历史版本10 :JS实现限制文本框控件文本长度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
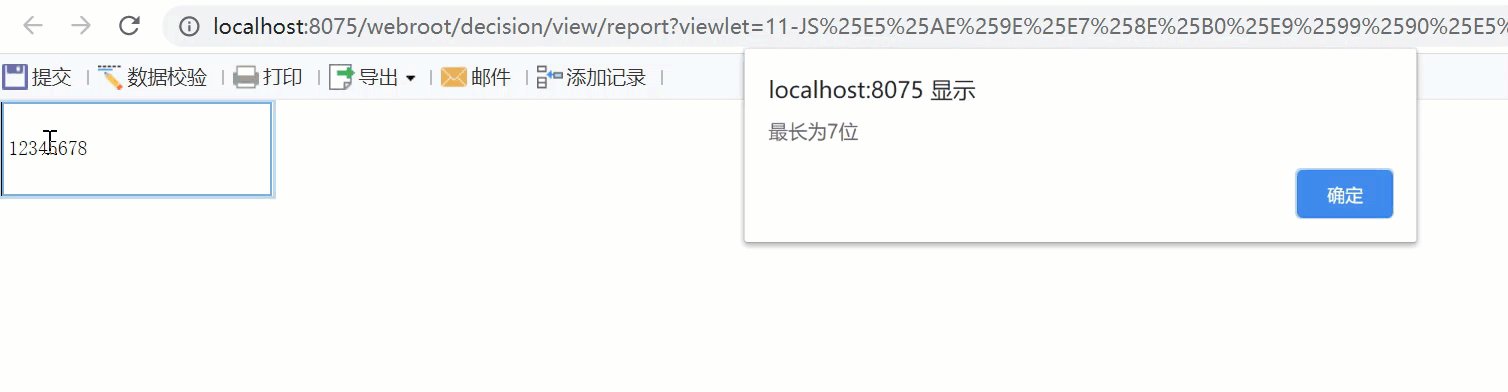
在实际填报过程中,对于单据类的编号的填报,可能编码为标准格式,有固定的长度,例如手机号,固定 11 位数。在填报这类内容时,当字段超过特定的值时,如何设置提醒填报人呢?如下图所示:

1.2 实现思路
「文本框控件」添加「编辑后」事件,实时监控当前文本框中文本长度,如果长度大于设定的长度,弹窗提醒且文本框中只保留符合长度规范的内容。
2. 示例编辑
2.1 模板准备
新建模板,在 A1 单元格添加「文本框控件」,如下图所示:

2.2 添加事件
校验长度可以直接在 JS 中使用固定数字长度,也可以使用参数,给参数一个固定的数字长度。2.2.1 在 JS 中固定长度
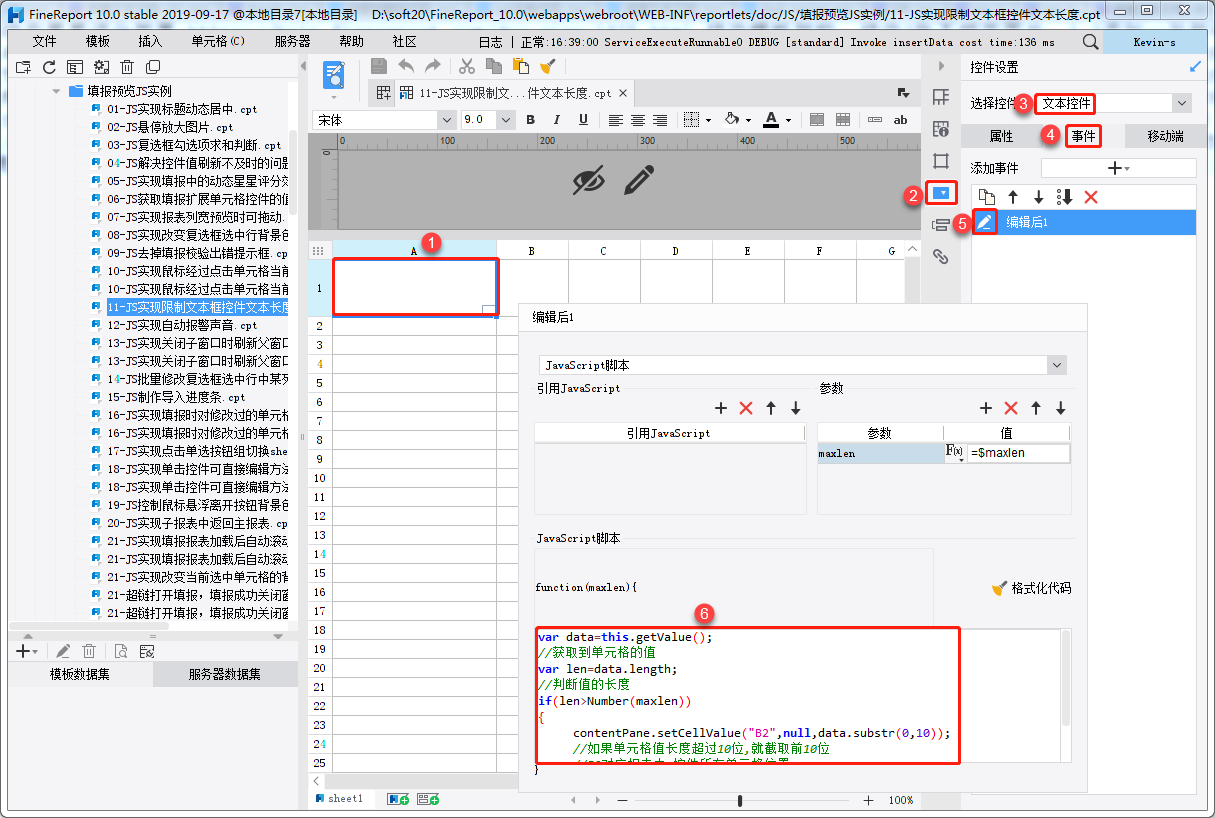
点击选择 A1 单元格「文本控件」,在「控件设置>事件」处,添加一个「编辑后」事件,实现校验功能,如下图所示:

JavaScript 代码如下:
说明:编辑后事件会在每输入一个字符后触发,即每输入一个字符,就对目前文本框的长度进行一次校验。
var data=this.getValue();
//获取到单元格的值
var len=data.length;
//判断值的长度
if(len>7)
{
contentPane.setCellValue("A1",null,data.substr(0,7));
//如果单元格值长度超过7位,就截取前7位重新赋值给文本框
//A1对应报表中,控件所在单元格位置
alert("最长为7位");//弹窗显示
}2.2.2 通过参数设定长度
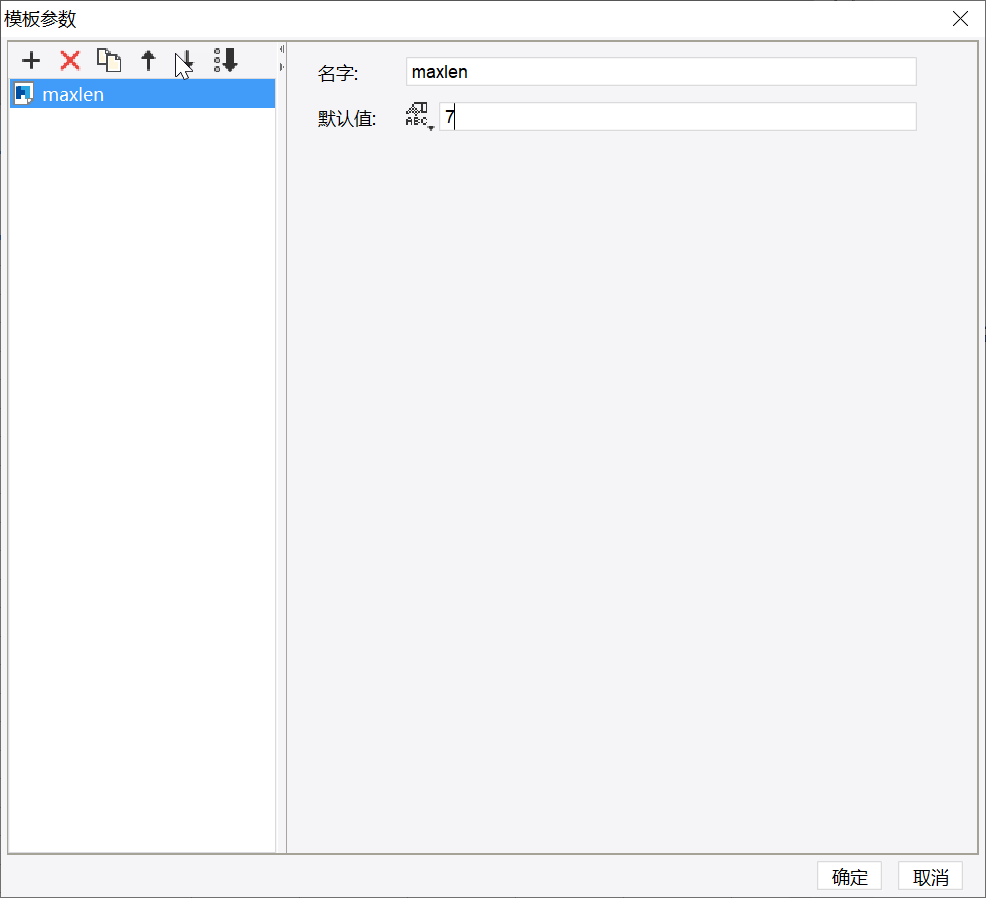
1)通过添加参数设定长度,在添加「编辑后」事件前,需先添加一个「模板参数」,如下图所示,添加参数 maxlen 。

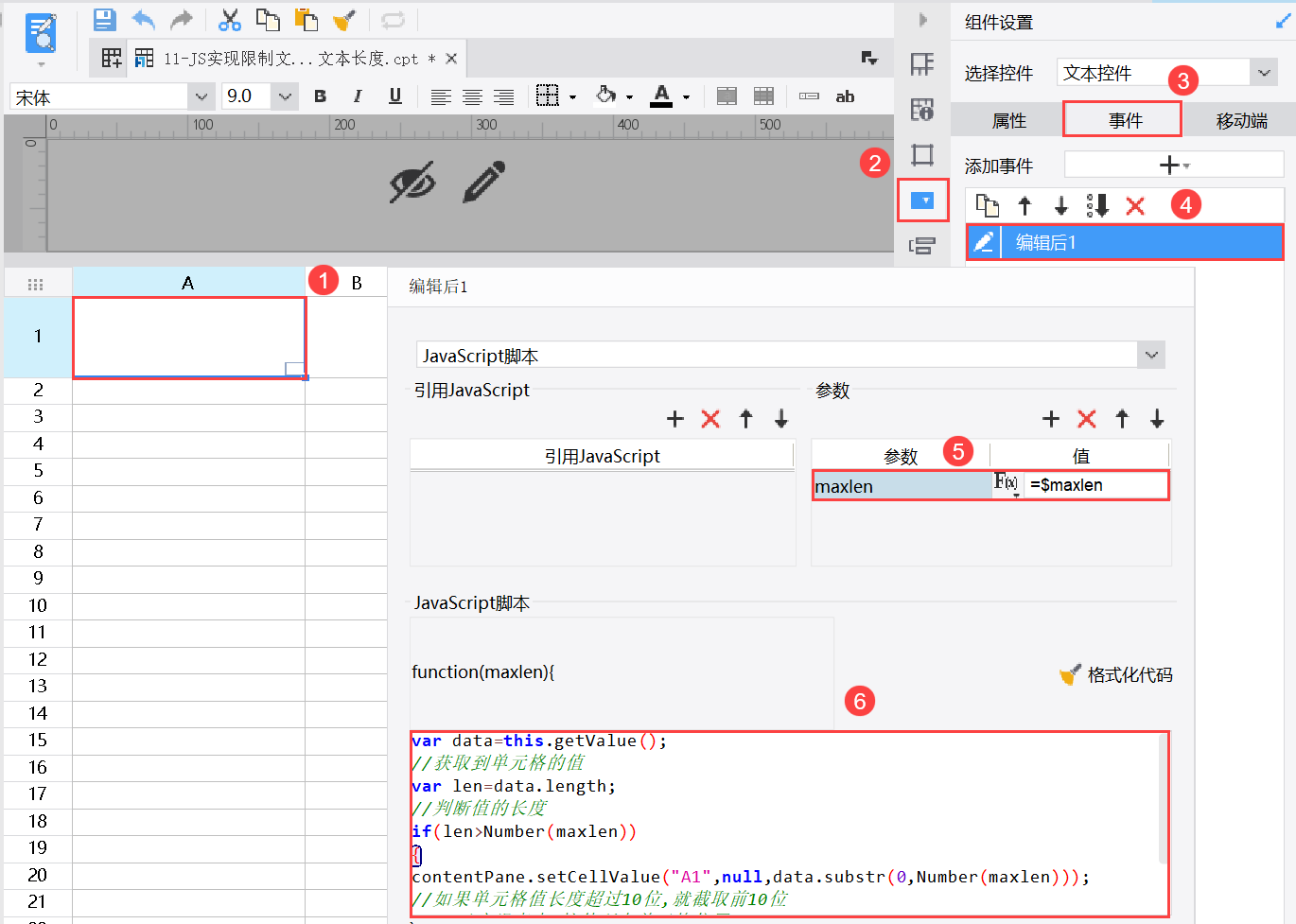
2)添加「编辑后」事件, JS 内容需要修改,JS 中不用固定数字长度,使用参数。如下图所示:

JavaScript 代码如下:
var data=this.getValue();
//获取到单元格的值
var len=data.length;
//判断值的长度
if(len>Number(maxlen))
{
contentPane.setCellValue("A1",null,data.substr(0,Number(maxlen)));
//如果单元格值长度超过maxlen位,就截取前maxlen位
//A1对应报表中,控件所在单元格位置
alert("最长为"+Number(maxlen)+"位");
}2.3 预览效果
保存模板,选择填报预览,效果如 1.1 节所示。
注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\11-JS实现限制文本框控件文本长度.cpt
点击下载模板:11-JS实现限制文本框控件文本长度.cpt
注:此模板为通过参数设定长度的模板。

