1. 报表滚动编辑
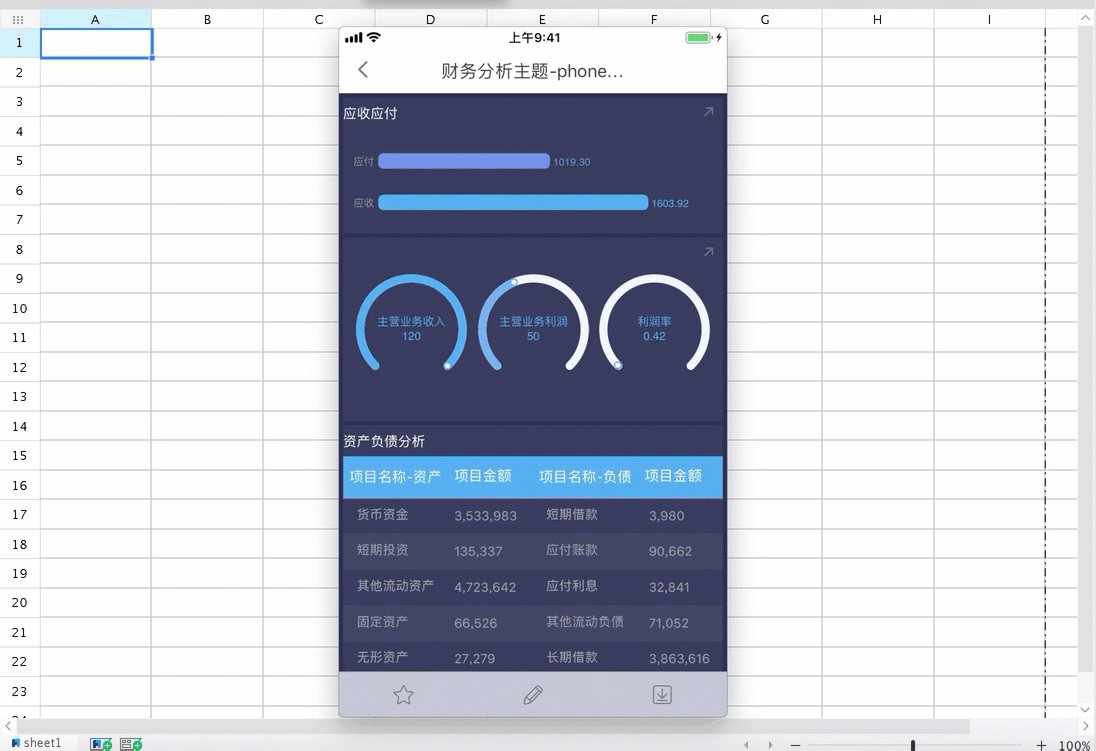
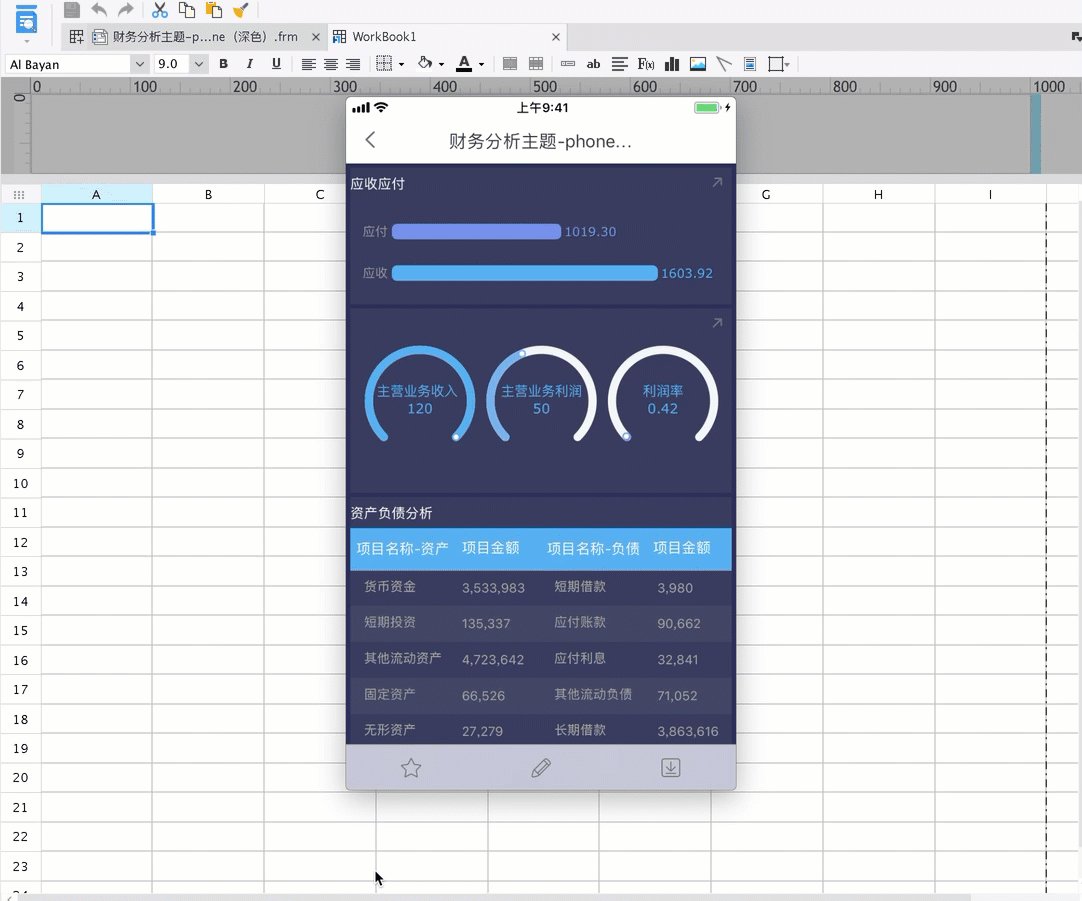
cpt表格过宽或者过高的时候(设置不自适应的情况下),通过上下左右滑动进行查看。
上下滑动效果如下图:
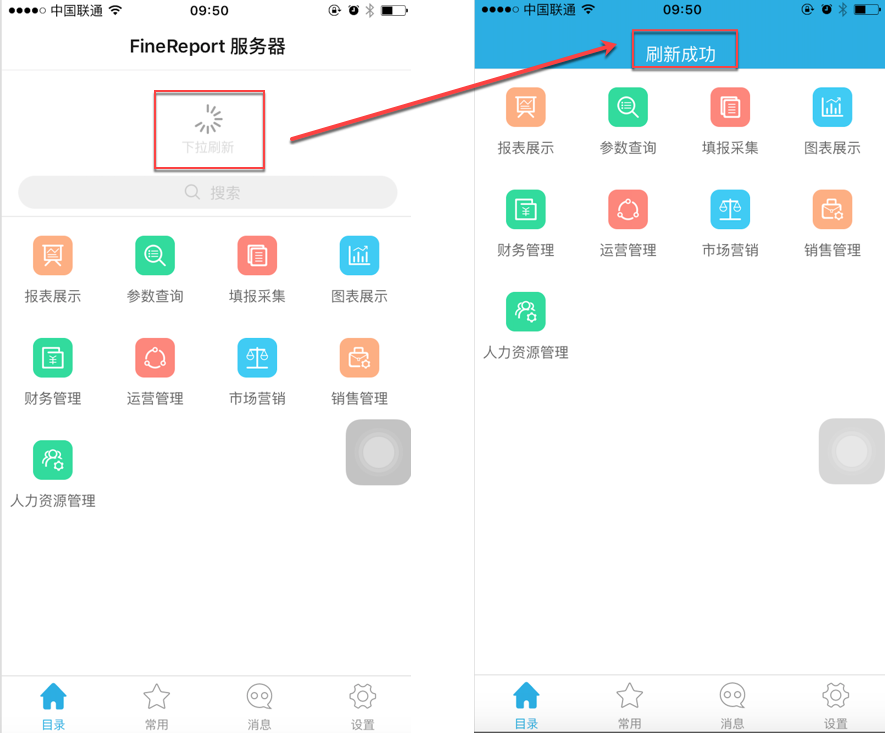
2. 下拉刷新编辑
移动端在设备顶部向下拖拽会提示可以刷新,手指释放后实现刷新,具体包括:目录树刷新、报表刷新、决策报表刷新等。
目录树下拉刷新效果如下图:
