1. 概述编辑
分页预览即普通预览模式,FineReport 的默认预览方式,一般在只需要查看报表数据用于分析的时候使用。
下面我们以内置的 GettingStarted.cpt 模板为例,来看看分页预览的使用方式以及其一些属性的设置。
2. 分页预览示例编辑
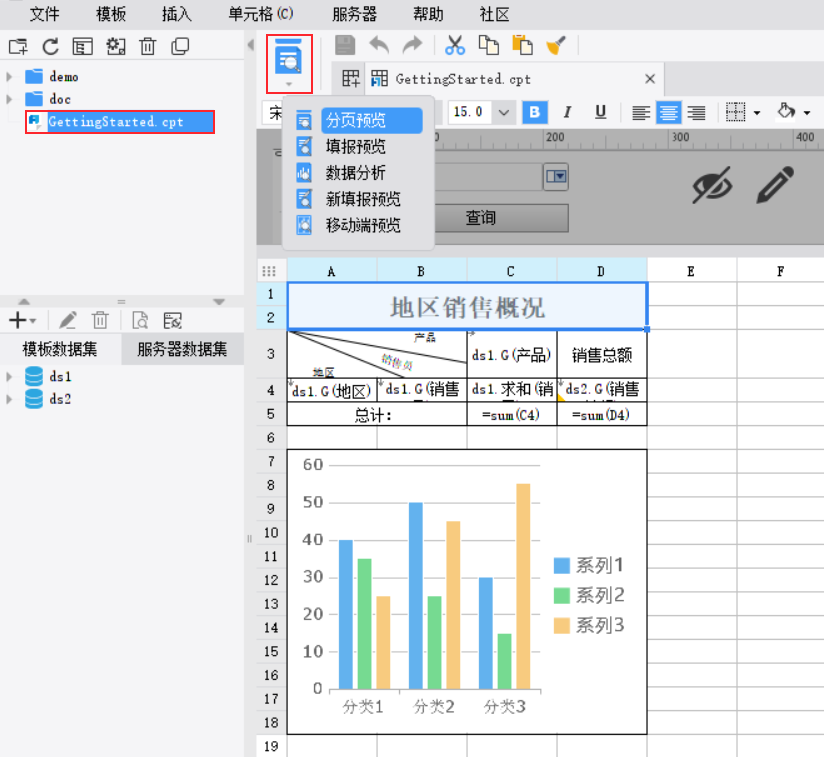
1)打开设计器,双击打开 GettingStarted.cpt 模板,点击设计器界面上的「预览按钮」访问报表,如下图所示:

注:该按钮下面有5种预览方式可选:分页预览、填报预览、数据分析 、新填报预览 、和移动端预览,默认方式为分页预览。
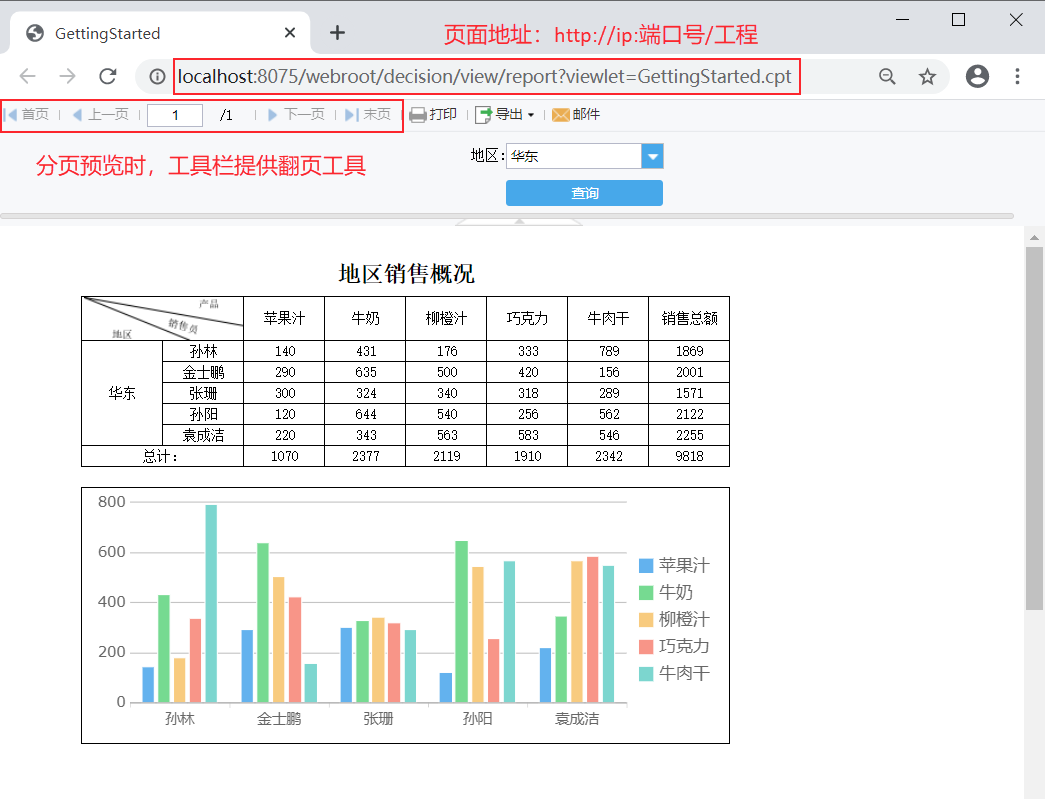
2)点击分页预览之后,在浏览器端就会打开一张报表,如下图所示:

注: GettingStarted.cpt 模板设置了参数下拉控件,需先点击查询,再出现数据。
3. 分页预览设置编辑
分页预览设置页面,仅对分页预览模板有效。
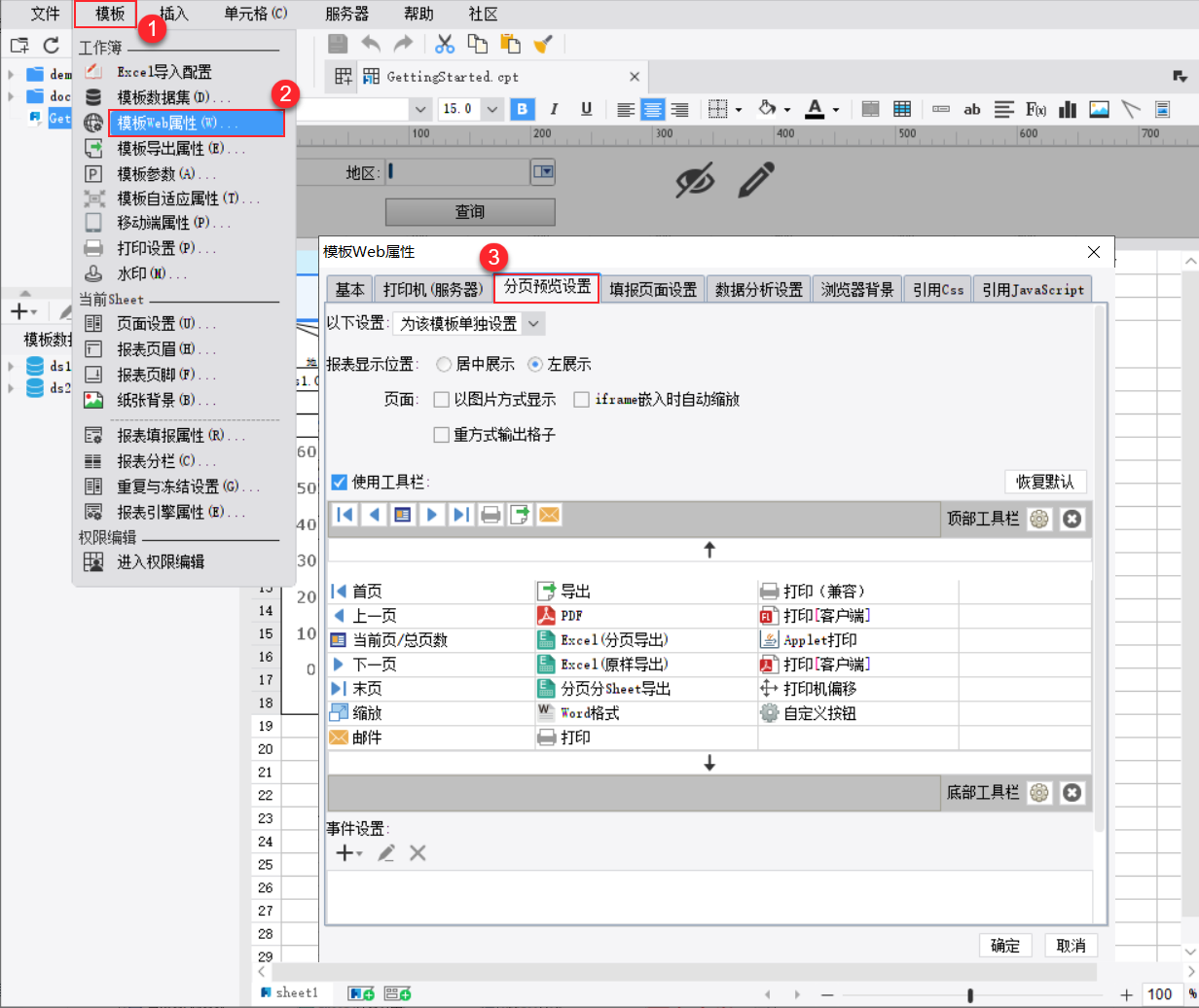
在设计器中点击模板>模板web属性>分页预览设置,可对分页预览界面进行设置。如下图所示:
设置面板主要分为三大块:上面部分是对模板预览效果的一些效果设置,中间部分是分页预览之后的工具栏设置,下面部分是 Web 事件添加界面。

主要功能模块如下:
| 功能 | 内容 | 注意事项 |
|---|---|---|
| 设置方式 |
| - |
| 报表显示位置 | 设置报表在浏览器显示的位置,分为居中展示和左展示,默认为左展示 | 1)移动端不生效 2)分页预览居中展示时,默认无边框线 如需添加边框线可添加「加载结束事件」。JS 代码如下: //true 表示添加边框线,false 表示不添加边框线 |
| 页面 | 页面的一些特殊设置:
| - |
工具栏 |
| 移动端不支持工具栏设置 |
| 事件设置 | 用户可添加 Web 事件,详情可参见 Web 页面事件 | 移动端仅支持加载起始和加载结束事件 |

