历史版本20 :图表块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
在制作决策报表时,图表可谓是主力军,是大屏中数据可视化的主要部分。
我们可以将独立的图表块直接拖入 body 中,也可以在报表块的单元格中插入图表,但不支持插入 悬浮元素图表 。
本文将简单介绍图表块的使用方式及注意事项。
2. 图表块编辑
2.1 添加图表块
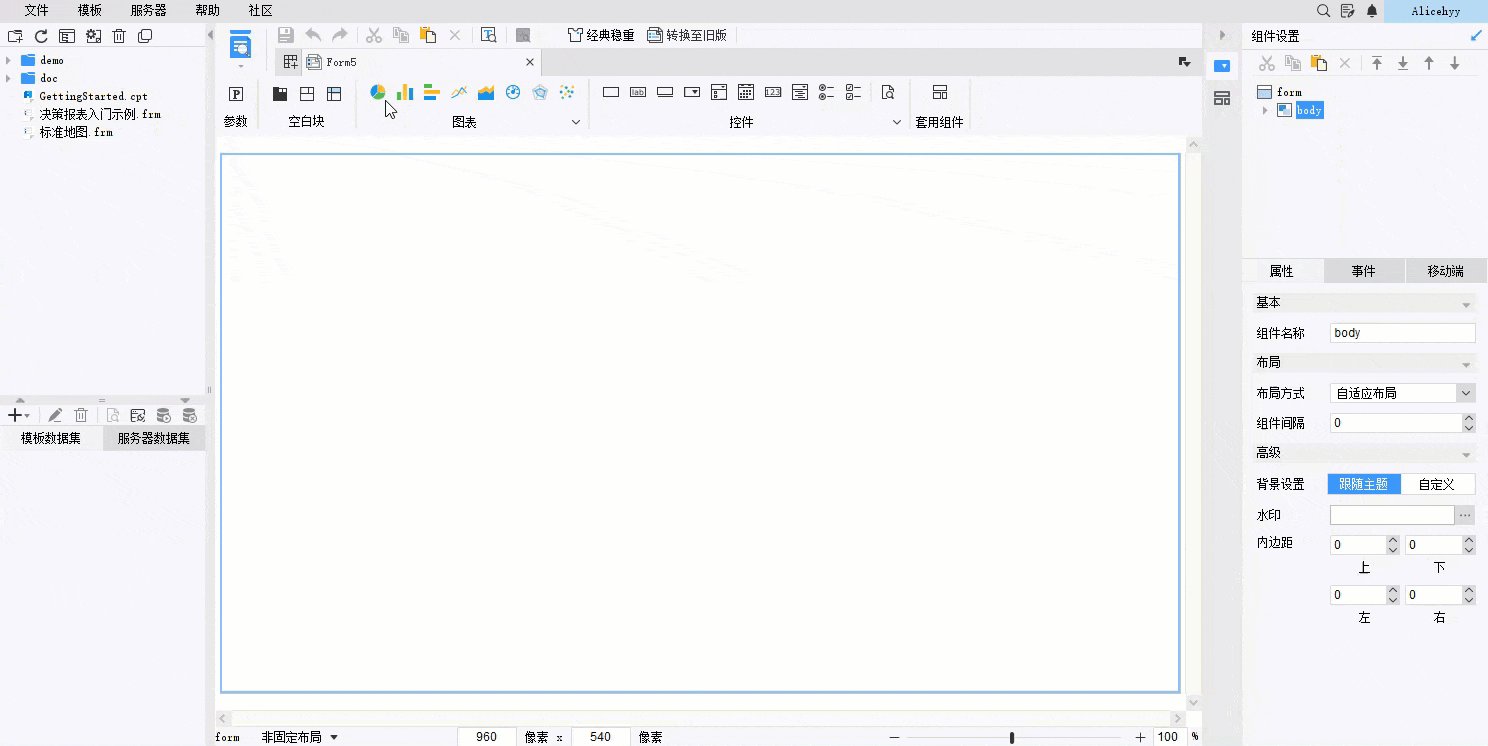
1)点击设计器左上角「文件>新建决策报表」,在弹出的对话框中选择「新建空白模板」后点击「确定」进入新建的模板。
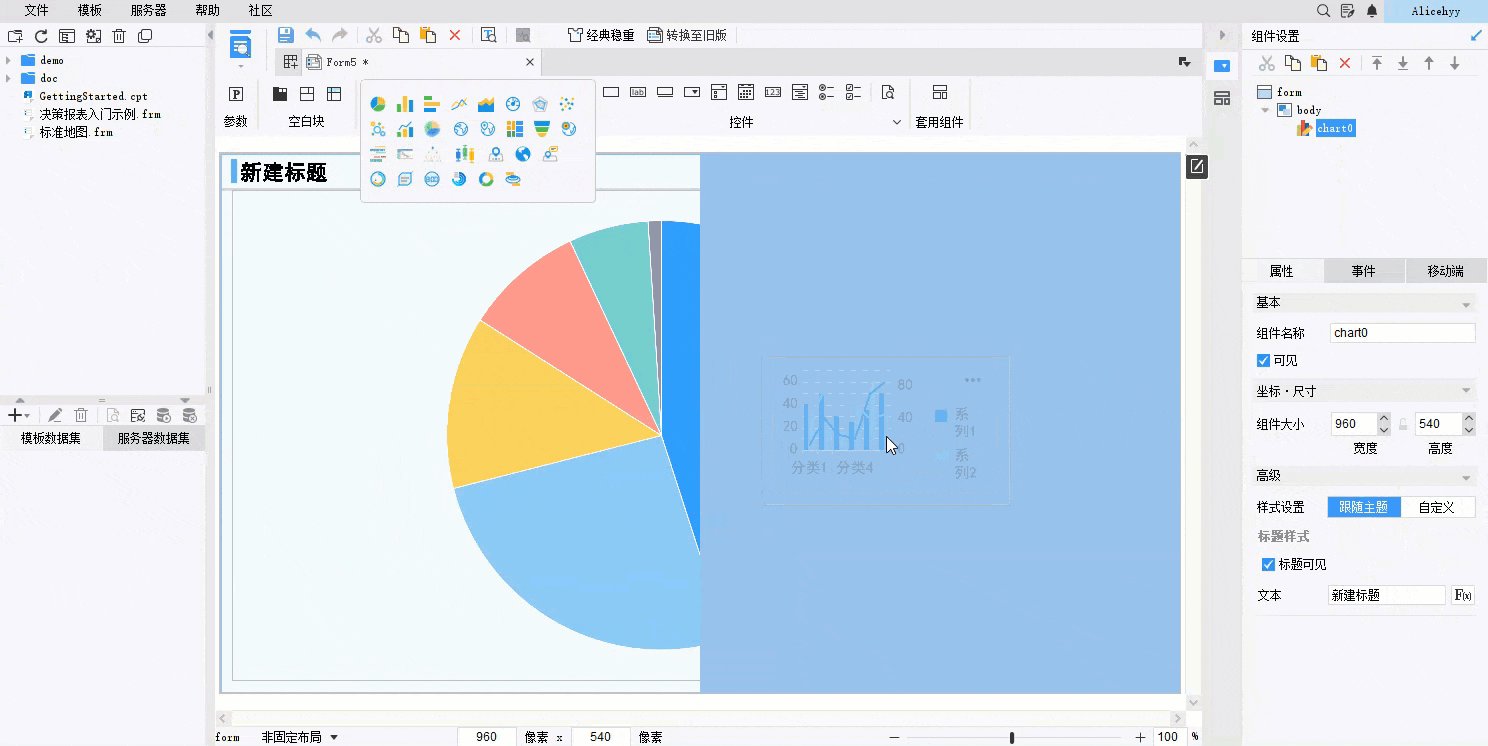
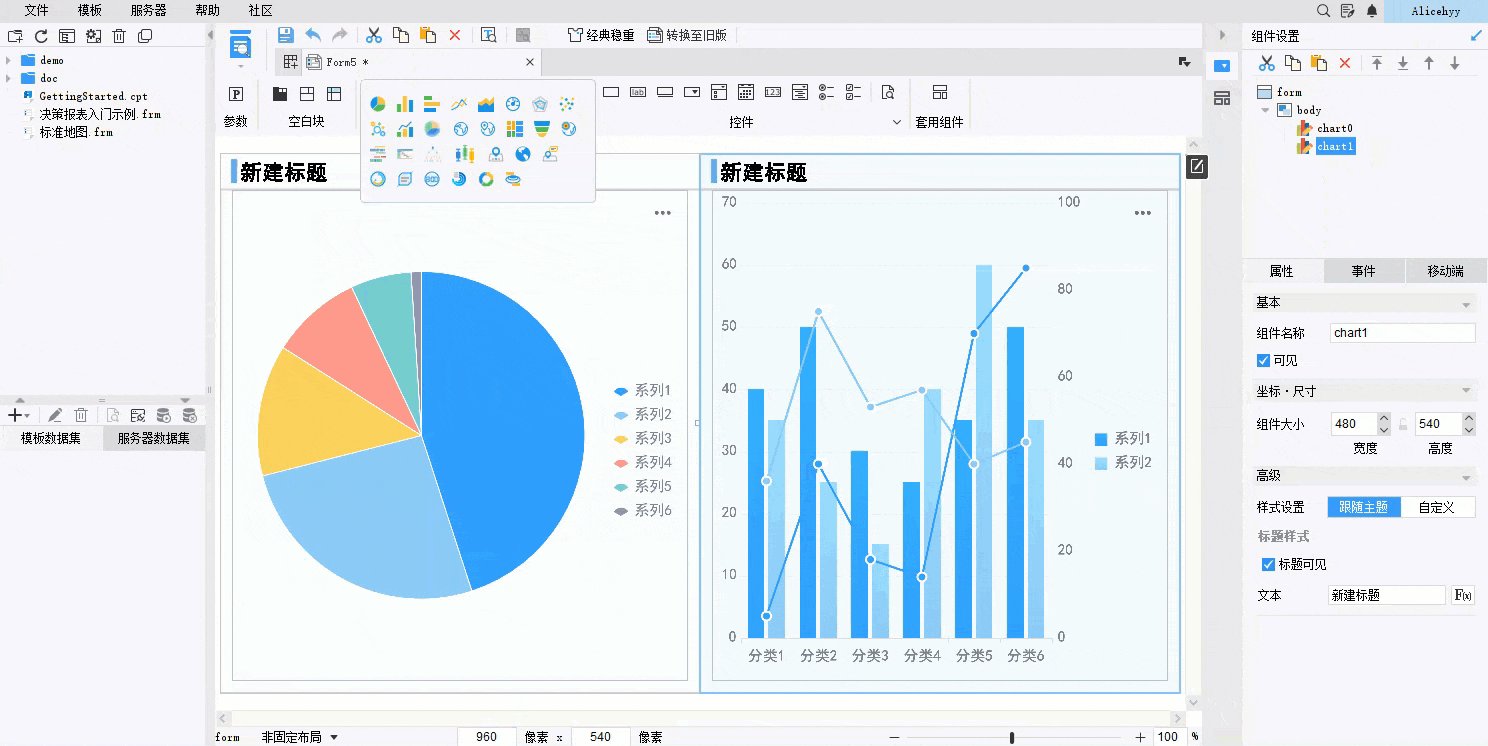
2)直接将图表块拖入 body 即可。拖入的图表块名称默认为 chart+数字,数字从 0 开始累加。

2.2 组件样式
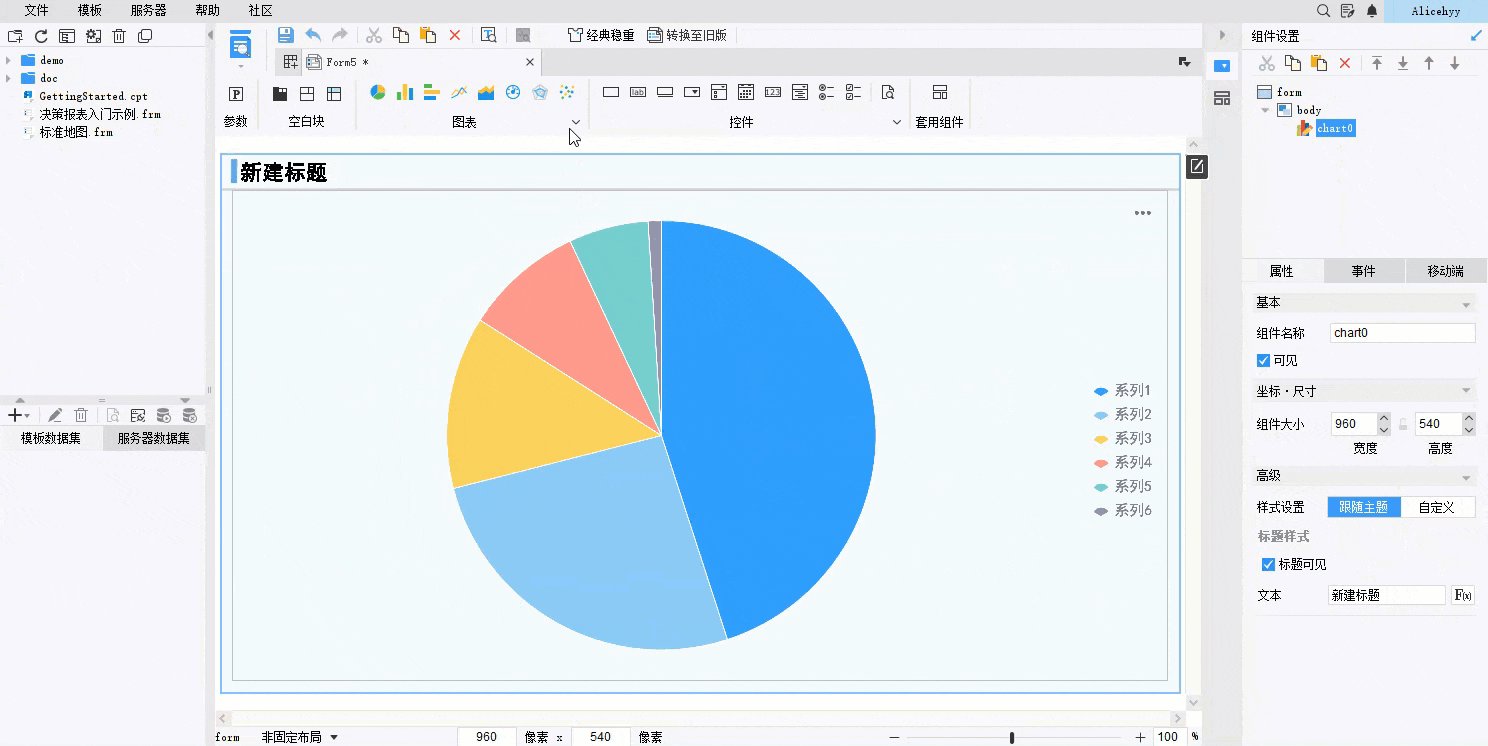
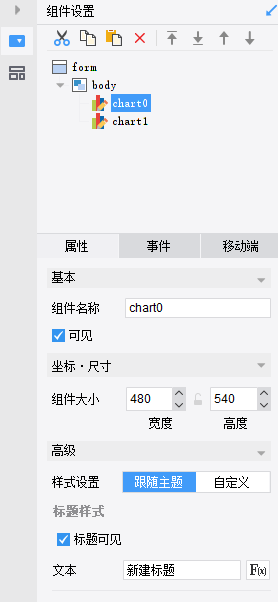
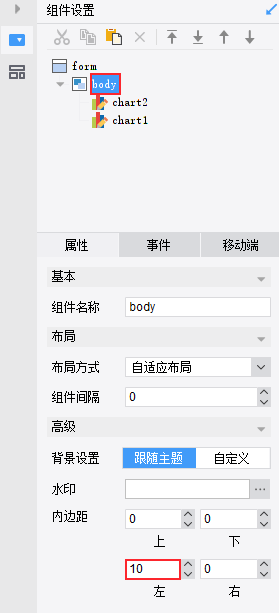
图表块组件属性默认如下图所示,具体样式设置请参考 组件样式 。

图表内容的各项设置,例如图表数据、图表样式、图表特效等等,请参考 图表简介 。
3. 移动端说明编辑
3.1 内边距导致图表大小不一致
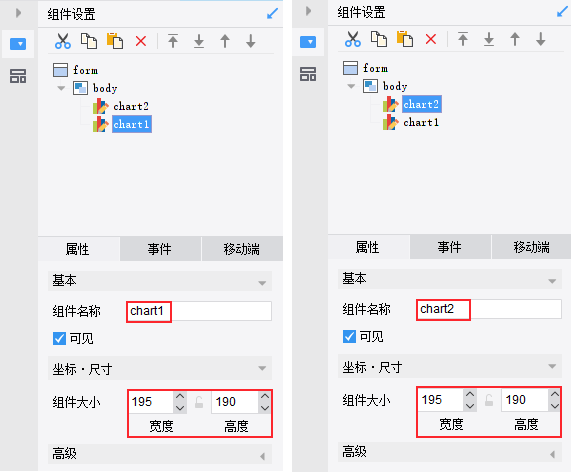
问题描述body 「自适应布局」下,两个图表块大小一致,如下图所示:

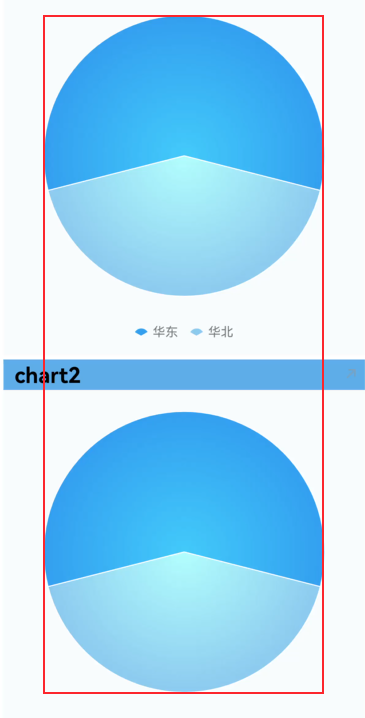
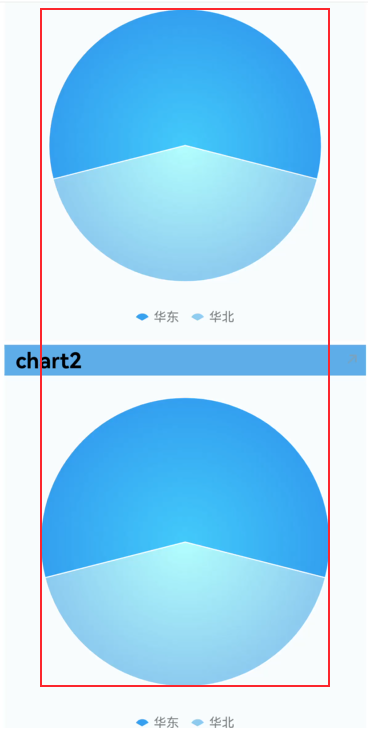
在 PC 端预览时,chart1 与 chart2 的饼图大小是一样的,然而在移动端或 HTML5 下预览时,两个饼图的大小是不一致的,如下图所示:
原因在于 body 设置了内边距的「左内边距」,设计器的自适应会将左内边距计入相邻的组件宽度。

解决方法有三种:
1)取消设置模板内边距的左边距,并且调整 chart1 与 chart2 的尺寸宽高一致;
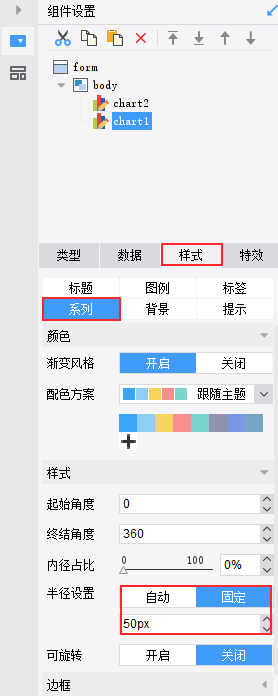
2)由于 chart1、chart2 均为饼图,可以设置饼图的「样式>系列>半径」为相等的固定值,如下图所示:
3)通过调整控件大小实现,只要边距加上相邻组件的宽度跟期望等宽的组件宽度相等,即左内边距加上 chart1 的宽度等于 chart2 的宽度。
修改后,App 与 HTML5 预览,饼图大小是一致的,如下图所示: