1、背景编辑
辛苦设计的大屏,数据准确,视觉效果也很炫酷,但是用户的反馈一般,没有很好地把大屏用起来。
——这是很多报表工程师都会遇到的问题
用户到底喜欢看什么样的大屏呢?答案一定是:重点突出(一眼就能看到关键信息的)、层次清晰(可以看到不同指标之间的业务逻辑)。
2、解决思路编辑
如何做到重点突出、层次清晰呢?
可以从以下两个方面入手:
2.1紧扣业务问题梳理展示逻辑
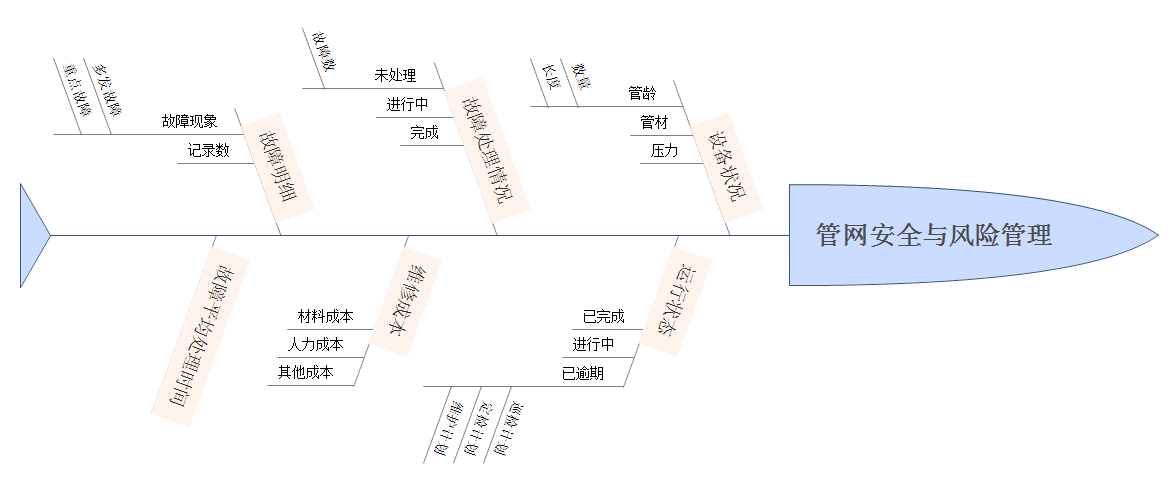
做大屏的目的是通过数据可视化辅助业务决策,而不是单纯的展示数据。由于一张大屏涉及的指标较多,计算逻辑复杂,到了最终的布局阶段,很多报表工程师倾向于在大屏上堆砌各项指标。在此,我建议大家运用鱼骨图,紧扣业务问题梳理展示逻辑。
举例:某公司想通过大屏可视化对管网安全进行监控,报表工程师在和业务人员确认后,使用鱼骨图,把影响“管网安全与风险管理”的因素分为6类,在每一类中细分指标。基于这张鱼骨图,报表工程师可以合理地设置大屏的各模块划分(把同属一个分支的指标整合在1个组件里),以及明细表的下钻(既保证大屏的重点突出,又使得关键性的明细数据得以展示)。

由于大屏的展示逻辑遵循实际的业务逻辑,因此用户的理解成本低,并且可以更深切地感受到大屏可视化对于实际业务的价值。
2.2掌握基本的布局技巧
除了业务逻辑,掌握基本的布局技巧也是很重要的。
1)突出1-2个关键指标。
大屏的用户一般是企业高管及业务部门负责人,这类用户往往只关心1-2个核心指标,例如企业的销售额、回款比等。建议把这类指标放在大屏的中上方,并从占据的面积、颜色的高亮、交互的效果等方面重点突出。
2)图表的准确运用
柱形图、饼图大家都知道。在平时使用图表的时候,你是否是会直接把业务信息转换成图表呢?
其实,多思考一步,我们的图表选择可以更准确,即:业务信息——相对关系——图表选择
常见的相对关系有以下5类:
时间:业务指标随着时间的推移而变化。例如:销售额在5年内的增长情况
频率分布:某公司人员的年龄段分布
相关性:某两个指标之间的关系。例如:工资的涨幅与工龄无关。
排名对比:对不同的对象进行排名。例如:A区域在8月的销售额远超其他5个区域。
占比:个体在整体中占有的比例。例如:A类业务的收入在整个公司中占据了50%。
确定好相对关系,我们可以根据以下表格确定图表的选择。

3)大屏划分清晰,慎用明细表
把一个大屏分割成太多的模块,用户注意力容易被分散,无法聚焦重点。想象一下,一张密密麻麻的海报和一张主题清晰的海报,你更喜欢看哪个呢?
另外,在大屏中,我们有时会放上明细表。要展示的明细表必须和核心指标强相关,且行数和列数不宜过多。遵循这个原则,也许你会对于明细表的取舍更加果断。其他必要的明细数据可以通过下钻来展示。
3、总结编辑
紧扣业务问题梳理展示逻辑、掌握基本的布局技巧,掌握这两点,大屏即可做到重点突出,层次清晰。
如果你想了解更多被企业领导认可的大屏制作案例,不妨扫描下方二维码,关注帆软数据运营官公众号,让你的大屏好看更好用!