历史版本8 :JS获取扩展控件的所有值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
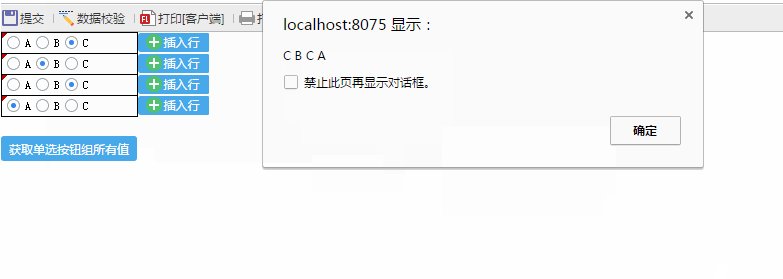
在做填报报表时,添加的填报控件是扩展显示的,需要获取扩展的填报控件的所有值。如下图,获取单选按钮组控件扩展的所有值:

2. 思路编辑
给按钮添加点击事件遍历获取控件,如果控件只有一个,则获取它的值,如果有多个,就遍历获取所有值
3. 操作步骤编辑
3.1 添加扩展控件
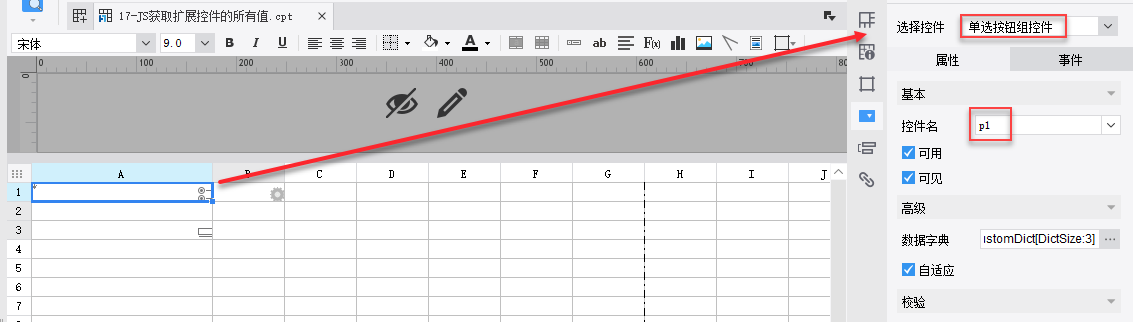
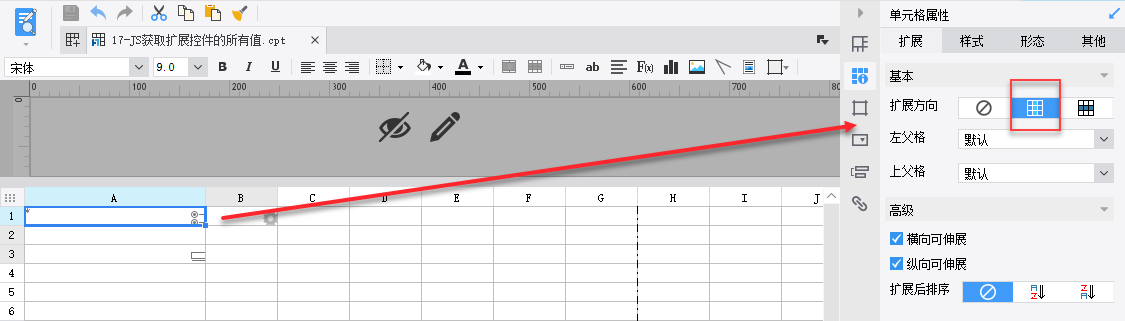
新建一张模板,右键A1单元格添加单选按钮组控件,控件名设置为p1,并设置A1单元格纵向扩展:


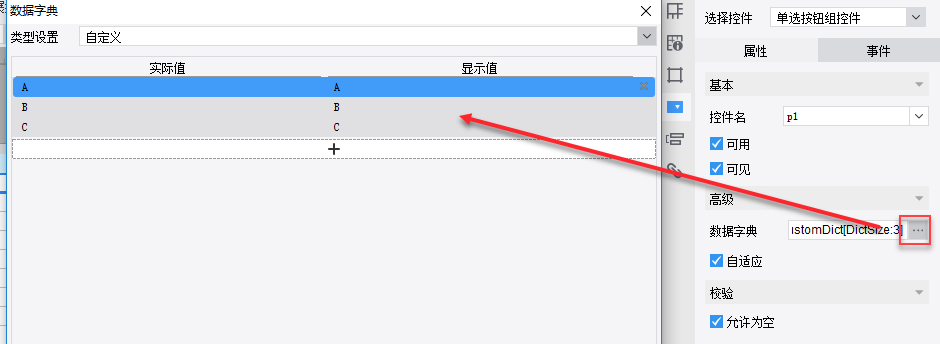
给单选按钮组控件添加数据字典:

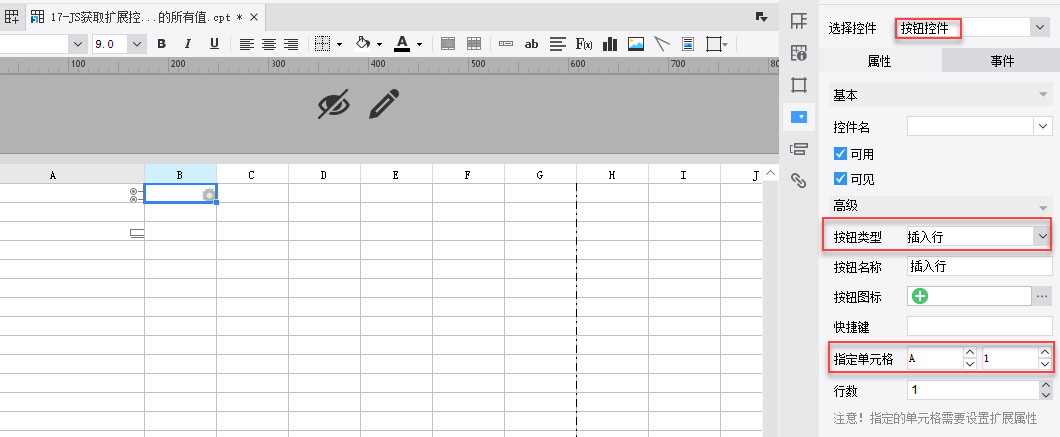
右键B1单元格,添加按钮控件,设置按钮类型为插入行,指定单元格为A1:

3.2 获取扩展控件值
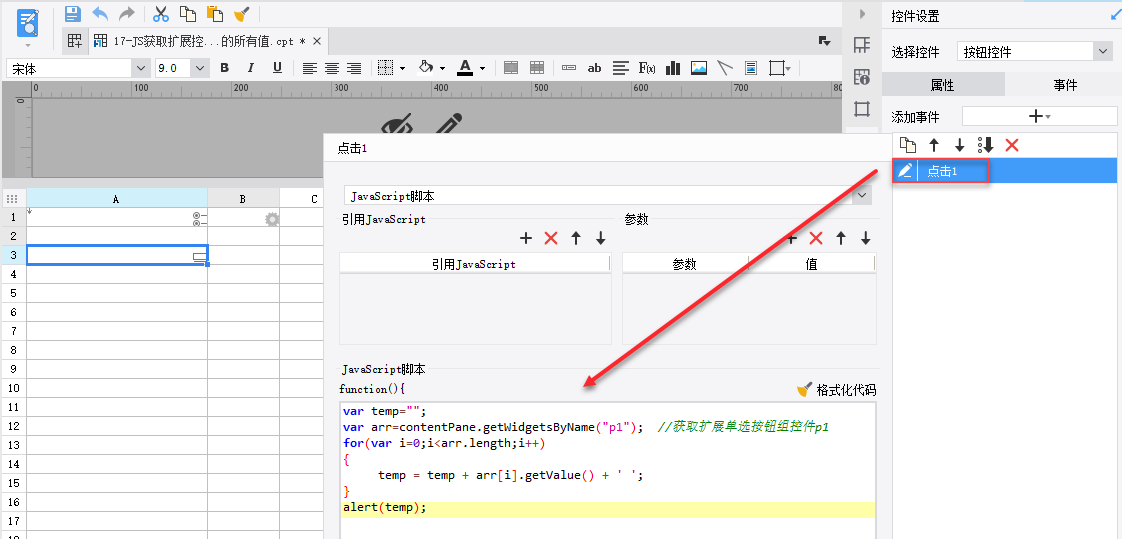
在A3单元格添加按钮控件,按钮名称为获取单选按钮组所有值,并添加点击事件:

js代码如下:
var temp="";
var arr=contentPane.getWidgetsByName("p1"); //获取扩展单选按钮组控件p1
if(arr[0]!=undefined)
{
for(var i=0;i<arr.length;i++)
{ temp = temp + arr[i].getValue() + ' '; }
}
else
{ temp=arr.getValue()
}
alert(temp);保存模板,点击填报预览即可查看效果。
4. 预览效果编辑
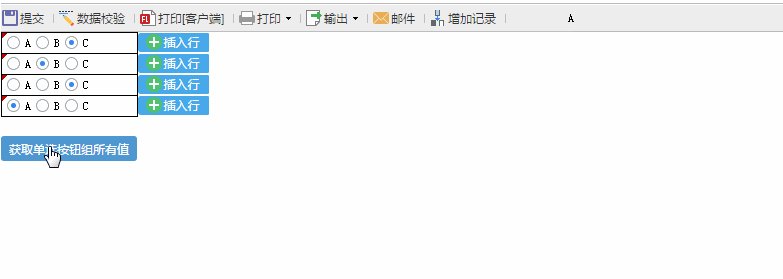
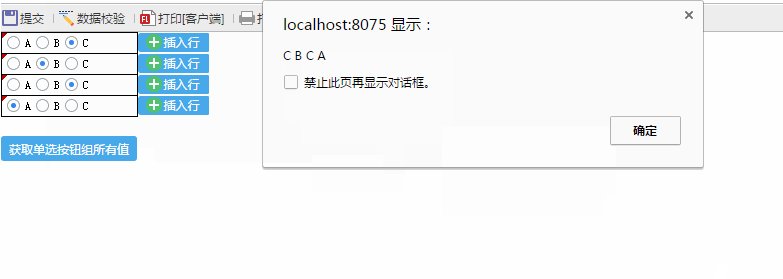
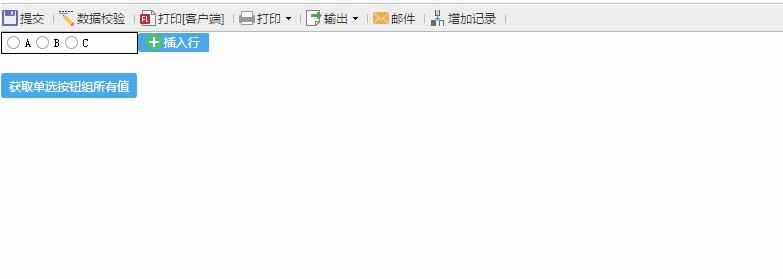
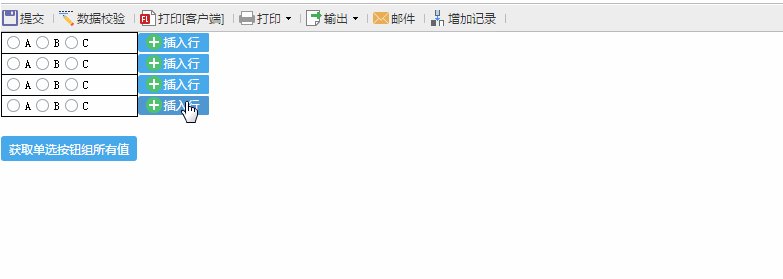
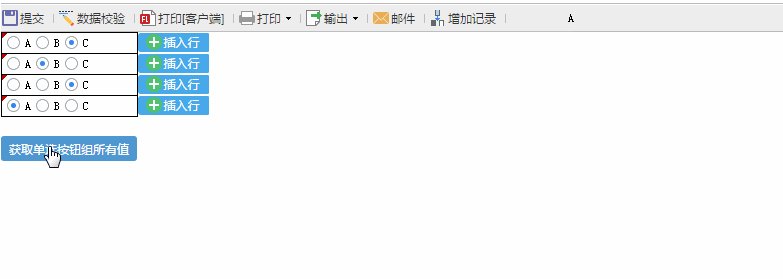
4.1 PC端预览效果

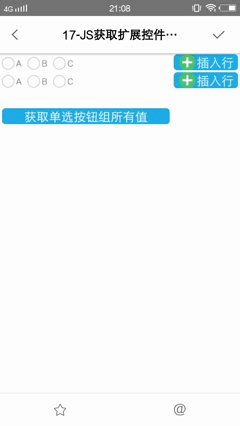
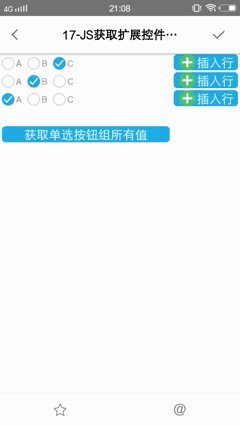
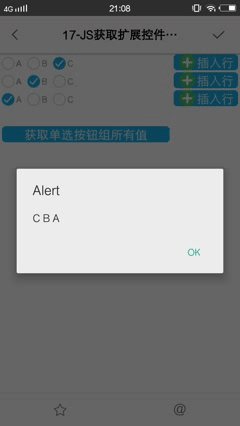
4.2 移动端预览效果
移动端app效果

注:此JS支持移动端app使用,不支持h5预览,因为h5不支持cpt填报预览
5. 已完成模板编辑
模板效果在线查看请点击:JS获取扩展控件的所有值.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\37-JS获取扩展控件的所有值.cpt

