历史版本2 :JS实现填报长时间未操作关闭窗口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在报表集成中,有时会遇到页面打开新窗口,用户长时间不操作,导致数据重复或者提交失败;多用户并发也是服务器部署中头疼的一个问题,目前 FineReport 已经提供了相对较好的多用户 Session 控制方案,也提供了 防宕机插件 来控制报表的生命周期。安装插件需要部门层层审批、版本不兼容等各种问题,所以本文档提供了一种 JS 控制报表实现一段时间没有操作,退出或者关闭页面。
2. 原理编辑
js设置一个倒计时,当监听到keydown mousemove mousedown等事件时,重置倒计时。若倒计时为0时,触发相应事件。
3. 实现过程编辑
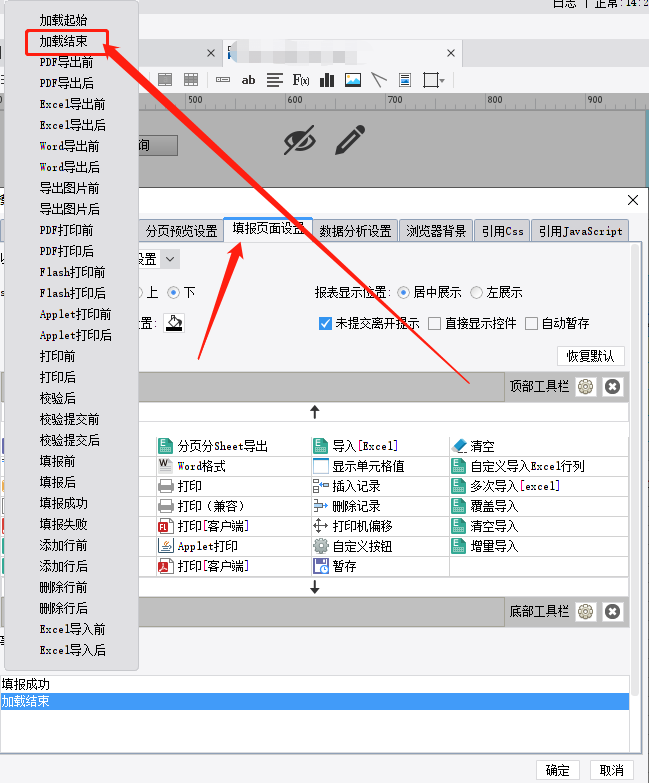
在报表模板web属性中-->填报页面设置-->事件设置

在加载结束事件里面输入以下代码,保存
/* if 5 minutes no operation then logout */
var maxTime = 300; // seconds
var time = maxTime;
$('body').on('keydown mousemove mousedown', function(e) {
time = maxTime; // reset
});
var intervalId = setInterval(function() {
time--;
if (time <= 0) {
ShowInvalidLoginMessage();
clearInterval(intervalId);
}
}, 1000)
function ShowInvalidLoginMessage() {
FR.Msg.alert("系统提示","您已经长时间没操作了,即将退出系统!");
//TODO 做需要做的操作
//exp:关闭页面
setTimeout(function () {
window.close();
},3600);//3.6秒后关闭
}
3.预览,发现经过 5分钟后,报表会提示长时间没有操作、自动退出关闭当前窗口,如下图: