历史版本9 :JS获取扩展控件的所有值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在做填报报表时,添加的填报控件是扩展显示的,需要获取扩展的填报控件的所有值。如下图,获取单选按钮组控件扩展的所有值:

2. 思路编辑
给按钮添加点击事件遍历获取控件,如果控件只有一个,则获取它的值,如果有多个,就遍历获取所有值
3. 操作步骤编辑
3.1 添加扩展控件
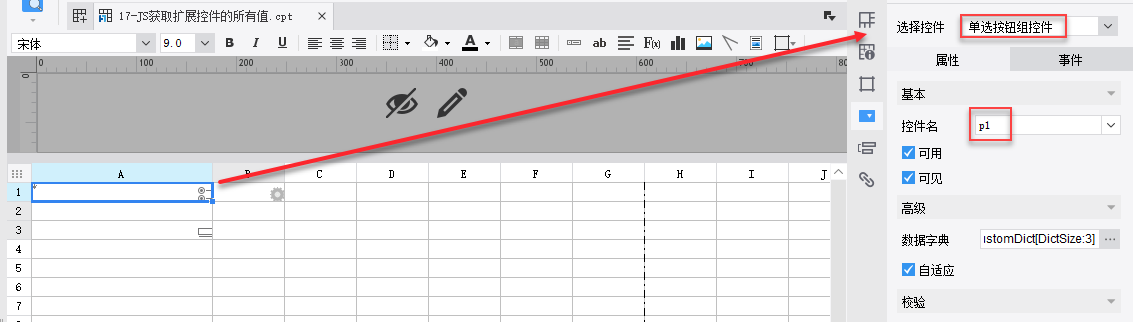
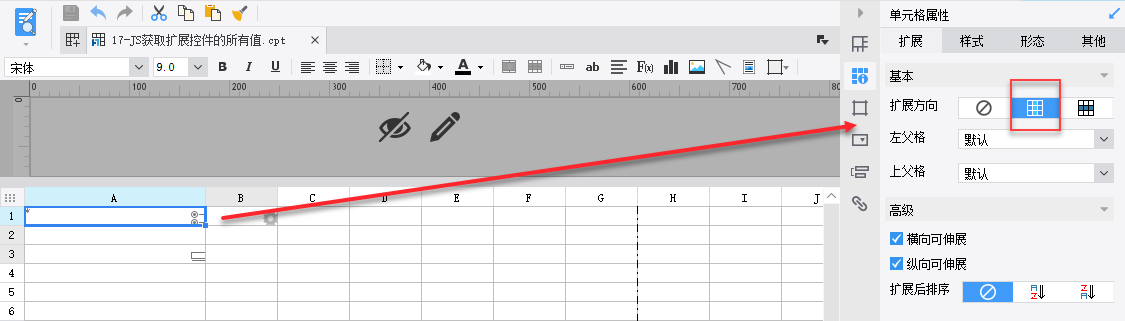
新建一张模板,右键 A1 单元格添加单选按钮组控件,控件名设置为 p1,并设置 A1 单元格纵向扩展:


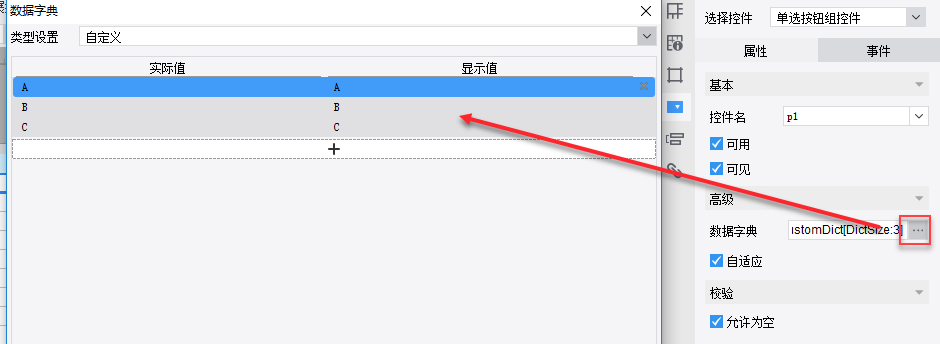
给单选按钮组控件添加数据字典:

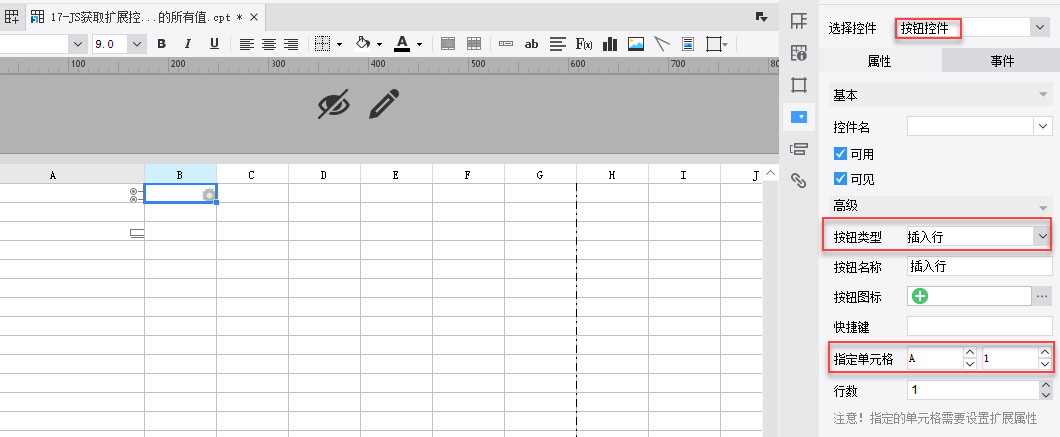
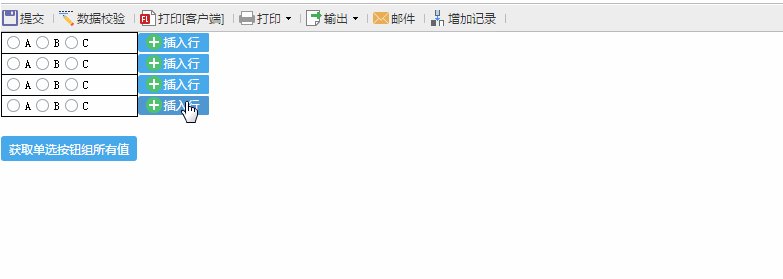
右键 B1 单元格,添加按钮控件,设置按钮类型为插入行,指定单元格为 A1:

3.2 获取扩展控件值
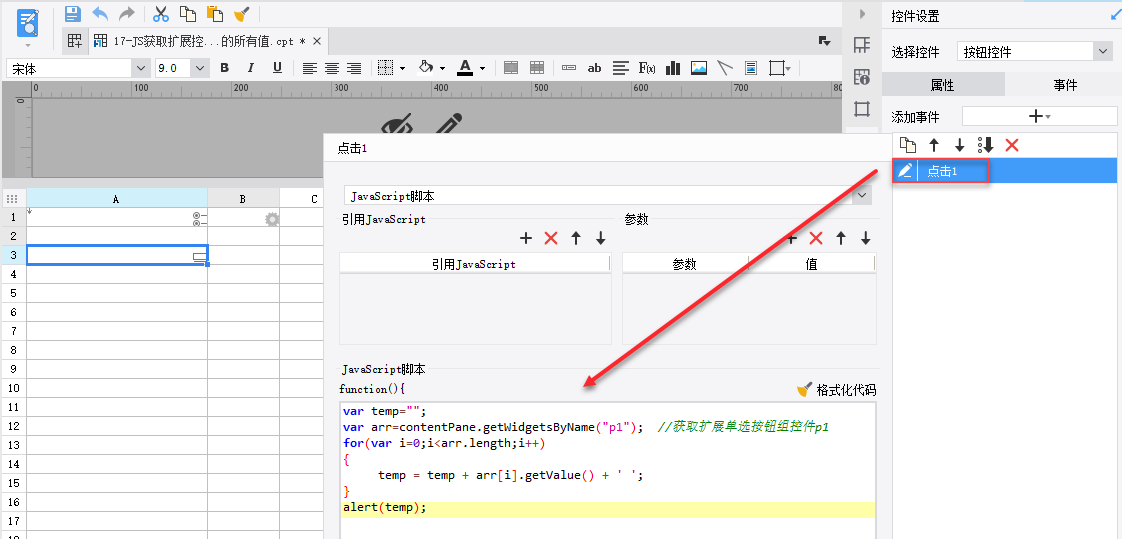
在 A3 单元格添加按钮控件,按钮名称为获取单选按钮组所有值,并添加点击事件:

JS 代码如下:
var temp="";
var arr=contentPane.getWidgetsByName("p1"); //获取扩展单选按钮组控件p1
if(arr[0]!=undefined)
{
for(var i=0;i<arr.length;i++)
{temp = temp + arr[i].getValue() + ' ';}
}
else
{temp=arr.getValue()
}
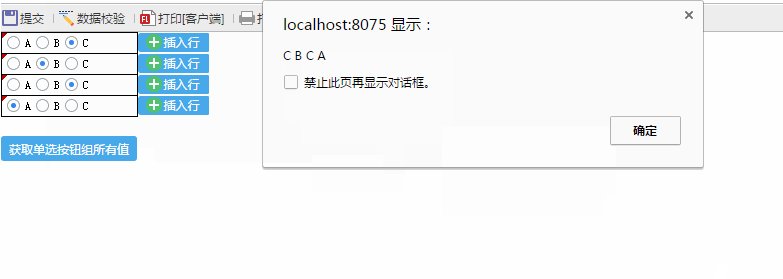
alert(temp);保存模板,点击填报预览即可查看效果。
4. 预览效果编辑
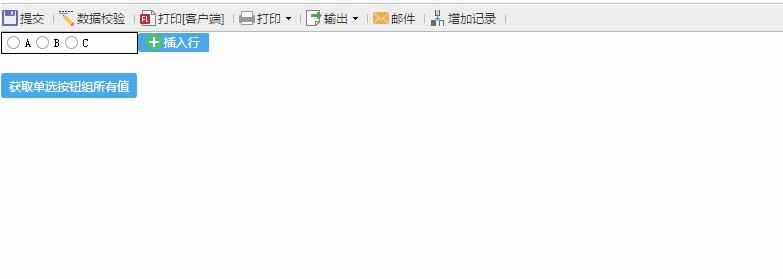
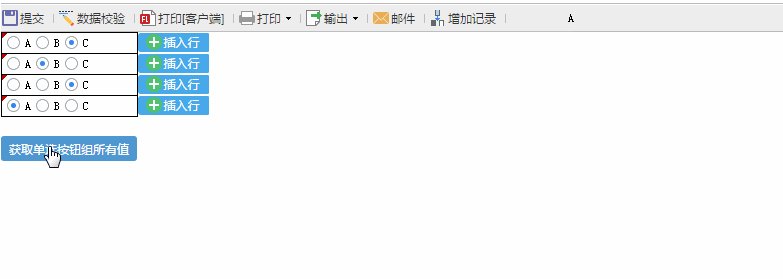
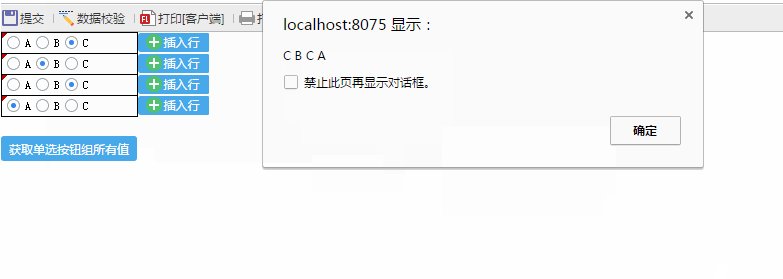
4.1 PC 端预览效果

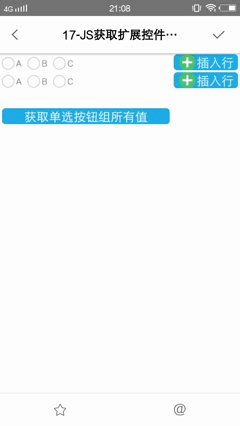
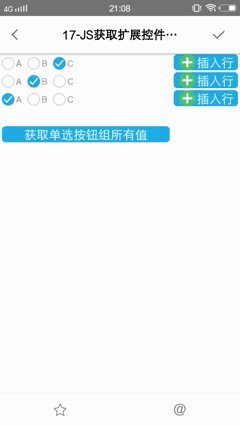
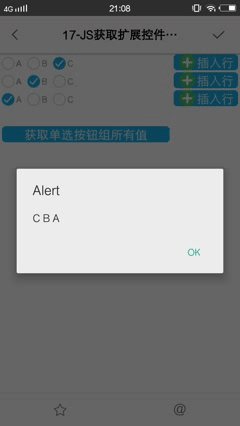
4.2 移动端预览效果
移动端 App 效果

注:此 JS 支持移动端 App 使用,不支持 H5 预览,因为 H5 不支持 cpt 填报预览
5. 已完成模板编辑
模板效果在线查看请点击:JS 获取扩展控件的所有值.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\37-JS获取扩展控件的所有值.cpt

