1. 概述编辑
本文主要说明图表块组件样式设计。
图表块组件样式是指图表块的外部框架样式,并非图表内容样式,图表内容样式设置可参考 图表样式 。
2. 添加图表块编辑
在 FineReport 设计器中点击「文件>新建决策报表」,在空白块中选中「图表块」拖入到决策报表中。
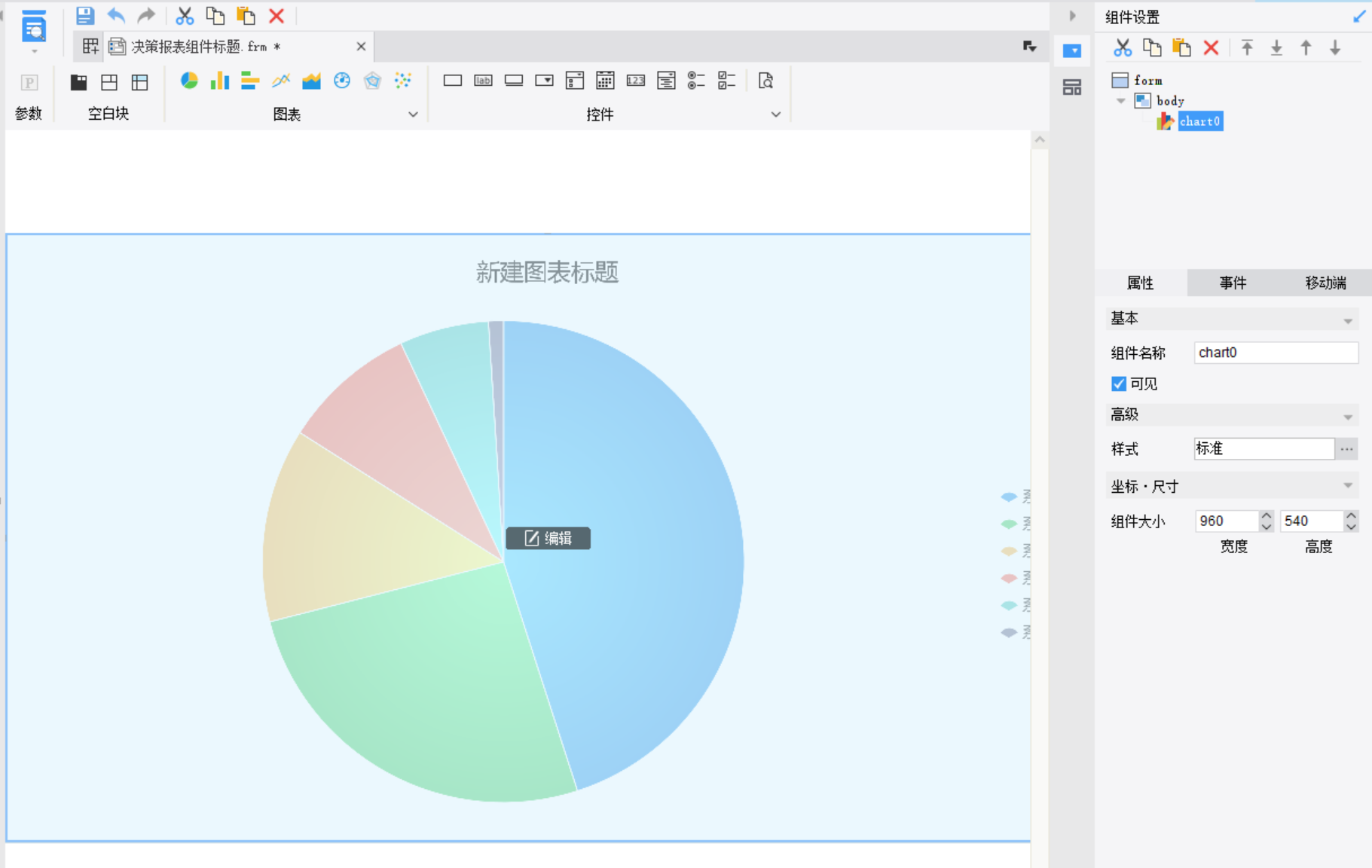
在决策报表中拖入一个饼图,如下图所示:

3. 属性编辑
报表块所包含的属性如下图所示:

3.1 组件名称
图表块的名称,默认为 chart 加数字,支持修改,但不支持为空或重复。
3.2 可见
图表块是否可见,默认勾选,勾选表示预览报表时该图表块可见 。
图表块支持隐藏功能,当需要隐藏该图表块时,取消勾选「可见」按钮即可。图表块隐藏效果等同于该组件在设计端被删除的效果。
界面设置隐藏图表块也可以通过 JS 实现,详细点击 JS 隐藏决策报表内报表块/图表块
3.3 样式
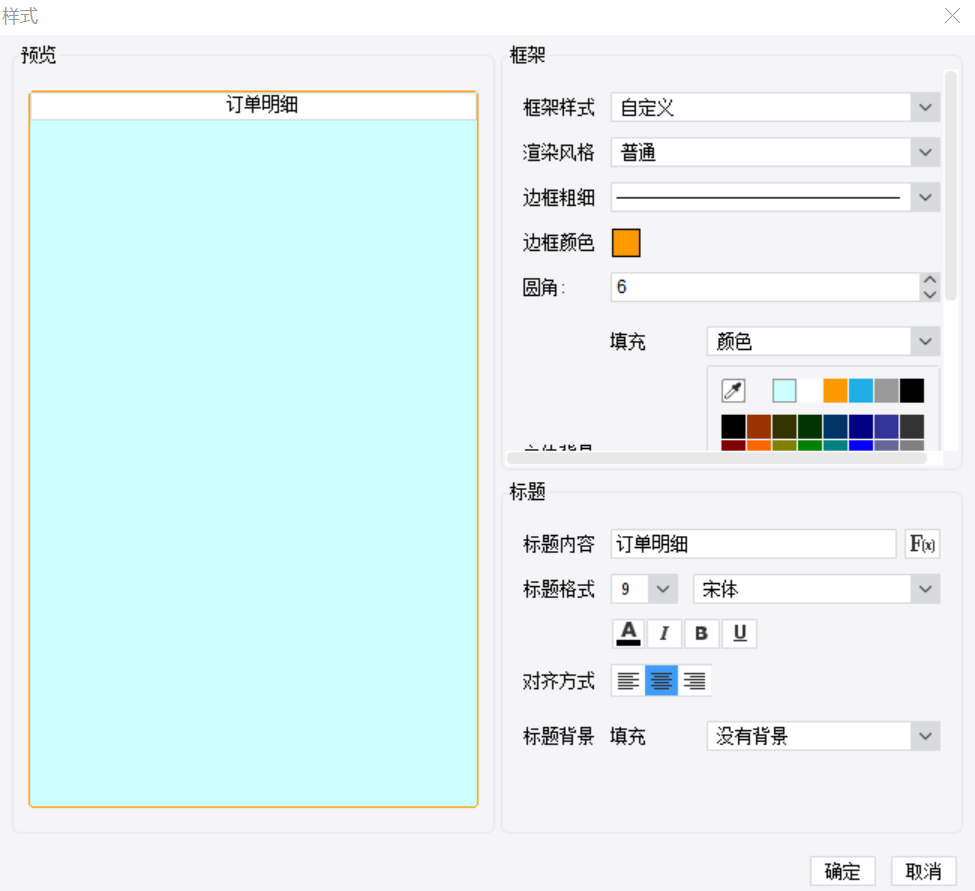
点击「样式」后面的  按钮,弹出框架设置对话框,可对图表块「样式」进行设置。如下图所示:
按钮,弹出框架设置对话框,可对图表块「样式」进行设置。如下图所示:

各设置项介绍如下表所示:
| 分类 | 设置项 | 说明 |
|---|---|---|
| 框架 | 框架 | 可选择「标准」和「自定义」。选择「自定义」,下面出现「标题」内容 |
| 渲染风格 | 分为「普通」和「阴影」,即边框的渲染风格 | |
| 边框粗细 | 用户根据需要选择 | |
| 边框颜色 | 用户可自定义设置 | |
| 圆角 | 用户可设置报表块的圆角 注:如果边框为无,圆角效果不生效 | |
| 主题背景 | 填充可设置「没有背景」、「颜色」、「图片」、「渐变色」 | |
| 不透明度 | 可调整主体背景的透明度 | |
| 标题 | 标题 | 报表块的标题内容 注:如果想要在标题开头输入空格符,可以用公式输入,如“ 标题” |
| 标题格式 | 标题的字号、字体等设置 | |
| 对齐方式 | 标题的对齐方式,可选择靠左、居中、靠右 | |
| 标题背景 | 标题的背景 |
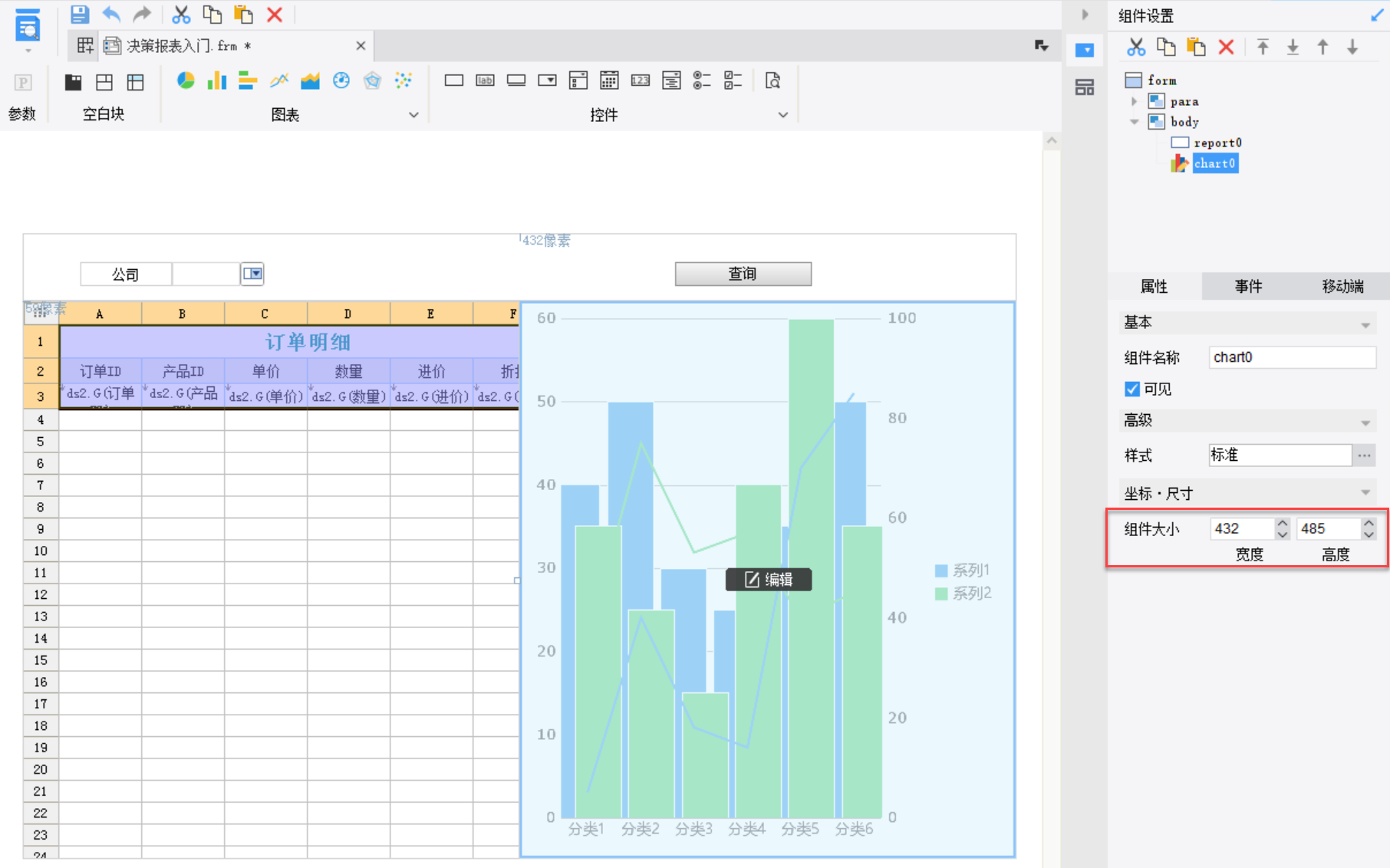
3.4 组件大小
组件大小即图表块的宽度和高度,如下图所示:
图表块的宽高度可以在「组件大小」位置调整,也可以选中组件后,通过拖拉的方式调整。

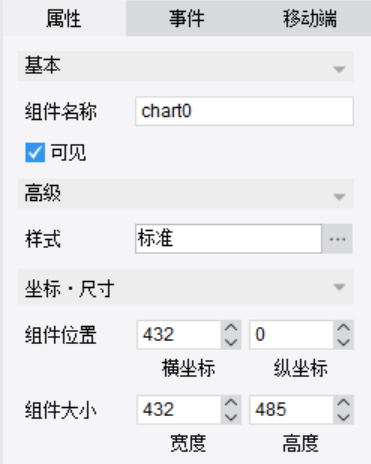
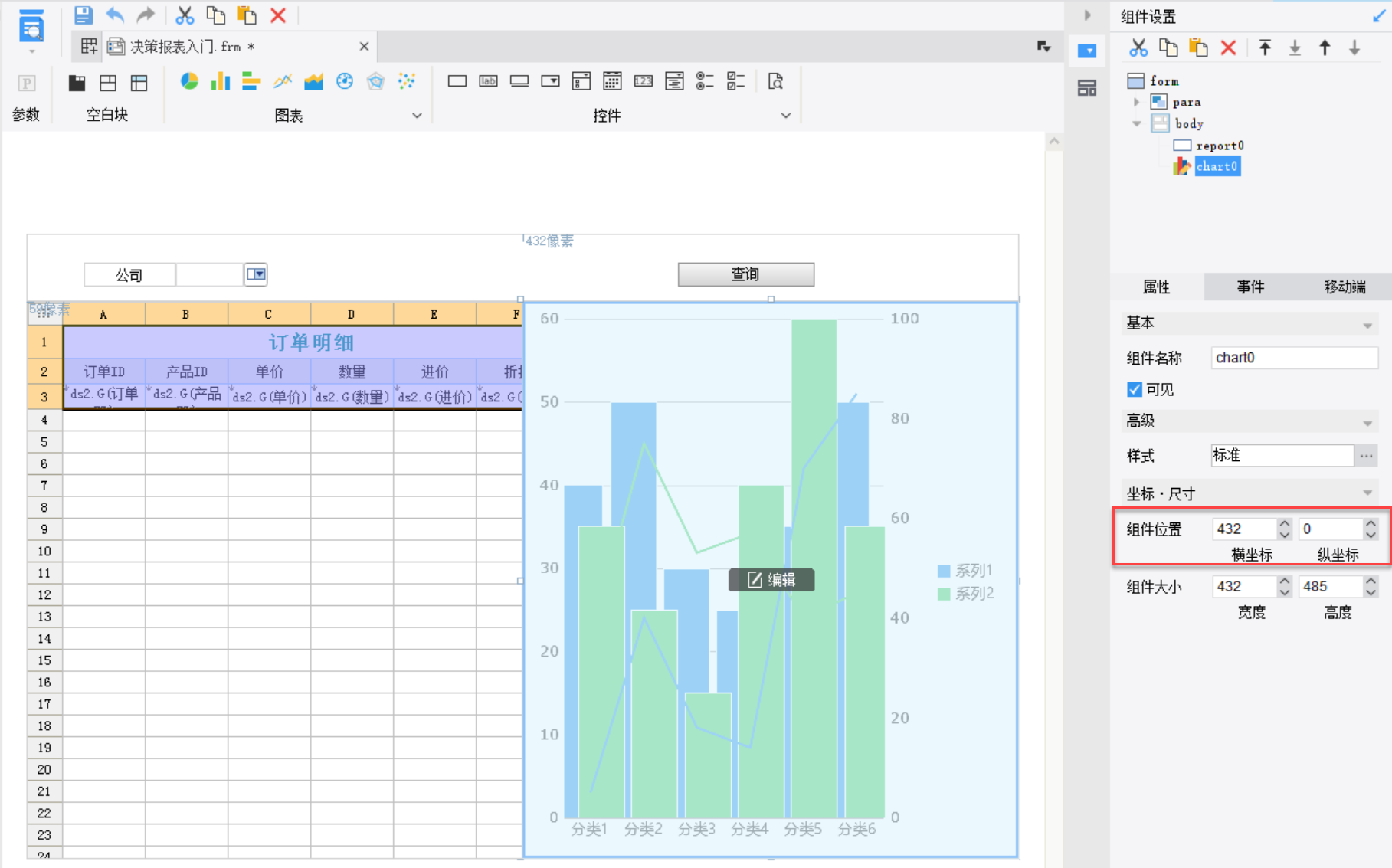
3.5 组件位置
body 的布局方式为「绝对布局」时,显示组件位置,组件位置即图表块在body 中的横纵坐标位置。如下图所示:
注:body 的布局方式为「自适应布局」时,图表块属性处不显示「组件位置」。

4. 移动端说明编辑
4.1 内边距导致图表大小不一致
4.1.1 问题描述
body 「自适应布局」下,body 设置内边距和不设置内边距,在移动端预览时,图表块预览大小不一致。
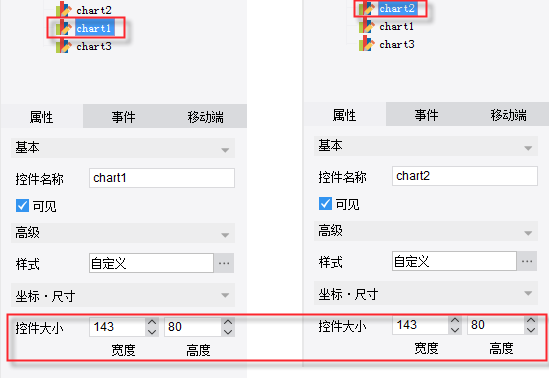
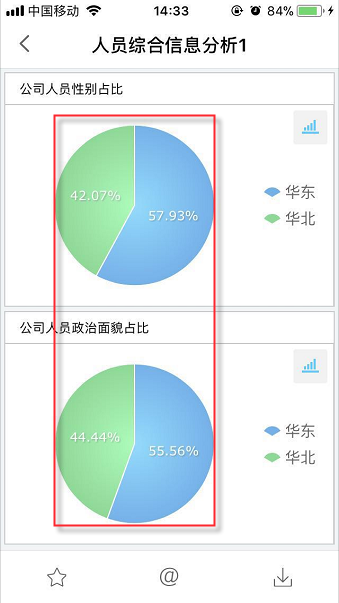
如下图所示:图表块 1 与图表块 2 的大小设置是一致的;

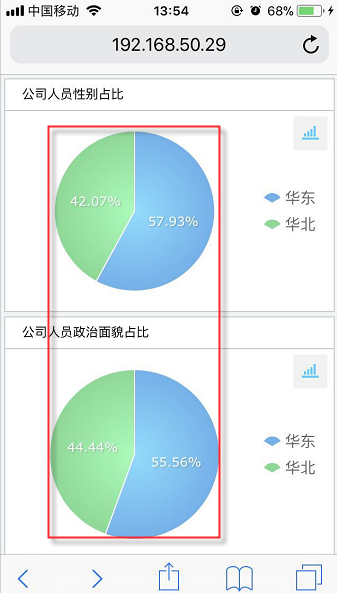
在 PC 端预览时,图表 1 与图表 2 下的饼图大小是一样的,然而在移动端或 HTML5 下预览时,两张饼图的大小是不一致的,如下图所示:
4.1.2 原因分析
原因在于模板内边距的左内边距,设计器的自适应会将左边距计入相邻的组件宽度。
4.1.3 解决方法
解决方法有三种:
1)取消设置模板内边距的左边距,并且调整 chart1 与 chart2 的尺寸宽高一致;
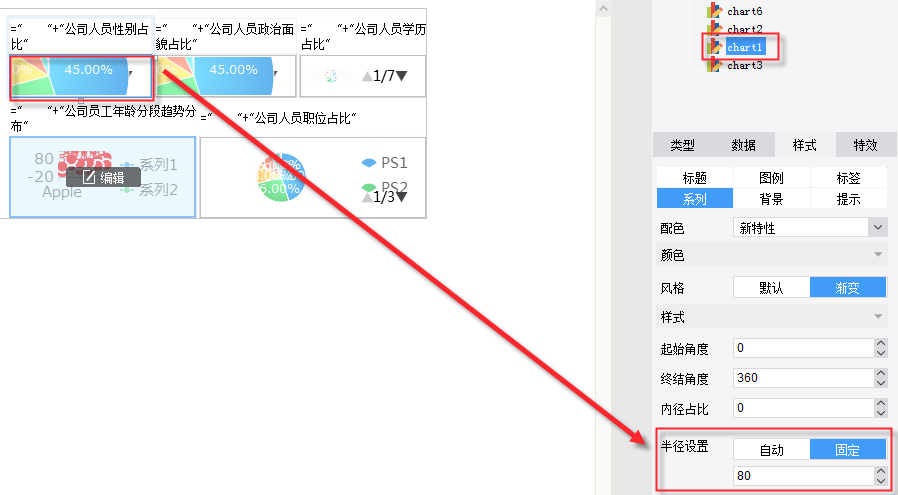
2)由于 chart1、chart2 均为饼图,可以强制设定饼图半径为相等的固定值;如下图所示
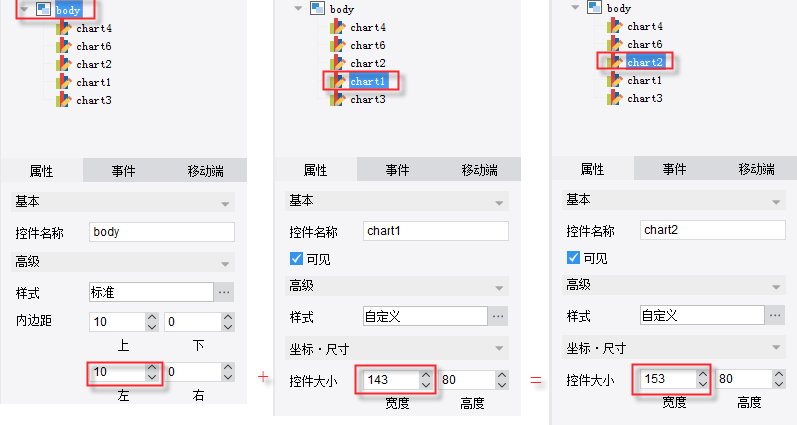
3)通过调整控件大小实现,只要边距加上相邻组件的宽度跟期望等宽的控件宽度相等;
即左边距加上 chart1 的宽度等于 chart2 的宽度。如下图所示:

修改后,App 与 HTML5 预览,饼图大小是一致的,如下图所示:

4.1.4 模板下载
已完成模板可参考:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\内边距设置.frm
点击下载模板:内边距设置.frm

