历史版本3 :JS实现单元格扩展后内容相同进行合并 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
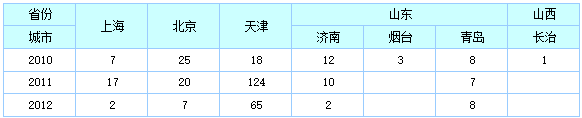
如下,省份和城市这两行是横向扩展出来的,当省份和城市相同时,如何合并单元格呢

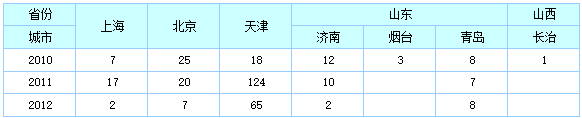
想要实现的效果如下

1.2 实现思路
使用 JS 判断两个单元格的值是否相等,相等时合并单元格。
2. 示例编辑
2.1 模板设计
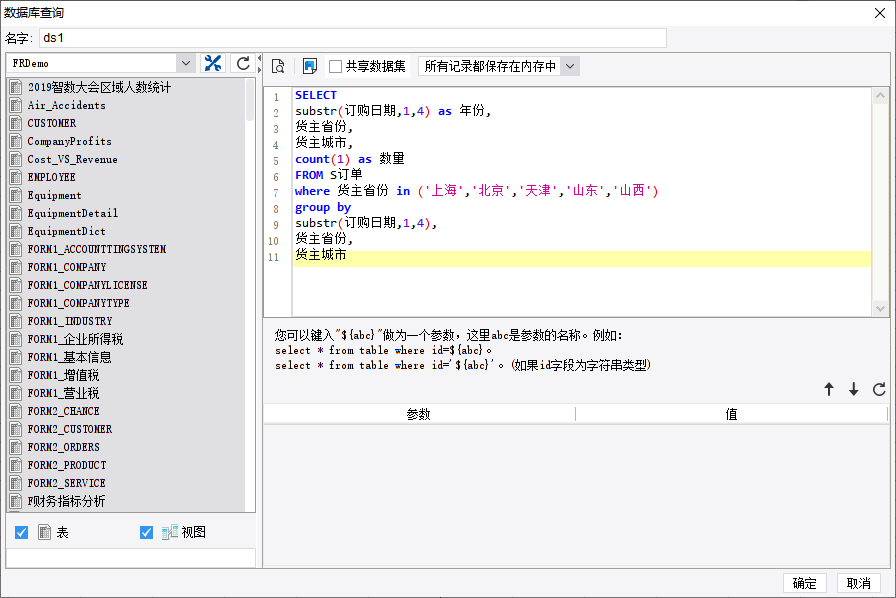
1)新建数据集查询 ds1,SQL 语句如下:
SELECT substr(订购日期,1,4) as 年份,货主省份,货主城市,count(1) as 数量 FROM S订单
where 货主省份 in ('上海','北京','天津','山东','山西')
group by
substr(订购日期,1,4),
货主省份,货主城市
如下图所示:

2)将对应数据拖入单元格内,B1 , B2 单元格设置「横向扩展」,A3,B3 单元格为「纵向扩展」。如下图所示:

2.2 添加事件
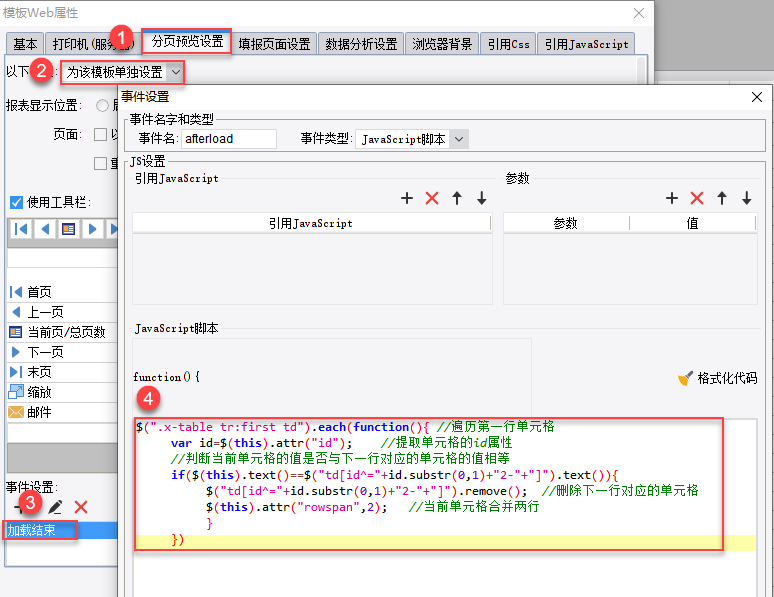
点击菜单栏「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

Javascript 代码如下:
$(".x-table tr:first td").each(function(){ //遍历第一行单元格
var id=$(this).attr("id"); //提取单元格的id属性
//判断当前单元格的值是否与下一行对应的单元格的值相等
if($(this).text()==$("td[id^="+id.substr(0,1)+"2-"+"]").text()){
$("td[id^="+id.substr(0,1)+"2-"+"]").remove(); //删除下一行对应的单元格
$(this).attr("rowspan",2); //当前单元格合并两行
}
})
2.2 效果预览
保存,分页预览,如下图所示:

注1:不支持移动端。
注2:此效果不支持导出。
3. 模板下载编辑
点击下载模板:扩展后连续单元格合并.cpt

