1. 概述编辑
本文主要说明报表块在 PC 端和移动端的组件样式设计。
2. 添加报表块编辑
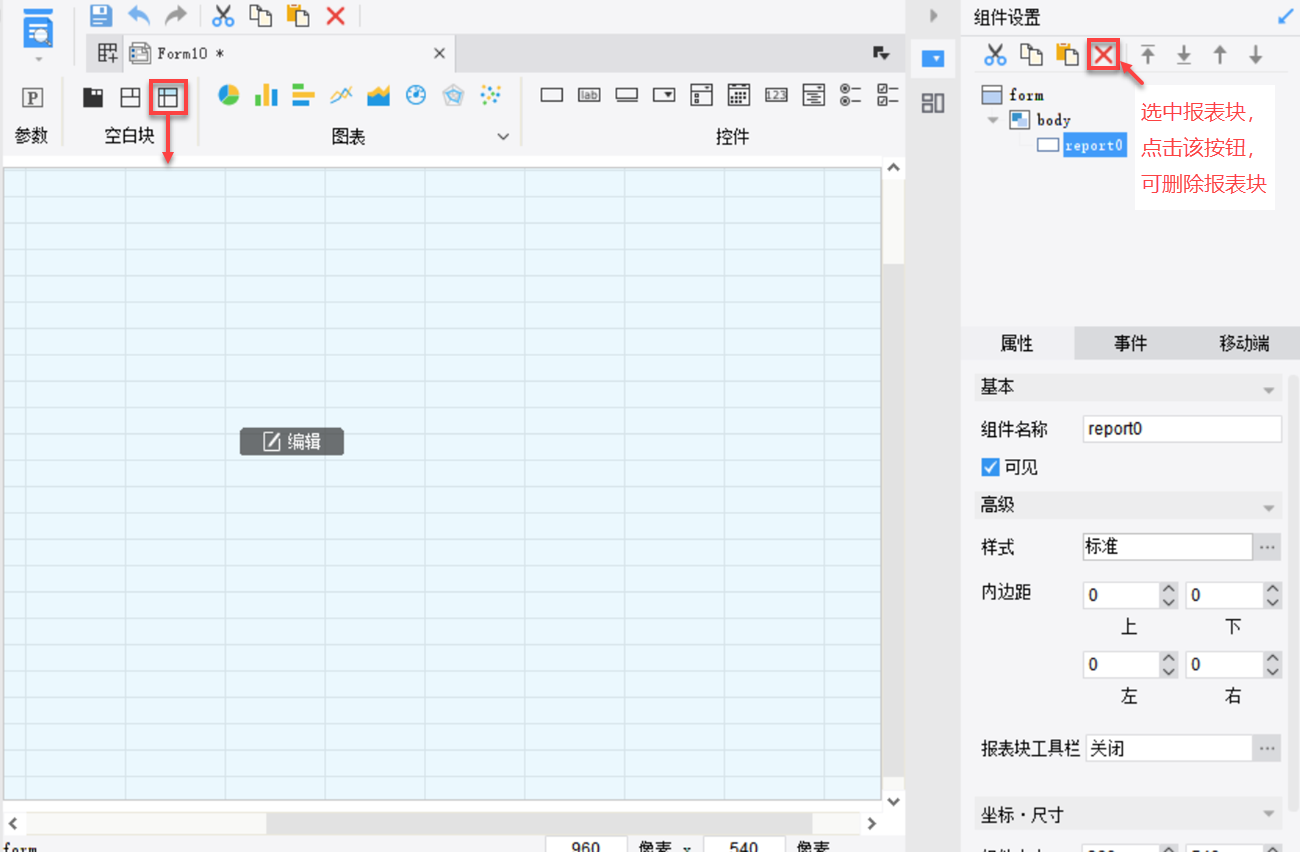
在 FineReport 设计器中点击「文件>新建决策报表」,在空白块中选中「报表块」拖入到决策报表中。如下图所示:

若需要继续添加报表块,选中报表块继续拖到决策报表中即可。
3. 属性(PC 端)编辑
本章示例模板为:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\决策报表入门.frm
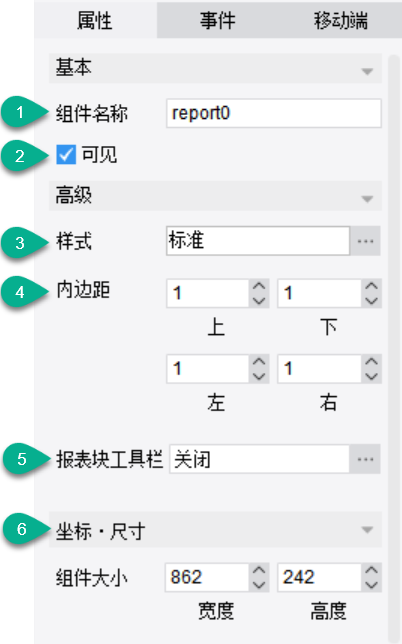
报表块所包含的属性如下图所示:

3.1 组件名称
可自定义组件名称。
3.2 是否可见
报表块支持隐藏功能,当需要隐藏该报表块时,不勾选「可见」按钮即可。不勾选「可见」按钮时,在浏览器端的预览效果,等同于该组件在设计端被删除的效果。
除了支持界面设置隐藏报表块,还直接支持 JS 隐藏报表块,详细点击 JS 隐藏决策报表内报表块/图表块
3.3 样式
3.3.1 操作步骤
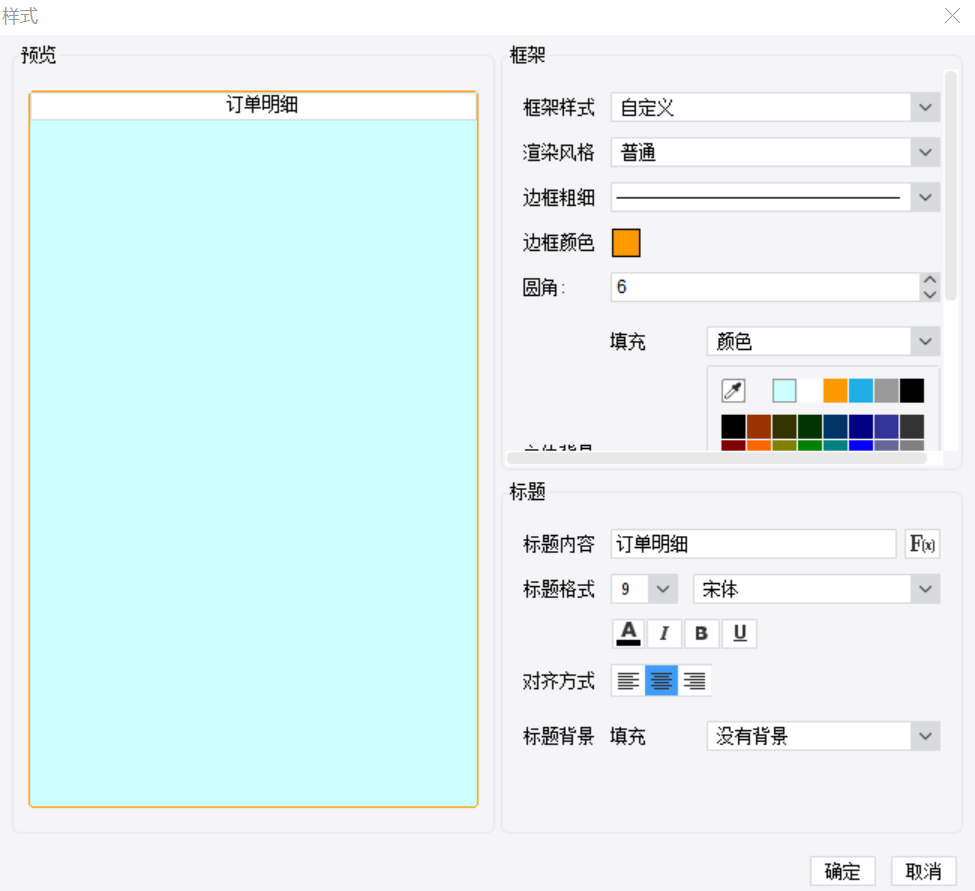
点击「样式」后面的 按钮,弹出设置对话框,对「样式」进行设置。如下图所示:
按钮,弹出设置对话框,对「样式」进行设置。如下图所示:

各设置项介绍如下表所示:
| 分类 | 设置项 | 说明 |
|---|---|---|
| 框架 | 框架样式 | 可选择「标准」和「自定义」。选择「自定义」,下面出现「标题」内容 |
| 渲染风格 | 分为「普通」和「阴影」,即边框的渲染风格 | |
| 边框粗细 | 用户根据需要选择 | |
| 边框颜色 | 用户可自定义设置 | |
| 圆角 | 用户可设置报表块的圆角 注:如果边框为无,圆角效果不生效 | |
| 主题背景 | 填充可设置「没有背景」、「颜色」、「图片」、「渐变色」 | |
| 不透明度 | 可调整主体背景的透明度 | |
| 标题 | 标题内容 | 报表块的标题内容 |
| 标题格式 | 标题的字号、字体等设置 | |
| 对齐方式 | 标题的对齐方式,可选择靠左、居中、靠右 | |
| 标题背景 | 标题的背景 |
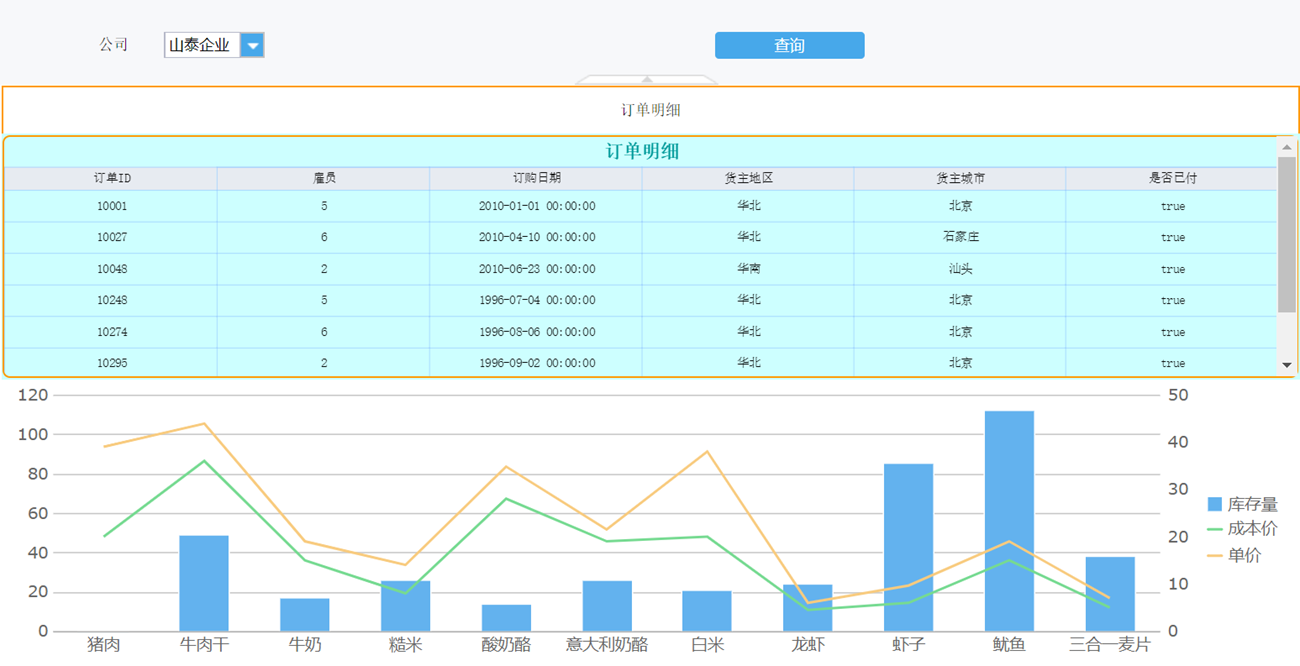
3.3.2 效果查看
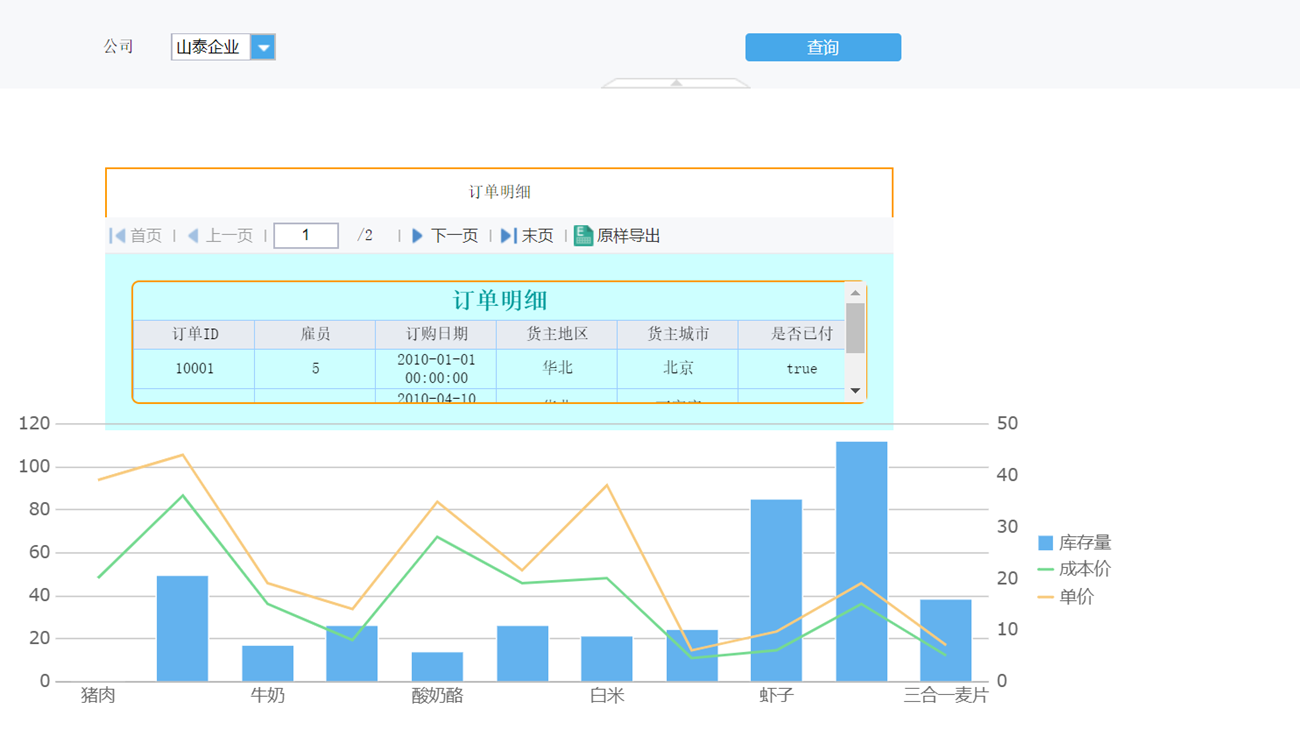
PC 端效果如下图所示:

3.4 内边距
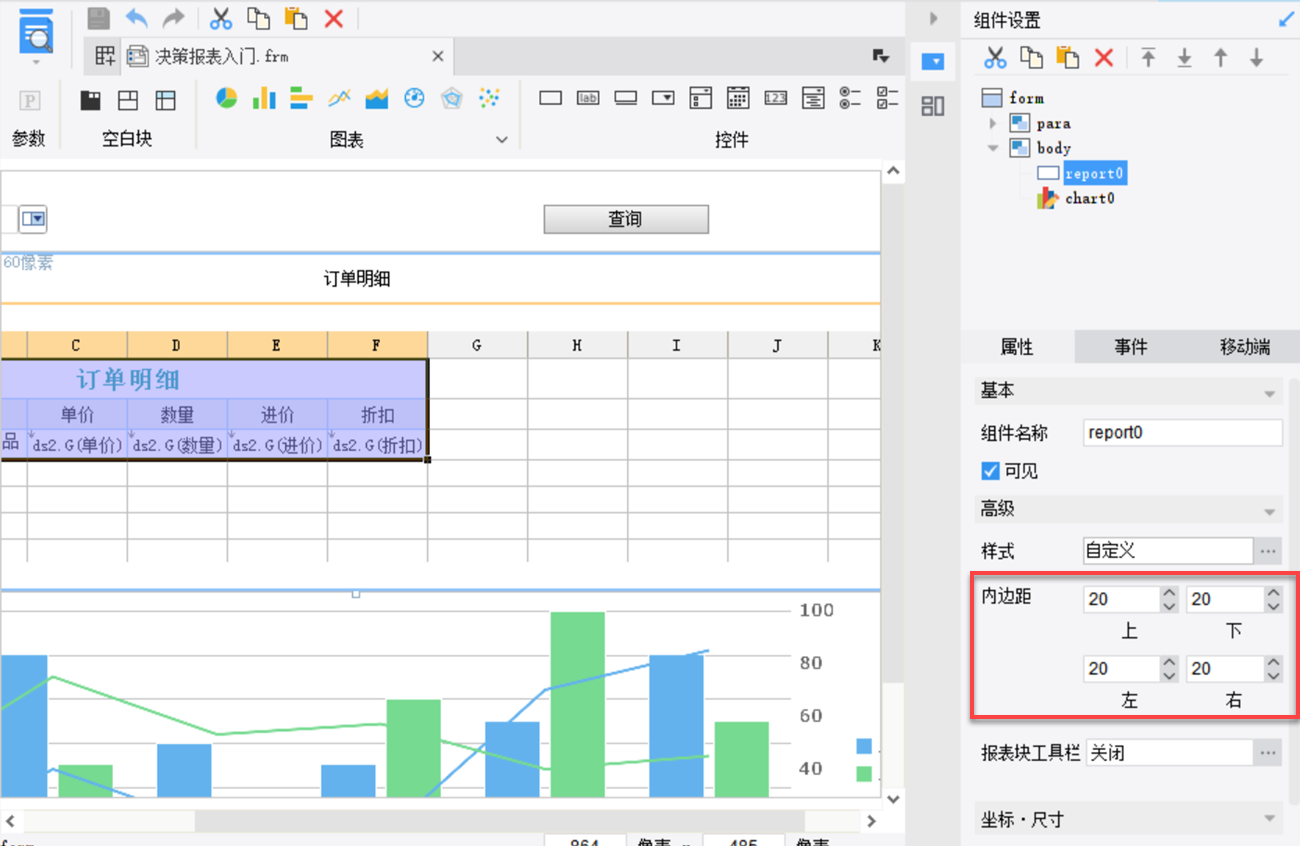
是指报表块主体内容距离报表块边缘的距离,如果有边框,即距离边框的距离。具体设置如下图所示:

3.4.2 效果查看
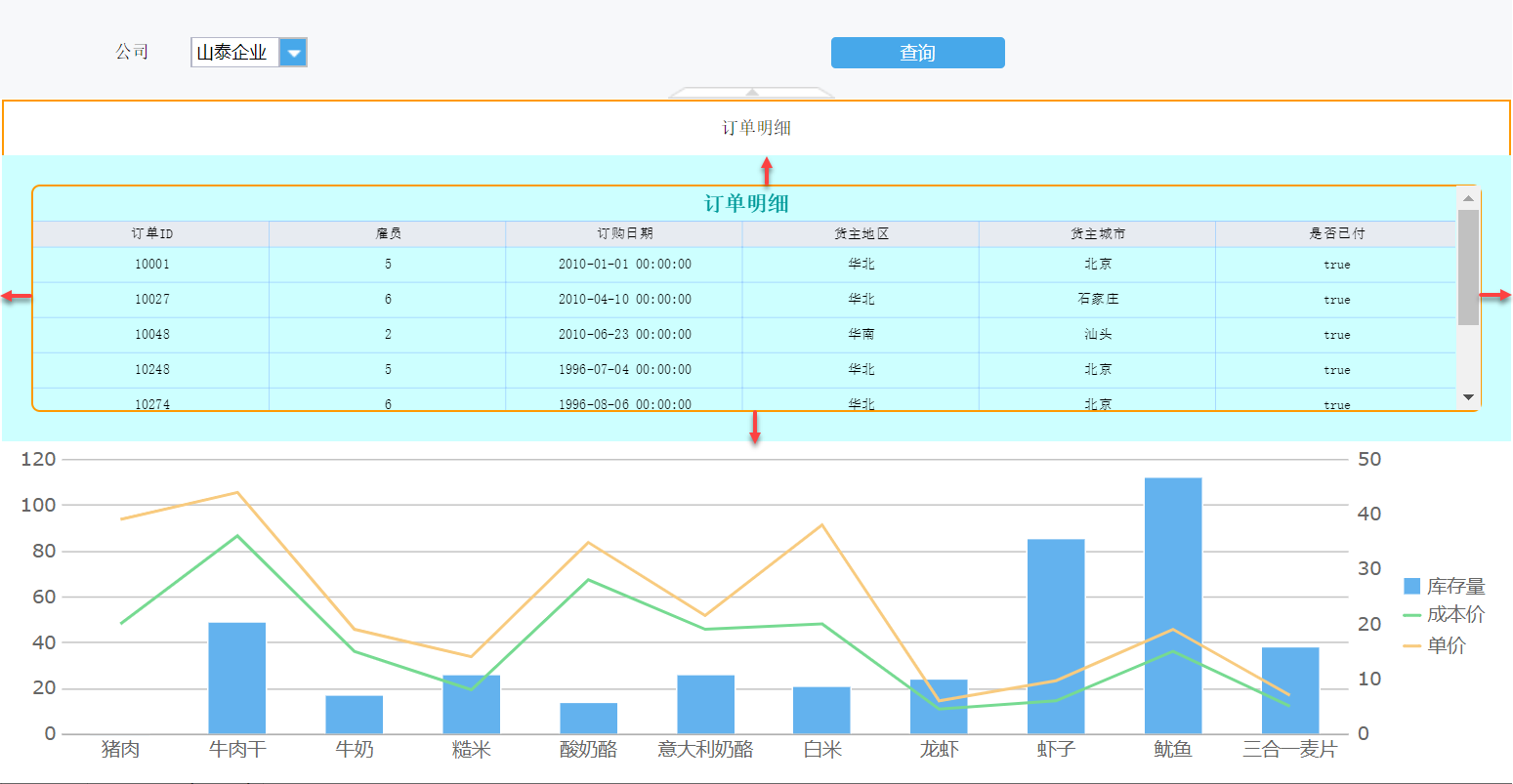
PC 端效果如下图所示:

3.5 报表块工具栏
3.5.1 功能说明
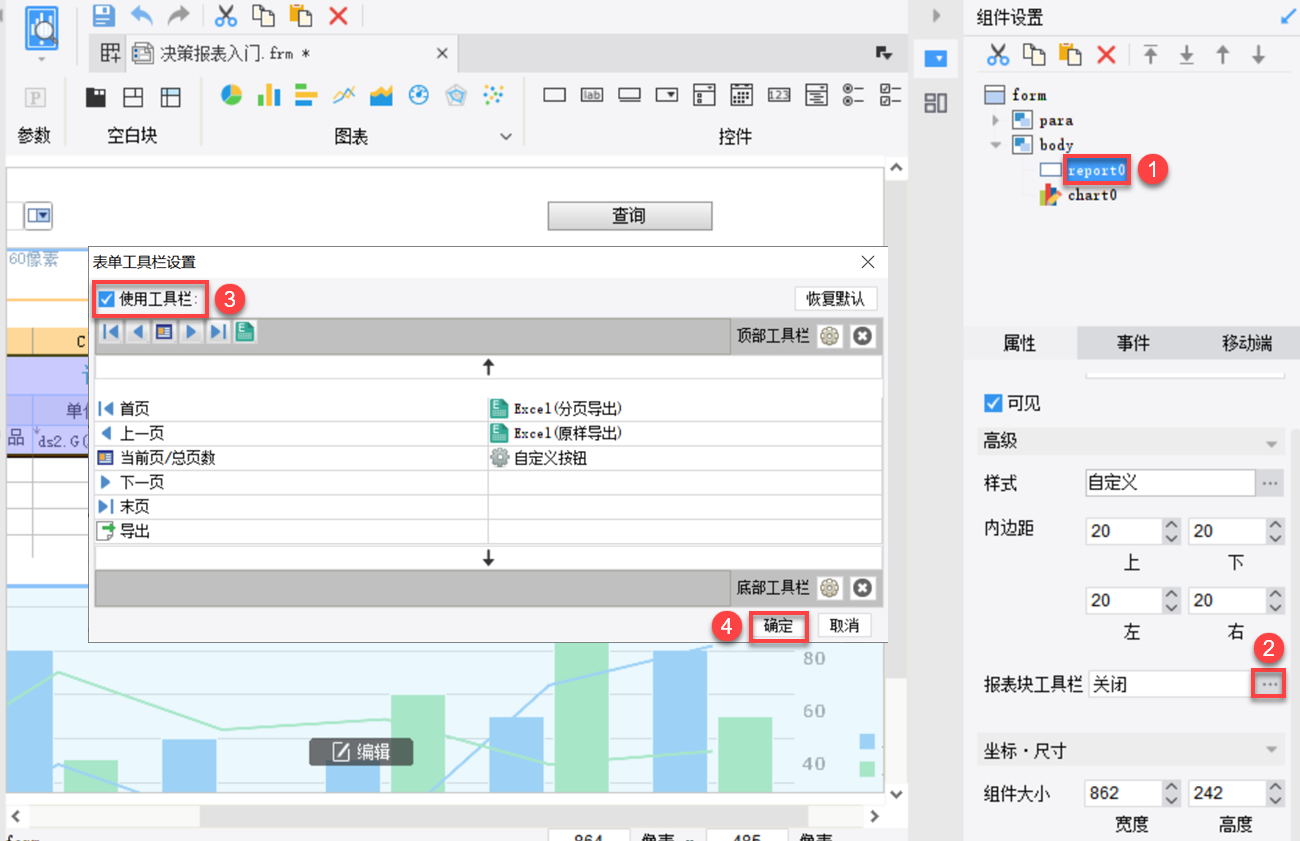
选中报表块,点击报表块工具栏右侧按钮,勾选「使用,即可将顶部工具栏显示在决策报表报表块里面,如下图所示:

注:决策报表中只有报表块才有工具栏。
3.5.2 示例:实现分页预览
用户若需要在决策报表报表块中实现分页预览,可参考下面步骤:
1)勾选「使用工具栏」按钮。
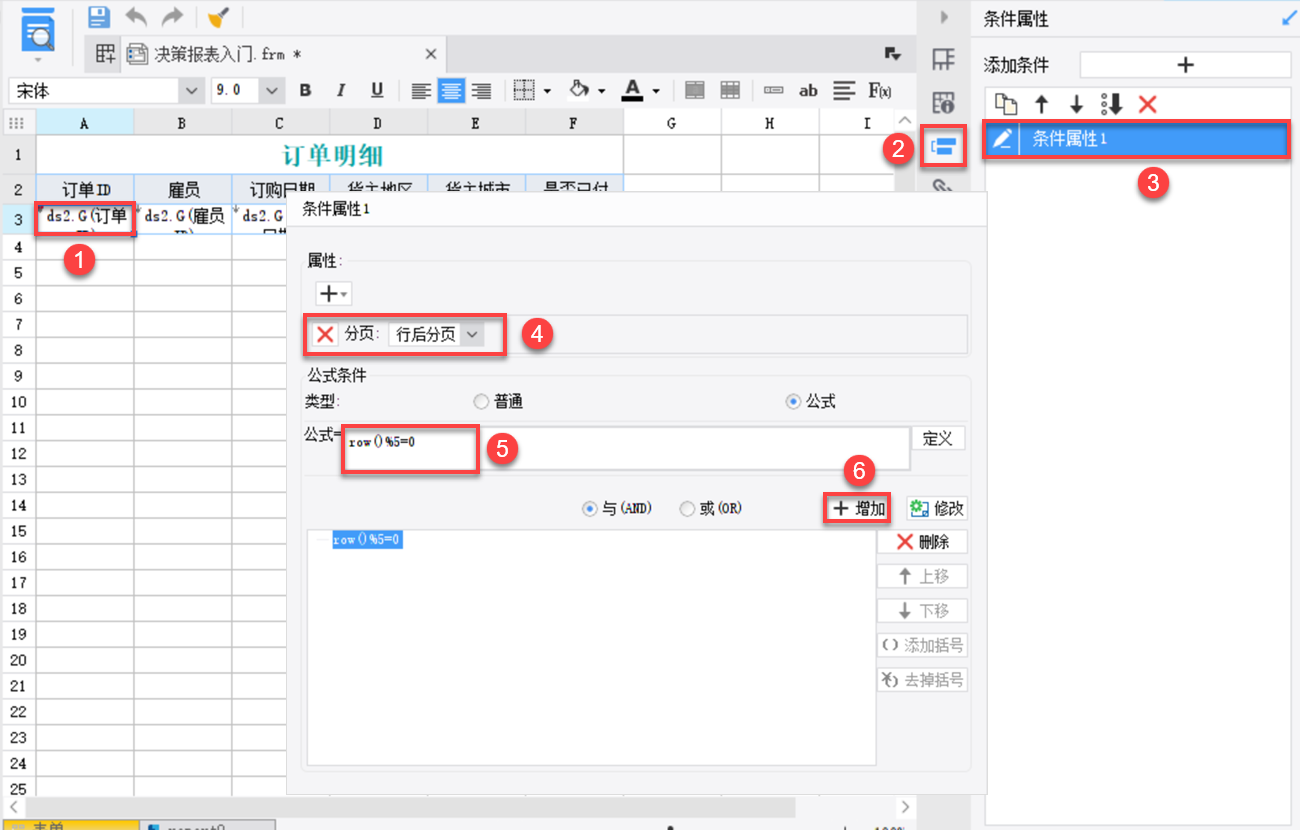
2)双击 report0 报表块,选中 A3 单元格,添加条件属性「分页」,选择「行后分页」,输入公式:
row()%5=0
如下图所示:

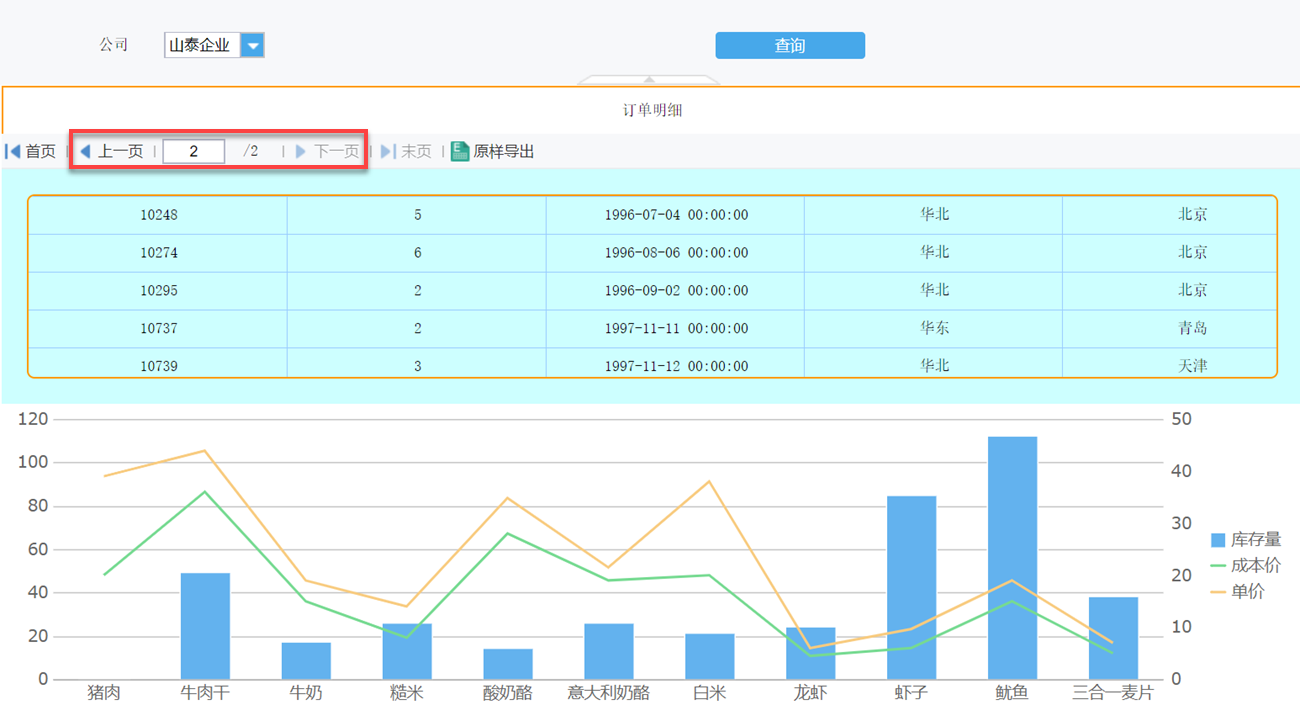
3)点击「分页预览」,如下图所示:

3.6 坐标尺寸
body 的布局方式为「自适应布局」时,报表块坐标尺寸无法调整,提示:「超出或者小于body边界,不能调整大小」。如下图所示:

3.6.1 调整报表块的坐标尺寸
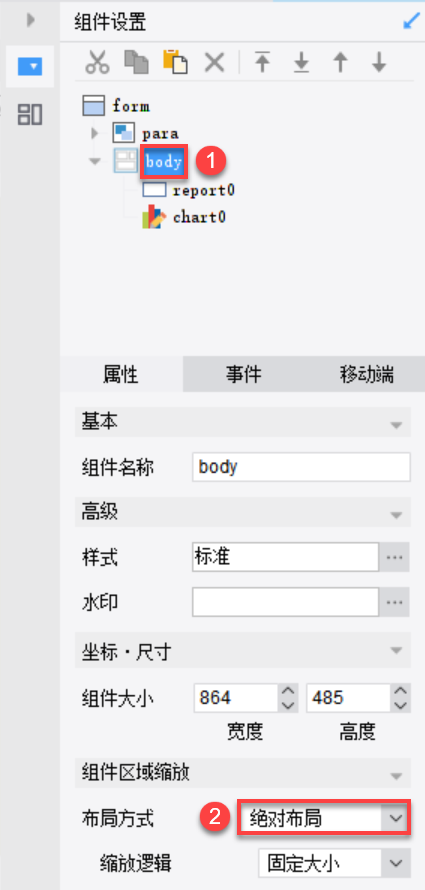
1)选中「body」,布局方式选择「绝对布局」。如下图所示:

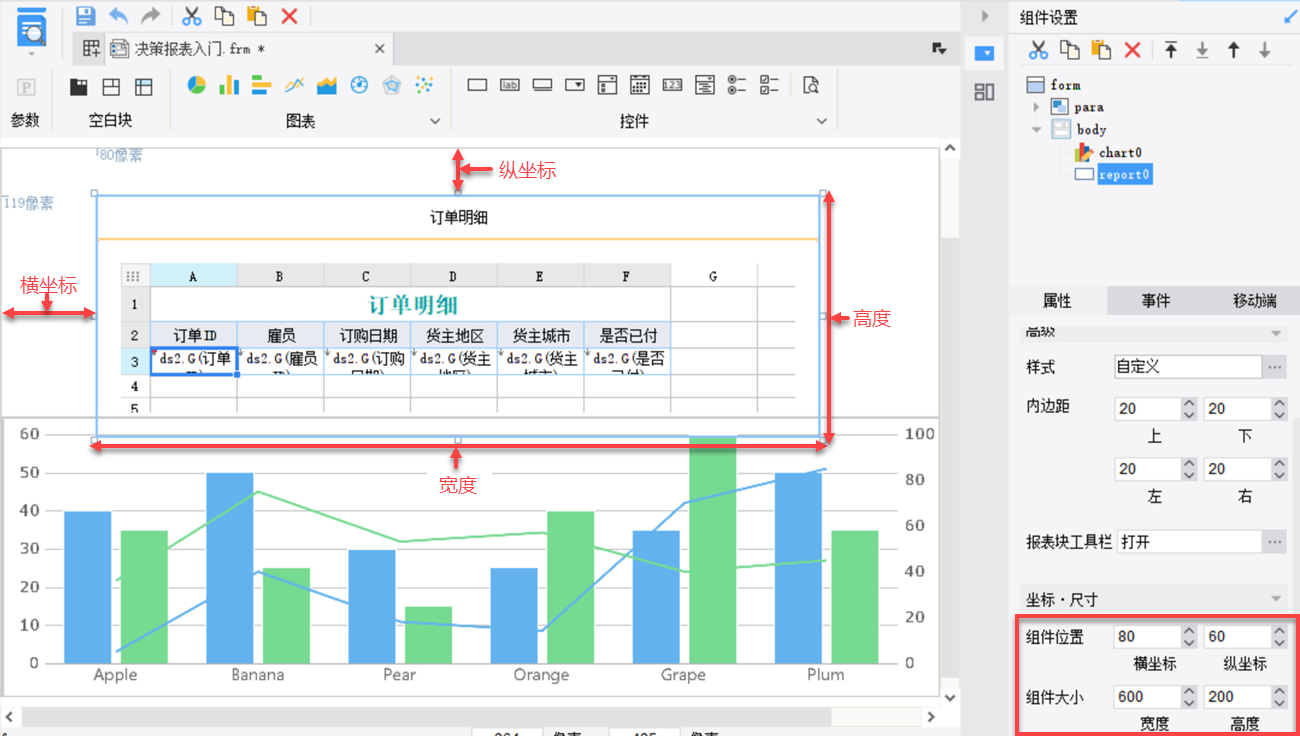
2)选中 report0,调整坐标尺寸。如下图所示:

3.6.2 效果查看
PC 端效果如下图所示:

4. 移动端编辑
移动端的报表块样式跟 PC 区别在于:
1)报表块工具栏 :10.0 的 App 不支持在移动端显示工具栏。
2)渲染风格 : 阴影(不支持)。
3)内边距和坐标尺寸:移动端不支持。
4)标题格式:字体(不支持),只显示系统字体。
5. 注意事项编辑
5.1 引用报表块里的单元格
引用报表块中的数据时,公式采用「报表块名称~单元格」的格式,例如:report0~A1
5.2 报表块不支持的功能点
报表块不支持悬浮元素。
报表块单元格不支持填报控件。
报表块单元格不支持插入子报表。
报表块中的单元格添加条件属性时,不支持条件属性选择控件去使用。
不支持从 cpt 模板中复制控件,粘贴到报表块单元格中使用。
注:报表块支持冻结和报表分栏,冻结设置单击工具栏中的冻结 按钮,分栏设置单击工具栏中的分栏
按钮,分栏设置单击工具栏中的分栏 按钮。
按钮。

