历史版本9 :JS实现工具栏添加计数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
场景描述:在报表查看过程中,有时候需要有计算当前行数的功能,我们可以在工具栏上显示当前条数。
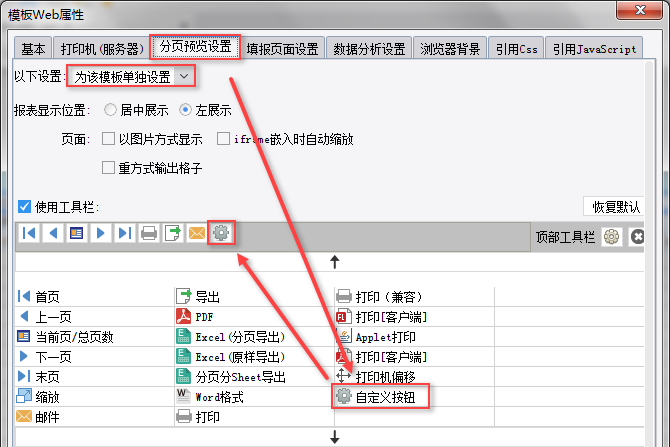
分页预览工具栏中有上一页,下一页,导出之类的功能,唯独没有计数功能,此处通过添加一个自定义按钮来实现该功能。
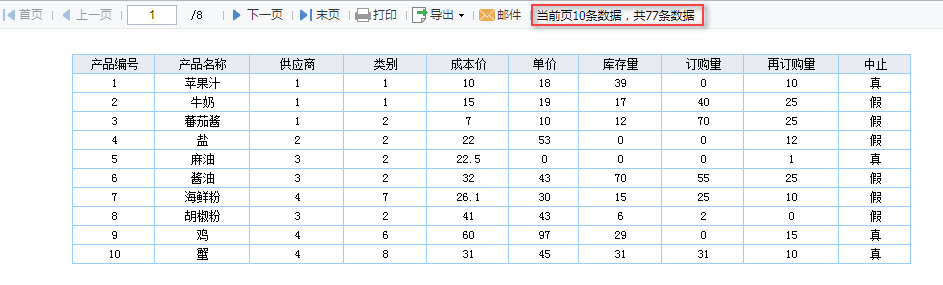
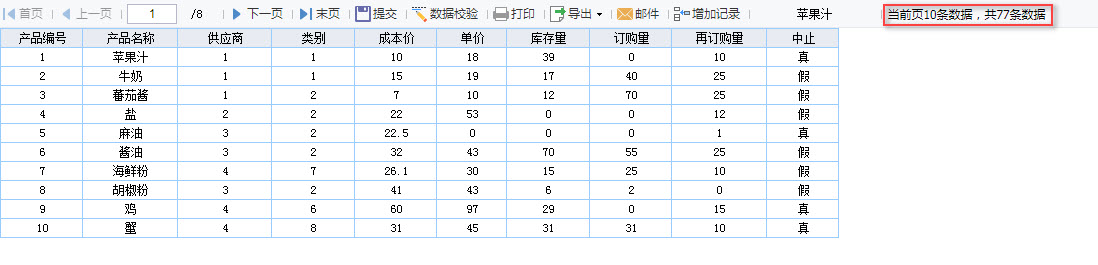
效果如下:

2. 思路编辑
通过单元格公式获取当前页的数据条数和报表总数据条数,并隐藏单元格所在行,利用工具栏的“加载结束”事件,获取隐藏的单元格的内容,显示在工具栏自定义的按钮文本上。
3. 操作步骤编辑