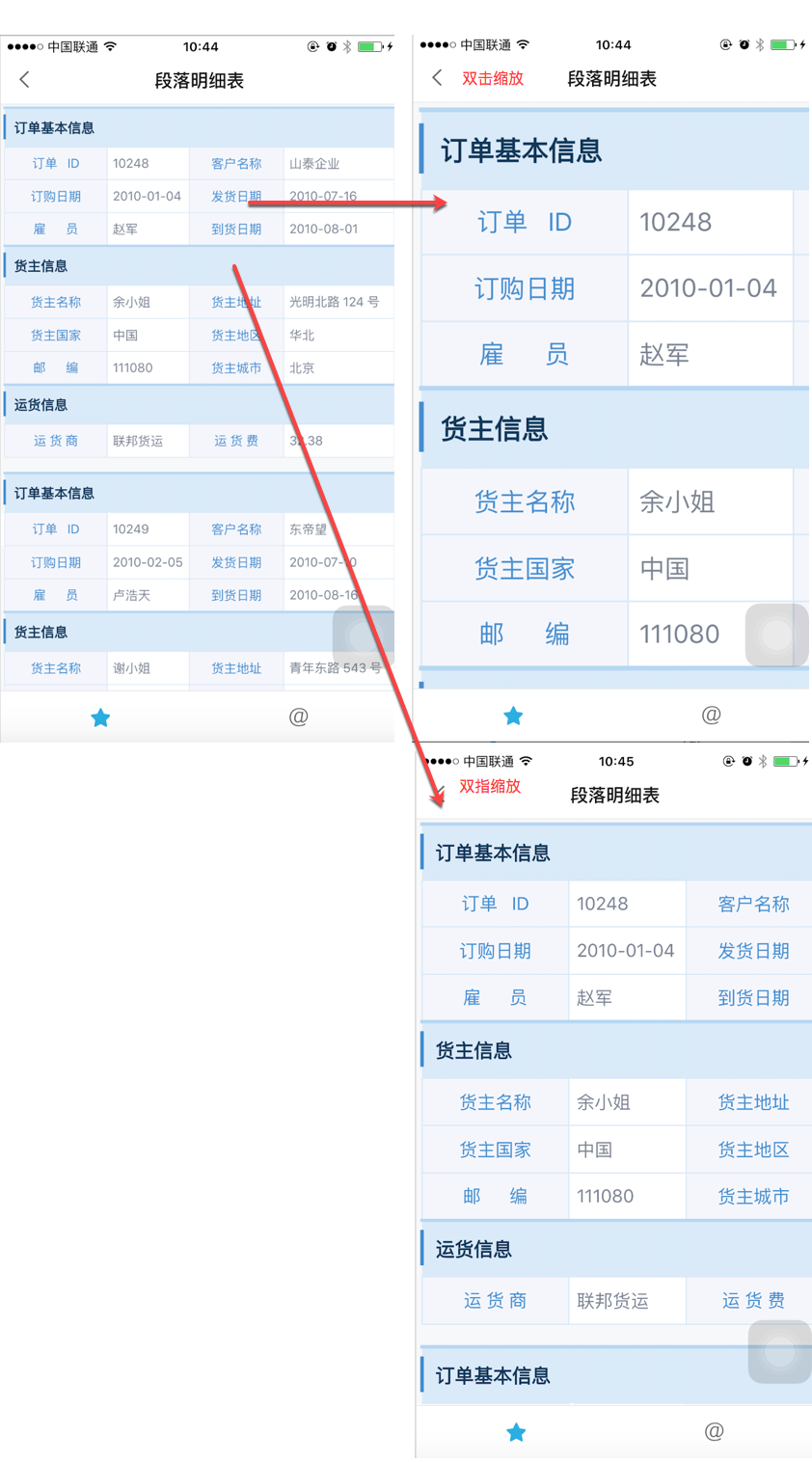
3. 手势缩放编辑
cpt和frm中,支持双指和双击缩放,如下图:
4. 左侧右滑动退出编辑

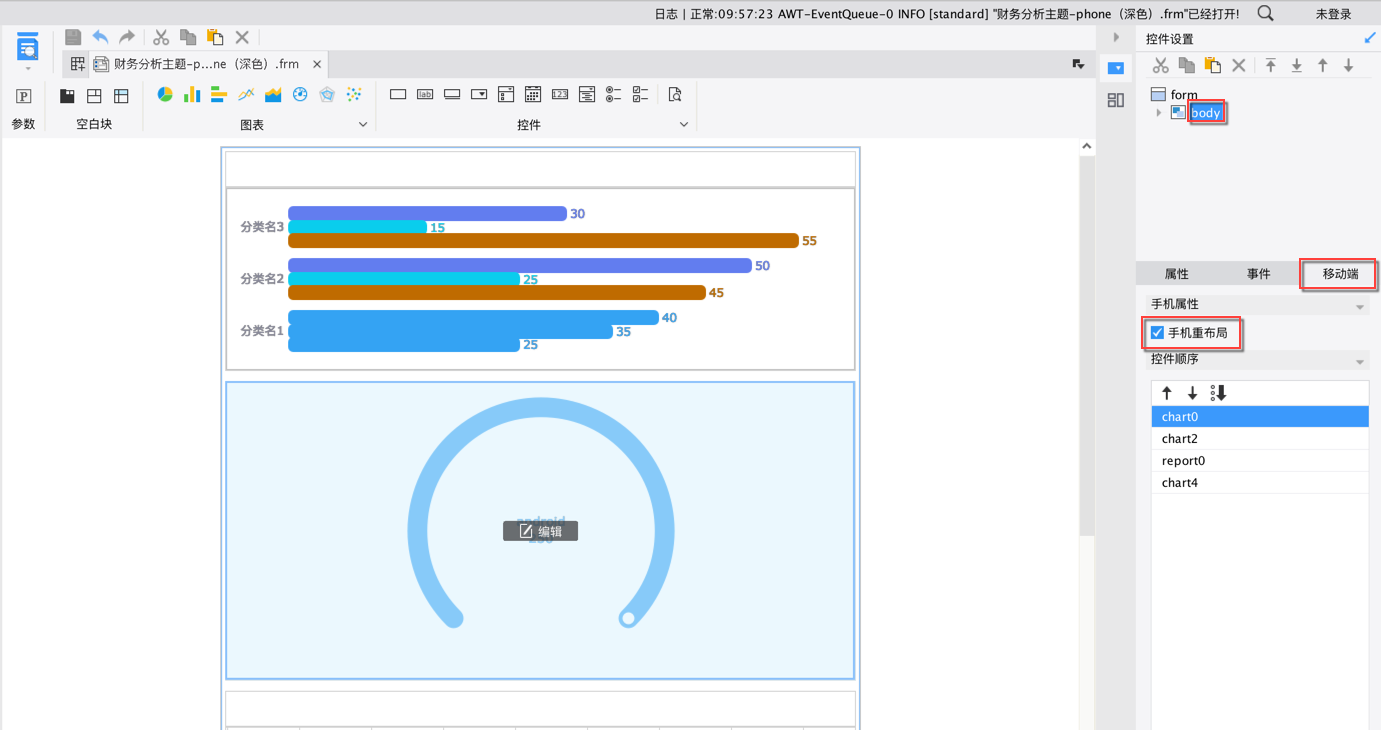
5. 组件激活编辑
重布局body>移动端
手机点击该组件,即实现组件激活,激活以后组件像两边延伸,组件有阴影效果,(重布局横屏下组件默认处于激活状态),如下图:

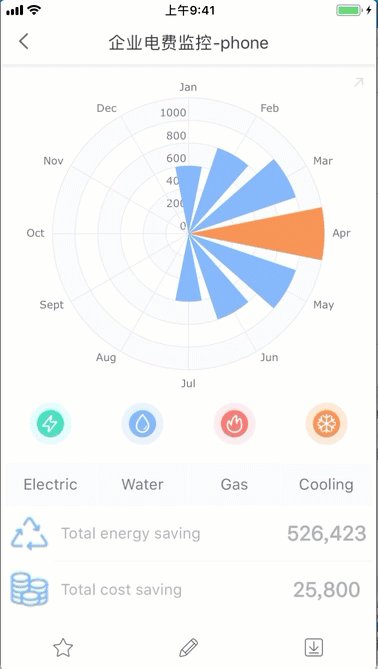
激活以后才可以内部操作,例如组件内部有滑动操作如报表块内部滑动、缩放、图表滑动等,如下图:

详细点击9.1
1)在组件外部点击;
2)在组件外部滑动;
3)组件内部滑动到边缘以后,在滑动会取消激活
6. 横屏切换编辑
重布局下横屏切换,效果如下图:

重布局下横屏只显示单个组件;
重布局横屏下无返回按钮,支持左右切换组件;
保留布局下横屏切换,效果如下图:
保留布局手机上横竖屏切换逻辑不变,横屏后保留布局显示,无返回按钮;
pad横竖屏逻辑不变,都有返回按钮;
注:目前的10.0H5暂不支持横屏效果
7. 组件放大编辑
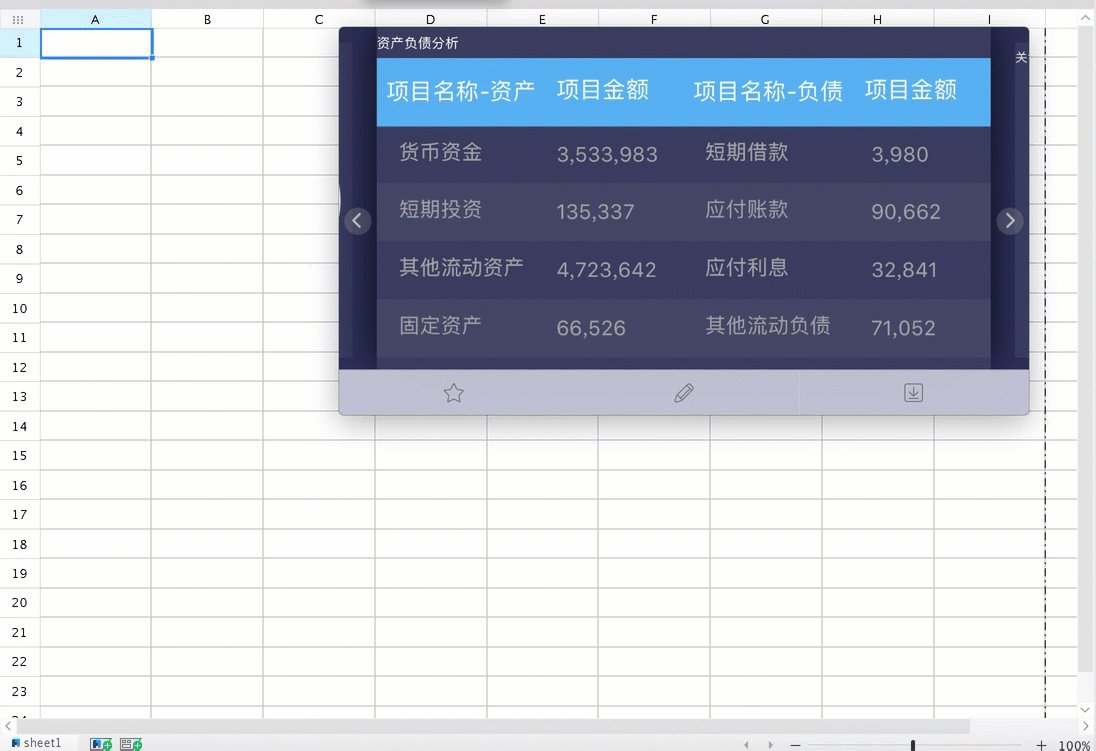
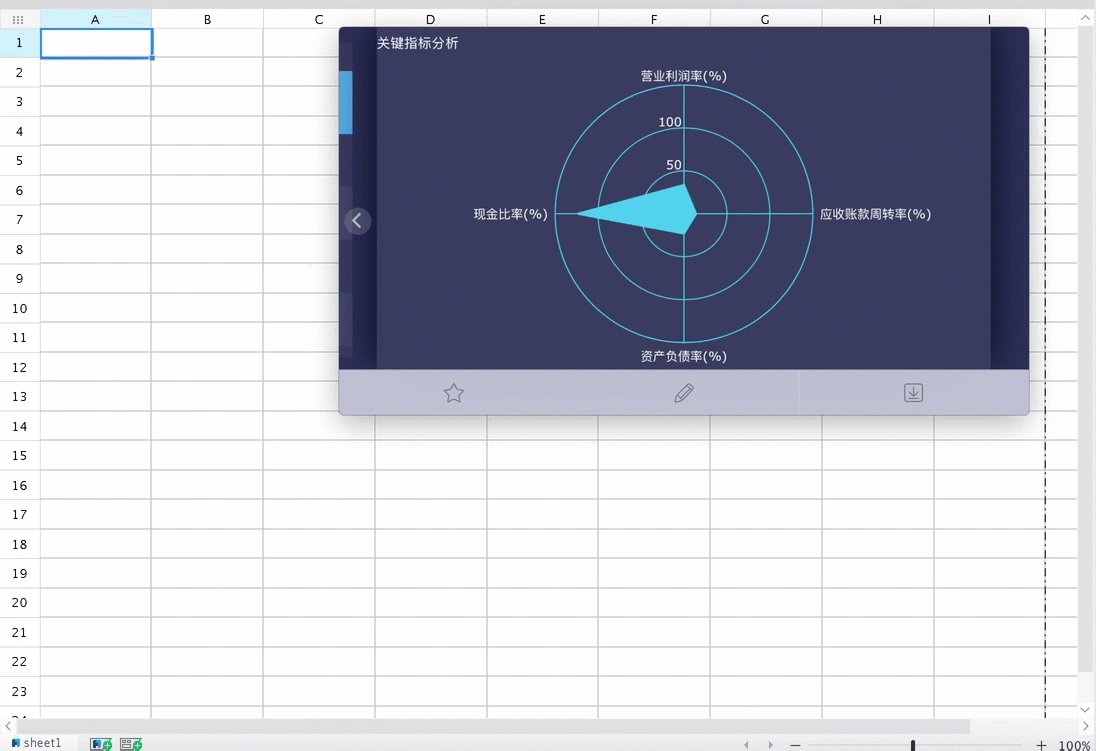
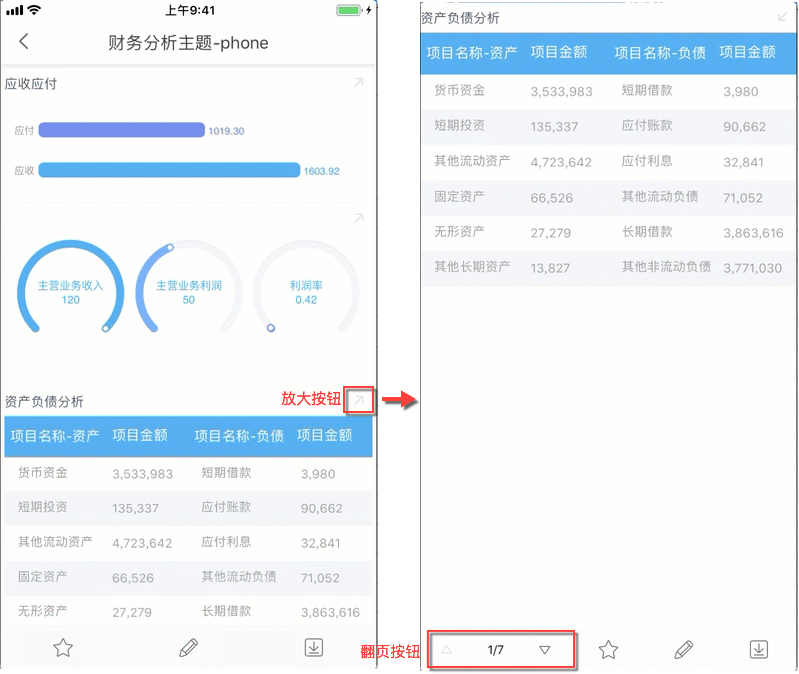
组件放大需要设置全屏按钮,设置后,移动端查看模板,按钮悬浮在组件右上角,如下图:

动态效果如下图:

重布局横屏下不支持放大,重布局竖屏、保留布局横竖屏都支持放大(不包括pad);
放大状态下不支持横竖屏切换,横竖屏切换时,关闭放大状态,再进行横竖屏切换。
8. 翻页编辑
手机上cpt翻页,点击下方的翻页按钮,如下图:

动态效果如下图:
手机决策报表的报表块只有在放大状态下才支持翻页(重布局竖屏放大、重布局横屏放大、保留布局竖屏放大、保留布局横屏放大),如下图:
动态效果如下图:
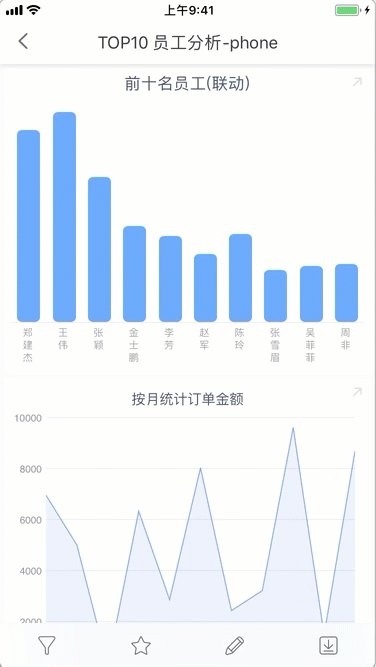
9. 跳转/联动编辑
只有决策报表重布局下,跳转(超链)/联动/钻取交互统一。
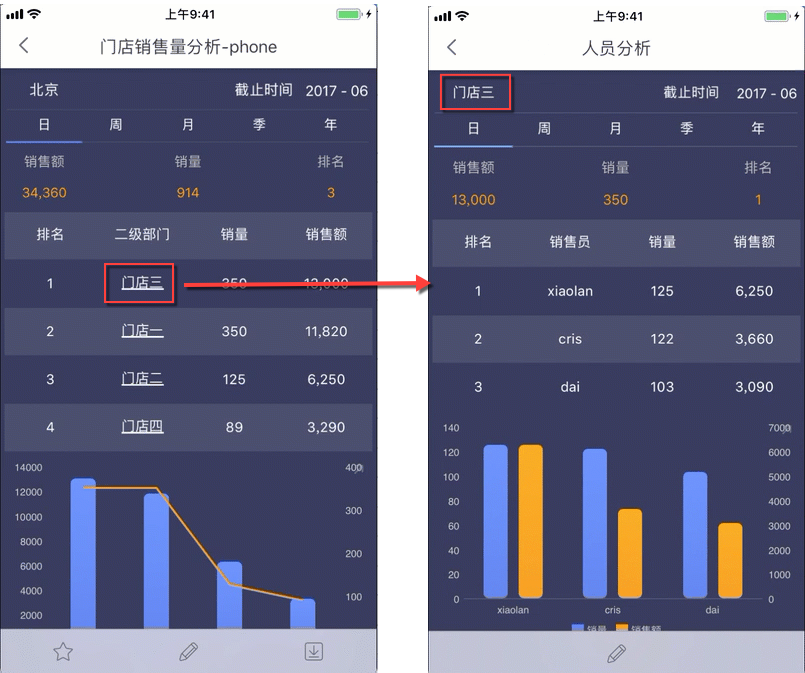
1)报表块的超链,当没有多种选择(多个跳转地址或者同时具有跳转和联动能力)时,点击具有跳转功能的字段,则直接跳转到目标网页或报表,如下图:

动态效果如下图:
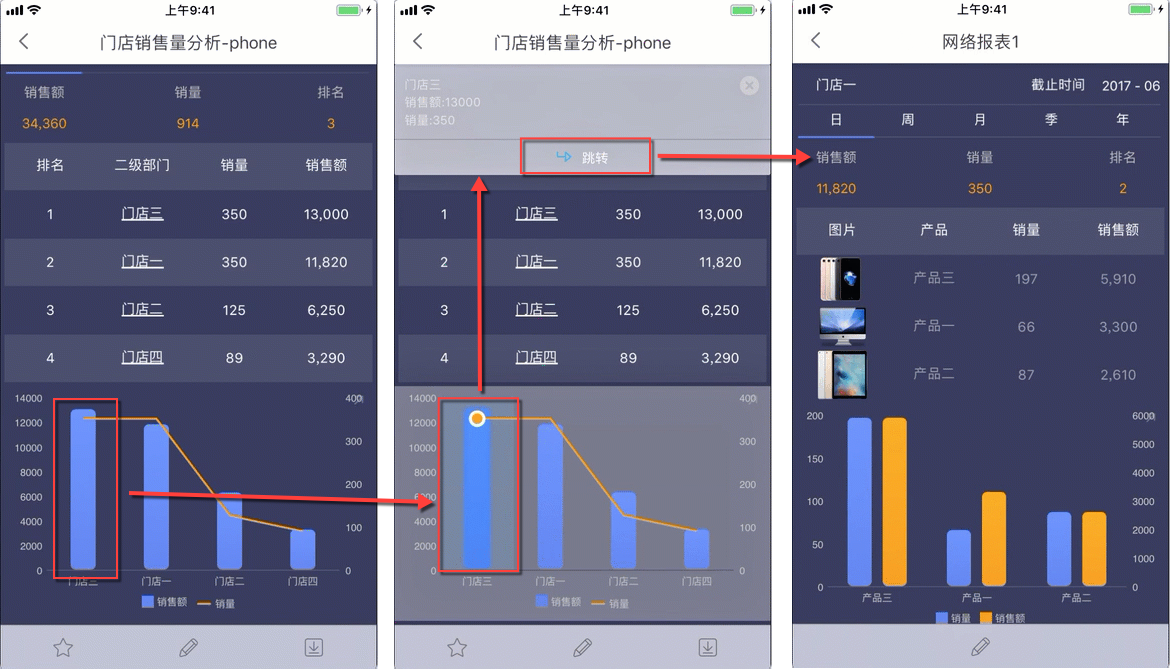
2)报表块的超链,当有多个选择时,点击具有跳转功能的字段,则弹出提示框,可选择跳转目的或联动,如下图:

动态效果如下图:
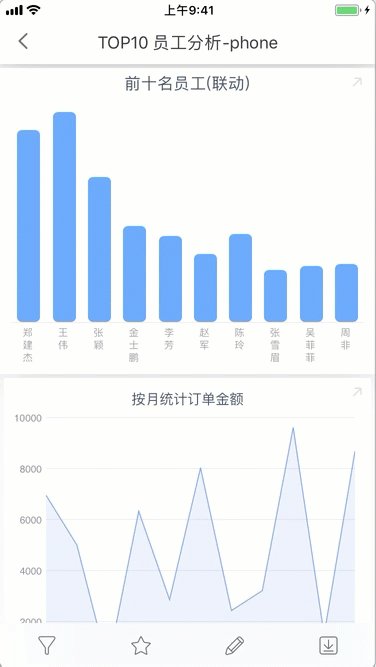
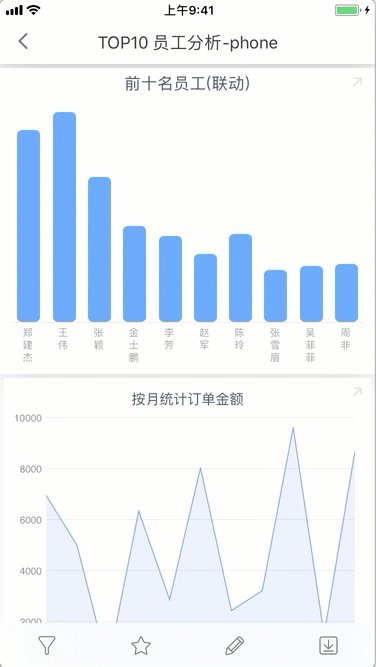
3)图表块的超链,当没有多种选择(多个跳转地址或者同时具有跳转和联动能力)时,点击具有跳转功能的维度,则直接跳转到目标网页或报表,如下图:
注:当有多个选择时,点击具有跳转功能的纬度,则弹出提示框
动态效果如下图:

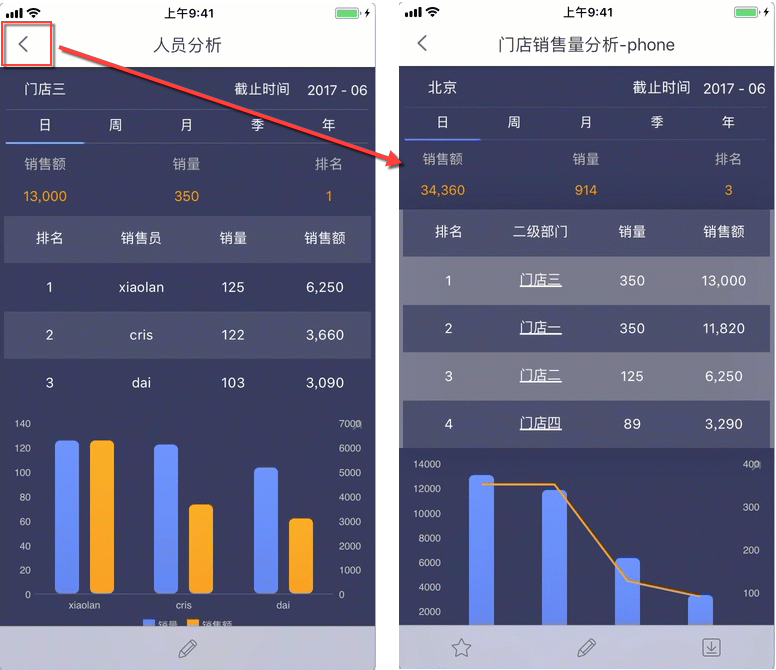
4)跳转到新的页面后,点击返回可返回到本页面,如下图:
动态效果如下图:
1)决策报表中的报表块里的联动,如果字段没有多种功能(跳转、钻取),只具有联动功能,则点击该字段直接触发联动效果,效果同下。
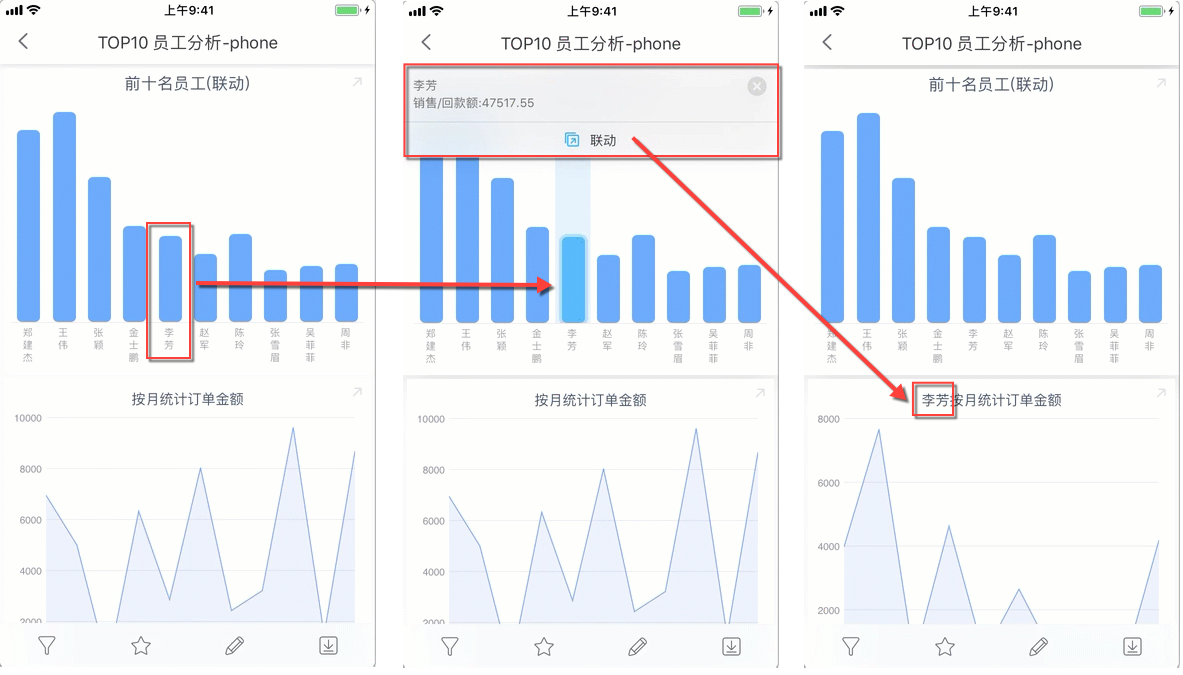
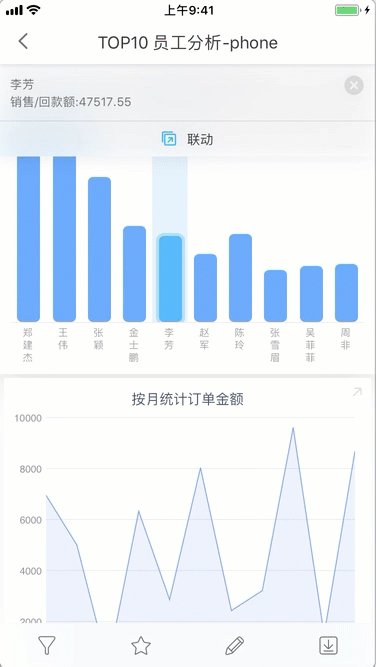
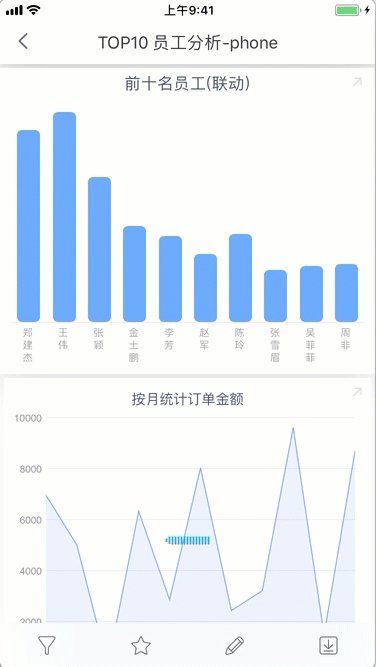
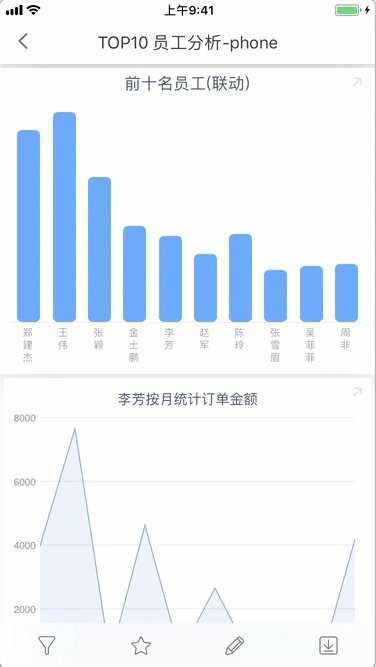
