1.描述编辑
用户在使用过程中,需要让一张页面内的多个轮播图表同时切换。
若设置相同的轮播间隔时间,由于页面初始化的时候,不同的图表块请求 JSON 和实例化导致的时间间隔,导致不同图表之间的切换有一定的间隔。
于是,根据需求,图表自身提供一个接口,可以用来统一切换当前页面上的所有设置了自动轮播的图表。
效果如下图所示:

2.实现方法编辑
2.1 方法设置
用户通过 JS 脚本调用接口,实现页面内所有轮播图表的切换,切换成功后,所有的轮播图表的计时器计时归 0。
比如说,一个报表块中有两个轮播图表 A 和 B ,A 和 B 同时设置了轮播间隔为 10s,那么默认的状态应该是 A 和 B 每隔 10s 进行一次图表切换,假如我在页面加载完成的第 8s 时候,调用了接口,则 A 和 B 同步切换图表,切换成功后,A 和 B 的计时器计时归 0,10s 后 A 和 B 继续自动切换。
2.2 接口说明
全局对象 VanCharts上新增一个方法 unifiedSwitchCarouselChart,用于统一切换轮播图表:
VanCharts.unifiedSwitchCarouselChart(direction); // direction 为可选参数, 表示图表切换的方向:1表示切换到下一张图表,-1 表示切换到上一张图
3. 示例编辑
3.1 模板制作
3.1.1 新建数据集
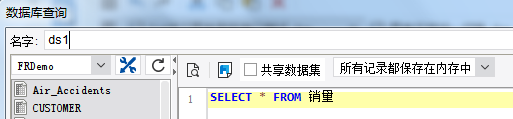
新建决策报表,添加 SQL 数据集。SQL语句为:SELECT * FROM 销量。如下图所示:
3.1.2 饼图设置
将饼图图表块拖进决策报表中,如下图所示:
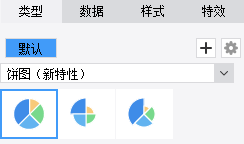
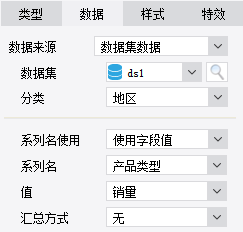
选中图表,类型为饼图,并依次设置图表的类型、数据、样式和特效,这里不再一一介绍


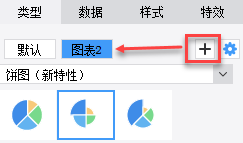
3.1.3 等弧度玫瑰图设置
点击右侧+号,添加图表 2,类型为等弧度玫瑰图,并设置图表的类型、数据、样式和特效

注:如果新建的第一个图表为新图表,则新增图表切换后,图表类型面板内只能在新图表之间切换;如果新建的第一个图表为老图表,则新增图表切换后,图表类型面板内只能在老图表之间切换。
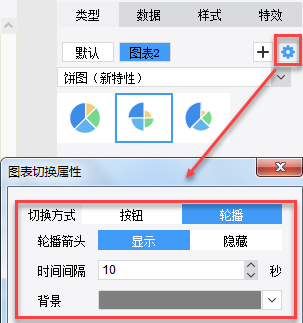
3.1.4 图表切换属性
设置图表切换属性,如下图所示:

同理,再拖进一个饼图图表块,设置同上。
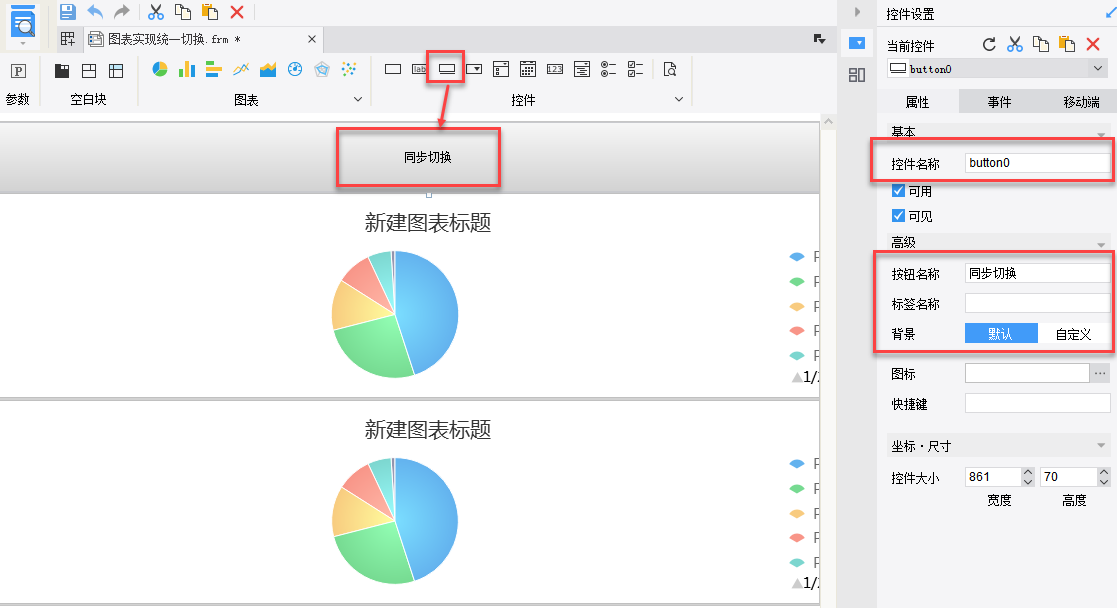
3.2 设置同步切换
在报表中,拖进按钮控件,并设置属性,如下图所示:

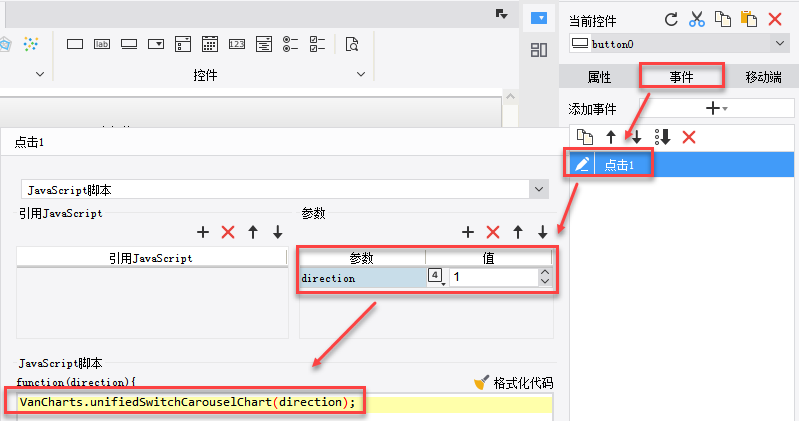
添加 JS 点击事件,调用统一切换接口。如下图所示:

JS 代码如下:
VanCharts.unifiedSwitchCarouselChart(direction);
4.保存预览编辑
保存模板,点击预览,如下图所示:

5. 已完成模板编辑
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\多图表实现统一切换.frm
点击下载模板:多图表实现统一切换.frm

