最新历史版本
:HTML实现超链按钮效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
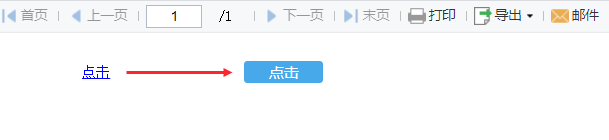
当添加超级链接时,超链总是呈蓝色字体显示,但有时用户希望超链能以按钮的方式显示,如下图所示:

1.2 实现思路
通过添加 HTML </button> 标签,使用 HTML 方式显示单元格内容。
2. 示例编辑
2.1 报表设计
新建普通报表,在 A1 单元格输入文字:点击,并居中显示。

2.2 添加超级链接
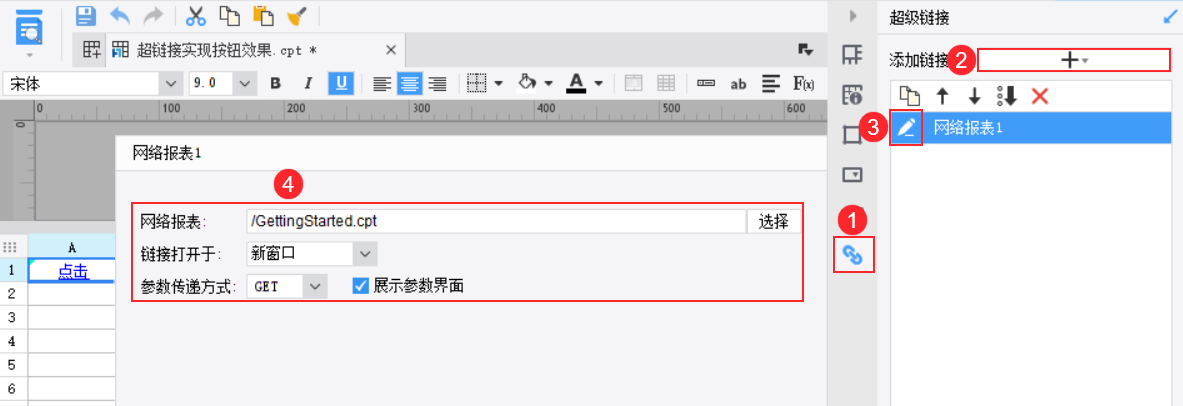
选中 A1 单元格,点击右侧「超级链接」,添加一个「网络报表」。具体设置如下图所示:

2.3 单元格属性设置
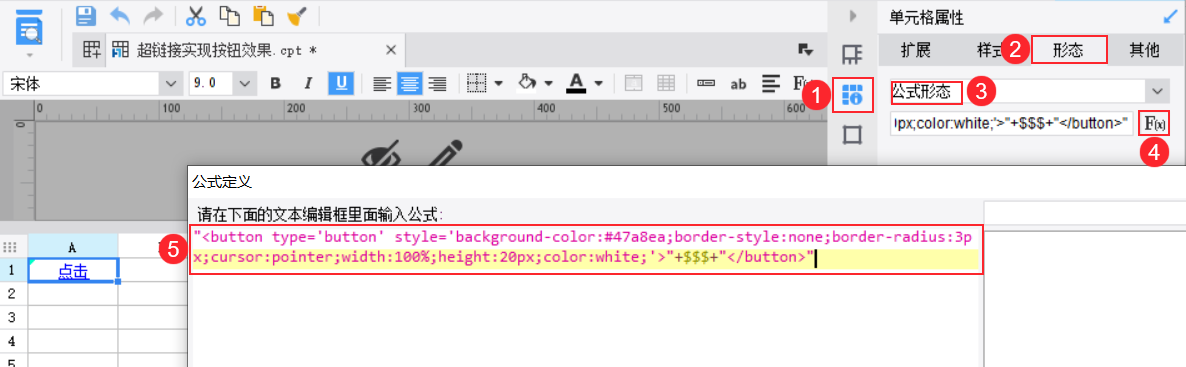
1)选中 A1 单元格,点击「单元格属性>形态」,选择「公式形态」,输入公式:"<button type='button' style='background-color:#47a8ea;border-style:none;border-radius:3px;cursor:pointer;width:100%;height:20px;color:white;'>"+$$$+"</button>"

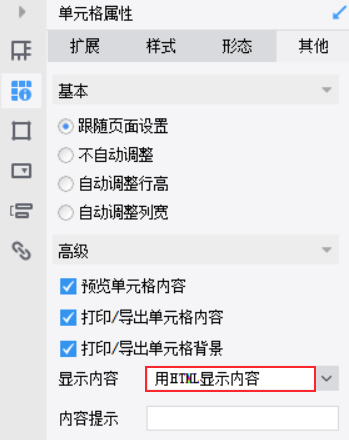
2)点击「单元格属性>其他」,设置显示内容为「用HTML显示内容」。

2.4 效果预览
2.4.1 PC 端
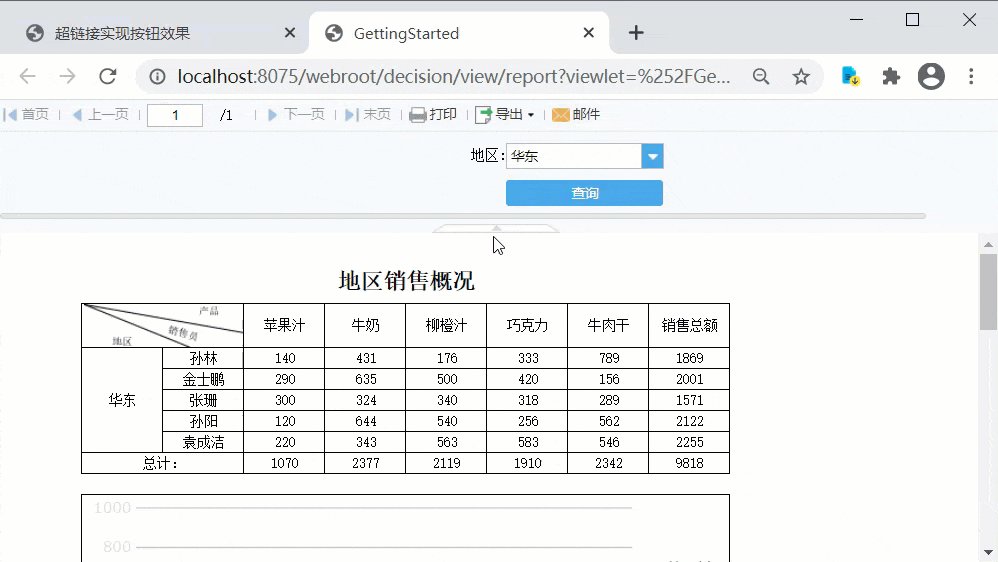
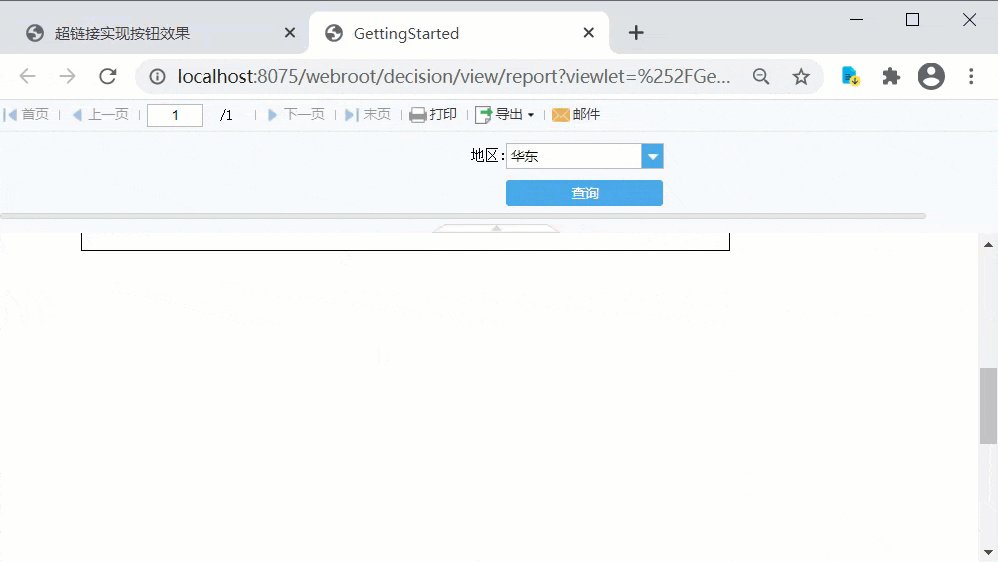
保存报表,点击「分页预览」,效果如下图所示:

2.4.2 移动端
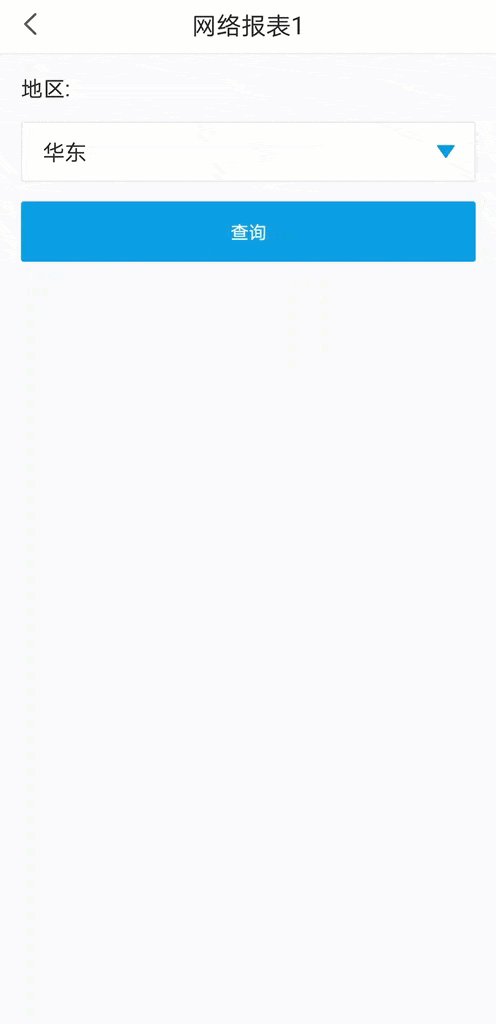
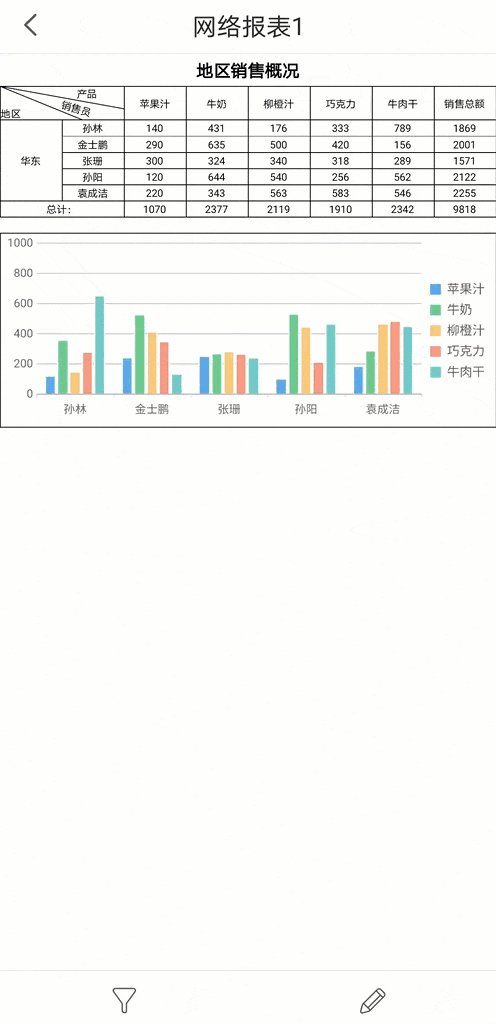
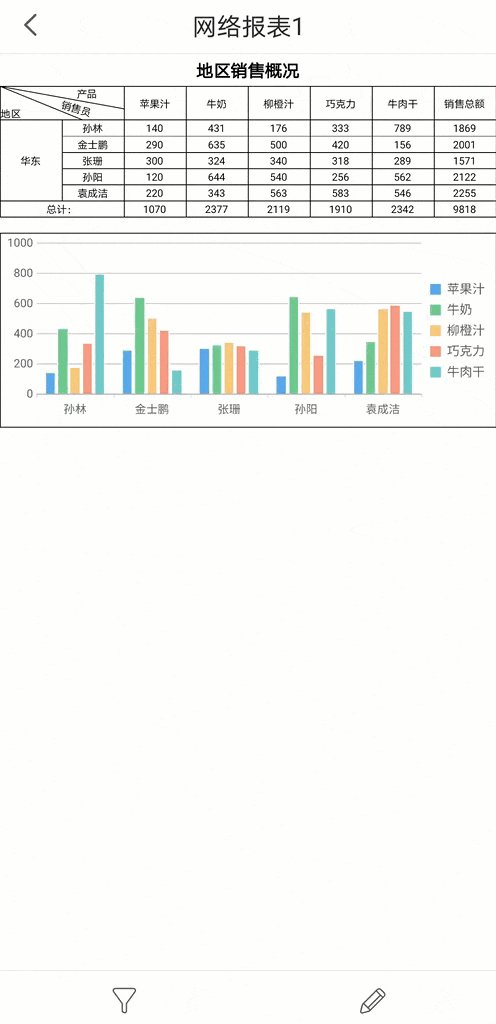
App 端和 HTML5 端均支持,效果如下图所示:
注:本例设置了「模板>移动端属性」自适应属性为「不自适应」。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\HTML实现超链接按钮效果.cpt
点击下载模板:HTML实现超链接按钮效果.cpt

