1. 概述编辑
1.1 问题描述
报表工程师常常遇到这样的困境:呕心沥血设计的大屏,数据准确、视觉炫酷,但是用户反馈一般,弃用概率高。
到底什么样的大屏才是用户需要的呢?答案是:重点突出、层次清晰、易于理解。如何设计这样的大屏模板呢?
| 用户需要的大屏特点 | 简介 |
|---|---|
| 重点突出 | 一眼就能看到关键信息的 |
| 层次清晰 | 可以看到不同指标之间的业务逻辑 |
1.2 解决思路
设计重点突出、层次清晰的大屏模板,可以从以下三点着手:
紧扣业务问题梳理展示逻辑。
掌握基本的布局技巧。
清晰的指标说明文档
2. 紧扣业务问题梳理展示逻辑编辑
制作大屏模板的目的是通过数据可视化辅助业务决策,而不是单纯的展示数据。
由于一张大屏模板涉及较多的指标,计算逻辑复杂,到了最终的布局阶段,很多报表工程师倾向于在大屏上堆砌各项指标。本文建议大家运用鱼骨图,紧扣业务问题梳理展示逻辑。大屏的展示逻辑遵循实际的业务逻辑,因此用户的理解成本低,并且可以更深切地感受到大屏可视化对于实际业务的价值。
| 鱼骨图的优点 | 介绍 |
|---|---|
| 合理设置大屏的各模块划分 | 把同属一个分支的指标整合在 1 个组件里 |
| 快速梳理明细表的下钻 | 既保证大屏的重点突出,又使得关键性的明细数据得以展示 |
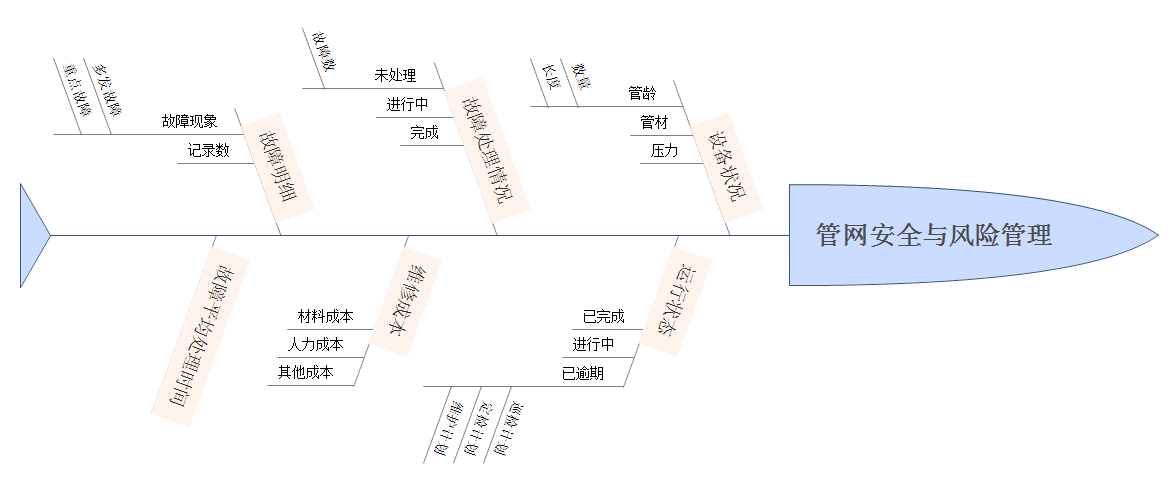
举例:某公司想通过大屏可视化对管网安全进行监控。报表工程师在和业务人员确认后,使用鱼骨图,把影响「管网安全与风险管理」的因素分为 6 类,在每一类中细分指标。如下图所示:

3. 掌握基本的布局技巧编辑
除了业务逻辑,掌握基本的布局技巧也是很重要的。
3.1 突出核心指标
大屏的受众一般是企业高管及业务部门负责人,这类用户往往只关心 1-2 个核心指标,例如企业的销售额、回款比等。本文建议将这类指标放在大屏的中上方,并从占据的面积、颜色的高亮、交互的效果等方面重点突出。
3.2 准确运用图表
大家都知道在大屏中运用柱形图、饼图等基础图表。但选择正确的图表去展示对应的业务信息更为重要
图表与业务信息的相对关系有以下5类:
| 相对关系 | 图表 | 定义 | 示例 |
|---|---|---|---|
| 时间趋势 | 折线图,柱形图 | 业务指标随着时间的推移而变化 | 销售额在 5 年内的增长情况 |
| 频率分布 | 折线图,柱形图 | 同一指标的不同维度分析 | 某公司人员的年龄段分布 |
| 相关性 | 散点图,条形图 | 某两个指标之间的关系 | 工资的涨幅与工龄无关 |
| 排名对比 | 条形图 | 对不同的对象进行排名 | A 区域在 8 月的销售额远超其他 5 个区域 |
| 占比 | 饼图 | 个体在整体中占有的比例 | A 类业务的收入在整个公司中占据了 50% |
3.3 大屏划分清晰,慎用明细表
在大屏布局中,主题划分要简洁清晰,不宜过多。一张密密麻麻的海报和一张主题清晰的海报,用户显然更喜欢后者。把一个大屏分割成太多的模块,用户注意力容易被分散,无法聚焦重点。
要展示的明细表必须和核心指标强相关,且行数和列数不宜过多。遵循这个原则,也许你会对于明细表的取舍更加果断。其他必要的明细数据可以通过下钻来展示。
4. 清晰的大屏说明文档编辑
也许此时你认为大屏已经设计的不错,可以交付给业务人员使用了。但是业务人员是否了解大屏中每个指标是如何计算的?数据的来源是什么?
对于没有参与过前期需求调研的业务同事,弄清楚指标的计算方式和取数来源,是他们放心使用大屏的最重要的前提。
4.1 完成大屏说明文档
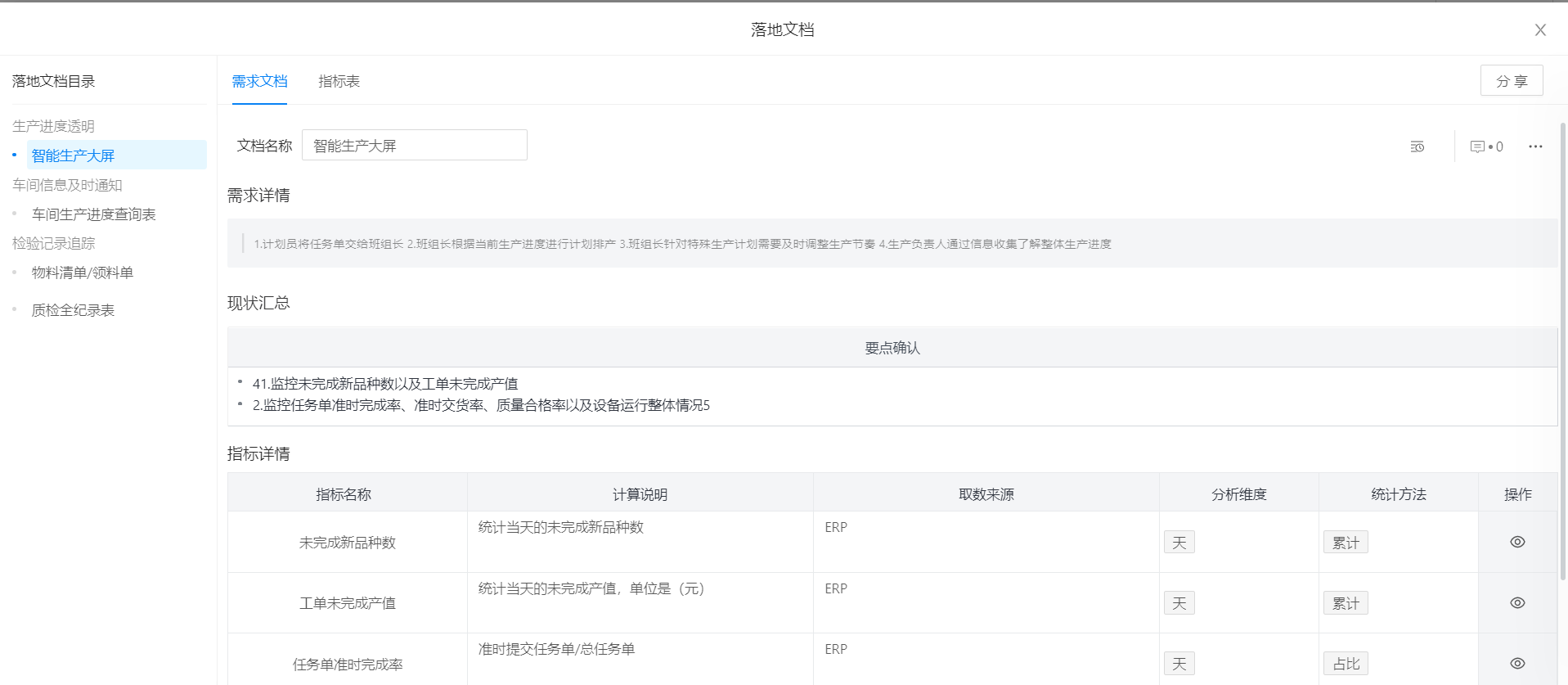
打开帆软数据运营官平台(点击此处,免费使用),填写大屏的说明文档。

注:说明文档支持版本管理,可以看到历史版本与当前版本的区别
4.2 业务人员查看与评论
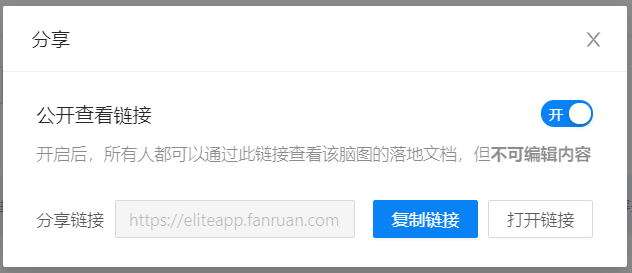
点击“分享”,把生成的分享外链作为超链接嵌入大屏。

业务人员在大屏中遇到不理解的指标,可以直接打开外链,查看大屏的说明文档。如果业务人员对大屏的设计或者指标的计算口径有疑议,可以直接评论。评论将推送给创建说明文档的数据人员。

通过上述的方式,不仅便于向业务推广大屏,让业务人员快速理解大屏中的含义;还能便捷地收集使用中的问题,用于大屏迭代,不断提高业务人员的满意度。

