1. 概述编辑
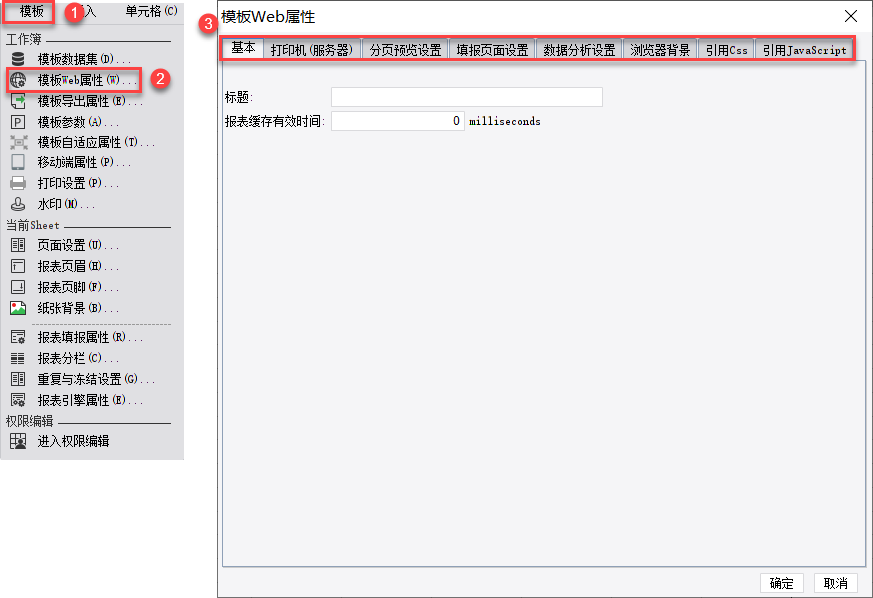
点击模板>模板Web属性,可设置模板基本属性、打印机属性、分页预览设置、填报页面设置、数据分析设置、浏览器背景、引用Css 或 JavaScript。

2. 基本编辑
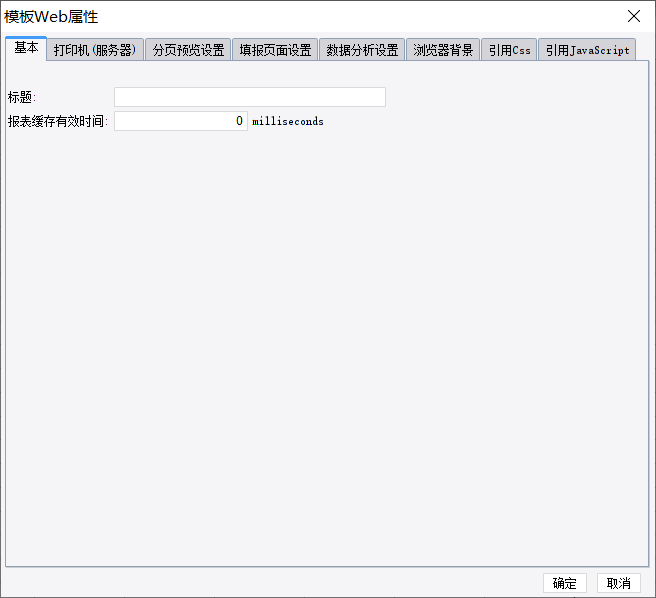
基本属性中,可设置标题和报表缓存有效时间。如下图所示:

| 属性 | 内容 |
|---|---|
| 标题 | 报表在预览时浏览器上显示的标题,如果不设置,则显示报表的文件名。 |
| 报表缓存有效时间 | 报表第一次被打开后可以存放在缓存中,下次打开时可以直接调用缓存中的报表。 默认设置报表的缓存有效时间为 0 milliseconds,即不存放在缓存中。 |
3. 打印机(服务器)编辑
用户可添加电脑中可搜索到的打印机设备。如下图所示:

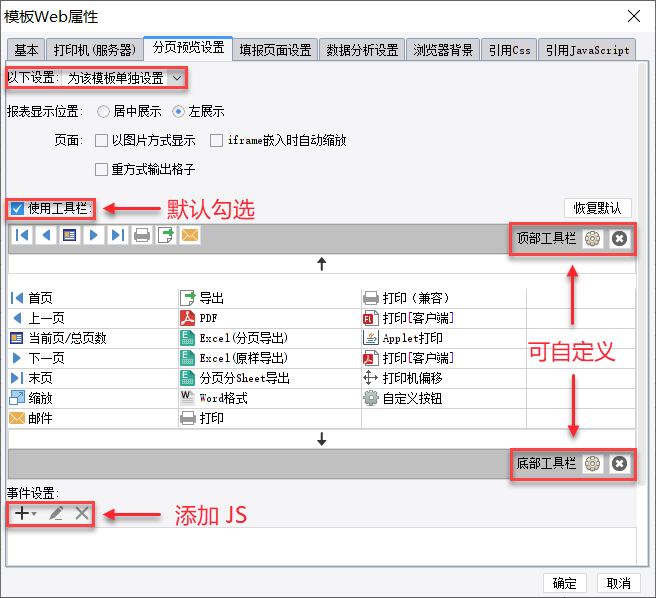
4. 分页预览设置编辑
分页预览设置页面,仅对 分页预览 模板有效。
设置面板主要分为三大块:上面部分是对模板预览效果的一些效果设置,中间部分是分页预览之后的工具栏设置,下方是 Web 事件添加界面。如下图所示:

| 属性 | 内容 | 注意事项 |
|---|---|---|
| 以下设置 | 采用服务器设置:默认情况,使用服务器统一的设置,下面的所有选项都为灰色无法编辑。 为该模板单独设置:只适用于当前的模板,下面所有的功能可编辑、设置。 | - |
| 报表显示位置 | 设置内容在报表当中显示的位置。 默认为左展示,如果希望报表显示的内容是居中的,可以选择居中展示。 | 1)移动端不生效 2)分页预览居中展示时,默认无边框线。 如需添加边框线请添加加载结束事件。JS 代码如下: //true 表示添加边框线,false 表示不添加边框线 |
| 页面 | 页面的一些特殊设置: 1)以图片方式显示 分页预览的时候,会生成图片形式的报表。 2)iframe嵌入时自动收缩 如果当前的页面是被以 iframe 的方式嵌入到其他的网页当中的时候,会自动的调整页面的大小,以适合 iframe 的大小。 3)重方式输出格子 | - |
使用工具栏 底部工具栏 | 默认使用工具栏。当取消选择后,分页预览时不显示该工具栏。 用户可自定义工具栏显示的工具。 | 移动端不支持工具栏设置 |
| 事件设置 | 用户可添加 Web 事件。 Web 事件的详细介绍请参见 Web 页面事件。 | 移动端仅支持加载起始和加载结束事件。 |
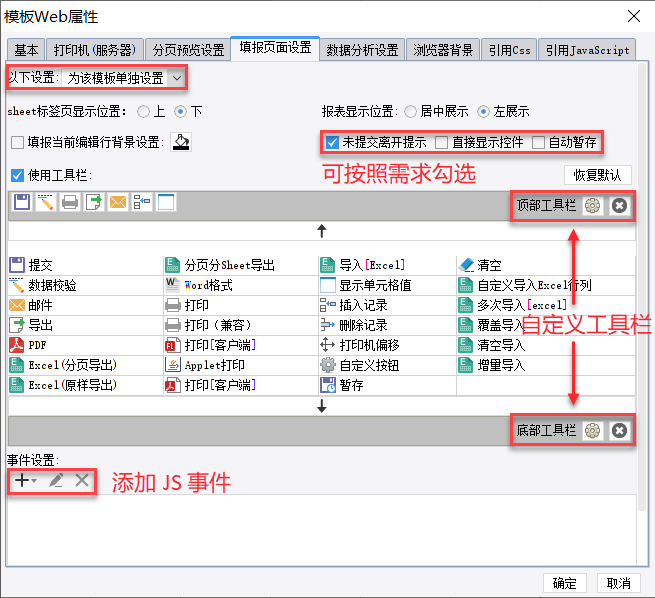
5. 填报页面设置编辑
填报页面设置,仅对 填报预览 模板有效。
设置面板主要分为三大块:上面部分是对模板预览效果的一些效果设置,中间部分是模板预览之后的工具栏设置,下方是 Web 事件添加界面。如下图所示:

| 属性 | 内容 | 注意事项 |
|---|---|---|
| 以下设置 | 采用服务器设置:默认情况,使用服务器统一的设置,下面的所有选项都为灰色无法编辑。 为该模板单独设置:只适用于当前的模板,下面所有的功能可编辑、设置。 | - |
| sheet 标签页显示位置 | 当报表中存在多个sheet时,sheet标签页位置默认处于报表底端,可设置在报表上部 | 移动端无意义 |
| 报表显示位置 | 设置内容在报表当中显示的位置。 默认为左展示,如果希望报表显示的内容是居中的,可以选择居中展示。 | 移动端无意义 |
| 填报当前编辑行背景颜色设置 | 选择颜色后,会在填报预览的时候,把当前处于编辑状态的行背景颜色显示为设置的颜色 | 移动端无意义 |
| 未提交离开提示 | 在填报的时候,如果有单元格处于已编辑的状态,在关闭或是切换网页的时候,会弹出是否提交的对话框。 | - |
| 直接显示控件 | 填报控件无需点击,直接显示控件 | 移动端无意义 |
| 自动暂存 | 对于填报内容,离开页面时,自动暂存 | 移动端无意义 |
使用工具栏 底部工具栏 | 默认使用工具栏。 用户可自定义工具栏显示的工具。 | 移动端只识别是否要显示填报提交按钮 |
| 事件设置 | 用户可添加 Web 事件。 Web 事件的详细介绍请参见 Web 页面事件。 | 移动端仅支持加载起始、加载结束、填报前、填报后、填报成功、填报失败事件 |
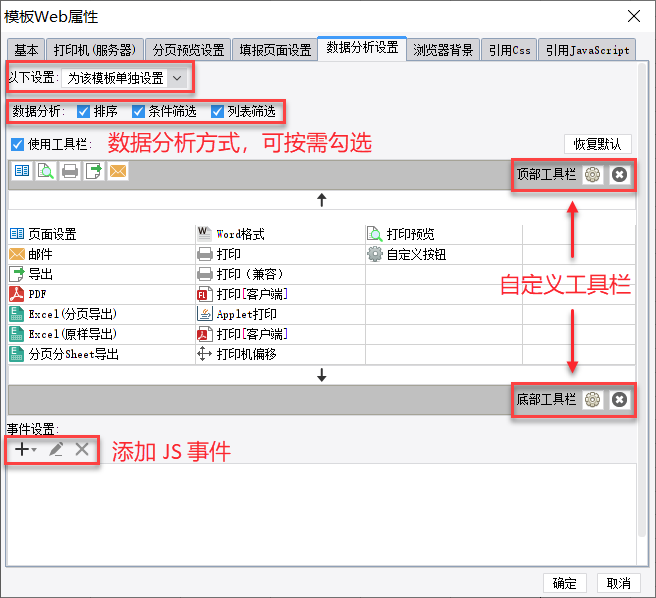
6. 数据分析设置编辑
数据分析设置仅对 数据分析 预览模板生效。
设置面板主要分为三大块:上面部分是对模板预览效果的一些效果设置,中间部分是数据分析预览之后的工具栏设置,下方是 Web 事件添加界面。如下图所示:

| 属性 | 内容 |
|---|---|
| 以下设置 | 采用服务器设置:默认情况,使用服务器统一的设置,下面的所有选项都为灰色无法编辑。 为该模板单独设置:只适用于当前的模板,下面所有的功能可编辑、设置。 |
| 数据分析 | 数据分析预览模式自带排序和筛选功能,详细请查看 数据分析(op=view)。 |
使用工具栏 底部工具栏 | 默认使用工具栏。当取消选择后,数据分析预览时不显示该工具栏。 用户可自定义工具栏显示的工具。 |
| 事件设置 | 用户可添加 Web 事件。 Web 事件的详细介绍请参见 Web 页面事件。 |
注:移动端不支持数据分析。
7. 浏览器背景编辑
8. 引用 Css编辑
制作模板时,可以让模板引用自定义的 CSS 样式文件。
注:移动端不支持引用 CSS 文件。
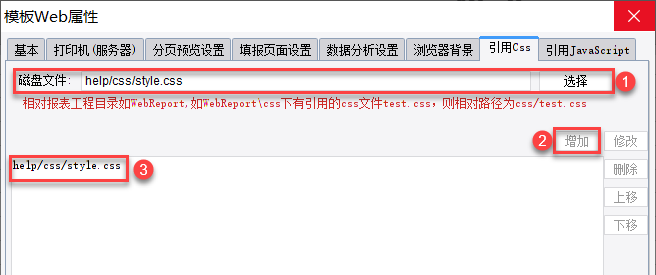
8.1 普通/聚合报表
选择工程目录下的CSS文件,并点击增加,如下图所示:
详细示例请参见: FR 的控件 CSS 样式

注1:只能通过相对路径引用 CSS 。
如工程目录webroot\help\css下有引用的 CSS 文件 style.css,则相对路径为help/css/style.css。
注2:CSS 文件不可以放到 WEB-INF目录下,无法被读取。
8.2 决策报表
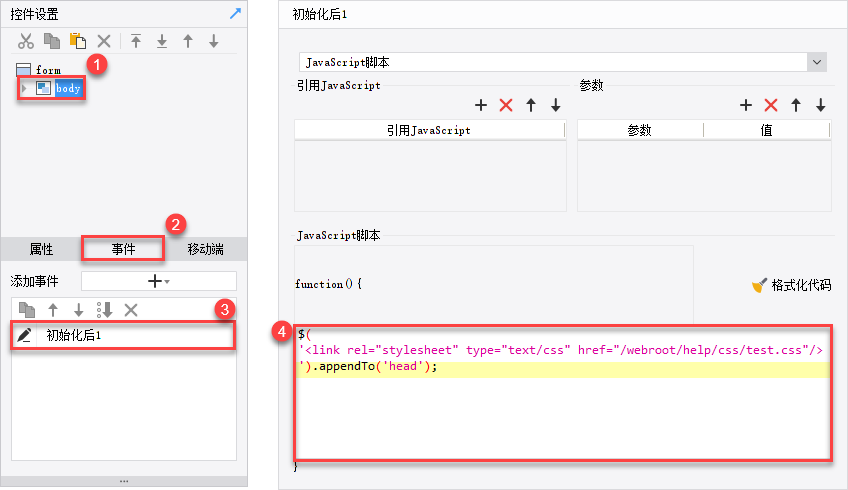
选中任意控件,添加初始化后事件,通过 JS 将 CSS 文件引用到模板中,如下图所示:

JS 代码如下:
$('<link rel="stylesheet" type="text/css" href="/webroot/help/css/test.css"/>').appendTo('head');
//将目标 CSS 文件引用到 head 头标签中。 9. 引用 JavaScript编辑
制作模板时,用户可让模板引用自定义的 JS 文件。
注:移动端不支持引用 JS 文件。
9.1 普通报表/聚合报表
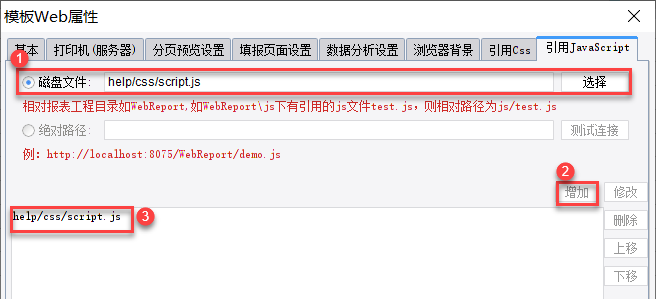
选择工程目录下的JS 文件,点击增加即可。如下图所示:

注1:用户可通过相对路径引用 JS 。
如工程目录webroot\help下有引用的 JS 文件 demo.js,则相对路径为 help/demo.js。
注2:用户可通过绝对路径引用 JS 。
例如:E:\tomcat\webapps\webroot\help\demo.js
注3:JS 文件不可以放到 WEB-INF目录下,无法被读取。
9.2 决策报表
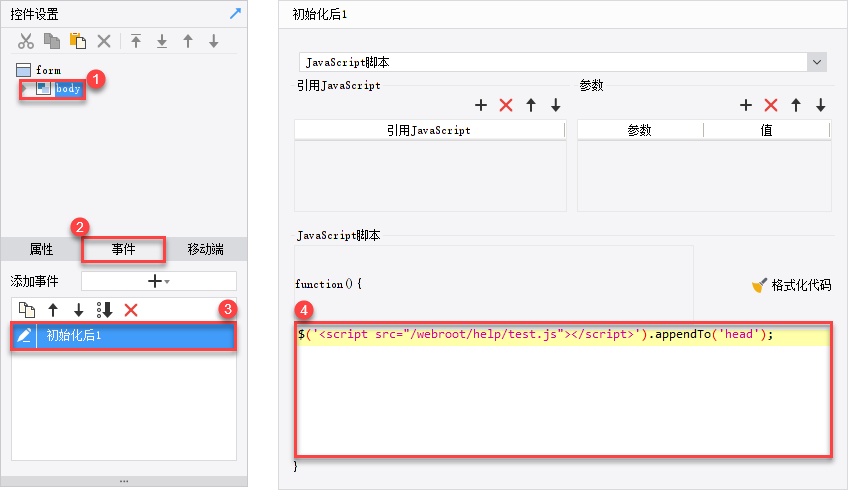
选中任意控件,添加初始化后事件,通过 JS 将 JS 文件引用到模板中,如下图所示:

JS 代码如下:
$('<script src="/webroot/help/test.js"></script>').appendTo('head');
//将目标 JS 文件引用到 head 头标签中