目录:
1. 报表滚动编辑
CPT 表格过宽或者过高的时候(设置不自适应的情况下),通过上下左右滑动进行查看。
上下滑动效果如下图所示:
2. 按钮刷新编辑
3. 手势缩放编辑
1)普通报表和决策报表中,支持双指和双击缩放,如下图所示:

2)允许双击/双指缩放的逻辑如下表所示:
注1:决策报表使用「自适应布局」时,双指缩放没有效果。
注2:决策报表使用「绝对布局」时,双指缩放仅对报表块有效,图表交互使用自带的交互按钮。
| JAR 包版本 | App版本 | 设置 | 何时允许缩放 | |
|---|---|---|---|---|
| 2019-12-05 前 | 10.4.46 版本前 | 无设置按钮 | 默认可双击/双指缩放 | |
| 2019-12-05 前 | 10.4.46 版本后 | |||
| 2019-12-05 后 | 10.4.46 版本前 | 有设置按钮,不生效 | ||
| 2019-12-05 后 | 10.4.46 版本后 | 有设置按钮,生效 | 选中「允许双击/双指缩放」按钮 | 默认可双击/双指缩放 |
| 不选中「允许双击/双指缩放」按钮 | 普通报表:
决策报表:
| |||
4. 左侧右滑动退出编辑
移动端增加手势退出,手指贴着左侧边,向右滑动的话做退出操作。
目前支持左滑退出的地方有:报表界面(不包括参数界面)、决策报表界面、二级目录界面、设置界面。
注1:左右滑动不支持翻页操作。
注2:仅 iOS 支持左滑退出功能。

5. 组件激活编辑
| JAR 包版本 | App版本 | 模板设置 | 组件可选中 | 何时存在组件激活效果 |
|---|---|---|---|---|
| 2019-12-05 前 | 10.4.46 版本前 | 决策报表重布局 | - | 需要点击组件进行激活 激活后方可进行组件内部操作 |
| 2019-12-05 前 | 10.4.46 版本后 | 决策报表重布局 | - | |
| 2019-12-05 后 | 10.4.46 版本前 | 决策报表重布局 | - | |
| 2019-12-05 后 | 10.4.46 版本后 | 决策报表重布局 模板未编辑 | - | |
| 2019-12-05 后 | 10.4.46 版本后 | 决策报表重布局 模板已编辑 | 选中「组件可选中」 | |
| 2019-12-05 后 | 10.4.46 版本后 | 决策报表重布局 模板已编辑 | 不选中「组件可选中」 | 无需点击组件激活 可直接进行组件内部操作 |
只有决策报表 重布局 下才有组件激活,选中body>移动端,勾选手机重布局,如下图所示:
5.1 组件激活
5.1.1 点击激活
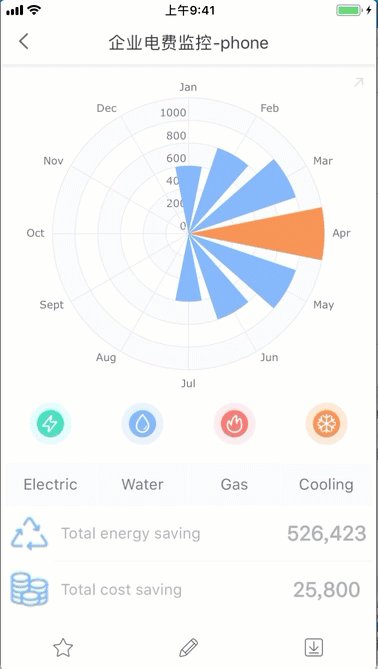
手机点击该组件,即实现组件激活,激活以后组件像两边延伸,组件有阴影效果(重布局横屏下组件默认处于激活状态),如下图所示:

5.1.2 取消激活
1)在组件外部点击;
2)在组件外部滑动;
3)组件内部滑动到边缘以后,在滑动会取消激活
5.2 组件内部操作
组件可进行内部操作,例如报表块内部滑动、缩放、图表滑动等,如下图所示:

6. 横屏切换编辑
6.1 切换效果
6.1.1 重布局
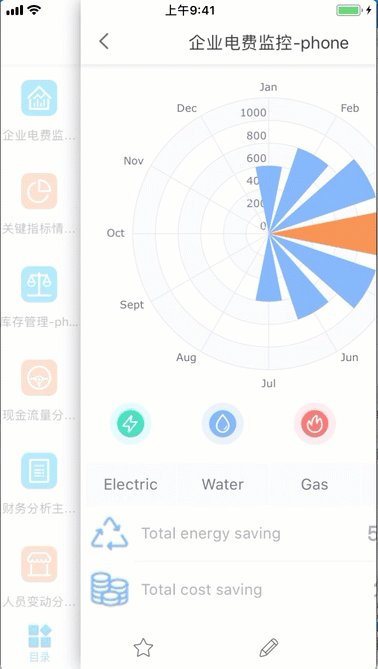
重布局 下横屏切换,效果如下图所示:

重布局下横屏只显示单个组件。
重布局横屏下支持左右切换组件。
6.1.2 保留布局
保留布局 下横屏切换,效果如下图所示:

保留布局手机上横竖屏切换逻辑不变,横屏后保留布局显示。
注:10.0 HTML5 端 暂不支持横屏效果
6.2 横屏切换逻辑
6.2.1 参数设置
JAR 包在 2019-12-05 之前的设计器,默认允许横竖屏切换。
JAR 包在 2019-12-05 之后的设计器,可手动设置切换逻辑参数,设置url+参数。
参数逻辑如下表所示:
| 参数 | App-phone | App-iPad | HTML5 端 |
|---|---|---|---|
无参数 App/微信参数:fine_orientation=auto | 支持横竖屏切换 | 支持横竖屏切换 | 固定竖屏 |
| App/微信参数:fine_orientation=landscape | 首页竖屏,固定横屏 | 固定横屏 | 固定横屏 |
| App/微信参数:fine_orientation=portrait | 固定竖屏 | 首页横屏,固定竖屏 | 固定竖屏 |
注:HTML5 端仅在钉钉单点中,横竖屏参数才会生效,其他情况都不会生效。
6.2.2 横屏返回设置
横屏返回方式如下:
| 环境 | 模板 | 返回方式 |
|---|---|---|
| iOS | 普通模板 | 底部工具栏「返回」按钮 |
| 网页链接 | 左侧右滑退出 | |
Android | 普通模板 | 底部工具栏「返回」按钮 |
| 系统返回键 | ||
| 网页链接 | 系统返回键 |
注:App 及 HTML5 移动端展现插件在10.4.76及之后的版本,且未设置切换逻辑参数为「fine_orientation=landscape」的模板,横屏返回方式如下:
| 环境 | 返回方式 |
|---|---|
| iOS | 左侧右滑退出 切换至竖屏返回 |
| Android | 系统返回键 切换至竖屏返回 |
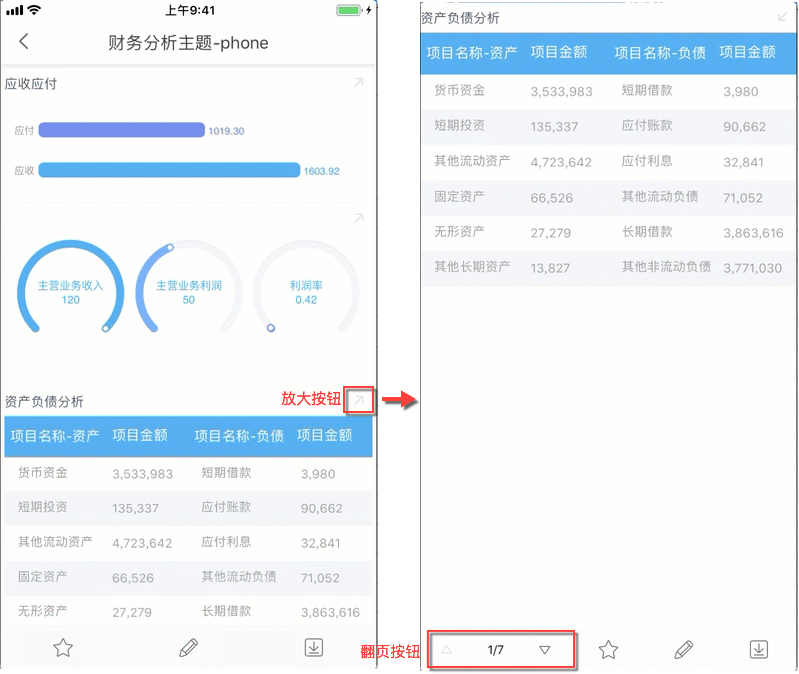
7. 组件放大编辑
组件放大需要设置 全屏按钮,设置后,移动端查看模板,按钮悬浮在组件右上角,如下图所示:

动态效果如下图所示:

重布局横屏下不支持放大,重布局竖屏、保留布局横竖屏都支持放大(不包括 Pad);
放大状态下不支持横竖屏切换,横竖屏切换时,关闭放大状态,再进行横竖屏切换。
8. 翻页编辑
8.1 普通报表翻页
手机上 CPT 翻页,点击下方的翻页按钮,如下图所示:

动态效果如下图所示:
8.2 决策报表翻页
手机决策报表的报表块只有在 放大状态 下才支持翻页(重布局竖屏放大、重布局横屏——等同于重布局横屏放大效果、保留布局竖屏放大、保留布局横屏放大),如下图所示:
动态效果如下图所示:
注:Pad 上翻页交互不变
9. 跳转/联动/地图钻取/其他编辑
只有决策报表 重布局 下,跳转/联动/钻取交互统一。
| 超级链接 | 效果 |
|---|---|
| 图表超链-联动单元格 | 联动 |
| 当前决策报表对象 | 联动 |
| 网络报表 | 跳转 |
| 网页链接 | 跳转 |
| 动态参数 | 跳转 |
| JavaScript | 其他 |
| 邮件 | 其他 |
| 钻取地图 | 钻取 |
9.1 表格/图表跳转
9.1.1 报表块的跳转
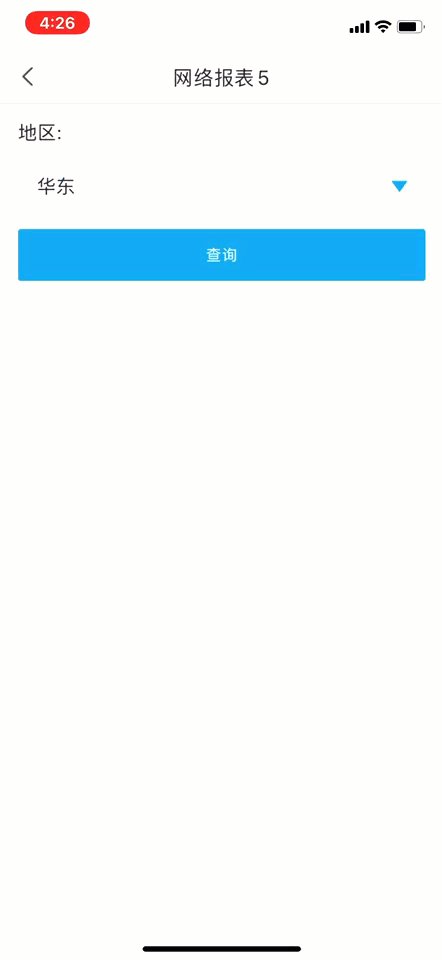
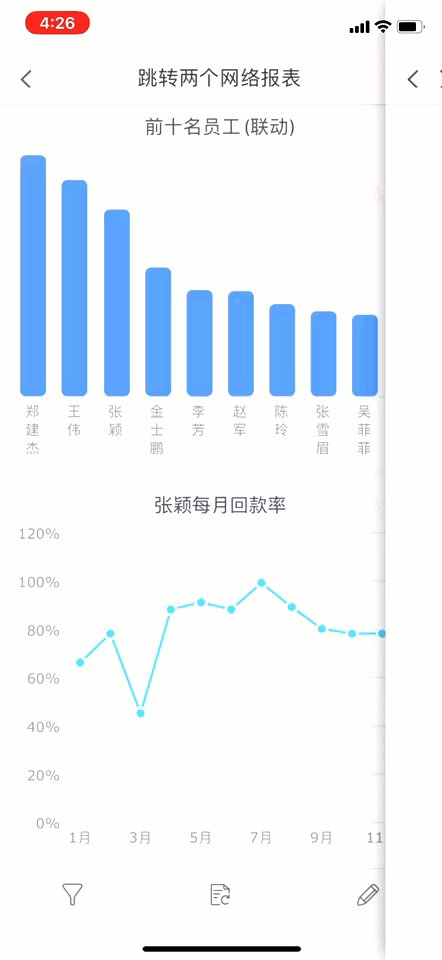
1)当没有多种选择(多个跳转地址或者同时具有钻取、其他功能)时,点击具有跳转功能的字段,则直接跳转到目标网页或报表,如下图所示:

动态效果如下图所示:
9.1.2 图表块的跳转
当没有多种选择(多个跳转地址或者同时具有钻取、其他功能)时,点击具有跳转功能的字段,则直接跳转到目标网页或报表,如下图所示:

动态效果如下图所示:

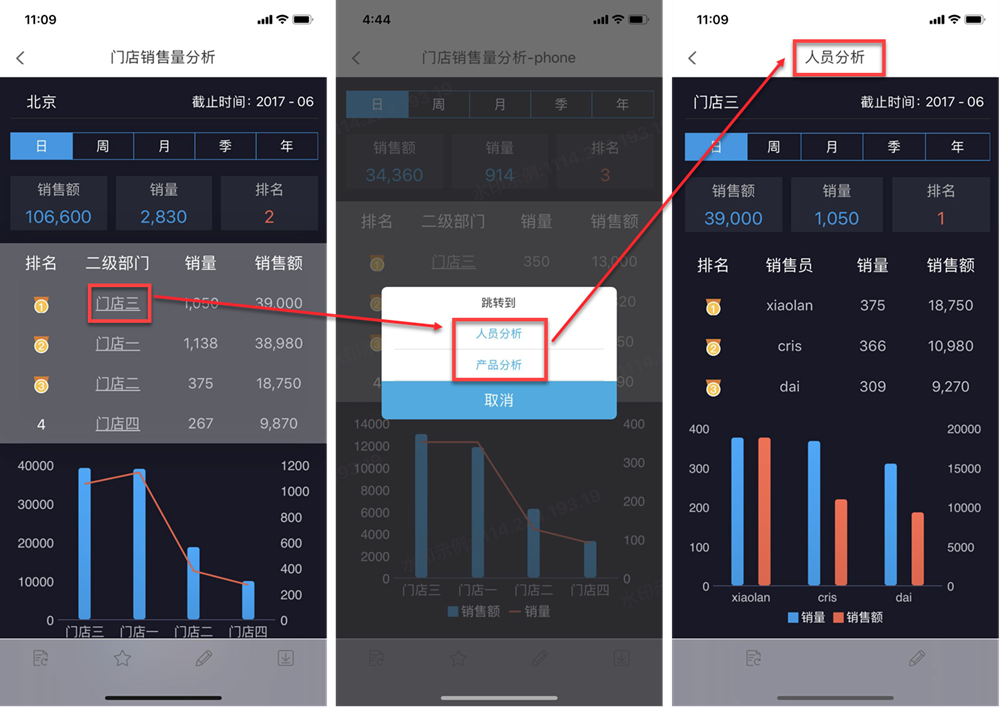
9.1.3 多个跳转链接
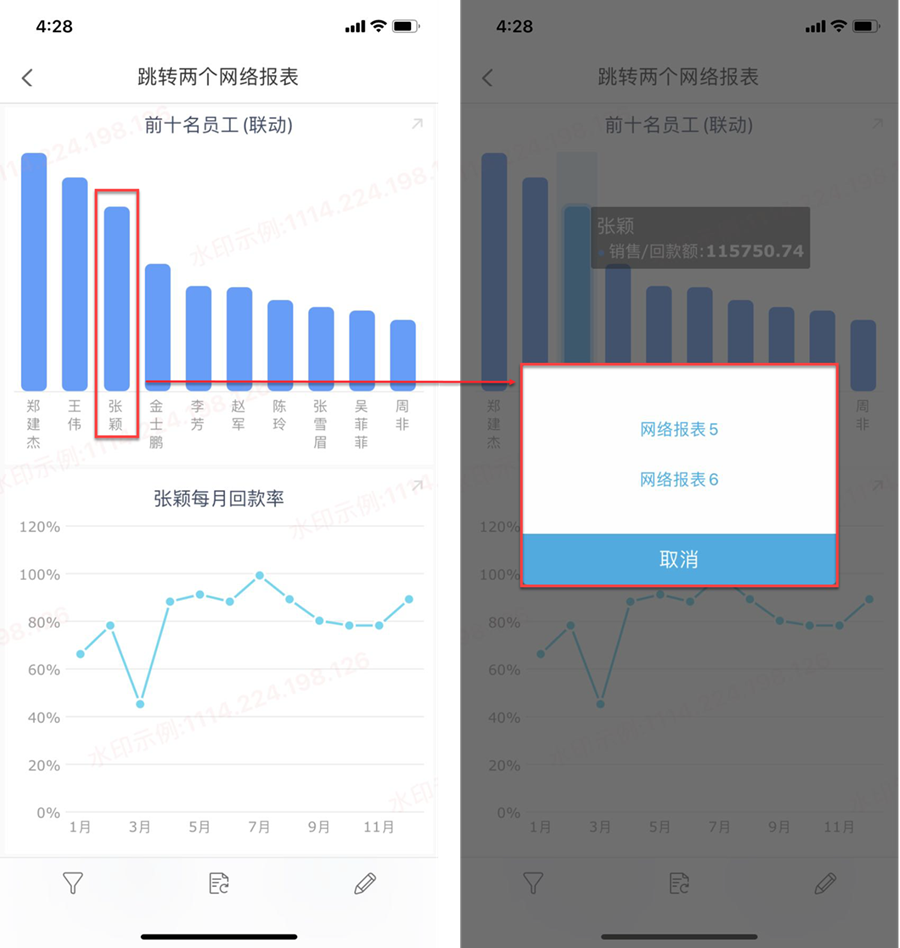
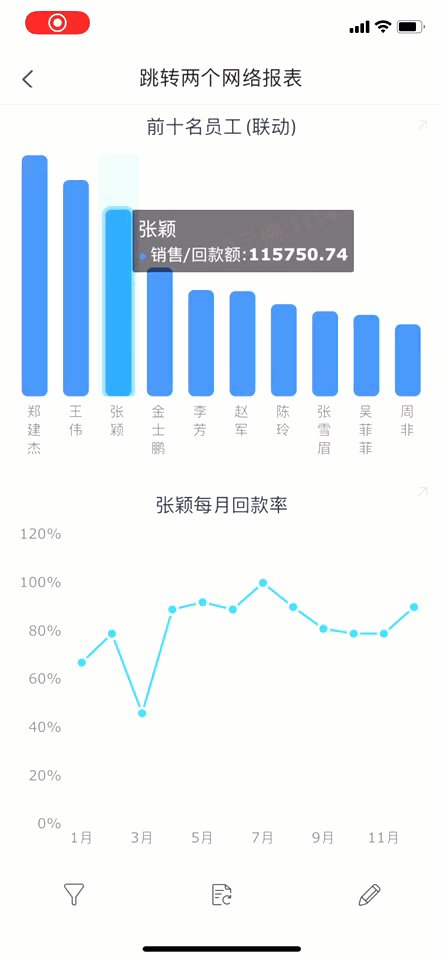
如果有多个选择时,无论是报表块的跳转还是图表块的跳转,都弹出提示框,可选择跳转目的或别的功能(这里的示例是多个跳转,下面 9.2 有同时有跳转和联动的示例),如下图所示:

动态效果如下图所示:
9.2 联动
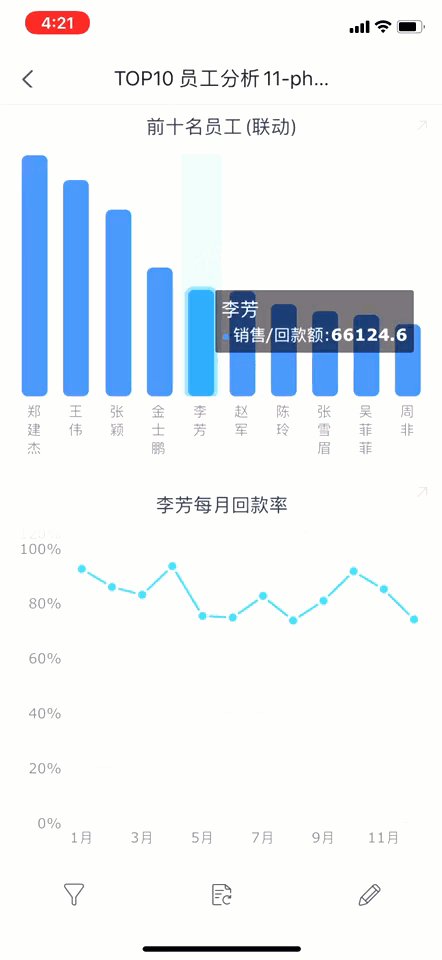
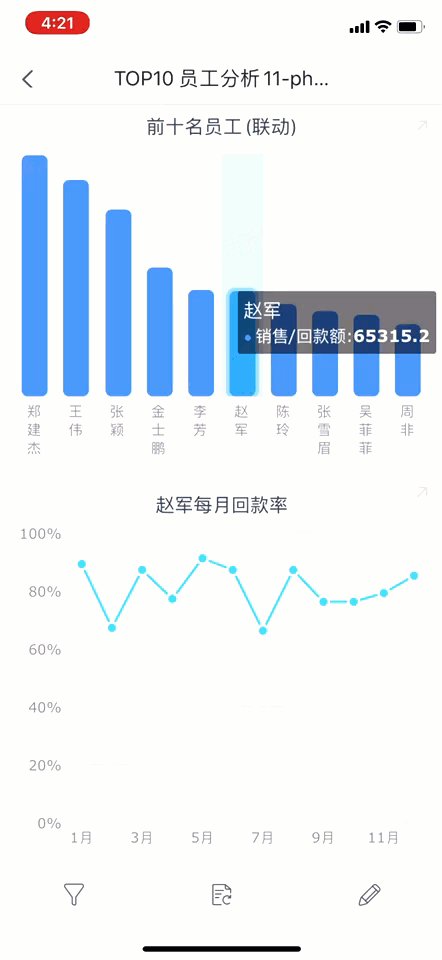
1)决策报表中的联动,不管是否有多种选择,点击都直接触发联动效果。
动态效果如下图所示:

2)决策报表中的联动,如果同时具有跳转、钻取、其他等任一功能,则联动效果都直接触发。如果有跳转、钻取、其他等超过一个功能,则会弹出跳转或者钻取的提示框,如下图所示:

动态效果如下图所示:
9.3 地图钻取
9.3.1 下钻
钻取地图,点击地图位置后实现钻取 ,如下图所示:

动态效果如下图所示:

9.3.2 上钻
钻取到下一层地图后,点击上一层目录,即可实现上钻,如下图所示:
动态效果如下图所示:
9.4 其他
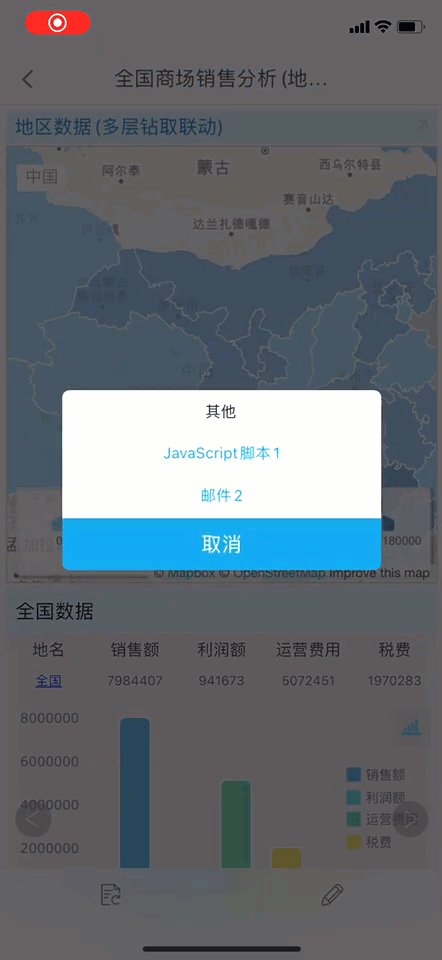
1)决策报表中的报表块里的其他,如果字段没有多种选择(多个其他或者同时具有跳转功能) ,则点击该字段直接触发其他效果。
2)决策报表中的图表块里的其他,如果字段没有多种选择(多个其他或者同时具有跳转、钻取功能),则点击该字段直接触发其他效果。
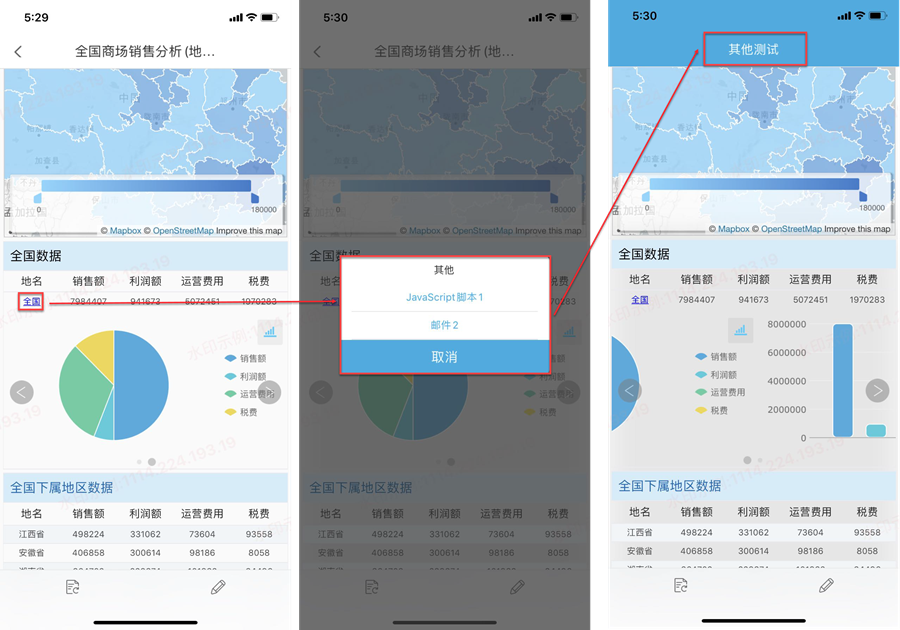
3)如果有多种选择,无论是决策报表里的图表块或是报表块,则弹出提示框,选择其他或别的功能,也可以取消。
注:联动功能不论几个都没有提示,直接触发。
下面做多种选择的演示。
这里演示的 JS 为:
FR.Msg.toast("其他测试")具体效果如下图所示:
动态效果如下图所示:

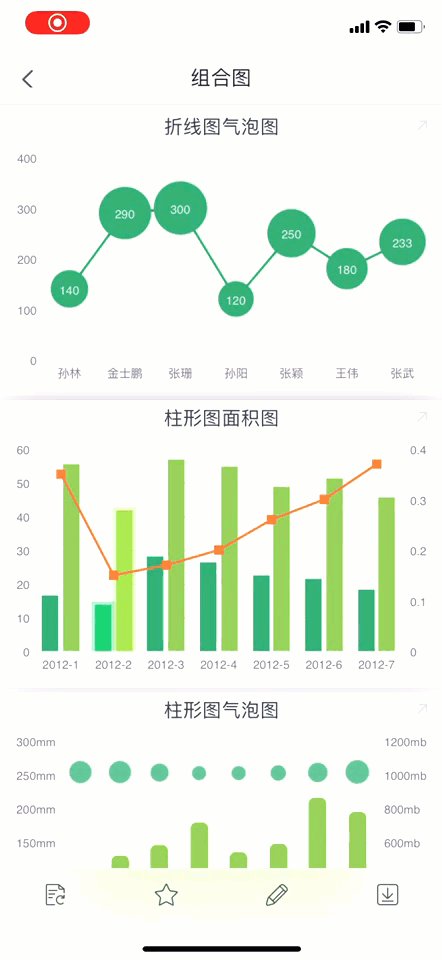
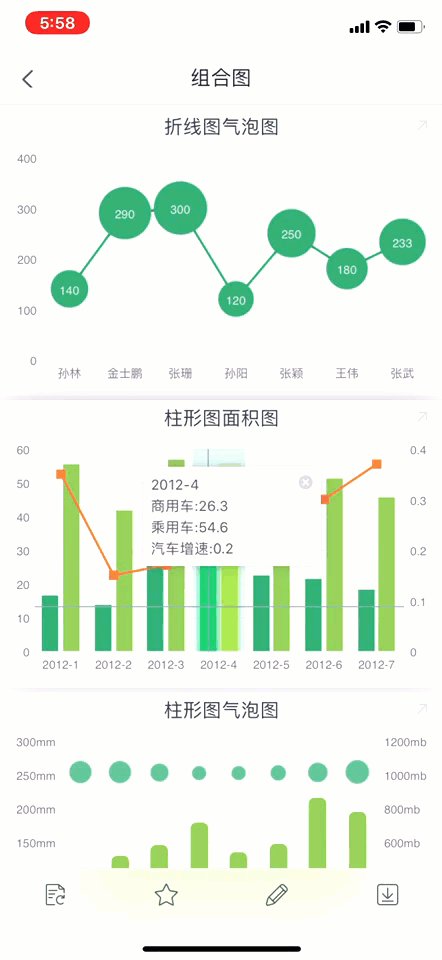
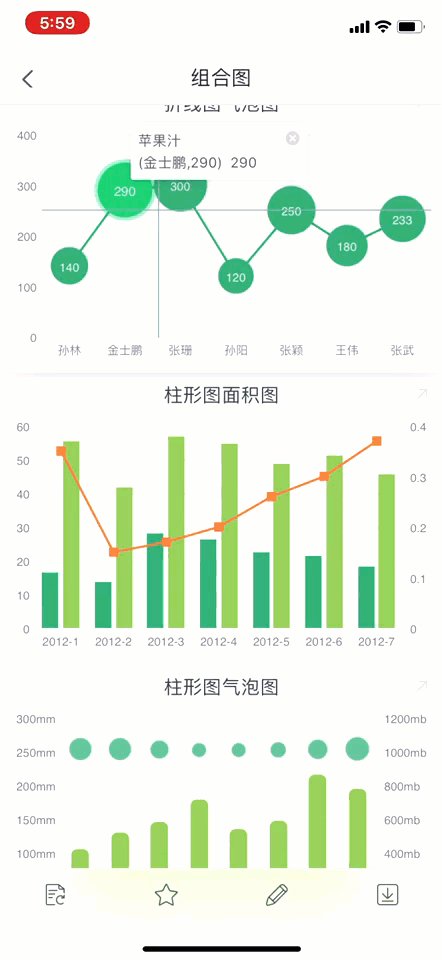
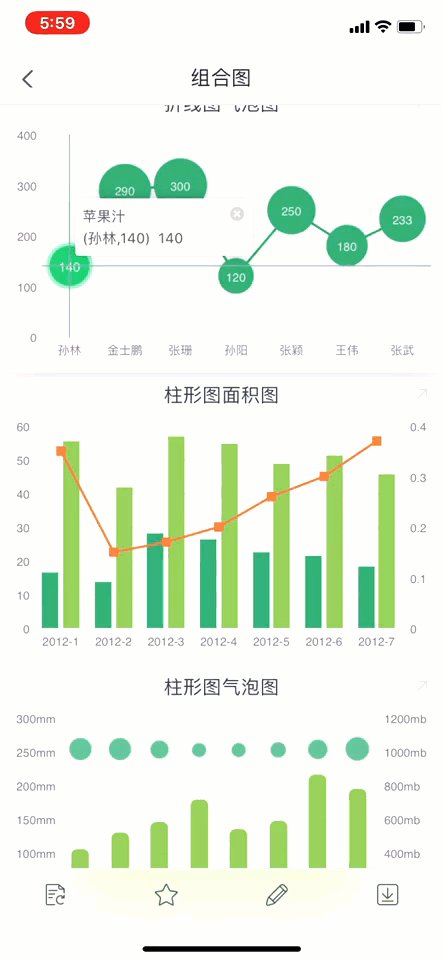
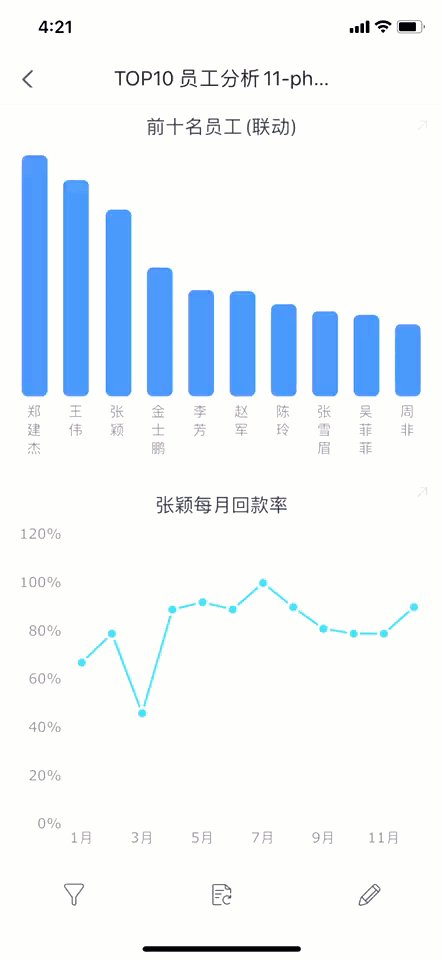
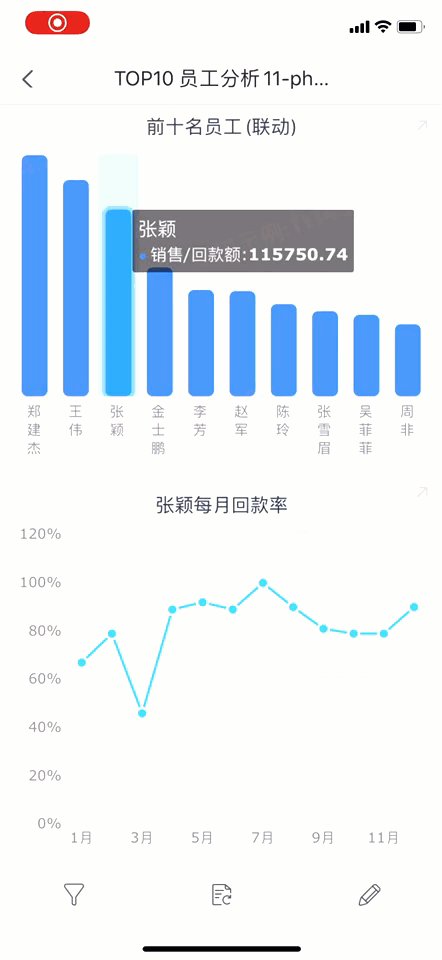
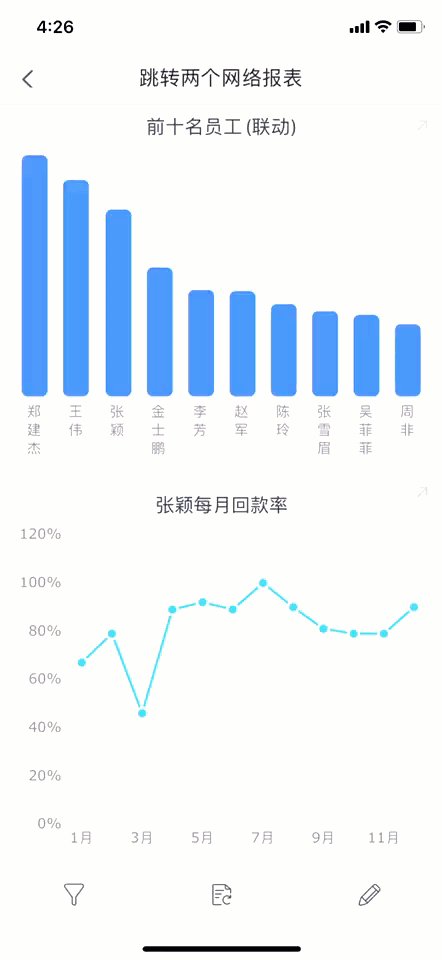
10. 决策报表图表数据点提示编辑
决策报表中的图表,开启数据点提示会显示在界面,手指按住在图表中拖动时,可以实时查看对应的数据点提示,动态效果如下图所示: