历史版本15 :大屏需求梳理及持续迭代 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在设计大屏时,为了更好的让大屏发挥价值,需要对大屏背后的需求进行仔细梳理。大屏上线了一段时间后,为了延长大屏的生命周期,降低弃用概率,数据人员需要对大屏进行定期迭代,从而保证用户的使用体验。
1.2 常见问题
大屏在设计和推广的过程中有3个常见问题
| 问题 | 详情 |
|---|---|
不契合业务日常,业务没兴趣 | 大屏的数据准确,计算逻辑也非常容易理解,但是用户觉得在实际工作中用不上,没有太多价值,因此不是很感兴趣。 |
| 用户不熟悉,看不懂计算逻辑 | 用户在使用大屏的过程中,对于一些指标的计算逻辑,取数口径不太理解。 |
| 大屏还有不足,却缺乏反馈渠道 | 用户在使用大屏的过程中,存在不满的地方,却没有便捷的反馈渠道 |
1.3解决思路
紧扣业务问题梳理展示逻辑。
制作清晰的报表说明文档
及时反馈报表不足,促进迭代
2. 具体步骤编辑
2.1 登陆注册帆软数据运营官平台
帆软数据运营官平台是适用于需求管理与协作的平台,专注解决团队需求管理问题。
通过平台的各个功能组合,可以更好地收集业务对大屏的反馈,理清大屏的设计思路,解决“大屏做出来后,用户用不起来,看不明白”的问题。
免费使用帆软数据运营官平台
2.2紧扣业务问题梳理展示逻辑
在落地具体报表前,应该先和业务调研业务问题的分析逻辑。把业务分析逻辑了解清楚,才能做出相匹配的报表来辅助,否则报表就容易变成“堆砌数据”。
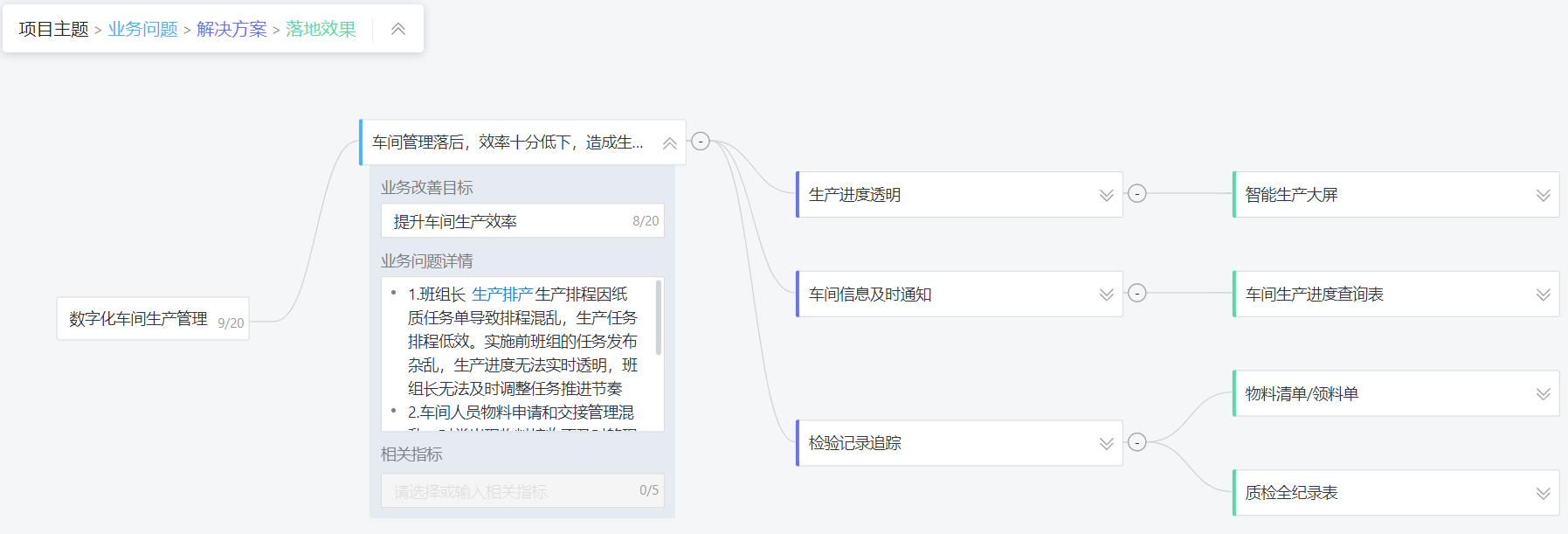
在与业务调研的过程中,可以通过平台的脑图功能理清业务逻辑,并通过协同功能邀请业务协同,提高协同效率。

2.3制作清晰的报表说明文档
在报表进入设计之前,应该先梳理好报表说明文档。在报表上线后,把报表说明文档嵌入报表中,便于不熟悉该报表的用户了解报表的使用场景,相关指标的计算口径。
通过对平台的说明文档的模板进行填充,形成清晰的大屏说明文档,并可以以外链的形式挂在大屏中。
2.4及时反馈报表不足,促进迭代
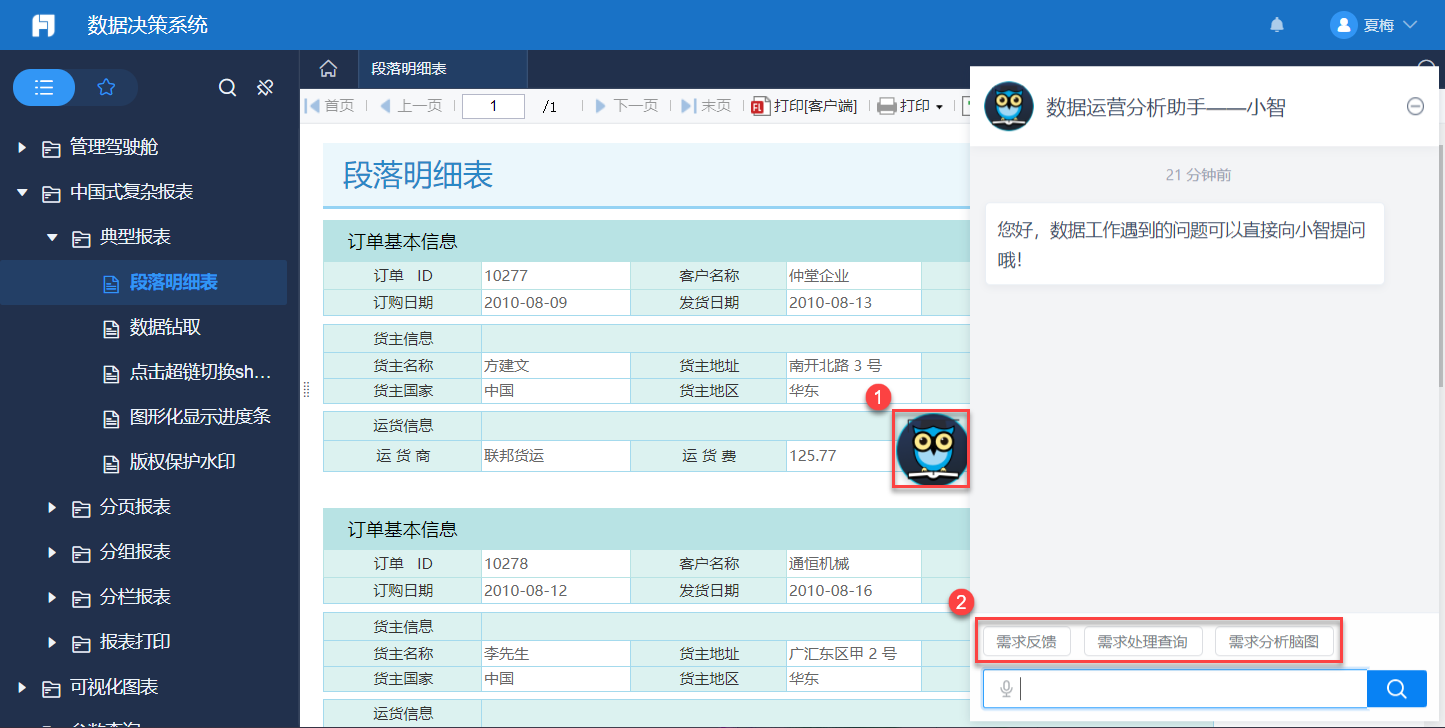
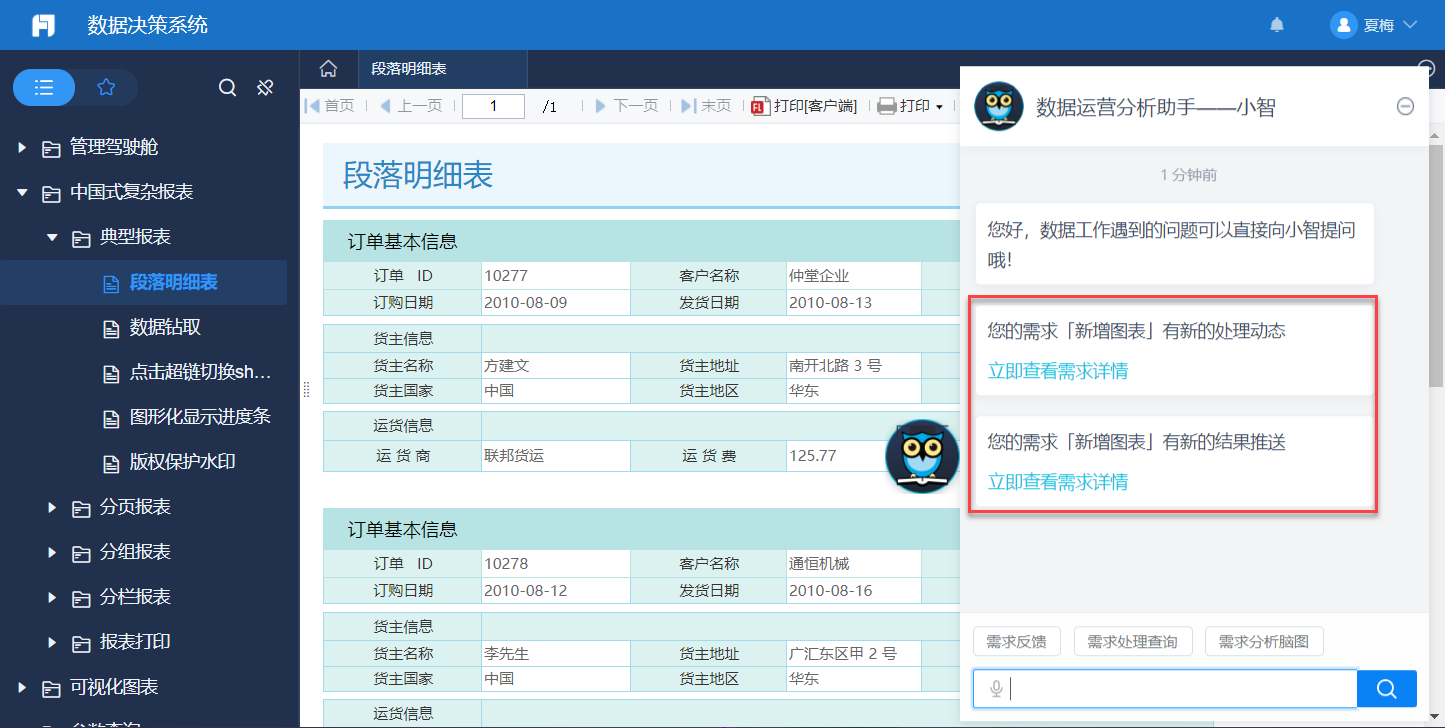
通过在Fine Report 或Fine BI中向用户提供需求反馈的入口。用户在使用报表的过程中,存在不满的地方(例如内容缺失、数据不准)可以随手截图进行反馈。

同时支持业务自主查询进度。

通过以上步骤的组合,可以提高大屏数据的实用性,更好的对大屏数据进行更新、迭代,延长大屏的生命周期。
免费使用帆软数据运营官平台,改善大屏数据体验。


