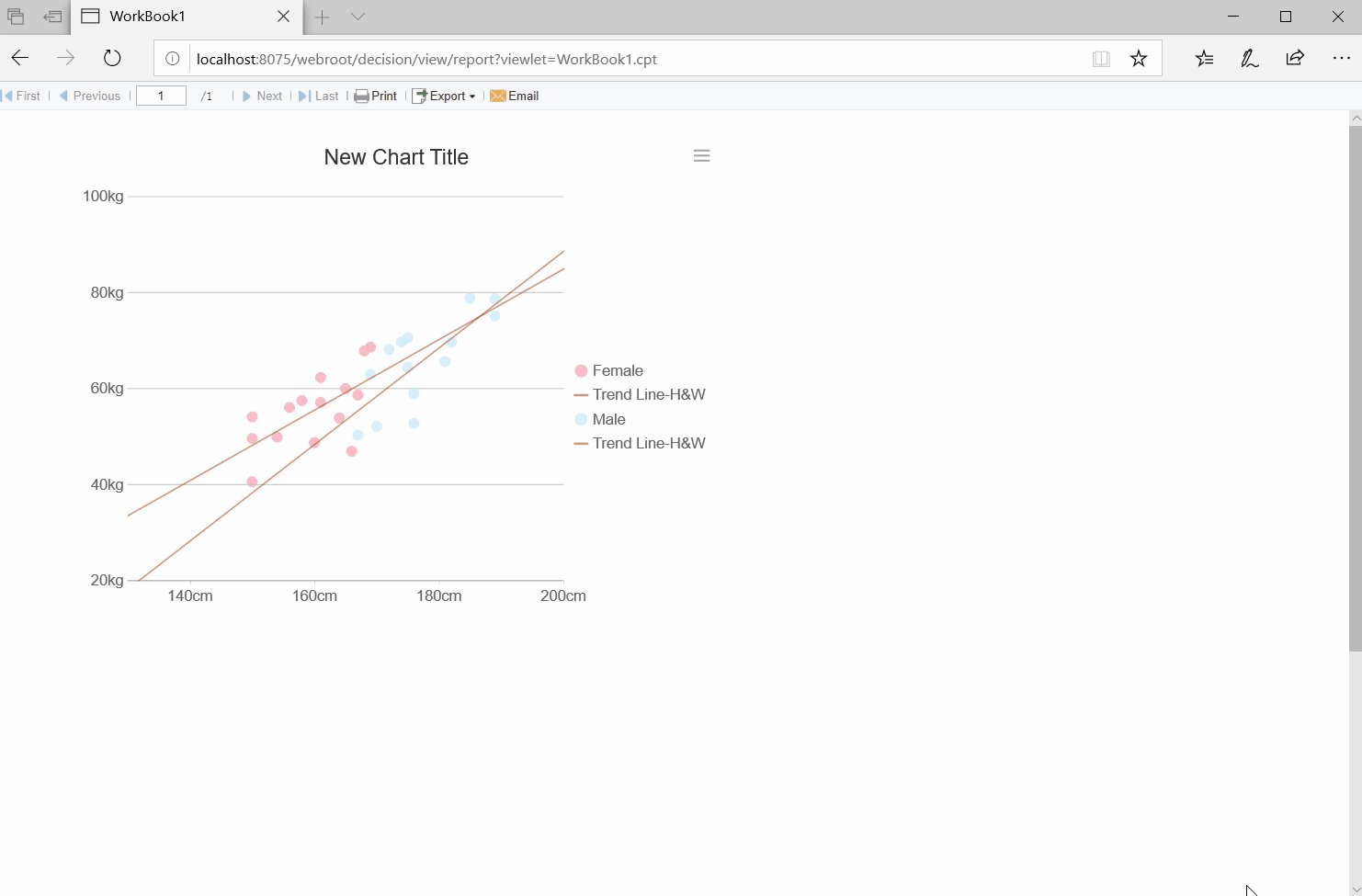
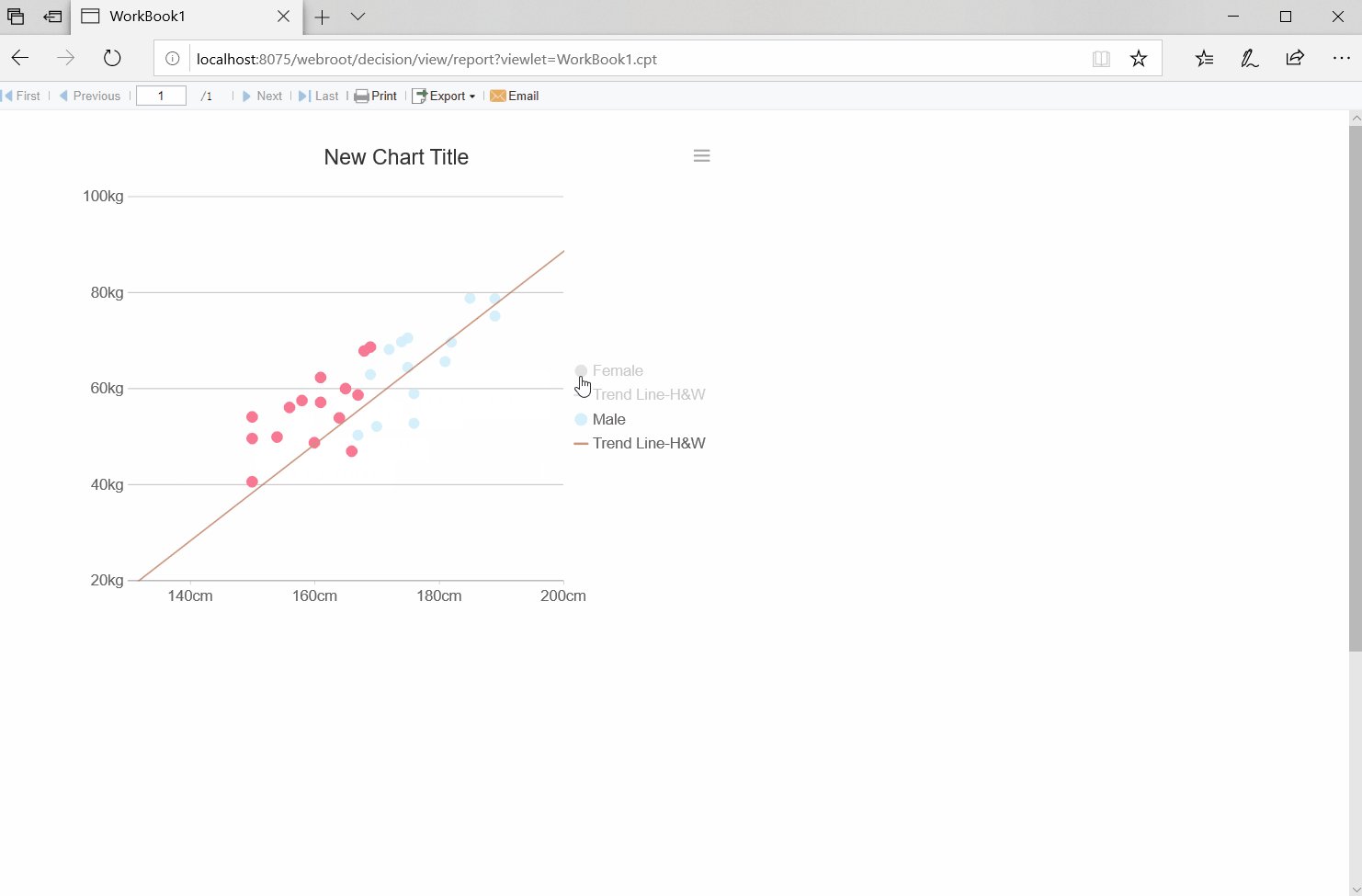
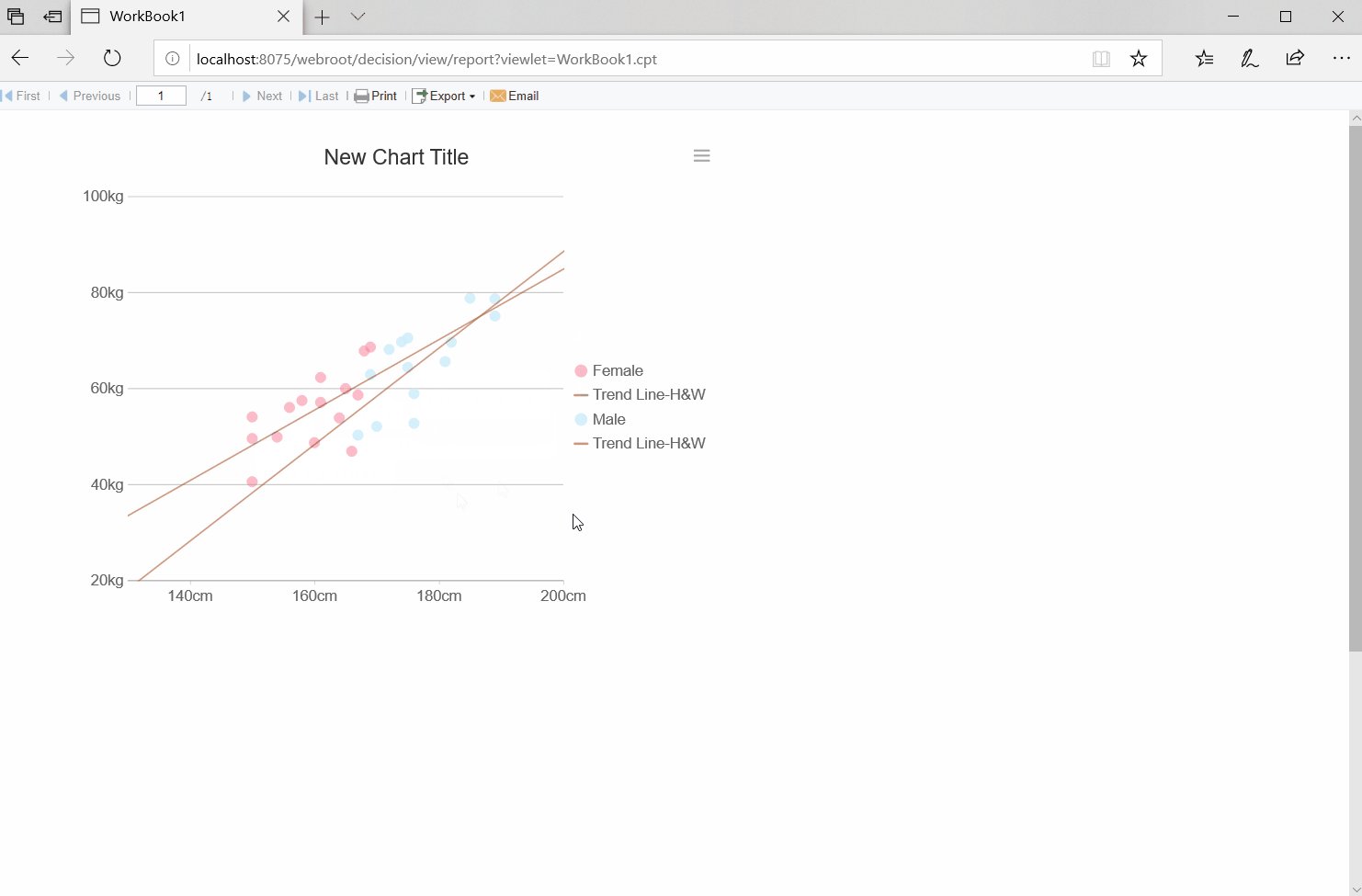
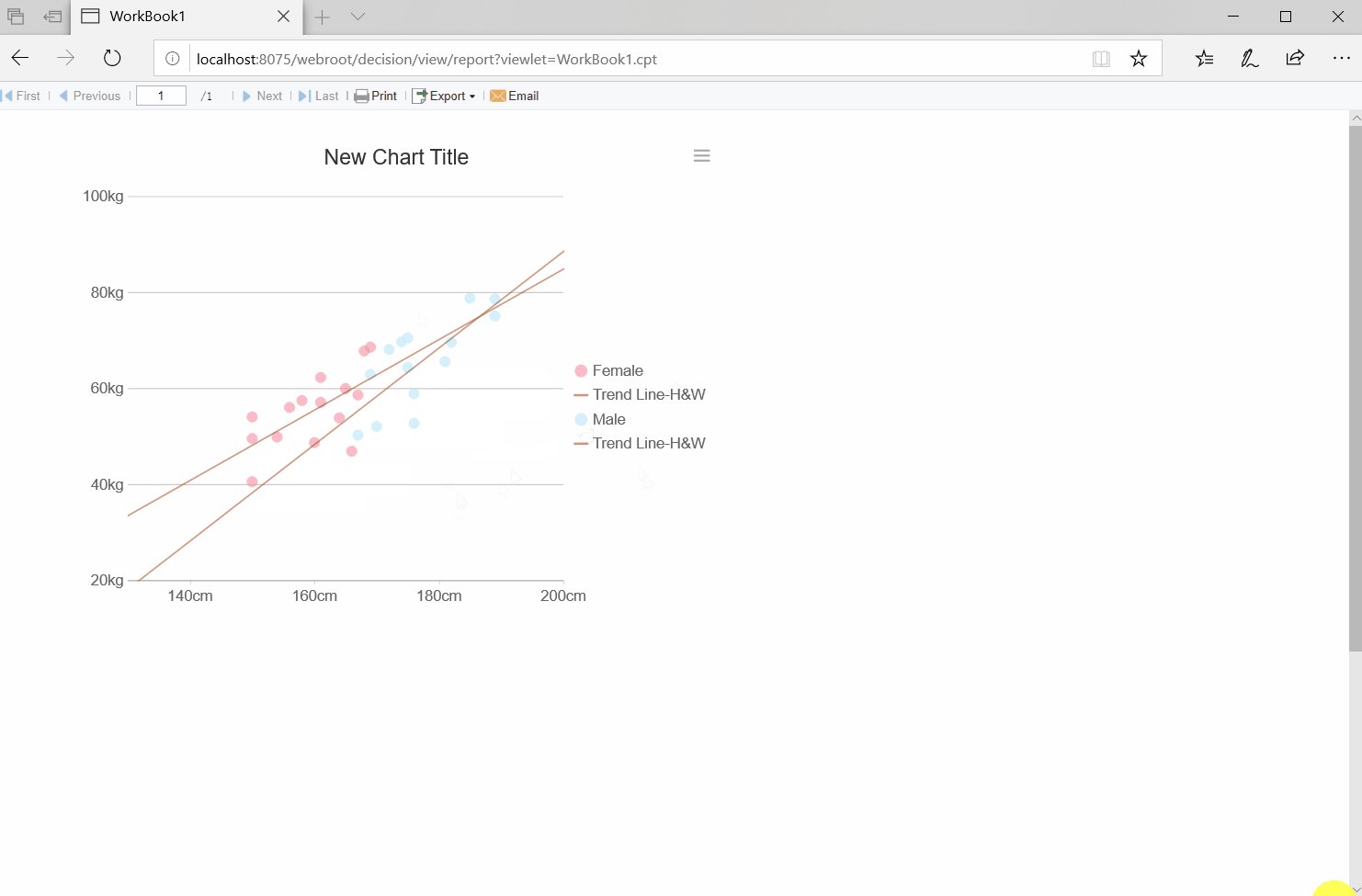
6.効果をプレビューする
テンプレートを保存して、[改ページプレビュー]をクリックします。散布図の効果は下の画像の通りです。