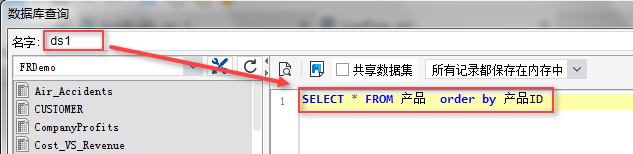
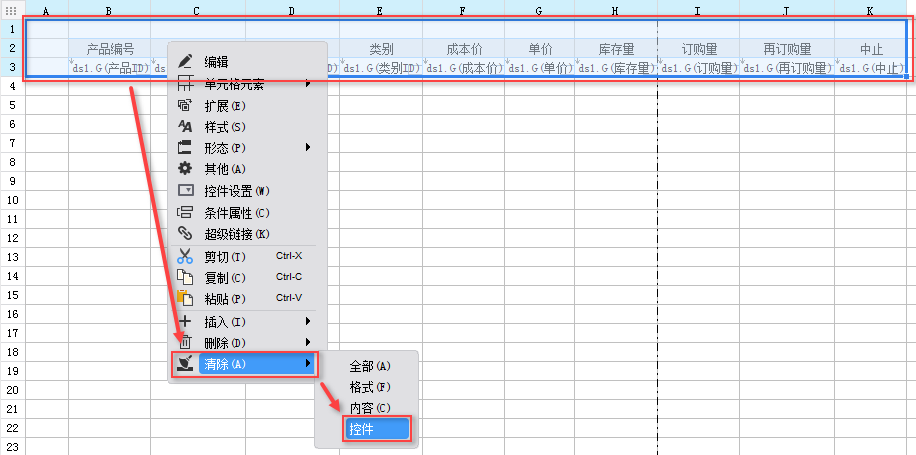
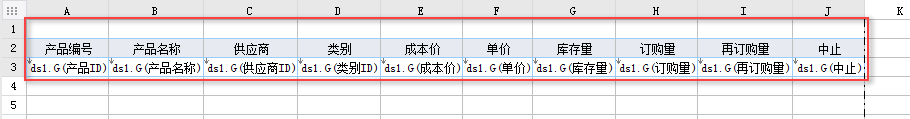
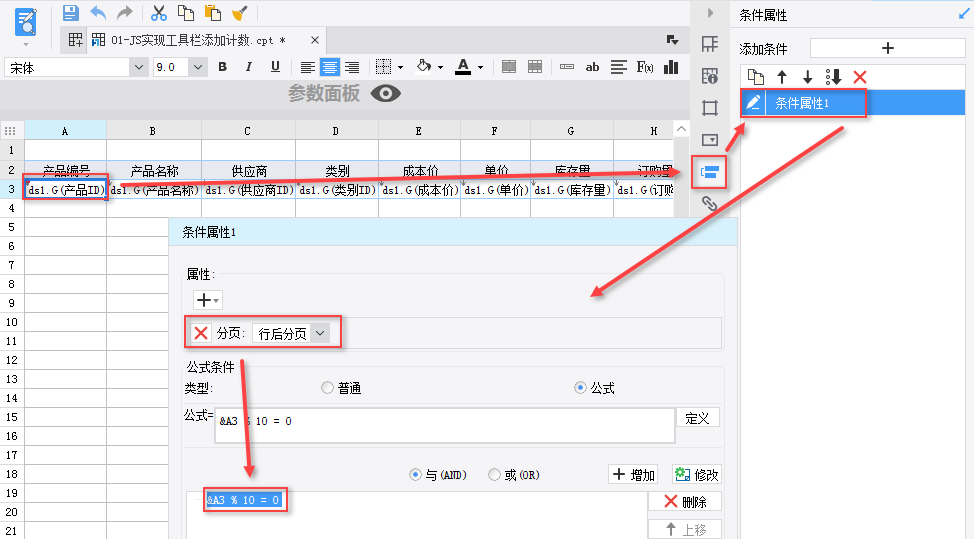
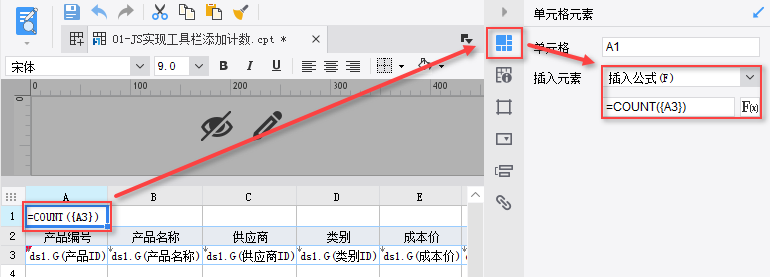
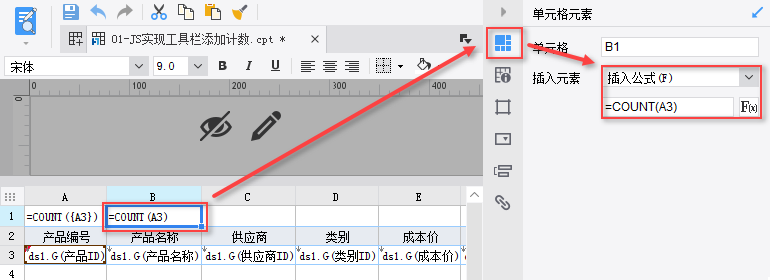
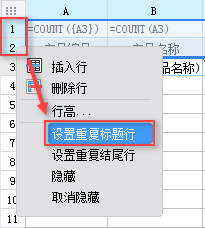
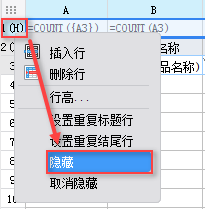
13.1 修改模板
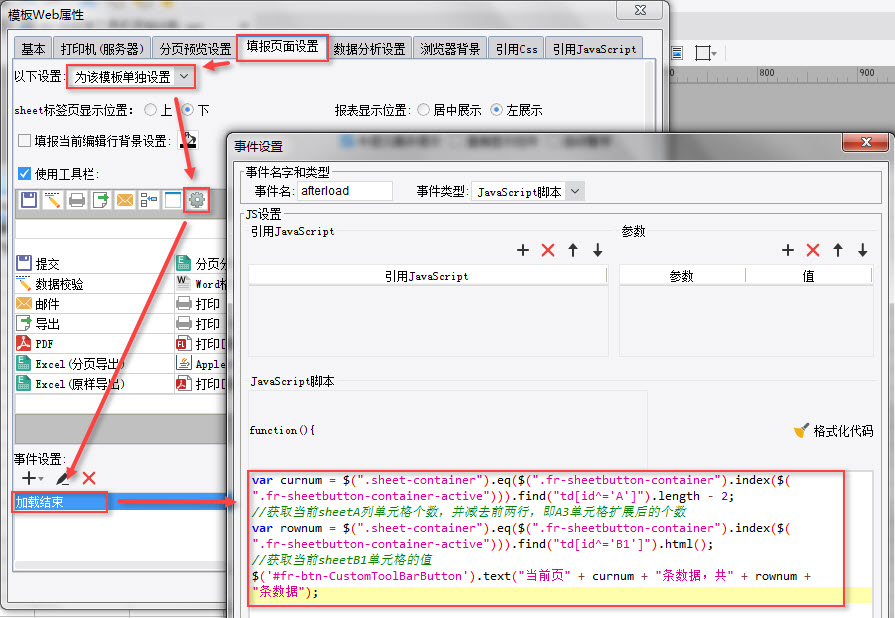
3)如使用填报分页,需要在填报预览设置中添加自定义按钮,并添加加载结束事件:

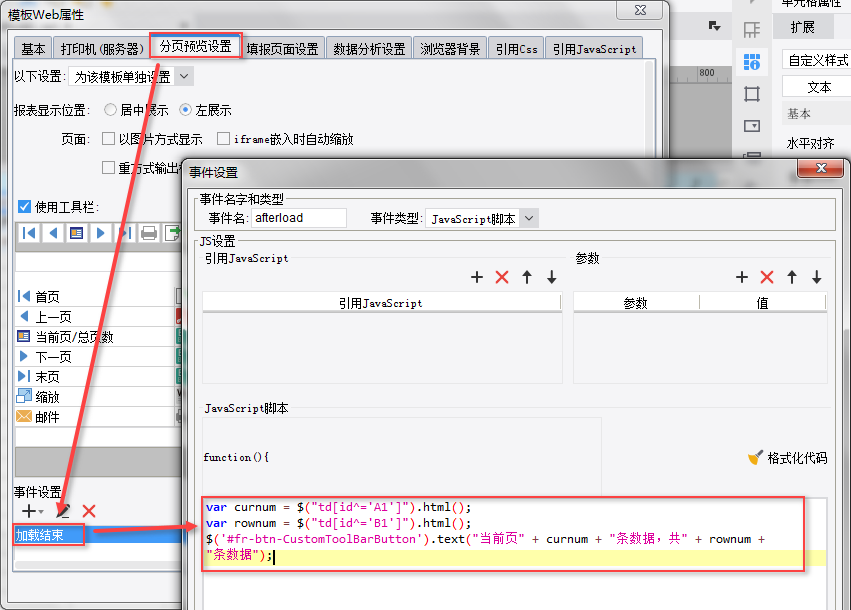
js代码如下:
var curnum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='A']").length - 2; //获取当前sheetA列单元格个数,并减去前两行,即A3单元格扩展后的个数
var rownum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='B1']").html(); //获取当前sheetB1单元格的值
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");
4. 预览效果编辑
4.1 PC端预览效果
1)分页预览效果

2)填报预览需在url后面加上&__cutpage__=v

4.2 移动端预览效果
注:经过测试,移动端不支持该效果。