1. 描述编辑
场景描述:在报表查看过程中,有时候需要有计算当前行数的功能,我们可以在工具栏上显示当前条数。
分页预览工具栏中有上一页,下一页,导出之类的功能,唯独没有计数功能,此处通过添加一个自定义按钮来实现该功能。
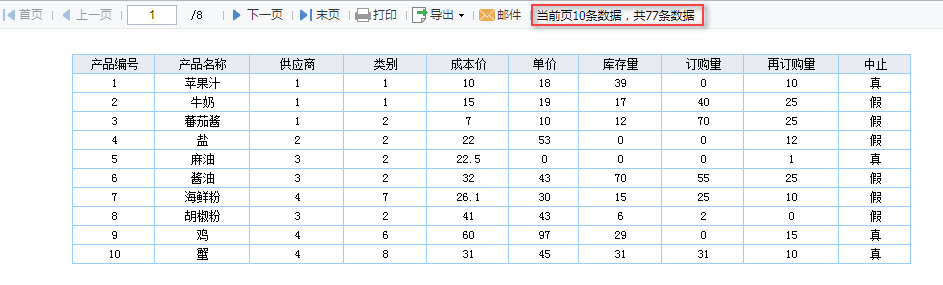
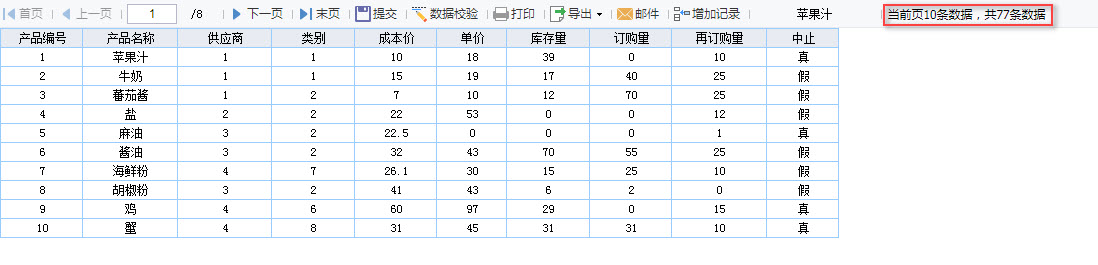
效果如下:

2. 思路编辑
通过单元格公式获取当前页的数据条数和报表总数据条数,并隐藏单元格所在行,利用工具栏的“加载结束”事件,获取隐藏的单元格的内容,显示在工具栏自定义的按钮文本上。
3. 操作步骤编辑
3.1 修改模板
1)打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
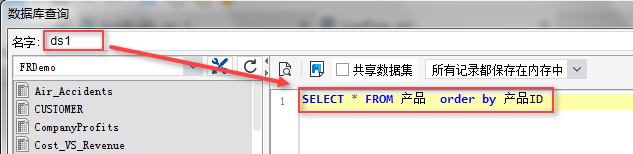
2)编辑 ds1 数据集,将 SQL 修改为:SELECT * FROM 产品 order by 产品ID
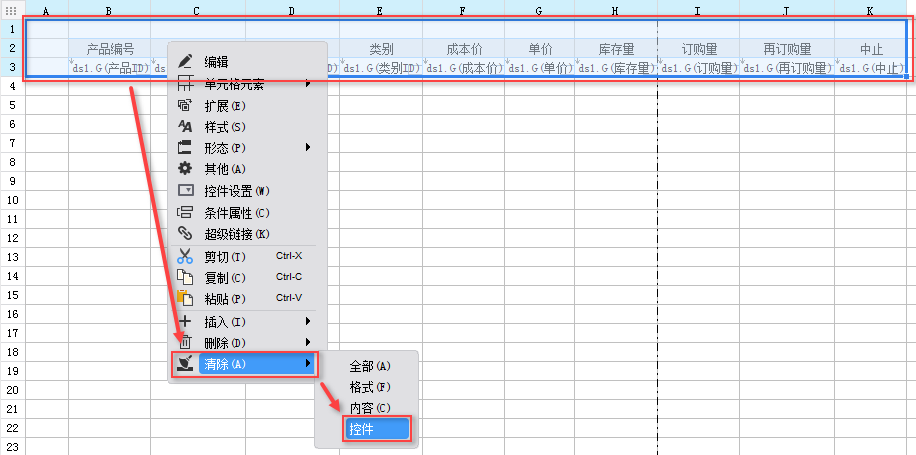
3)选中所有单元格,右键选中的单元格,清除控件:

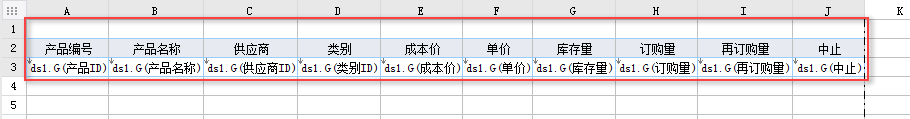
4)删掉 A 列,并调整报表页面宽度,如下图:

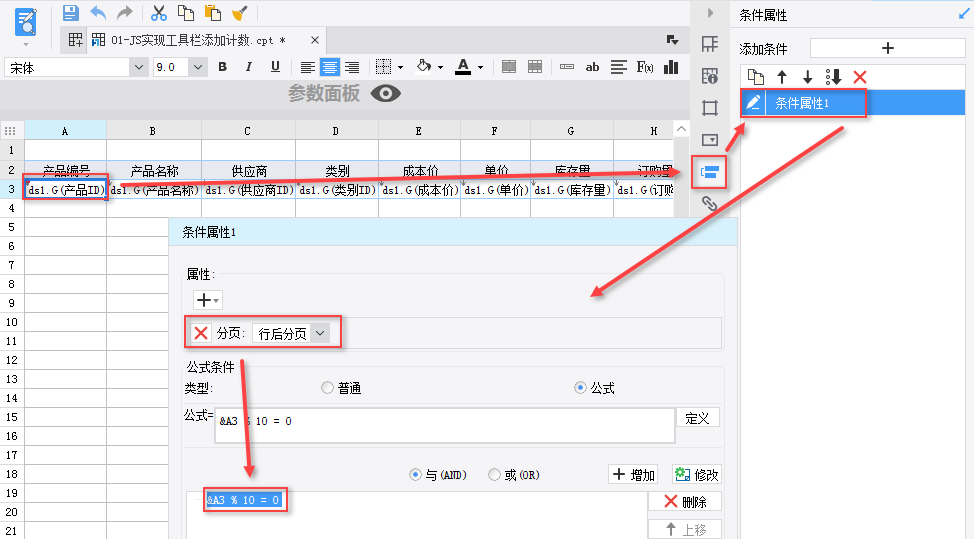
5)选中 A3 单元格,在右侧属性面板选中条件属性,添加一个条件属性,属性选择分页:行后分页,类型选中公式,输入公式:&A3 % 10 = 0,点击增加:
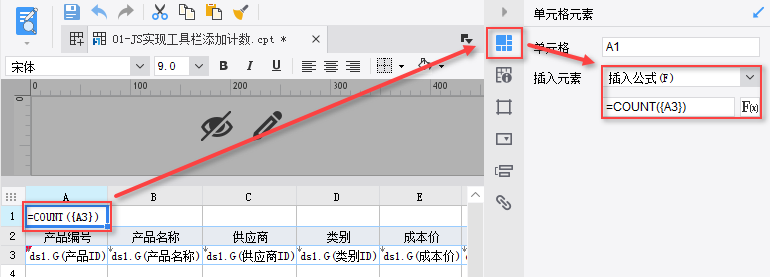
6)在 A1 单元格插入公式:COUNT({A3}),计算当前页数据行数:

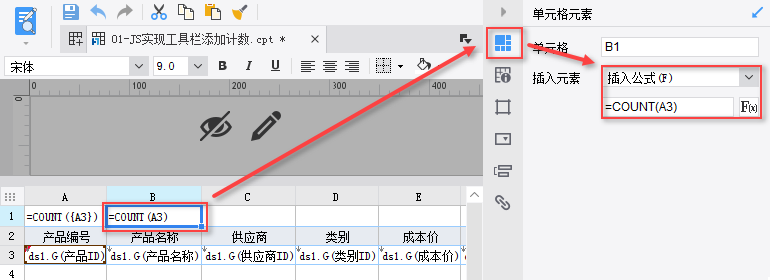
7)同理,在 B1 单元格插入公式:COUNT(A3),计算报表数据总行数:
注:A1、B1 单元格的两个公式不一样,A1 单元格多了一对中括号,{A3}的含义是获取当前页的 A3 单元格的值。
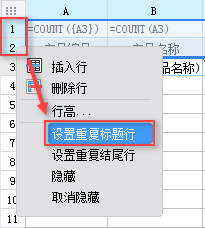
8)右击第 1、2 行,设置重复标题行:

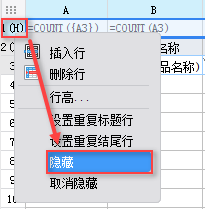
9)右击第 1 行,点击隐藏:

3.2 分页预览设置
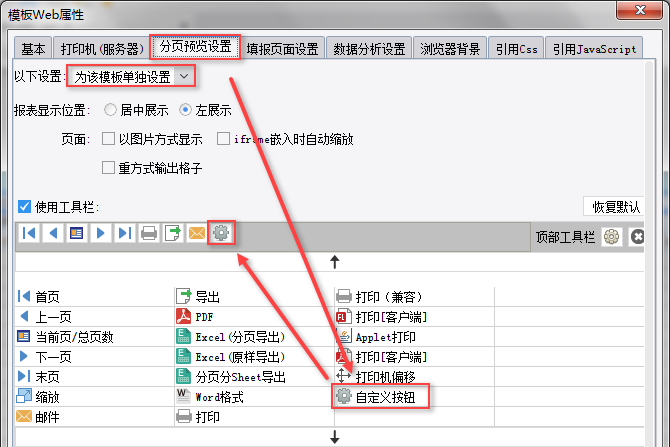
1)选择模板>模板 Web 属性>分页预览设置,双击自定义按钮,添加至工具栏:

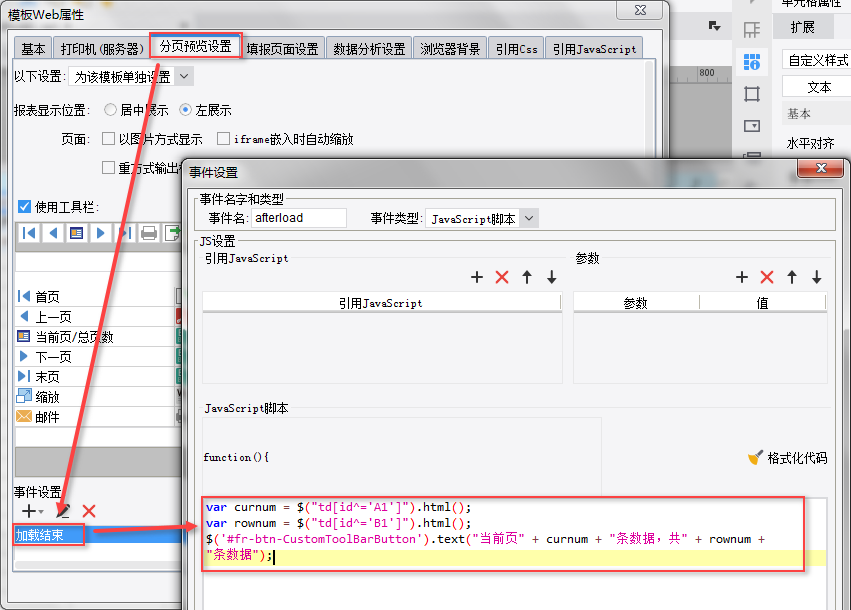
2)添加加载结束事件,如下图:

JS 代码如下:
var curnum = $("td[id^='A1']").html(); //获取A1单元格的值,即当前页数据条数
var rownum = $("td[id^='B1']").html(); //获取B1单元格的值,即报表总数据条数
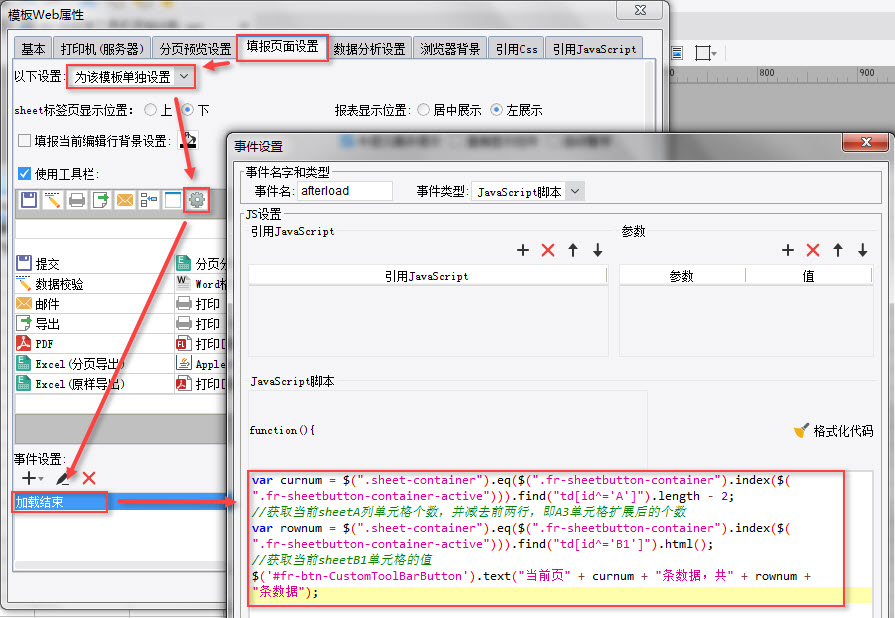
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");3)如使用填报分页,需要在填报预览设置中添加自定义按钮,并添加加载结束事件:

JS 代码如下:
var curnum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='A']").length - 2; //获取当前sheetA列单元格个数,并减去前两行,即A3单元格扩展后的个数
var rownum = $(".sheet-container").eq($(".fr-sheetbutton-container").index($(".fr-sheetbutton-container-active"))).find("td[id^='B1']").html(); //获取当前sheetB1单元格的值
$('#fr-btn-CustomToolBarButton').text("当前页" + curnum + "条数据,共" + rownum + "条数据");4. 预览效果编辑
4.1 PC 端预览效果
1)分页预览效果

2)填报预览需在 URL 后面加上&__cutpage__=v

4.2 移动端预览效果
注:经过测试,移动端不支持该效果。