2)决策报表中的图表块里的联动,如果字段没有多种功能(跳转、钻取),只具有联动功能,则弹出提示框,选择联动触发,可以取消,如下图:

动态效果如下图:

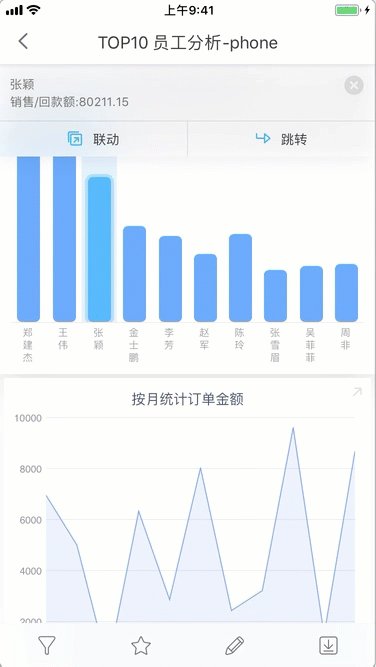
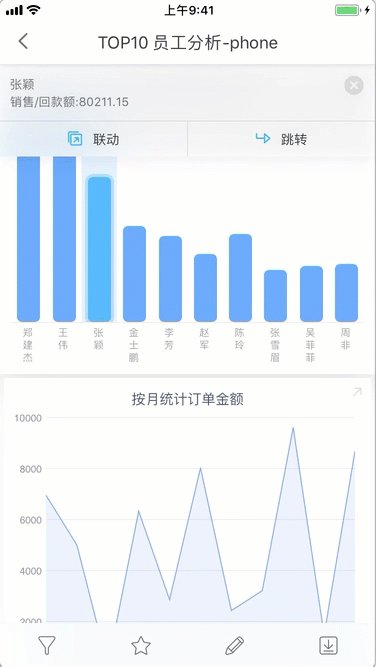
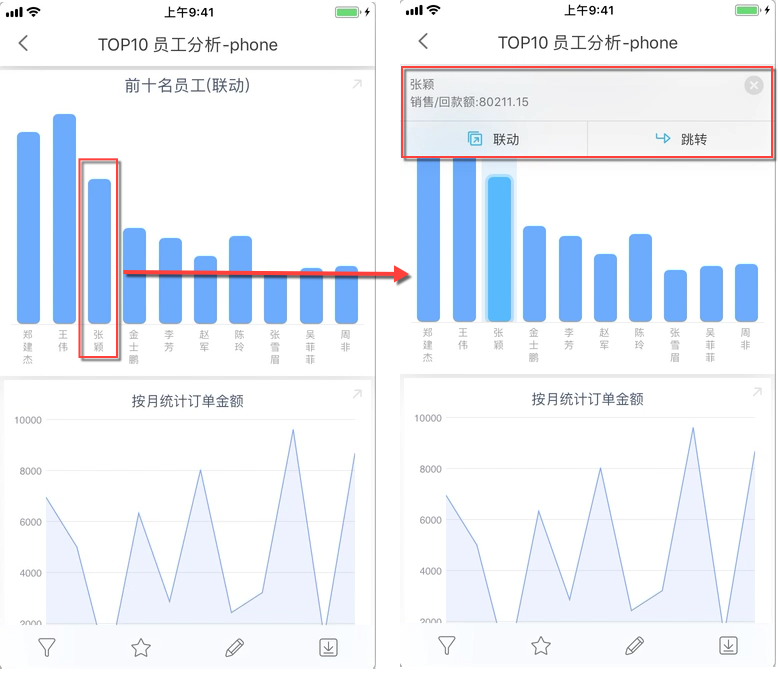
3)如果有多种功能,无论是决策报表里的图表块或是报表块,则弹出提示框,选择联动或跳转,也可以取消,如下图:

动态效果如下图: