1.描述编辑
1.1 应用场景
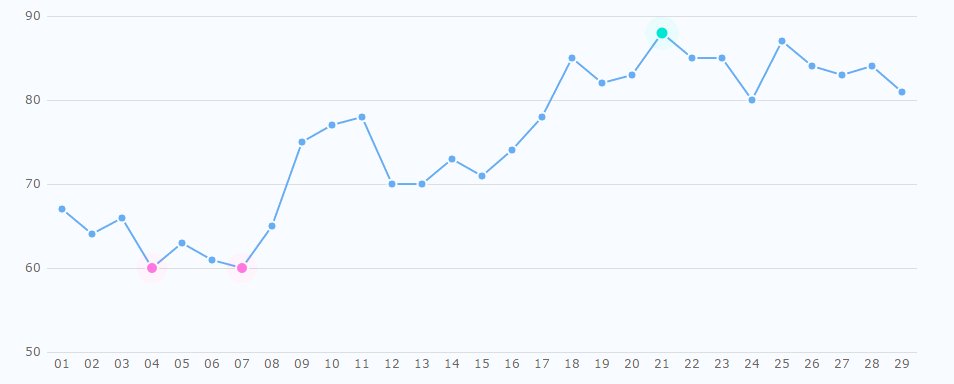
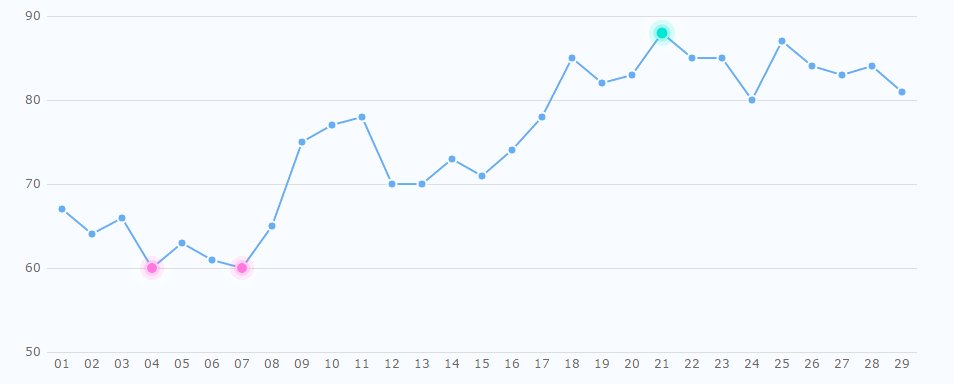
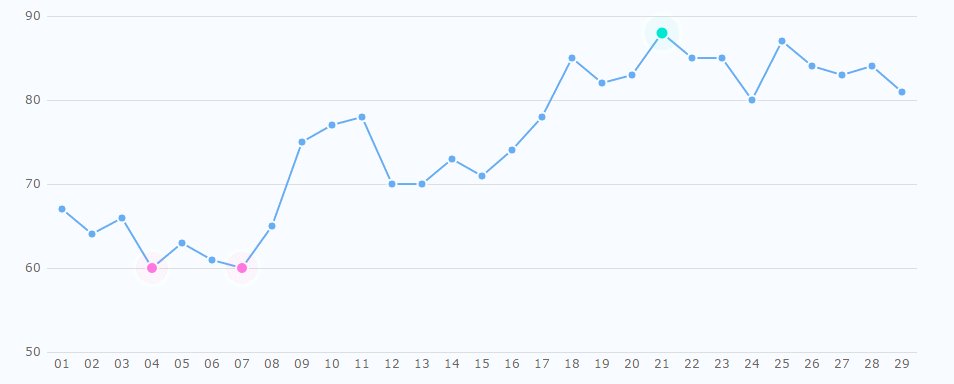
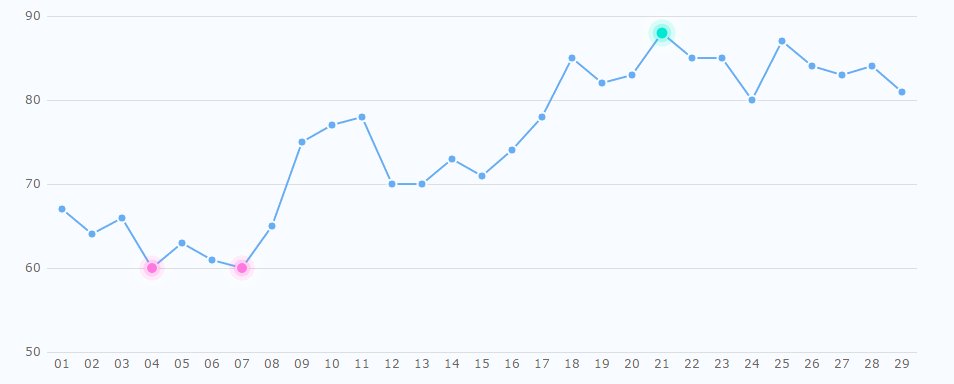
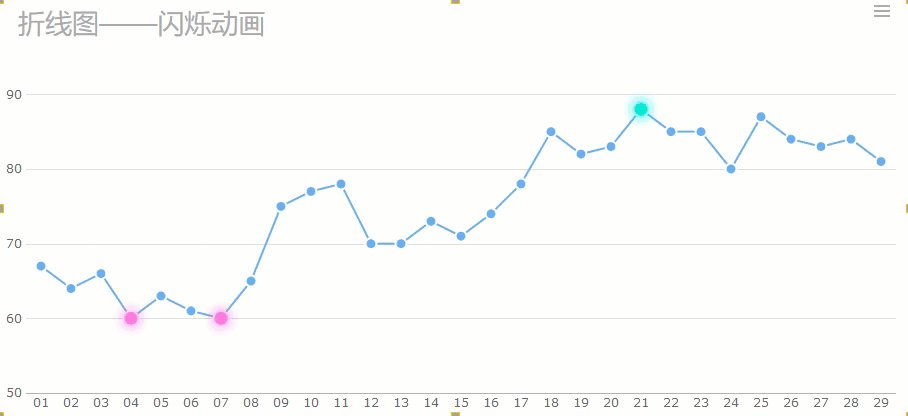
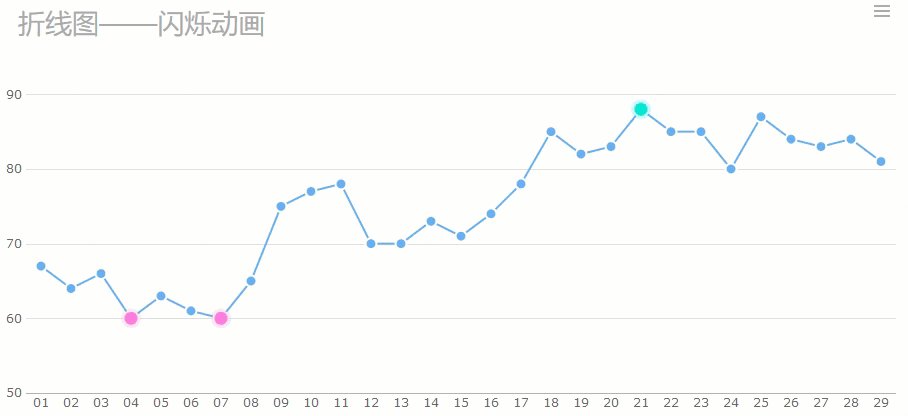
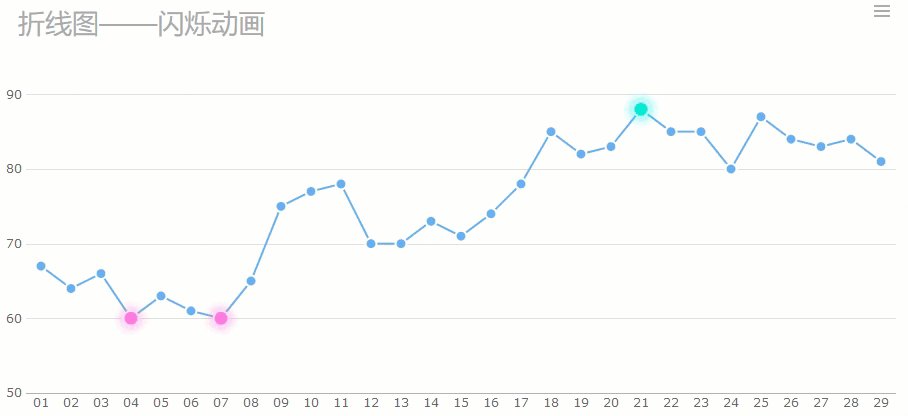
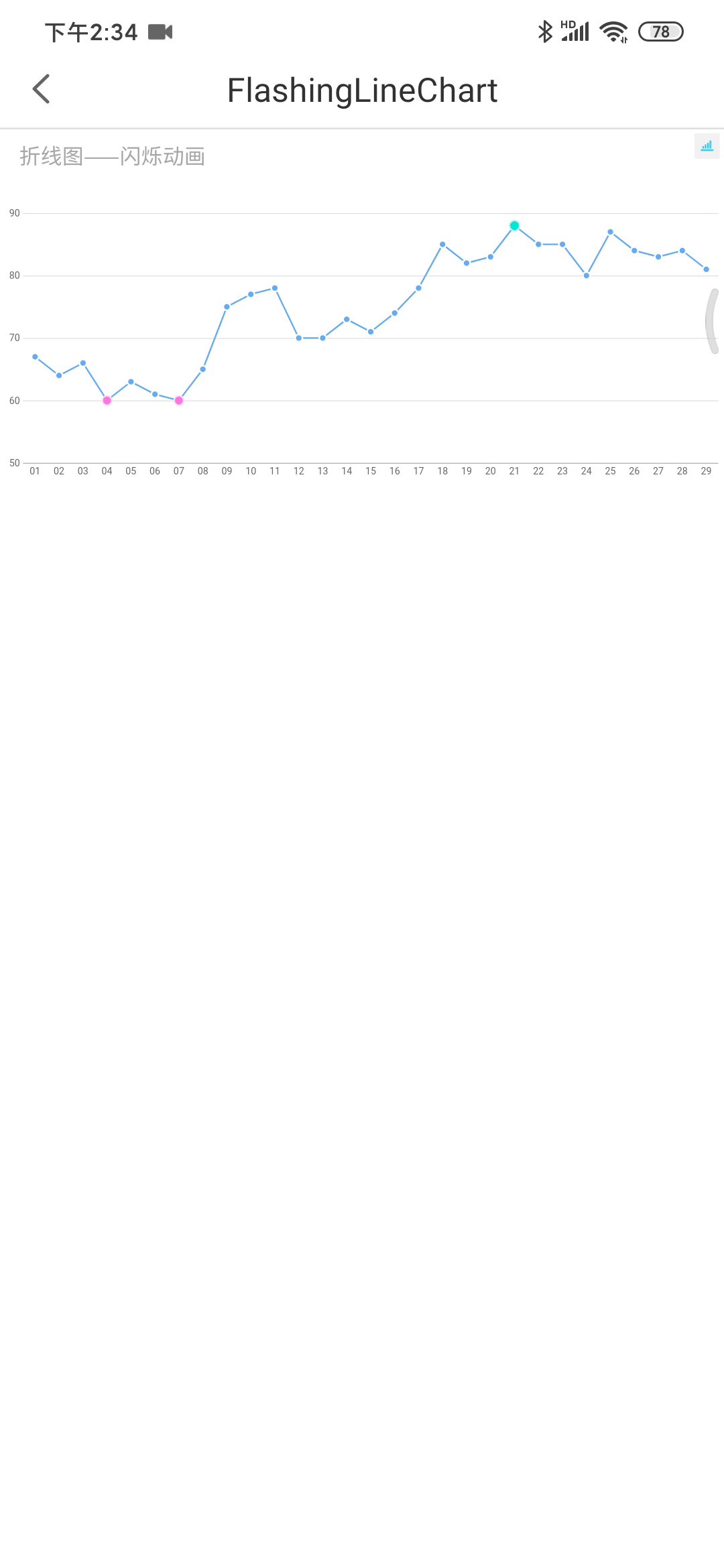
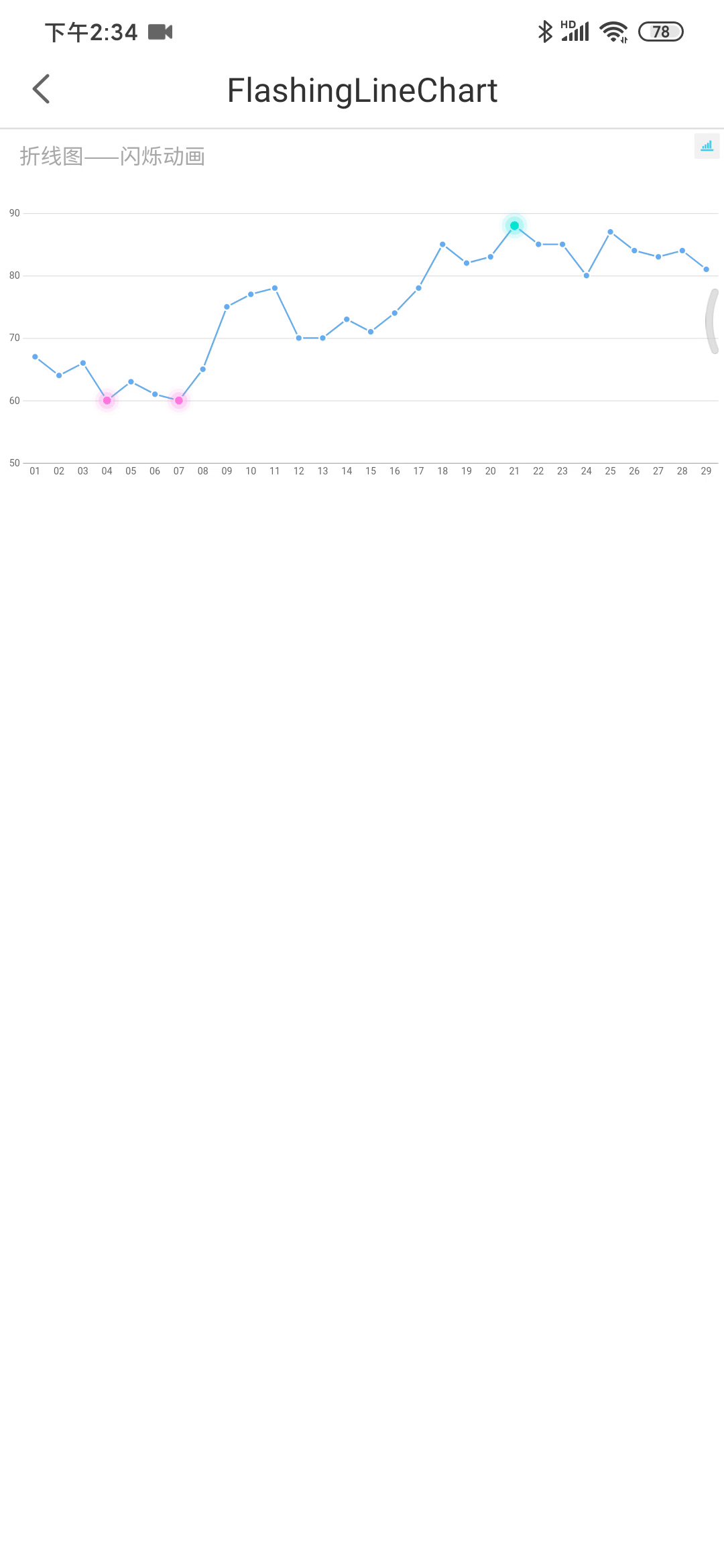
有时用户希望将带有一定条件的某个折线点闪烁显示,那么该如何设置可以实现如下图所示的效果呢?如下图:系列最大(最小)值显示闪烁动画。

1.2 实现思路
以上需求可以通过设置图表的条件显示来实现。
2.示例编辑
2.1 数据准备
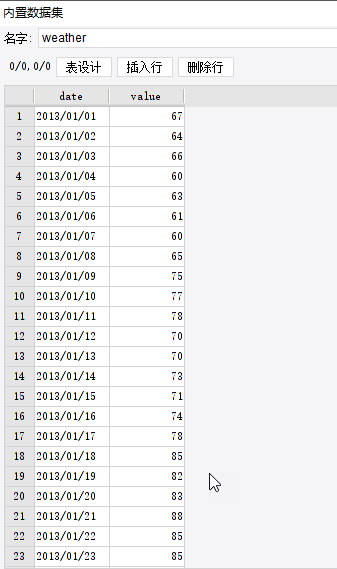
新建普通报表,添加内置数据集 weather,记录一个月内每天气温的值,如下图所示:

2.2 插入图表
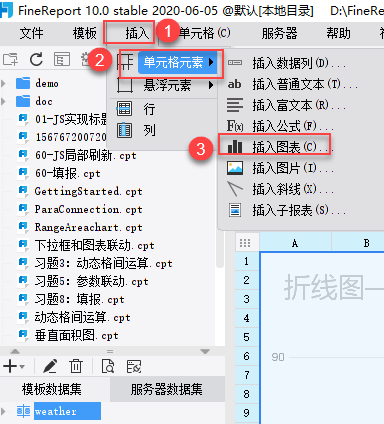
1)合并单元格A23至I23,设计器菜单栏点击 插入>单元格元素>插入图表 ,如下图所示:

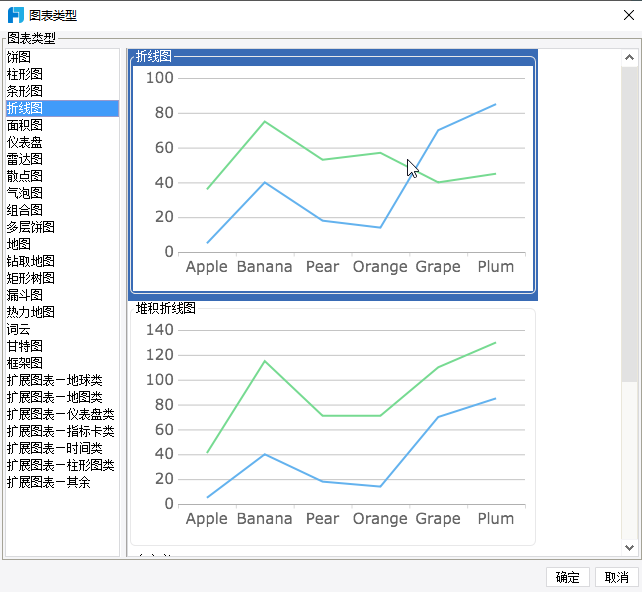
2)弹出的图表类型对话框选择 折线图 ,如下图所示:

2.3 绑定图表数据
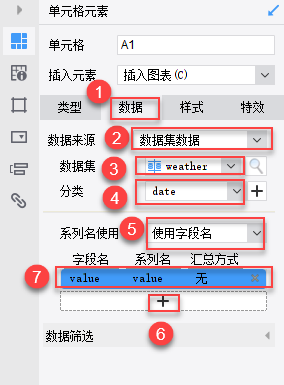
选中折线图,右侧图表属性面板选择数据,设置如下图所示:

2.4 设置图表样式
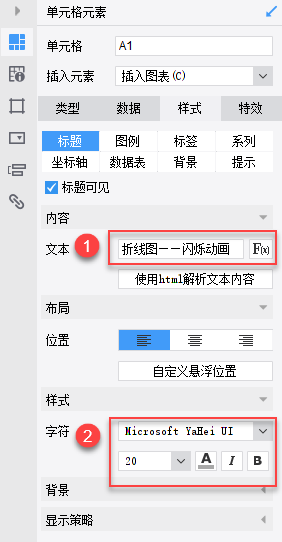
1)选择 样式>标题 ,设置标题内容,如下图所示:

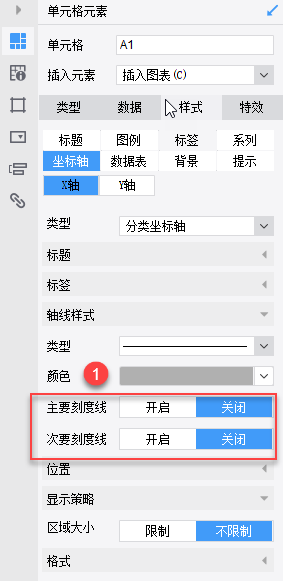
2)选择 样式>坐标轴>X轴 ,轴线样式 设置如下:

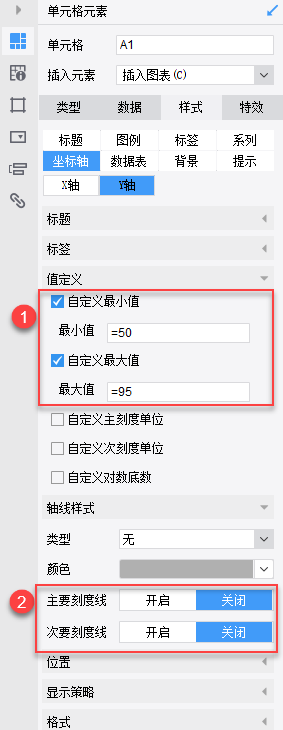
3)选择 样式>坐标轴>Y轴 ,值定义与轴线样式设置如下:

2.5 设置条件属性
2.5.1 最大值设置
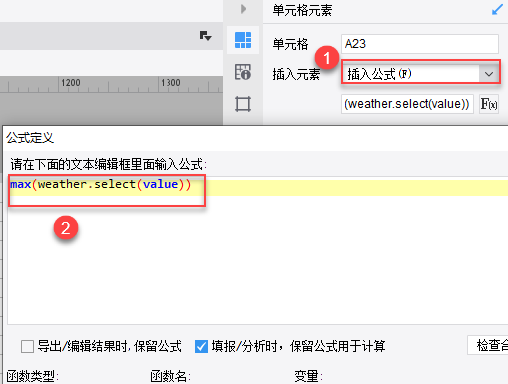
1)选择A23单元格,插入公式 max(weather.select(value)) ,如下图所示:

注:该公式用于筛选最大值
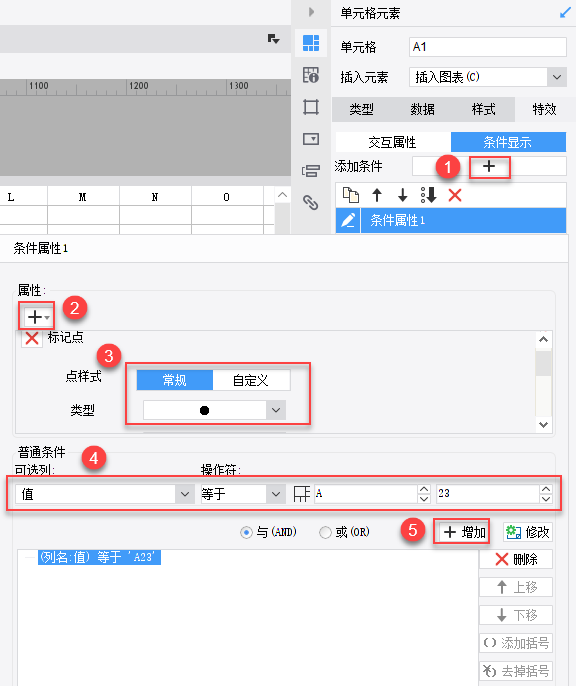
2)选中图表属性表-特效>条件显示,添加条件属性 1,选择标记点,设置值等于 A23,如下图:

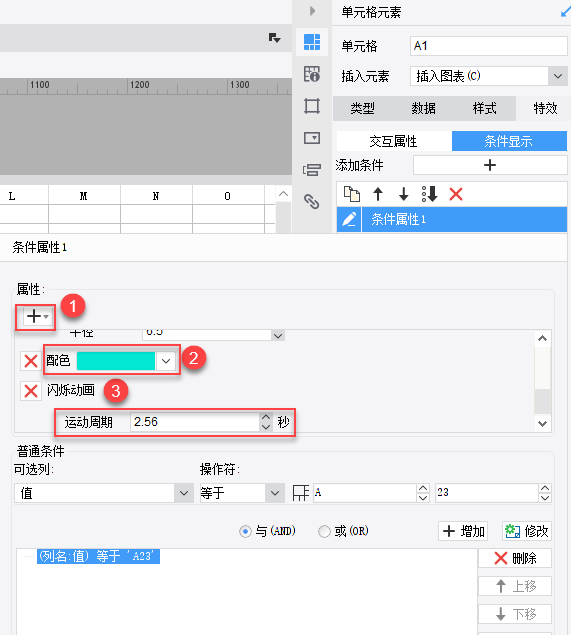
3)配色选择蓝色,闪烁动画运动周期默认,如下图所示:

注:设置运动周期为 0s 时,无动画效果;根据设计,不同类型的图表动态效果默认周期时间不一致 。
2.5.2 最小值设置
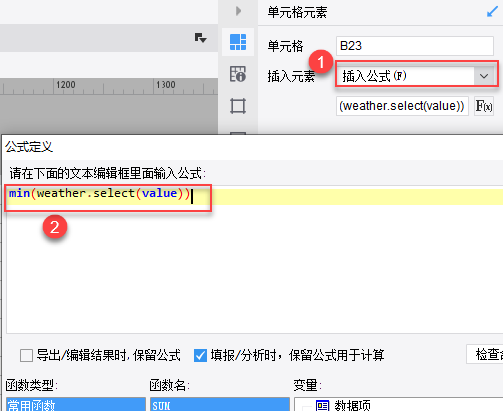
1)选择B23单元格,插入公式 min(weather.select(value)),如下图所示:

注:该公式用于筛选最小值
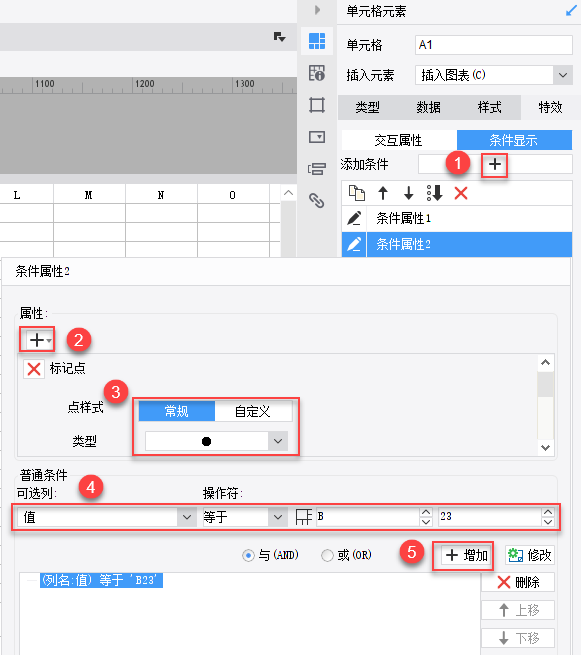
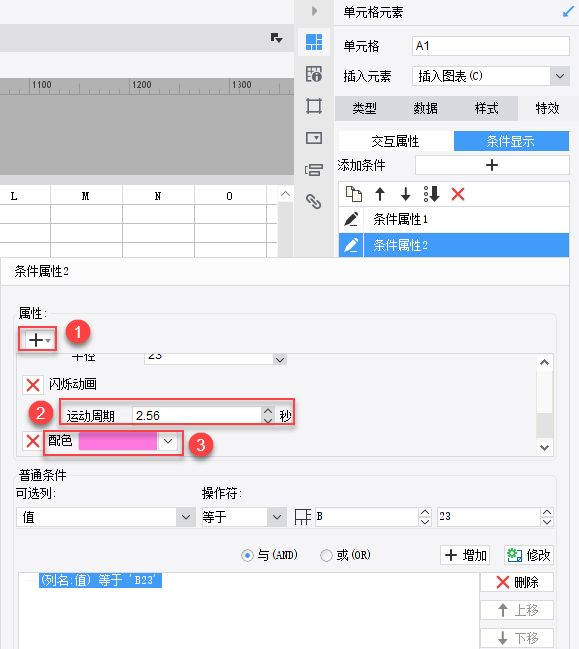
2)选中图表属性表-特效>条件显示,添加条件属性 2,选择标记点,设置值等于 B23,如下图:

3)配色选择粉色,闪烁动画运动周期默认,如下图所示:

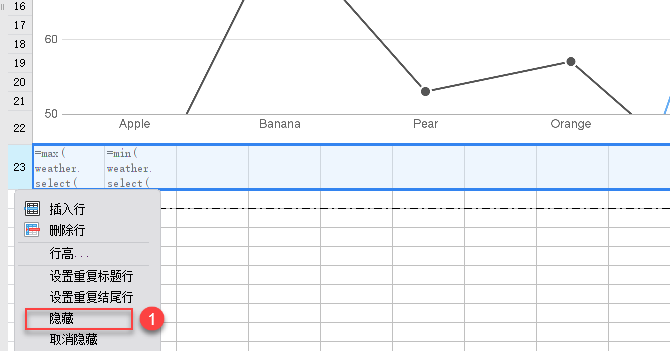
4)选中第23行,将其设置为 隐藏 ,如下图所示:

2.6 效果预览
1)PC端
保存模板,点击 分页预览 ,效果如下图所示:

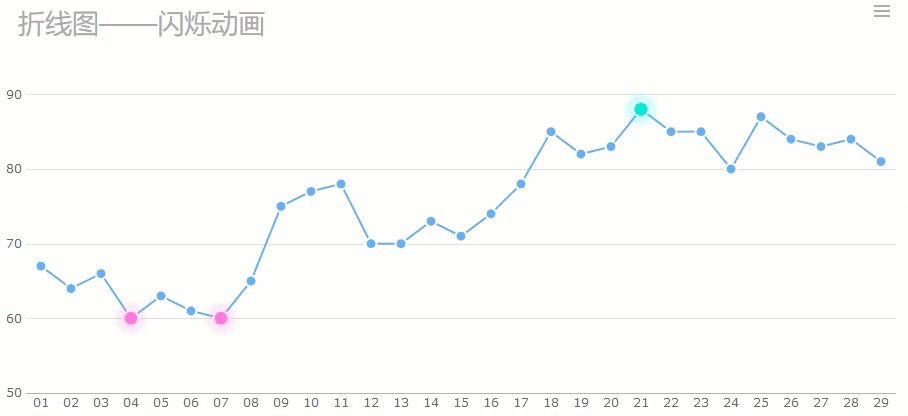
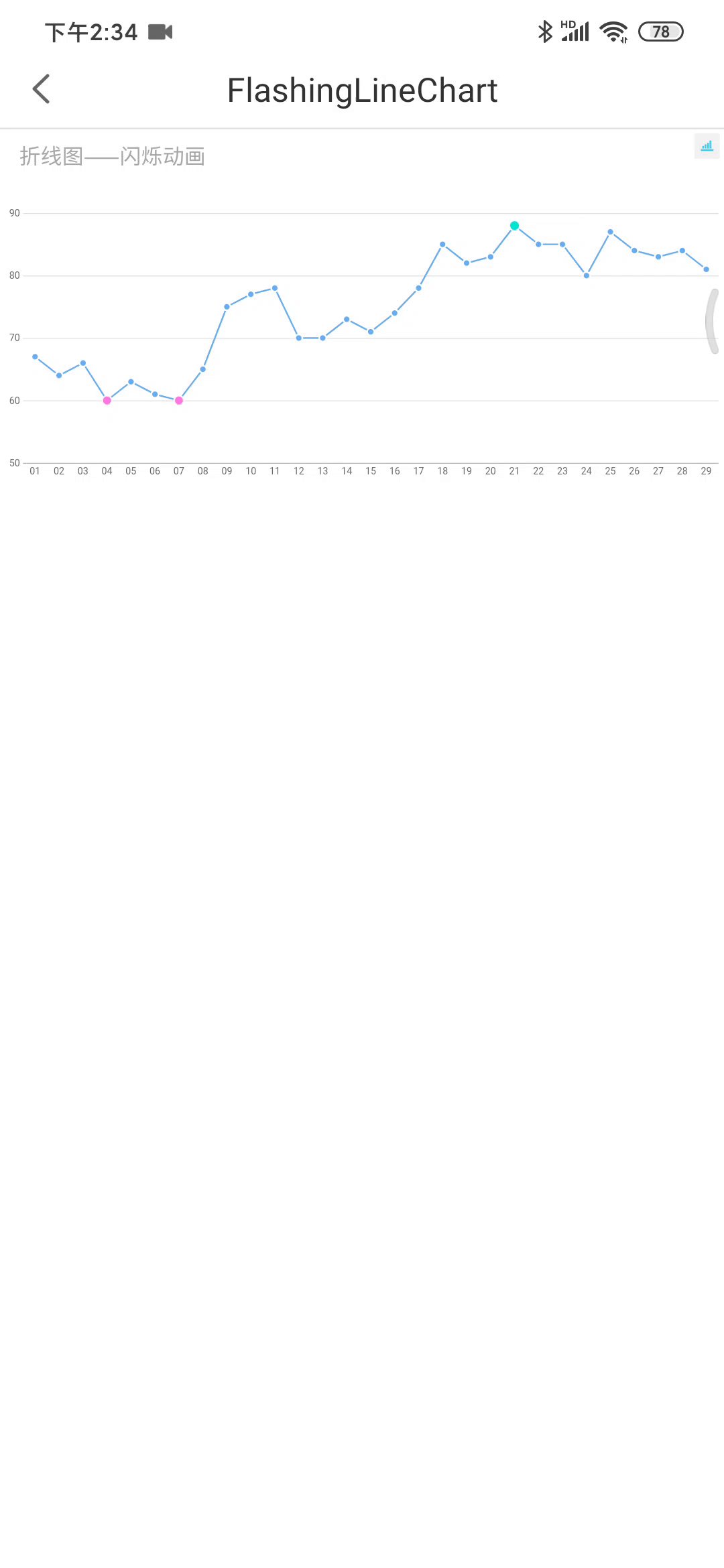
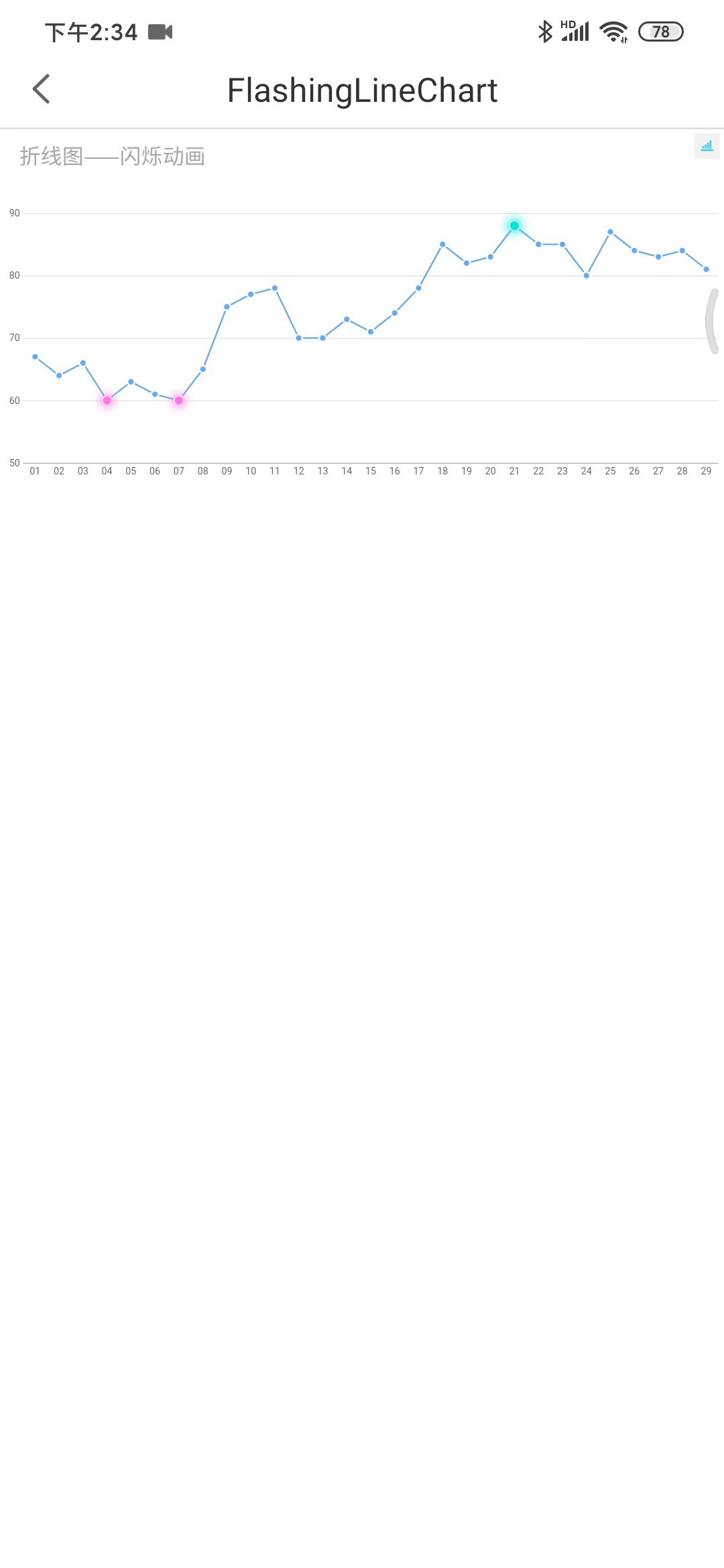
2)移动端:

3. 模板下载编辑
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\FlashingLineChart.cpt
点击下载模板:

