1. 概述编辑
1.1 应用场景
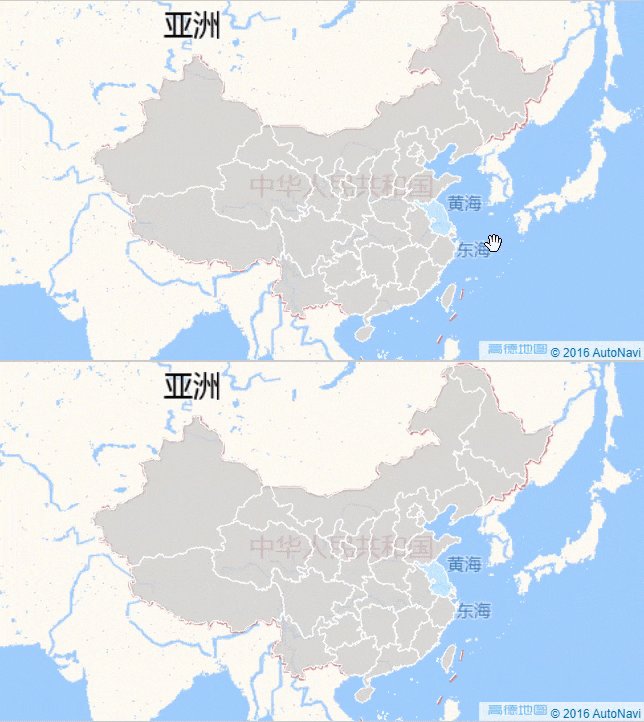
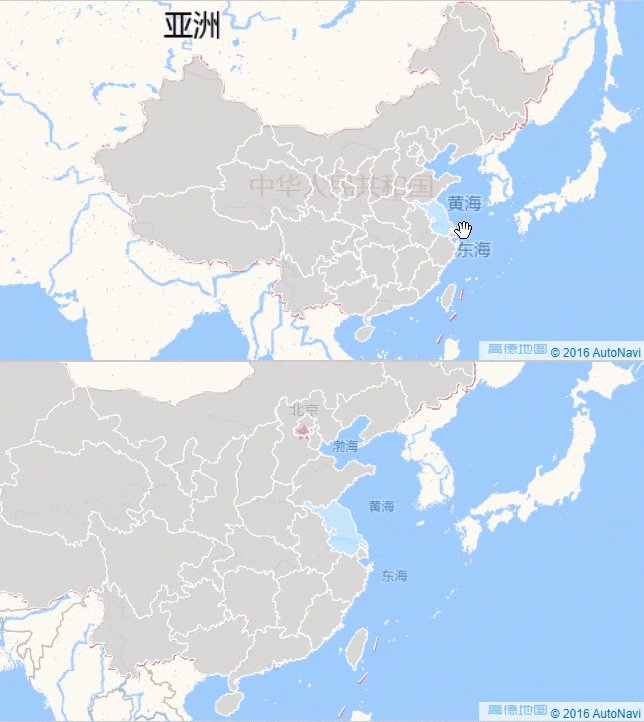
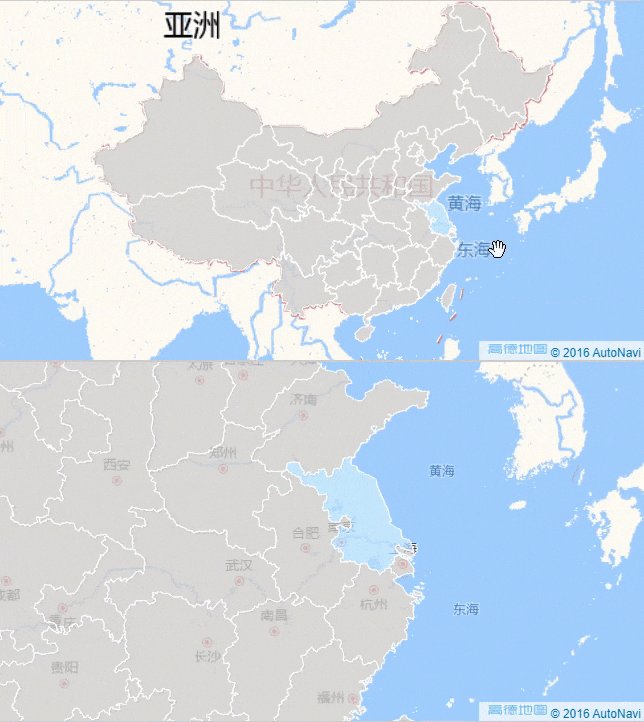
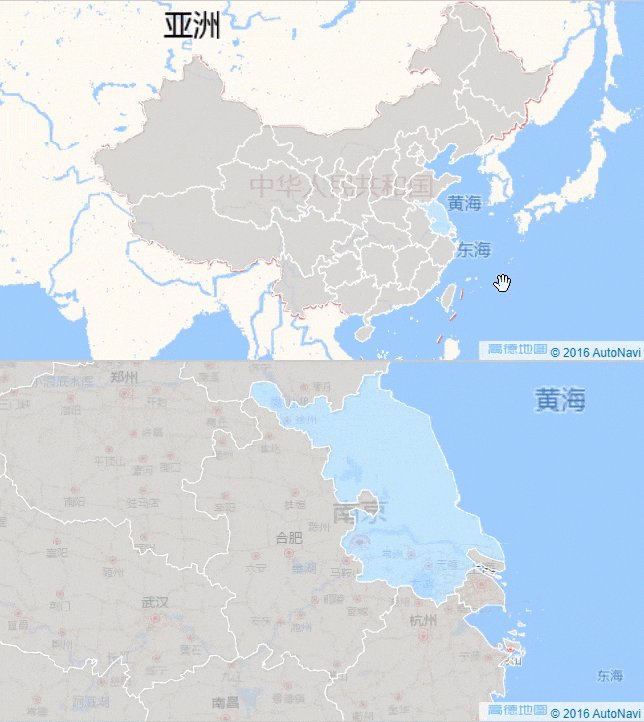
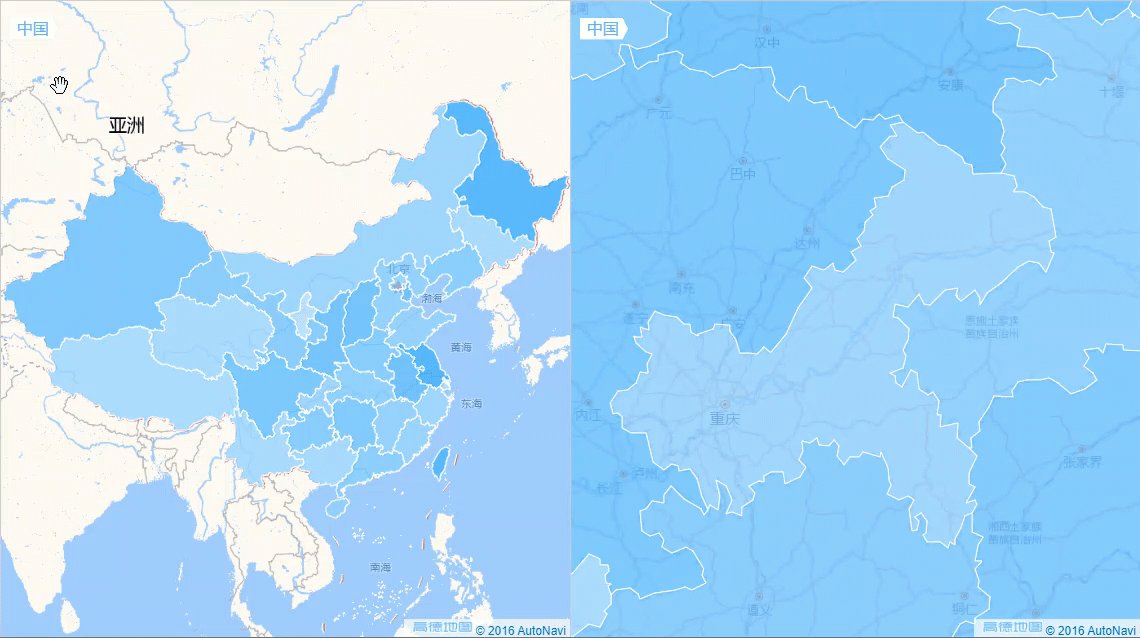
10.0 图表提供缩放等级接口,通过设置 JavaScript 超级链接,点击地图选择缩放层级后,可直接跳转到该层级,效果如下图所示:

1.2 实现思路
可通过接口chart.setMapZoom({zoomLevel: 5, viewCenter: [110, 40]});设置地图的中心点和对应的缩放等级。
zoomLevel:缩放等级,值区间一般在 0-18。数值越大,层级越高,地图显示越细致,显示的经纬度范围越小。
viewCenter:中心点,[经度,维度]
注1:缩放等级的设置与各个图层支持的缩放等级一致。比如图层为高德地图时,缩放区间为[3,18];图层为无时,缩放区间为[0,18]。
注2:该接口不支持移动端。
2. 示例一:普通报表编辑
2.1 准备数据
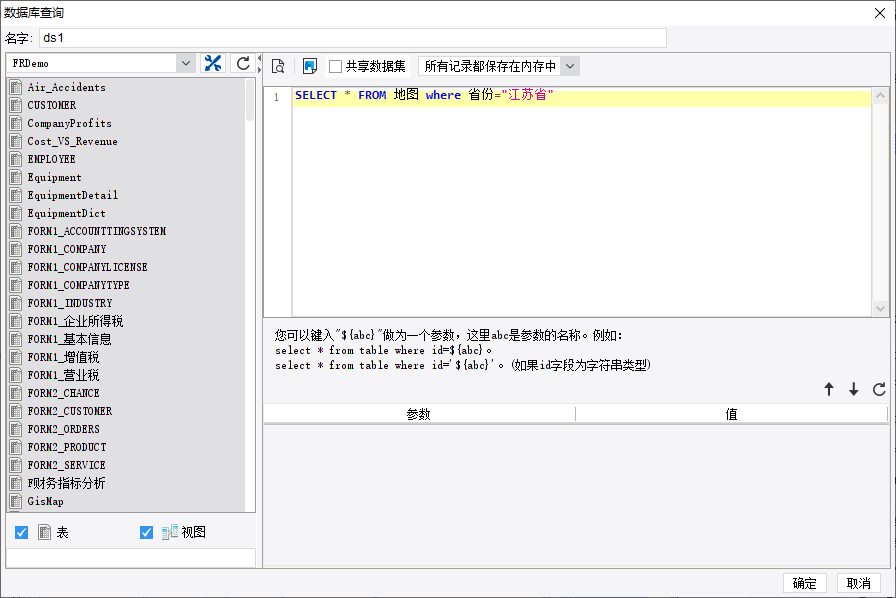
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 地图 where 省份="江苏省"

2.2 插入图表
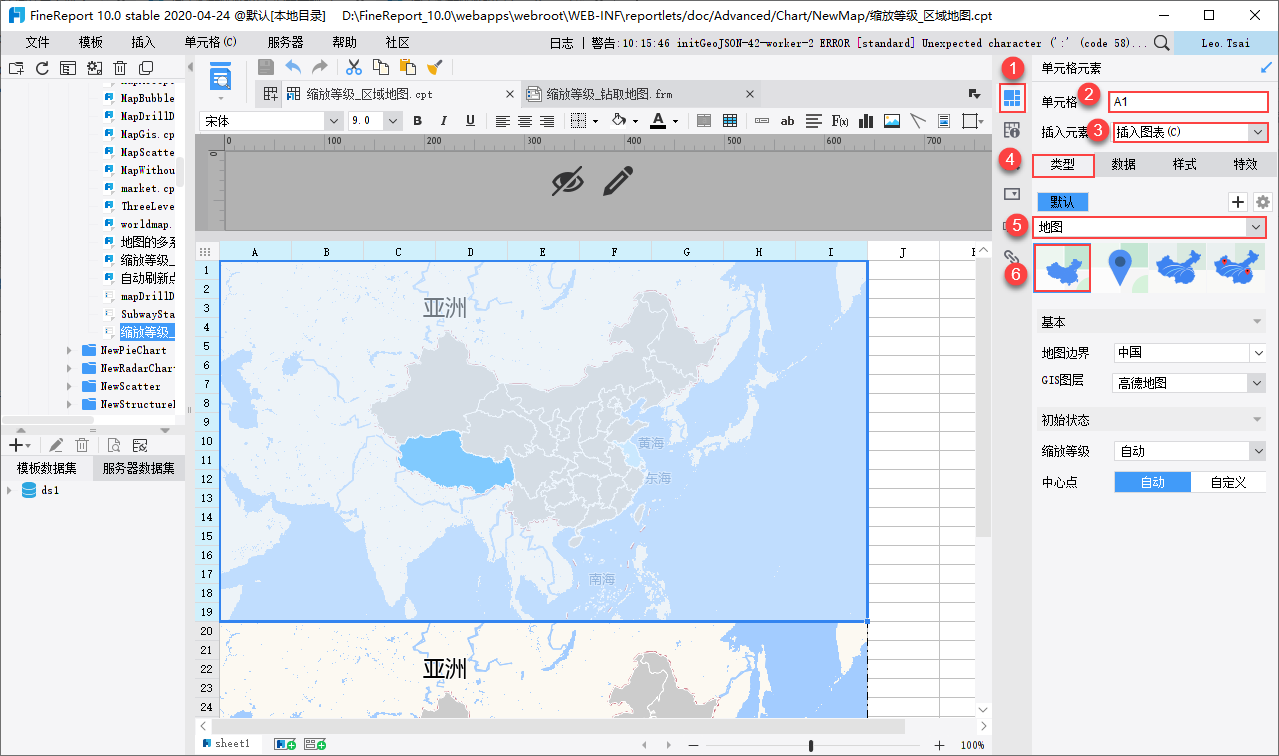
将 2 片单元格区域合并为 A1 和 A20 ,分别插入区域地图,如下图所示:

2.3 绑定数据
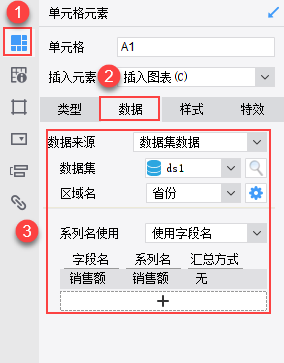
2 个地图绑定数据的设置一致,如下图所示:

2.4 添加超级链接
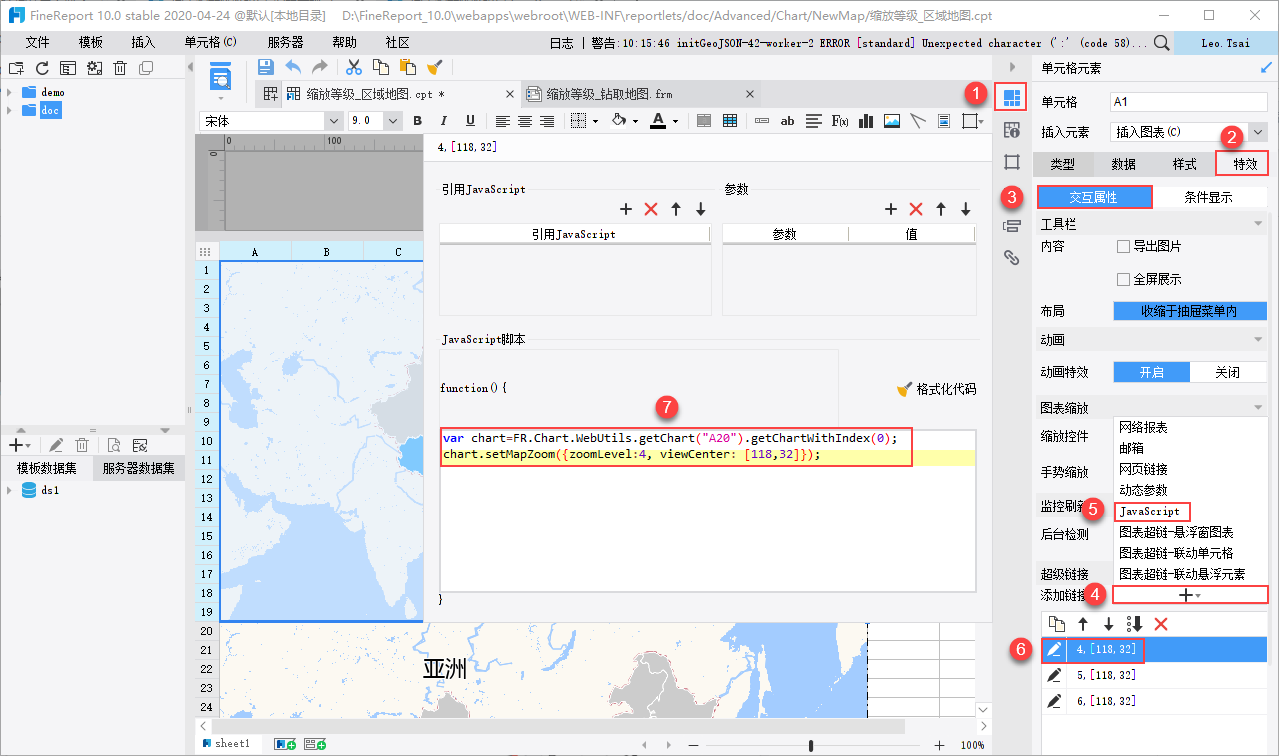
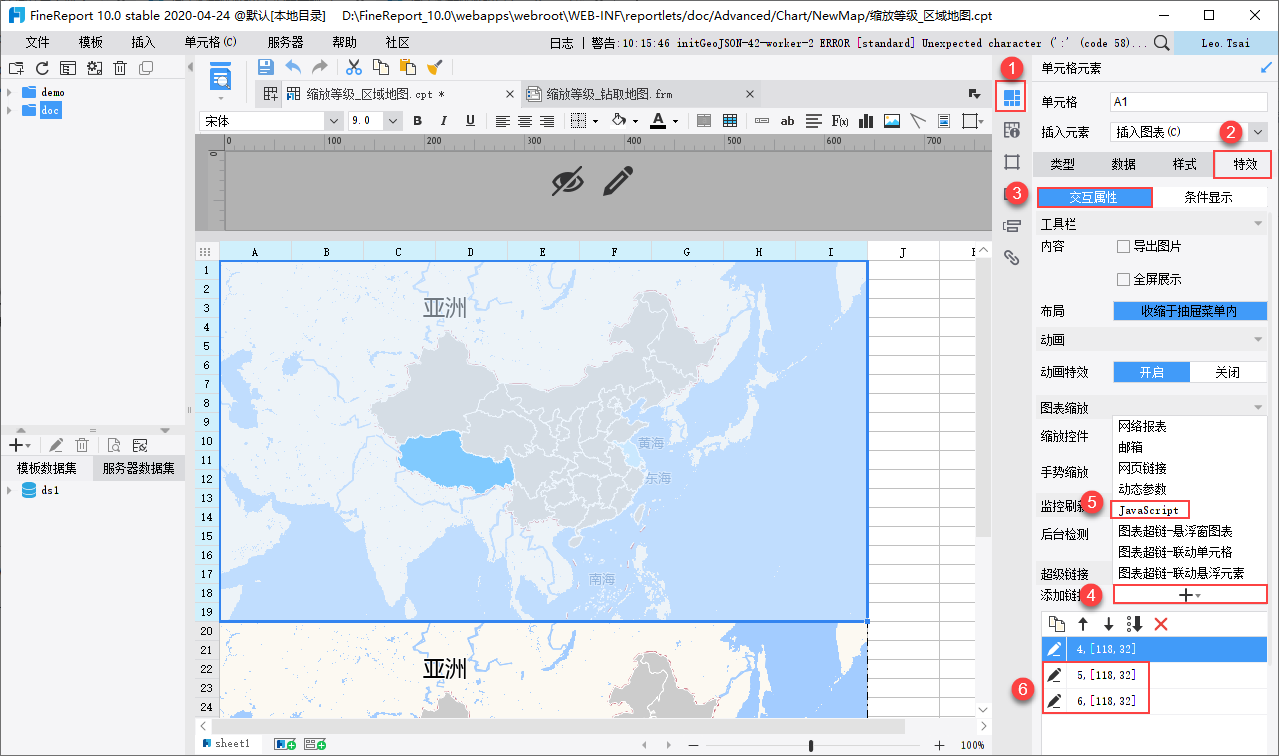
1)选中 A1 单元格,右边属性面板选择特效>交互属性,添加一个JavaScript类型的超级链接,命名为4,[118,32],表示缩放等级为 4 ,经度 118 ,纬度 32 ,如下图所示:

JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("A20").getChartWithIndex(0);//获取A20图表块对象
chart.setMapZoom({zoomLevel:4, viewCenter: [118,32]});//设置第4层缩放等级和江苏省中心点的经纬度2)同理添加另外 2 个超级链接5,[118,32]和6,[118,32],区别在于需要将 JavaScript 代码中的zoomLevel改为5和6,如下图所示:

5,[118,32]的 JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("A20").getChartWithIndex(0);//获取A20图表块对象
chart.setMapZoom({zoomLevel:5, viewCenter: [118,32]});//设置第5层缩放等级和江苏省中心点的经纬度6,[118,32]的 JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("A20").getChartWithIndex(0);//获取A20图表块对象
chart.setMapZoom({zoomLevel:6, viewCenter: [118, 32]});//设置第6层缩放等级和江苏省中心点的经纬度2.5 效果预览
保存报表,点击分页预览,效果如下1.1应用场景中所示:
注:不支持移动端。
3. 示例二:决策报表编辑
3.1 准备数据
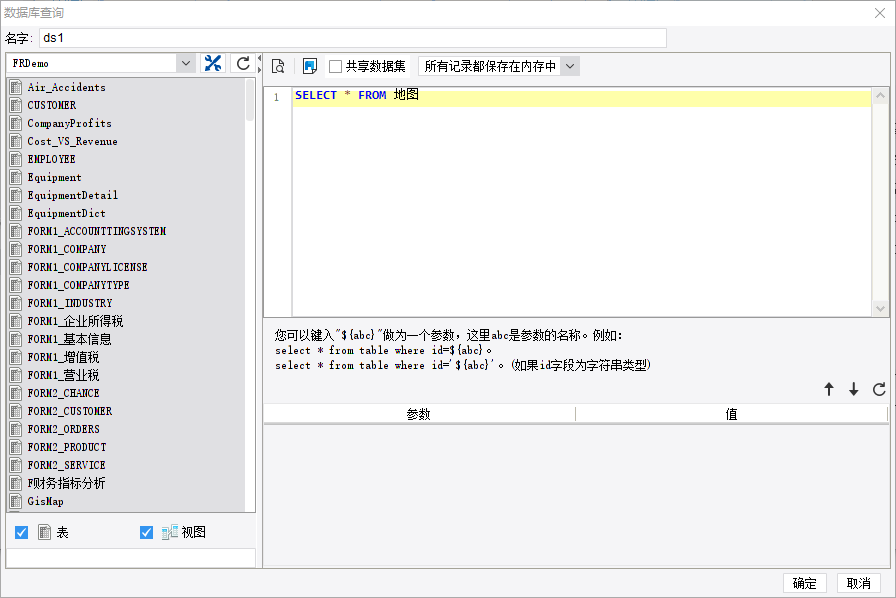
新建决策报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 地图

3.2 插入图表
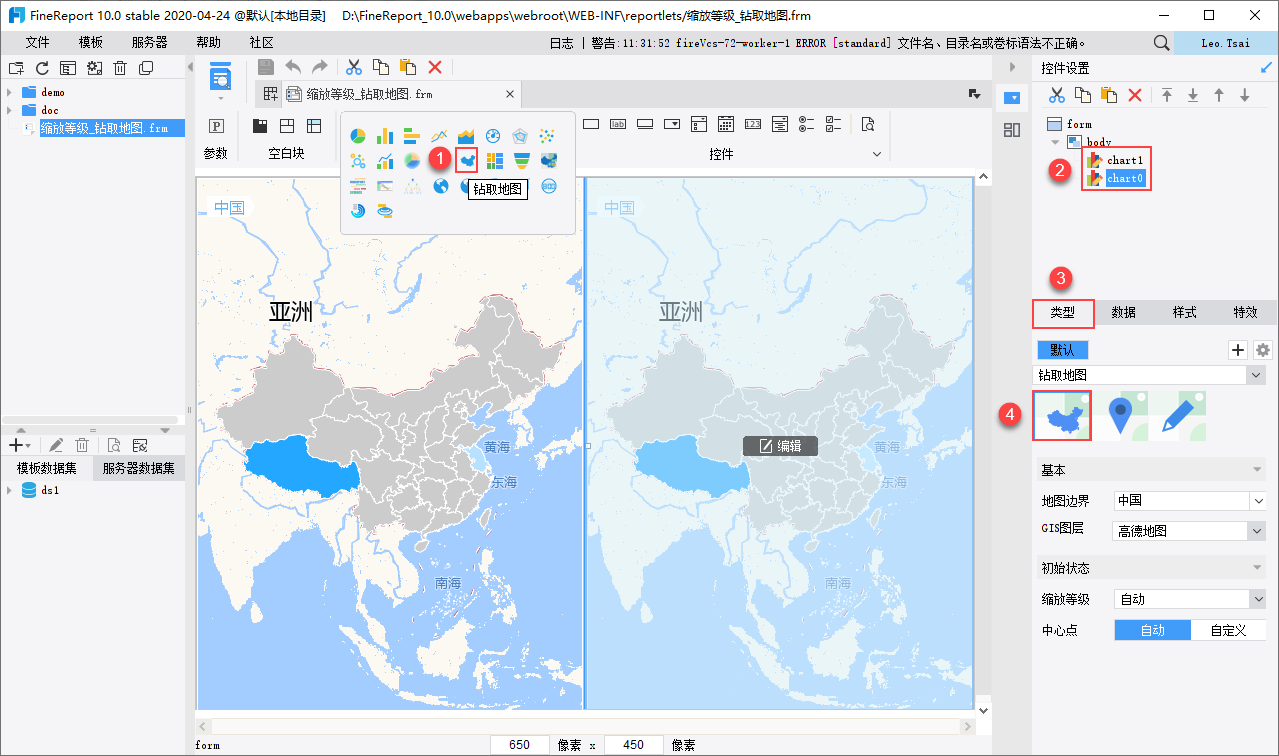
决策报表中插入 2 个钻取区域地图,如下图所示:

3.3 绑定数据
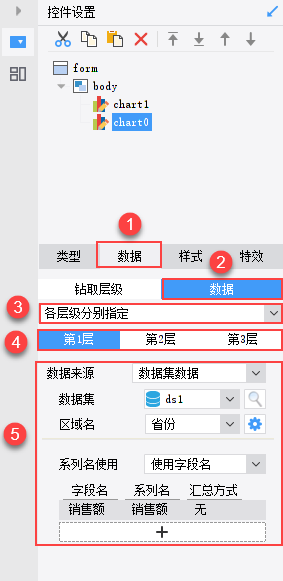
2 个钻取地图绑定数据的设置一致,第 2 层和第 3 层的设置跟第 1 层一致,如下图所示:

3.4 添加超级链接
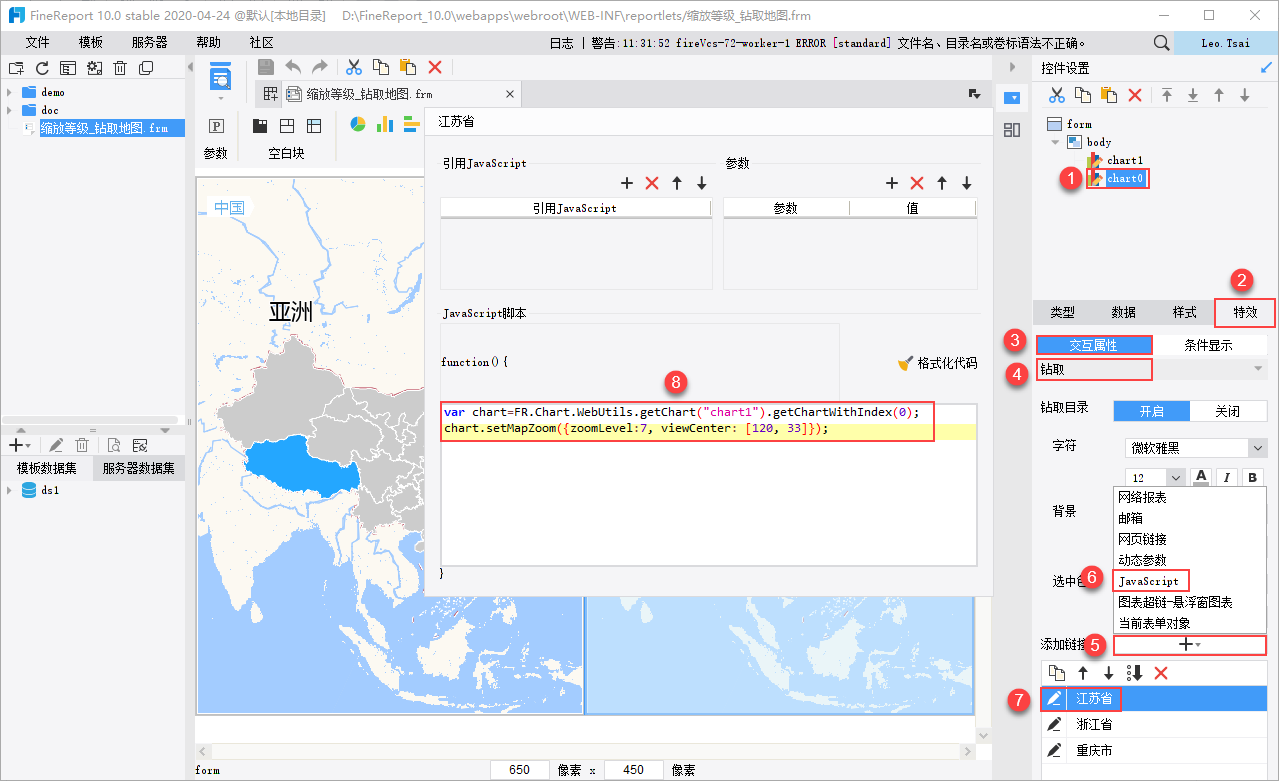
1)选中左侧钻取地图 chart0,属性面板点击特效>交互属性,在钻取目录下添加 JavaScript 类型的超级链接,命名为江苏省,如下图所示:

JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);//获取chart1图表块对象
chart.setMapZoom({zoomLevel:7, viewCenter: [120, 33]});//设置缩放等级和江苏省经纬度2)同理添加另外 2 个超级链接,命名为浙江省和重庆市,区别在于需要修改经纬度。
浙江省 JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);//获取chart1图表块对象
chart.setMapZoom({zoomLevel:7, viewCenter: [120.10,29]});//设置缩放等级和浙江省经纬度重庆市 JavaScript 代码如下:
var chart=FR.Chart.WebUtils.getChart("chart1").getChartWithIndex(0);//获取chart1图表块对象
chart.setMapZoom({zoomLevel:7, viewCenter: [108,30.35]});//设置缩放等级和重庆市经纬度3.5 效果预览
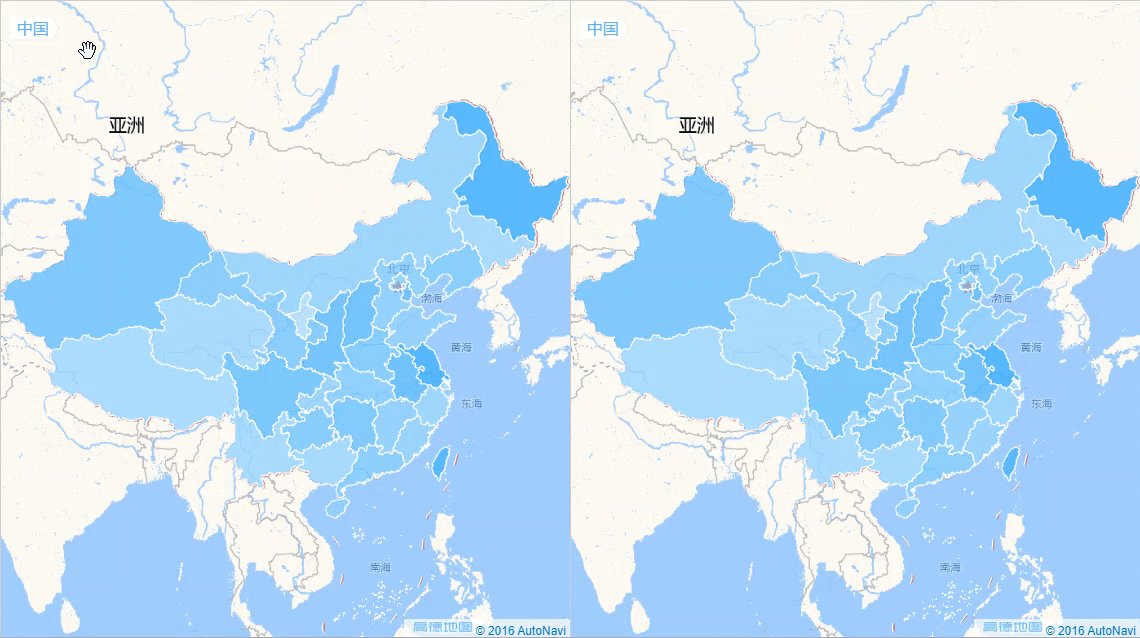
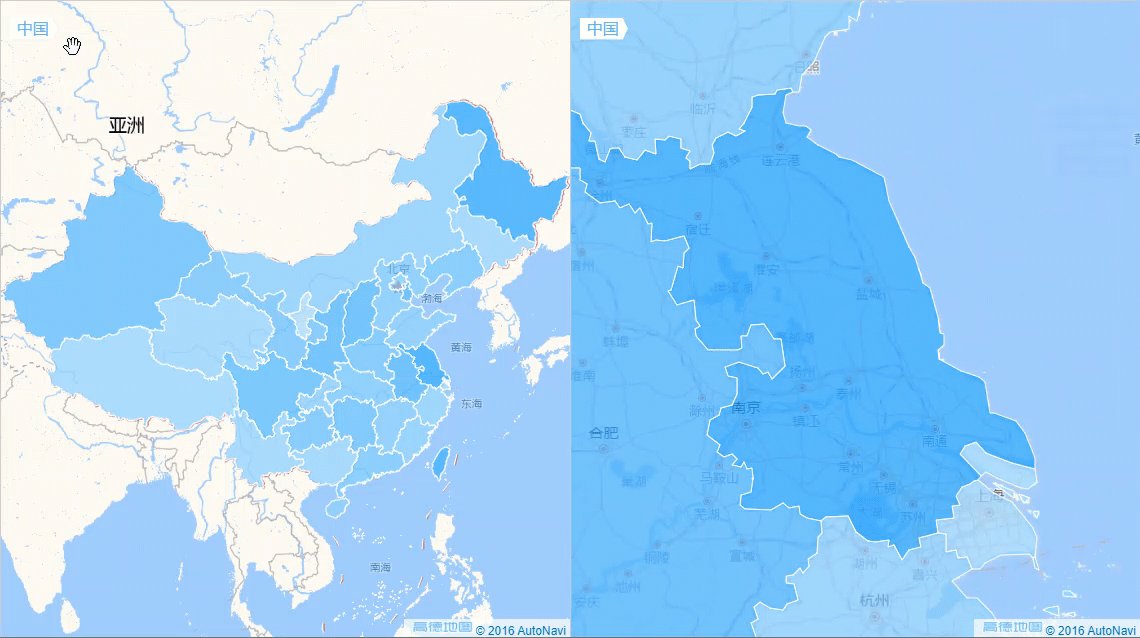
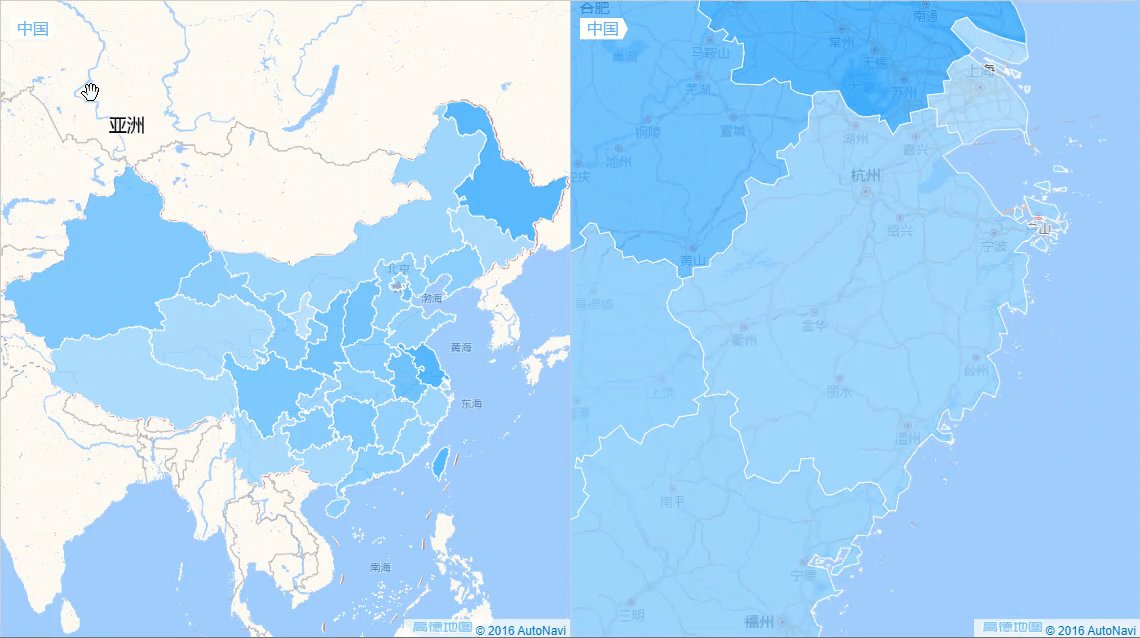
保存报表,点击表单预览,效果如下图所示:

注:不支持移动端。
4. 模板下载编辑
4.1 示例一
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewMap\缩放等级_区域地图.cpt
点击下载模板:缩放等级_区域地图.cpt
4.2 示例二
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewMap\缩放等级_钻取地图.frm
点击下载模板:缩放等级_钻取地图.frm

