1. 概述编辑
本文主要说明报表块在 PC 端和移动端的组件样式设计。
2. 添加报表块编辑
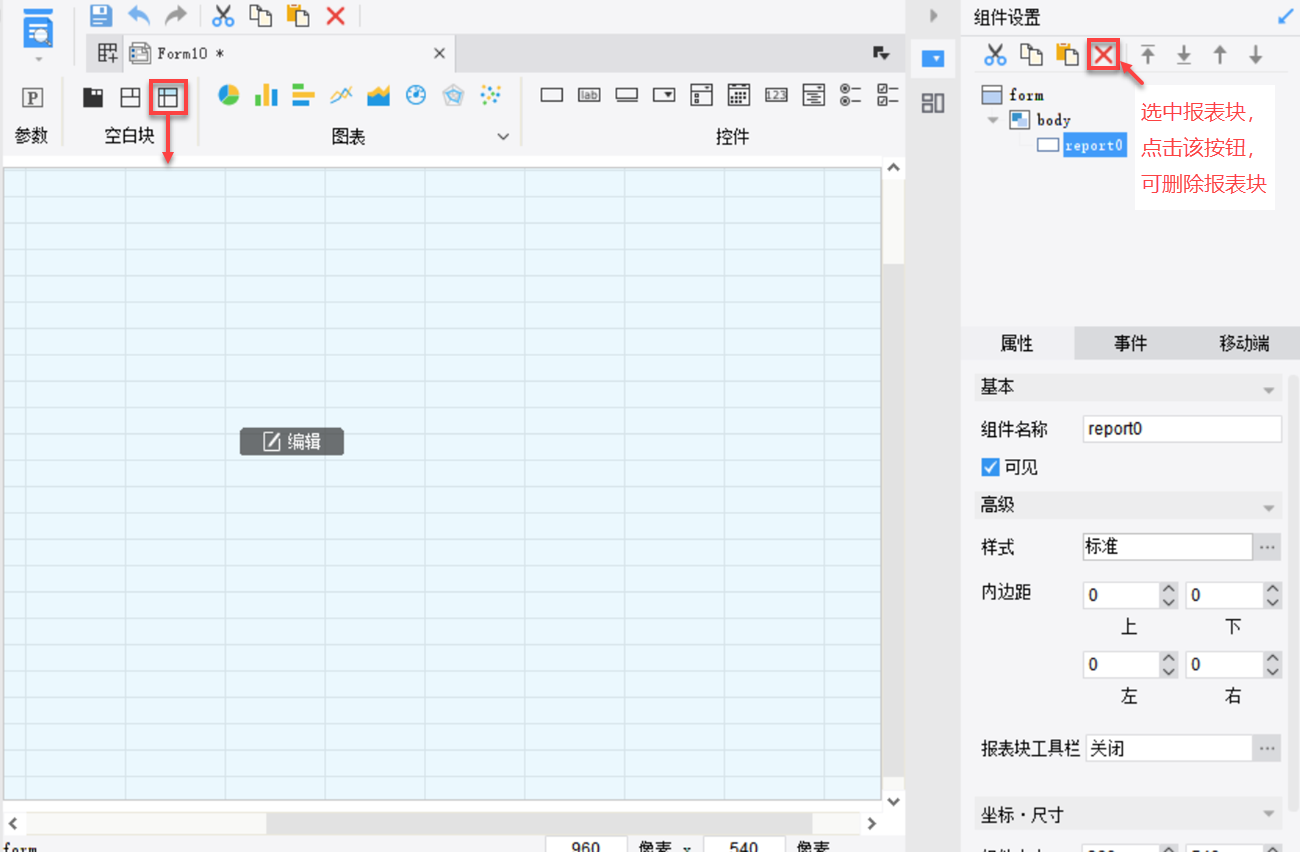
在 FineReport 设计器中点击「文件>新建决策报表」,在空白块中选中「报表块」拖入到决策报表中。如下图所示:

若需要继续添加报表块,选中报表块继续拖到决策报表中即可。
3. 属性编辑
本章示例模板为:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\决策报表入门.frm
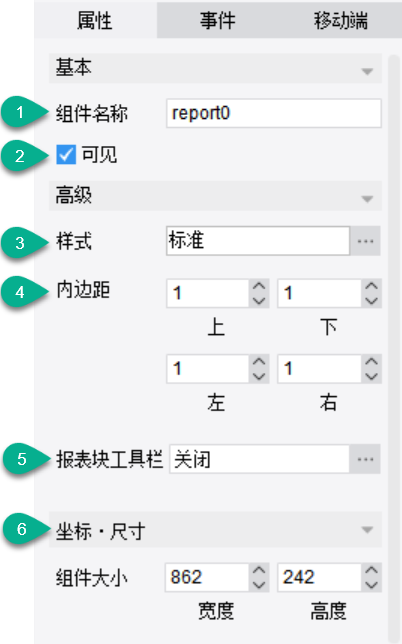
报表块所包含的属性如下图所示:

3.1 组件名称
报表块的名称,默认为 report 加数字,支持修改。
3.2 可见
报表块是否可见,默认勾选,勾选表示预览报表时该报表块可见 。
报表块支持隐藏功能,当需要隐藏该报表块时,取消勾选「可见」按钮即可。报表块隐藏效果等同于该组件在设计端被删除的效果。
界面设置隐藏报表块也可以通过 JS 实现,详细点击 JS 隐藏决策报表内报表块/图表块
3.3 样式
3.3.1 功能说明
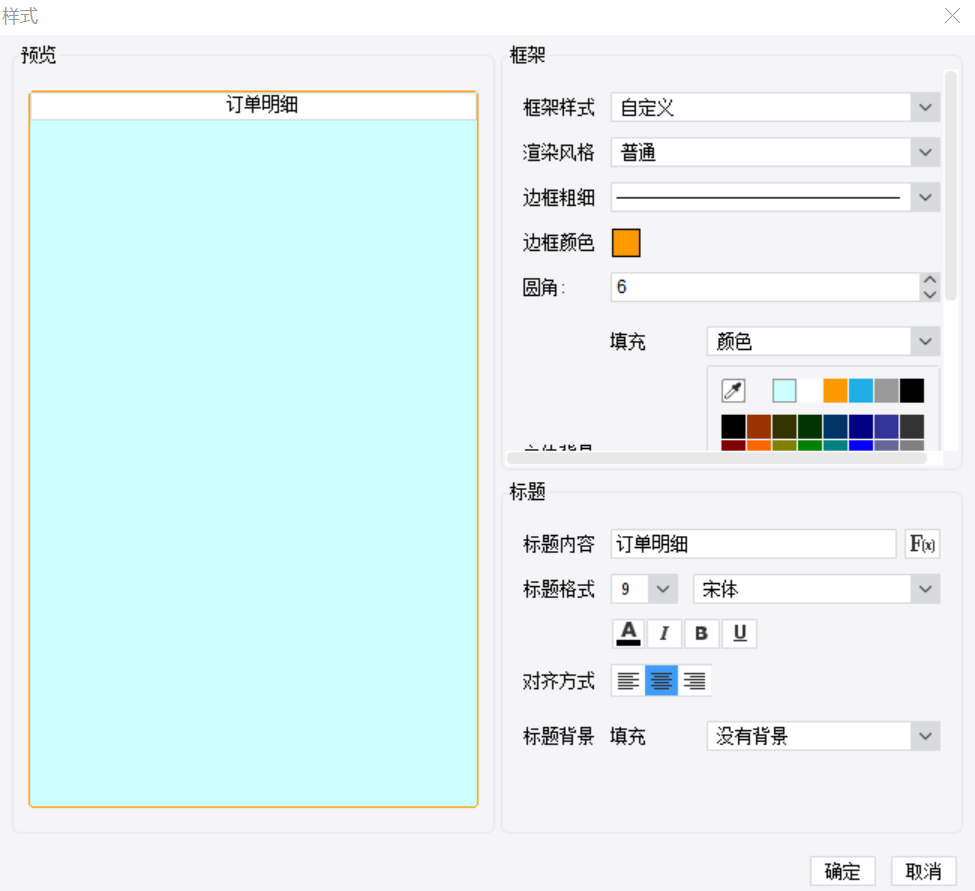
点击「样式」后面的 按钮,弹出设置对话框,可对「样式」进行设置。如下图所示:
按钮,弹出设置对话框,可对「样式」进行设置。如下图所示:

各设置项介绍如下表所示:
| 分类 | 设置项 | 说明 |
|---|---|---|
| 框架 | 框架样式 | 可选择「标准」和「自定义」。选择「自定义」,下面出现「标题」内容 |
| 渲染风格 | 分为「普通」和「阴影」,即边框的渲染风格 | |
| 边框粗细 | 用户根据需要选择 | |
| 边框颜色 | 用户可自定义设置 | |
| 圆角 | 用户可设置报表块的圆角 注:如果边框为无,圆角效果不生效 | |
| 主题背景 | 填充可设置「没有背景」、「颜色」、「图片」、「渐变色」 | |
| 不透明度 | 可调整主体背景的透明度 | |
| 标题 | 标题内容 | 报表块的标题内容 注:直接在标题开头输入空格符,不生效,若要实现此效果,可以选择用公式输入 |
| 标题格式 | 标题的字号、字体等设置 | |
| 对齐方式 | 标题的对齐方式,可选择靠左、居中、靠右 | |
| 标题背景 | 标题的背景 |
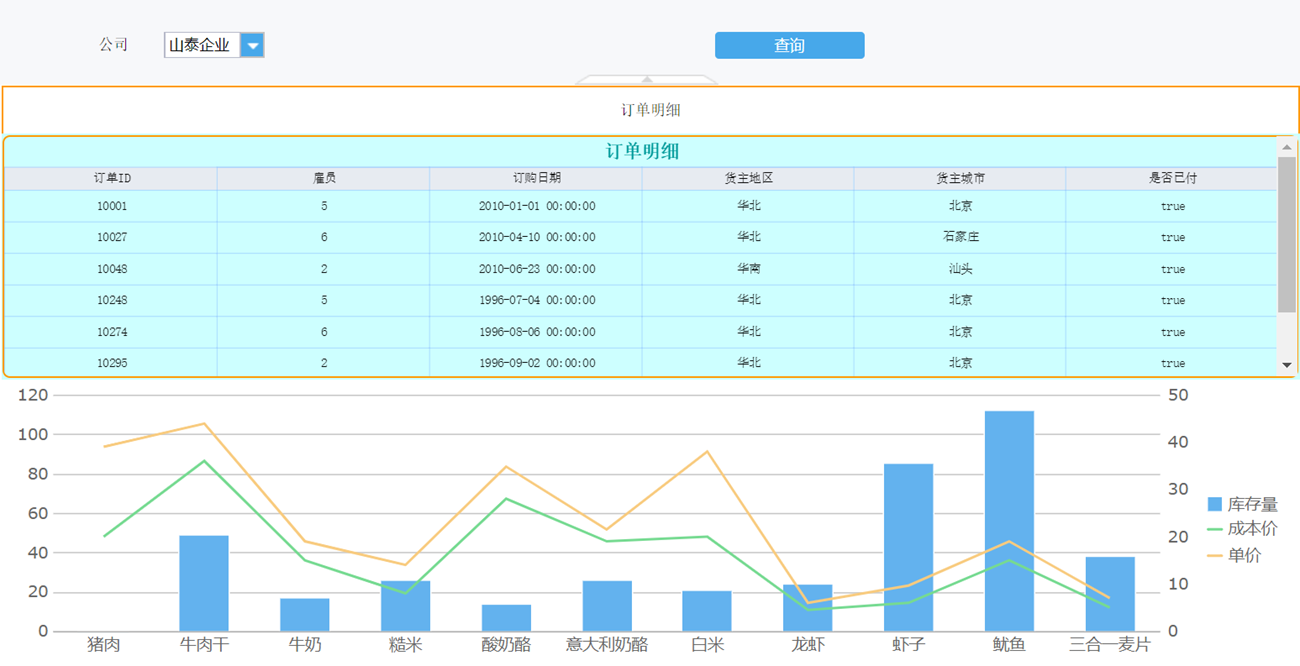
3.3.2 效果查看
3.3.1 节图片中设置对应 PC 端效果,如下图所示:

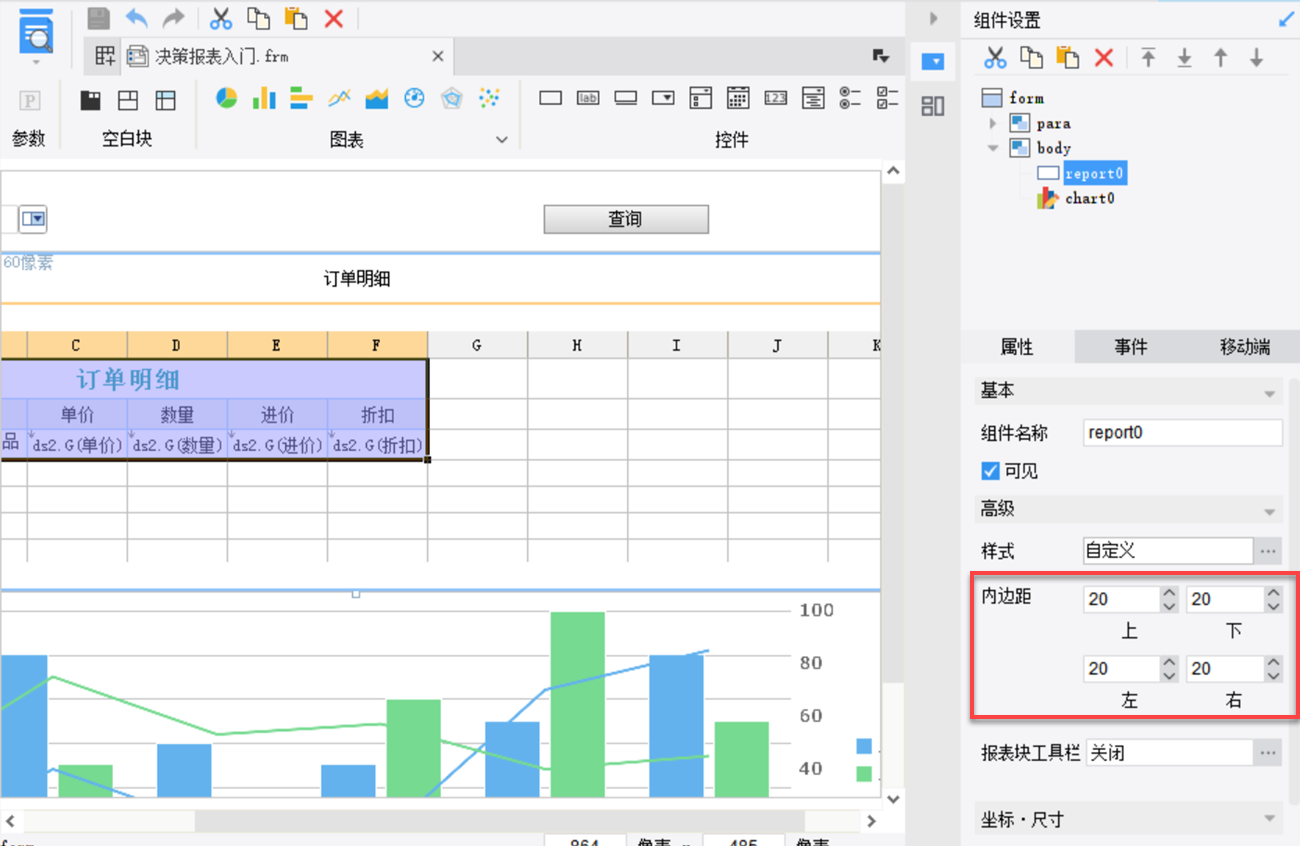
3.4 内边距
是指报表块距离 body 边界或其他报表块边缘的距离,分上下左右,如果有边框,即距离边框的距离。如下图所示:

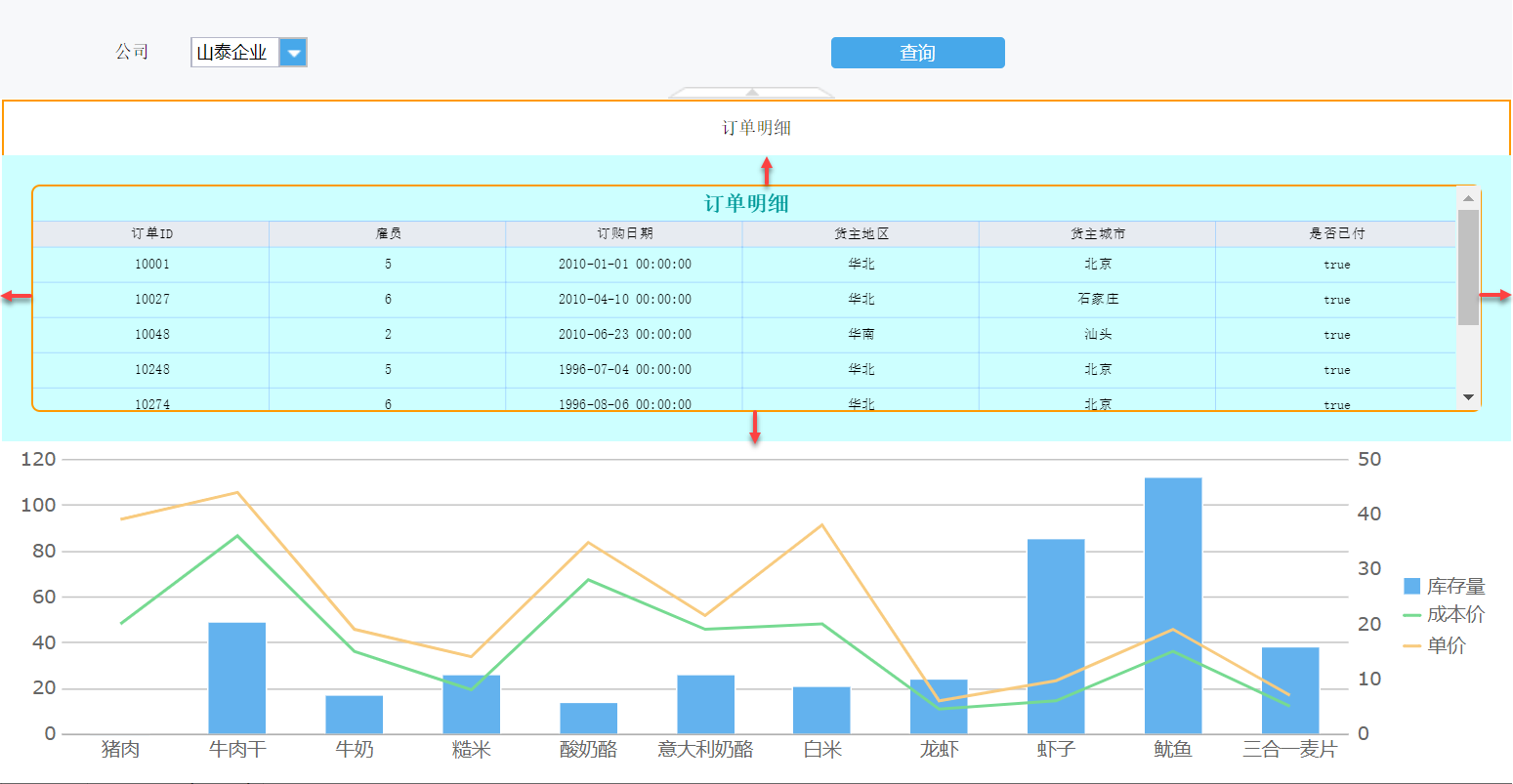
3.4.2 效果查看
3.4.1 节图片中设置对应 PC 端效果,如下图所示:

3.5 报表块工具栏
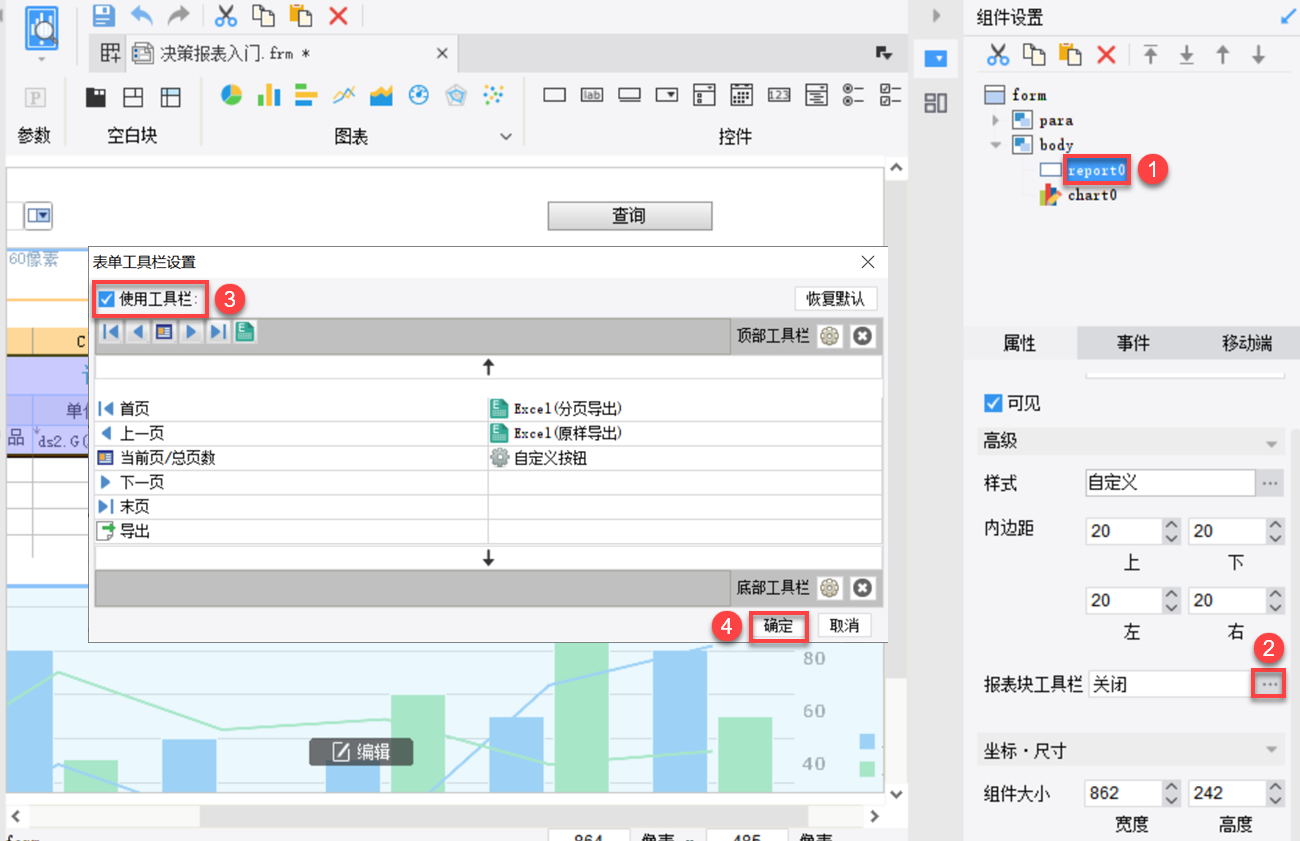
3.5.1 功能说明
选中报表块,点击报表块工具栏右侧按钮,勾选「使用,预览报表时该报表块顶部将会显示工具栏。如下图所示:
工具栏默认只有「翻页」和「导出Excel」工具,如果需要其他,可在按钮选项中添加。

注:决策报表中只有报表块才有工具栏。
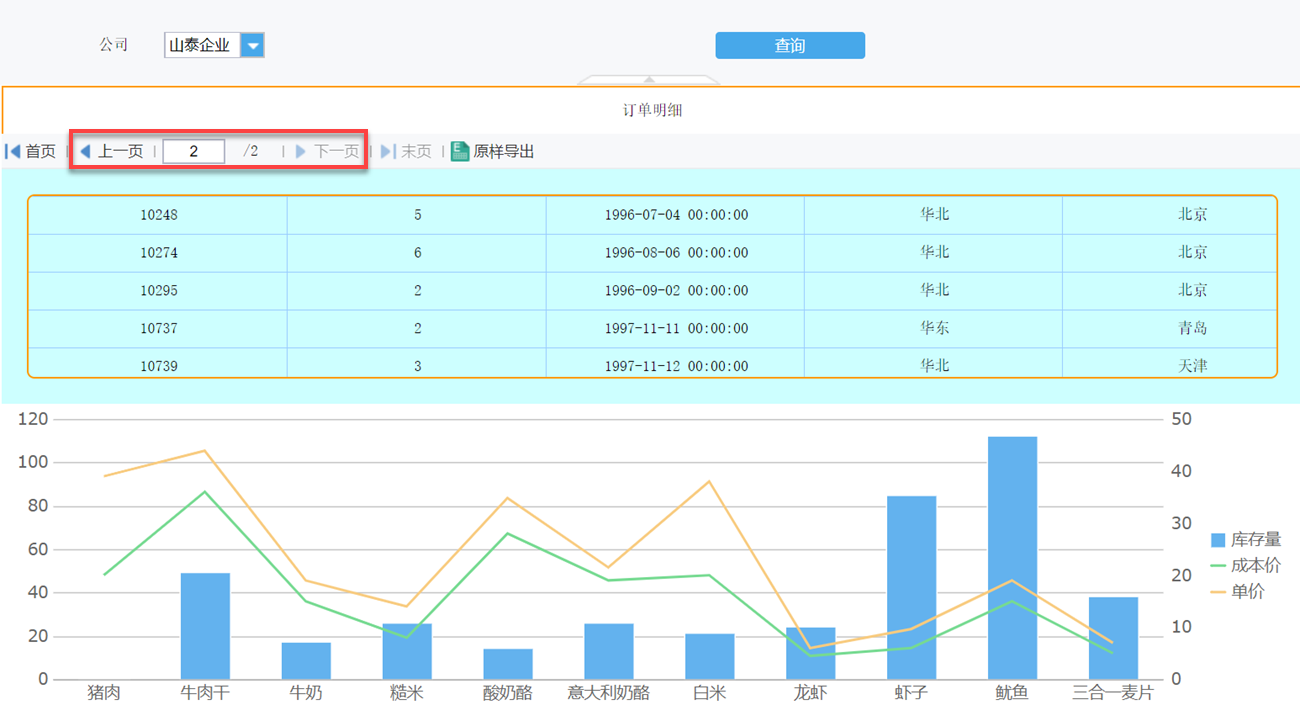
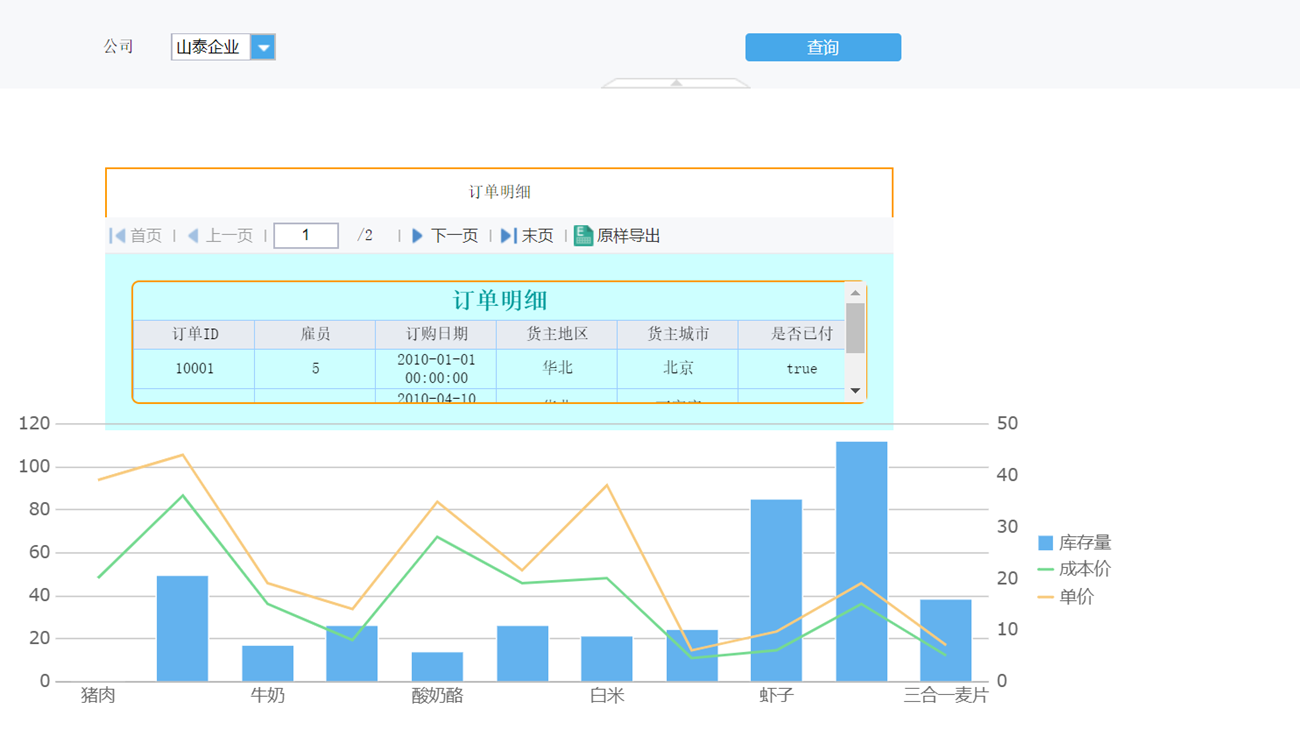
3.5.2 :效果查看
3.5.1 节图片中设置对应 PC 端效果,如下图所示:

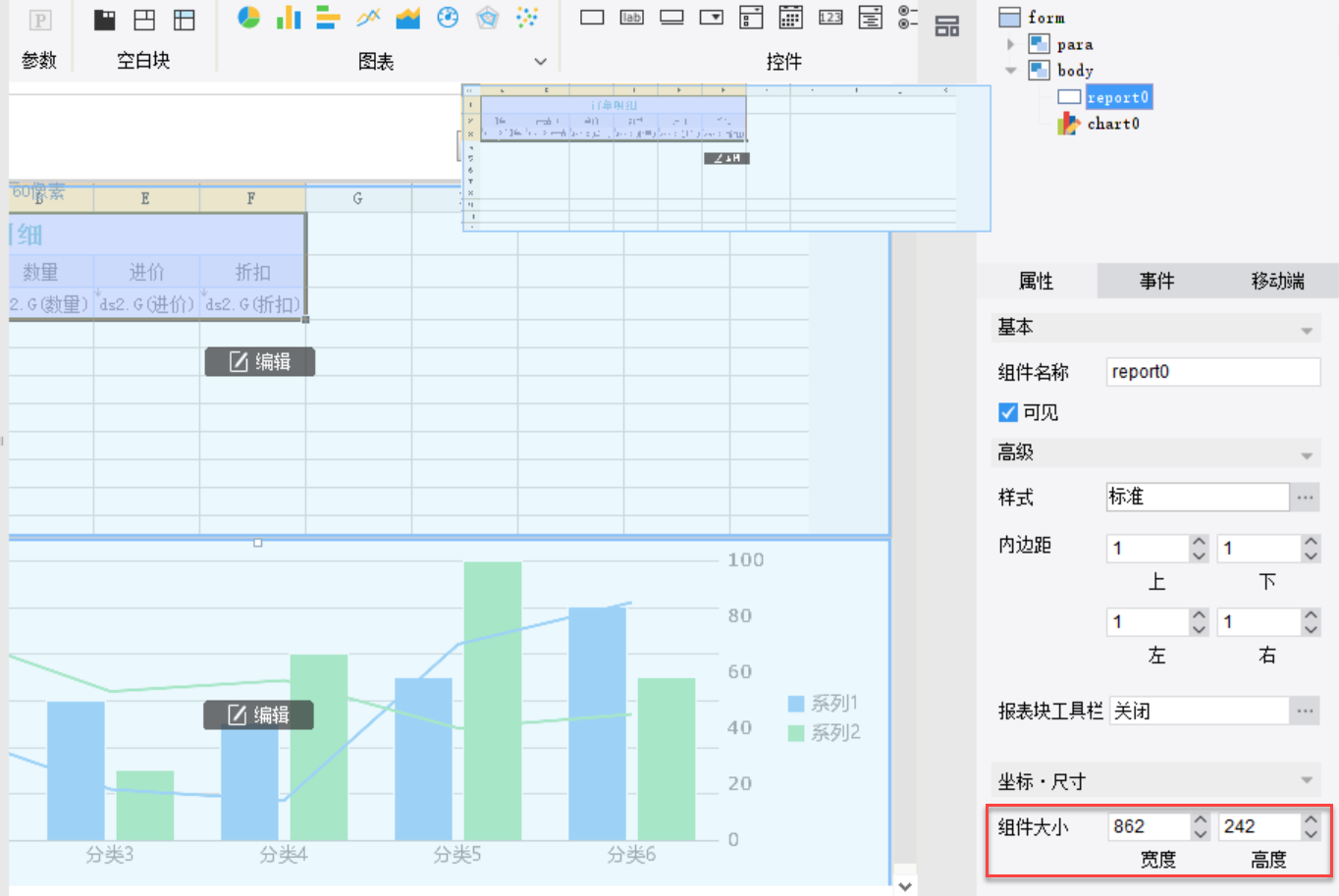
3.6 组件大小
组件大小即报表块的宽度和高度,如下图所示:
报表块的宽高度可以在「组件大小」位置调整,也可以选中组件后,通过拖拉的方式调整。

3.7 组件位置
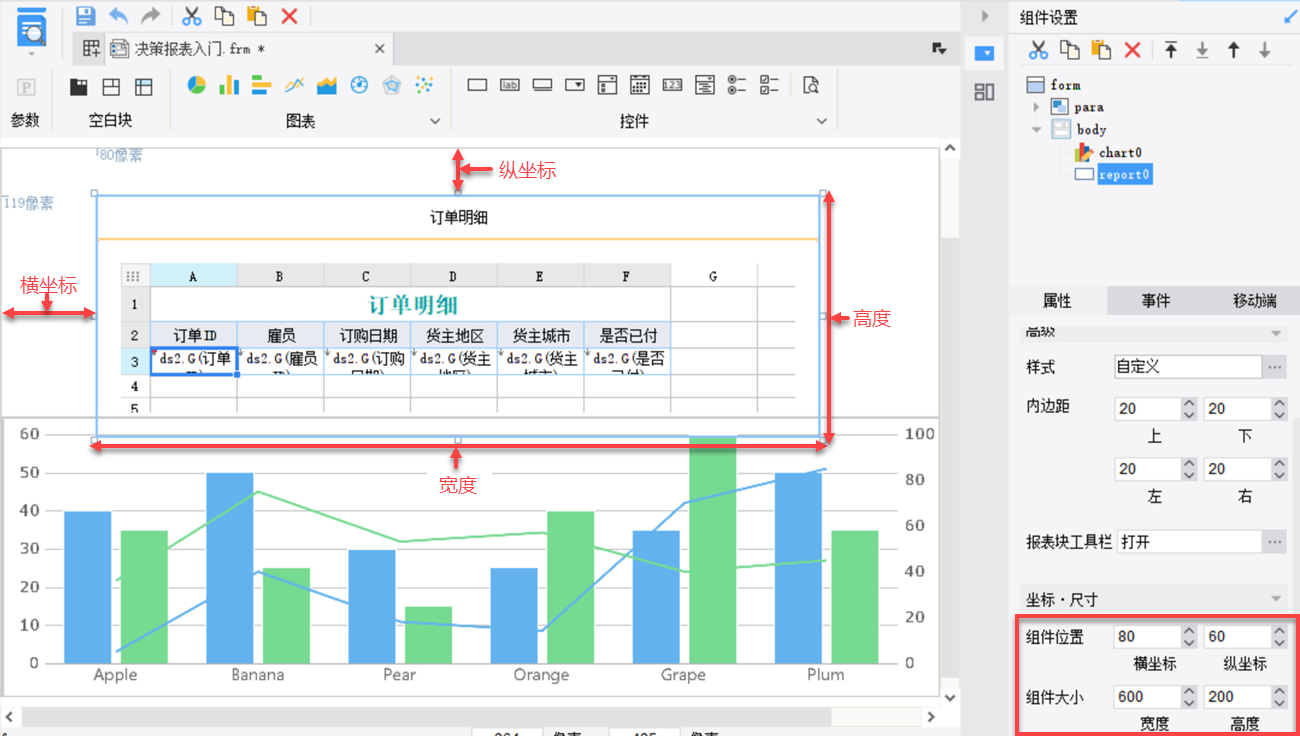
3.7.1 功能说明
body 的布局方式为「绝对布局」时,显示组件位置,组件位置即组件在body 中的横纵坐标位置。如下图所示:
注:body 的布局方式为「自适应布局」时,报表块属性处不显示「组件位置」。

3.7.2 效果查看
3.7.2 节图片中设置对应 PC 端效果,如下图所示:

4. 移动端说明编辑
报表块设置了样式后,在移动端显示时,与 PC 端有几点不同,如下说明:
1)报表块工具栏 :10.0 的 App 不支持在移动端显示工具栏。
2)渲染风格 : 阴影(不支持)。
3)内边距和坐标尺寸:移动端不支持。
4)标题格式:字体(不支持),只显示系统字体。
5. 注意事项编辑
5.1 引用报表块里的单元格
引用报表块中的数据时,公式采用「报表块名称~单元格」的格式,例如:report0~A1
5.2 报表块不支持的功能点
报表块不支持悬浮元素。
报表块单元格不支持填报控件。
报表块单元格不支持插入子报表。
报表块中的单元格添加条件属性时,不支持条件属性选择控件去使用。
不支持从 cpt 模板中复制控件,粘贴到报表块单元格中使用。
注:报表块支持冻结和报表分栏,冻结设置单击工具栏中的冻结 按钮,分栏设置单击工具栏中的分栏
按钮,分栏设置单击工具栏中的分栏 按钮。
按钮。

