1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 | 支持功能 |
|---|---|---|---|---|
| 10.0 | 2019-11-30 | 10.4.45 | V10.4.45 | 添加横幅、设置目录图标、添加模板 |
注:若 JAR 包、APP 版本、HTML5 移动端展现插件版本不符合上面要求,则不支持「添加模板」的功能。
1.2 描述
移动端默认显示九宫格目录样式,在一级目录比较少的情况下,目录界面会显的很空,平台提供横幅和模板设置,可在目录页中展示。
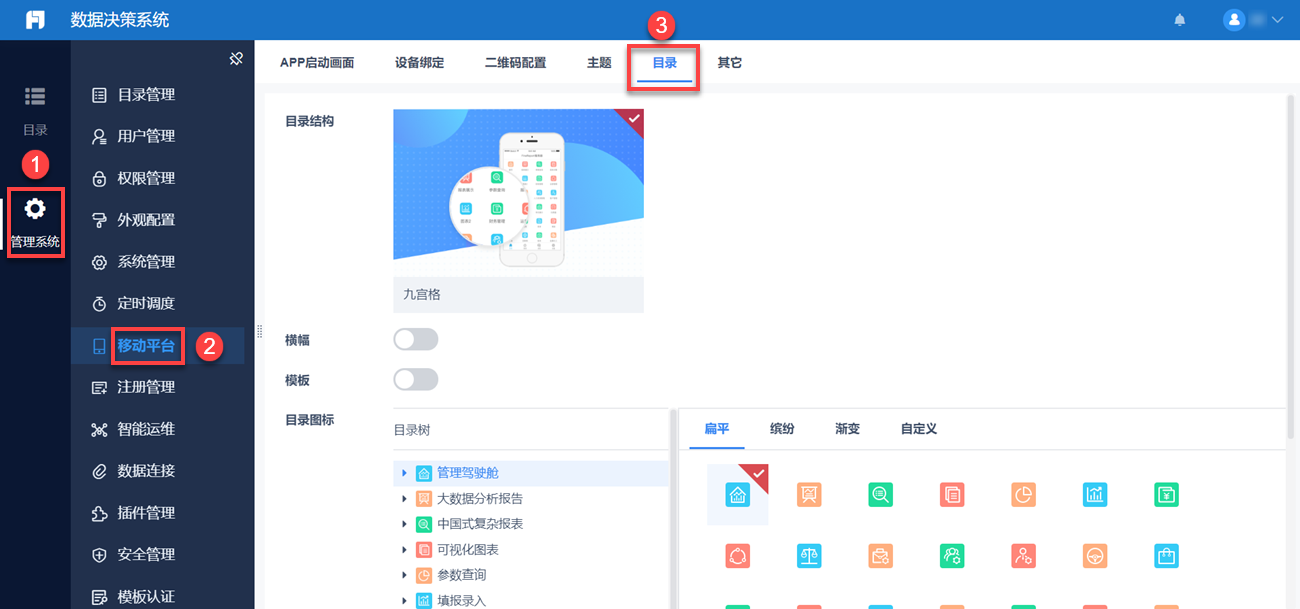
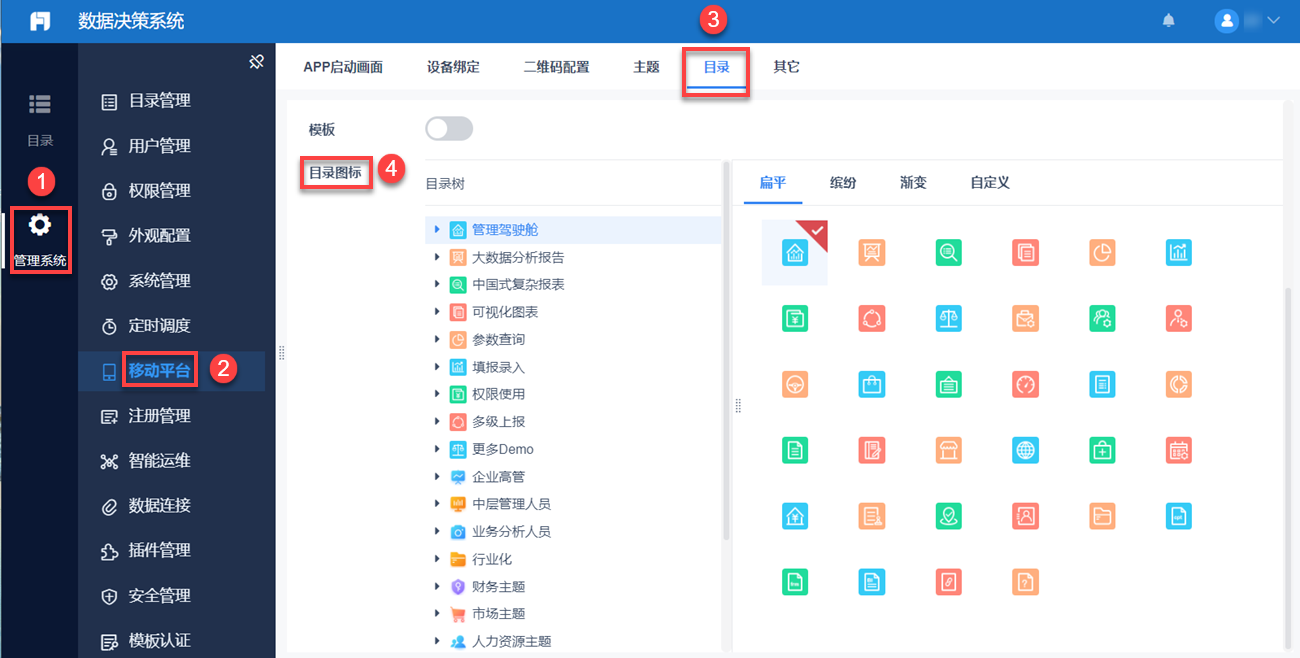
进入数据决策系统,选择管理系统>移动平台>目录,如下图所示:

2. 操作步骤编辑
APP 预览移动端目录方法请参考:添加服务器 。
HTML5 预览移动端目录方法:请参考 企业微信集成 或 HTML5使用指南 。
2.1 目录结构
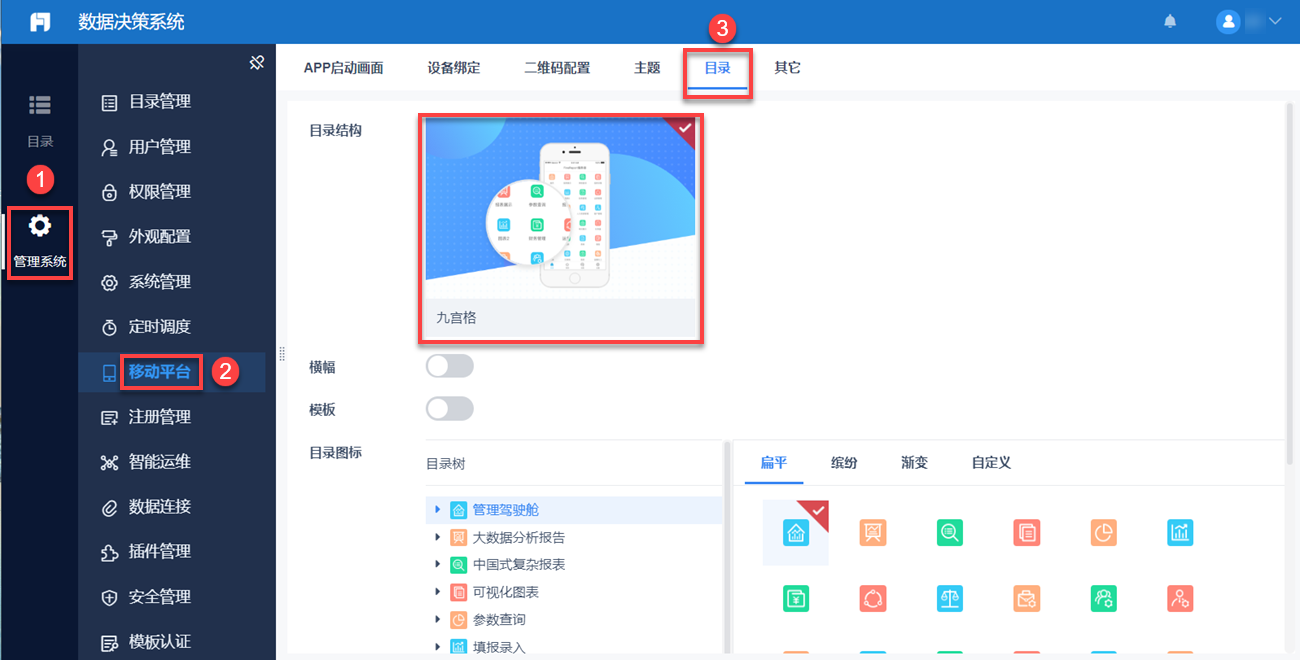
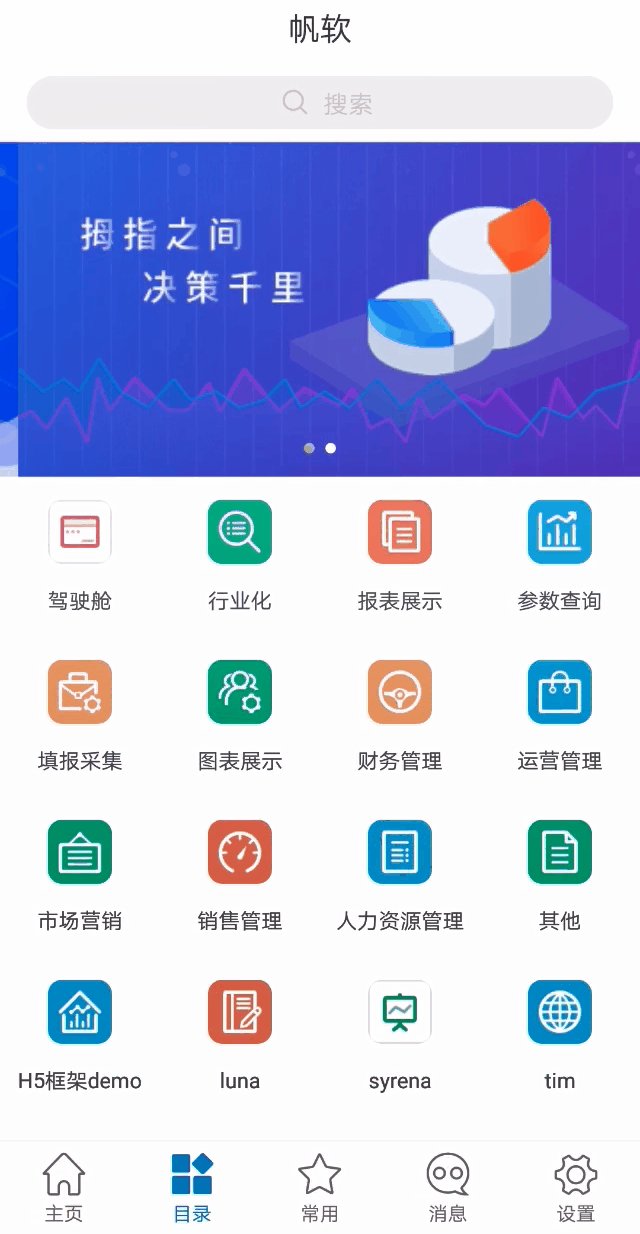
平台默认移动端目录结构为「九宫格」,如下图所示:

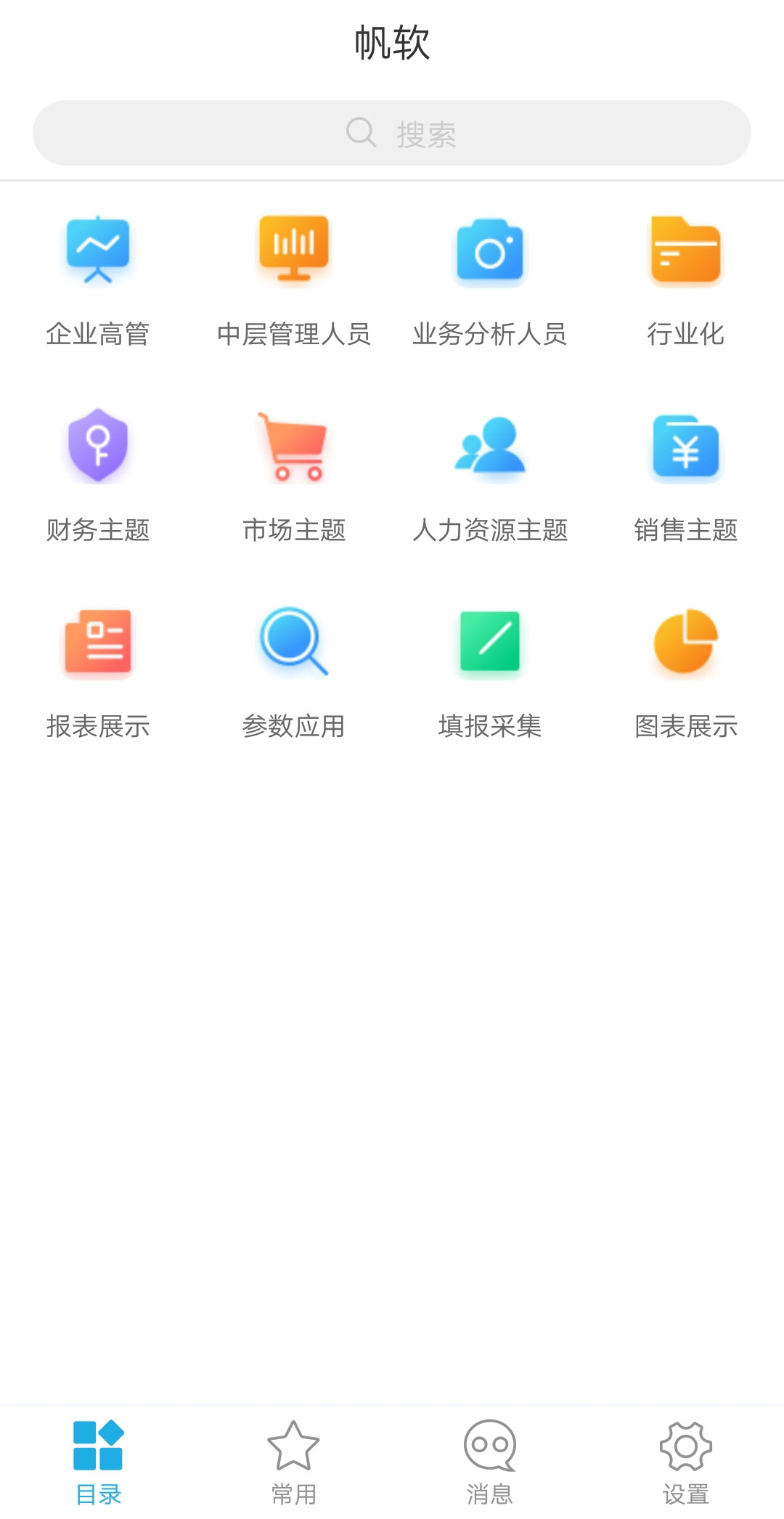
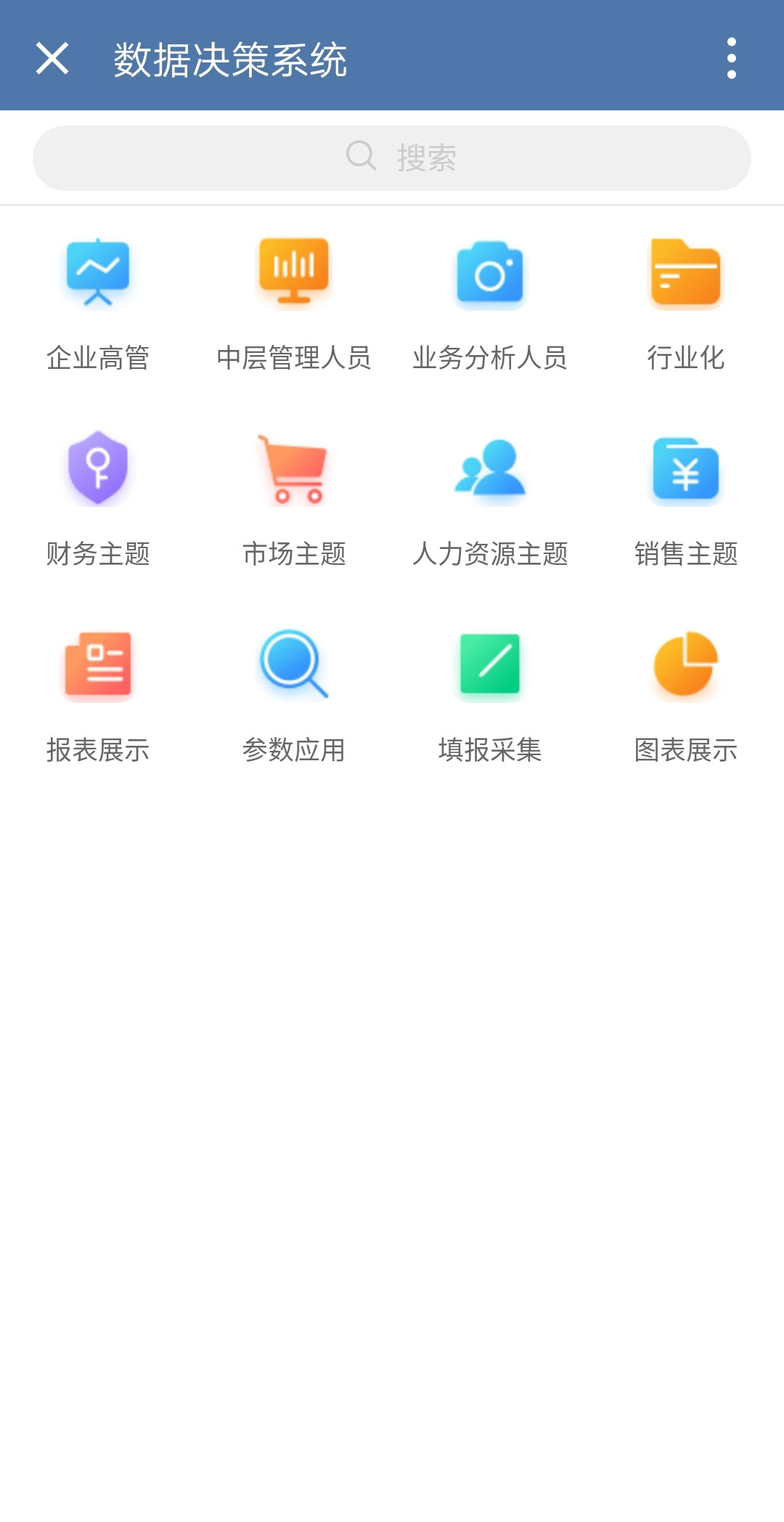
移动端效果如下图所示:
1)APP

2)HTML5

注:用户若想设置其他样式的目录结构,请参考 目录结构插件 。
2.2 横幅
2.2.1 添加横幅
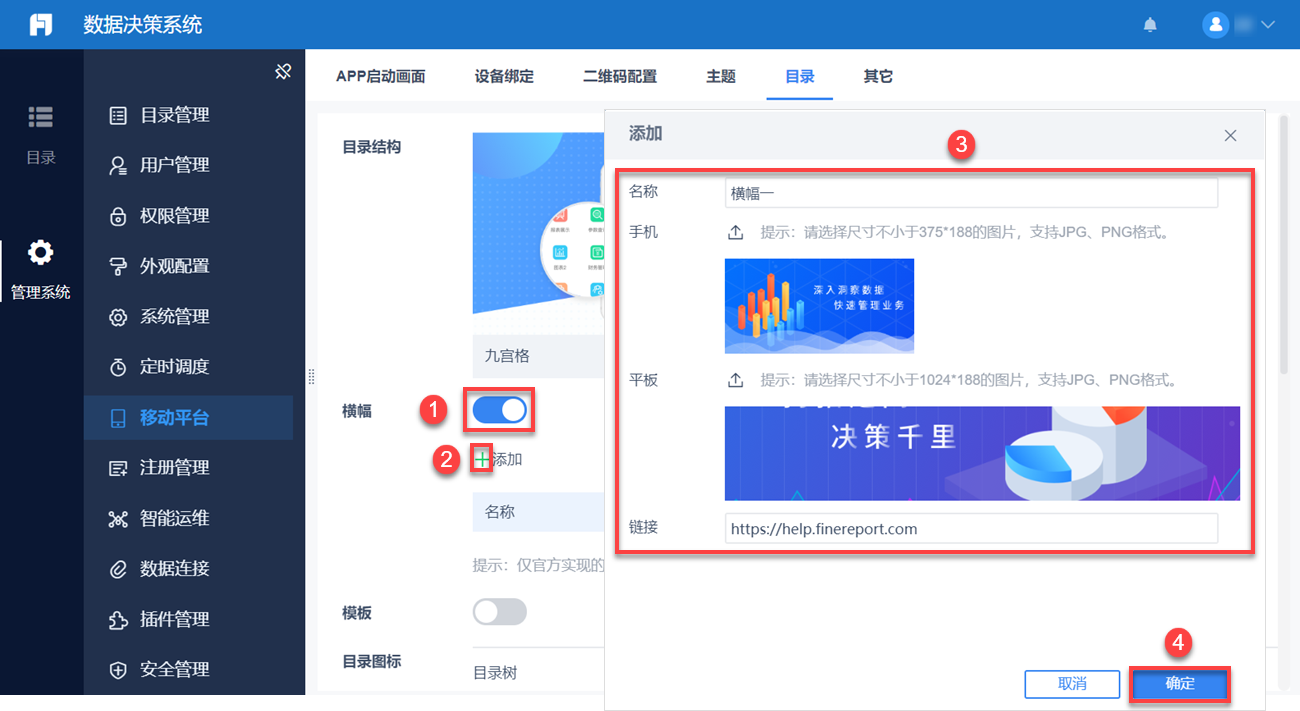
在「目录」Tab 页下开启横幅;
点击左上角的![]() 号,弹出编辑框,添加横幅,并点击确定。如下图所示:
号,弹出编辑框,添加横幅,并点击确定。如下图所示:

1)名称:不能为空,且不能重复
2)手机:上传手机端横幅图片,上传的图片会等比例缩放为 375*188,推荐图片格式为:PNG、JPG。
3)平板:上传 Pad 端横幅图片,上传的图片会等比例缩放为 1024*188,推荐图片格式为:PNG、JPG。
4)链接:
非必填,点击图片时跳转的超链,输入相对路径或 http/https 开头的绝对路径;
跳转 cpt/frm,模板上只有批注(翻页)按钮;
导航栏标题为横幅标题;
链接地址有问题时,提示相应的错误。
注1:允许上传的文件格式包括 png、jpg、gif,如果上传图片格式错误,会提示「XXX 是禁止上传的文件类型」。
注2:若要实现点击横幅跳转到一张模板的效果,以「段落明细表」为例,则相对路径:/decision/view/report?viewlet=demo/Phone/basic/段落明细表-phone.cpt
2.2.2 编辑横幅
当添加 2 个及以上横幅时,可设置横幅轮播间隔,默认为 5 秒,则每隔 5 s 自动轮播横幅,也可以手动滑动切换。如下图所示:

2.2.3 移动端效果
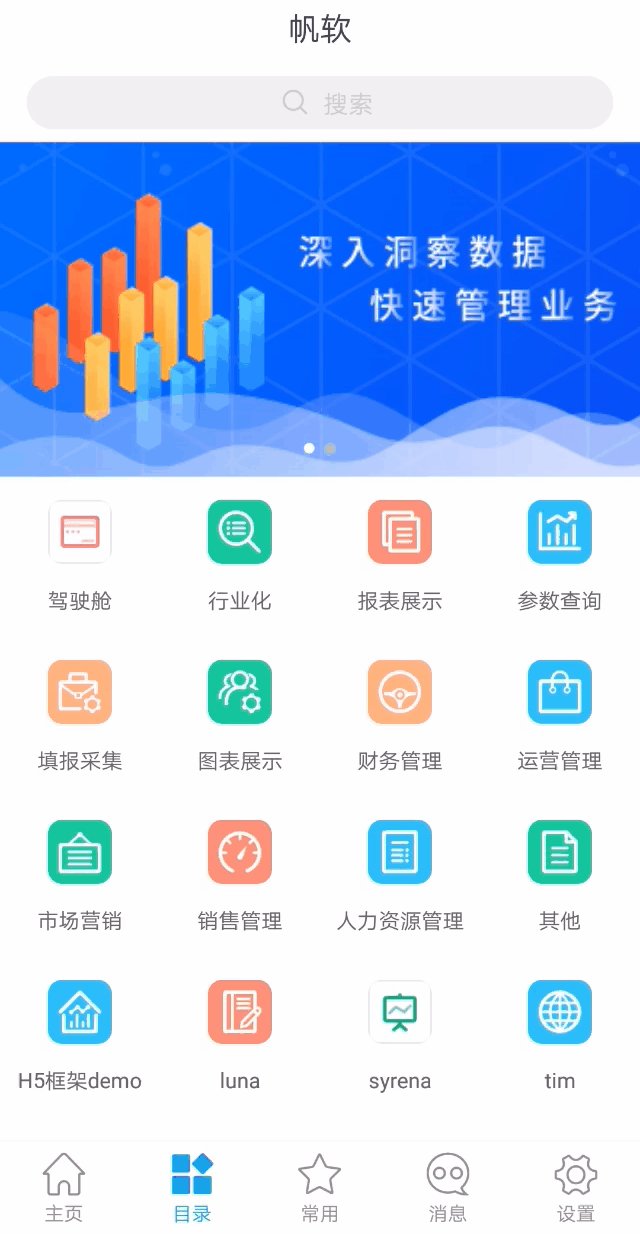
当添加了 2 个横幅,轮播间隔为 3 秒时,移动端效果如下图所示:
1)APP

2)HTML5

2.3 模板
2.3.1 添加模板
在「目录」Tab 页下开启模板;
模板选择GettingStarted.cpt,显示位置为「目录上方」。如下图所示:

注1:若开启了模板功能但不选择模板,则模板功能不生效。
注2:显示位置默认为目录上方。
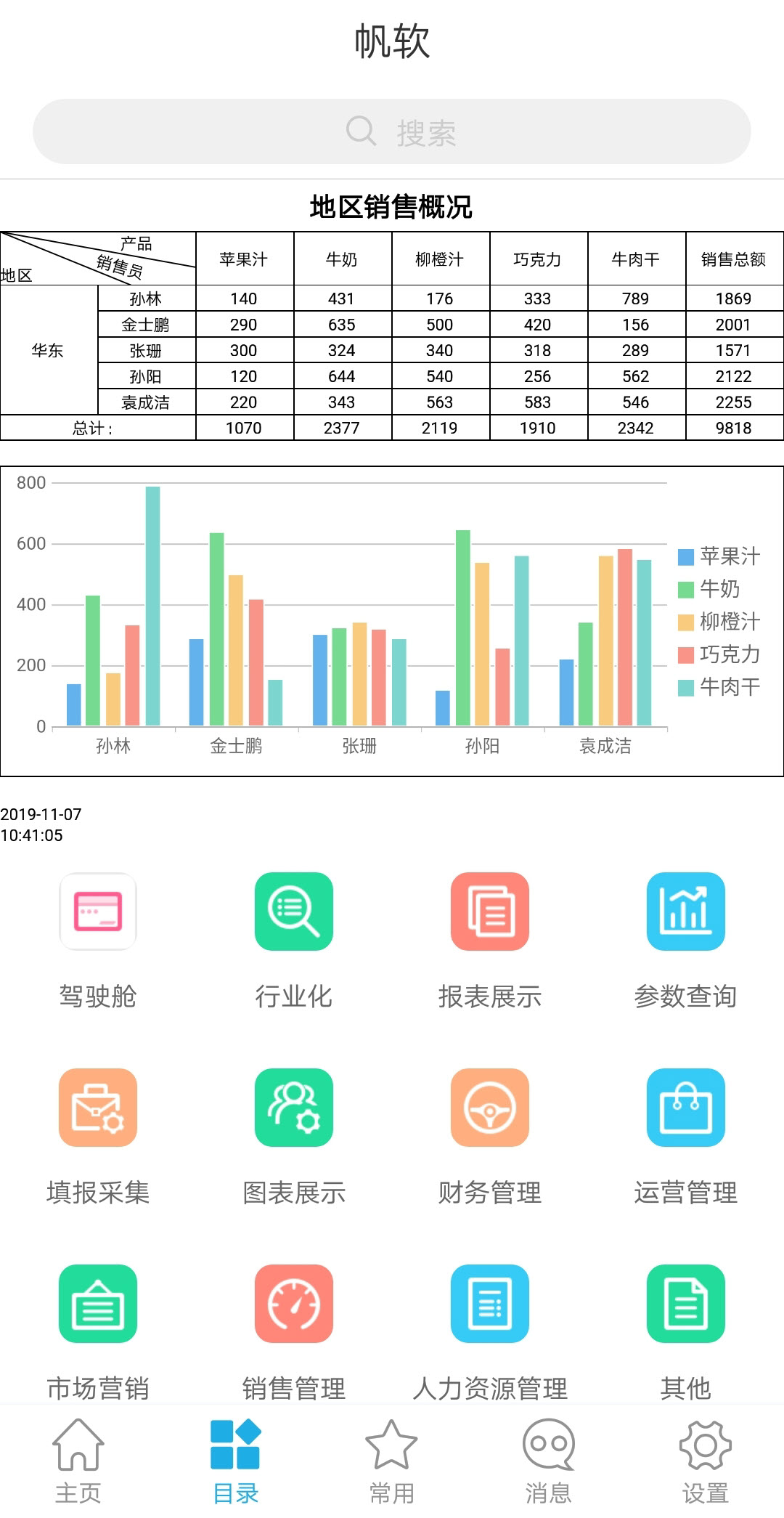
2.3.2 移动端效果
1)APP

2)HTML5

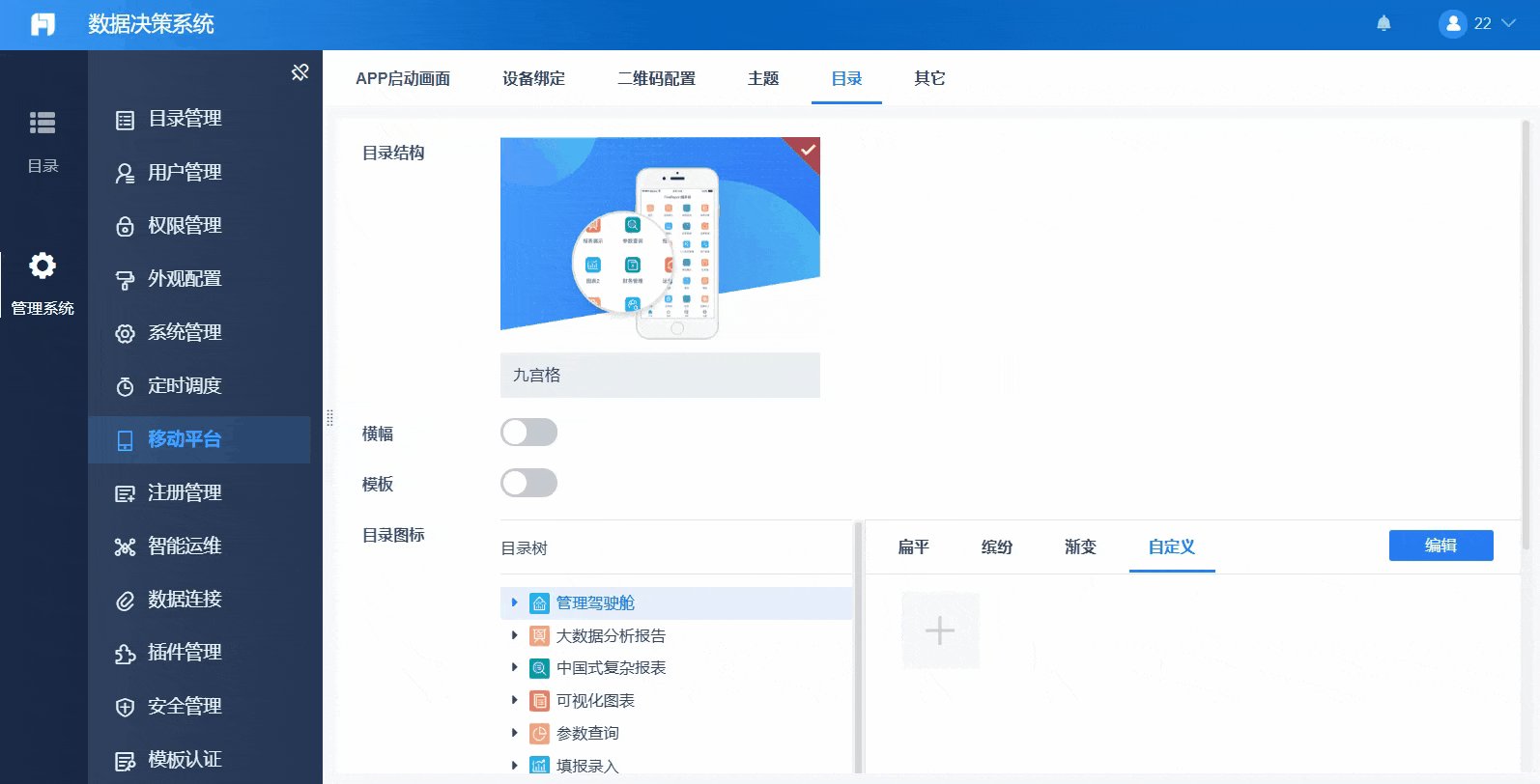
2.4 目录图标
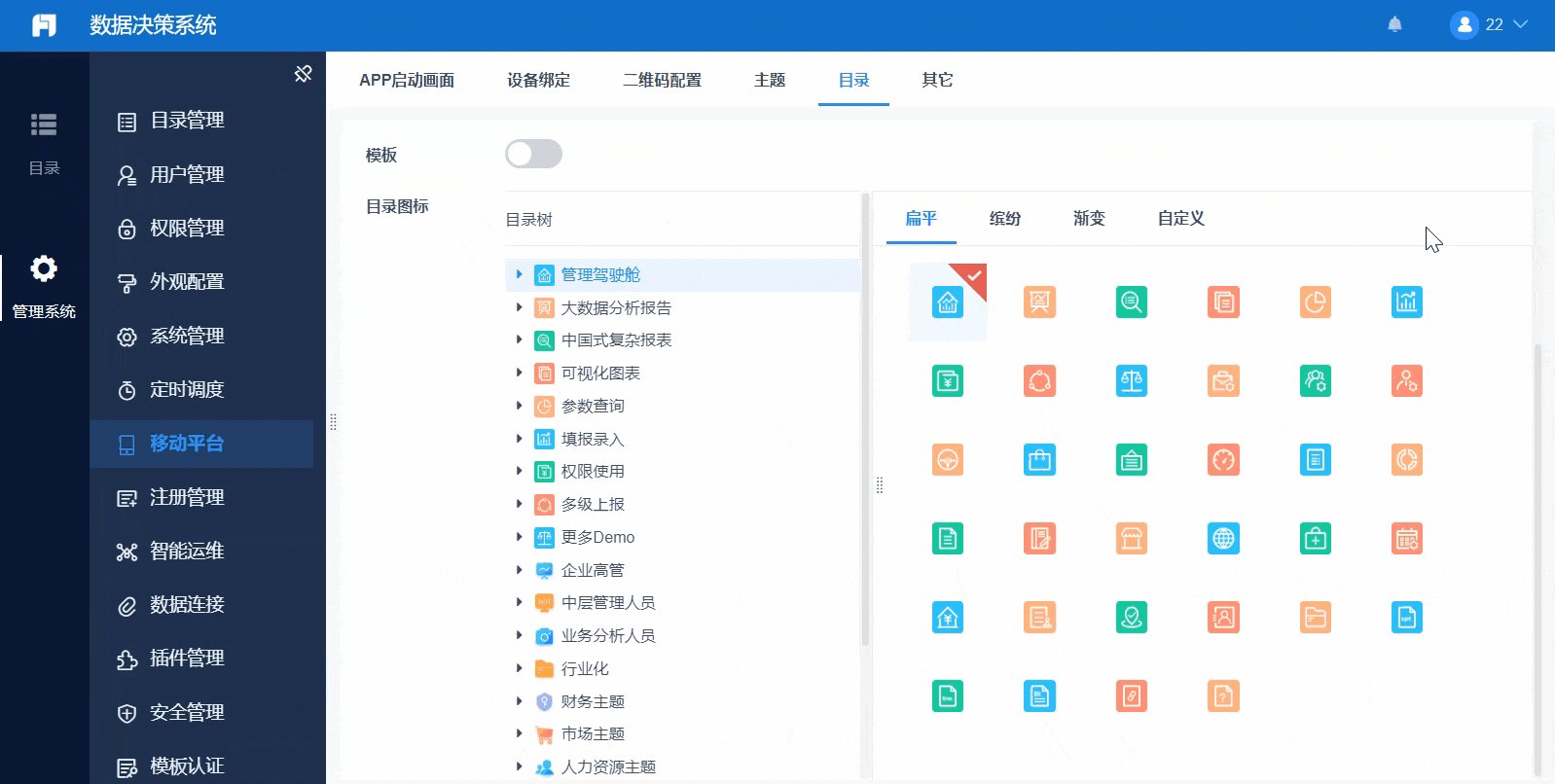
FineReport 设计器内置三套(扁平、缤纷、渐变)类型的图标,同时也可以自定义图标。如下图所示:

图标默认规则:
1)默认图标都在类型一(扁平)中。
2)一级目录默认图标选取规则:
调整目录结构,对应的图标不变;
删除某个目录,不影响其他目录的图标对应关系;
某个目录图标被删除,这个目录的图标采用第一类图标中的第一个;
新增目录,按顺序对应剩余未被的图标;
按照目录结构顺序,按顺序对应类型一中的图标;
目录图标编辑保存后,目录和图标就绑定了;
图标被用完后全部选第一个;
文件夹统一对应文件夹图标;
cpt、frm、链接、FineBI、定时结果分别对应固定的图标;
2.4.1 内置目录图标
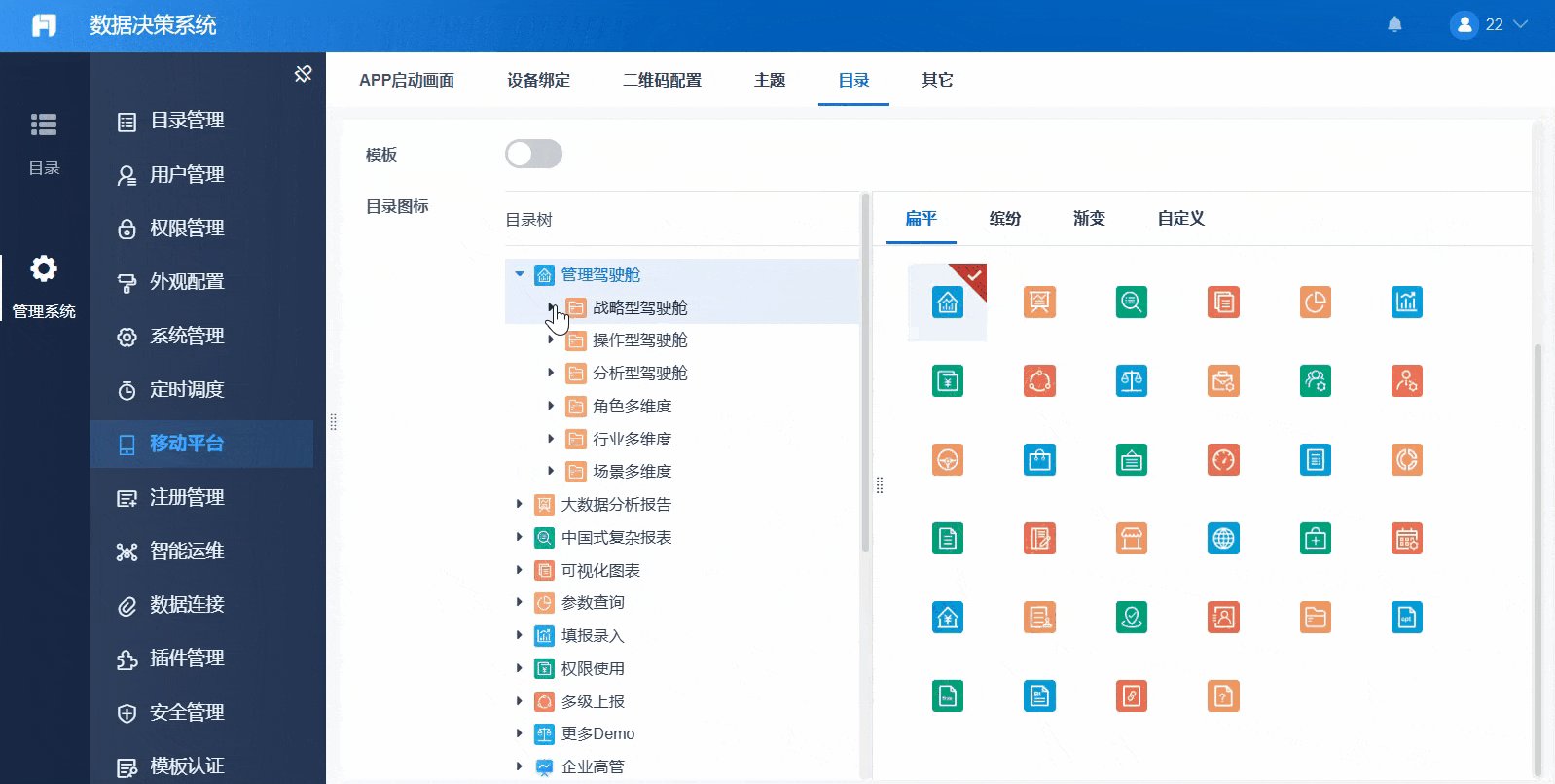
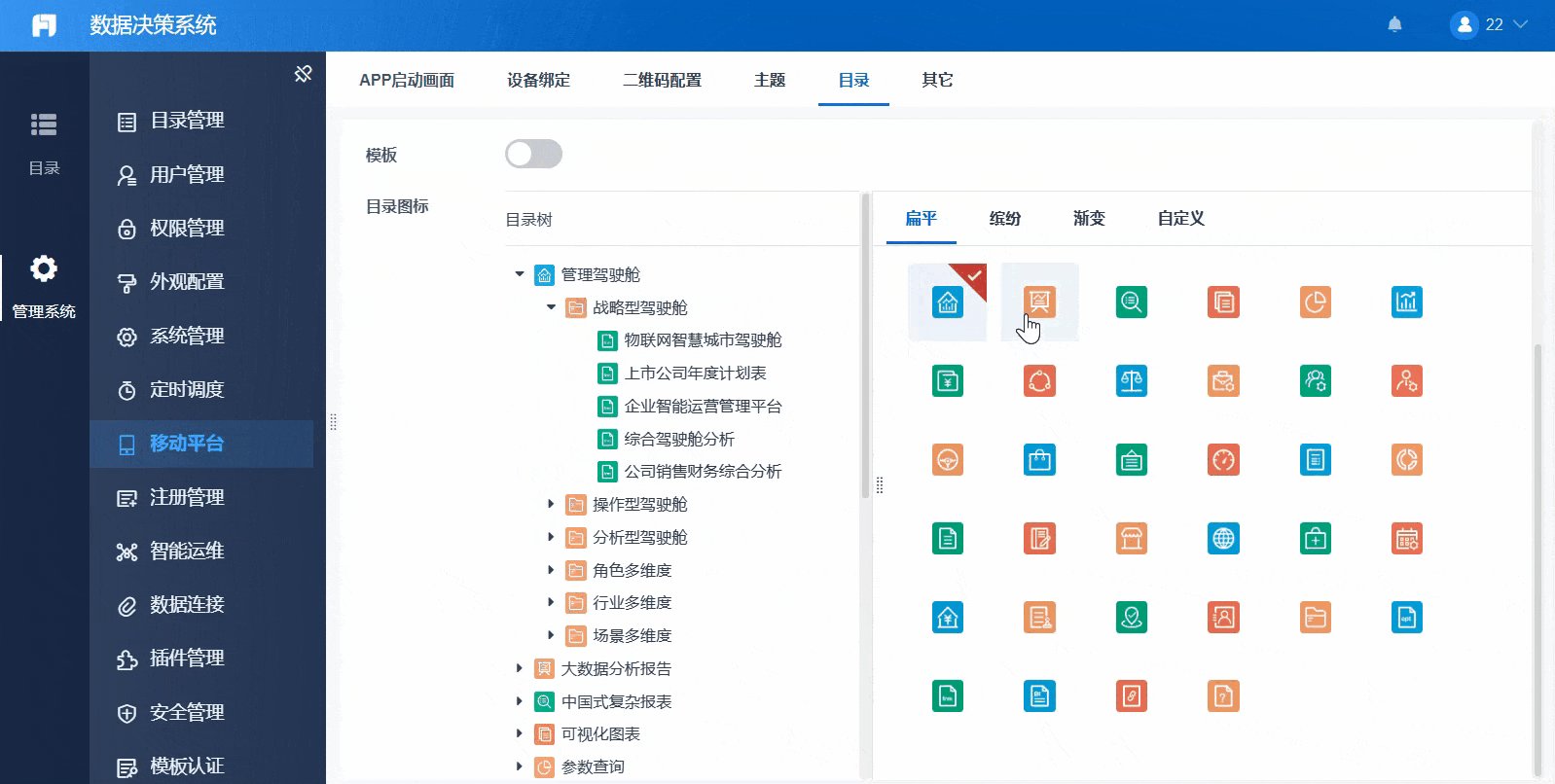
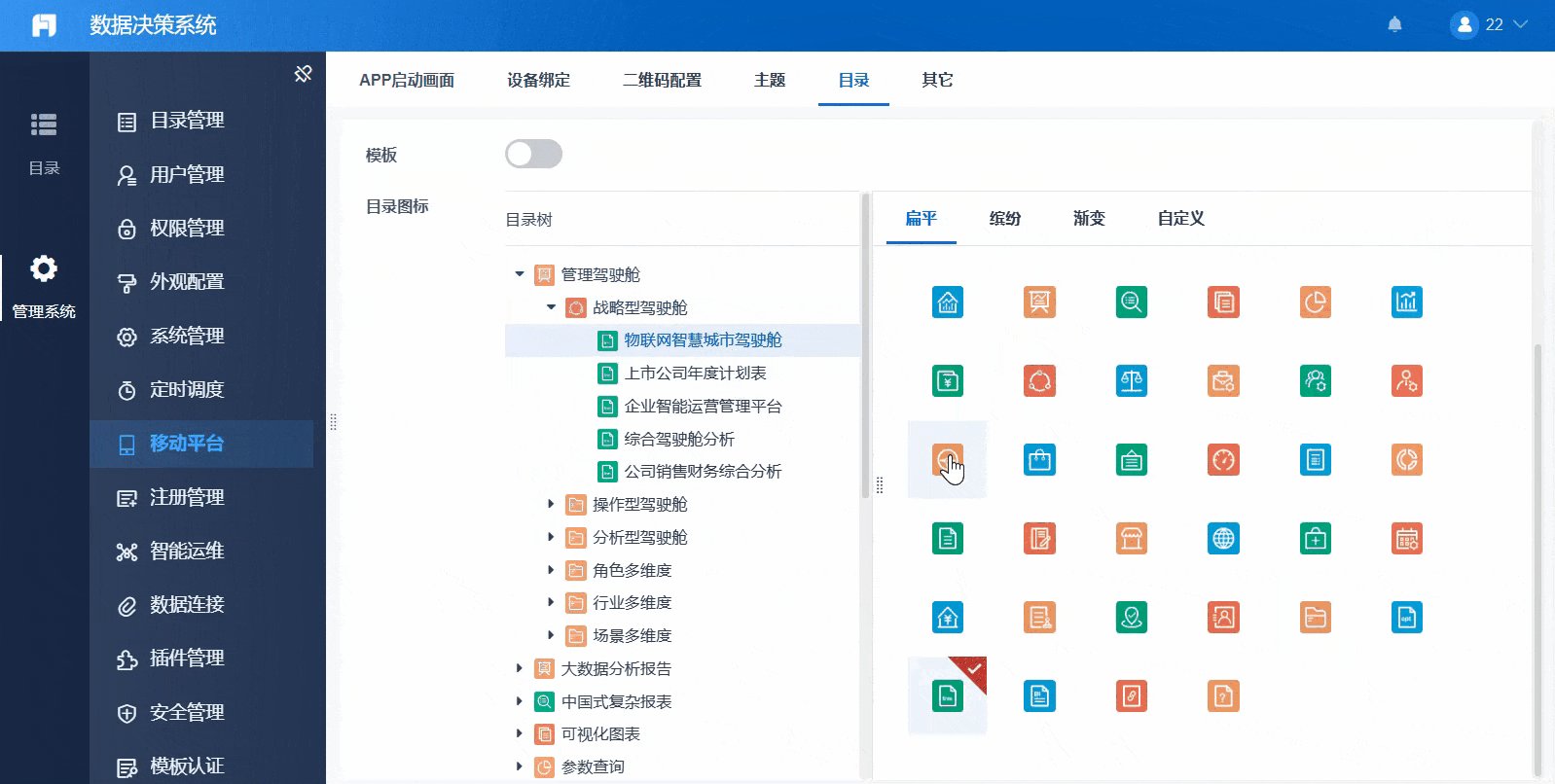
左侧为目录树,点击节点设置其图标,如下图所示:

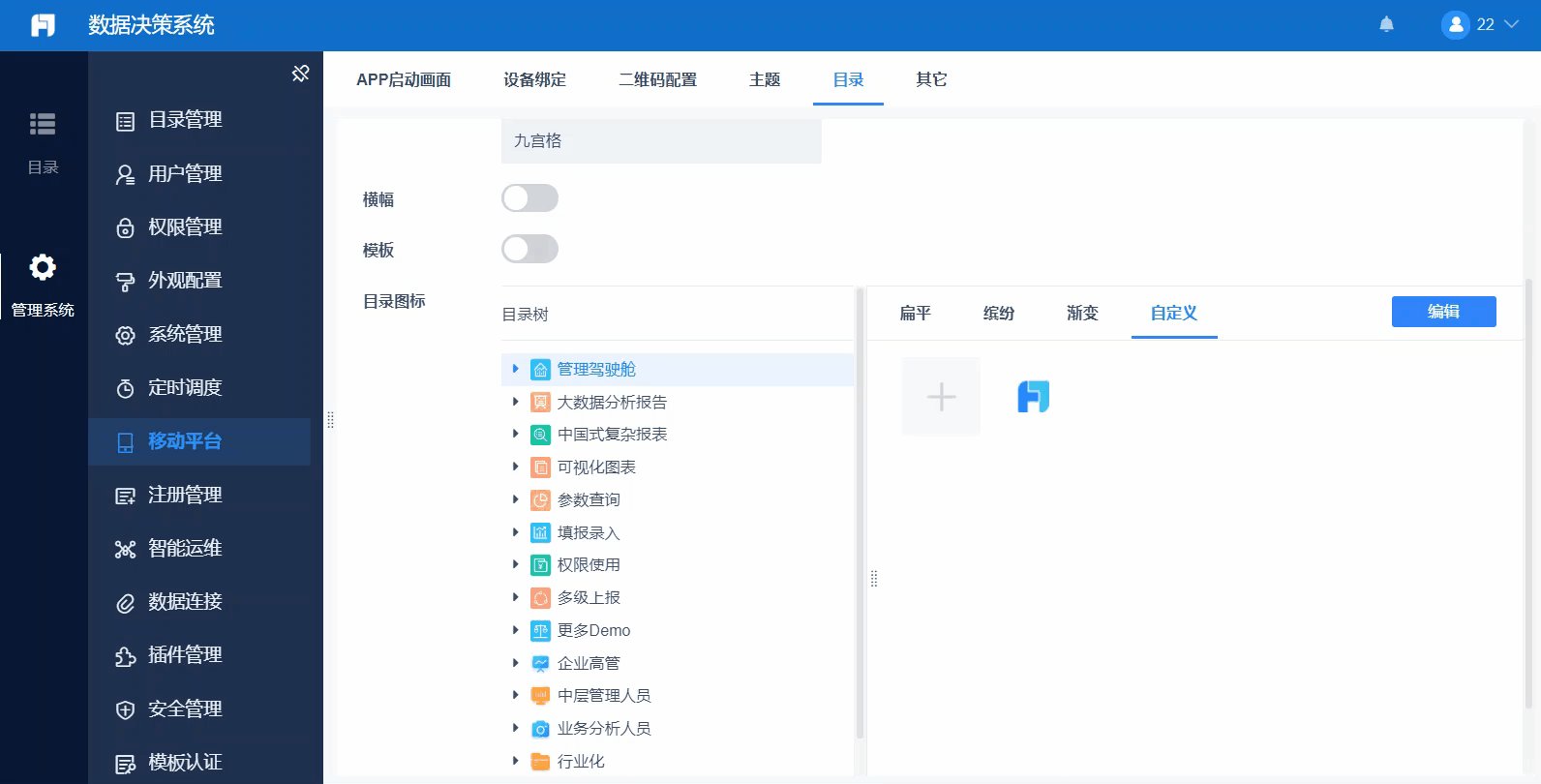
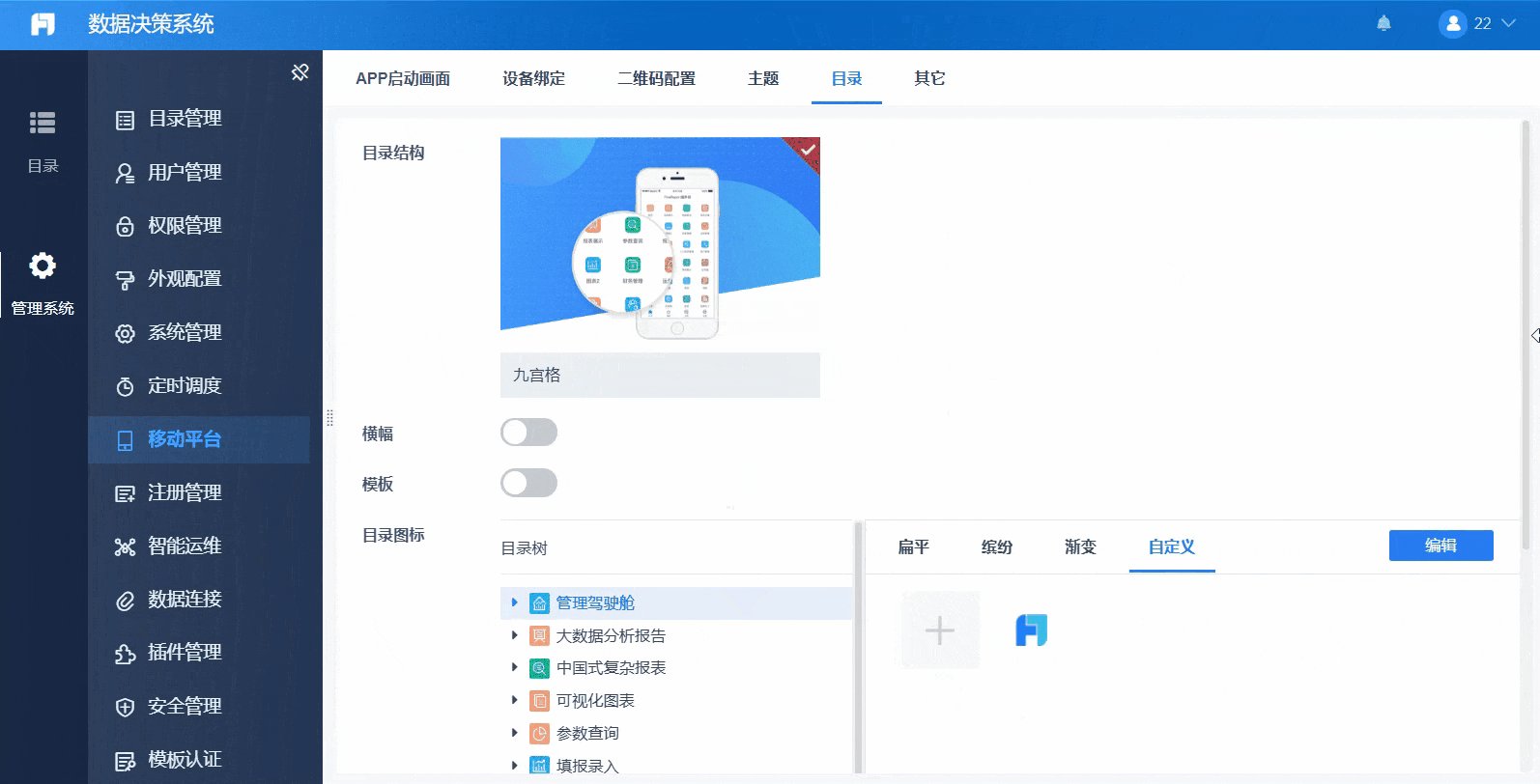
2.4.2 自定义图标
1)上传图标
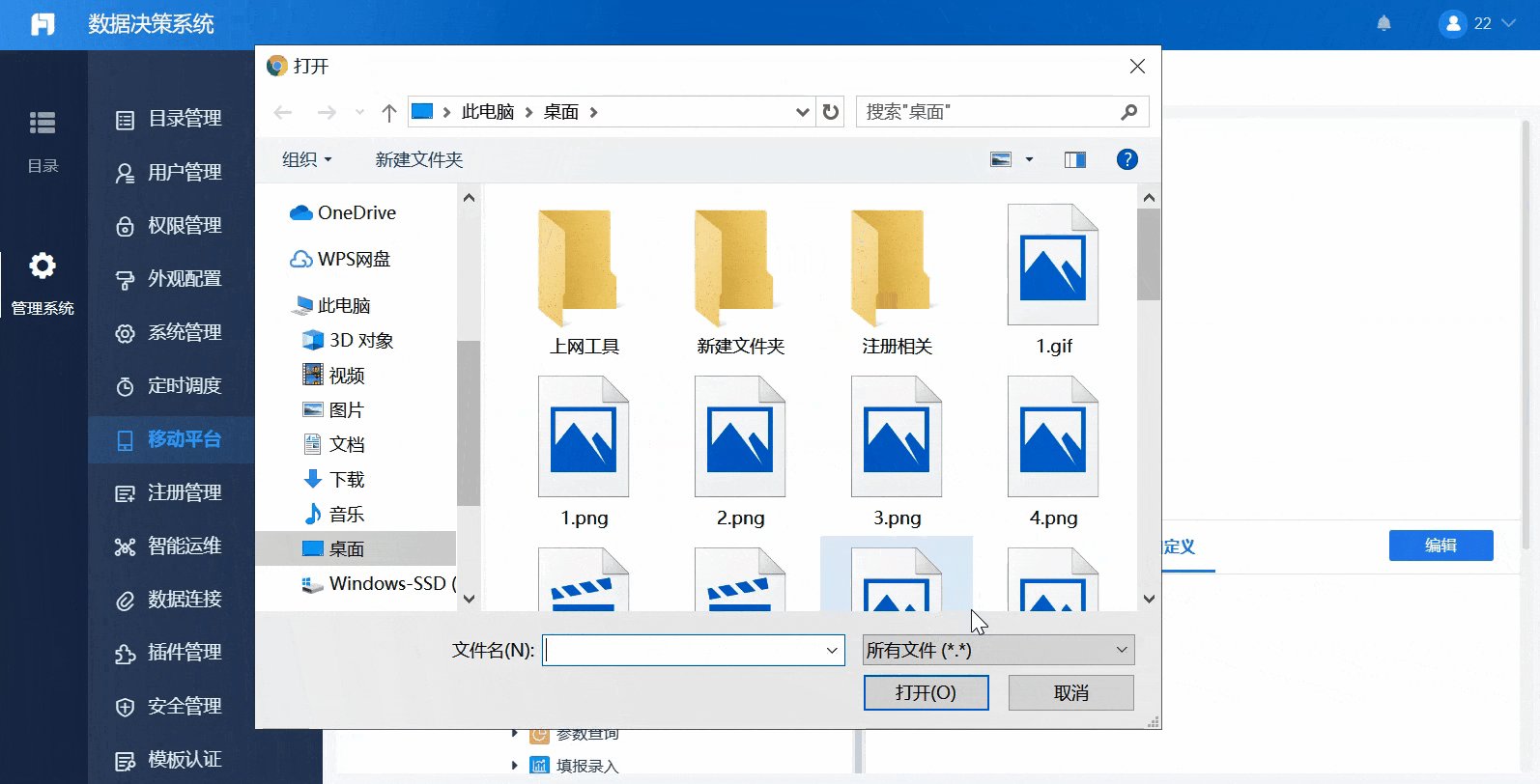
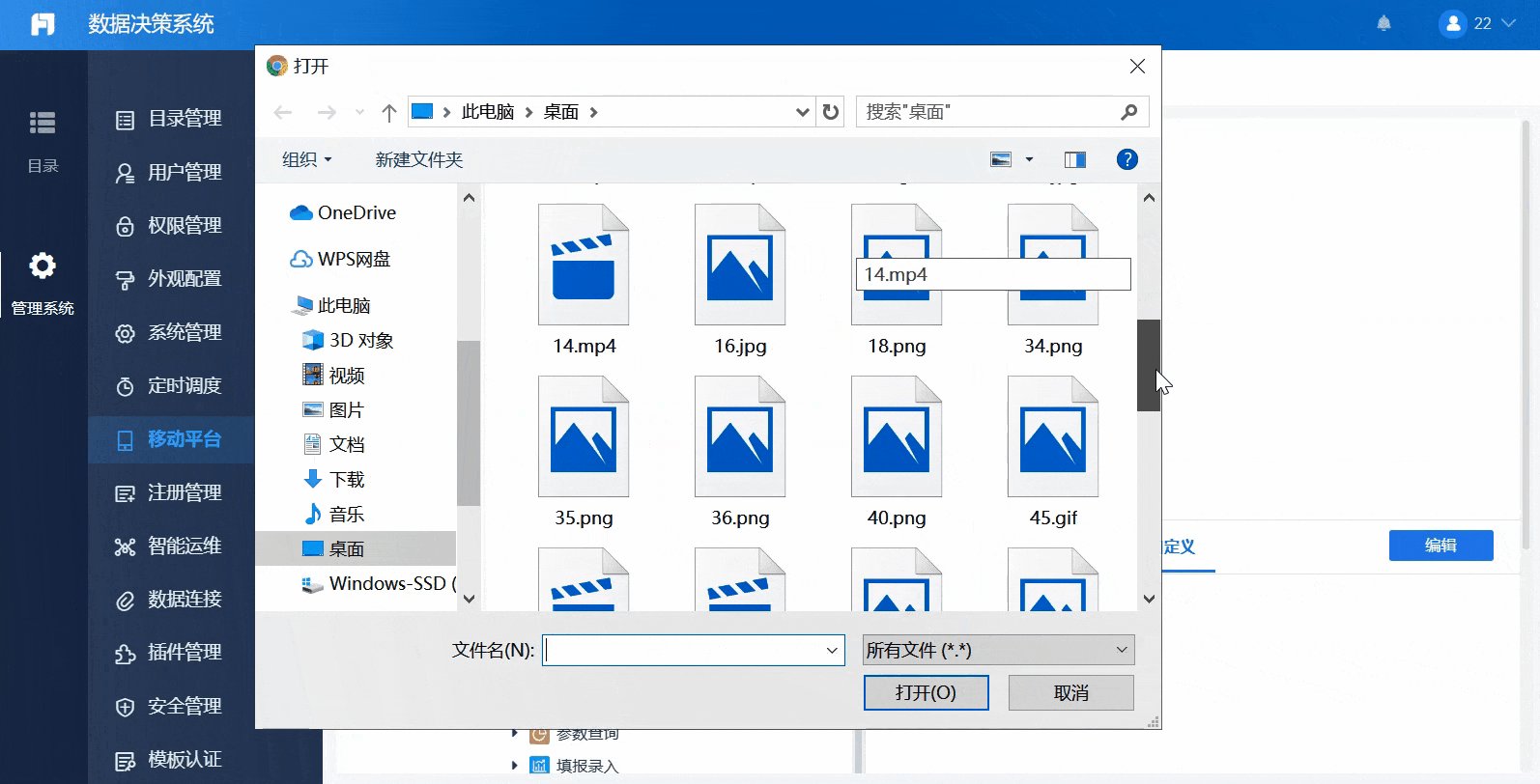
「自定义」Tab 页下,点击![]() ,上传图标,如下图所示:
,上传图标,如下图所示:

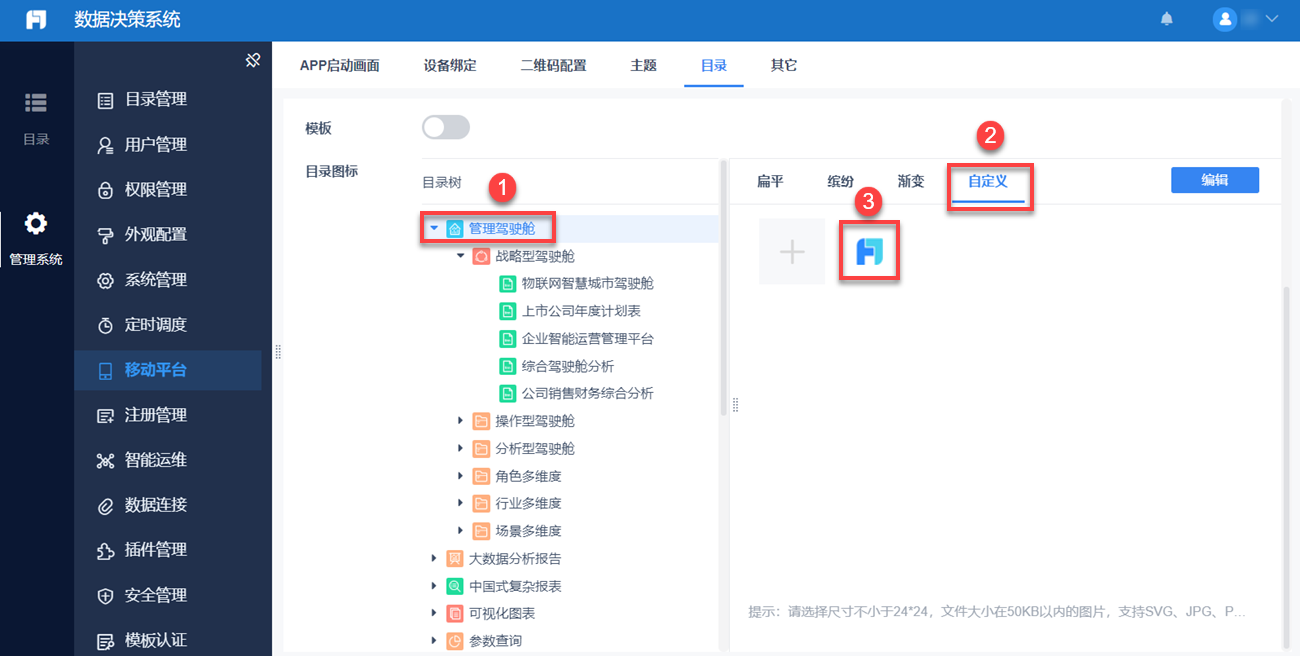
2)设置图标
以「管理驾驶舱」目录设置自定义图标为例;
选中「管理驾驶舱」目录,点击刚刚上传好的自定义图标,步骤如下图所示:

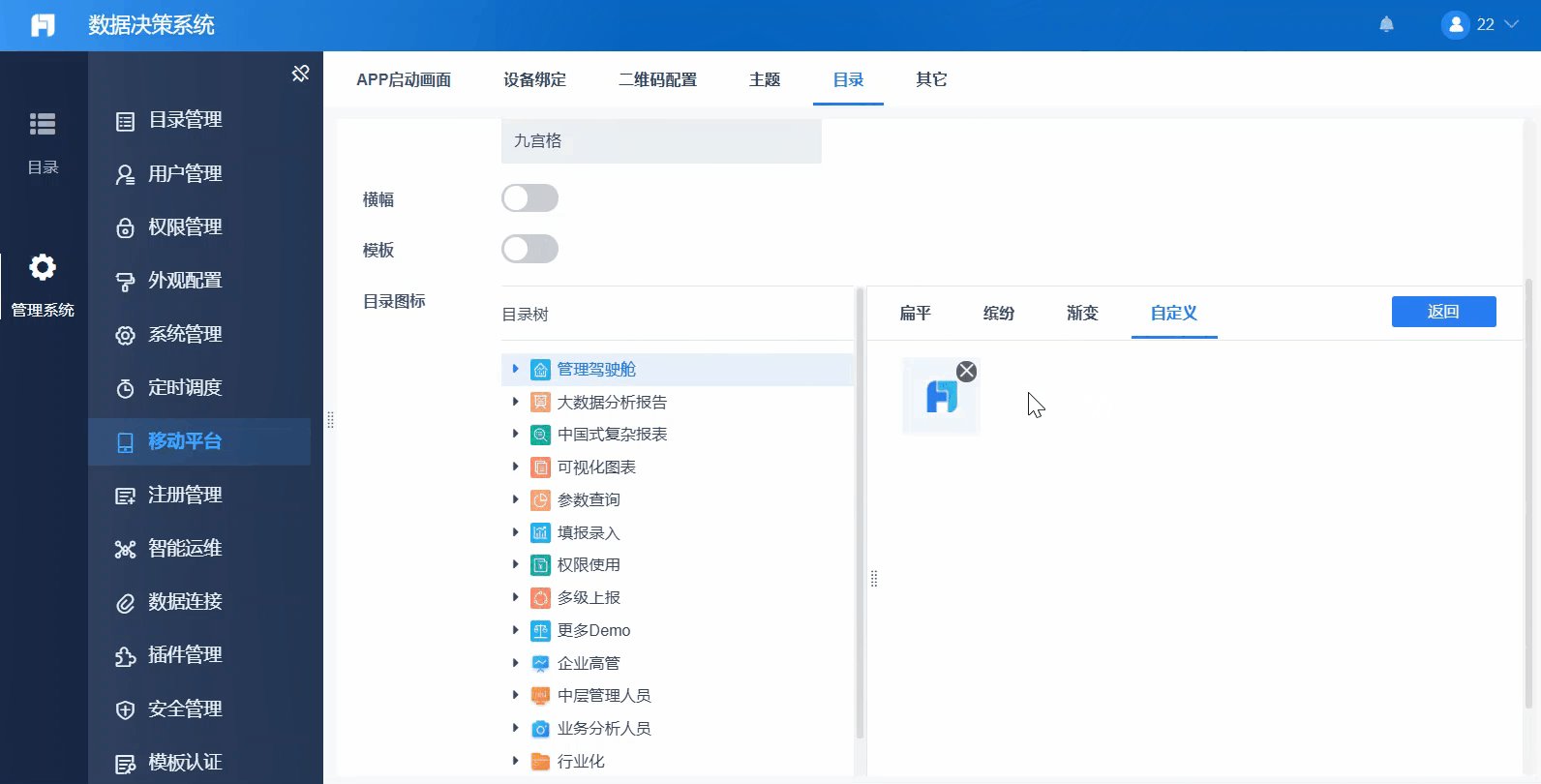
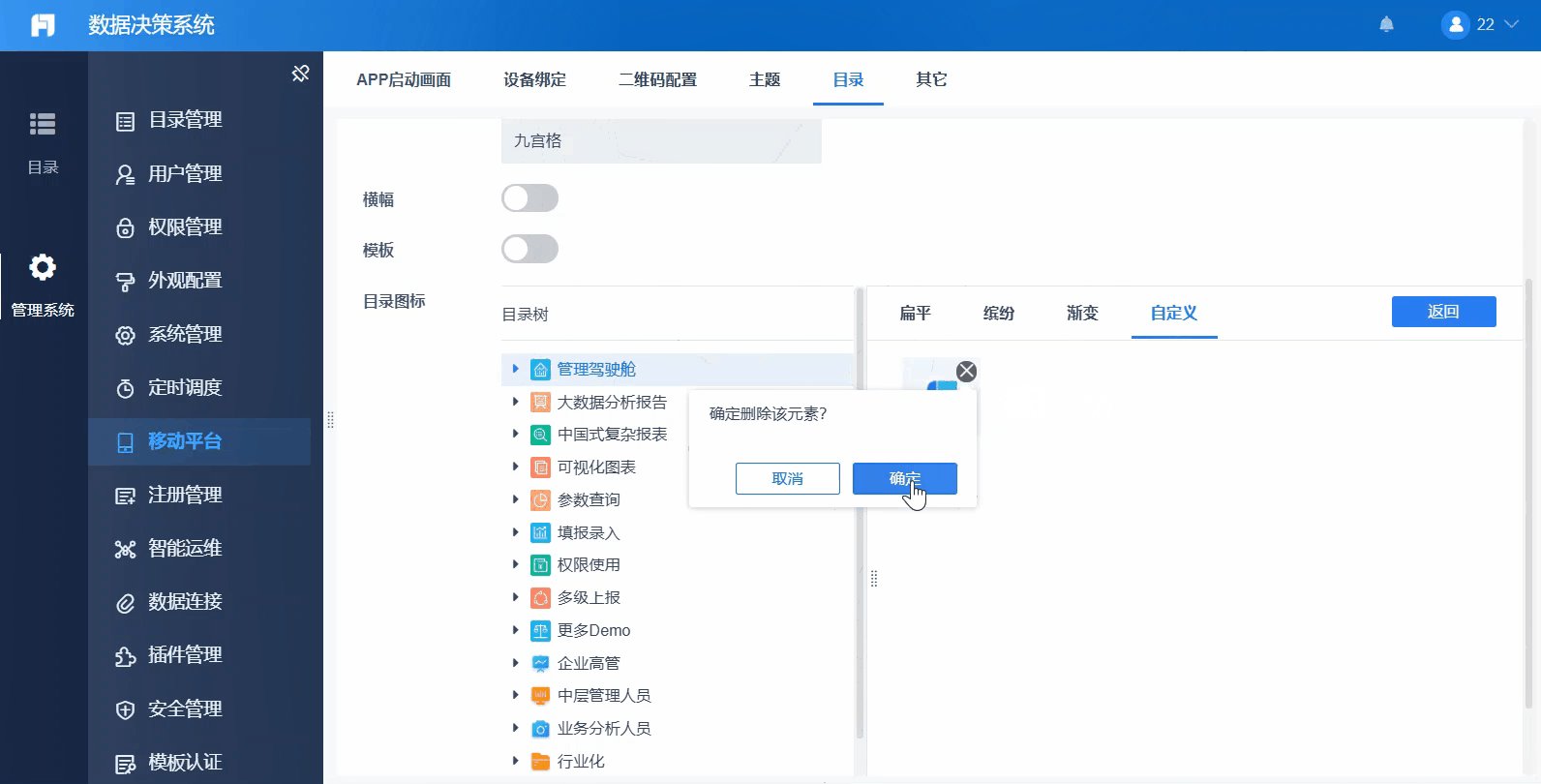
3)删除图标
点击右上角的编辑进入图标删除状态,点击需要删除的小图标上方叉,弹出「确定删除该元素?」,点击确定,图标删除完成,点击返回退出图标删除状态,如下图所示: