1. 概述编辑
1.1 问题描述
决策报表中,没有提供网页框控件。这使得在嵌入引用其他网页或者报表的时候,很不方便。
1.2 解决方案
为了解决在决策报表中引用其他 Web 链接的问题,用户可以使用网页框控件插件。
注:网页框控件不支持流媒体。
2. 插件介绍编辑
2.1 安装插件
点击下载插件: 网页框控件插件
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 添加网页框控件
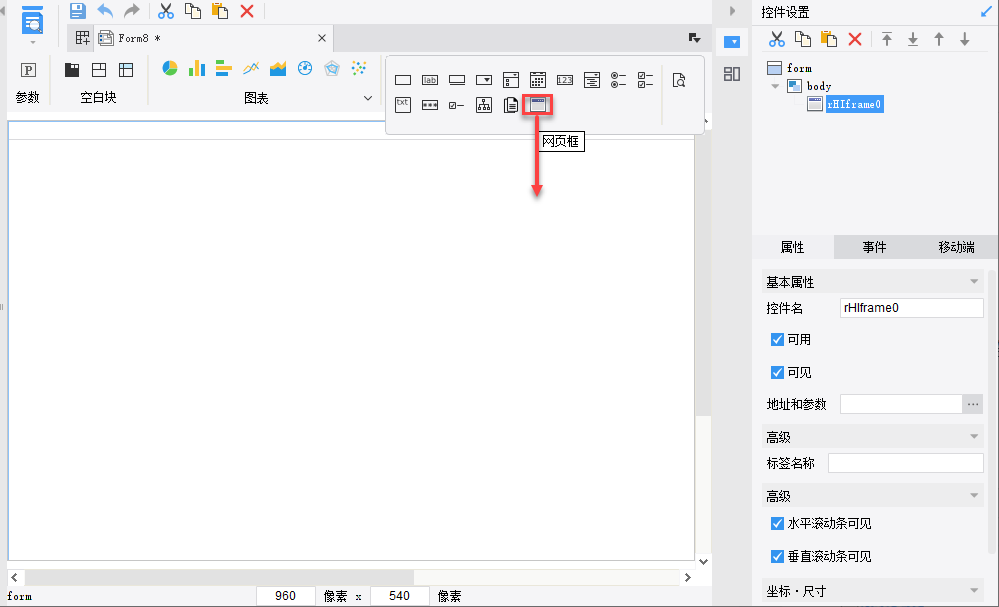
插件安装完毕后,新建决策报表,点击控件栏,新增了网页框控件,拖动到决策报表 body 界面,即可添加。如下图所示:

2.3 地址和参数
2.3.1 地址
选中网页框控件,可以设置地址和参数,支持添加两种类型的链接。
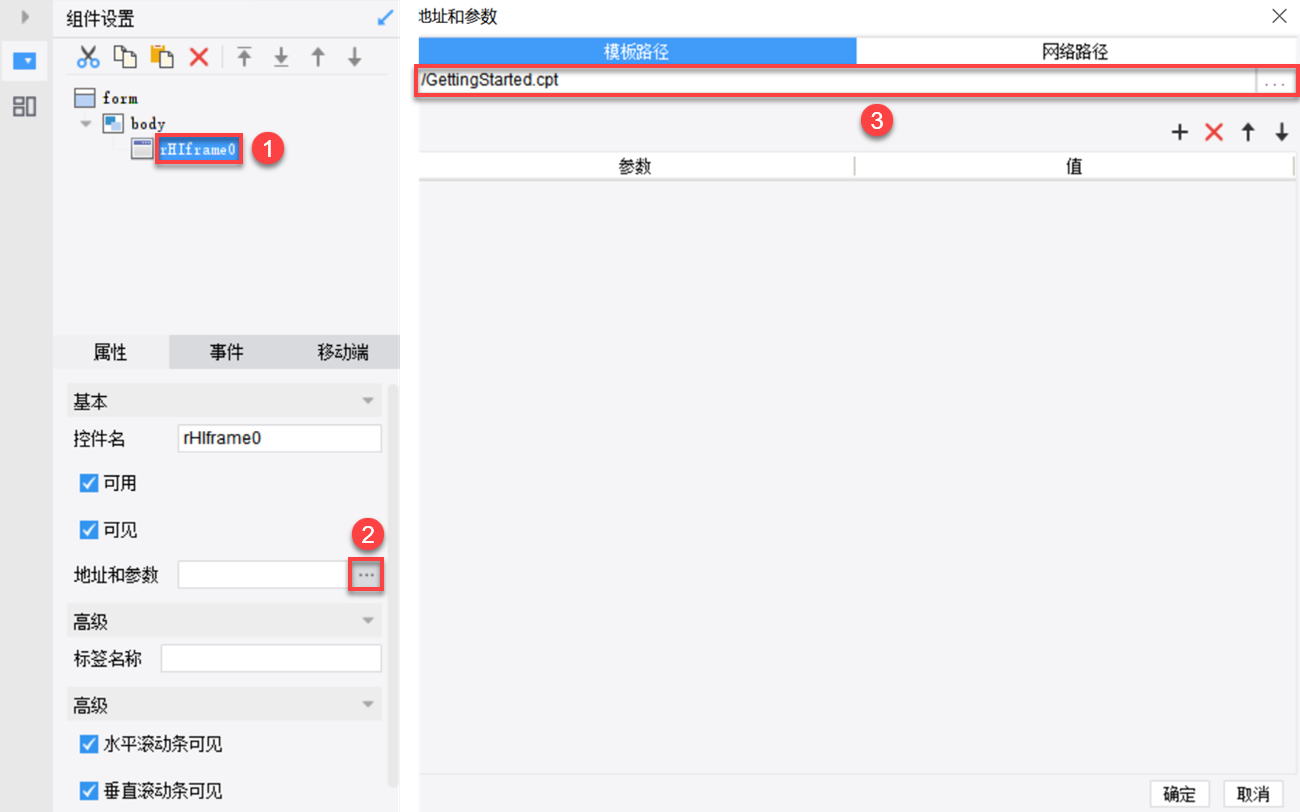
模板路径:
模板路径为相对路径,如下图所示:

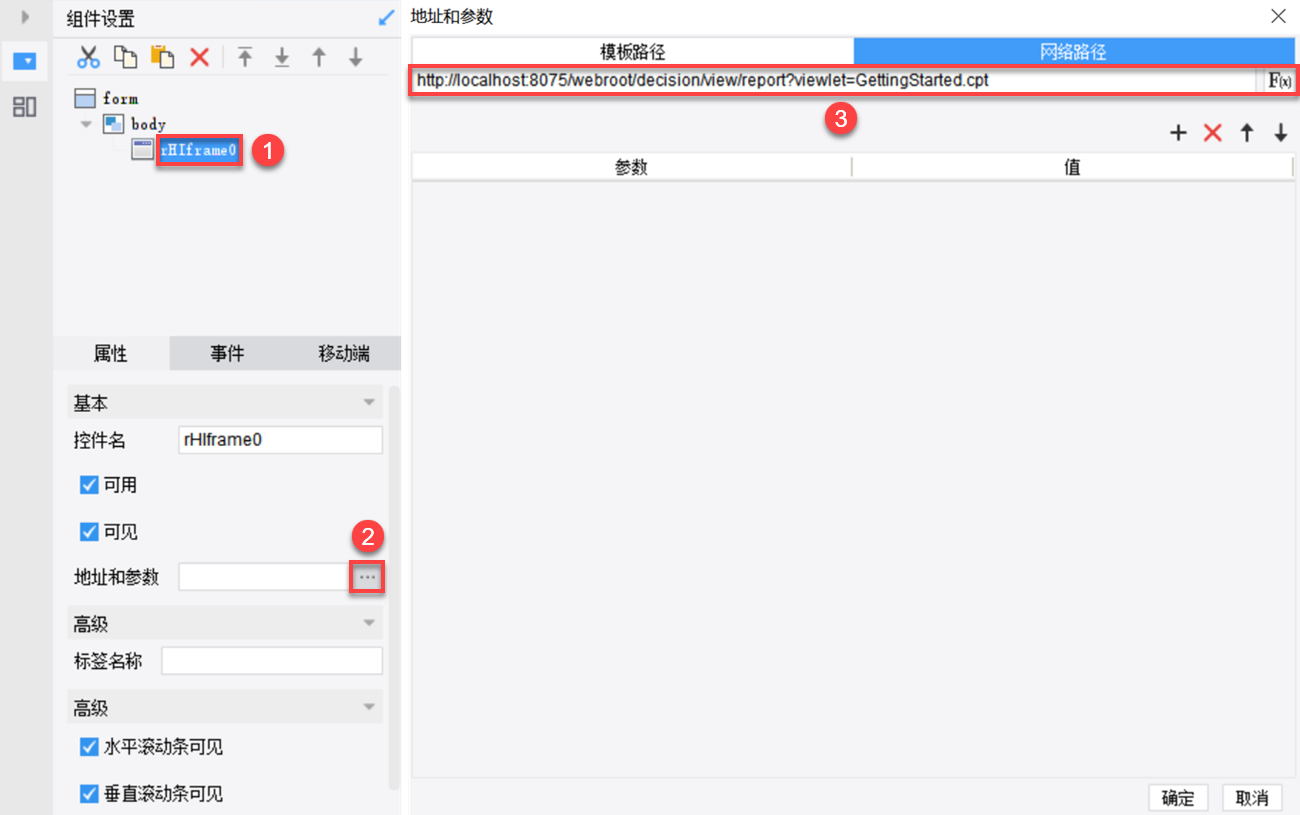
网络路径:
网络路径为绝对路径。如下图所示:

「网络路径」的应用场景及方法如下表所示:
| 应用场景 | 备注 |
|---|---|
| 预览模板 | 输入 模板预览链接 ,如下所示:http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt |
| 预览视频 | 方法一: 输入完整视频网页 URL ,如下所示: https://www.iqiyi.com/v_19rxqx1kww.html?vfrm=pcw_home&vfrmblk=B&vfrmrst=fcs_0_p11 方法二: 将下载后的视频保存在%FR_HOME%\webapps\webroot,输入链接http://IP:端口号/工程名/视频名称,如下所示: http://localhost:8075/webroot/6.gif |
| 预览自定义 HTML 页面 | 将自定义的HTML页面保存在%FR_HOME%\webapps\webroot,输入链接http://IP:端口号/工程名/HTML页面名称,如下所示: http://localhost:8075/webroot/1.html |
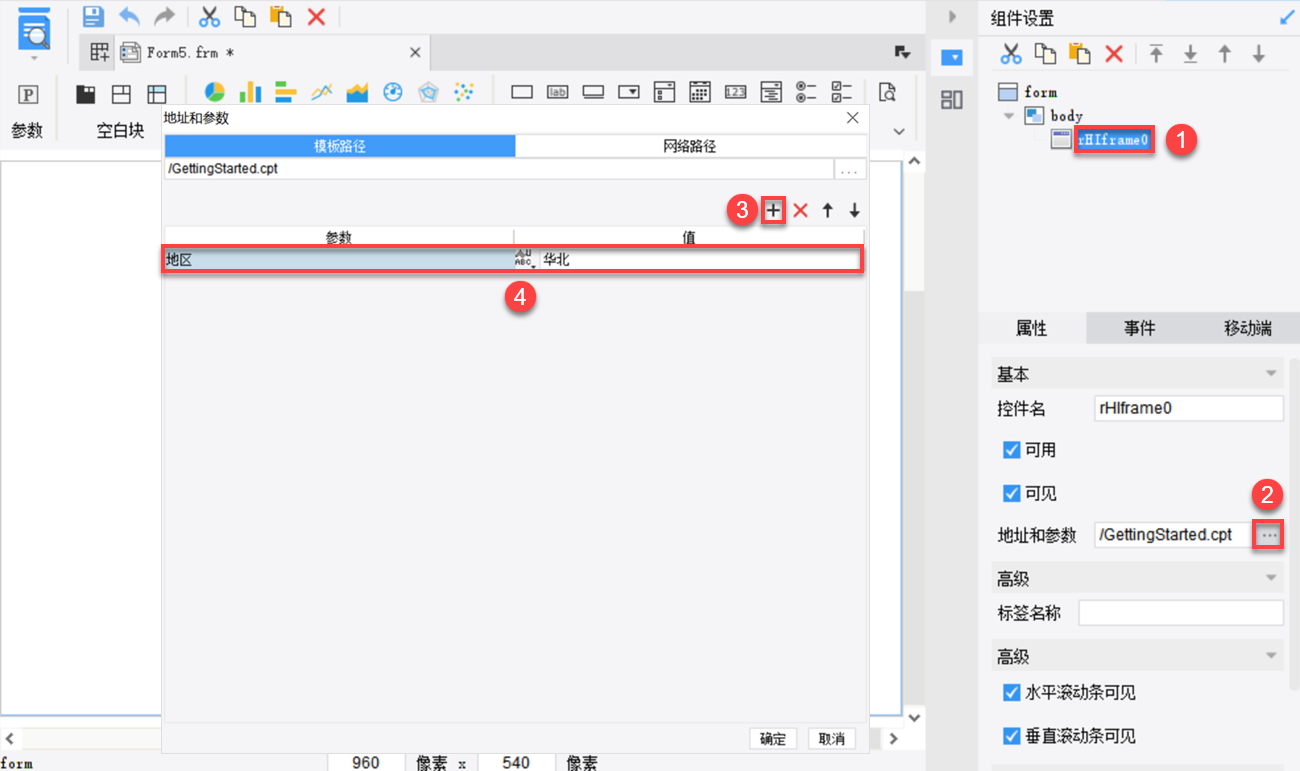
2.3.2 参数
选中网页框控件,可以设置地址和参数,如下图所示:

2.4 滚动条
当嵌入的网页的宽或高超过网页框的宽高值时,就会出现相应的水平滚动条与垂直滚动条。
水平滚动条可见与垂直滚动条可见默认勾选。网页框控件插件若取消勾选水平滚动条可见与垂直滚动条可见,预览模板时,仍可见滚动条。
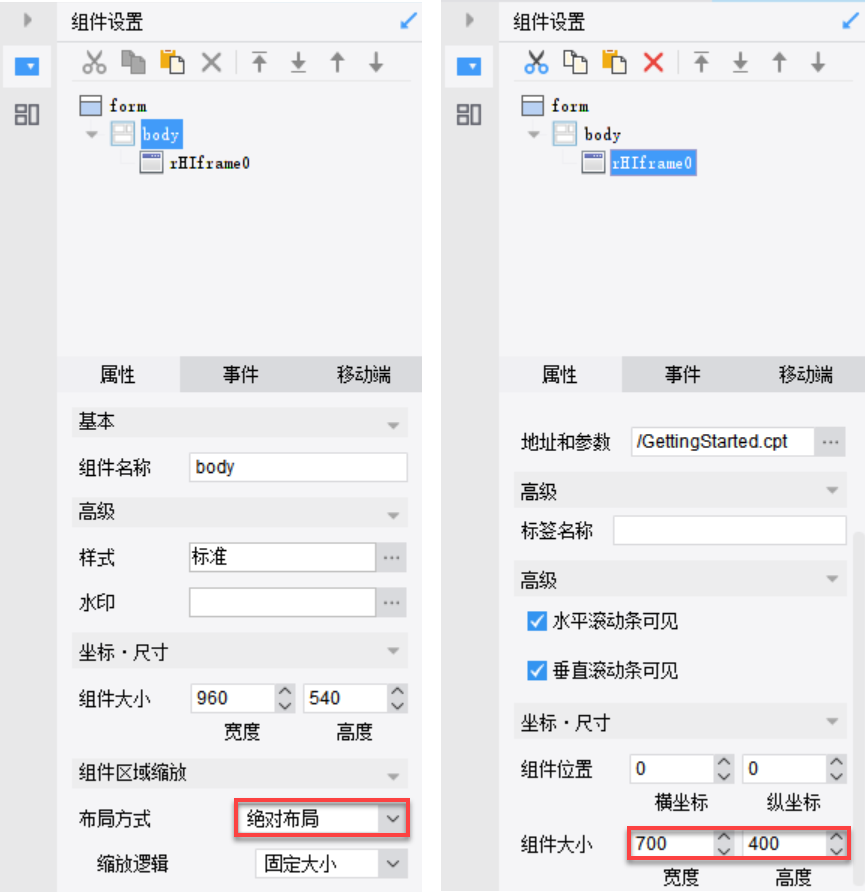
2.5 组件大小
当 body 布局方式设置为绝对布局时,可自定义组件大小。如下图所示:

3. JavaScript 接口编辑
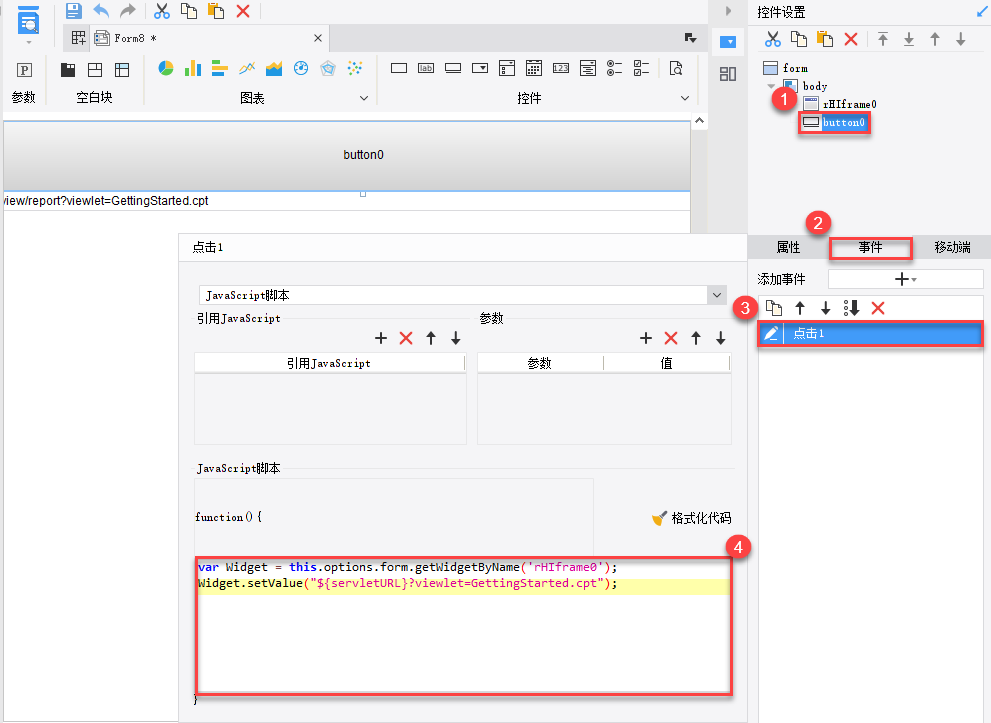
决策报表里有一个网页框控件 rHIframe0,用户可新增按钮控件,添加不同的点击事件,以达到不同的效果。如下图所示

3.1 setValue(String)
设置并刷新网页框控件的地址(保留原参数)
3.1.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("${servletURL}?viewlet=GettingStarted.cpt");3.1.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.setValue("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");
3.2 reload()
重新刷新网页框:
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.reload();3.3 loadUrl(String)
加载指定的 URL 链接地址。
3.3.1 模板路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("${servletURL}?viewlet=GettingStarted.cpt");3.3.2 网络路径
var Widget = this.options.form.getWidgetByName('rHIframe0');
Widget.loadUrl("http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt");4. 移动端编辑
App 和 H5 插件版本在 10.4.61 及之后时,网页框控件插件支持在移动端使用。
注1:移动端不支持 JavaScript 接口。
注2:通过网页框控件插件预览模板时,移动端不支持显示模板中的参数面板。

