历史版本16 :填报页面优化技巧 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 去除填报页面选中单元格时的黑色边框编辑
1.1 问题描述
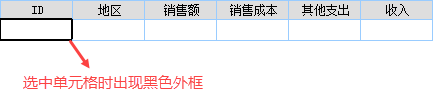
前端填报预览时,如果选中某个单元格,该单元格会出现如下图所示的黑色外框,比较影响整个页面的美观,那么该如何将这个边框去除掉呢?
1.2 解决方案
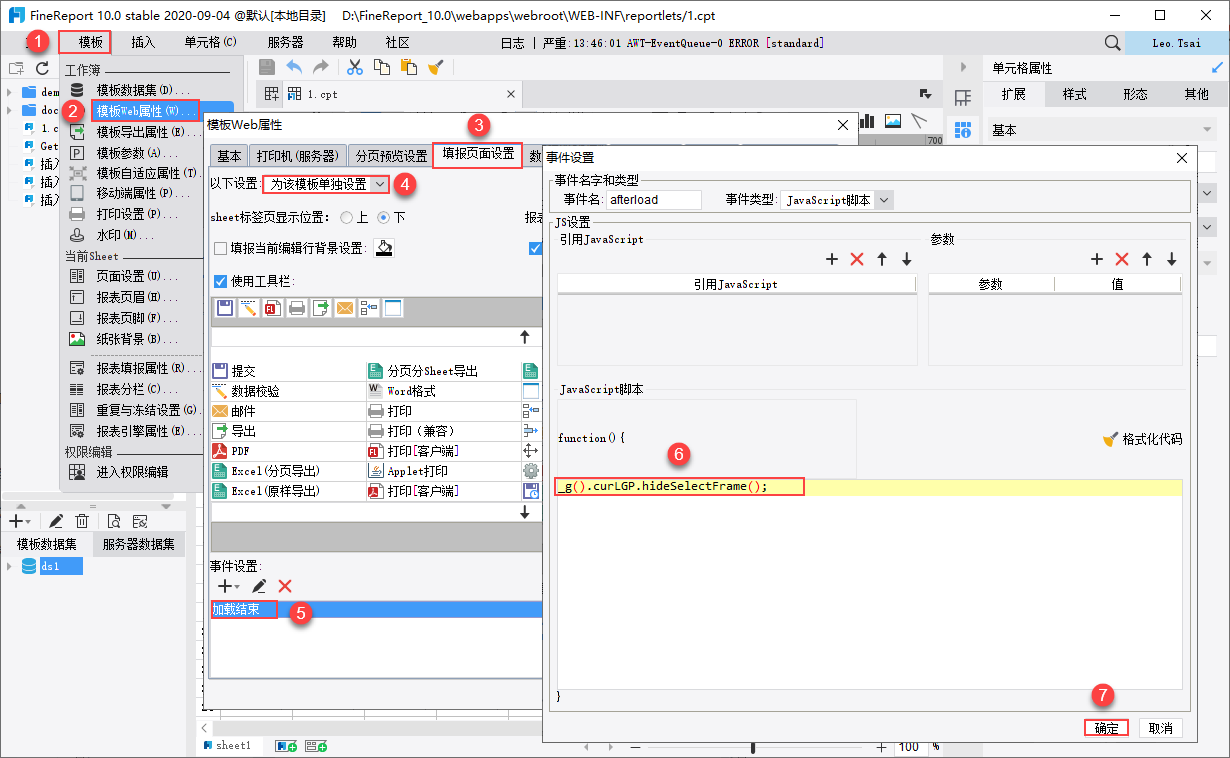
1)打开需要去边框的模板,点击模板>模板 Web 属性>填报页面设置,为填报模板添加一个加载结束事件,步骤如下图所示:
注:该方法同时支持填报预览和新填报预览。

JavaScript 代码如下:
_g().curLGP.hideSelectFrame();
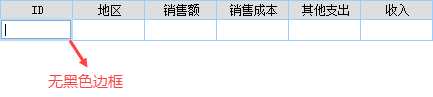
2)加载结束事件添加完成后,保存模板,点击填报预览,此时可以看到选中单元格时,没有黑色边框,如下图所示:

2. 去除填报提示框编辑
2.1 问题描述
填报提交和校验在成功或失败后,在填报页面的右侧会弹出如下图所示的提示框,如果想要去掉这个提示框,那么如何实现呢?

2.2 解决方案
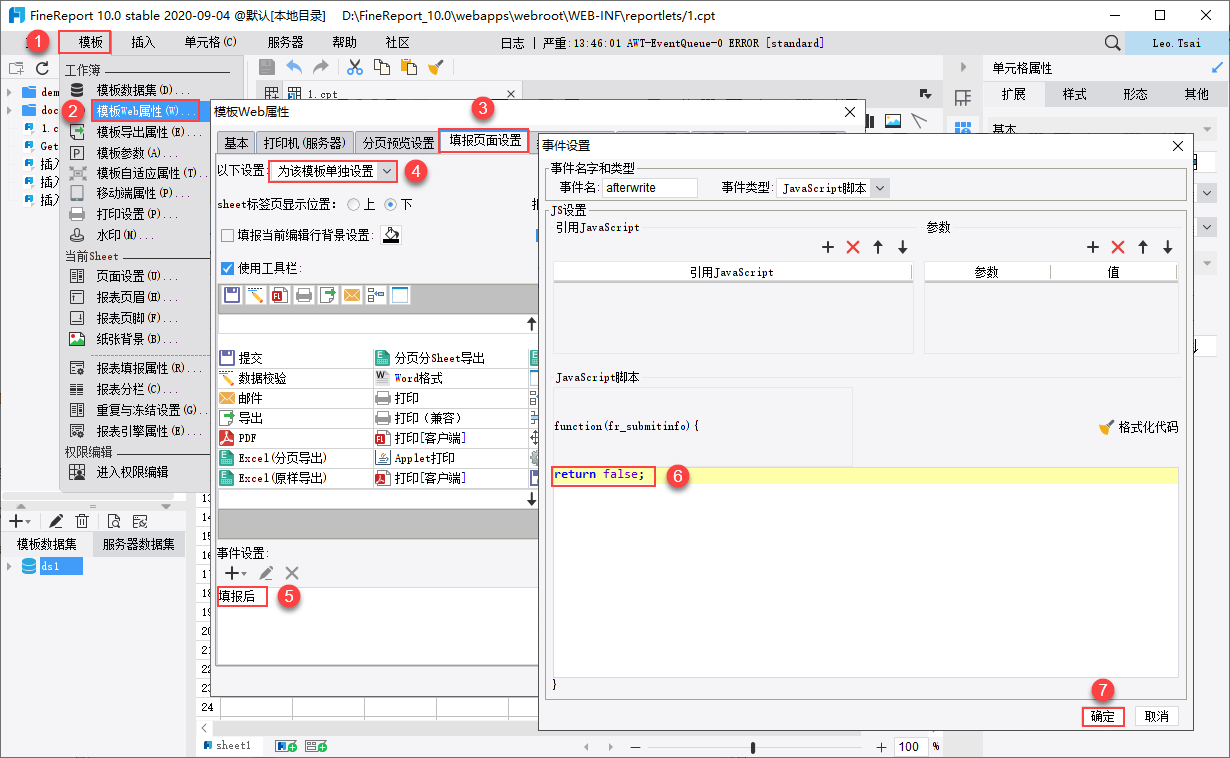
以去除提交后的提示框为例,打开模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报后事件,如下图所示:
注:如果是去除校验后的提示框,需要改为添加校验后事件,不过代码是一样的。

JavaScript 代码如下:
return false;
3. 填报成功后自动刷新页面编辑
3.1 问题描述
在填报成功提交后,希望页面可以立即刷新,可以直接看到更新后的数据,效果如下图所示:

3.2 解决方案
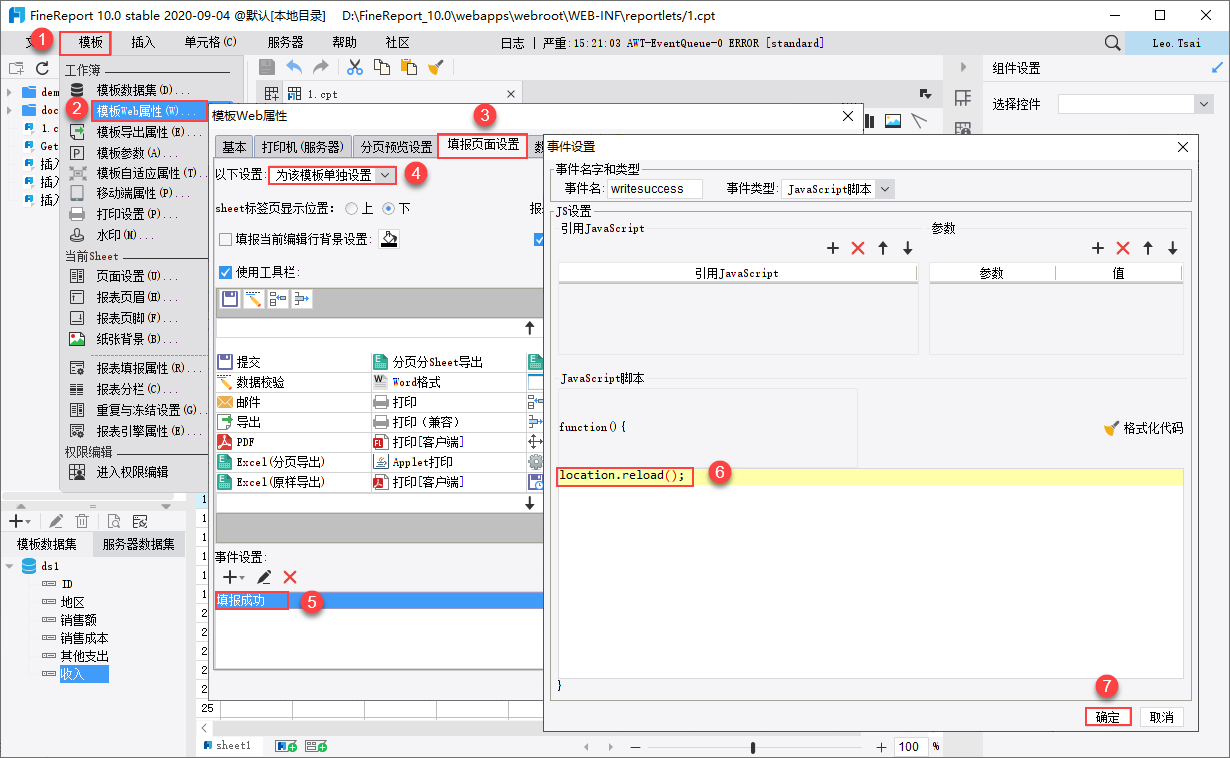
以单 sheet 填报为例,打开模板,点击模板>模板 Web 属性>填报页面设置,下拉选择为该模板单独设置,然后添加填报成功事件,如下图所示:

JavaScript 代码如下:
location.reload();
3.3 注意事项
对于多 sheet 填报表,若对 sheet2 进行填报,使用如上方案刷新后会跳到 sheet1,那么如何实现在哪个 sheet 填报成功就显示哪个 sheet 呢?
只需要将上面方案的代码修改成如下代码即可:
this.refreshAllSheets();

