1. 版本编辑
| 报表服务器版本 | JAR 包版本 |
|---|---|
| 10.0 | 2018.12.27 |
2. 描述编辑
10.0 开发图表缩放等级接口,可通过特效-超级链接来联动另一个地图块显示对应地区的数据,通过 可设置地图的中心点和对应的缩放等级。
chart.setMapZoom({zoomLevel: 5, viewCenter: [110, 40]}); 3. 接口编辑
zoomLevel:缩放等级,值区间一般在 0-18。数值越大,层级越高,地图显示越细致,显示的经纬度范围越小。
viewCenter:中心点,[经度,维度]。
注:缩放等级的设置与各个图层支持的缩放等级一致。比如图层为高德地图时,缩放区间为[3,18];图层为无时,缩放区间为[0,18]。
4. 示例一:普通报表编辑
4.1 报表设计
4.1.1 新建数据集
新建普通报表,添加数据集 ds1:SELECT * FROM 地图 where 省份="江苏省",如下图所示:
4.1.2 模板设置
合并单元格,分为上下两块区域,插入图表-地图,如下图所示:
类型:区域地图
边界:地理信息>world>中国
其余:默认数据
4.1.3 数据设置
设置数据,如下图所示:
以上两块地图图表设置相同。
4.2 添加超级链接
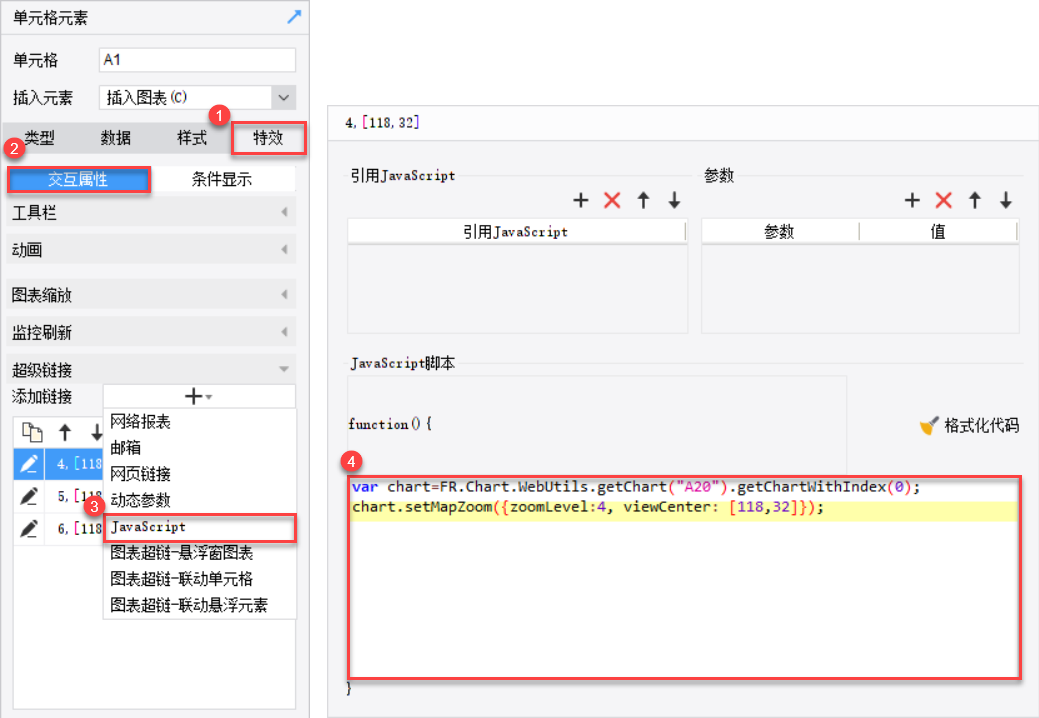
选择上面一块地图图表,在特效>交互属性中添加超级链接>JavaScript。
超级链接到第二块地图图表块,设置缩放等级分别为 4、5、6,中心点设置为数据集中的江苏省,如下图所示:

JS 代码如下:
var chart=FR.Chart.WebUtils.getChart("A20").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:4, viewCenter: [118,32]});4.3 效果预览
保存模板,实现效果如下图所示:
5. 示例二:决策报表编辑
5.1 报表设计
5.1.1 新建数据集
新建决策报表,添加数据集 ds1:SELECT * FROM 地图,如下图所示:
5.1.2 模板设置
拖动两块钻取地图到空白处,分为左右两块区域,如下图所示:
5.1.3 数据设置
设置数据为各层级分别指定,如下图所示:
以上两个图表块设置相同。
5.2 添加超级链接
选择左侧图表块,在特效>交互属性中添加超级链接>JavaScript。
设置超级链接到第二块“地图”图表块,设置缩放等级为 7,中心点分别设置为“江苏省”、“浙江省”、“重庆市”。如下图所示:
JS 代码如下:
//江苏省
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:7, viewCenter: [120, 33]});//浙江省
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:7, viewCenter: [120.10,29]});//重庆市
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);
chart.setMapZoom({zoomLevel:7, viewCenter: [108,30.35]});5.3 效果预览
保存模板,实现效果如下图所示:
6. 已完成模板编辑
6.1 示例一:普通报表
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewMap\缩放等级_区域地图.cpt
点击下载模板:缩放等级_区域地图.cpt
6.2 示例二:决策报表
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewMap\缩放等级_钻取地图.frm
点击下载模板:缩放等级_钻取地图.frm









