目录:
1. 描述编辑
现有的控件,设置面板中包含有各种及时校验,如文本控件的填写规则校验、数字的精度校验、日期时间可以规定范围等,以下介绍几种常用的及时校验设置。
2. 校验类型编辑
2.1 文本控件及时校验
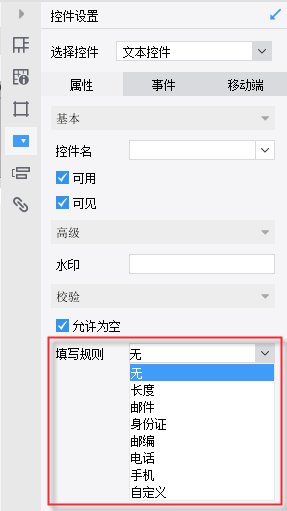
文本控件类型有不为空的校验,有填写规则校验,也有自定义校验。
FineReport 报表中自带有长度,邮件,身份证,邮政编码,电话 ,手机等及时校验,自定义校验可根据需要自己书写 正则表达式。
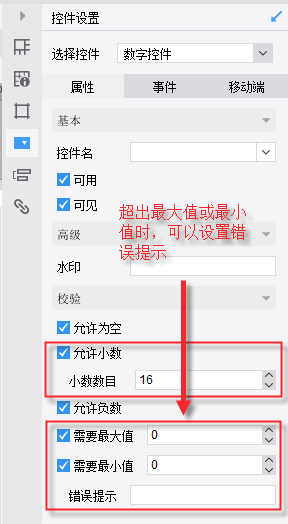
2.2 数字控件及时校验
数字控件有不为空校验,同时也可以控制其是否允许小数与负数,还可以设置数值的范围。
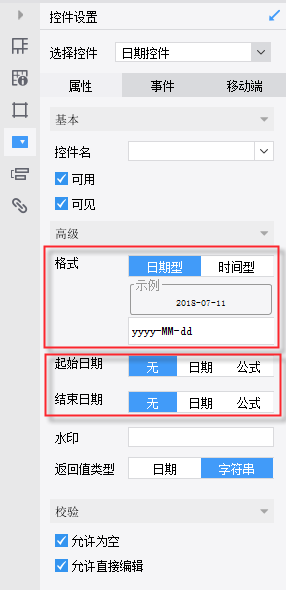
2.3 日期控件及时校验
日期控件,可设置其格式及所在范围的显示方式,如下:
2.4 下拉框的允许为空
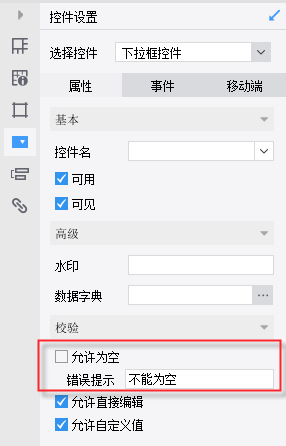
对于下拉框、下拉复选框、下拉树等下拉选项控件中的允许为空的设置:若勾选,则下拉框有不选选项。
不勾选,表示该控件中不允许有空值,错误提示是用来设置为空时的信息提示内容。
若未选择任何项,确定后编辑其他单元格或直接点击提交时,都将弹出提示框不能为空。
2.5 填报类型不匹配
填报的时候,如果碰到数据类型不匹配,会在前台抛Null,不只是最终用户看到此报错会不知所措,报表设计人员也无从排错。
现在增加优化提醒,让最终用户和设计人员能更好的定位问题。
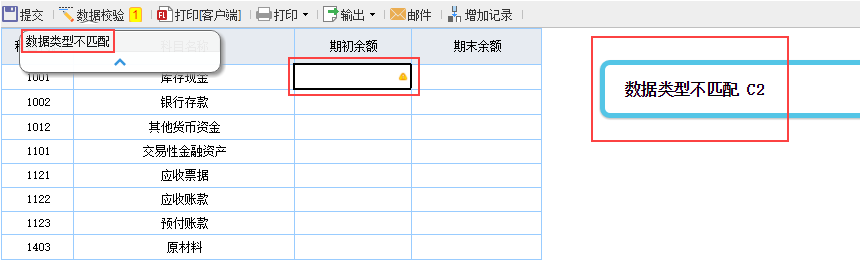
数据类型不匹配的格子,给出标识,显示如下图:

提示信息为:数据列类型不匹配+异常的单元格。
3. 移动端校验规范编辑
3.1 参数界面
1)编辑结束立即进行校验。
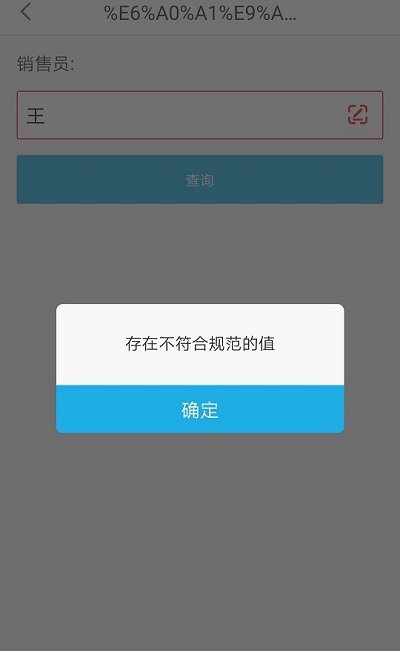
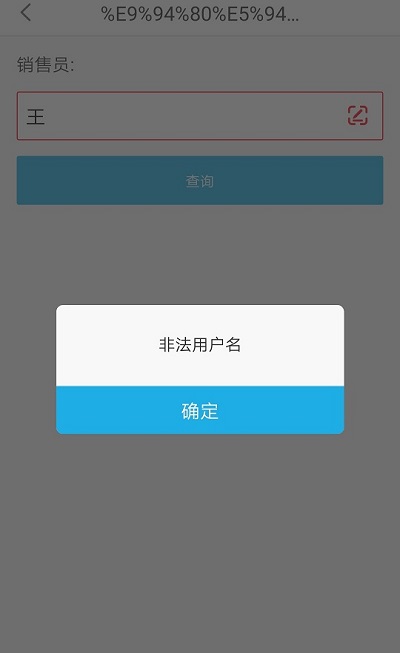
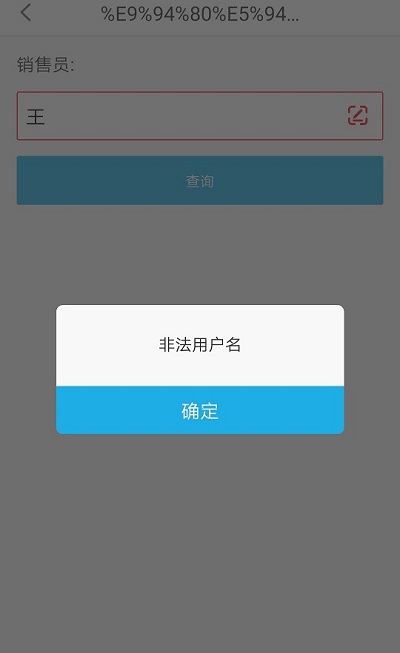
2)如果校验失败,弹窗提示对应的错误信息,如下图所示:

3)校验失败,弹窗提示的同时,控件边框变红, 输入错误的值会填进去。
注:对于直接不允许输入的情况如数字控件不能输入字符,这种直接无法输入,不采用该规则。
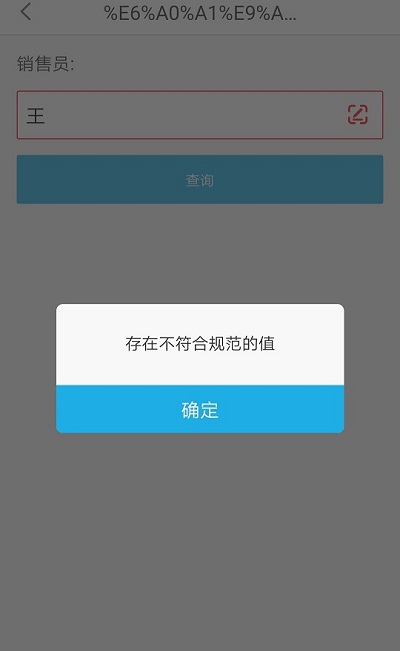
4)点击查询按钮,会重新校验参数界面中的所有控件,如果发现一个或者多个校验失败,弹窗提示存在不符合规范的值,不需要罗列所有错误信息,如下图所示:

3.2 填报界面
1)编辑结束立即进行校验。
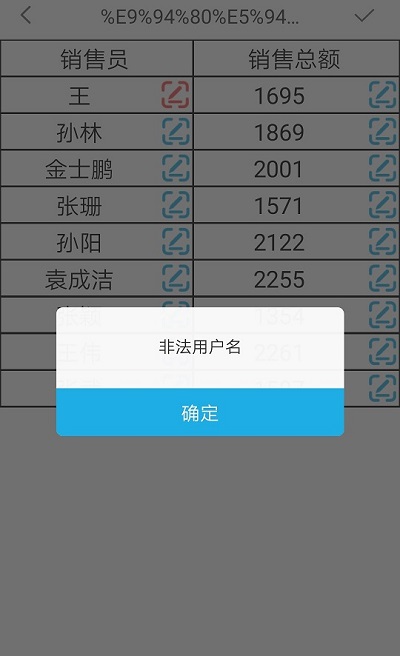
2)如果校验失败,弹窗提示对应的错误信息,并且错误的值不会回填到单元格中,还是显示上一次的值,如下图所示:

3)校验失败,弹窗提示的同时,填报单元格中的笔图标变红
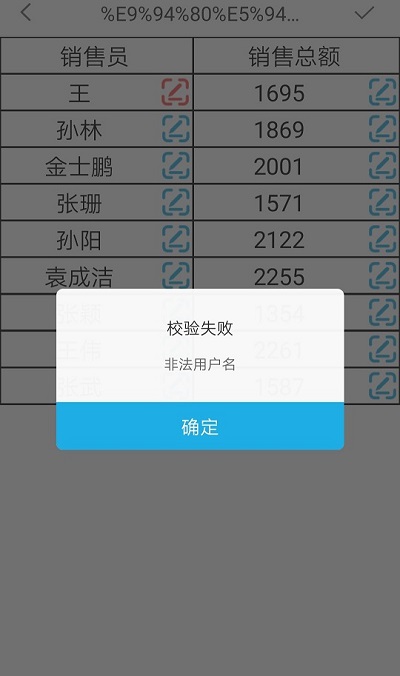
4)提交的时候会进行及时校验+提交校验,如下图所示:

3.3 表单主题界面
1)编辑结束立即进行校验。
2)如果校验失败,弹窗提示对应的错误信息,并且错误的值不会回填到单元格中,还是显示上一次的值,如下图所示:

3)校验失败,弹窗提示的同时,控件本身的边框变红,而不是外部控件组件边框。
4)点击查询按钮,会重新校验控件,如果发现一个或者多个校验失败,弹窗提示存在不符合规范的值,不需要罗列所有错误信息,如下图所示: