历史版本18 :在决策报表中使用网页框控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
决策报表中,没有提供网页框控件。这使得在嵌入引用其他网页或者报表的时候,很不方便。
1.2 解决方案
为了解决决策报表中引用其他 Web 链接的问题,用户可以使用网页框控件插件。
2. 插件介绍编辑
2.1 安装插件
点击下载插件: 网页框控件插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 插件简介
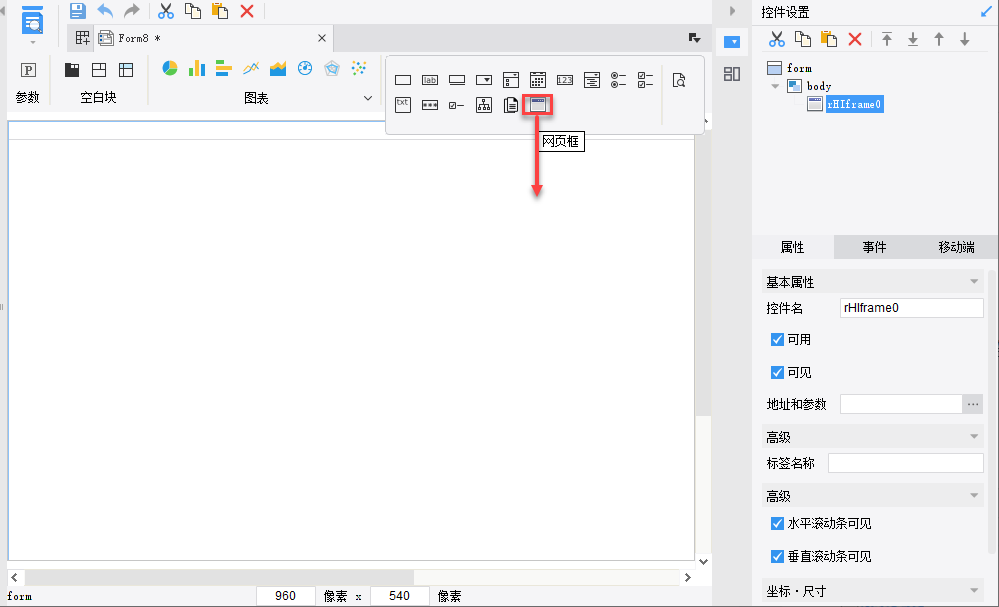
1)插件安装完毕后,点击控件栏,新增了网页框控件,拖动到决策报表 body 界面,即可添加。如下图所示:

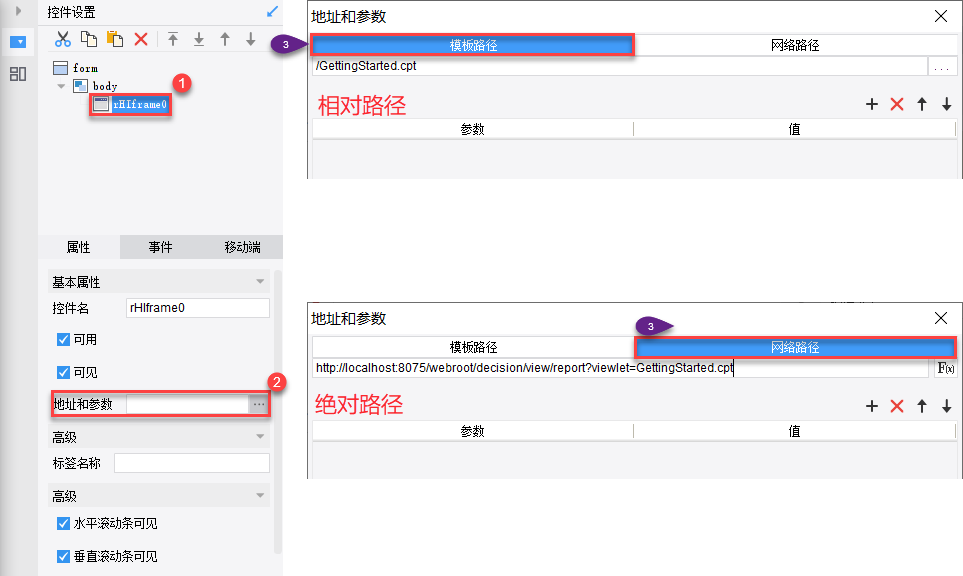
2)选中网页框控件,可以设置地址和参数,支持添加两种类型的链接。
模板路径为相对路径,网络路径为绝对路径。如下图所示:

3. JavaScript 接口编辑
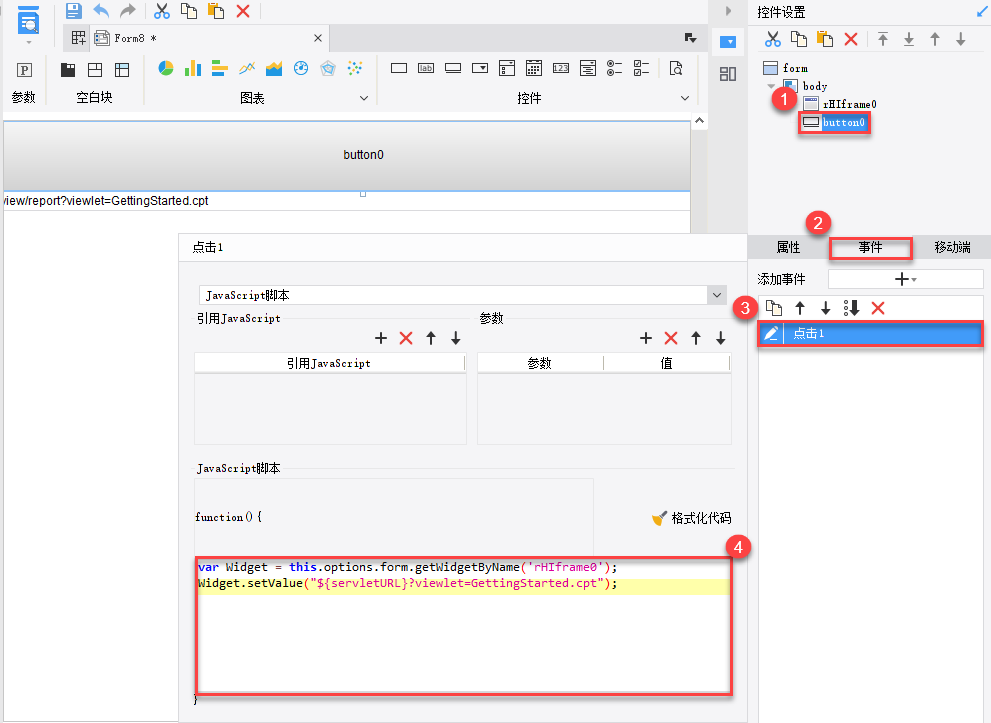
决策报表里有一个网页框控件 rHIframe0,用户可新增按钮控件,添加不同的点击事件,以达到不同的效果。如下图所示

3.1 setValue(String)
设置并刷新网页框控件的地址(保留原参数)
3.1.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("${servletURL}?viewlet=GettingStarted.cpt");3.1.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");
3.2 reload()
重新刷新网页框
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.reload();3.3 loadUrl(String)
加载指定的 URL 链接地址
3.3.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("${servletURL}?viewlet=GettingStarted.cpt");3.3.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");4. 移动端编辑
移动端 App 支持通过决策报表中的网页框控件浏览报表或第三方网页。
注1:移动端不支持 JavaScript 接口。
注2:网页框控件插件版本、App 版本在 10.4.61 前,不支持 App 交互。
网页框控件插件版本、App 版本在 10.4.61 后,支持 App 交互,详情请参见:[APP]移动端交互

