历史版本3 :JS实现填报长时间未操作关闭窗口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在报表集成环境中,有时会遇到页面打开新窗口,如果用户长时间不操作,则会导致数据重复或者提交失败。
多用户并发也是服务器部署中头疼的一个问题,目前 FineReport 已经提供了相对较好的多用户 Session 控制方案,也提供了防宕机插件来控制报表的生命周期。
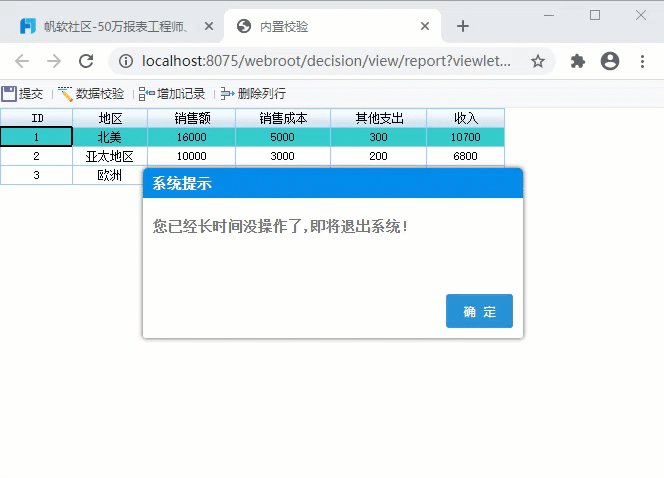
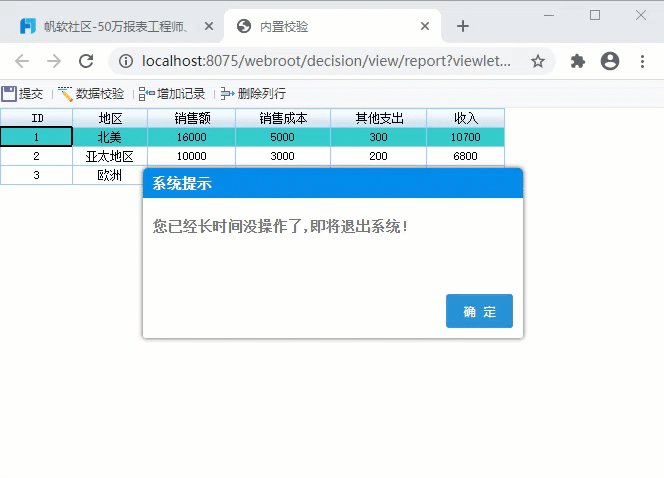
但是安装插件存在需要部门层层审批、版本不兼容等各种问题,所以本文提供了一种 JS 控制报表实现一段时间内没有操作,那么页面会自动退出或者关闭。效果如下图所示:

1.2 实现思路
填报模板添加加载结束事件,JavaScript 代码中设置一个倒计时,当监听到 keydown、mousemove、mousedown 等事件时,重置倒计时。若倒计时为 0,触发关闭页面事件。
2. 示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\VerifyForm\内置校验.cpt
2.2 添加事件
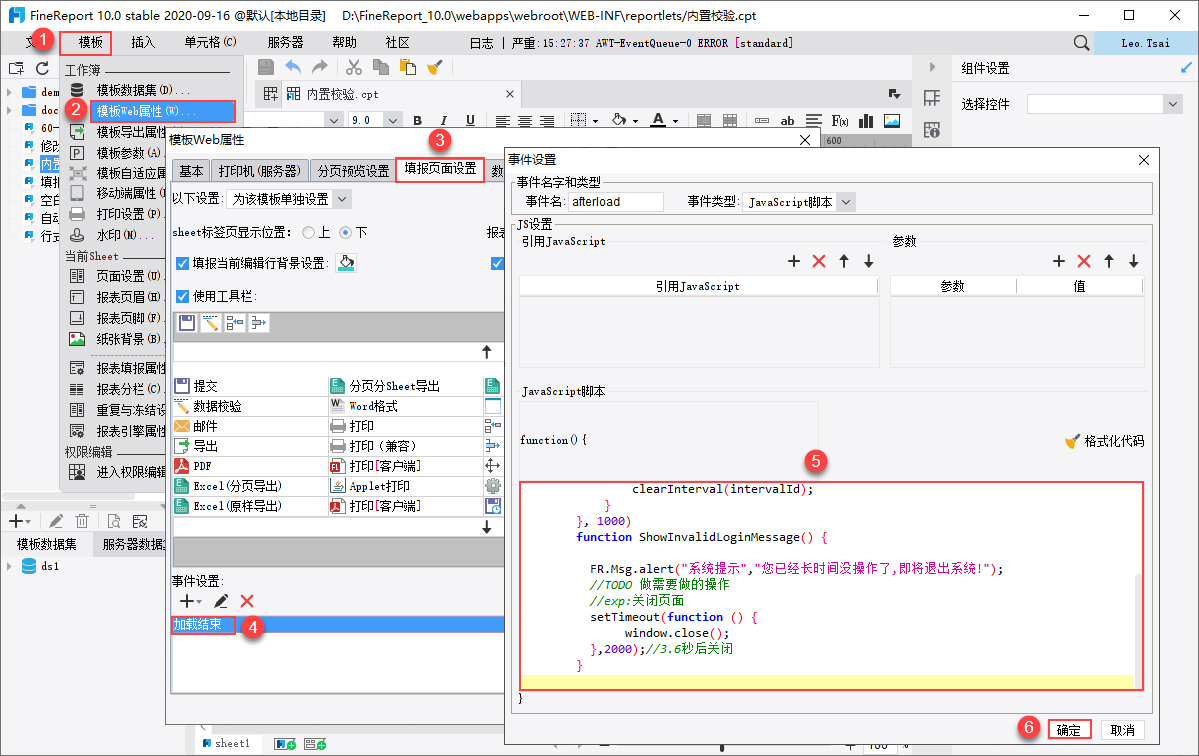
菜单栏点击模板>模板Web属性,在填报页面设置处添加一个加载结束事件,如下图所示:

JavaScript 代码如下:
/* if 5 minutes no operation then logout */
var maxTime = 10; // 此处设置倒计时时间,单位为秒
var time = maxTime;
$('body').on('keydown mousemove mousedown', function(e) {
time = maxTime; // reset
});
var intervalId = setInterval(function() {
time--;
if (time <= 0) {
ShowInvalidLoginMessage();
clearInterval(intervalId);
}
}, 1000)
function ShowInvalidLoginMessage() {
FR.Msg.alert("系统提示","您已经长时间没操作了,即将退出系统!");
//TODO 做需要做的操作
//exp:关闭页面
setTimeout(function () {
window.close();
},2000);//弹出提示2秒后关闭页面,此处单位为毫秒
}
注:示例中设置了10秒内没操作页面,那么就会自动关闭窗口,实际场景中可以延长时间,改下代码中倒计时时间即可。
2.3 效果预览
保存模板,点击填报预览,10 秒内不操作页面,页面会自动关闭,如下图所示:

注:不支持移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\填报长时间未操作关闭窗口.cpt
点击下载模板:填报长时间未操作关闭窗口.cpt

