历史版本2 :JS实现单元格扩展后内容相同进行合并 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
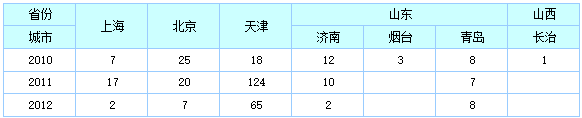
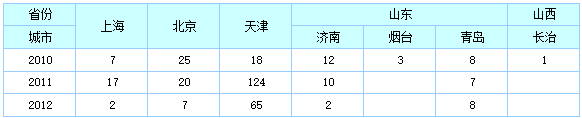
如下,省份和城市这两行是横向扩展出来的,当省份和城市相同时,如何合并单元格呢

想要实现的效果如下

1.2 实现思路
使用js判断两个单元格的值是否相等,相等时合并单元格。
2. 示例编辑
2.1 模板设计
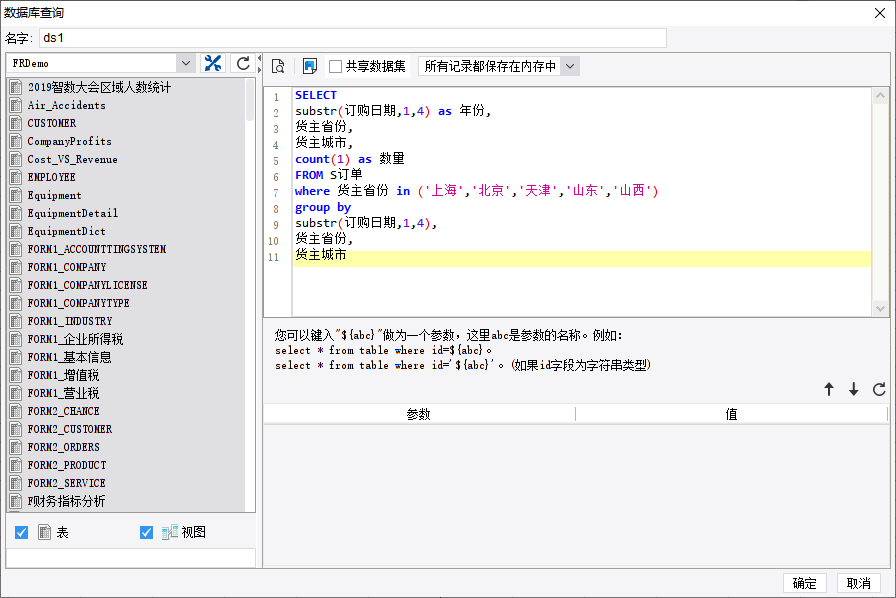
1)新建数据集查询ds1:
SELECT
substr(订购日期,1,4) as 年份,
货主省份,
货主城市,
count(1) as 数量
FROM S订单
where 货主省份 in ('上海','北京','天津','山东','山西')
group by
substr(订购日期,1,4),
货主省份,
货主城市

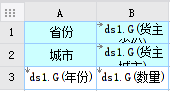
2)单元格设计如下,B1,B2单元格设置横向扩展。

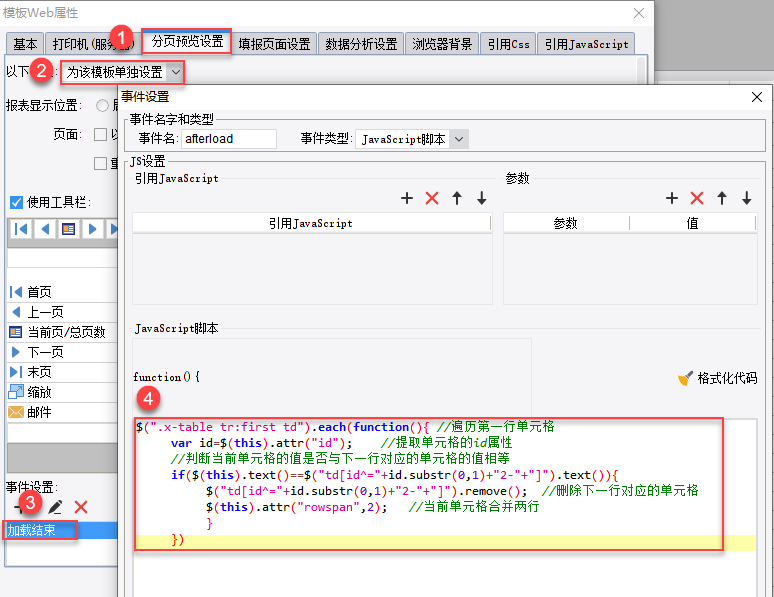
3)点击菜单栏模板>模板Web属性>分页预览设置>为该模板单独设置,添加一个加载结束事件

$(".x-table tr:first td").each(function(){ //遍历第一行单元格
var id=$(this).attr("id"); //提取单元格的id属性
//判断当前单元格的值是否与下一行对应的单元格的值相等
if($(this).text()==$("td[id^="+id.substr(0,1)+"2-"+"]").text()){
$("td[id^="+id.substr(0,1)+"2-"+"]").remove(); //删除下一行对应的单元格
$(this).attr("rowspan",2); //当前单元格合并两行
}
})
2.2 效果预览
PC 端

移动端不支持

