历史版本9 :JS实现限制文本框控件文本长度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
场景描述:在我们填报过程中,当字段超过某些特定的值时(比如:手机号),可以适当提醒填报人。
说明:自带长度校验无法即时进行提醒和处理,只有在失去焦点时才会提醒,并且无法阻止录入。可在实际填报过程中,对于单据类的编号的填报,可能编码长度需要固定以标准格式,并且在录入过程中实时对录入数据准确性的提醒和提示,可以在录入过程中,及时监控录入文本长度,并在超过设定的长度时,做提醒和录入失效处理。

1.2 实现思路
添加文本框编辑后事件,实时监控当前文本框文本长度,录入后,如果长度大于设定的长度,则不录入,以及进行弹窗提醒。
2. 示例编辑
2.1 固定长度为 10
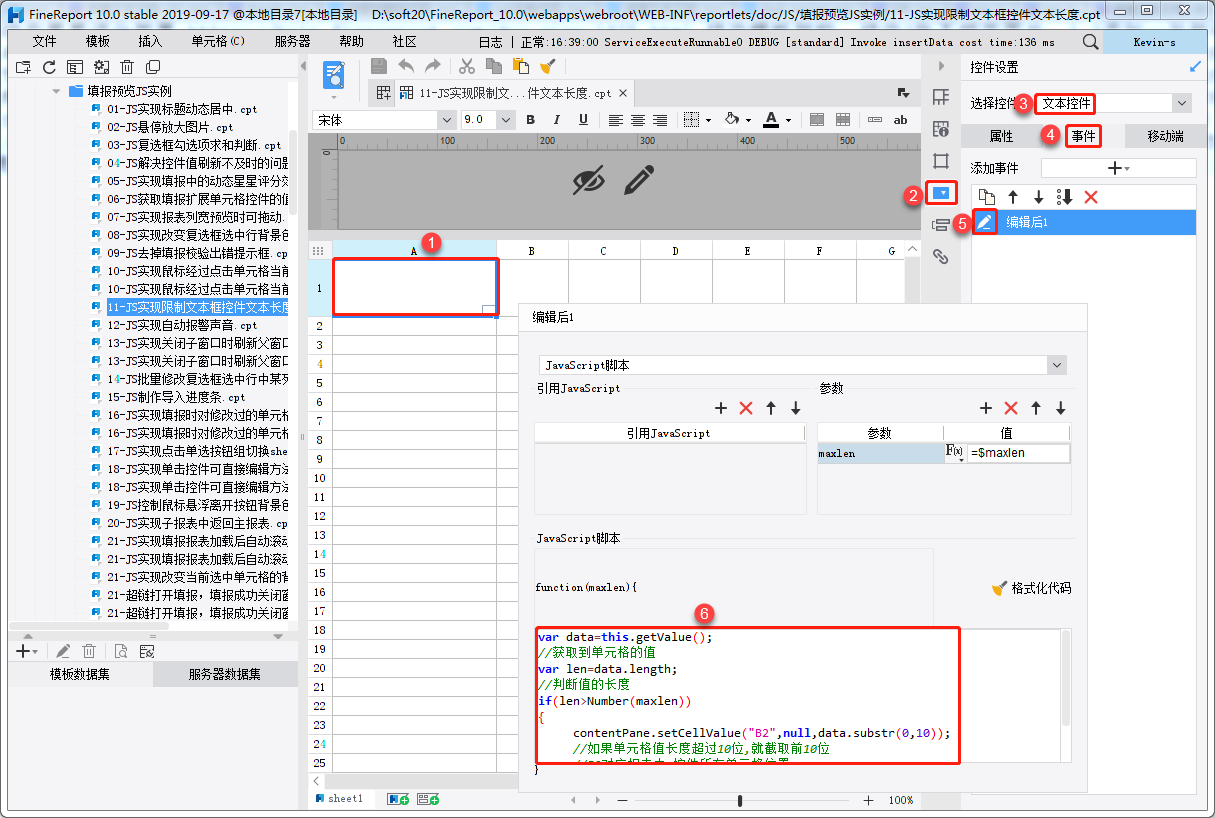
右击文本控件所在单元格,选择控件设置>事件编辑,添加编辑后事件,如下,在 A1 文本控件单元格添加“编辑后”事件:

var data=this.getValue();
//获取到单元格的值
var len=data.length;
//判断值的长度
if(len>10)
{
contentPane.setCellValue("B2",null,data.substr(0,10));
//如果单元格值长度超过10位,就截取前10位
//B2对应报表中,控件所在单元格位置
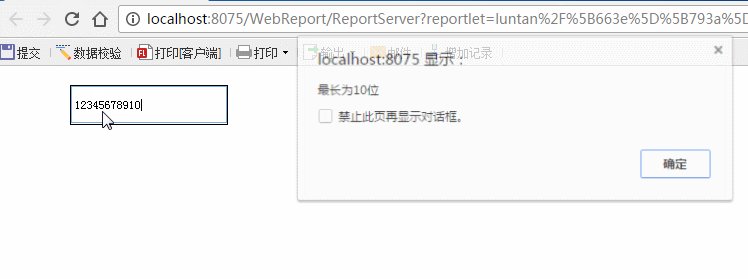
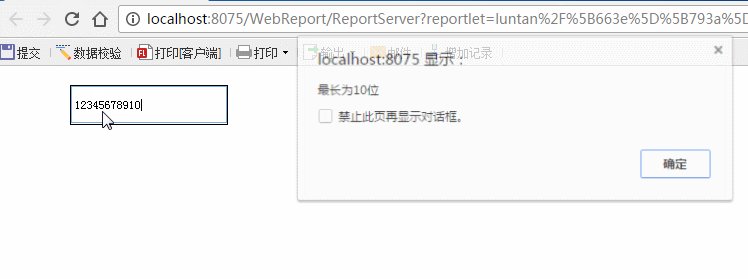
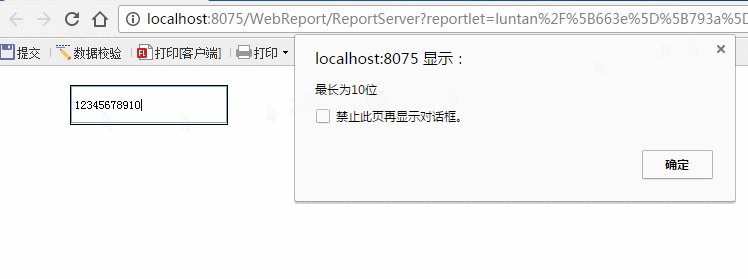
alert("最长为10位");
}编辑后事件说明:会在每输入一个字符后触发,利用此时机,对目前文本框的长度进行校验
var len=data.length;如果len 当前长度>10 的时候,contentPane.setCellValue("C4",null,data.substr(0,10)); 将前十位字符串重新赋值给文本框!并弹窗提示,“最长为十位”!
2.2 自定义长度
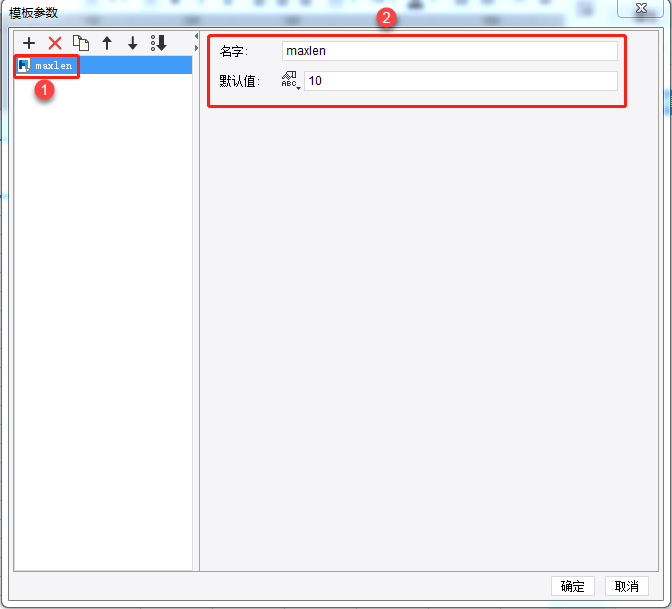
对于需要控制的长度,可以建立模板参数,例如选择模板>模板参数,添加如下参数:
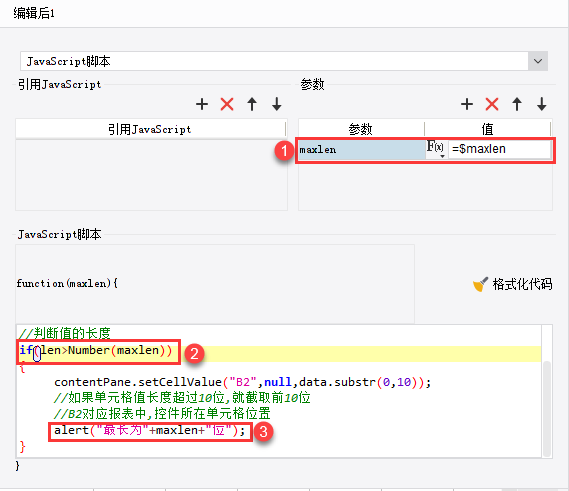
并在 JS 编辑处,添加参数引用模板参数后进行长度判断:

2.3 预览效果
保存模板,选择填报预览,实现效果如下图:

注:经过测试,手机端和 H5 不支持该效果。
3. 模板下载编辑
模板效果在线查看请点击:JS 实现限制文本框控件文本长度.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\11-JS实现限制文本框控件文本长度.cpt
点击下载模板:11-JS实现限制文本框控件文本长度.cpt

