历史版本2 :HTML实现超链按钮效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1问题描述
填报预览模式下,可以使用自定义控件+js实现超链接效果,但是如果不使用填报模式,或者不想写js,应该如何实现呢,如下:

1.3 实现思路
单元格先设置超级链接,然后设置形态公式添加 HTML 代码,再使用 HTML 方式显示内容。
2. 示例编辑
2.1 模板设计
1)B2 单元格输入文字:点击

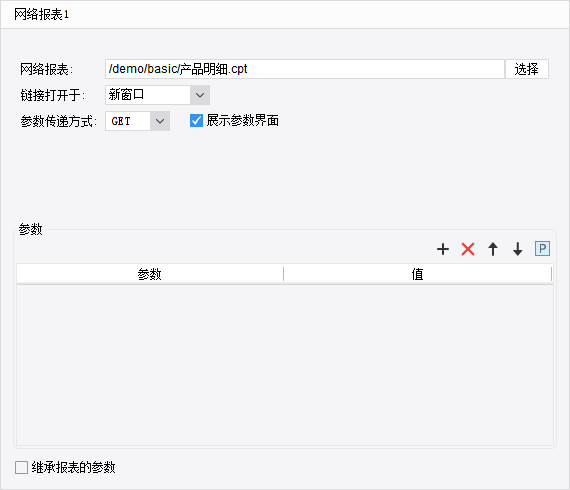
2)B2 单元格设置超级链接,如下:

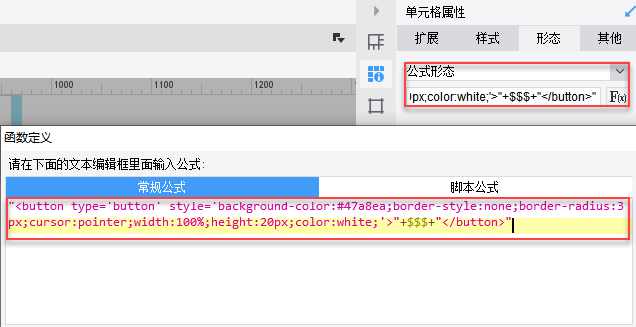
3)B2 单元格设置公式形态:"<button type='button' style='background-color:#47a8ea;border-style:none;border-radius:3px;cursor:pointer;width:100%;height:20px;color:white;'>"+$$$+"</button>"

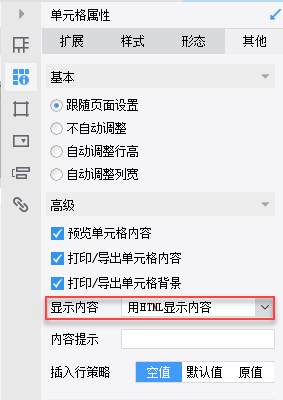
4)B2 单元格使用 HTML 显示内容。

2.2 效果预览
PC 端:

移动端:

3. 模板下载编辑
点击下载模板:

