1. 概述编辑
1.1 版本
| 移动端版本 |
|---|
| App 9.0 |
1.2 应用场景
PC 端制作的报表在手机端查看时,FineReport 默认提供的自适应效果不尽人意。例如,报表比较大,在手机上被缩的非常小,字体模糊等等。
这时可通过移动端属性里的自适应选项,手动控制报表在移动终端上的显示效果。
1.3 功能简介
对移动端自适应属性进行设置,控制报表在移动终端上的显示效果。
注1:移动端自适应与手机重布局教学视频地址请查看 模板发布、手机预览与自适应、模板布局设计与配色优化
注2:移动端自适应属性设置完成后,只在 HTML5 端和 App 端生效。
2. 自适应介绍编辑
2.1 设置方法
2.1.1 普通报表
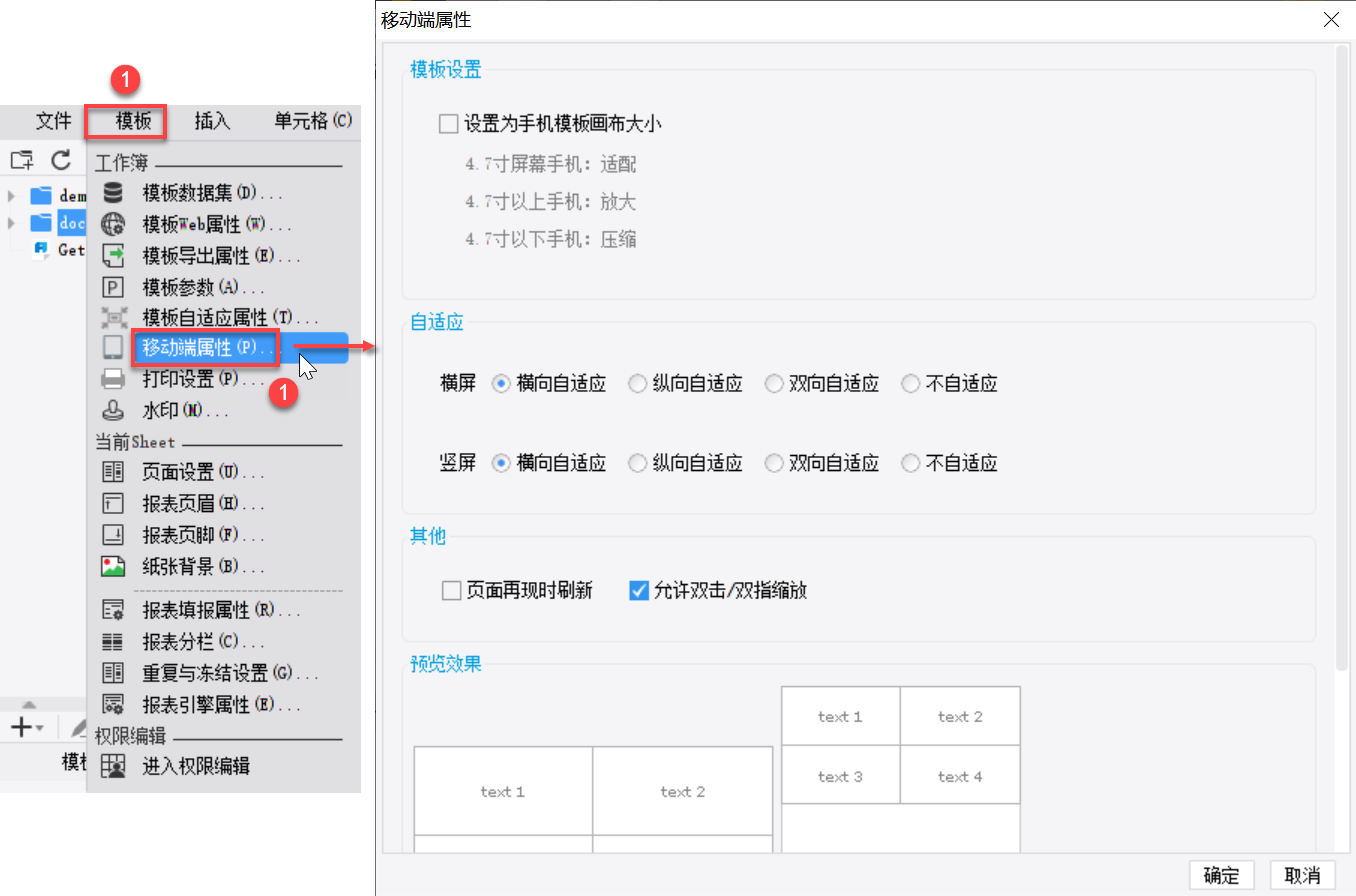
在普通报表中,点击模板>移动端属性, 如下图所示:

注:若模板中有内容,若勾选设置为手机模板画布大小按钮,会触发另存为以「_mobile」为后缀的模板,可参考 设置手机端模板
2.1.2 决策报表
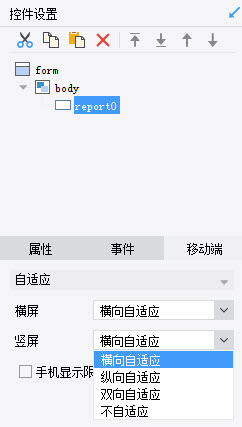
1)在决策报表中,选中某一报表块,点击移动端,如下图所示:

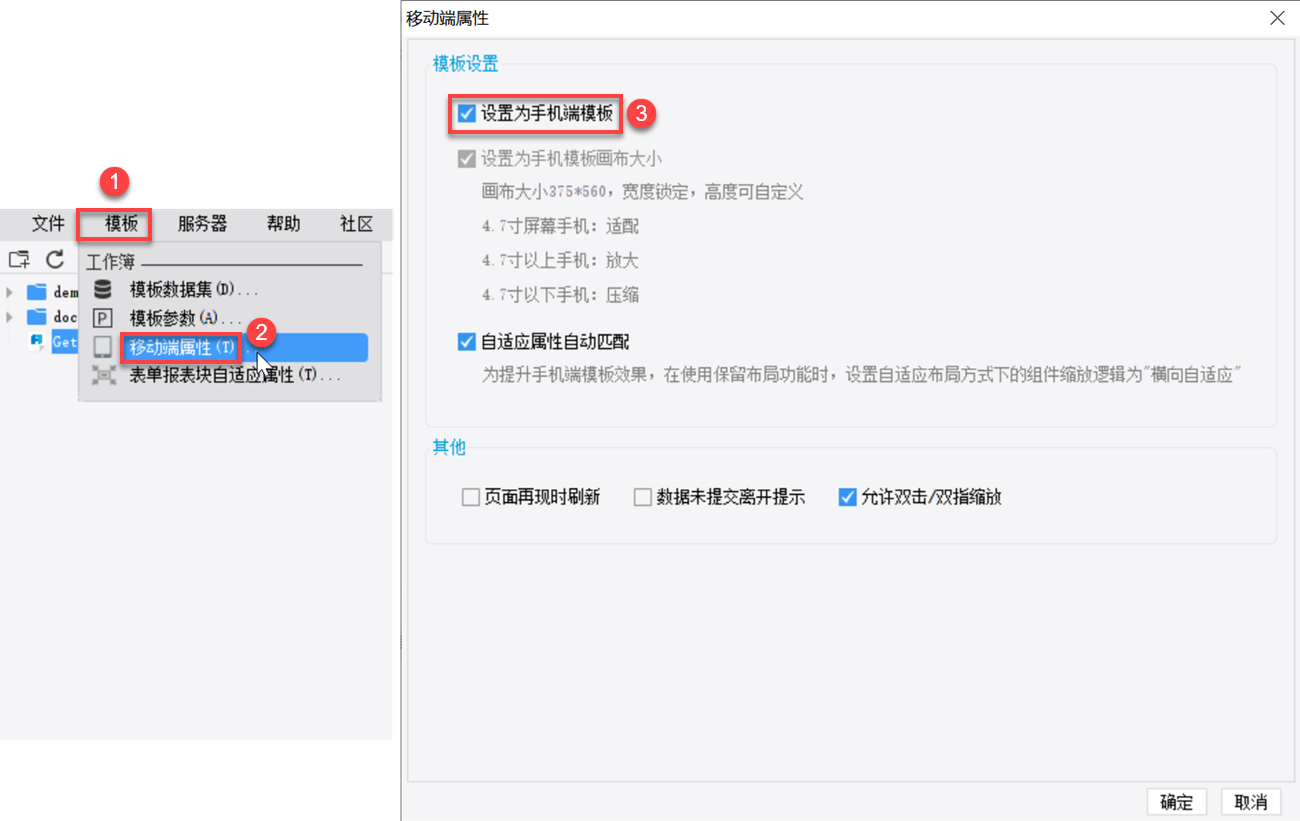
2)或点击模板>移动端属性,可设置为手机端专属模板。如下图所示:

2.2 手机端模板说明
手机端模板说明如下表所示:
| 报表类型 | 备注 |
|---|---|
| 普通报表 | 点击模板>移动端属性,勾选设置为手机模板画布大小按钮,报表会以 4.7 寸屏幕手机为准进行适配,4.7 寸以上的手机进行放大,4.7 寸以下的手机进行压缩 |
| 决策报表 | 点击模板>移动端属性,勾选设置为手机端模板按钮,画布大小(375*560),宽度进行锁定,高度可自定义修改 同普通报表,决策报表也会以 4.7 寸屏幕手机为准进行适配,4.7 寸以上的手机进行放大,4.7 寸以下的手机进行压缩 |
2.3 缩放逻辑
竖屏及横屏自适应的规则可以分开控制,其中 Pad 上的规则采用横屏的设置。
1)横屏与竖屏的缩放逻辑如下表所示:
| 类型 | 备注 |
|---|---|
| 横屏 | 初始比例 = 宽度刚好充满,最小比例 = 初始比例 |
| 竖屏 | 1)报表比较宽 缩到宽度刚好充满时,报表的高度/屏幕高度 >= 0.3:初始比例 = 宽度充满,最小比例 = 初始比例 否则: 初始比例 = 高度充满,最小比例 = 1.0 和宽度充满中的最小值 2)报表比较高 初始比例 = 宽度充满,最小比例 = 初始比例 这些所有都有限制:初始缩放比例不能大于 1.5,如果大于的话,初始比例就等于 1.5 最小缩放比例也不能大于 1.5,如果大于的话,设置为 1 |
2)自适应属性包括:横向自适应、纵向自适应、不自适应、双向自适应。具体说明如下表所示:
| 自适应属性 | 说明 | 应用场景 |
|---|---|---|
| 横向自适应 | 报表横向充满屏幕且保持报表原始宽高比不变算出纵向高度,而不是横向充满屏幕且纵向自适应高度 | 主要针对参数查询后,最后一页显得特别大的情况 |
| 纵向自适应 | 纵向充满,如果大则缩小,如果小则放大 | 主要针对表比较宽的情况,纵向不想要留白 |
| 不自适应 | 展示报表的原始大小 | 主要针对表比较大、或宽或者设置了冻结的情况 |
| 双向自适应 | 所有单元格的宽度,同步拉伸或缩小,使充满整个组件,每列列宽比例不变;所有单元格的高度同理,即双向都不出现滚动条 | 只适用于不足一屏及超出一屏不多的情况,如果模板超出一屏很多,或者是分页了,则双向自适应就不适用了 |
注:有些手机型号会出现「横向自适应」不生效的问题,此时用户可将模板中的单元格高度拉高,这样可确保横向自适应之后纵向高度能完整显示文本内容。
3. 示例编辑
注:移动端预览方法请参考 移动端模板预览
3.1 未设置自适应
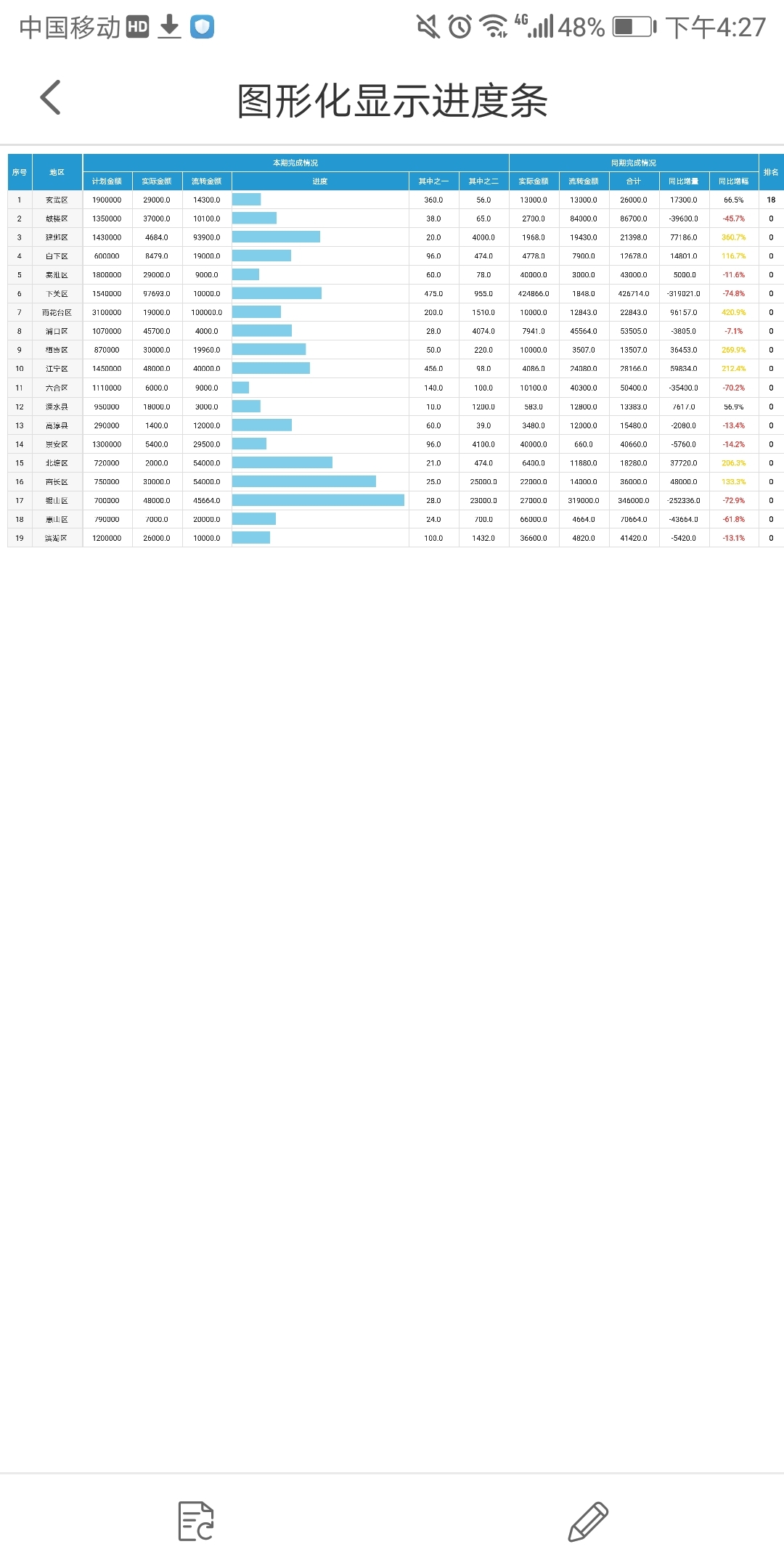
1)移动端预览%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\basic\图像化显示进度条.cpt模板,效果如下图所示:

3.2 设置纵向自适应
1)可发现,默认效果将报表缩的很小,字体有些模糊,可设置竖屏自适应规则,例如点击模板>移动端属性>竖屏-纵向自适应,如下图所示:

2)移动端预览模板,效果如下图所示:

4. Pad 组件标题字号适应编辑
4.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 | 支持功能 |
|---|---|---|---|
| 10.0 | 10.4.61 | V10.4.61 | Pad 上移动端模板组件标题字号自动适应该设备 |
4.2 范围说明
之前版本 Pad 上模板标题不能自适应,用户使用 Pad 查看模板时,模板中的组件标题字号太小影响移动端模板体验。若满足本文 4.1 章版本要求,Pad 上移动端模板组件标题字号自动适应该设备。
该功能范围说明如下表所示:
| 移动端设备 | 生效范围 | 终端范围 | 组件类型 |
|---|---|---|---|
| Pad | 表单重布局、表单保留布局 | App、H5 | Tab 块标题、报表块标题、图表块标题 |

