1. 报表滚动编辑
普通报表不设置模板自适应,表格过宽或过高时,用户可通过上下左右滑动进行查看。如下图所示:
2. 按钮刷新编辑
3. 手势缩放编辑
1)普通报表和决策报表中,支持双指和双击缩放,如下图所示:

2)允许双击/双指缩放的逻辑如下表所示:
注1:决策报表使用「自适应布局」时,双指缩放没有效果。
注2:决策报表使用「绝对布局」时,双指缩放仅对报表块有效,图表交互使用自带的交互按钮。
| JAR 包版本 | App版本 | 设置 | 何时允许缩放 | |
|---|---|---|---|---|
| 2019-12-05 前 | 10.4.46 版本前 | 无设置按钮 | 默认可双击/双指缩放 | |
| 2019-12-05 前 | 10.4.46 版本后 | |||
| 2019-12-05 后 | 10.4.46 版本前 | 有设置按钮,不生效 | ||
| 2019-12-05 后 | 10.4.46 版本后 | 有设置按钮,生效 | 选中「允许双击/双指缩放」按钮 | 默认可双击/双指缩放 |
| 不选中「允许双击/双指缩放」按钮 | 普通报表:
决策报表:
| |||
4. 左侧右滑动退出编辑
移动端增加手势退出,手指贴着左侧边,向右滑动的话做退出操作。
目前支持左滑退出的地方有:报表界面(不包括参数界面)、决策报表界面、二级目录界面、设置界面。
注1:左右滑动不支持翻页操作。
注2:仅 iOS 支持左滑退出功能。

5. 组件激活编辑
6. 横屏切换编辑
6.1 切换效果
6.1.1 重布局
重布局 下横屏切换,效果如下图所示:

重布局下横屏只显示单个组件。
重布局横屏下支持左右切换组件。
6.1.2 保留布局
保留布局 下横屏切换,效果如下图所示:

保留布局手机上横竖屏切换逻辑不变,横屏后保留布局显示。
注:10.0 HTML5 端 暂不支持横屏效果
6.2 横屏切换逻辑
6.2.1 参数设置
JAR 包在 2019-12-05 之前的设计器,默认允许横竖屏切换。
JAR 包在 2019-12-05 之后的设计器,可手动设置切换逻辑参数,设置url+参数。
参数逻辑如下表所示:
| 参数 | App-phone | App-iPad | HTML5 端 |
|---|---|---|---|
无参数 App/微信参数:fine_orientation=auto | 支持横竖屏切换 | 支持横竖屏切换 | 固定竖屏 |
| App/微信参数:fine_orientation=landscape | 首页竖屏,固定横屏 | 固定横屏 | 固定横屏 |
| App/微信参数:fine_orientation=portrait | 固定竖屏 | 首页横屏,固定竖屏 | 固定竖屏 |
注:HTML5 端仅在钉钉单点中,横竖屏参数才会生效,其他情况都不会生效。
6.2.2 横屏返回设置
横屏返回方式如下:
| 环境 | 模板 | 返回方式 |
|---|---|---|
| iOS | 普通模板 | 底部工具栏「返回」按钮 |
| 网页链接 | 左侧右滑退出 | |
Android | 普通模板 | 底部工具栏「返回」按钮 |
| 系统返回键 | ||
| 网页链接 | 系统返回键 |
注:App 及 HTML5 移动端展现插件在10.4.76及之后的版本,且未设置切换逻辑参数为「fine_orientation=landscape」的模板,横屏返回方式如下:
| 环境 | 返回方式 |
|---|---|
| iOS | 左侧右滑退出 切换至竖屏返回 |
| Android | 系统返回键 切换至竖屏返回 |
7. 组件放大编辑
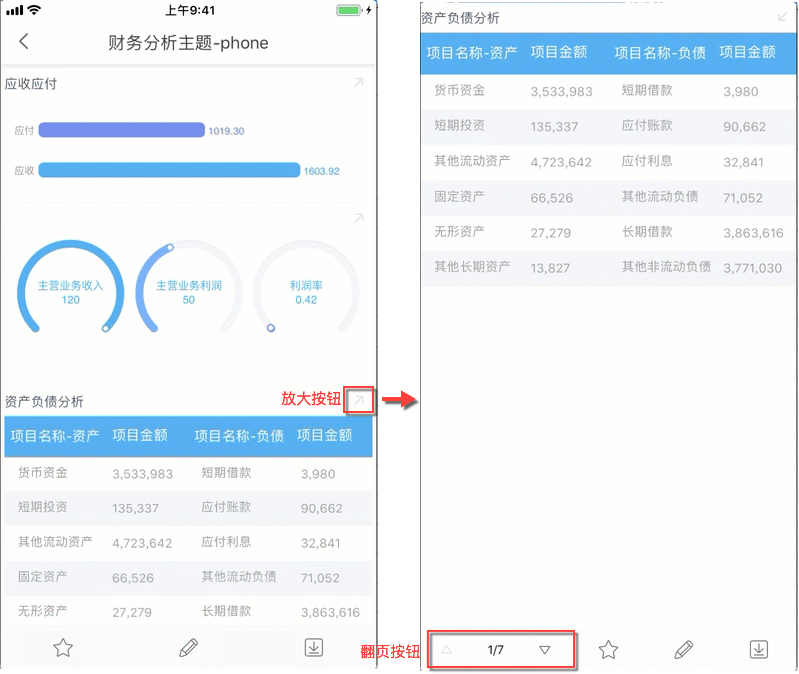
组件放大需要设置 全屏按钮,设置后,移动端查看模板,按钮悬浮在组件右上角,如下图所示:

动态效果如下图所示:

重布局横屏下不支持放大,重布局竖屏、保留布局横竖屏都支持放大(不包括 Pad)。
放大状态下不支持横竖屏切换,横竖屏切换时,关闭放大状态,再进行横竖屏切换。
8. 翻页编辑
8.1 普通报表翻页
手机上 CPT 翻页,点击下方的翻页按钮,如下图所示:

动态效果如下图所示:
8.2 决策报表翻页
手机决策报表的报表块只有在 放大状态 下才支持翻页(重布局竖屏放大、重布局横屏——等同于重布局横屏放大效果、保留布局竖屏放大、保留布局横屏放大),如下图所示:
动态效果如下图所示:
注:Pad 上翻页交互不变
9. 超链效果编辑
只有决策报表 重布局 下,跳转/联动/钻取交互统一。
| 超级链接 | 效果 |
|---|---|
| 图表超链-联动单元格 | 联动 |
| 当前决策报表对象 | 联动 |
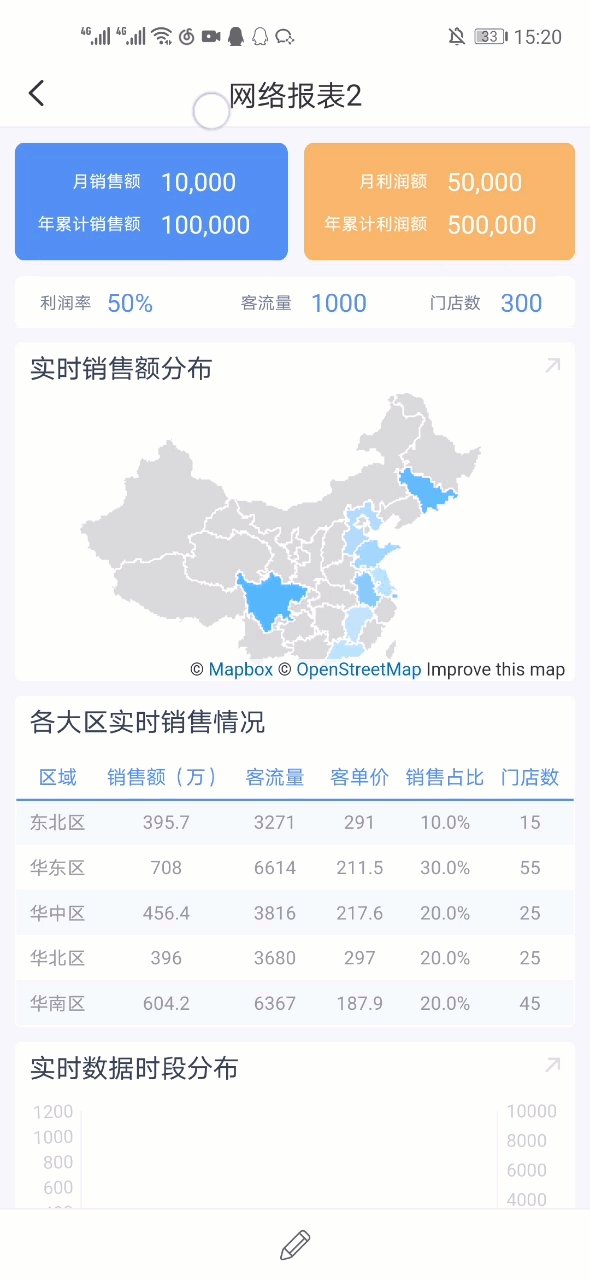
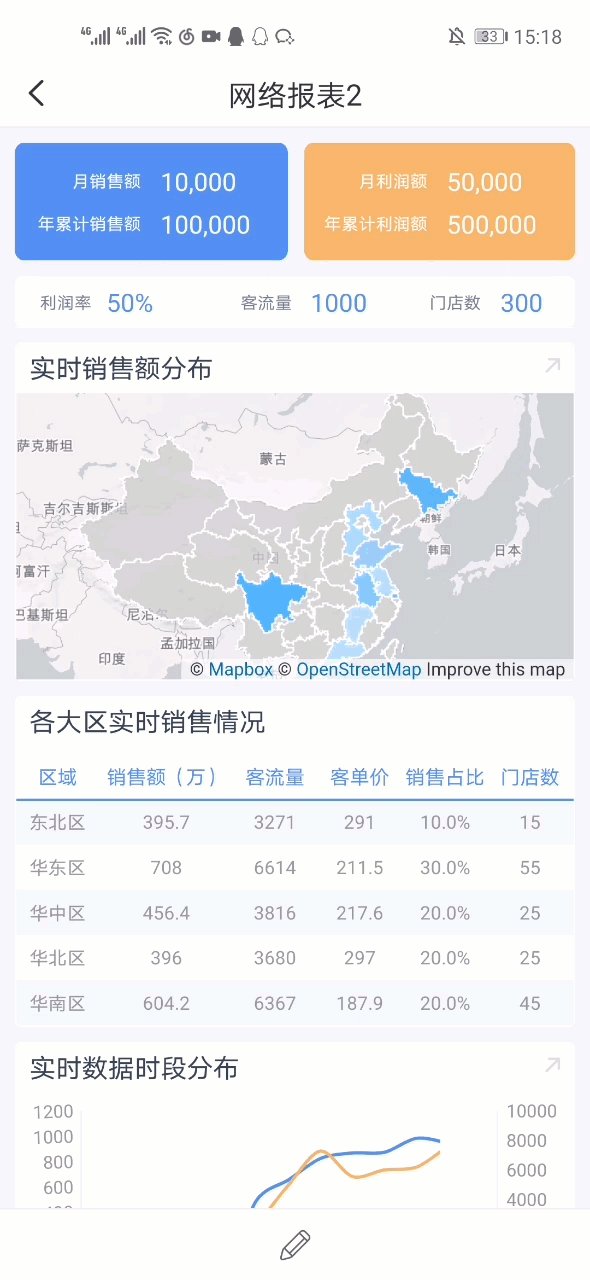
| 网络报表 | 跳转 |
| 网页链接 | 跳转 |
| 动态参数 | 跳转 |
| JavaScript | 其他 |
| 邮件 | 其他 |
| 钻取地图 | 钻取 |
9.1 跳转
9.1.1 单个跳转链接
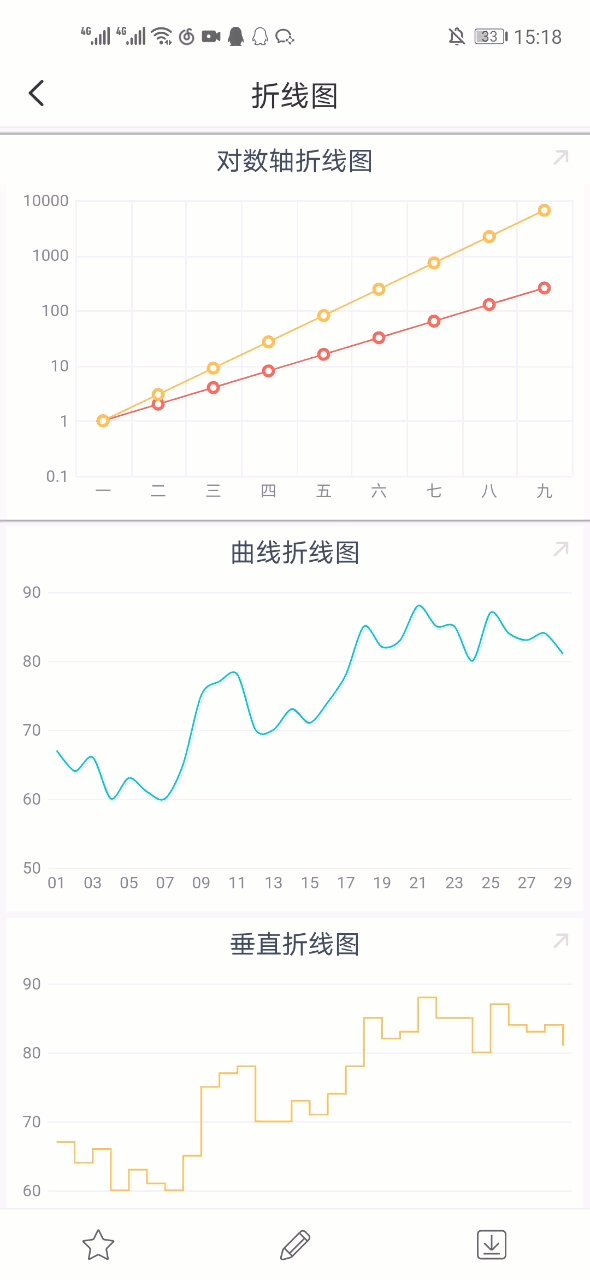
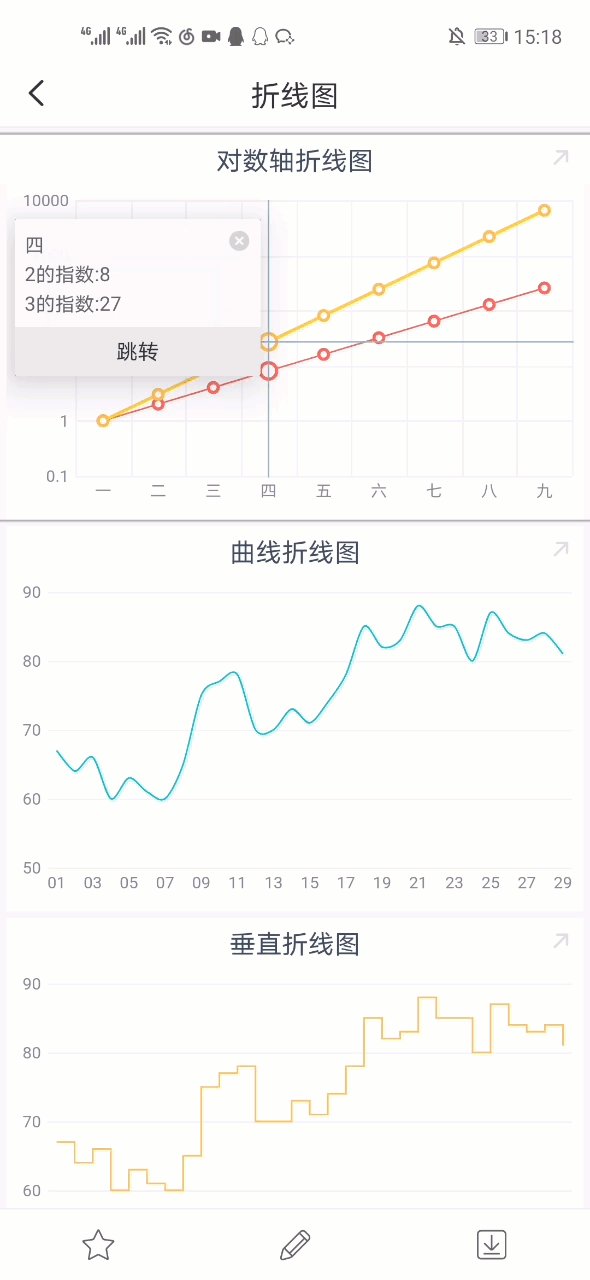
当仅有单个跳转链接时,点击具有跳转功能的字段 / 图表,直接跳转到目标网页或报表,如下图所示:

9.1.2 多个跳转链接
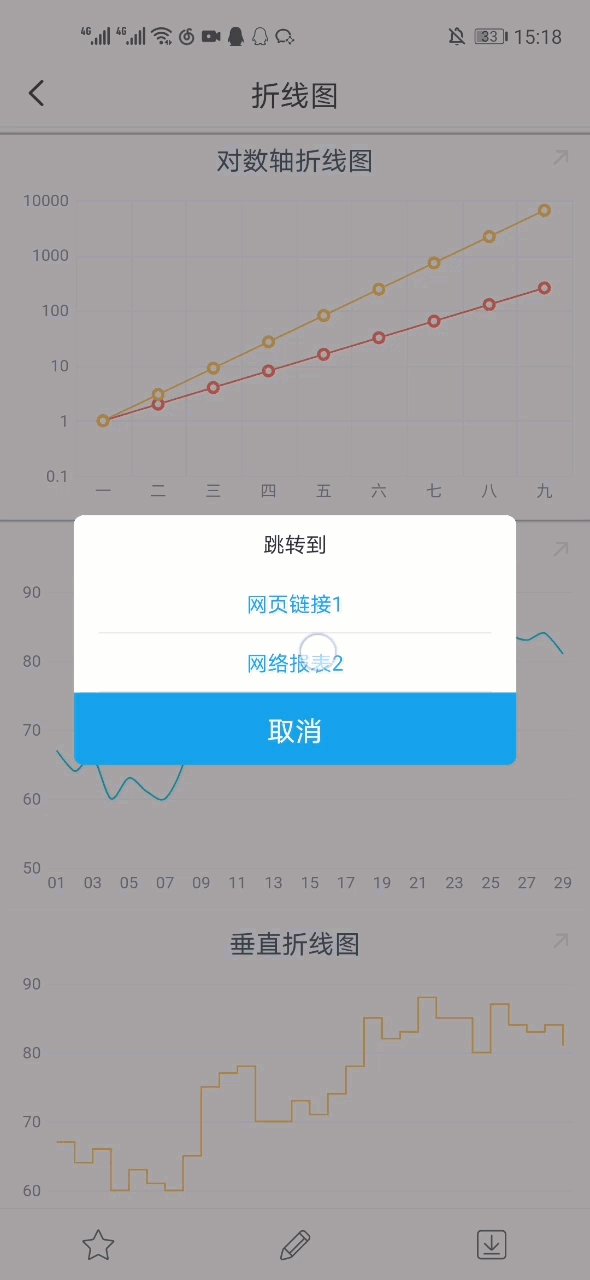
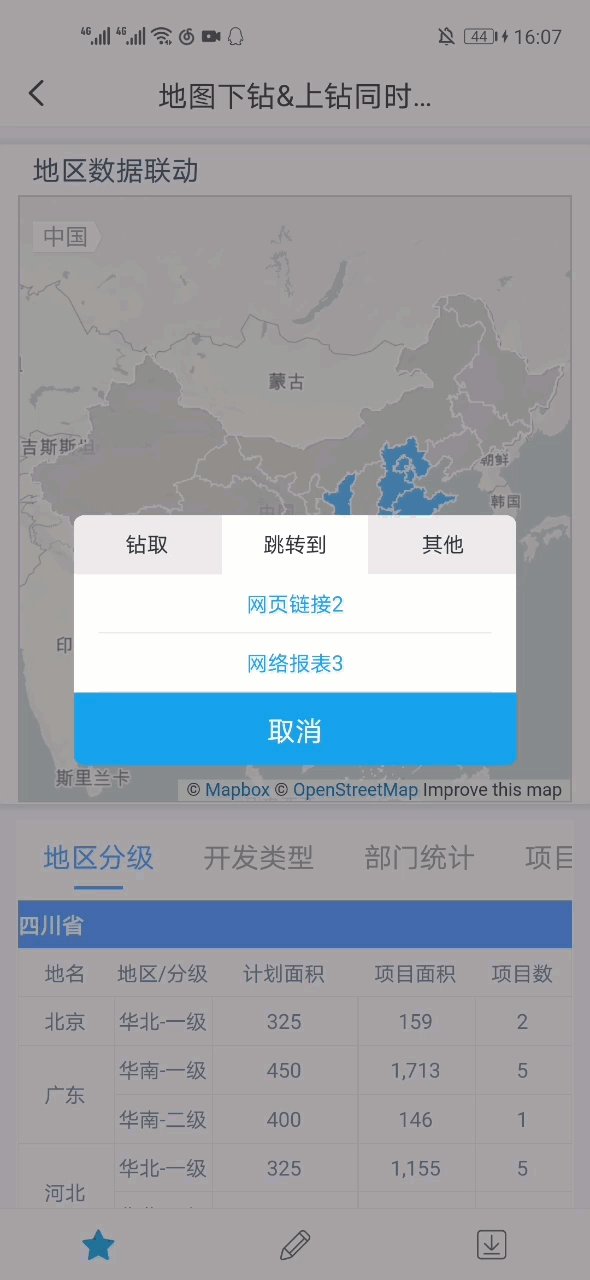
如果有多个跳转链接时,点击报表块的超链或图表块的系列,弹出提示框,可选择需要跳转的链接,如下图所示:

9.2 联动
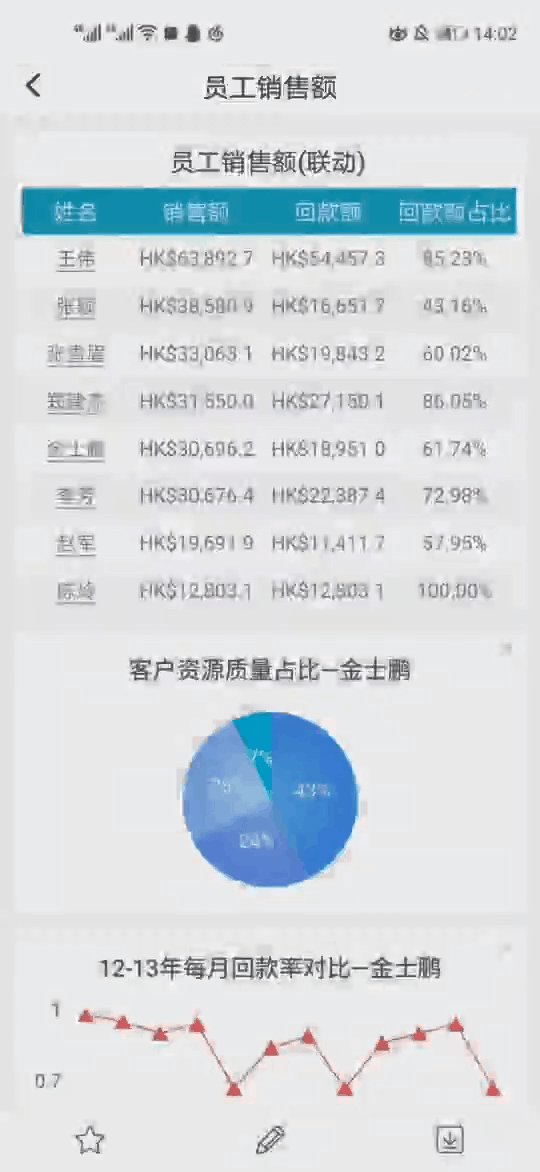
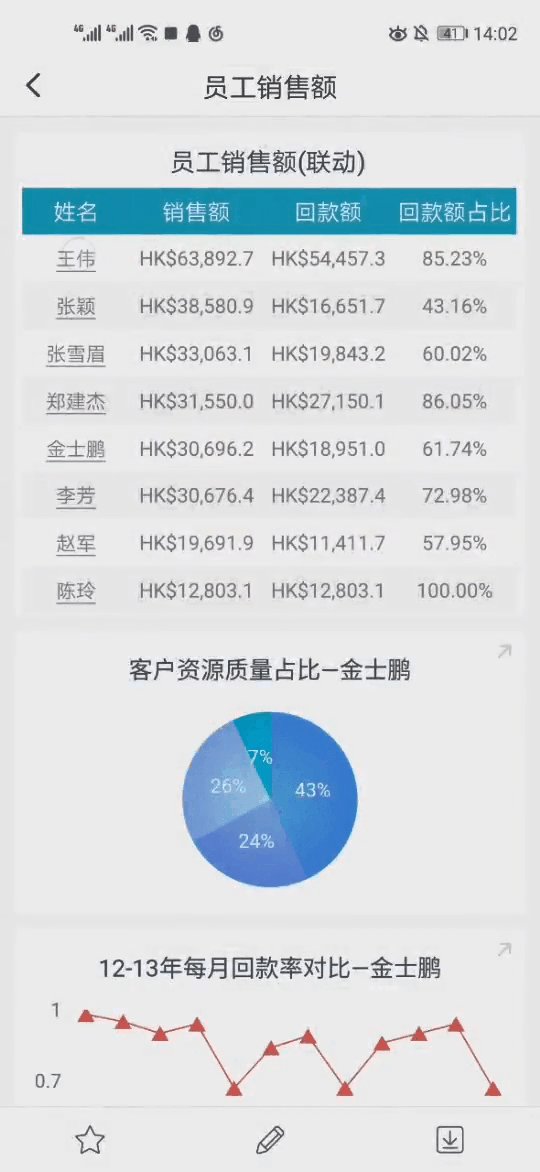
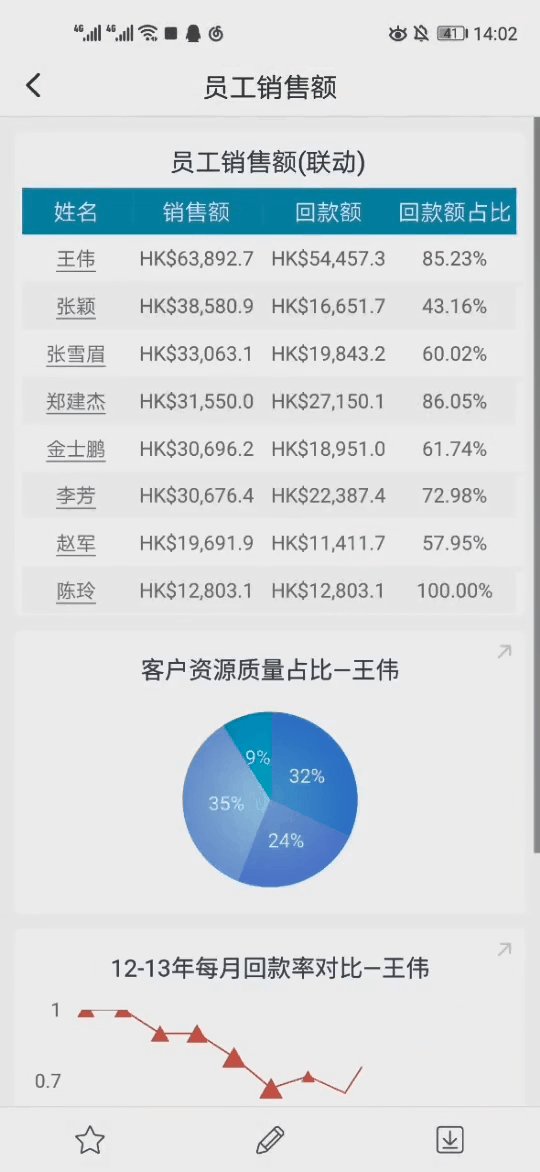
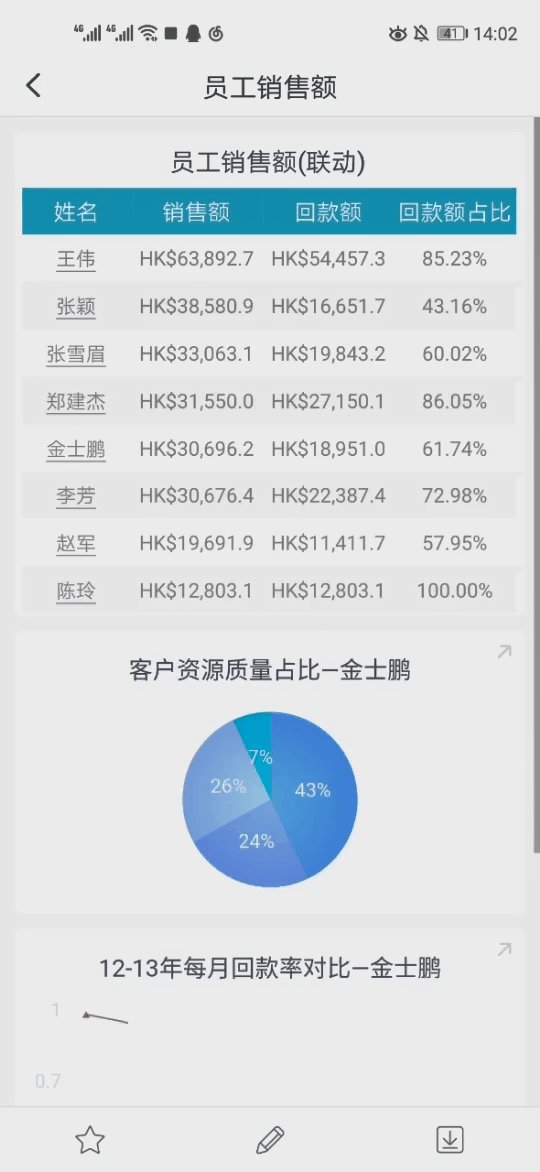
决策报表中的图表块/报表块联动,点击具有联动效果的字段/图表,直接触发联动效果。如下图所示:

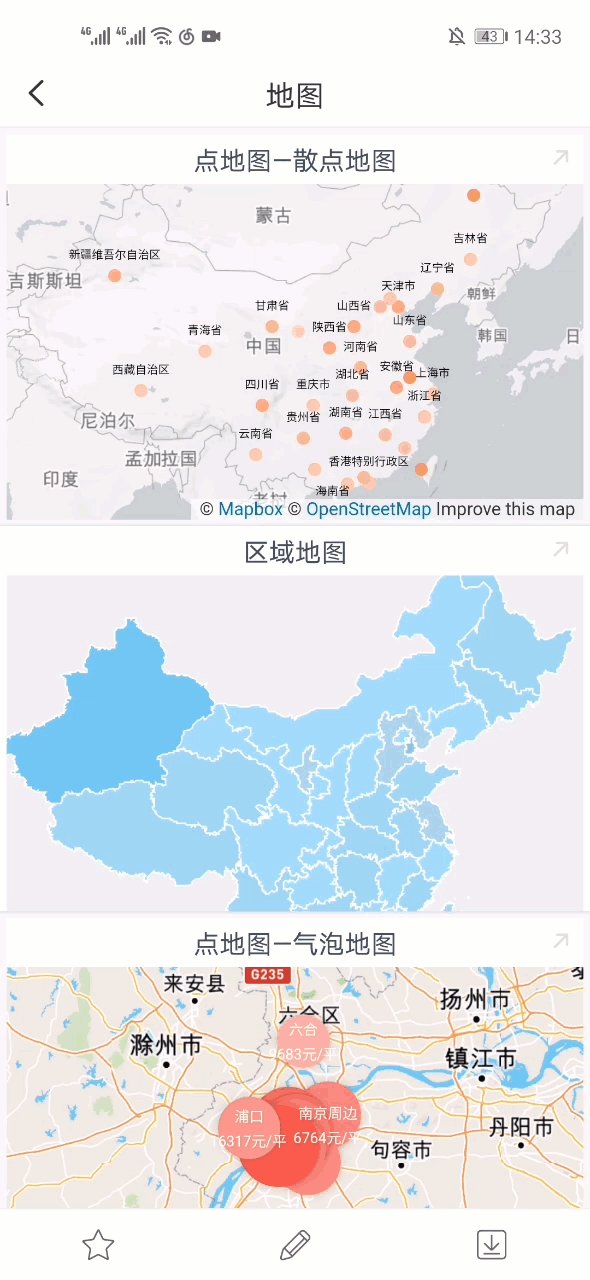
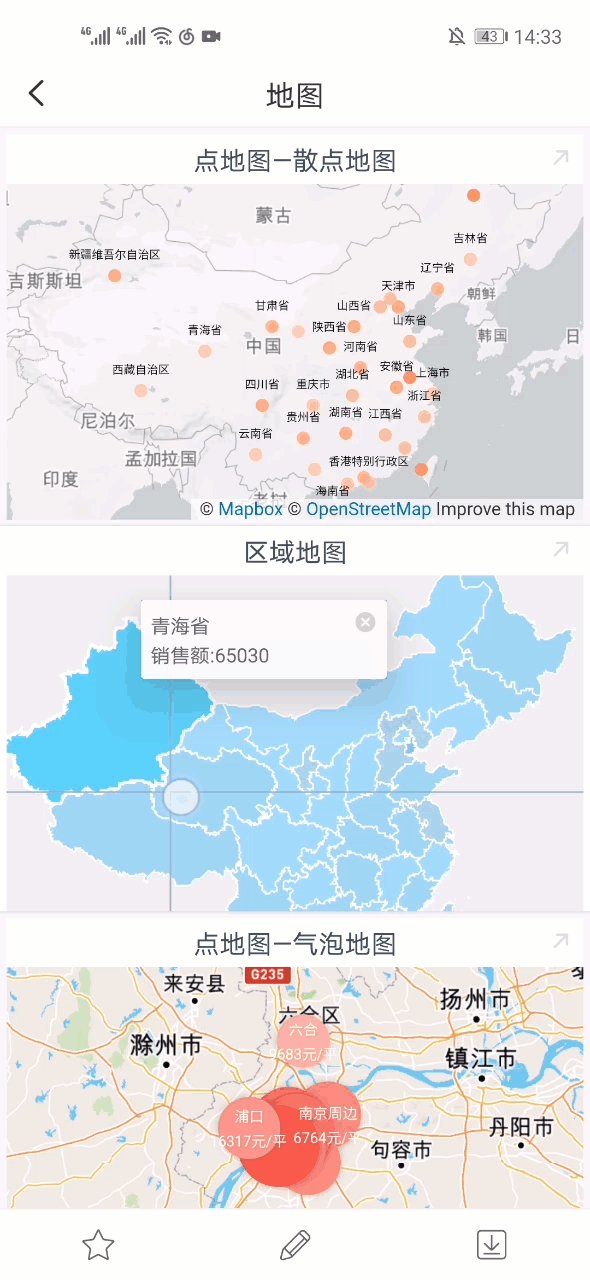
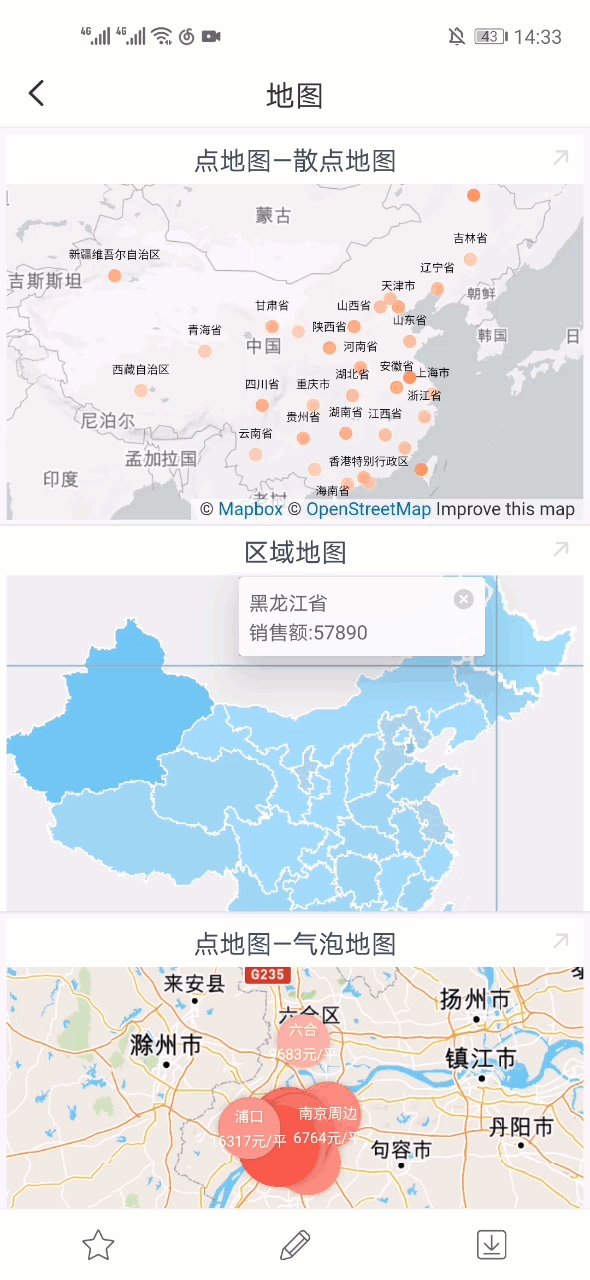
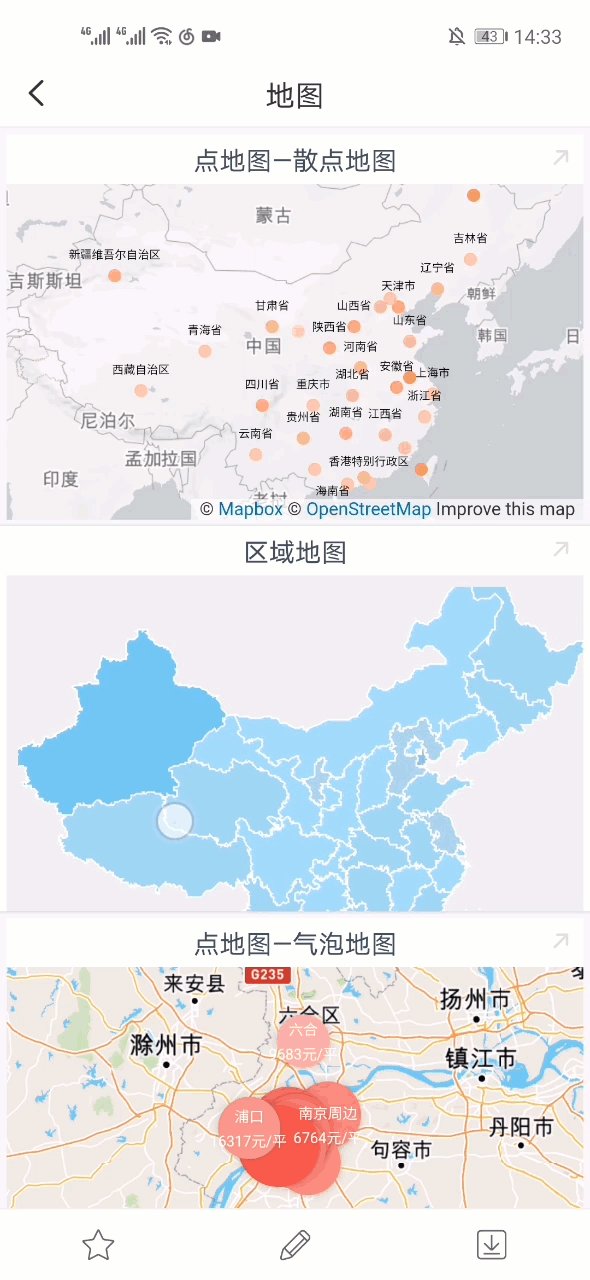
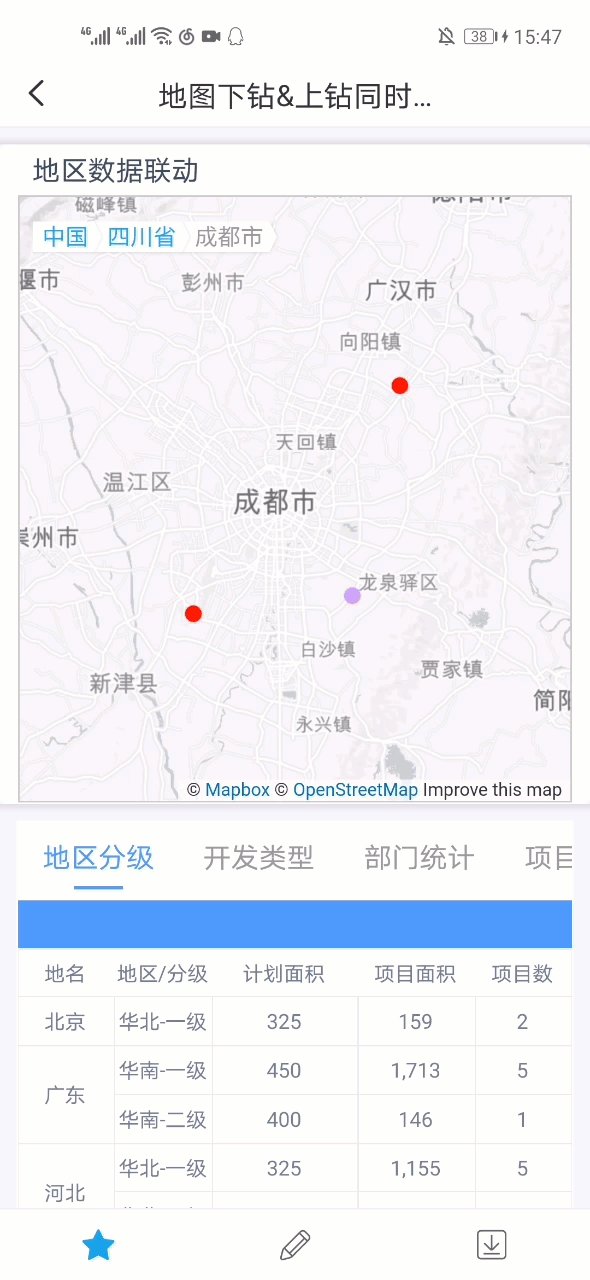
9.3 地图钻取
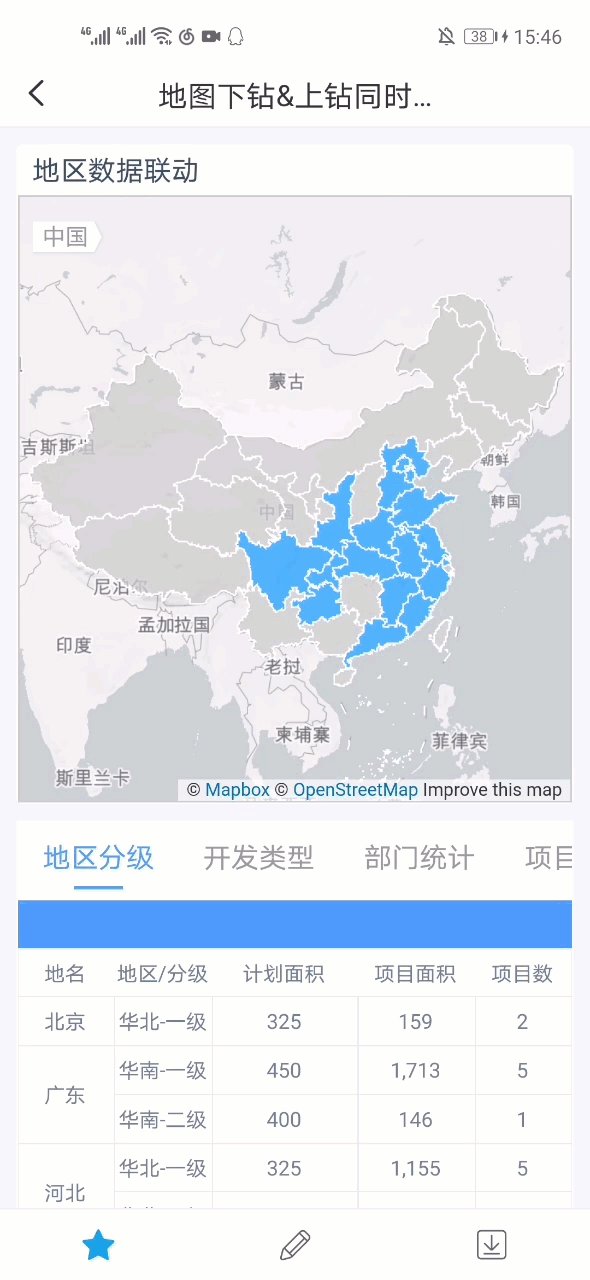
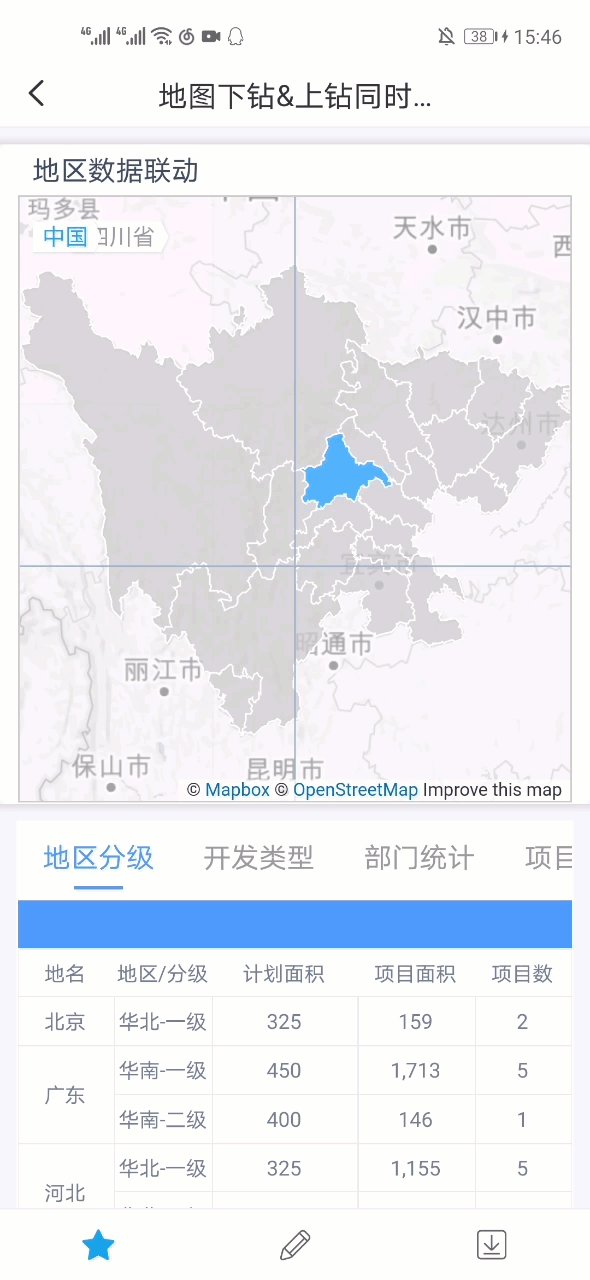
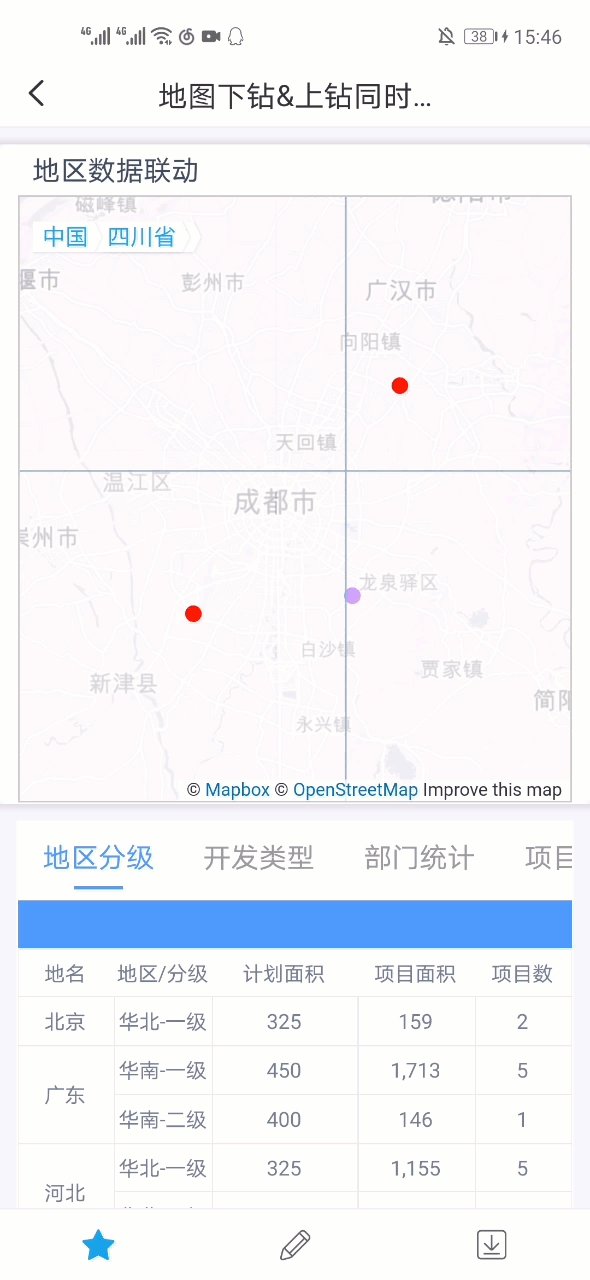
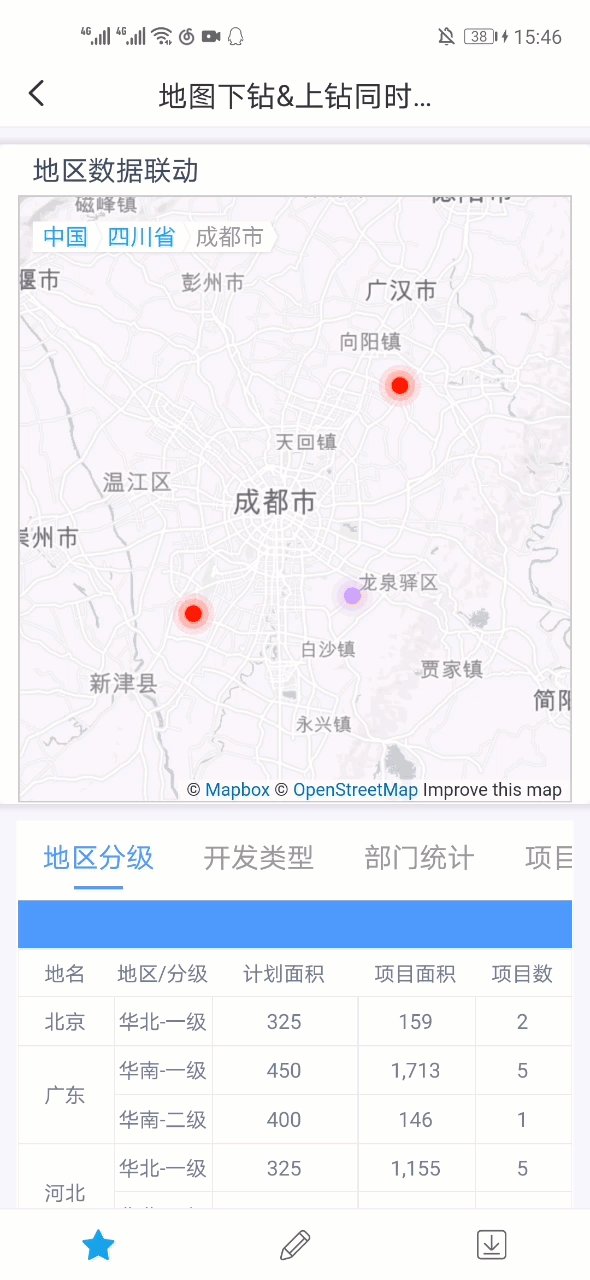
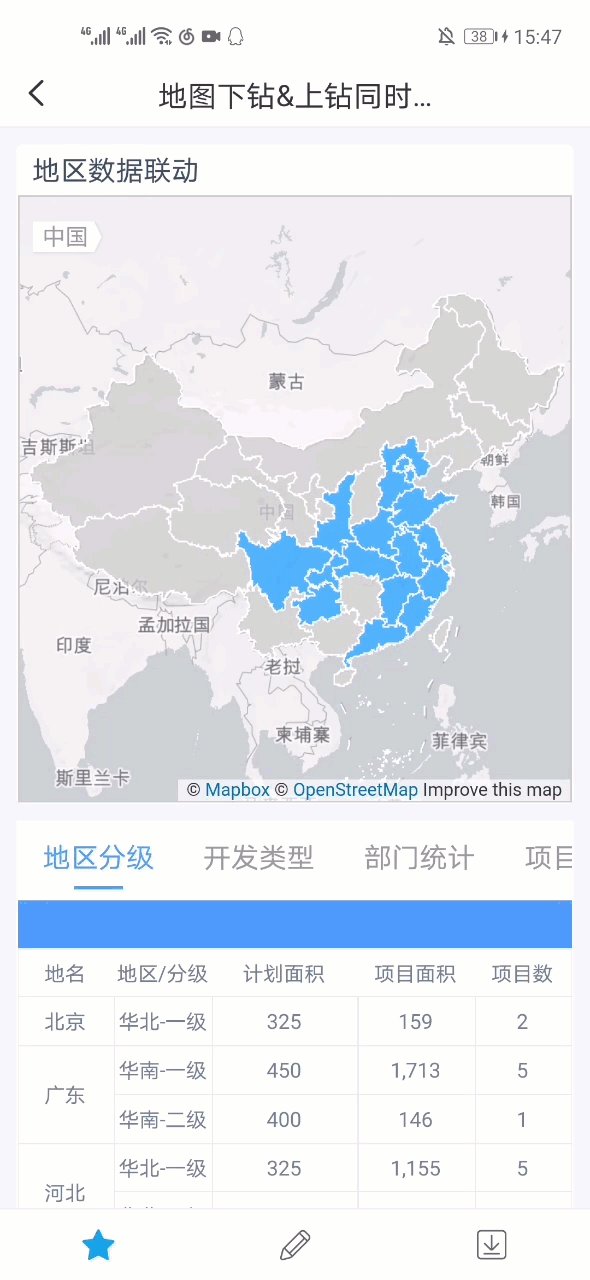
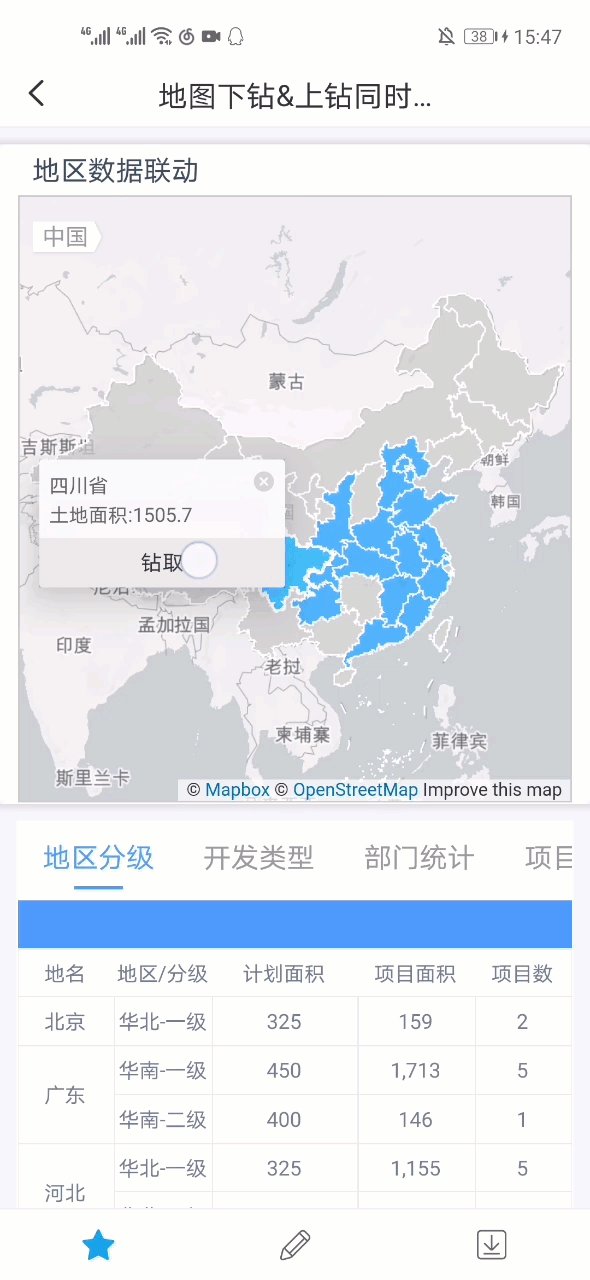
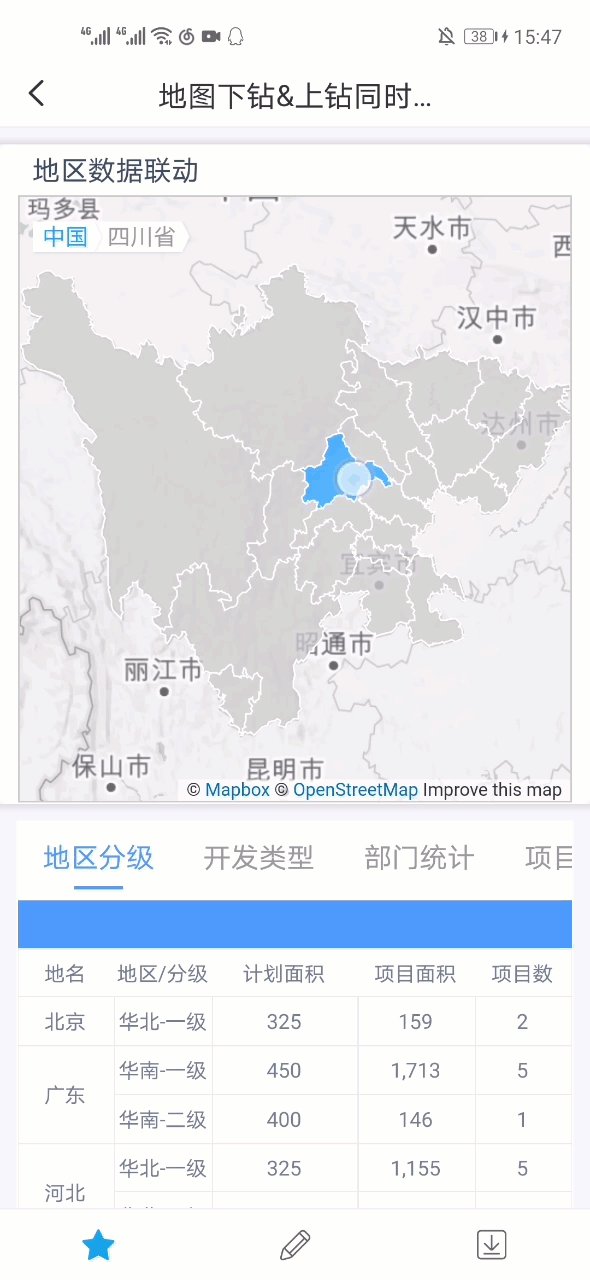
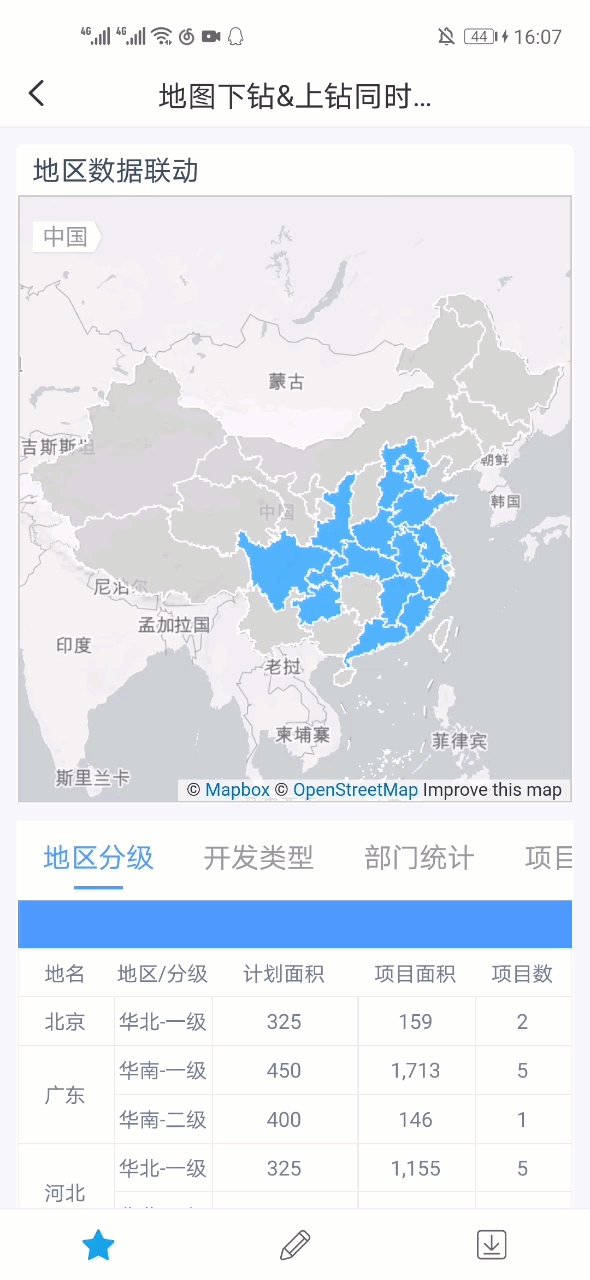
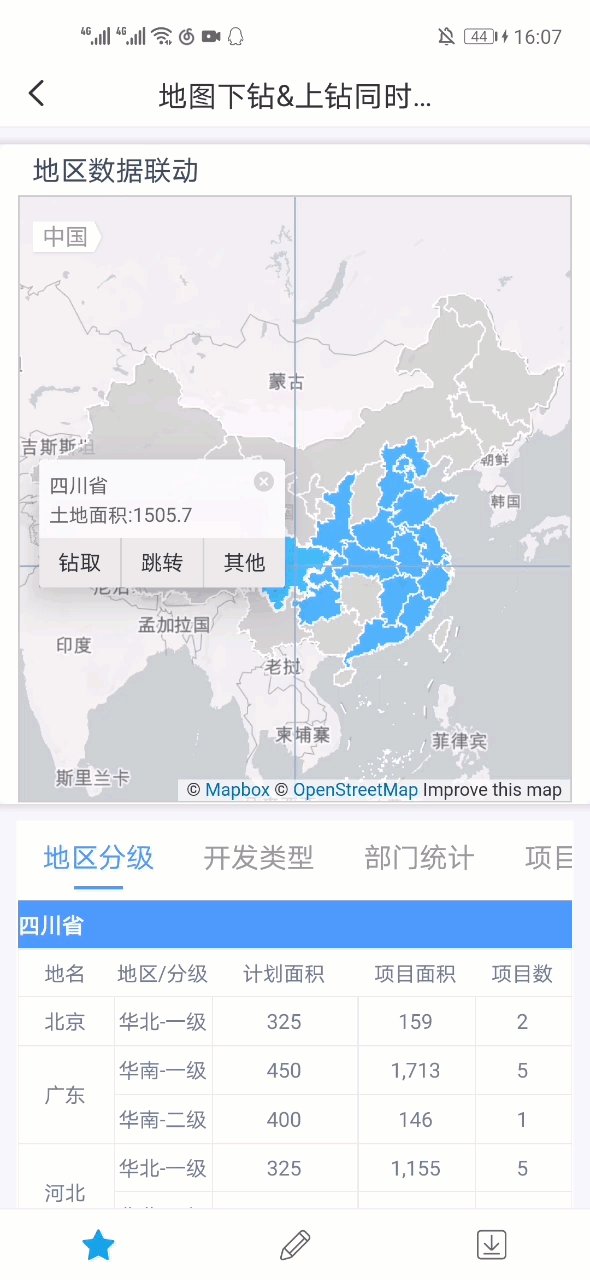
钻取地图,点击地图位置后实现钻取到下一层地图,点击上一层目录,即可实现上钻,如下图所示:
| App/HTML5 版本 | 是否开启数据点提示 | 钻取效果 |
|---|---|---|
| V10.4.90之前 | - | 点击地图,直接触发钻取效果。如下图效果一。 |
| V10.4.90 及之后 | 未开启 | |
| 开启 | 点击地图,出现选择框,用户可手动选择是否下钻。 如下图效果二。 |
1)效果一:直接触发钻取

2)效果二:弹出选择框,手动选择是否钻取

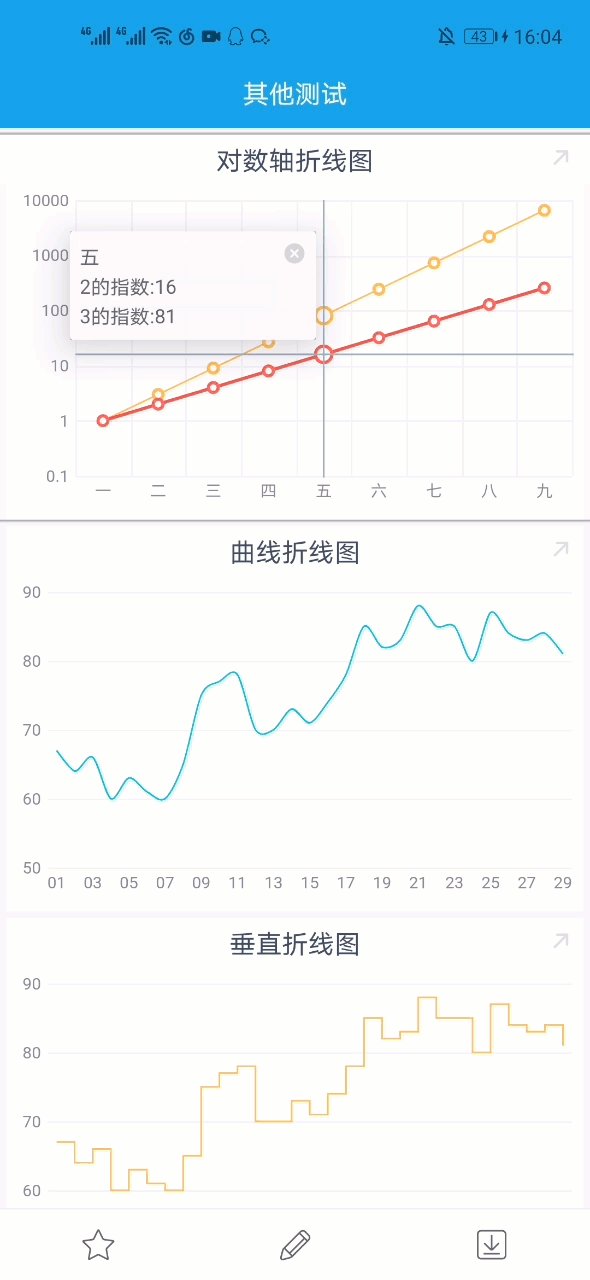
9.4 其他
决策报表中的报表块/图表块中存在 JavaScript 或邮件超链,点击对应字段/图表系列,直接触发其他效果。如下图所示:
此处演示的 JavaScript 代码为:
FR.Msg.toast("其他测试")
9.5 多个效果
当图表/报表块中存在联动和另外一个效果(单个跳转,或单个钻取,或单个其他),直接触发联动效果,另一个效果如 9.1~9.4 节所示。
当图表/报表块中存在联动和另外多个效果(多个跳转、地图钻取、多个其他等),直接触发联动效果,弹出选择框,用户可选择需要触发的别的效果。如下图所示:

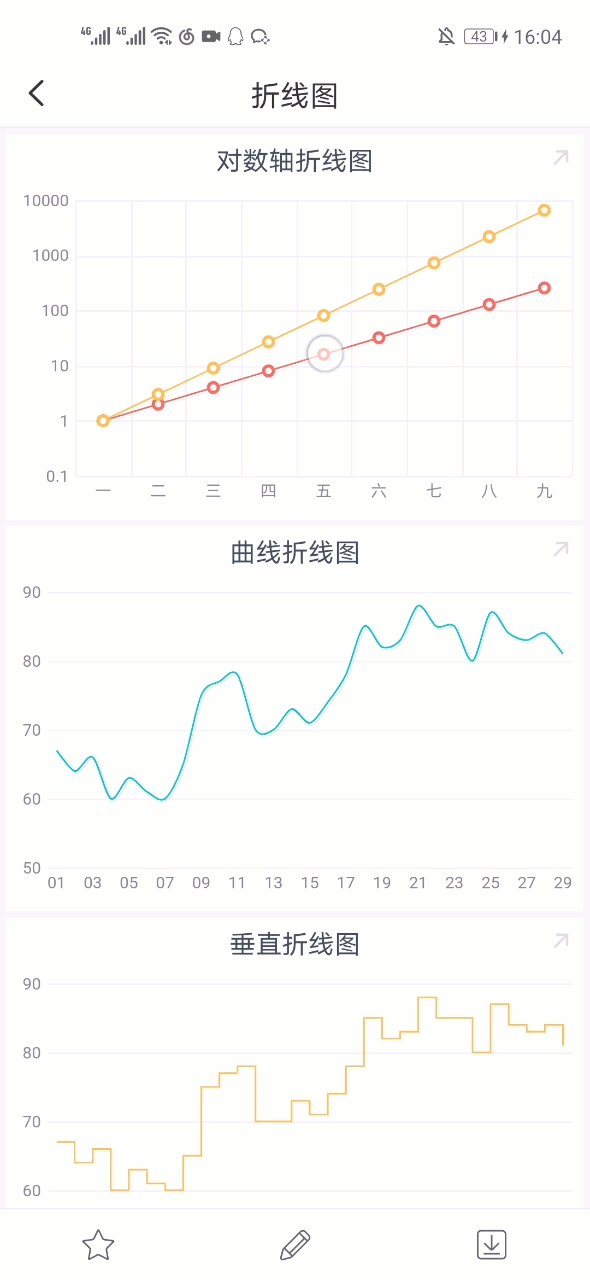
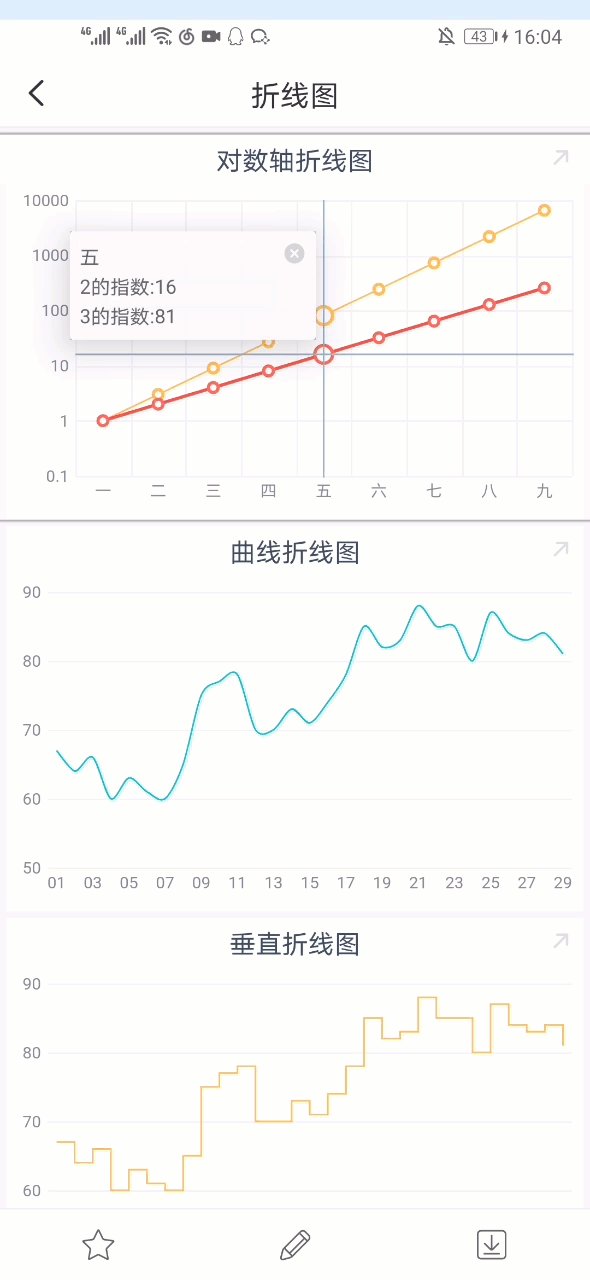
10. 决策报表图表数据点提示编辑
1)报表工程版本在 10.0.9 之前,或 App / HTML5 版本在 V10.4.9 之前
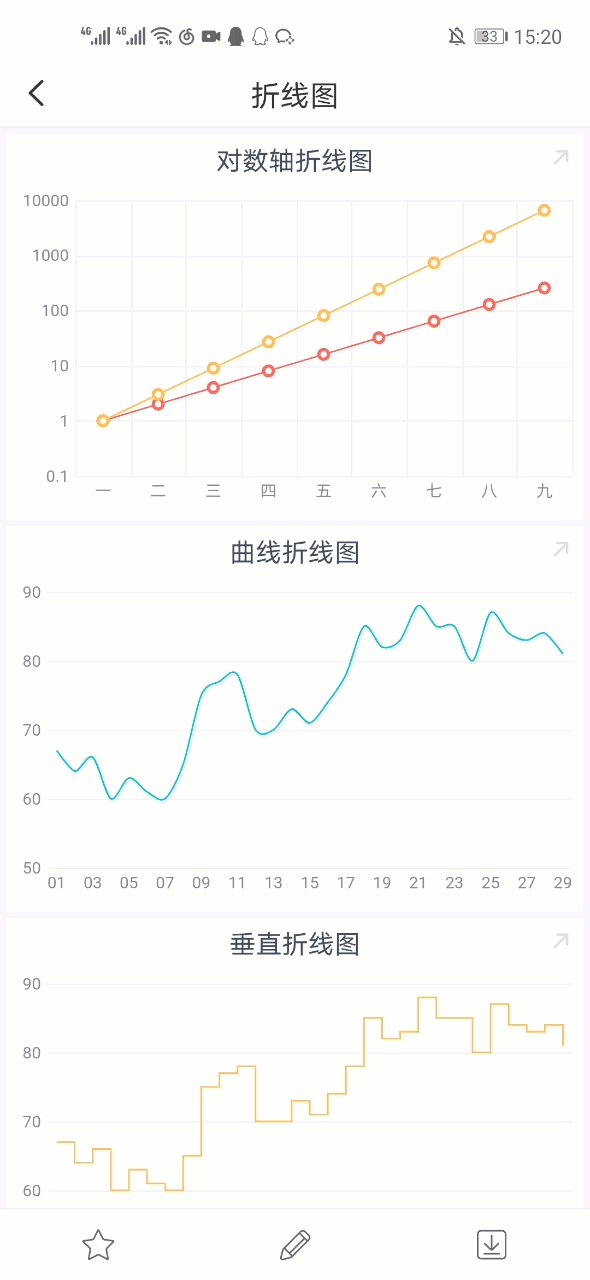
决策报表中的图表,开启图表提示后,手指「点击」图表系列,出现十字线,可查看十字线定位的数据点提示。
数据点提示未消失前,手指按住图表进行「拖动」,可以实时查看对应的其他数据点的提示。
数据点提示消失后,手指按住图表进行「拖动」,将无提示点,仅触发图表滑动效果。
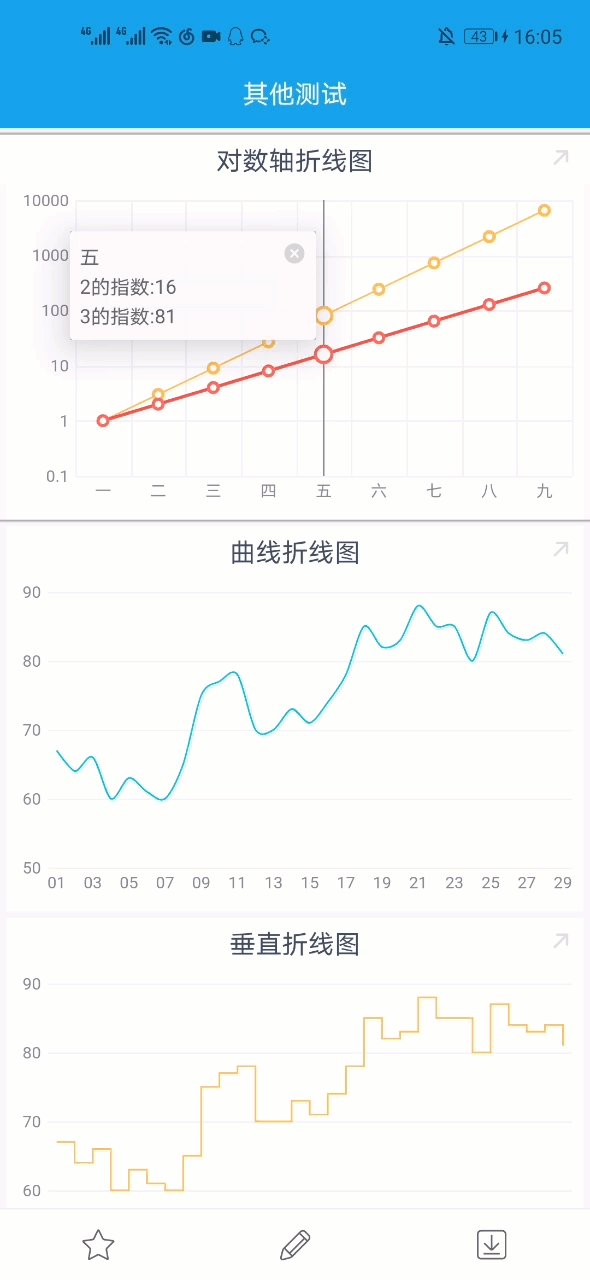
效果如下图所示:

2)报表工程版本在 10.0.9 及之后,且 App/HTML5 版本在 V10.4.9 及之后
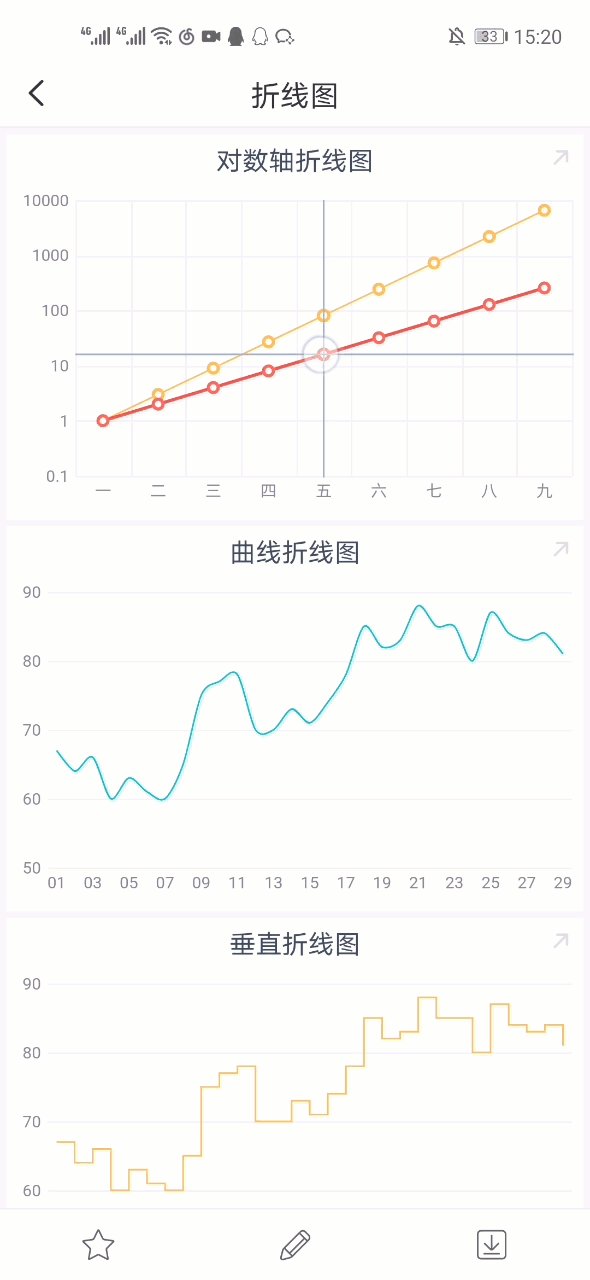
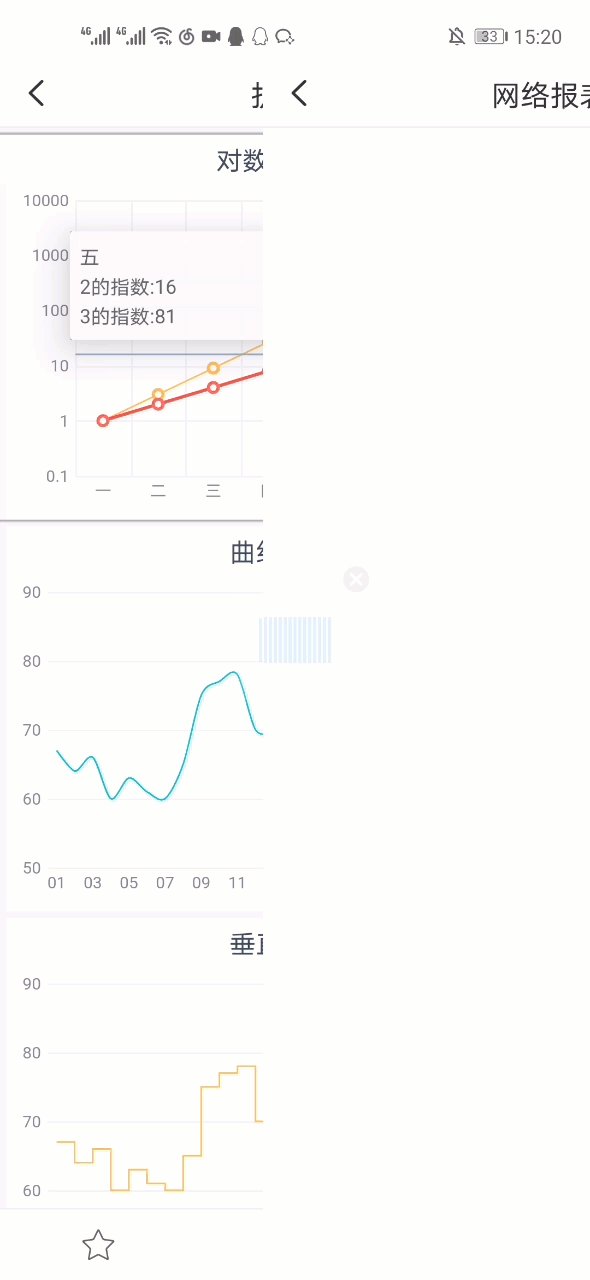
决策报表中的图表,开启图表提示后,手指「点击」图表系列,出现十字线,可查看十字线定位的数据点提示。
数据点提示未消失前,手指按住该提示点十字线中心点半径 20px 内的图表,进行「拖动」,可以实时查看对应的其他数据点的提示。
数据点提示未消失前,手指按住该提示点十字线中心点半径 20px 外的图表,进行「拖动」,提示点自动消失,触发图表滑动效果。
数据点提示消失后,手指按住图表进行「拖动」,将无提示点,仅触发图表滑动效果。
效果如下图所示: