历史版本8 :图表设置闪烁动画 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
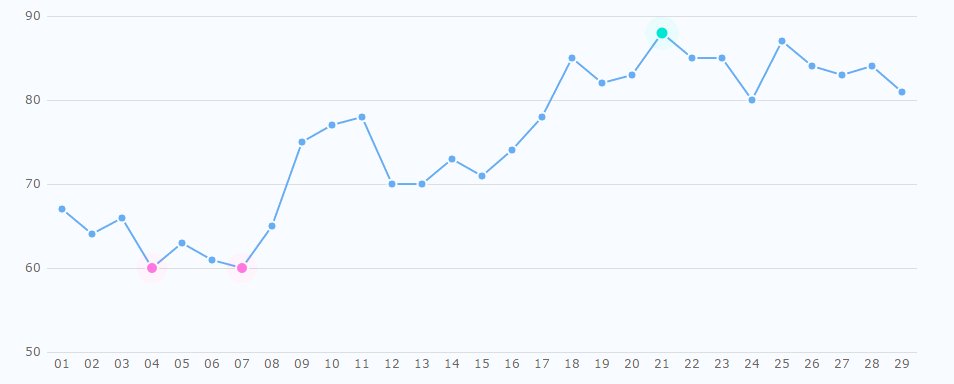
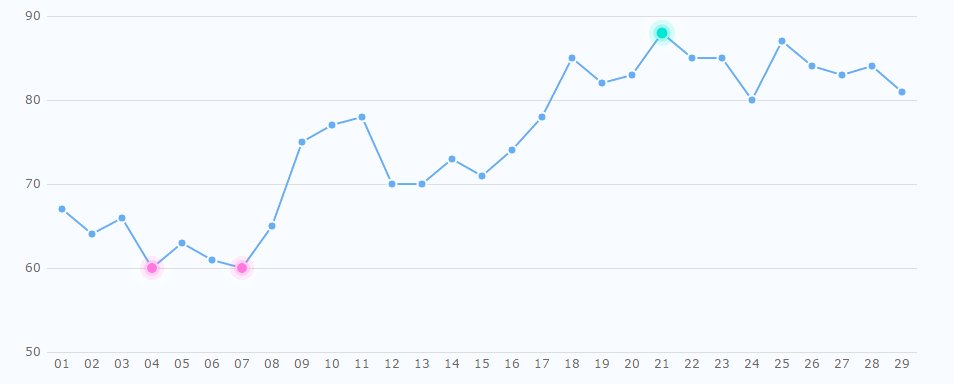
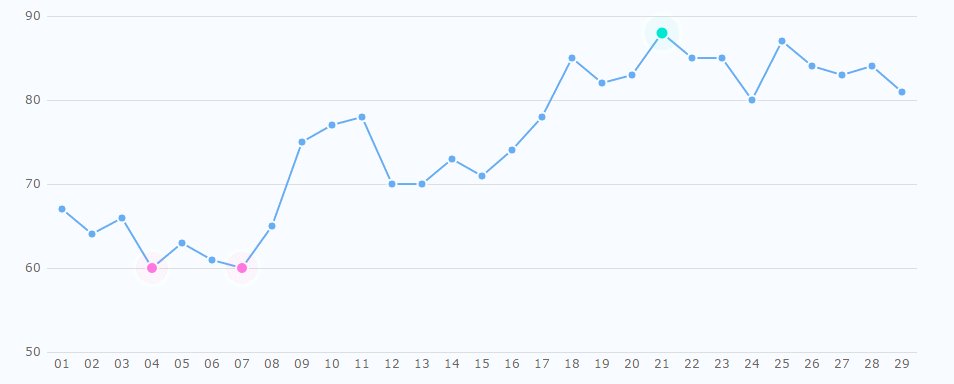
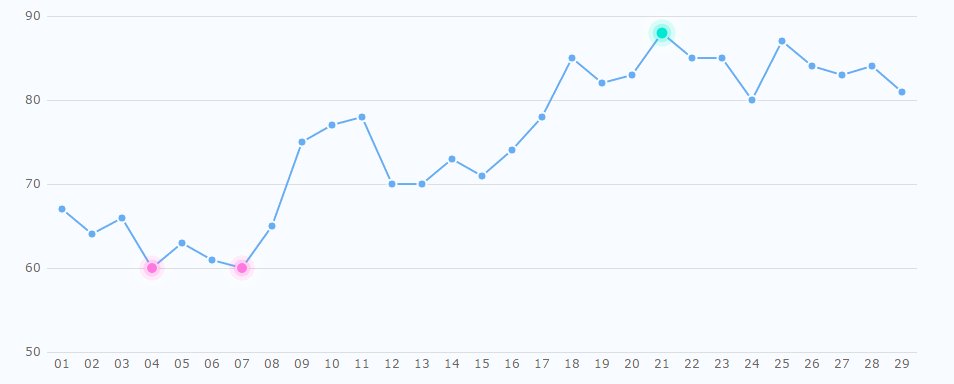
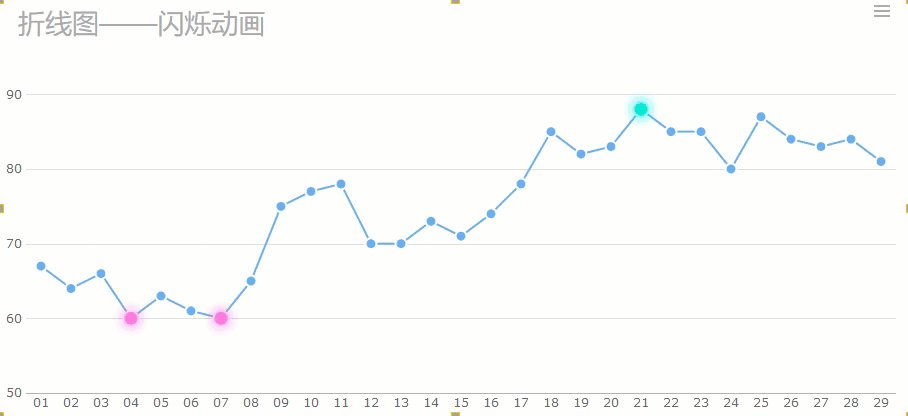
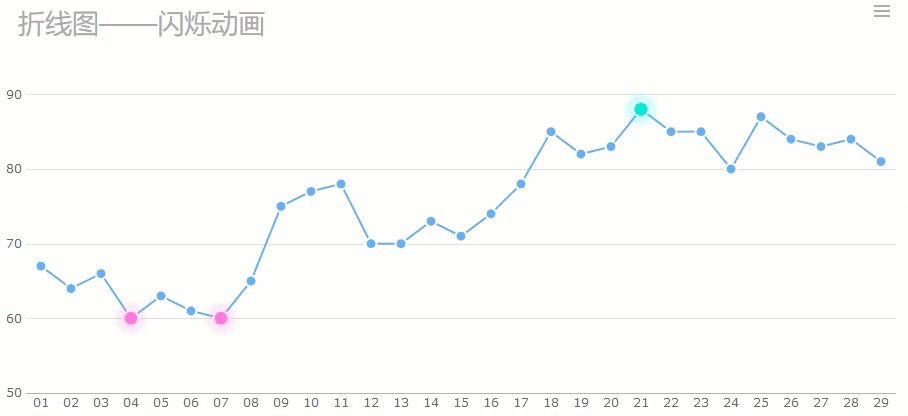
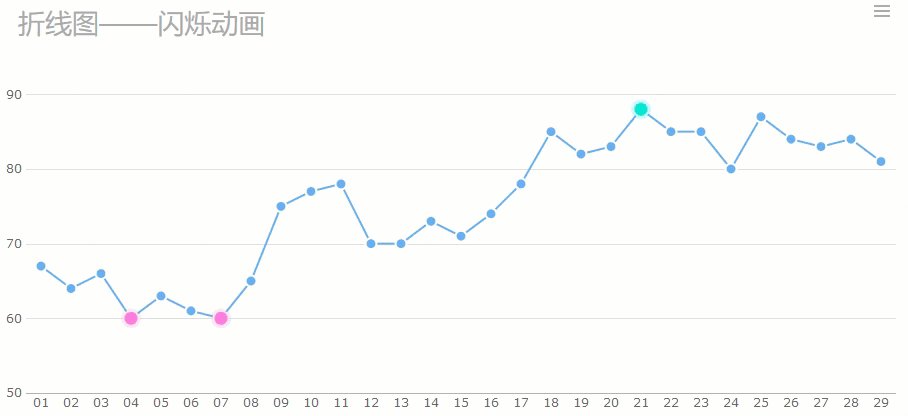
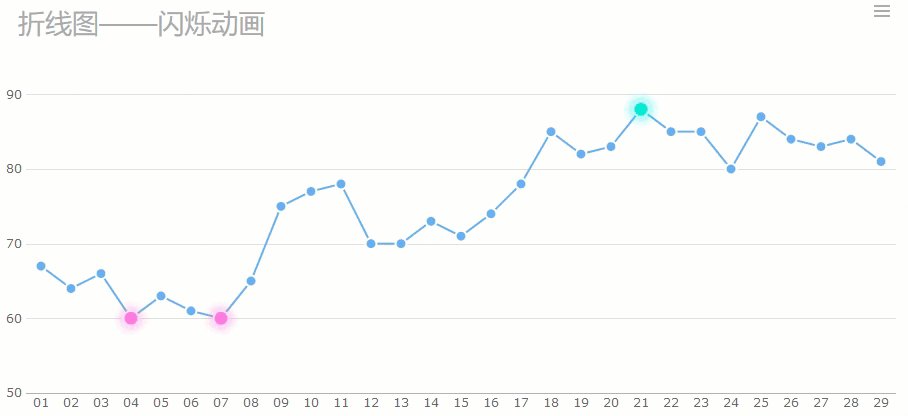
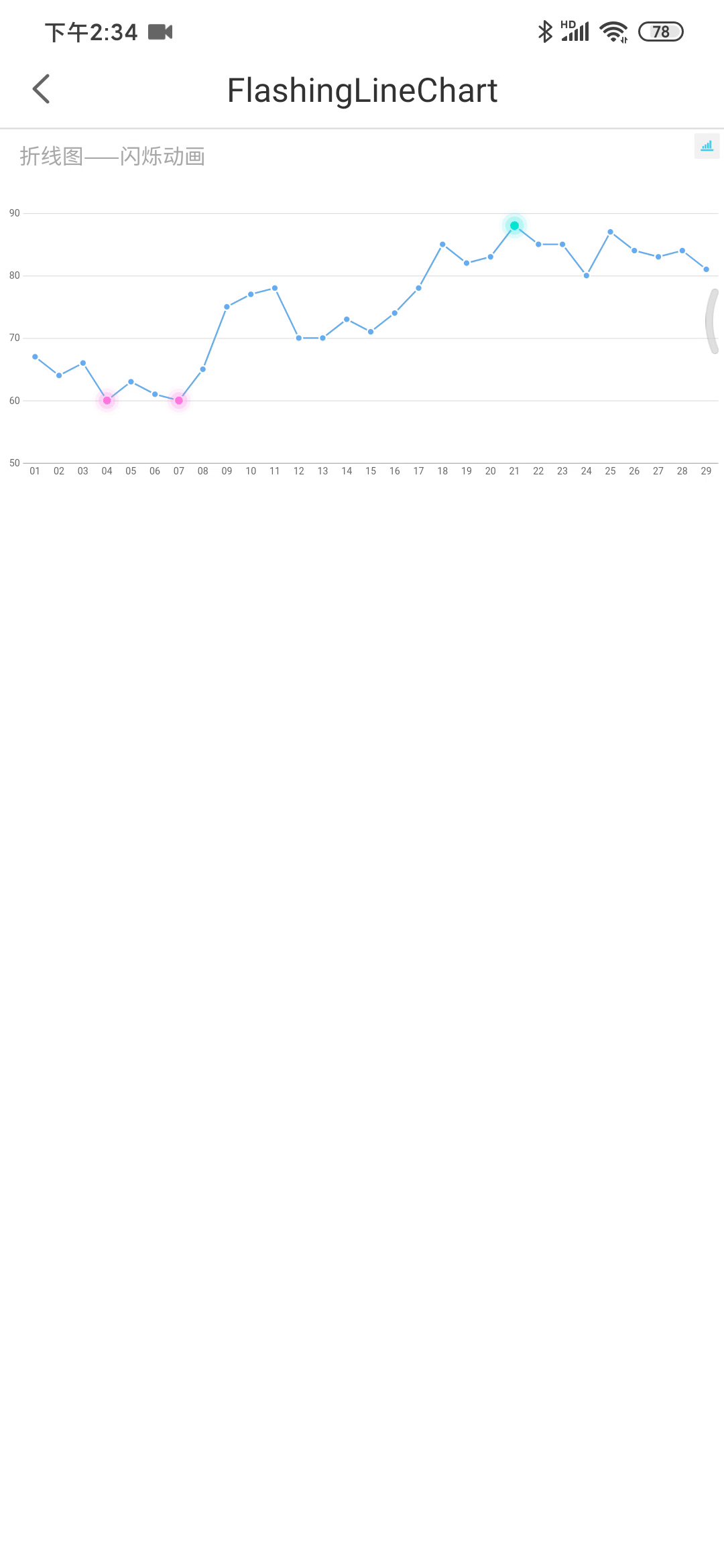
有时用户希望某些特点标记点可以闪烁显示,示例中设置折线图最大值和最小值对应的标记点闪烁显示,如下图所示:

1.2 实现思路
图表设置条件显示,通过标记点、配色、闪烁动画3 个条件属性的组合来实现。
注:该方法同时支持普通报表和决策报表。
2. 示例编辑
2.1 准备数据
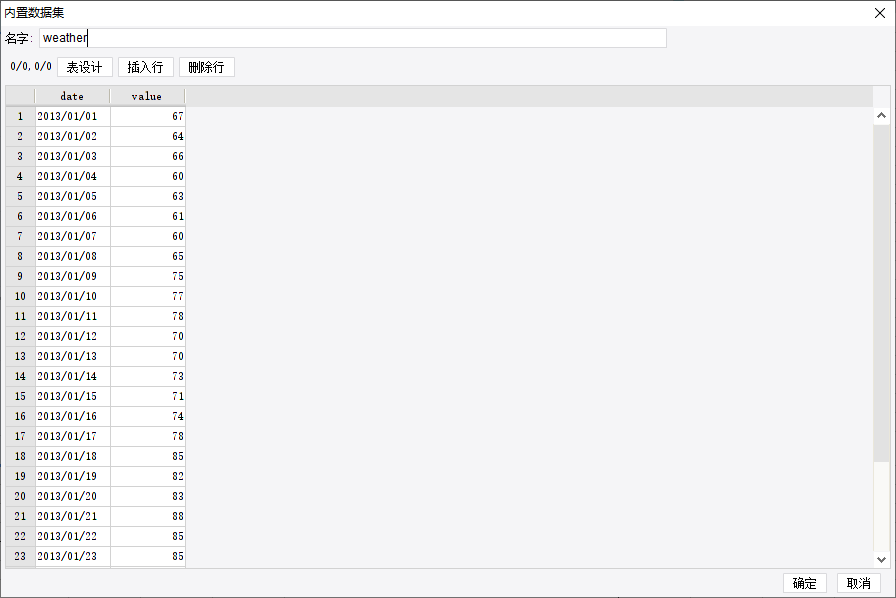
新建普通报表,添加内置数据集 weather,记录一个月内每天气温的值,如下图所示:

2.2 插入图表
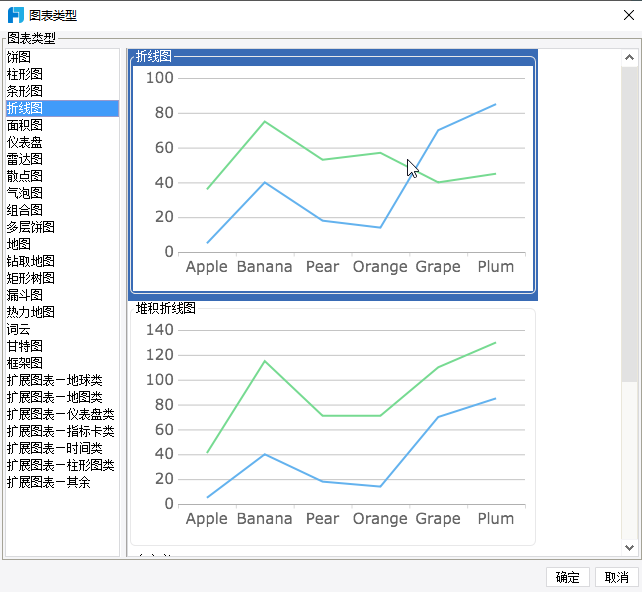
合并单元格 A1~I22,合并后的区域插入折线图 ,如下图所示:

2.3 绑定图表数据
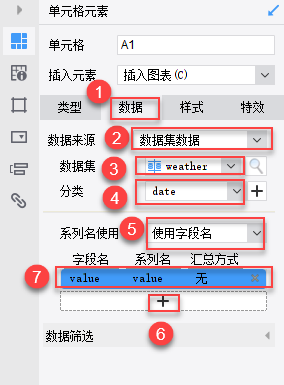
选中折线图,右侧图表属性面板选择数据,设置如下图所示:

2.4 设置图表样式
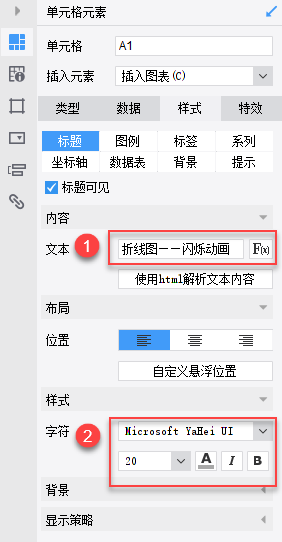
1)选择 样式>标题 ,设置标题内容,如下图所示:

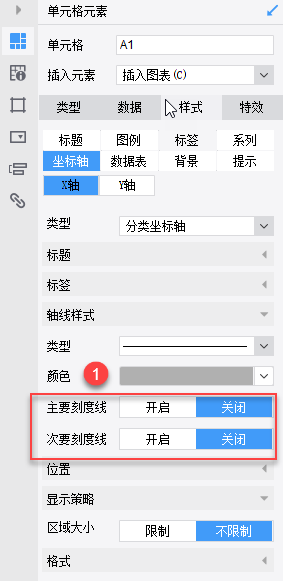
2)选择样式>坐标轴>X轴,轴线样式设置如下:

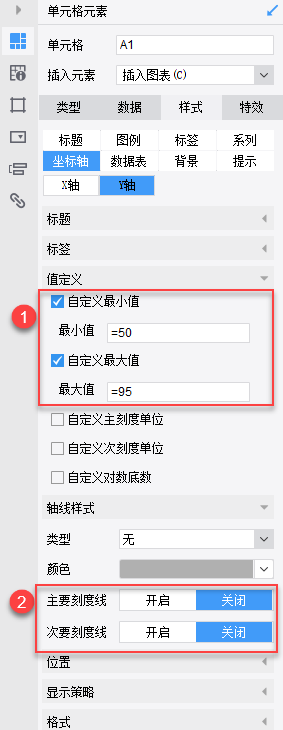
3)选择样式>坐标轴>Y轴,值定义与轴线样式设置如下:

2.5 设置条件属性
2.5.1 设置最大值
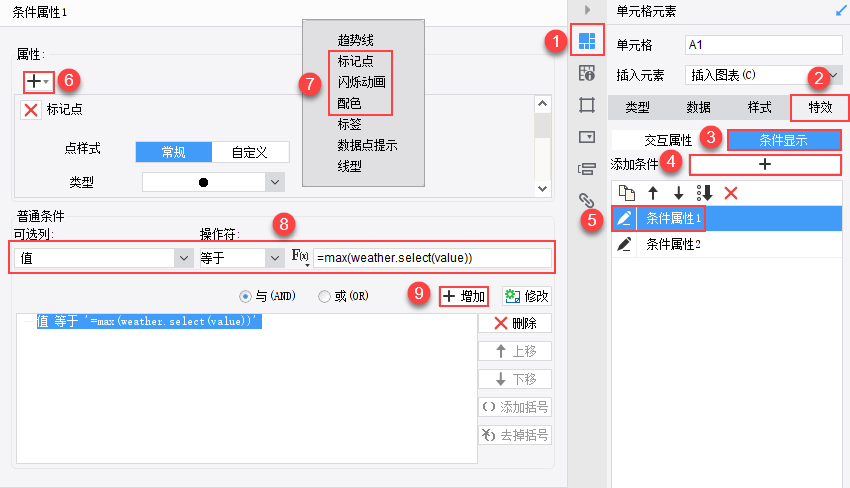
1)图表属性面板点击特效>条件显示,新增一个条件属性1,设置 3 个属性标记点、闪烁动画、配色,让值等于公式max(weather.select(value)) ,如下图所示:
注:上述公式用于筛选最大值。

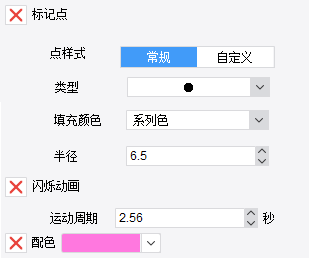
2)上面标记点、闪烁动画、配色的设置如下:

注:设置运动周期为 0 秒时,无动画效果,根据设计,不同类型的图表动态效果默认周期时间不一致 。
2.5.2 最小值设置
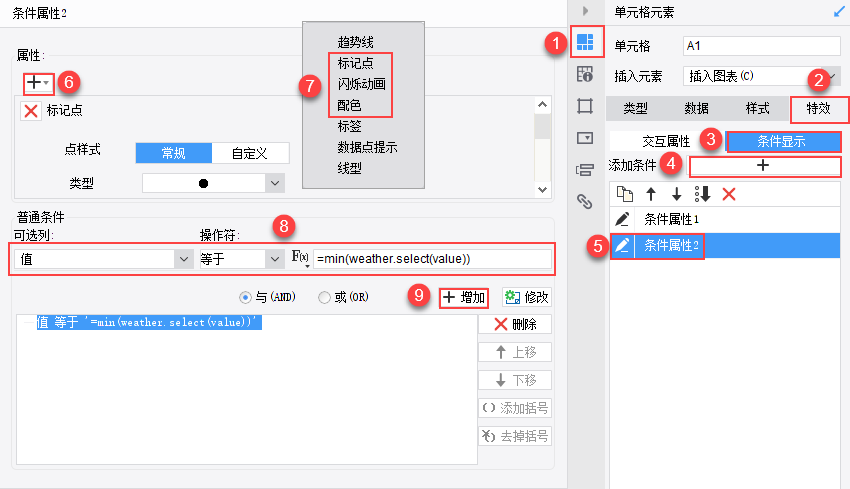
1)图表属性面板点击特效>条件显示,新增一个条件属性1,设置 3 个属性标记点、闪烁动画、配色,让值等于公式min(weather.select(value)) ,如下图所示:
注:上述公式用于筛选最小值。

2)上面标记点、闪烁动画、配色的设置如下:

2.6 效果预览
1)PC 端
保存模板,点击分页预览 ,效果如下图所示:

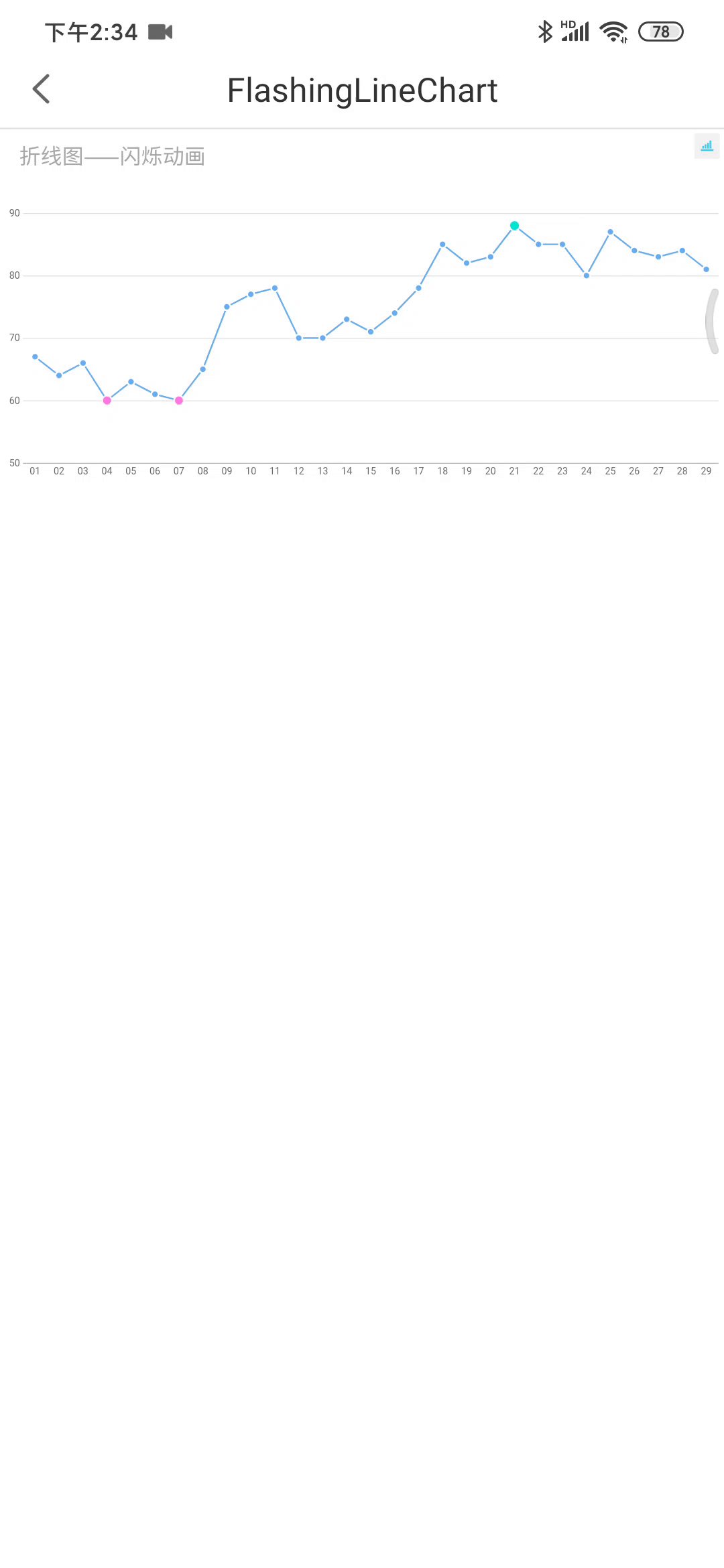
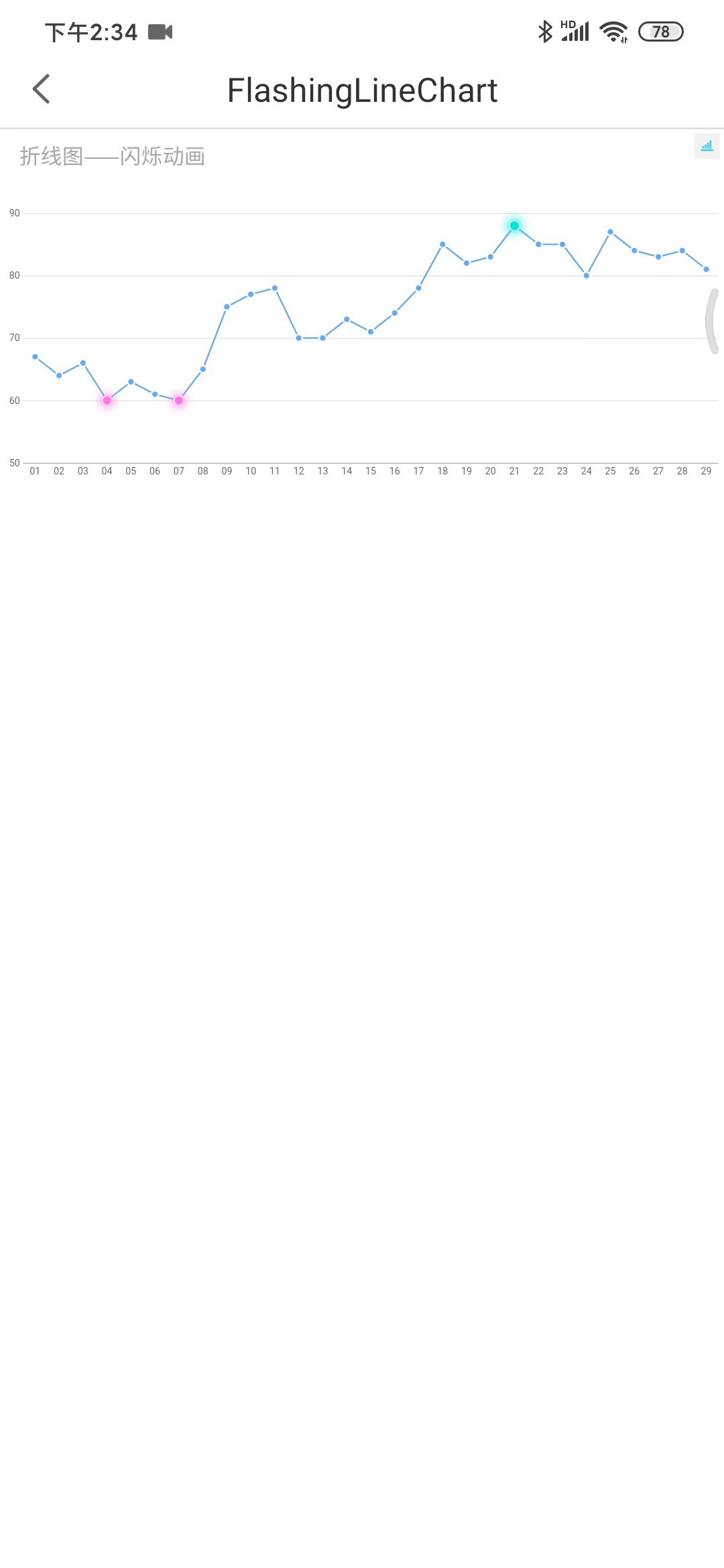
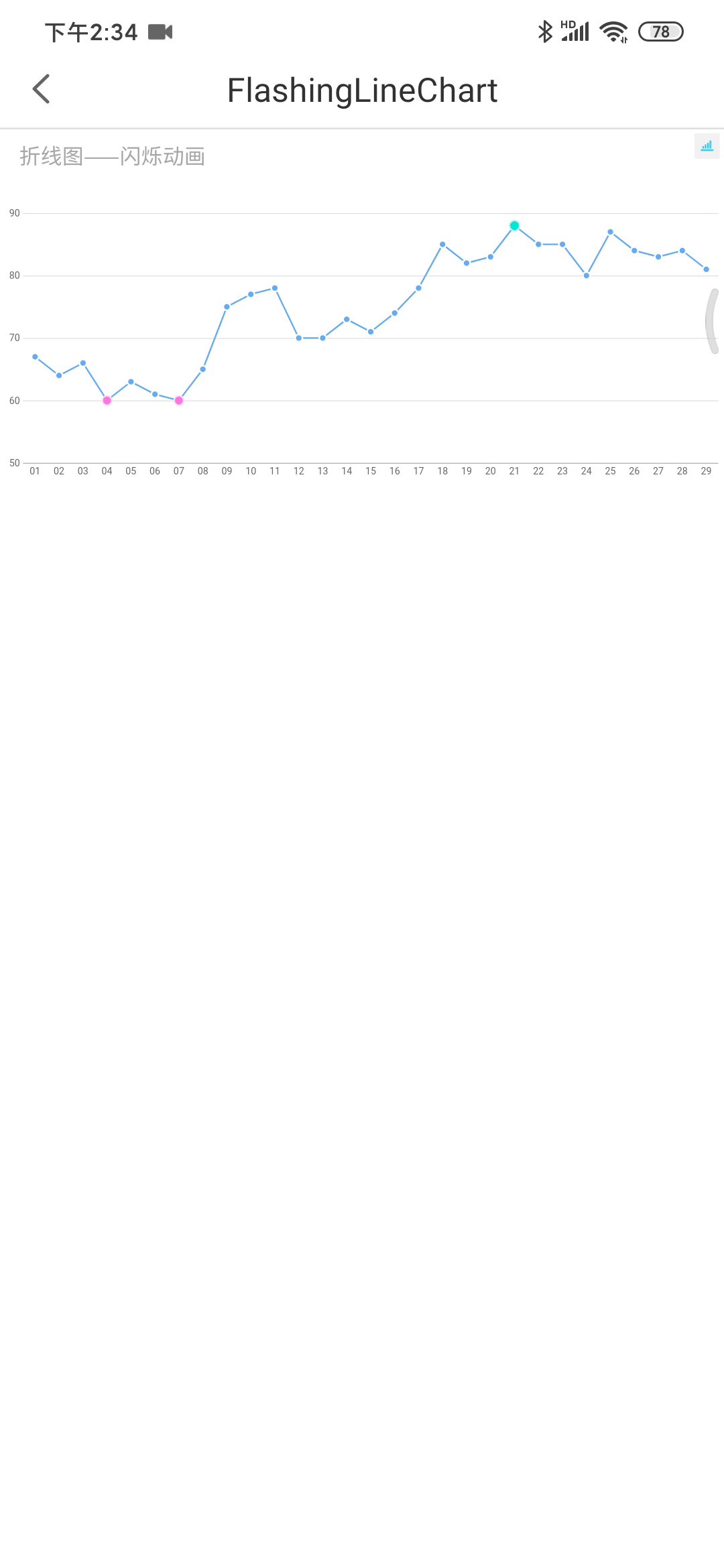
2)移动端

3. 模板下载编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\FlashingLineChart.cpt
点击下载模板:FlashingLineChart.cpt

